标签
定义了一个超链接,可以转到页面上的特定位置或Internet上的另一个页面。也可以使用它(在过时的版本中)创建锚点-这是页面内超链接的目标:因此链接不仅限于在页面之间移动。
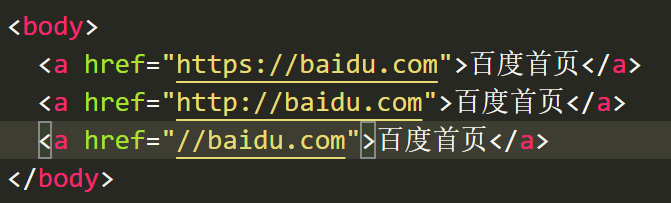
a标签的herf属性:
<br />在工作中herf写入链接是应尽量要//网址.com,这样可以避免跳转网页时出现bug,因为//在执行时,会自动选择HTTP或HTTPS.<br />URL不仅限于HTTP链接;它们可以使用浏览器支持的任何协议。例file,ftp,mailto在大多数浏览器的工作。
<a href="javascript:;"></a>
可以在herf中写javascript代码,实现某些功能。
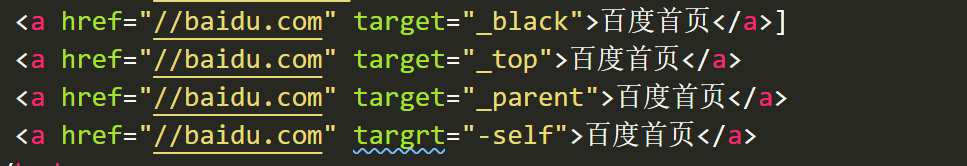
a标签target属性:
- target=”_black”是指超链接在新的窗口页面打开
- target=”_top”是指超链接在顶级窗口打开
- target=”_parent”是指在父级窗口打开
- target=”_self”是指在当前窗口页面打开
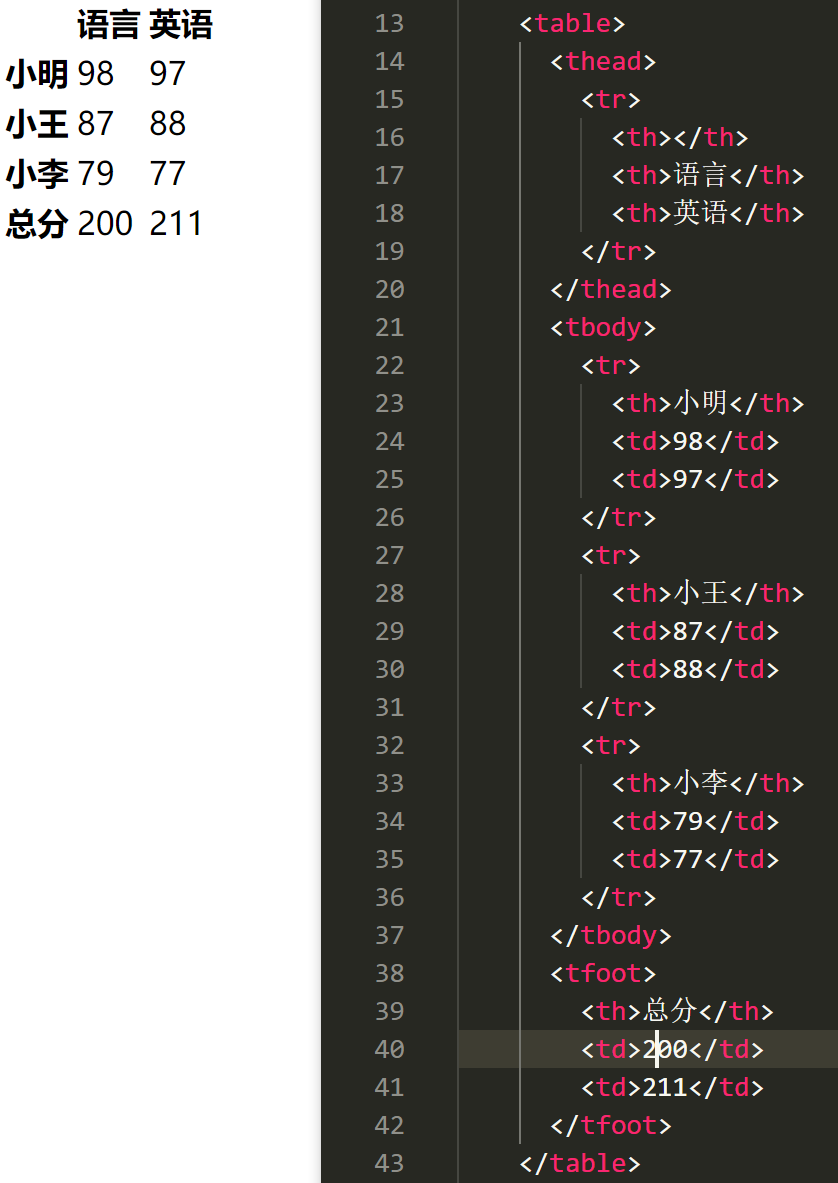
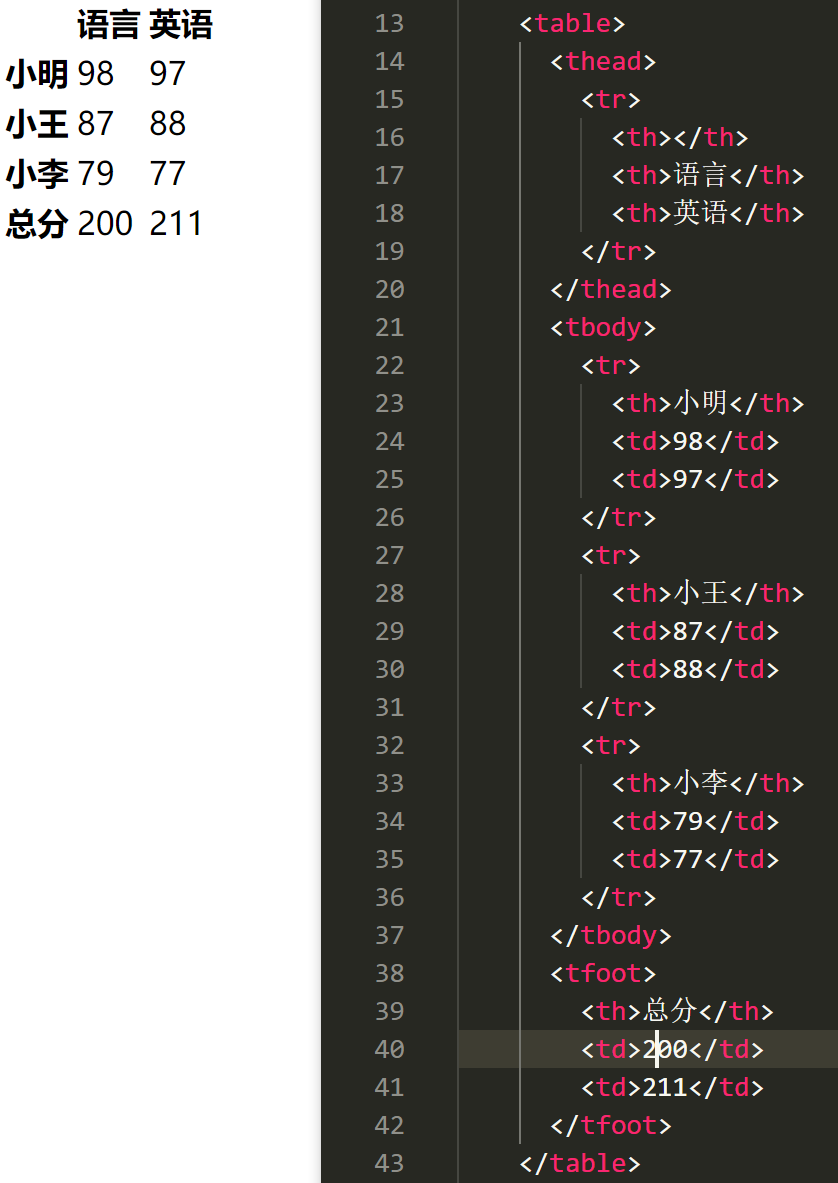
表格标签 
- <table>创建一个表格
- <thead>表格的第一行
- <th>表头
- <tr>表格的一行
- <tbody>表格的数据部分
- <td>表格里面的某一数据
- <tfoot>表格的最后一行
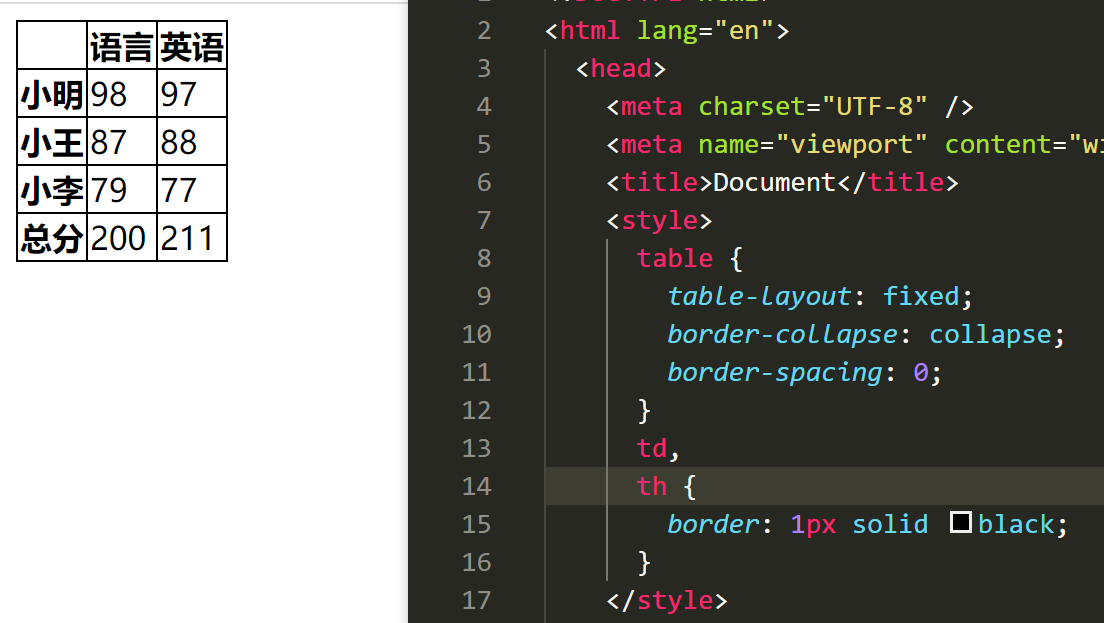
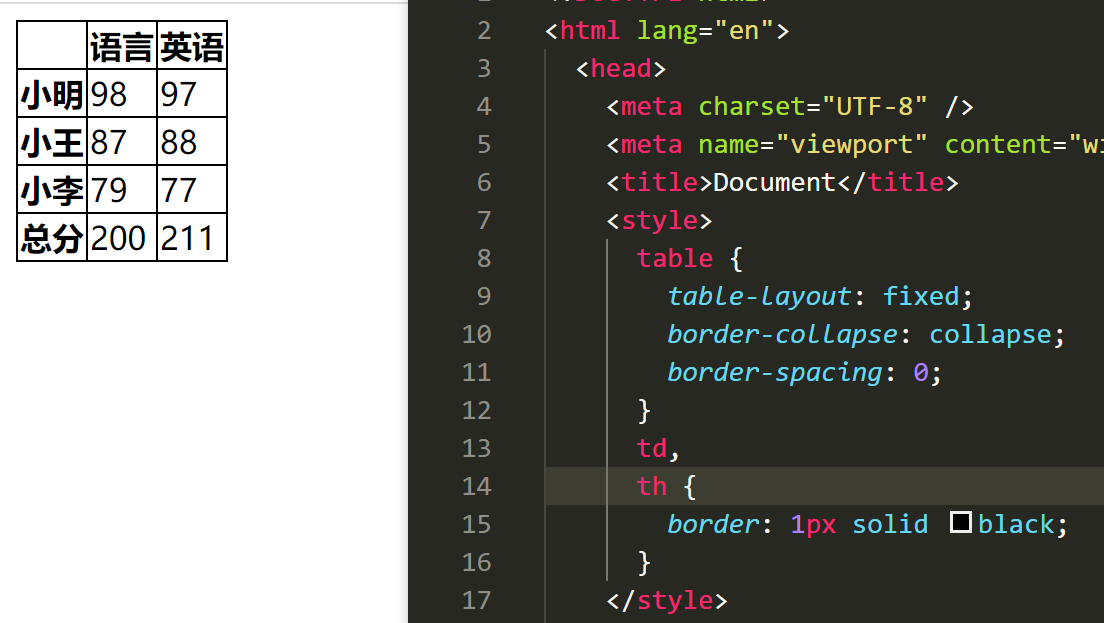
<br />表格标签的样式:table-layout

- <table>创建一个表格
- <thead>表格的第一行
- <th>表头
- <tr>表格的一行
- <tbody>表格的数据部分
- <td>表格里面的某一数据
- <tfoot>表格的最后一行
<br />表格标签的样式:table-layout
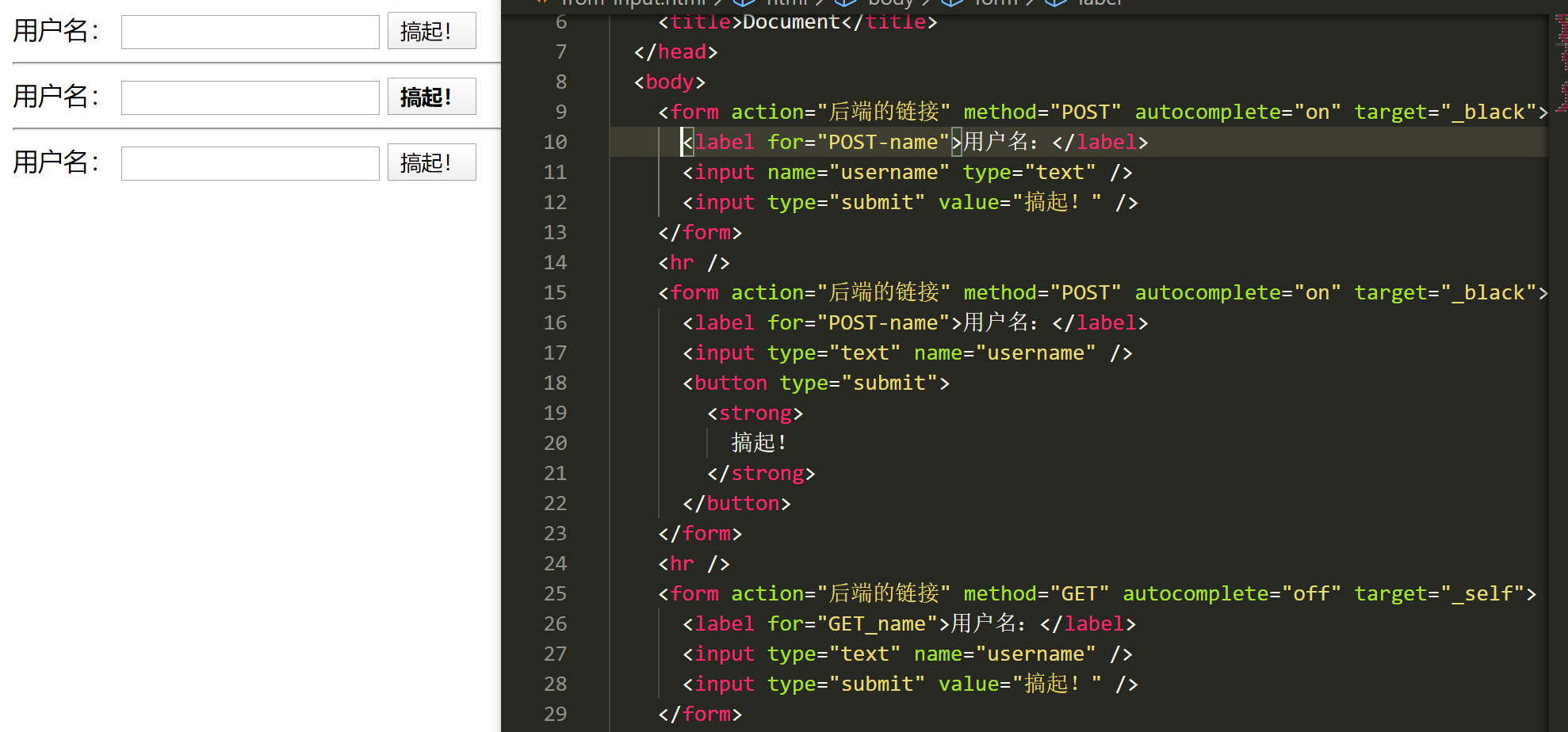
![HTML常用标签 - 图2]() 标签
标签


- action属性:表单信息提交的url地址,指向进行处理的程序。
- methon属性:定义提交表单时要使用的HTTP方法, 可以是GET(默认)或POST。
- autocomplete属性:表示该表单中是否可以由浏览器自动完成填值,展现历史记录提供选择。
- target属性:表单提交以后在哪级窗口打开。
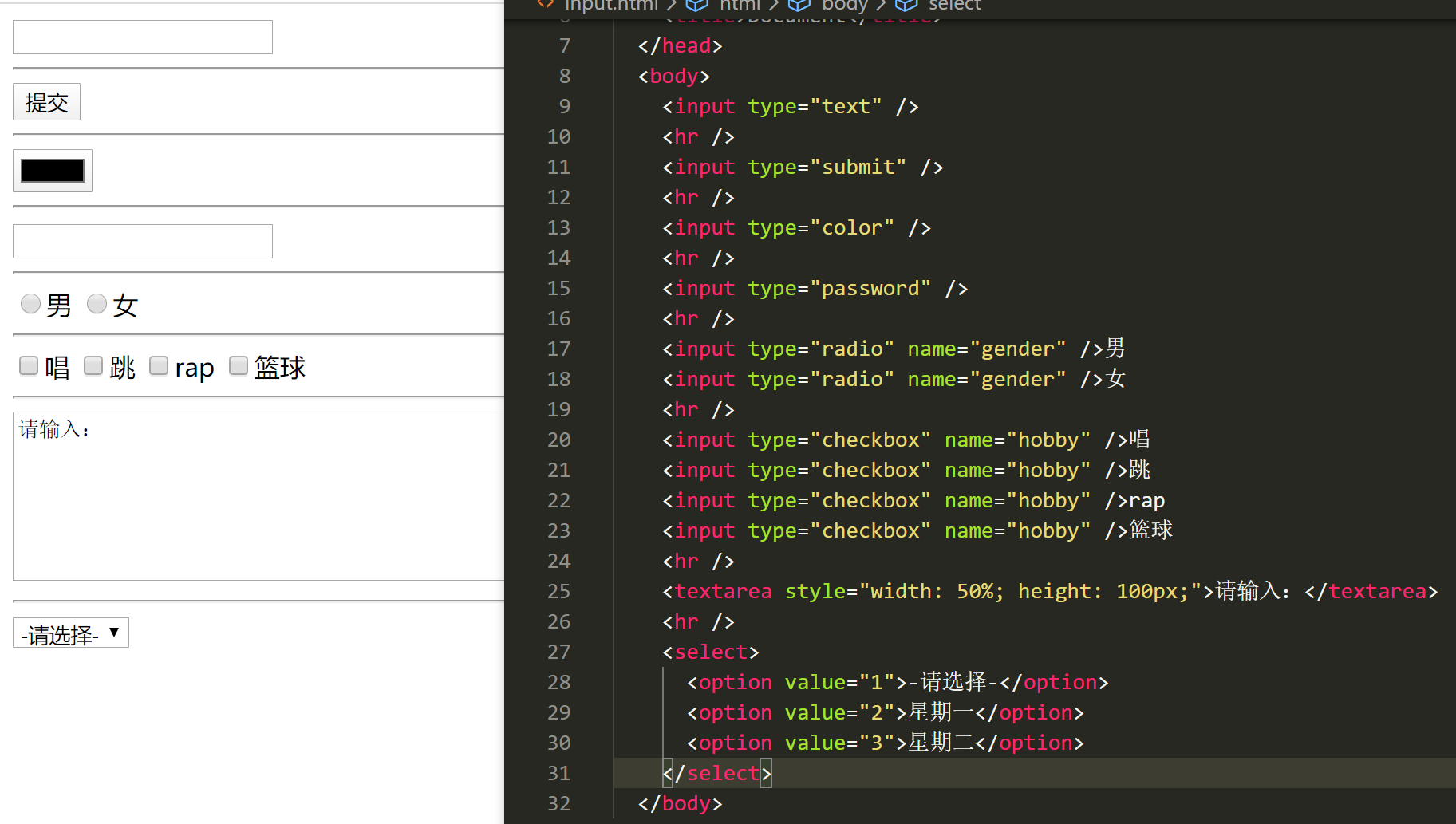
input标签