工具栏 Toolbar
工具栏出现在屏幕底部,是放置工具按钮的容器,其中包含用于执行与当前视图相关的操作的按钮,可以盛放一个或者多个工具按钮项(作为工具,建议数量在5个以内)。

工具栏含display,H=76px(1x);不含display 高度=49px 0.98rem
- display动态响应。
- 标签容器左右padding=16px(0.32rem)
- 标签内按钮间距==16px(0.32rem)
- 按钮4个以内自动均分宽度(超过4个按钮最小宽度1.48rem,74px)
- ps: 按钮文字左右padding=0.2rem,不设置最小最大尺寸。
1、默认情况下,工具栏是半透明的(a=0.92):它仅在内容出现在其后面时使用背景材质,当视图滚动到底部时移除该材质。(加上背景色定制能力)
2、当键盘在屏幕上时,工具栏会隐藏。
3、在包含三个或更少按钮的工具栏中,考虑使用简洁的文本标题以提高清晰度。
4、在具有三个以上按钮的工具栏中,考虑使用图标以节省空间。
5、Toolbar作为一个工具面板,在不同场景下可以做更丰富的扩展。
6、在B端,因为按钮含义很难用图标表达,优先使用按钮或文字按钮,数量最佳4个,允许超出,超出5个横向滚动。
文字按钮类型:
图标类型:
上图:包含更丰富的扩展样式
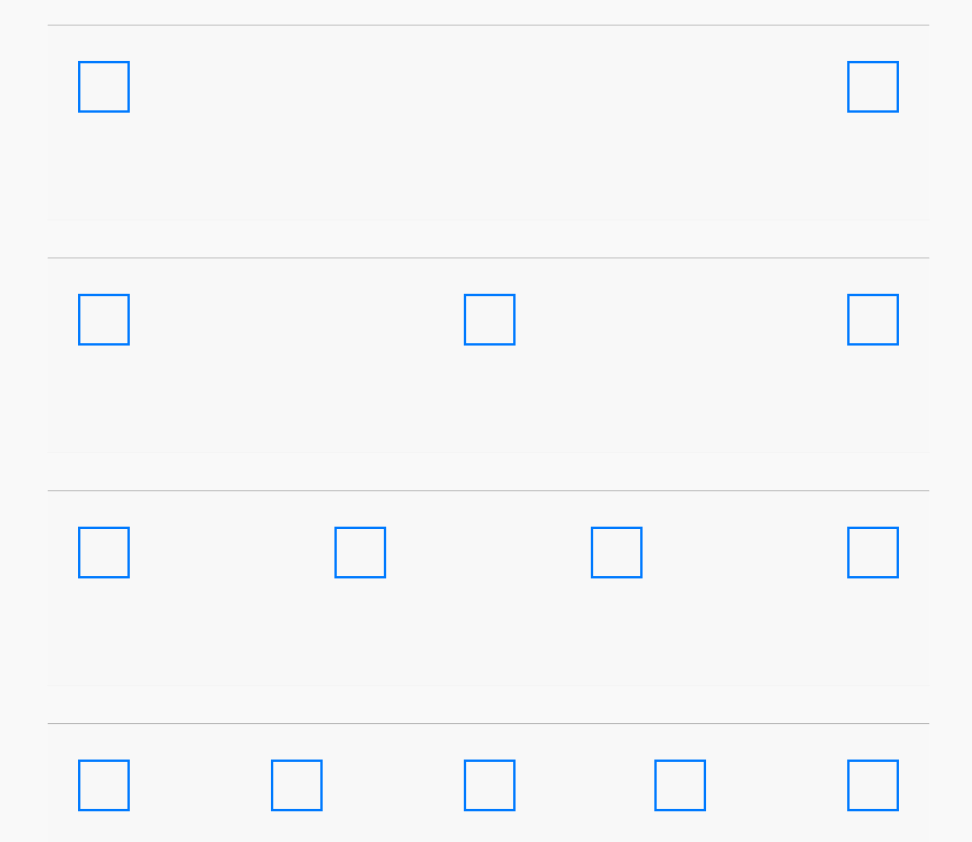
图标的分布规则:容器固定平分、位置固定

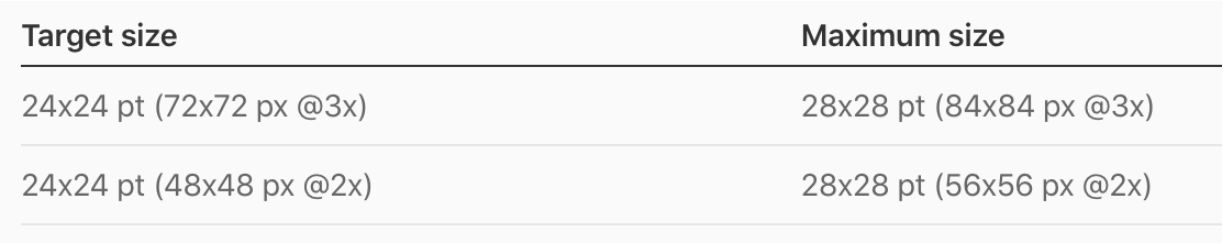
上图:图标尺寸(来源iOS设计指导)
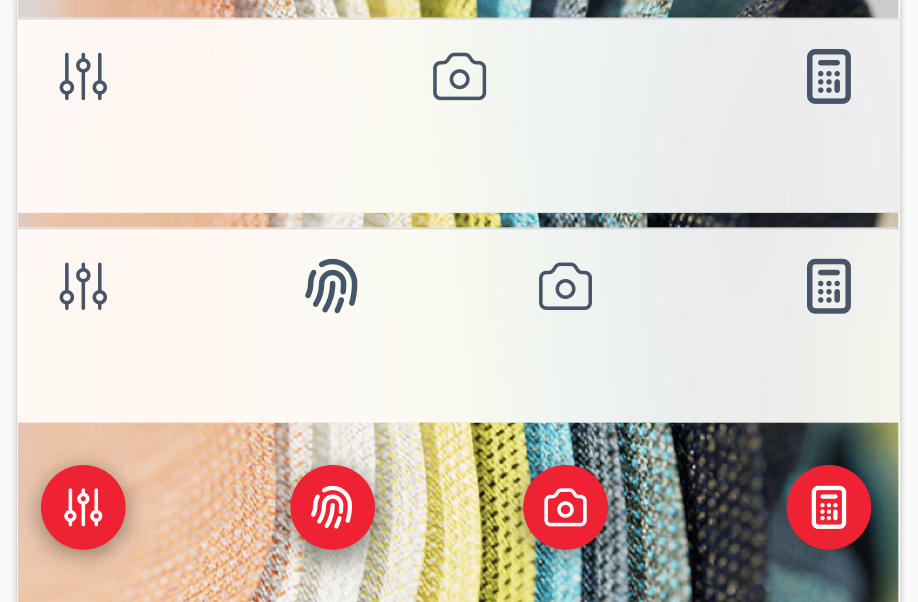
按钮类型:
个性化:
工具栏常用图标:(尚未预制)
图标命名示例: arctool-pencle
B端的特殊工具栏—按钮工具栏
因为B端业务有很多操作太难用图标表达,使用较大的文字按钮或直接使用主次按钮组合,更能清晰地表达信息。
tips:按钮排布的一般准则
按钮从经常使用到很少使用进行排序,这样可以确保最重要的按钮最后进入 overflow(溢出状态)。

