进度指示 Progress Bars / 加载(Loading)
在ios中被称为Progress Indicators,目的是告诉人们正在进行的流程的状态,如程序加载、提交表单或者保存更新。当展示一系列流程的进度时,指示总体进度,而不是每个活动的进度。
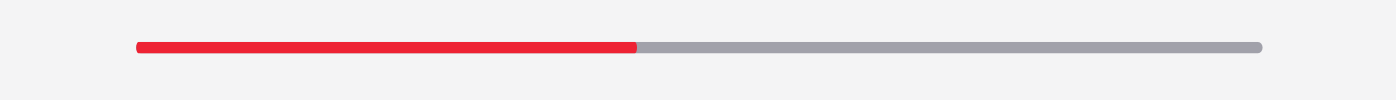
进度条模式:
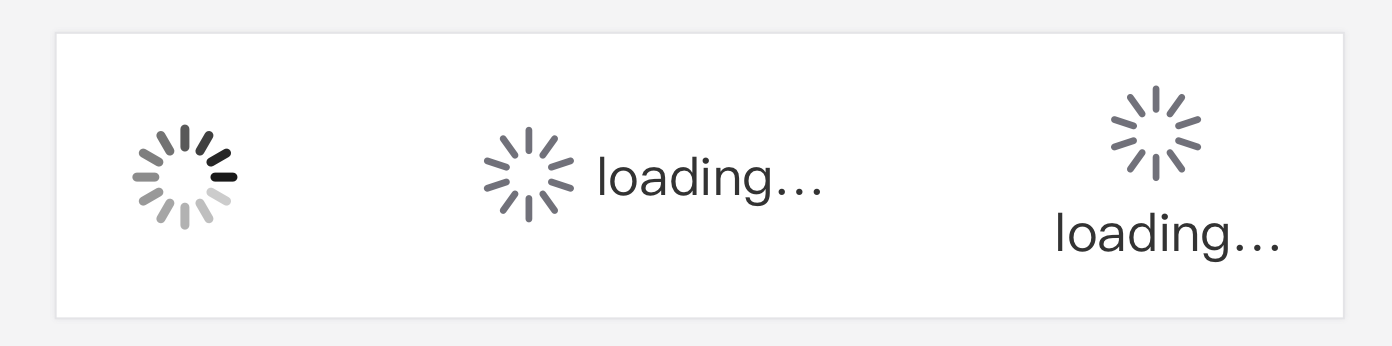
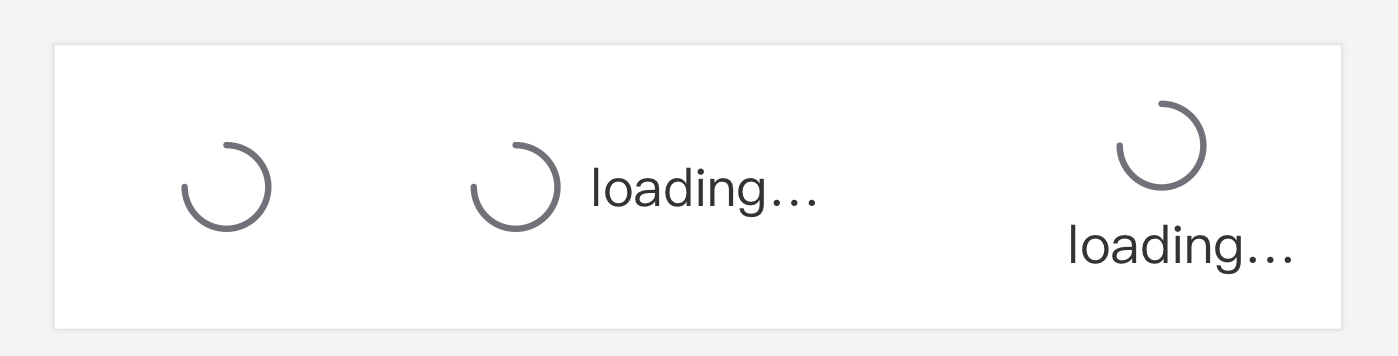
转圈模式:

位置:
Navbar下方、页面中央、触发操作的位置(如按钮处)
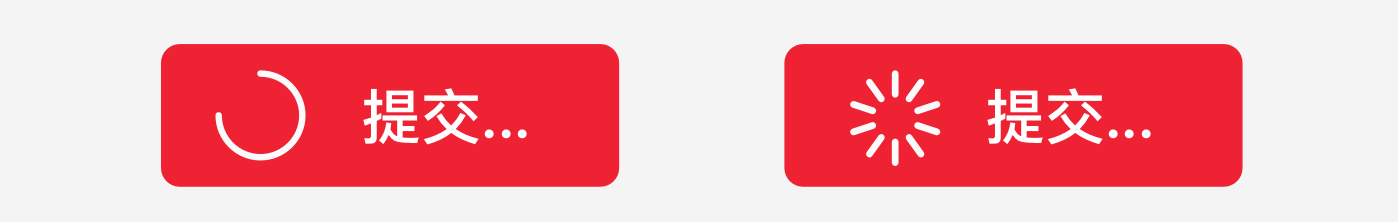
显示位置—用于触发操作的位置:
附加到控件(如卡片、按钮)的加载指示器仅适用于该特定项目(并且可以与UI的其余部分进行交互)。
显示位置—页面中间:
屏幕中央的加载指示器可以指示正在加载的所有屏幕内容。
显示位置—位于导航栏下部:
屏幕顶部导航栏下部的加载指示器也可以指示正在加载的所有屏幕内容。
属性栏或预制样式中的样式配置:
当内容加载的时候,空白或静态的页面可能使你的APP看起来卡住了,让人们困惑和沮丧,也可能导致人们离开你的APP。
参考:
iOS的说明:
进度条是一个从左至右填充的轨迹,表明一个已知持续时间的任务的进程。进度条是不可交互的,尽管它可能伴随着一个取消相应操作的按钮。
总是准确地报告进度。不要仅仅为了让APP看起来很忙而显示不准确的进度信息。仅为可以量化的任务使用进度条。
对具有明确持续时间的任务使用进度条。进度条非常适合显示任务的状态,特别是当它能传达完成任务需要多久时间的时候。
在导航栏和工具栏中隐藏没有被填充的路径部分。默认情况下,进度条包含填充了的和未被填充的路径。当在导航栏或工具栏中使用的时候,例如表示页面加载,进度条应该配置为隐藏未填充的路径。
考虑自定义进度条的外观以匹配的你的APP。可以调整进度条的外观以匹配你APP的设计。例如,你可以为路径和填充部分自定义色调和图片。
加载过程中确保清晰的显示。至少,像是一个旋转的活动指示器来表明正在进行某种活动。更好的是,显示明确的进程这样人们就可以估计他们要等多久。
尽快显示内容。不要让人们在他们看到期望看到的页面之前等待内容加载。立即显示页面,并使用占位符文本、图形、动画等来标明哪些内容暂时不可用。当内容加载的时候替换这些占位符元素。

