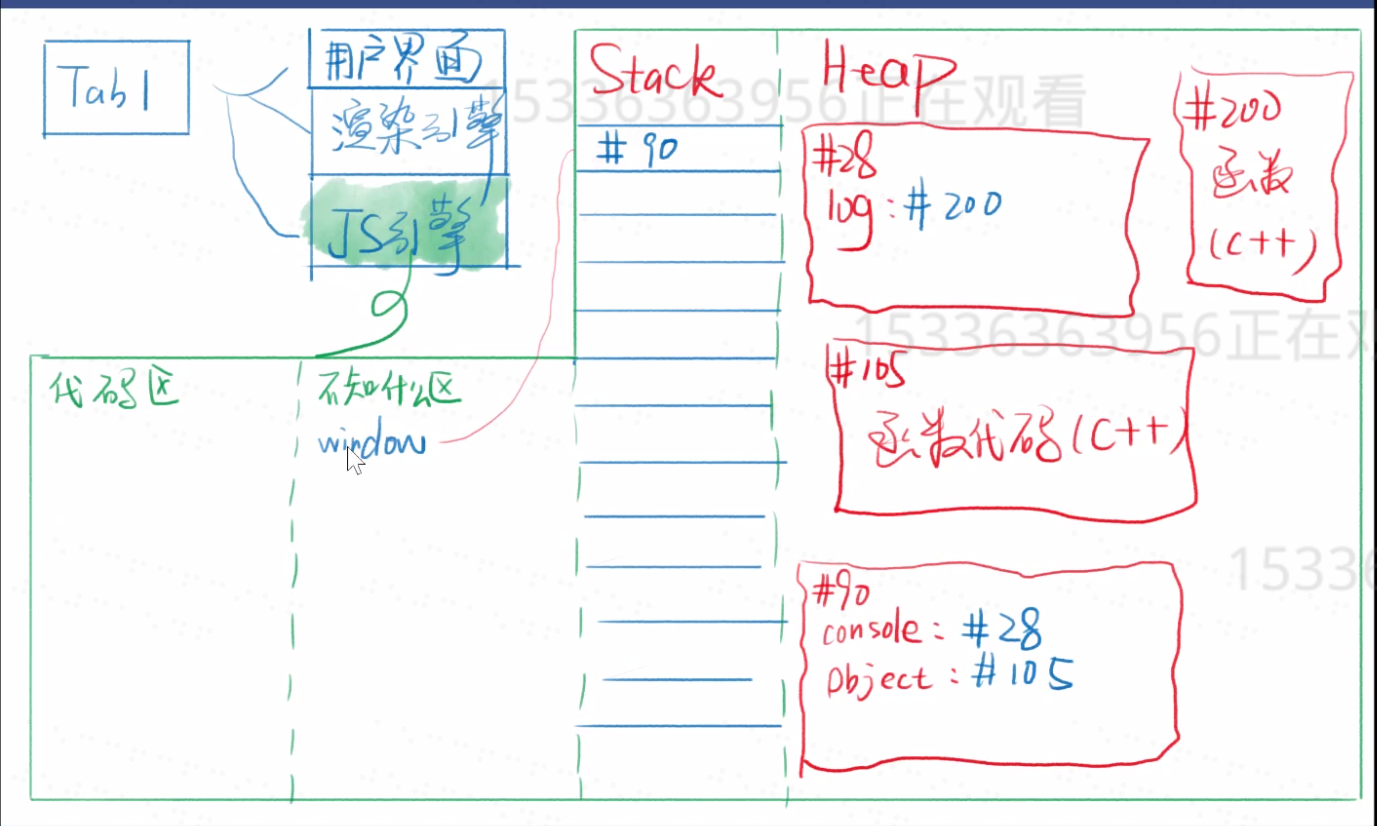
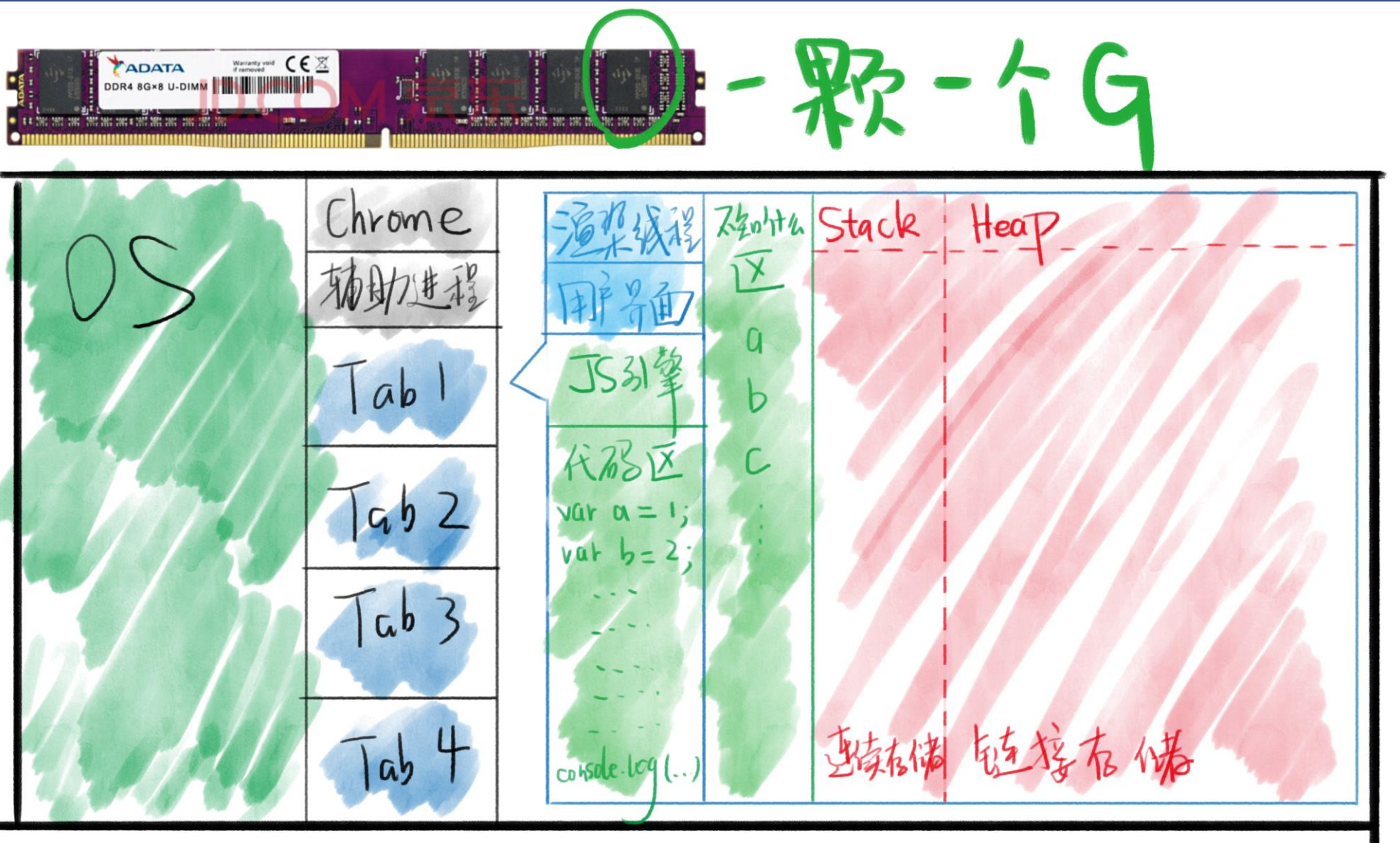
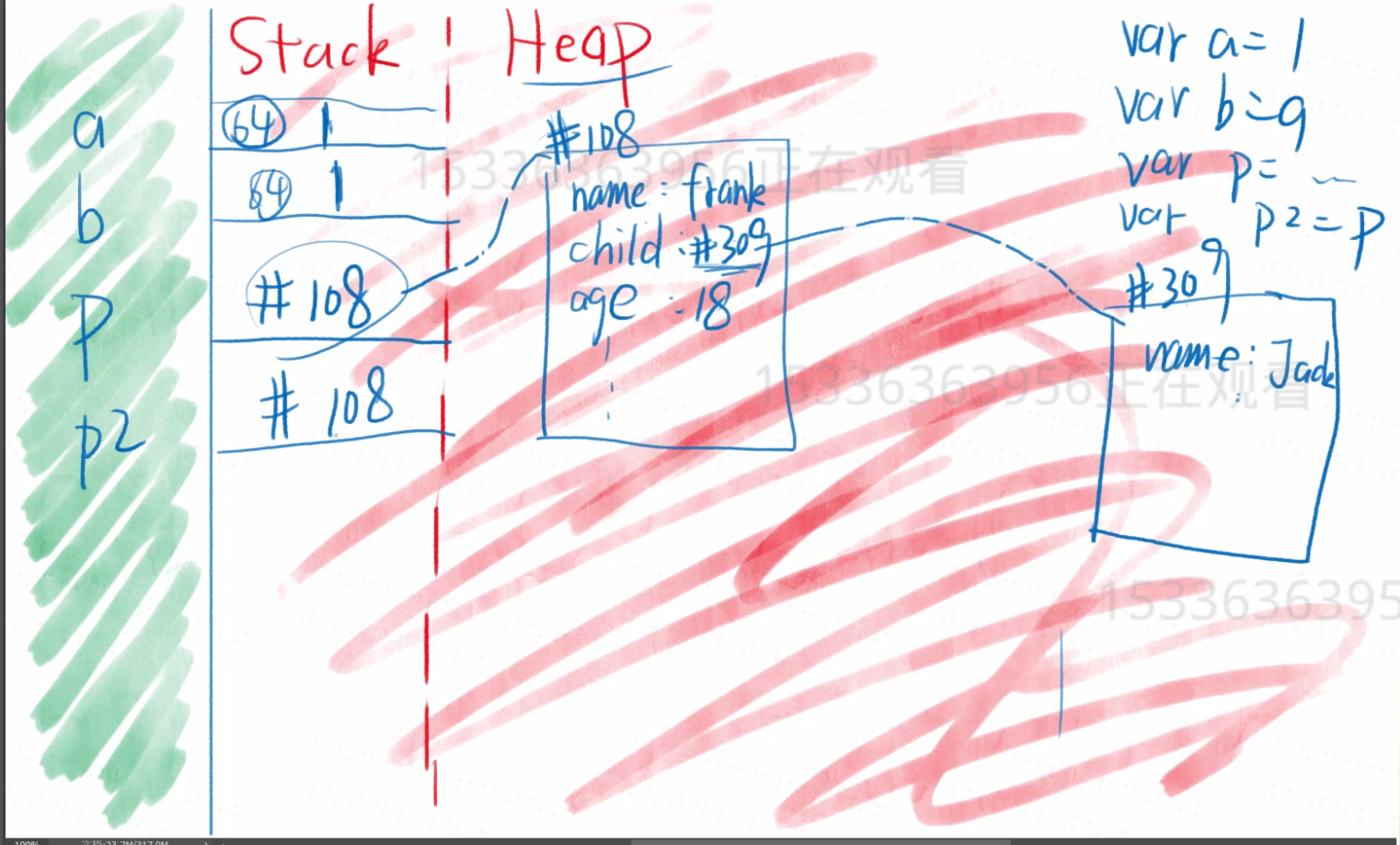
在学习之前先简单认识下内存分区,(该图只代表个人主观上的认知转化,实际远比此图复杂,此图并不完整,只为理清js原型链而画)。

- Stack(栈)中所有的数据都是按顺序存放的。
- Heap(堆)中所有的数据都是按随机存放的。
- 注意:变量名区是由浏览器在内存中分配的,具体分配位置各个浏览器不相同。
基本定义:
- JavaScript中数据分为对象和非对象。
- 对象:函数、数组、等。
- 对象的数据在内存中都存在Heap(堆)中。
- 非对象的数据类型由:number(数字类型)、string(字符串)、boolean(布尔类型)
- 非对象的数据在内存中都存在Stack(栈)中。
示例解析:**
var a = 1var b = avar person = {name:'chen',chlid{name:'ning'}}var person2 = person
这一段代码在内存中实际是怎样存储的,我们可以用下面得图来解释:
如图所示当变量a为1时,a变量为number型数据,所以存放在stack区,而b将a的值复制存放在a值的下方。而person的值存放在heap区,其地址存放在stack区,嵌套数组则嵌套存放。person2的值则与person的值相同,person2的地址和person的地址相同,并存放在person地址下方。
注意:当person2的值被改变的时候,person的值也会随之改变,所以可以看出对象是可以被篡改的。
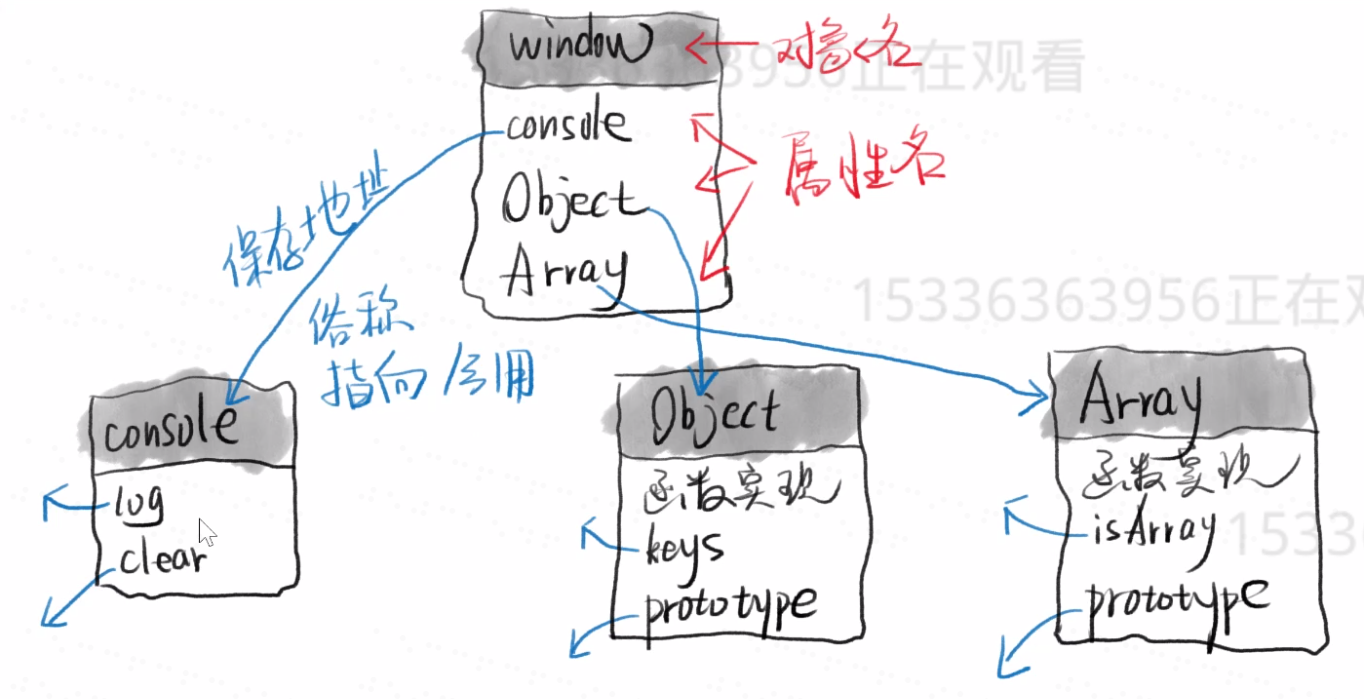
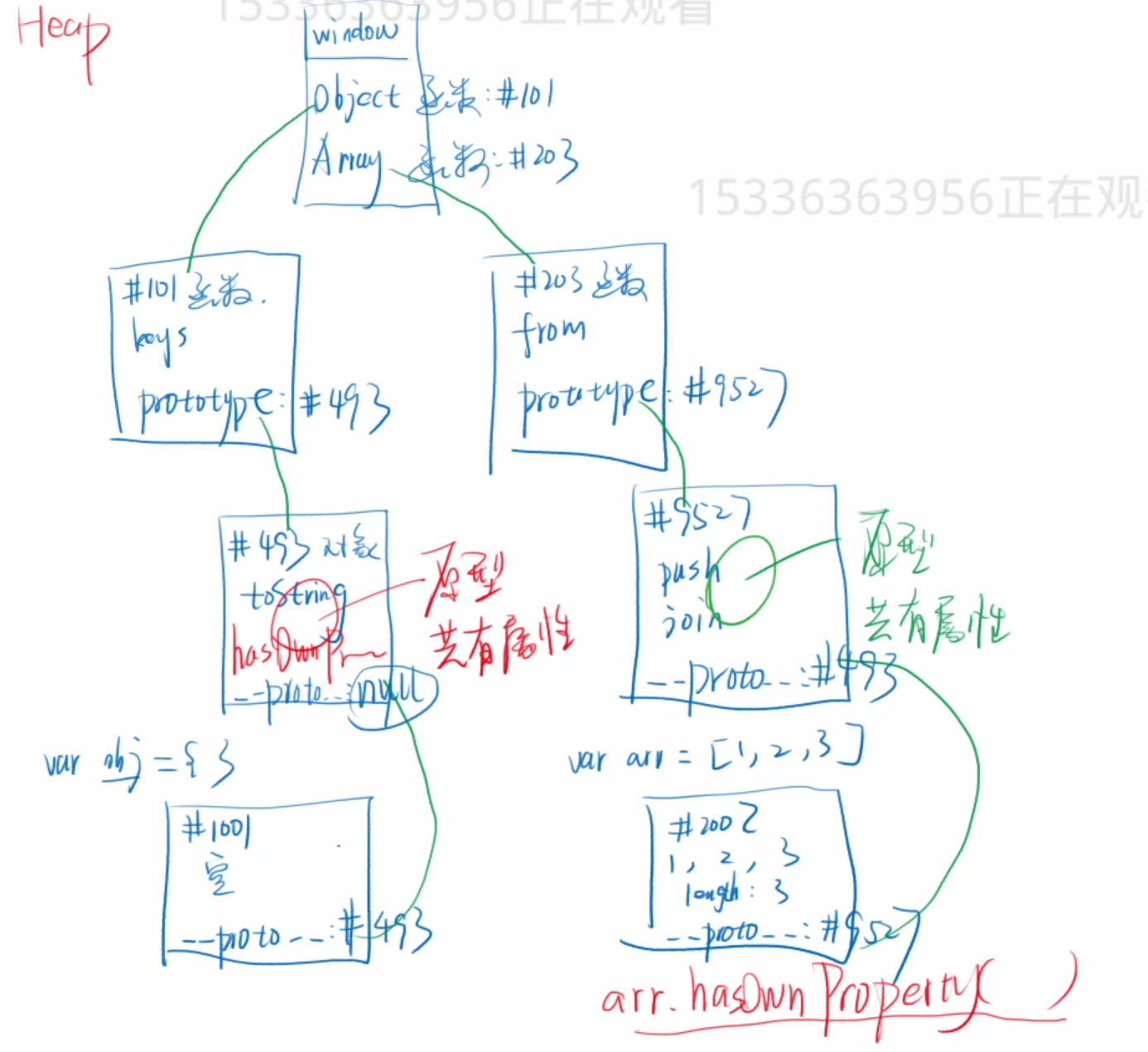
原型链初识: