float布局
float(浮动布局)布局主要为了应付傻逼IE浏览器,不要生气!快点码起来!
- 在子元素上加上float:left(靠左浮动排列);和width(确定宽度)。
- 在父级元素上加上.clearfix.
.clearfi:after{content:'';display:block;clear:both;}
flex布局
Flex container
.container{flex-direction:row|row-reverse|column|column-reverse;/*在主轴改变item的流动方向*/}
.container{display:flex;flex-wrap:wrap|nowrap|wrap-reverse;/*改变换行*/}
.container{display:flex;justify-content:flex-start|flex-end|center|space-between|space-around;/*在主轴方向对齐(默认主轴为横轴除非你使用flex-direction改变了方向)*/}
.container{display:flex;align-items:flex-start|flex-end|center|;/*在次轴方向对齐(默认次轴为横纵轴除非你使用flex-direction改变了方向)*/}
.container{display:flex;align-content:flex-start|flex-end|center|;/*在次轴方向对齐(默认次轴为横纵轴除非你使用flex-direction改变了方向)*/}
items的flex样式
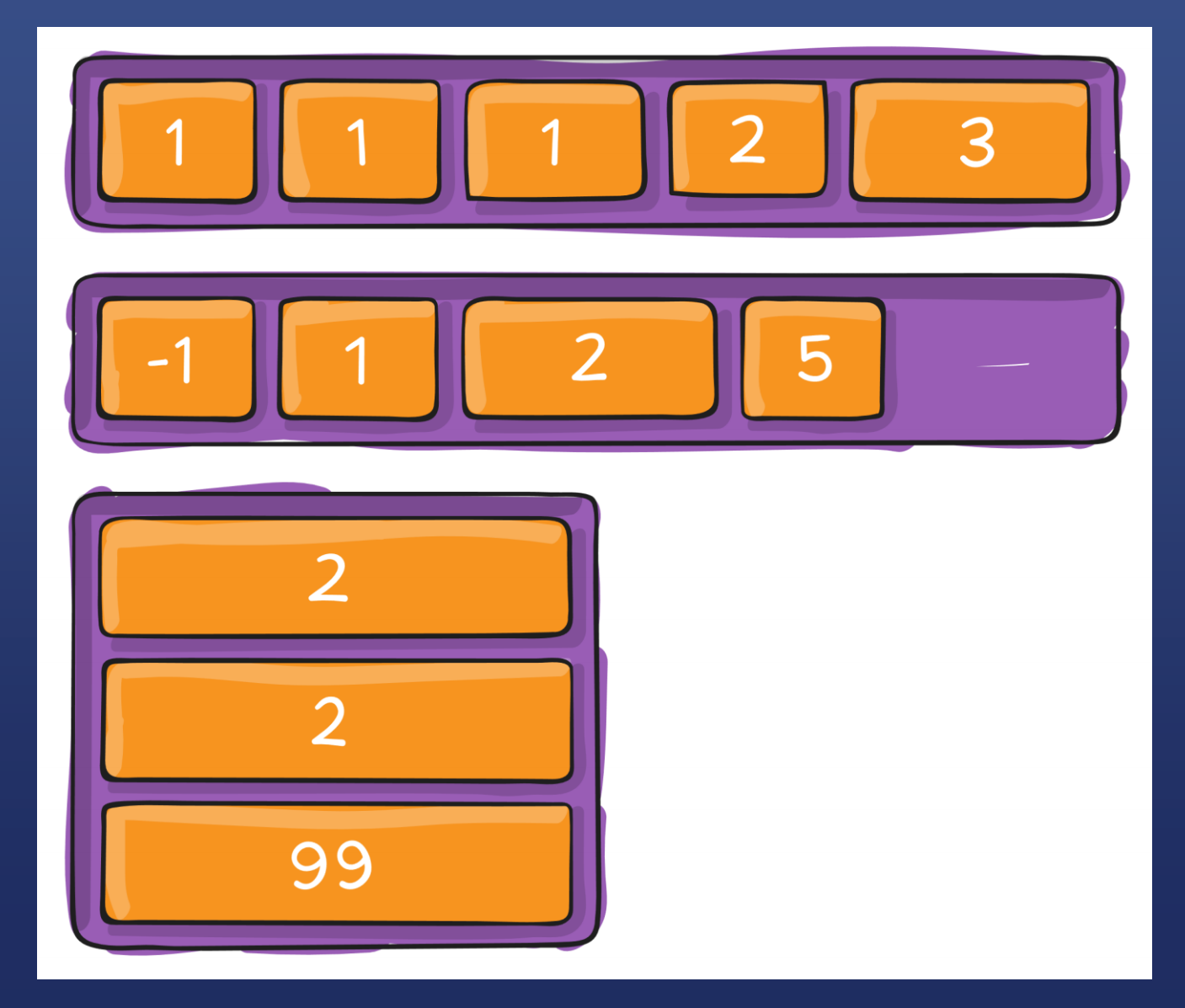
<br /> order命令
.container{/*图中第二行,代码示例*/display:flex;}.items1{order:-1;/*items因为order命令排在itmes后面,roder命令后的数字决定item的排列顺序*/}.item2{order:1;}.item3{order:2;}.item4{order:5;}
<br /> flex-grow 属性定义弹性盒子项(flex item)的拉伸因子
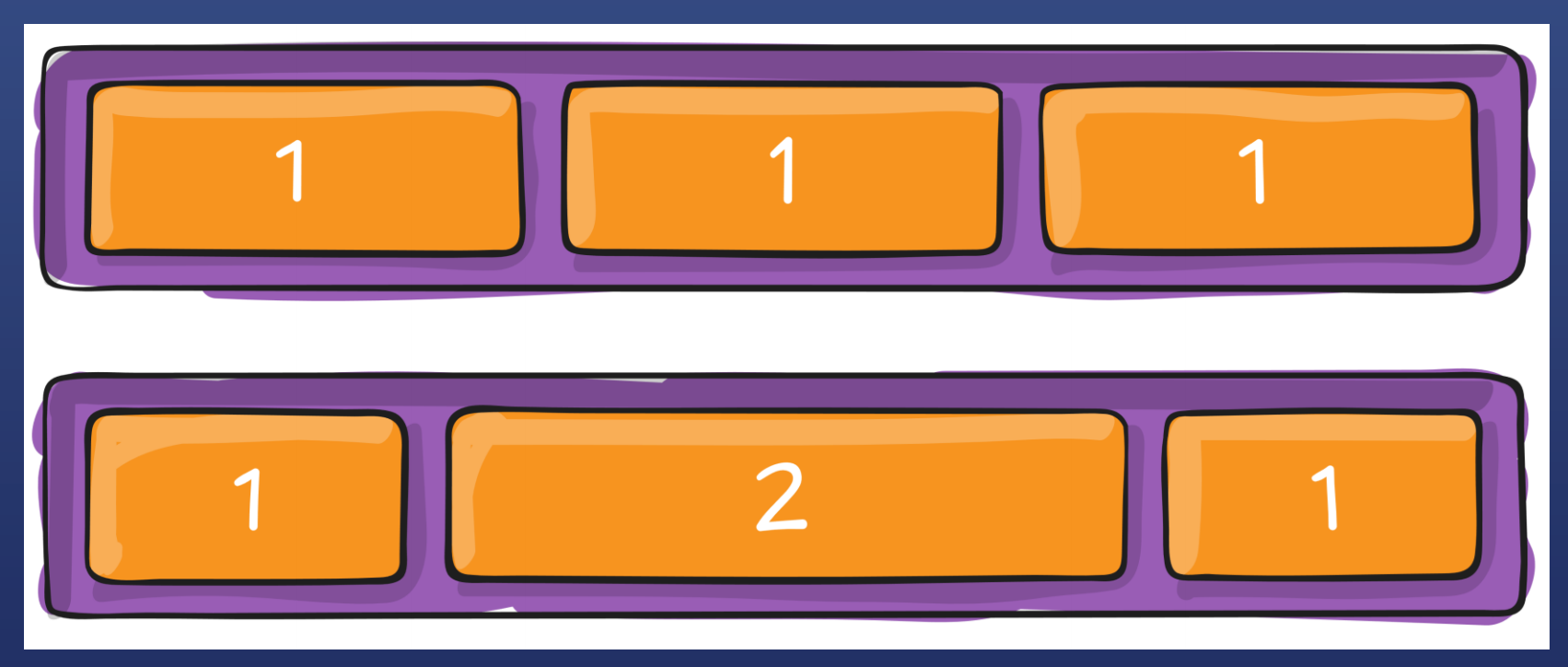
.container{/*图中第二行,代码示例*/display:flex;}.items1{flex-grow:1;}.item2{flex-grow:2;}.item3{flex-grow:1;}
flex-shrink控制如何变窄,一般设置为flex-shrink:0防止变瘦,默认为1可以变瘦。
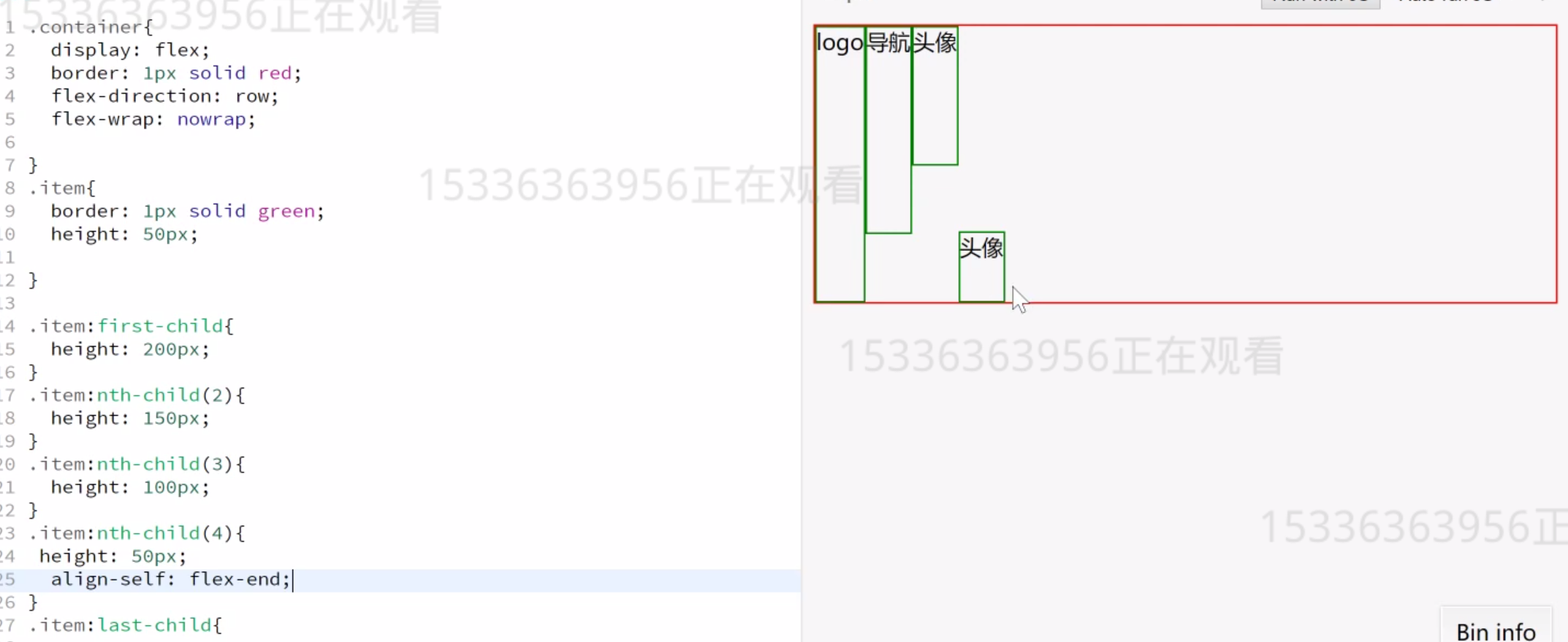
align-self定制align-items**
gird布局
二维布局比flex更强大,但兼容性较差。
详细命令参考阮一峰Grid教程http://www.ruanyifeng.com/blog/2019/03/grid-layout-tutorial.html

