步骤条/Steper
定义:
步骤条显示一个任务的进度
步骤条通过一系列逻辑和编号的步骤来显示当前操作的进度。或者引导用户完成某个复杂任务。让用户在完成一个较长的业务过程中,知道还需要多少步才能完成,有清晰明确的心理预期。 它们也可用于导航。 在保存一个步骤后,步骤条可能会显示短暂的反馈信息。

步骤条组件通过数字的步骤来表示进度。 它提供了一个类似于安装向导的用户流。
- 步骤的类型:可编辑的,不可编辑的,可选择的
- 步骤条的类型:横向的,竖向的,线性的,非线性的
规则:
引导用户按照流程完成任务的分步导航条,可根据实际应用场景设定步骤,步骤不得少于 2 步。
步骤阶段可自定义为数字或进度状态图示。
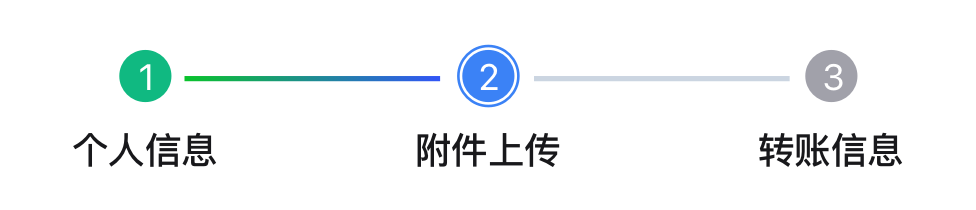
8.1、水平步骤条
当一个步骤的内容依赖于前一个步骤时,使用水平步骤条是非常适合的。
避免在水平步骤条中使用较长的步骤名称。

上图:横向步骤条
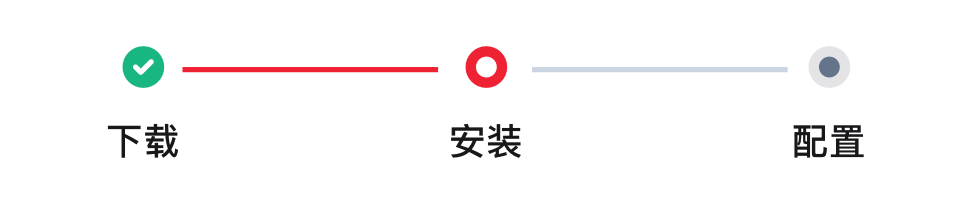
8.2、线性步骤条
线性步骤条要求用户完成一个步骤才能继续下一步。线性步骤条可以让用户依次完成步骤。
上图:横向线性步骤条
8.3、非线性的步骤条
非线性步进器允许用户在任何点输入多步流程。
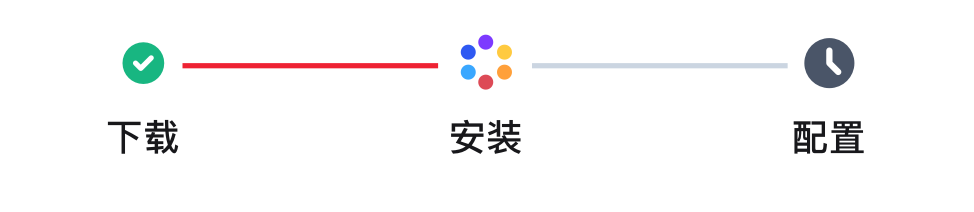
8.4、错误步骤
上图:报错的步骤
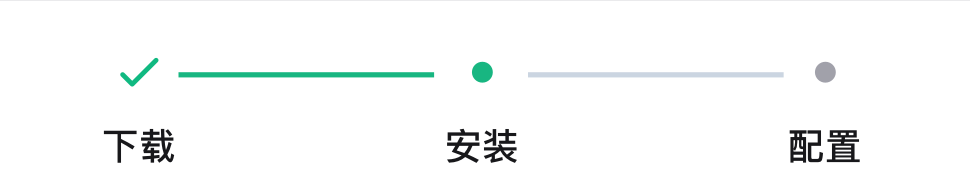
8.5、自定义步骤条
上图:自定义图标样式
上图:自定义简单样式
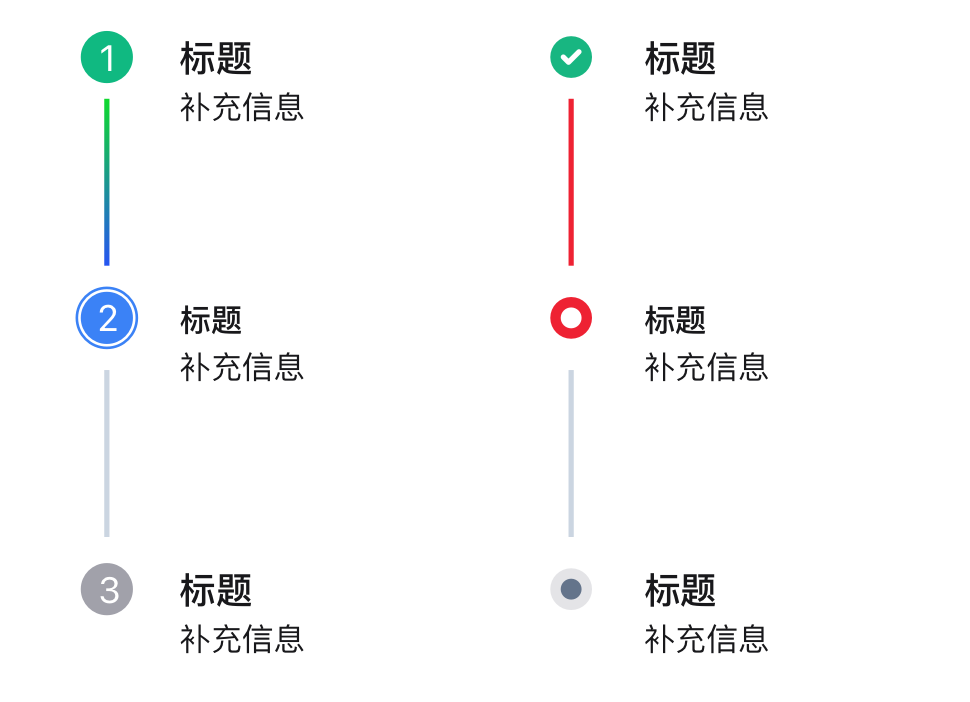
8.6、垂直步骤条
垂直步骤条是为狭窄的屏幕而设计的。 它们是移动设备的理想选择。
上图:纵向步骤条
tips:请注意:步骤条不再出现在 Material Design 指南中。

