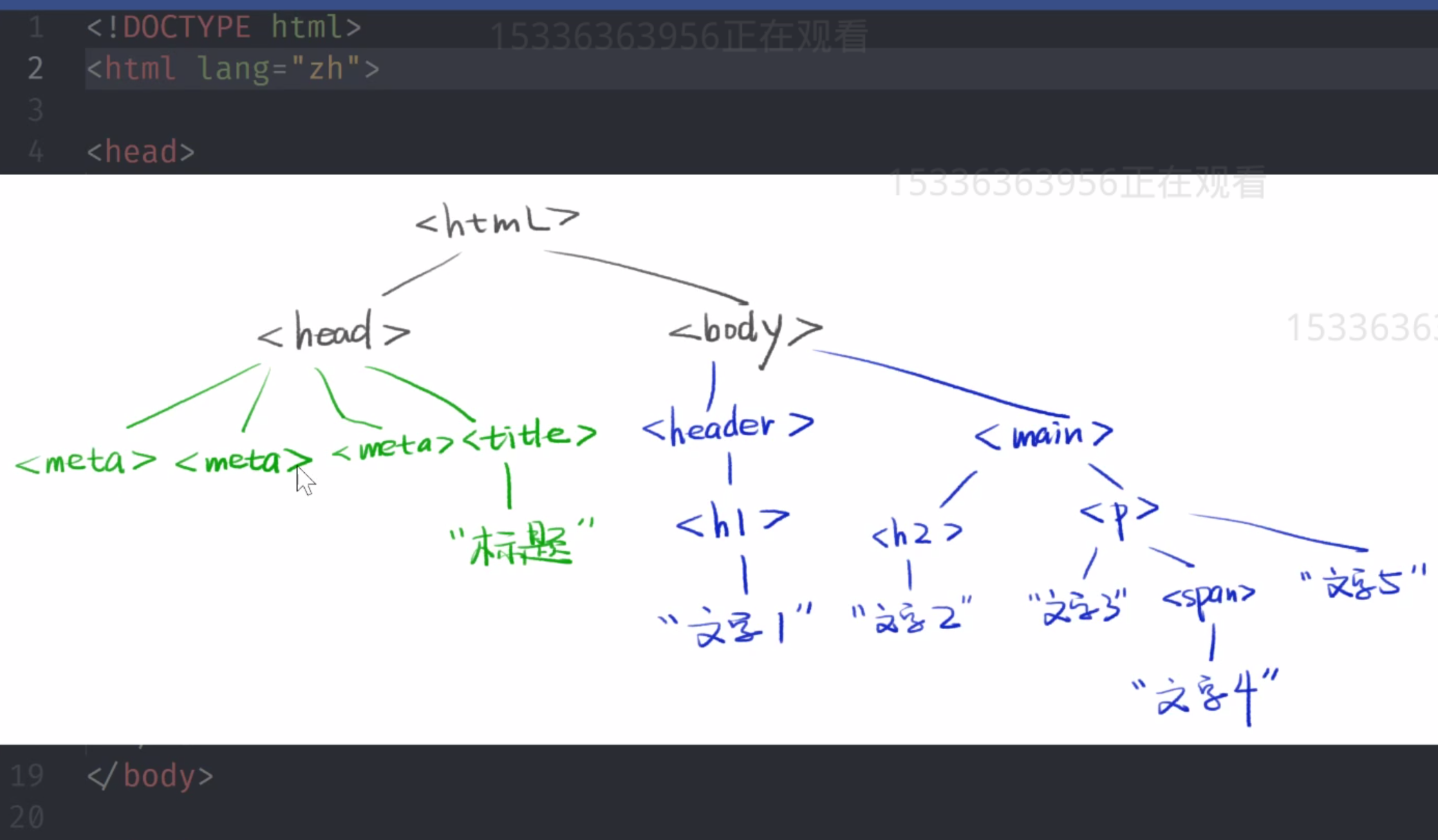
网页就是一棵树

js并不能直接操作HTML树的节点或文本,可以通过浏览器的window的document操作树的节点或文本。
**
获取元素,也叫标签
window.idxxx//后接标签的id名,获取某个标签document.querySelector('#idxxx')//括号内加'#id名'(引用名形式和css选择器命名基本相同),获取某个标签。document.querySelectorAll('#xxx')//括号内加'引用名'(引用名形式和css选择器命名基本相同),获取符合要求的标签。document.getElementById('idxxx')//括号内加id名,或获取某个标签元素document.getElementByTagName('div')[0]//获取网页上某个标签的所有内容,因为是伪数组,可以通过索引得到指定的标签内容。document.getElementByCalssName('.red')[0]//获取网页上类名相同的所有内容,因为是伪数组,可以通过索引得到指定的类内容。//get获取只要用于ie//获取特定元素document.documentElement//获取html标签document.head//获取头部标签document.body//获取body标签window//获取窗口document.All//获取所有标签,不包含内容,只获取标签名,//all命令是ie发明的,因为是false值,所以可以用判断是不是ie浏览器,从而执行适合ie浏览器的代码。
DOM中获取的标签是对象
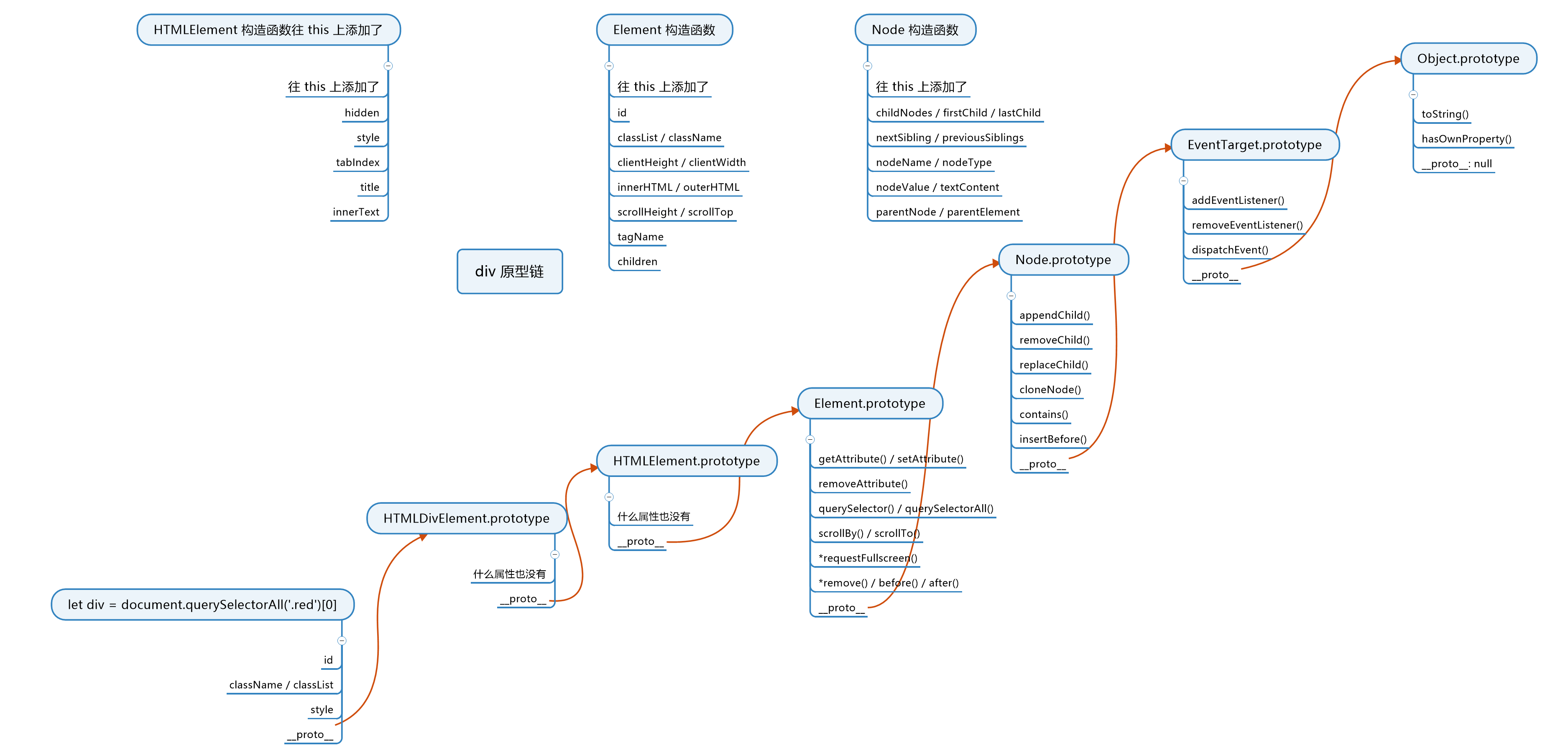
DOM获取的标签是对象,它除了自身属性其构造函数传给它的属性,标签对象一共有六层原型。
获取一个div对象 => HTMLDivElement => HTMLElement => Element => Node => EventTarget => Object

第一层原型 HTMLDivElement.prototype其包含了所有div标签的原型。
第二层原型 HTMLElement.prototype其包含了所有HTMl标签的原型。
第三层原型 Element.prototype其包含了所有文档(浏览器不止支持HTMl文档)的原型。
第四层原型 Node.prototype其包含了所有节点(包括标签、文本、注释等)的原型。
第五层原型EventTarget.prototype其包含了对象操作事件的原型。
第六层原型 Object.prototype其包含了所有原型为根原型。
节点的增删改查
- 增 ```javascript //创建一个标签节点 let div = document.createElement(‘div’) let style = document.createElement(‘style’) let ol = document.createElement(‘ol’) //创建一个文本节点 let text = document.createTextNode(‘你好,世界’)
//在标签中插入文本 div.innterText = ‘你好,世界’ div.TextContent = ‘你好,世界’ div.appendChild(text)//不能直接加文本内容,要先创建文本,否则报错,
//创建完标签后一定要将创建的标签加入页面标签中才会生效。 document.body.appenChild(div)
要注意appendChild某一标签时,不能将同一个标签增加到两个不同的标签中。<br />如果需要加到两个标签中,需要使用cloneNode```javascriptlet div1 = document.createElement('div')document.head.appenChild(div1)document.body.appenChild(div1)//div1只存在于body中let div2 = div1.cloneNode(ture)//将div1内的所有标签包括div1本身全部赋值给div2//如果值为false则复制div1本身document.head.appenChild(div1)document.body.appenChild(div2)
删
//旧方法 div1.parentNode.removeChild(div1)//让子标签的父标签删除子标签 //新方法 div1.remove()//ie不支持改 ```javascript //改id或者calss 标签.id = ‘’ 标签.calssName = ‘’ 标签.calssName += ‘’//追加calss
//添加style属性 标签.style = ‘’//注意如果标签中原有style中本身就有值,此操作会将原有值覆盖 标签.style.color = ‘’//增加或修改style中的某一值
标签.setAttribute = (‘data-x’,’text’)//在标签中新建属性,第一参数为属性名,第二参数为属性值。 标签.getAttribute = (‘data-x’)//获取新建属性的值 标签.dataset.x//获取新建属性的值且可以修改值
改事件处理函数
```javascript
//事件的默认值都是null,往往我们会给事件设定一个函数来监听事件
text1.onclick = function(x){
console.log(this)
console.log(x)
}//this就是指text1
//每次点击text1时,可以看作text1.onclick.call(text1,event)调用这个函数
改内容
//改HTML内容
div1.innerHTML = '<p>hi</p>'
//改标签
div1.innerHTML = ''//先清空
div.appendChild(div2)//在加内容
- 查 ```javascript //查父级节点 node.parentNode //查父级的父级节点 node.parentNode.parentNode //查子级节点 node.childNodes node.children //查同级其他节点 node.parentNode.childNodes//要排除自己 node.parentNode.children//要排除自己 //查子级中大第一个 node.firstChild //查子级中最后一个 node.lastChild //查同级中的上一个 node.perviousSibling/包含文本及标签 node.perviousElementSibling//只包含标签 //查看同级中的下一个 node.nextSibling/包含文本及标签 node.nextElementSibling//只包含标签
//查看是节点还是文本 node.nodeType === 1 //为节点 text.nodeType === 3 //为文本 ```

