模态对话框 Modality / Dialog
iOS叫模态弹窗(Modality),安卓叫对话框(Dialogs)。主要用于阻止应用正常操作的错误;需要用户操作、决策、确认的关键信息。
对于需要用户执行多个命令或输入的任务,模态是一个比较适用的视图。它们出现在其他所有内容之上,并且在打开时会阻止与下面的任何其他交互元素的交互。
模态弹窗在一个与当前上下文分离的临时模式中显示内容,需要一个明确的操作才能退出。以模态弹窗展示内容可以:
· 帮助人们聚焦于独立的任务或者一组密切相关的选项。
· 确保人们收到信息并在必要时对关键信息采取行动。
属性栏或预制样式中的样式配置:
典型的模态通常提供:
- 描述任务的标题;
- 用于关闭而不保存或执行任何其他操作的按钮;
- 保存或提交任何输入信息的按钮;
- 模态体中用于用户输入的各种元素。
对话框的标题应该:
1、包含简短、清晰的陈述或问题,避免被截断。
2、避免道歉(“抱歉到扰到您”),警报(“警告!”)或模棱两可(“您确定吗”)
对话框按钮:
推荐并排放置( 确认按钮在右边),当按钮过长时,可以上下堆叠、右对齐。单一按钮时,居中显示。
在功能上,我们分为:简单对话框、确认对话框、全屏对话框、警告对话框。
1.1、简单对话框
展示条目列表,这些条目被选择后立即产生效果。


上图:简单对话框

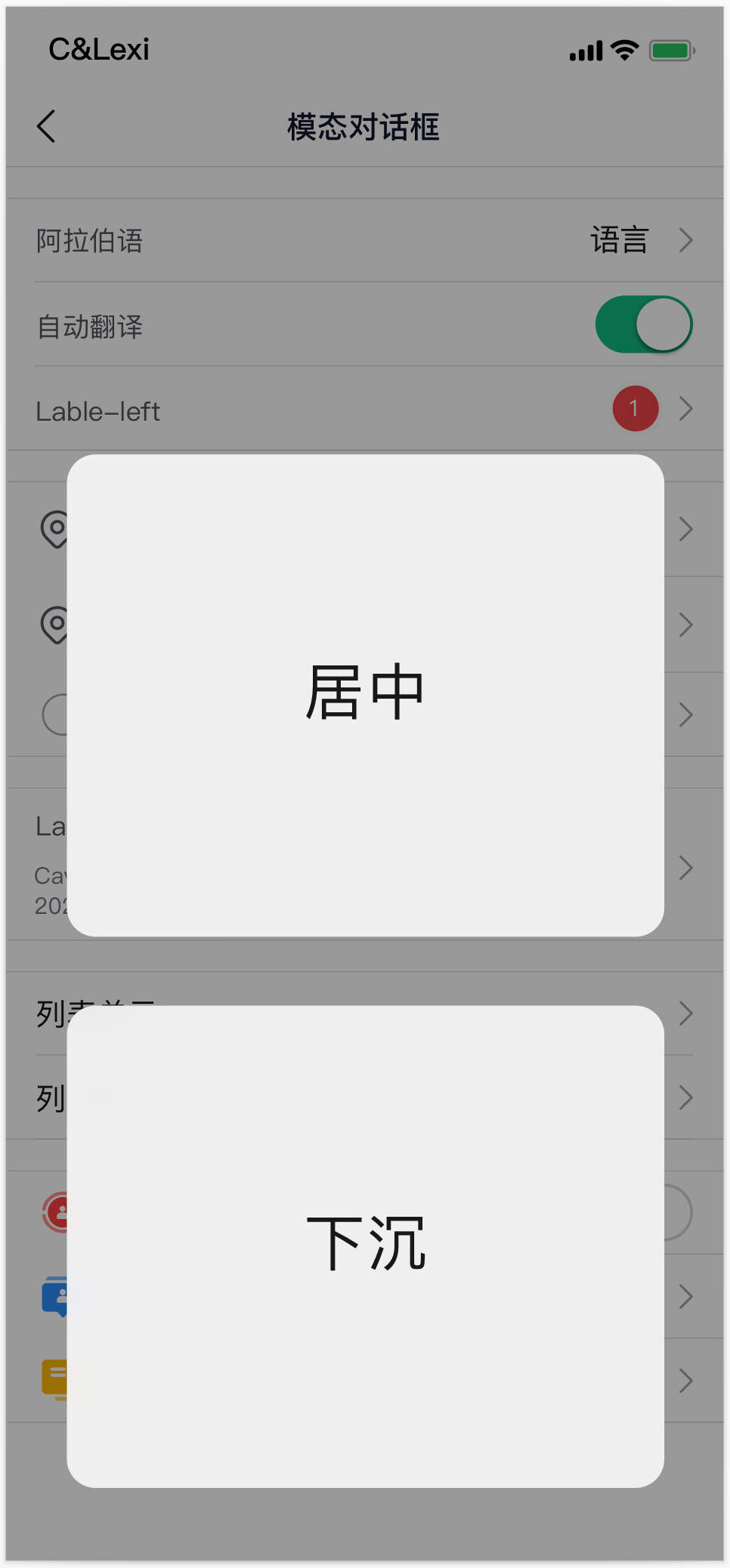
上图:简单对话框的位置-居中与下沉

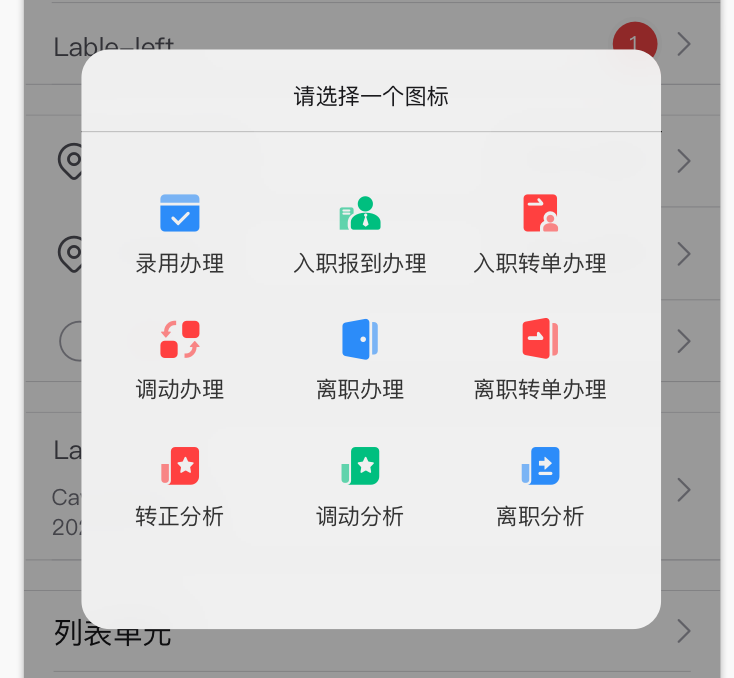
上图:可自定义的简单对话框
1.2、确认对话框
要求用户在关闭对话框之前确认选择。

上图:确认对话框
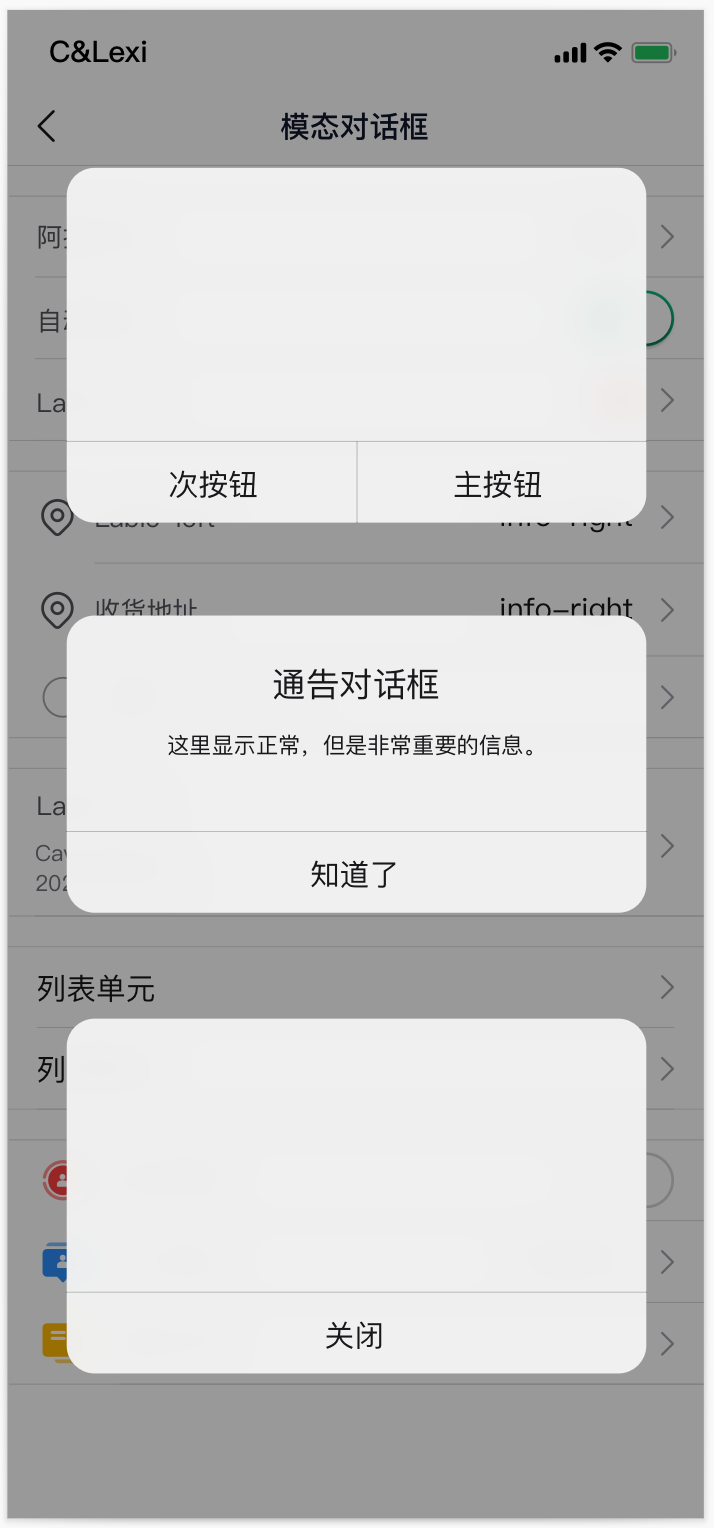
1.3、全屏对话框
(Fullscreen)覆盖整个屏幕,包含一系列需要完成的操作。
全屏展示风格覆盖整个屏幕。前一个视图完全被覆盖,最小化视觉干扰。人们通过点击按钮来取消一个全屏的模态视图。
为沉浸内容(例如视频、照片或相机视图)或者受益于全屏展示方式的复杂任务(如标记文档或者编辑照片)使用全屏模态视图。
全屏对话框是唯一可以显示其他对话框的对话框。

上图:全屏模态对话框
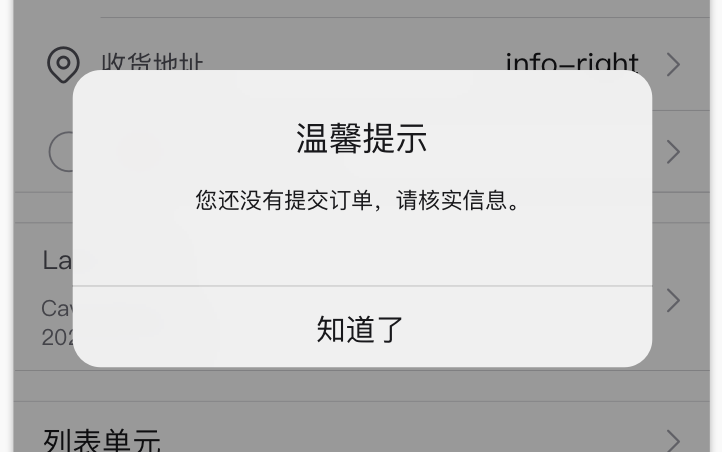
1.4、警告对话框
(alert):在紧急情况下打断用户,包含信息、细节和操作。需要用户来点击操作。
警告的目的是通知用户有关关键信息的信息,并可选择强制用户对某些操作做出决定。
警告视图总是包含标题文本,其长度不应超过一行和一个(对于纯信息警报,例如“OK”)或两行(对于需要决定的警报,例如“发送”和“取消” “) 按钮。
警告框由标题、可选的消息、一个或多个按钮、用于收集输入的可选文本框而组成。除了这些可配置的元素,在常规移动应用中,警告框的视觉表现是相对固化的、不能被自定义的。
警示框侧重提示文字;进而表示提示文字的内容优先级较高。

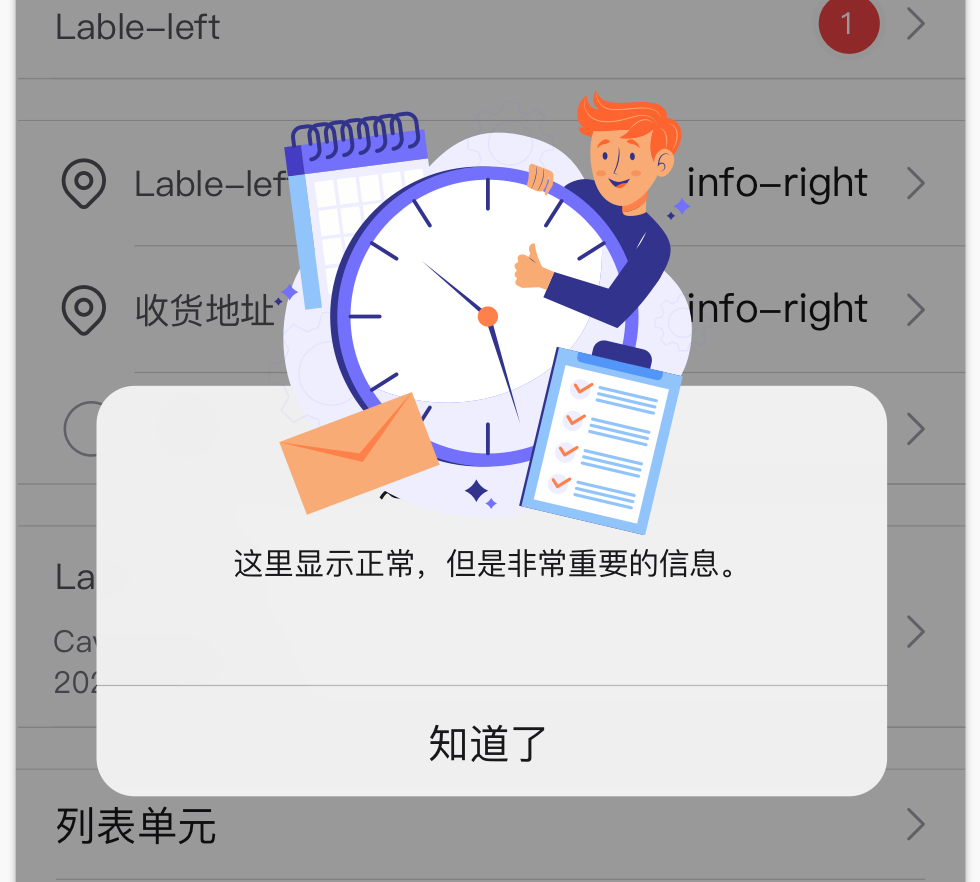
上图:警告对话框示例

上图:警告对话框
规则:
尽量少的使用警告框。警告框打断用户体验,应该仅仅在诸如确认购买和破话行为(如删除),或者向人们报告问题等重要情况下使用。确保每个警告框提供了正确的信息和有用的选项。
在横竖屏的情况下都测试下警告框的视觉表现。警告框可能在水平模式或者垂直模式下看起来有所区别。优化警告文本让它在横竖屏的情况下都不用滑动就可以完整阅读。
警告标题和信息(Alert Titles and Messages)
撰写简短、描述性的、多词语的警告标题。人们在屏幕上需要阅读的文字越少越好。尽量构思一个避免需要增加额外文本的标题。尽可能控制标题在一行显示。如果标题是一个完整的句子,使用句子风格以及合适的标点符号作为结尾。如果标题是一个断句,使用标题风格不要在结尾加上标点符号。
如果你必须要提供一段信息,使用简短、完整的句子。让句子尽量在一行或两行内显示来避免滑动。
避免使用指责、批判或侮辱的语气。人们知道警告框告知他们问题和危险的情况。只要你使用友好的语调,那么负面、直接的信息比正面、隐晦的信息更好。避免使用你、你的、我、我的等代词,因为他们有时会被理解为无礼和傲慢。
避免解释警告按钮。如果你的警告按钮和文本是语义清晰的,那么不需要解释按钮是做什么的。
警告按钮(Alert Buttons)
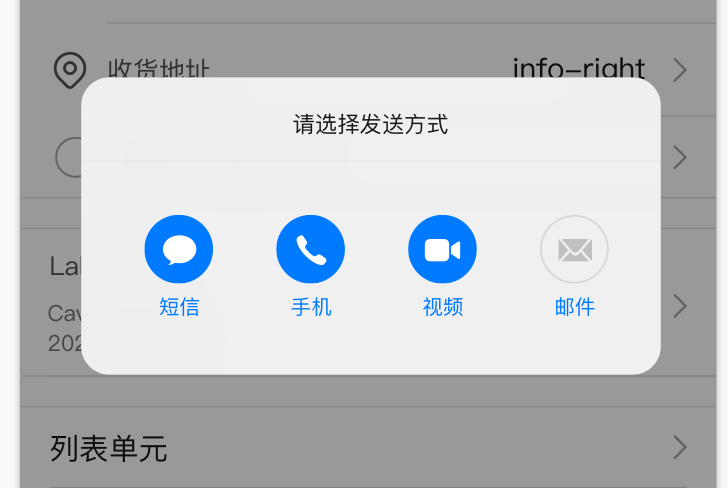
一般情况下,使用两个按钮的警告框。两个按钮的警告框提供了两个备选方案之间的简单选择。单一按钮的警告框通知信息,但是没有给予用户当前情况下的控制权。三个或更多按钮的警告框增加了复杂性而且可能需要滑动操作,这是一种不好的用户体验。如果你发现你需要超过两个选项,考虑使用动作面板(Action Sheets)
上图:当警告按钮需要超过两个选项,考虑使用动作面板(Action Sheets)
给按钮取一个简洁、符合逻辑的标题。
最好的按钮标题描述了选择这个按钮后的结果,由一到两个单词组成。尽可能的,使用与警告框标题和消息直接相关的动词和动词短语,例如,查看全部、回复或忽视,使用好的(OK)来表示简单的接受,避免使用“是(YES)”或“否(NO)”。
把按钮放在人们期望的地方。
一般而言,人们最可能点击的按钮应该放在右边。取消按钮应该总是放在左边。
为取消按钮合理命名。
一个取消警告动作的按钮应该只能被命名为“取消(cancel)”。
标明产生破坏性结果的按钮。
如果一个按钮的结果是一个具有破坏性的动作,例如删除内容,将这个按钮的类型设置为具有破坏性(Destructive),那么系统会给它一个合适的风格( ArcUI-AlertActionStyleDestructive)。另外,提供取消按钮,这样人们就可以选择安全地退出破坏性的动作。通过将“取消”按钮标记为默认按钮来使其文本加粗。
允许人们通过退回主屏来取消警告框。
当警告框出现时,按“Home”键回到主屏将会退出APP。也会产生和点击取消按钮时同样的效果——就是警告框没有执行任何动作就消失了。如果你的警告框没有取消按钮,当人们退出你的APP时,考虑在代码中执行一个取消动作。

