终端设备适应性和布局
满足所有Mobile设备上的使用。
1、设备屏幕尺寸和方向
mobile设备有多种屏幕尺寸,人们可以纵向或横向使用它们。在无边框设备中,显示屏的圆角与设备的整体尺寸匹配。
确保控件在所有mobile设备商正常使用。一个仅限mobile设备的应用程序必须在每个mobile 屏幕尺寸上运行。
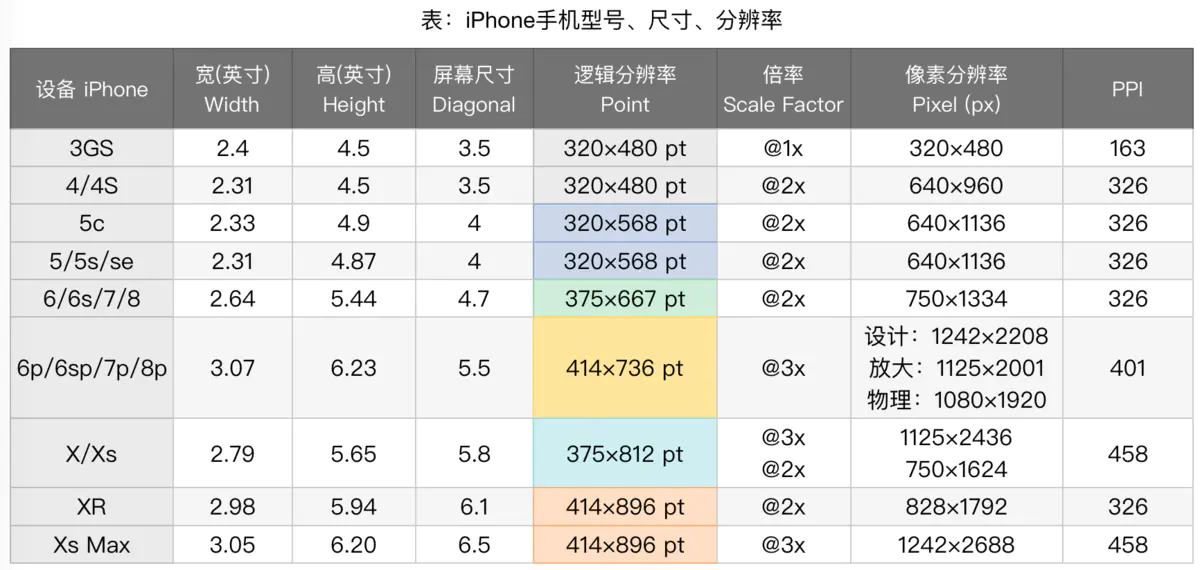
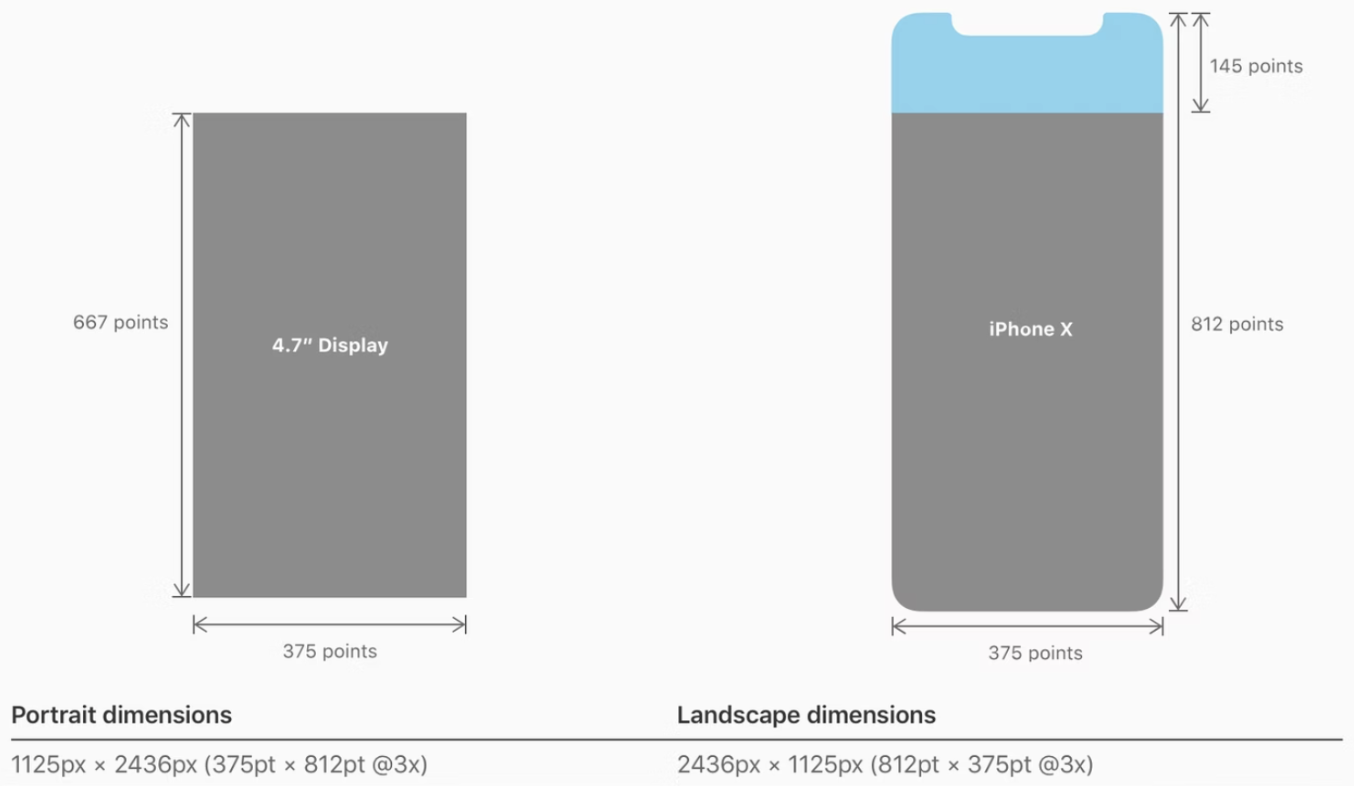
2、屏幕分辨率
ArcUI设计指导、组件、Demo、设计系统、方案等产出,均以375×812pt(X/Xs)为基准。
iOS常用的逻辑像素有:
320×568 pt(5/5c/5s/se),
375×667 pt(6/6s/7/8),
375×812pt(X/Xs),
414×736 pt(6p/6sp/7p/8p),
414×896pt(XR/Xs Max),
常用倍率有:@3x,@2x.
Android屏幕:
如今的Android屏幕逻辑像素已经趋于统一,基准为:360x640 dp。
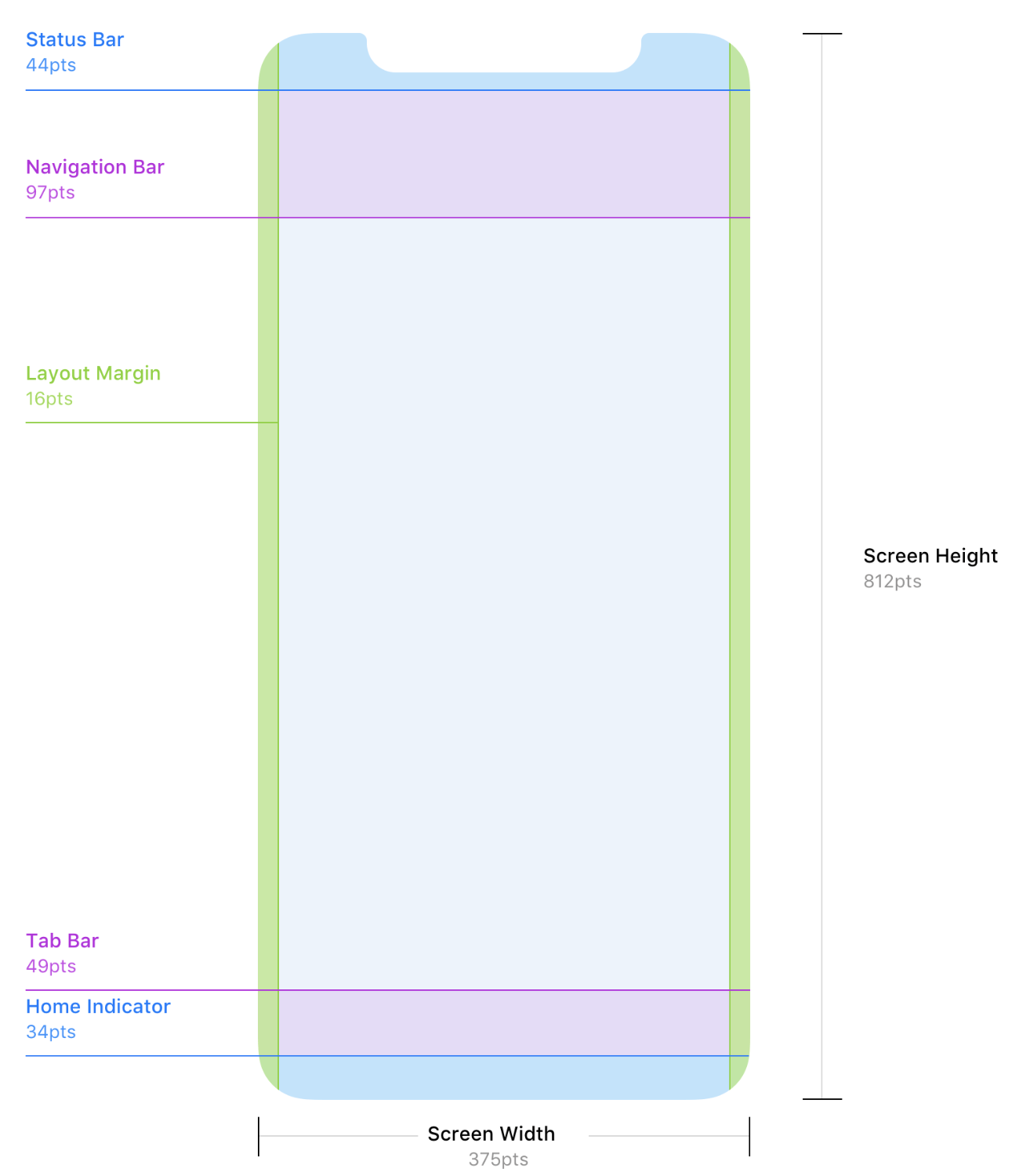
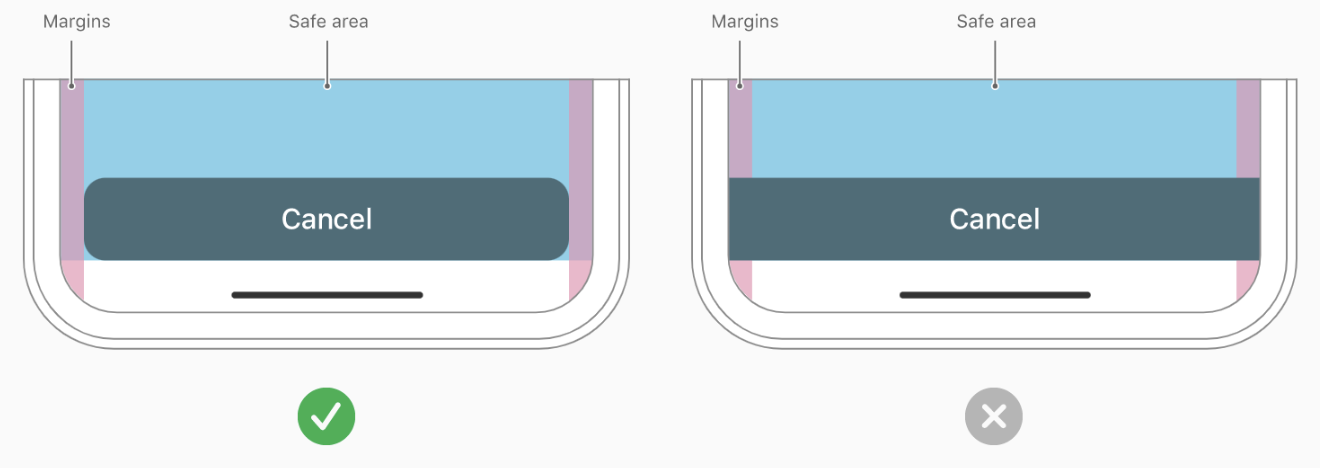
3、终端设备布局指南和安全区域
布局指南定义了一个矩形区域,可帮助您在屏幕上定位、对齐和间隔内容。该系统包括预定义的布局指南,可以轻松地在内容周围应用标准边距并限制文本宽度以获得最佳可读性。您还可以定义自定义布局指南。
安全区域定义了视图中未被导航栏、选项卡栏、工具栏或视图控制器可能提供的其他视图覆盖的区域。


竖屏安全区(Safe Area):
Top:88pt
Bottom:34pt
Left、Right:16pt

横屏安全区(Safe Area):
Top:32pt
Bottom:21pt
Left、Right:44pt
注意:
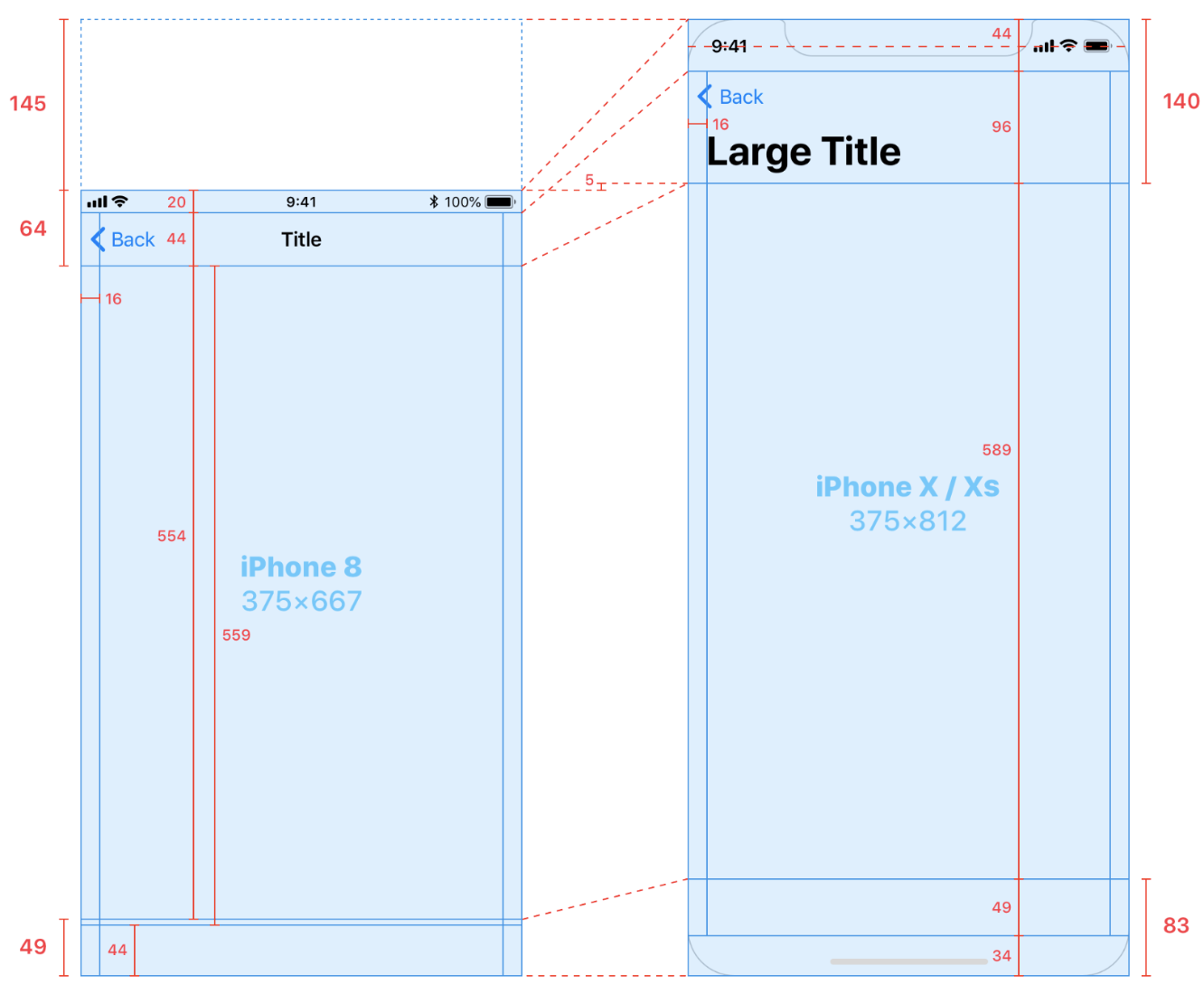
状态栏, iPhone X之前是20pts,之后是44pts。较高的状态栏与导航栏的高度相结合,总共 88 pt。
4、适应环境变化
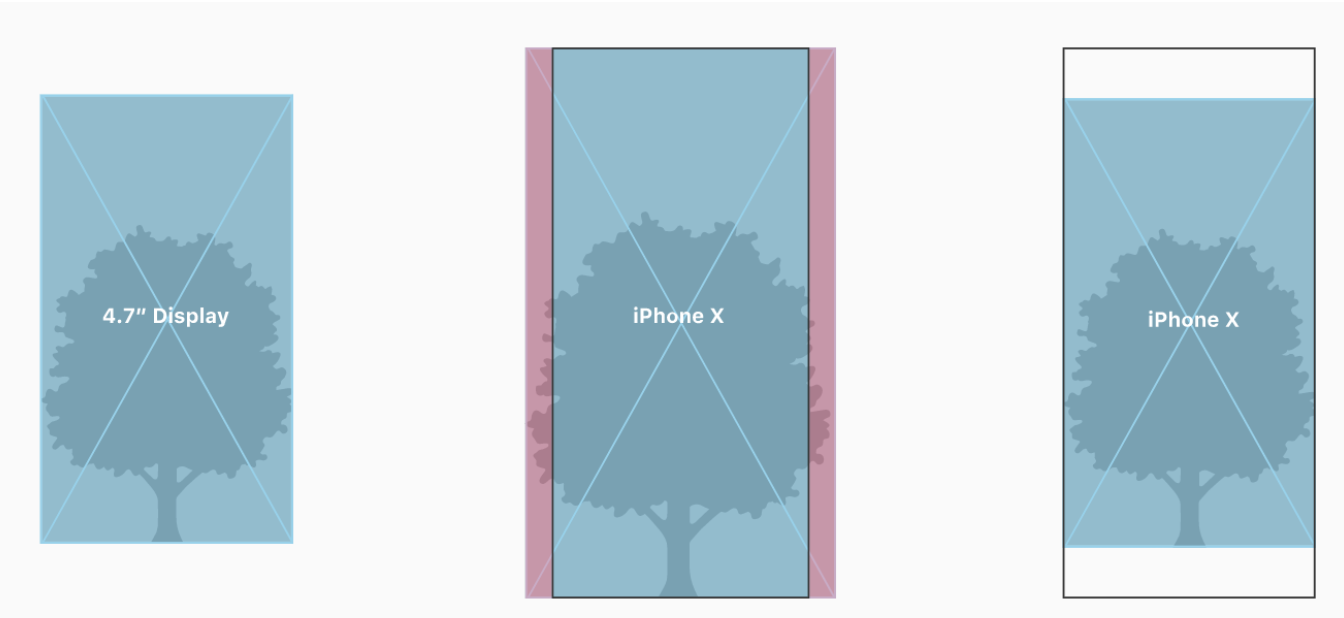
不同屏幕尺寸的图片适配

5、不同版本设备的适配
主要是对iphoneX以后设备圆角、Top齐刘海(Notch Design)、Bottom-Display的兼容适配。
上图:高低版本之间的适配视图

上图:设备屏幕差异

避免将交互式控件显式放置在屏幕的最底部和角落。
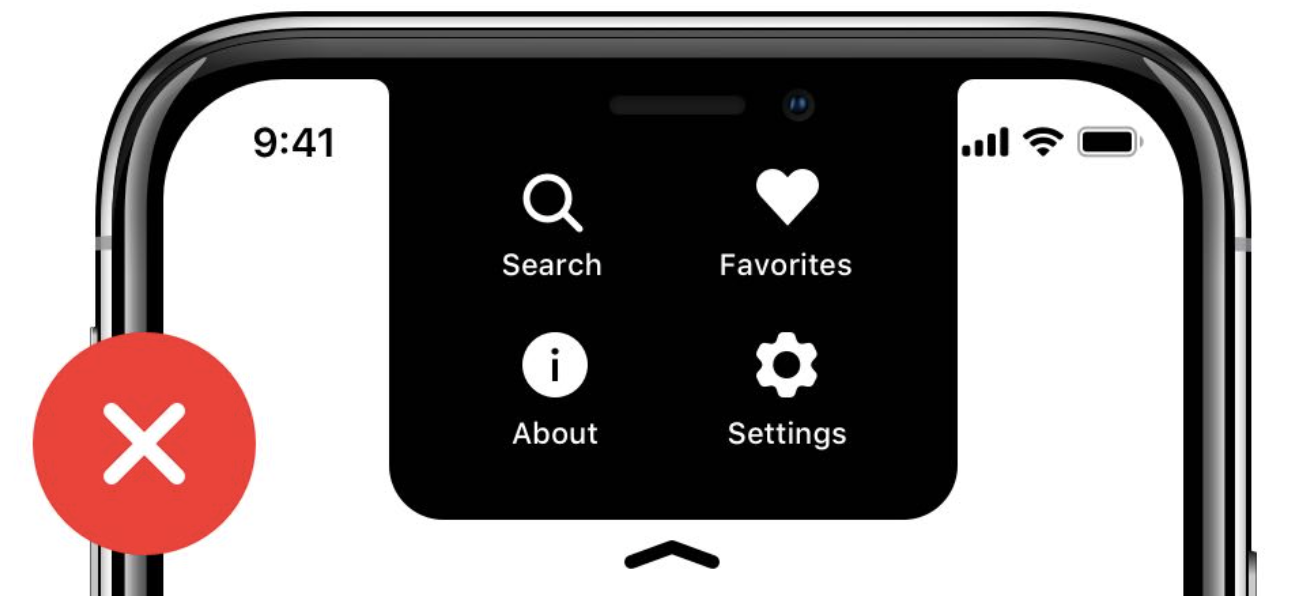
Notch Design的禁用设计
上图:禁止利用Notch Design作为loading设计元素

上图:禁止利用Notch Design作为导航设计元素

