DIV分层
Position的五个取值
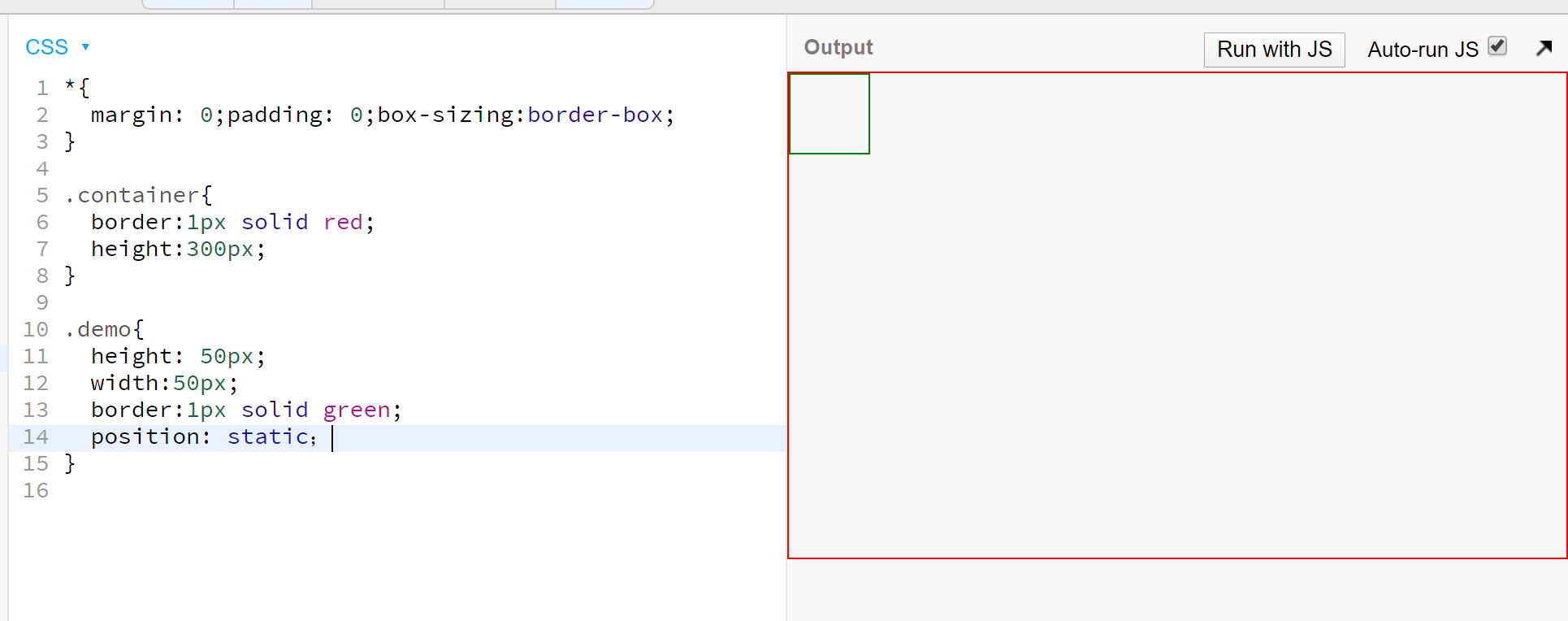
position:static(在文档流中的默认值)
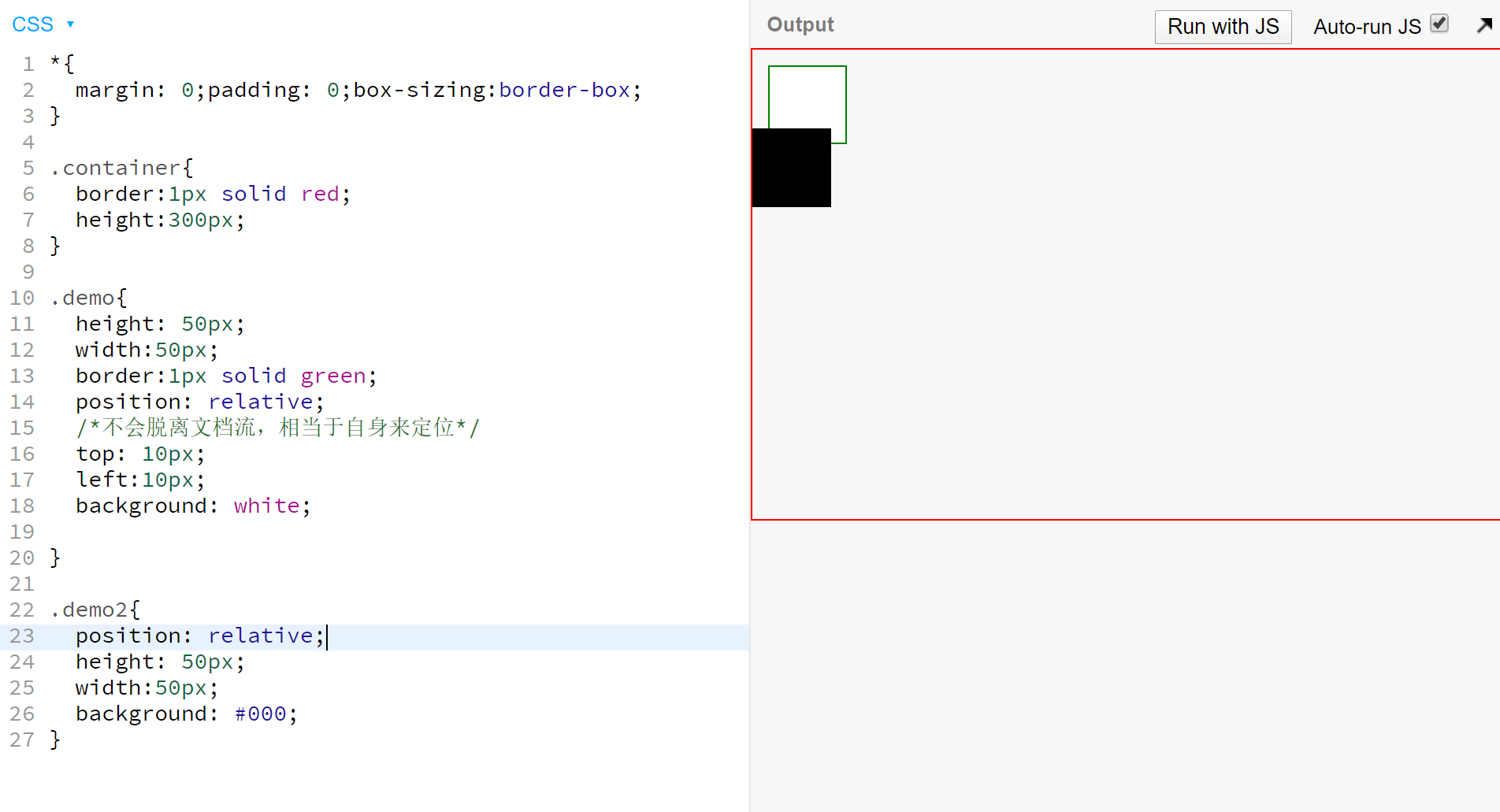
<br />2**.position:relative;(相对定位)**<br /> 
- 注意在第一个relative元素之后的relative元素会默认跟随第一个relative元素的起始位置,并不会因为第一个relative元素的位置变动而变动。
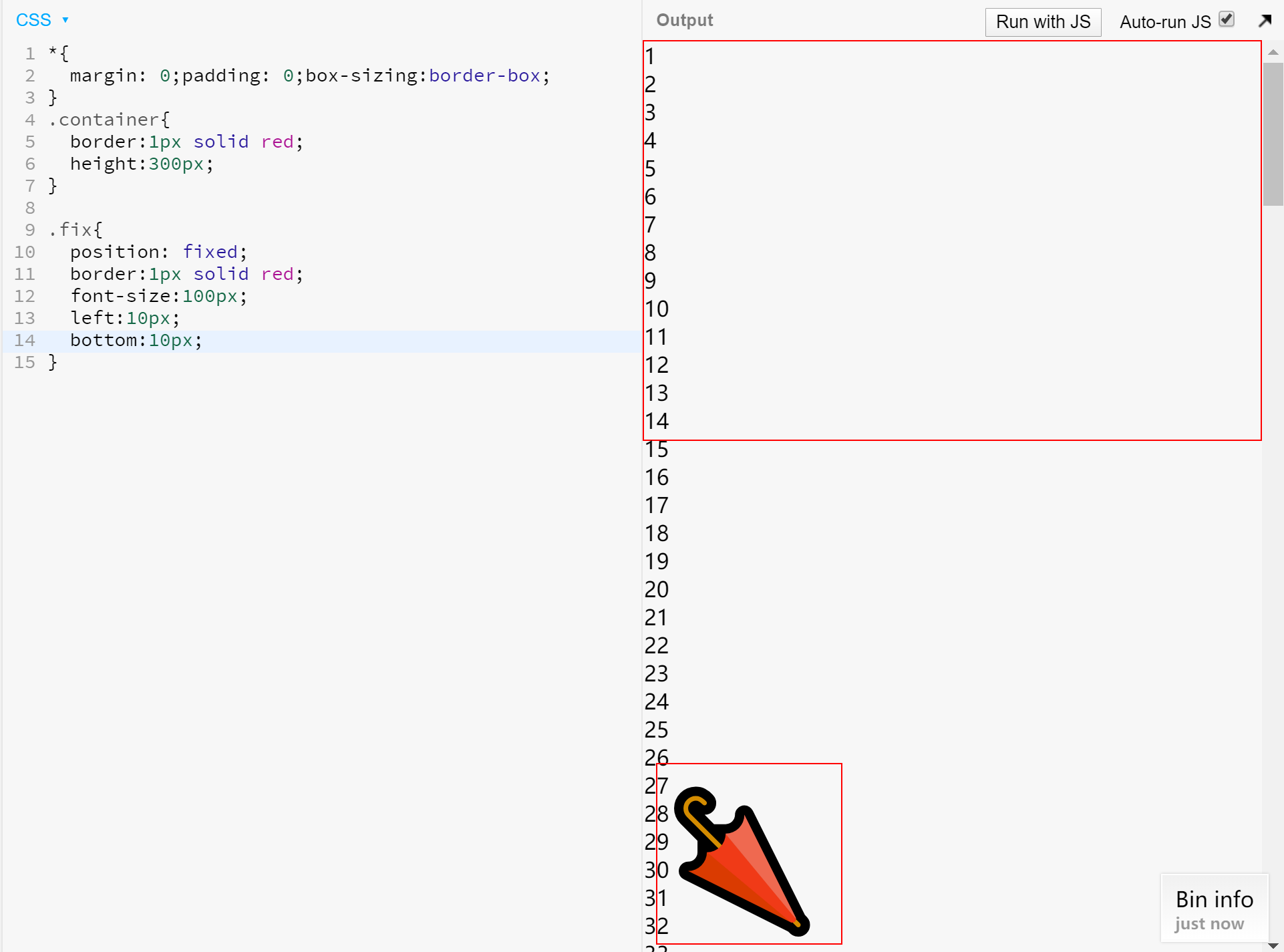
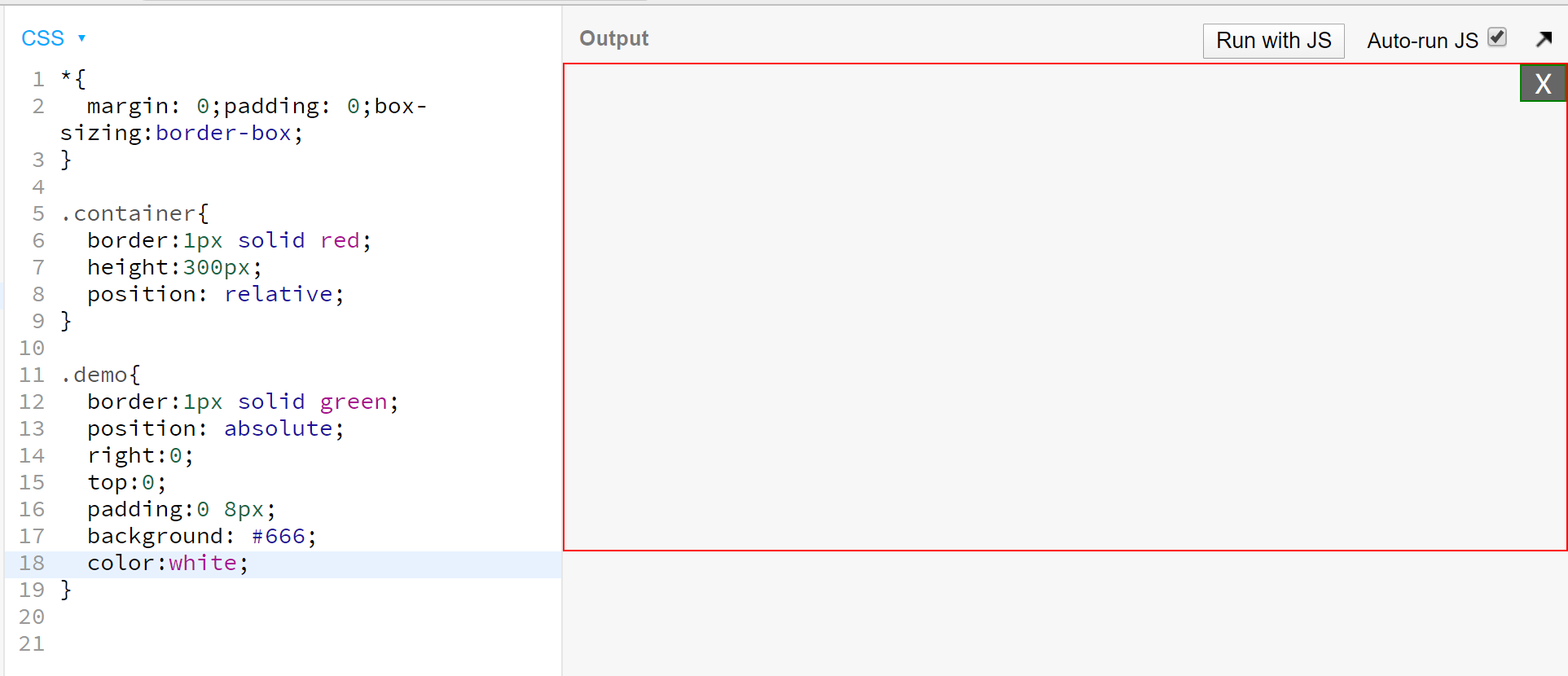
position:absolute;(绝对定位)

- 绝对定位是依照上级元素来进行定位的,相对于哪一级元素绝对定位,就要在哪一级元素上加上position:relative;(需要注意的是当子级相当与父级绝对定位时,使得已经脱离了文档流,父级高度不会因为子级高度而改变,需要我们手动添加父级得高度来适应子级得高度)

用绝对定位来实现鼠标悬浮内容
- 最常用的创建层叠上下文的命令z-index/flex/spacity/transfrom详细操作命令见mdn

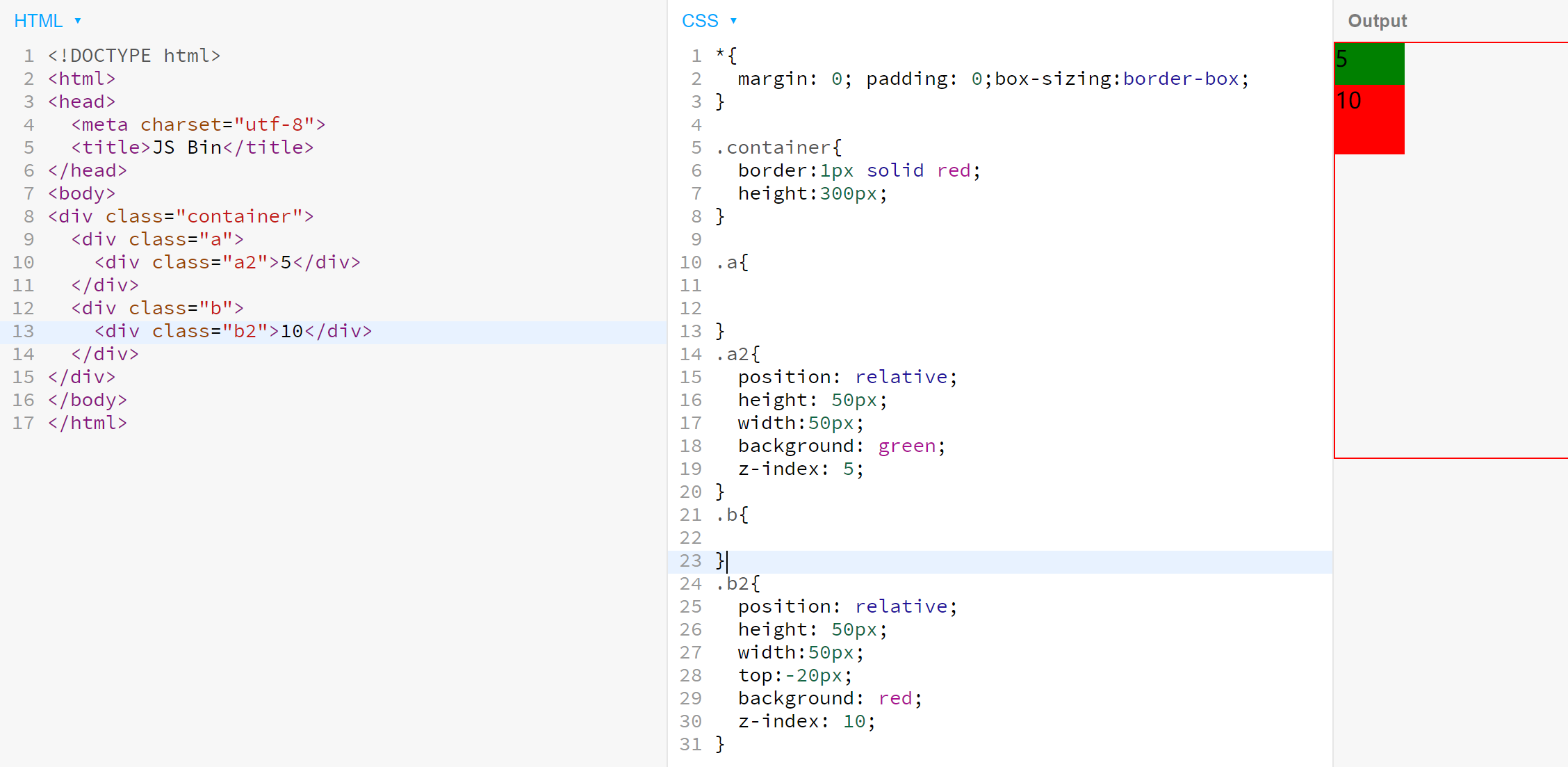
同级z-index的数值大的在层叠上下文的最上边。

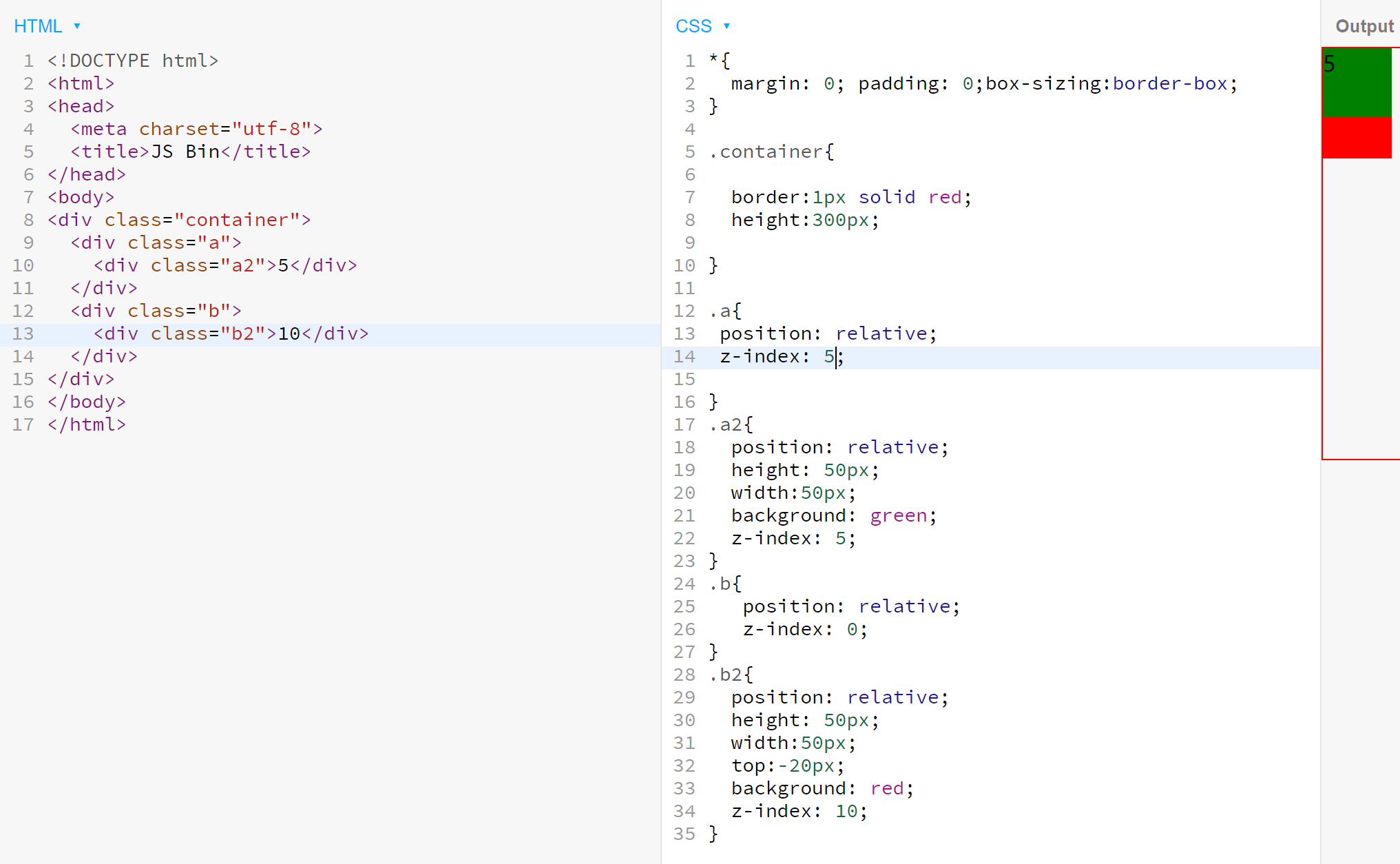
当父级被创建层叠上下文时,子级的层叠上下文的z-index的数值则不起作用,由父级数值决定。

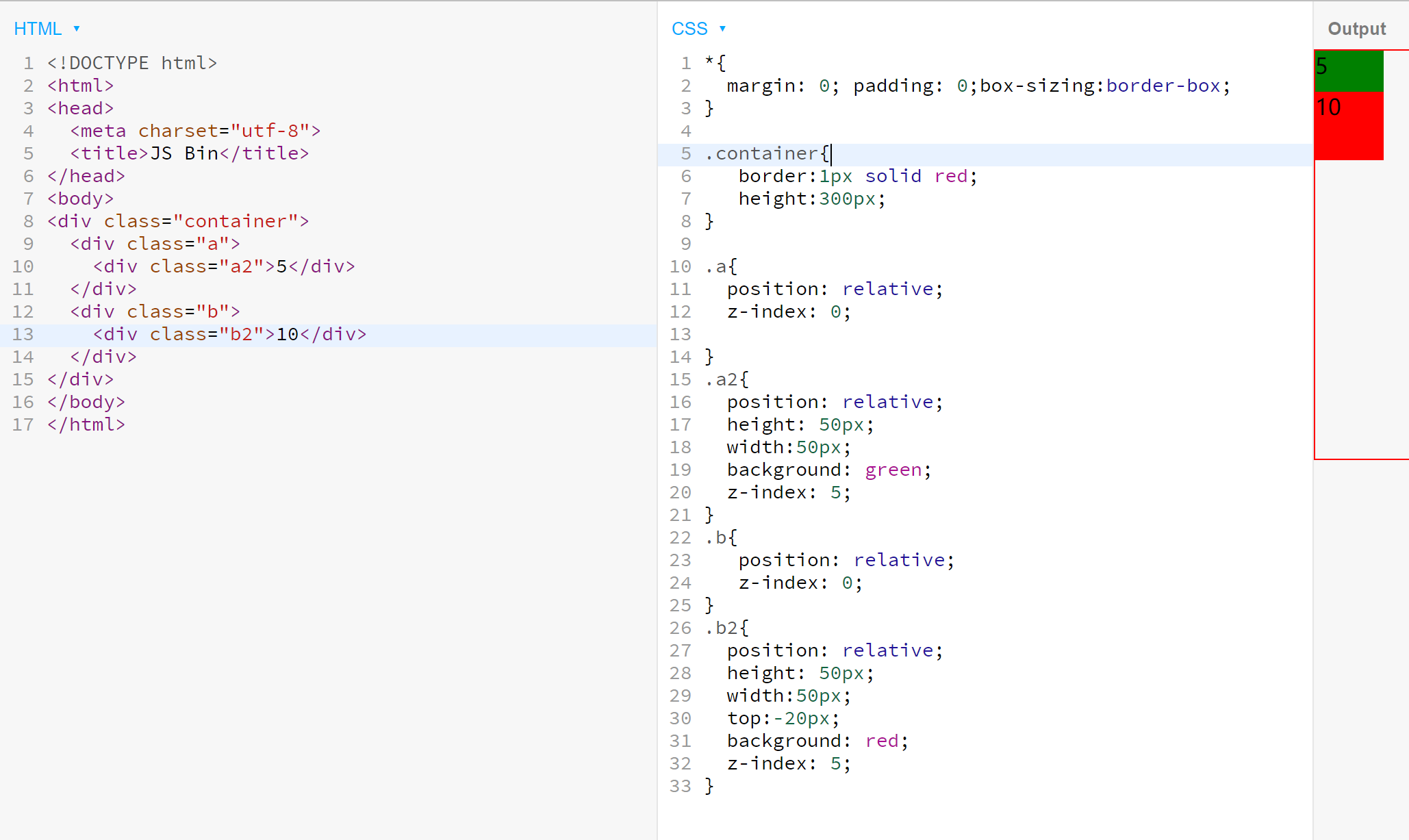
当创建的层叠上下文相同级别的z-index都是相同值时,则遵循先来后到原则,谁后来谁在上面。

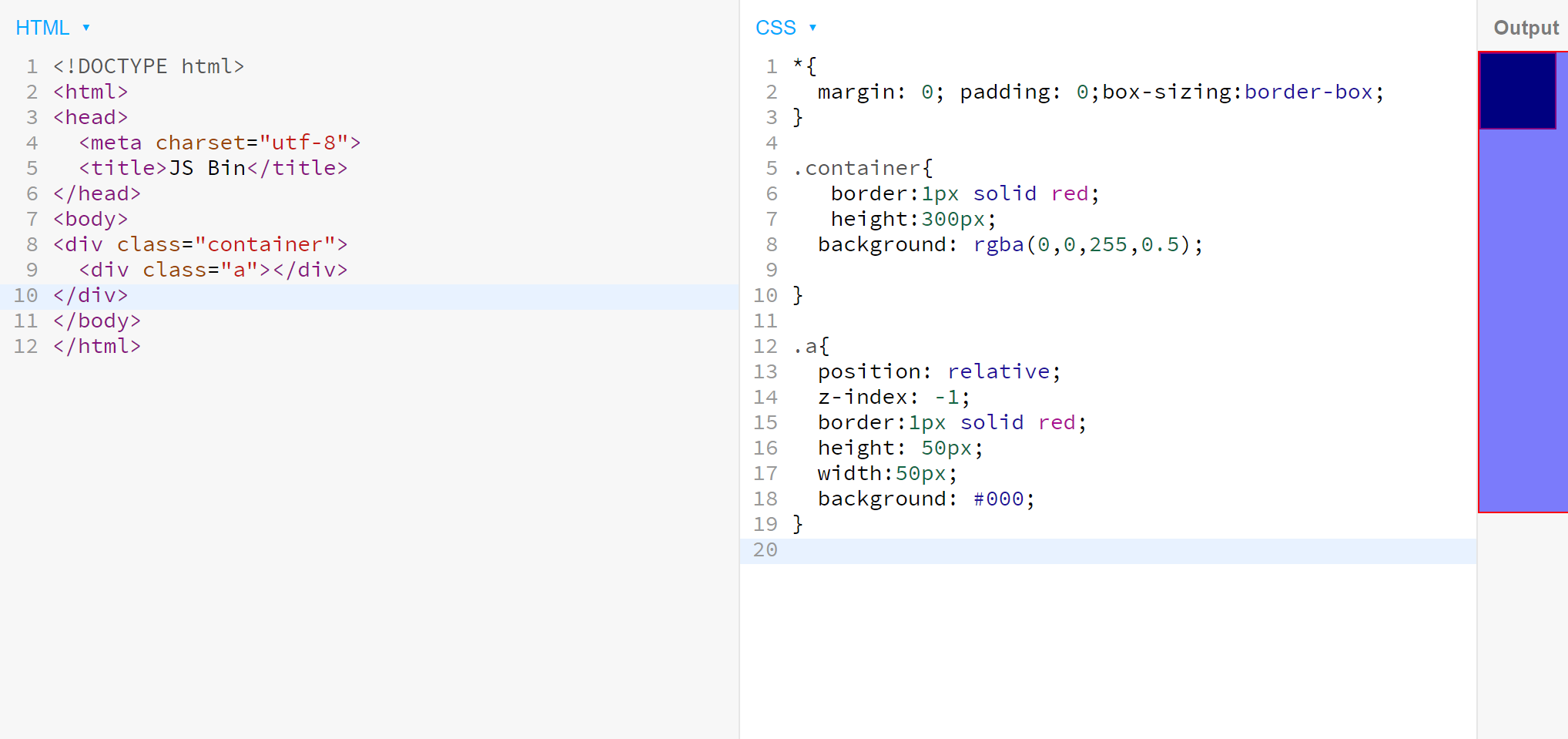
当z-index为负值时,则处于层叠上下文的最下方。