浏览器渲染
- 渲染过程:
- 根据HTML构建HTML树(DOM)
- 根据CSS构建CSS树(CSSDOM)
- 将两棵树合并成一颗渲染树
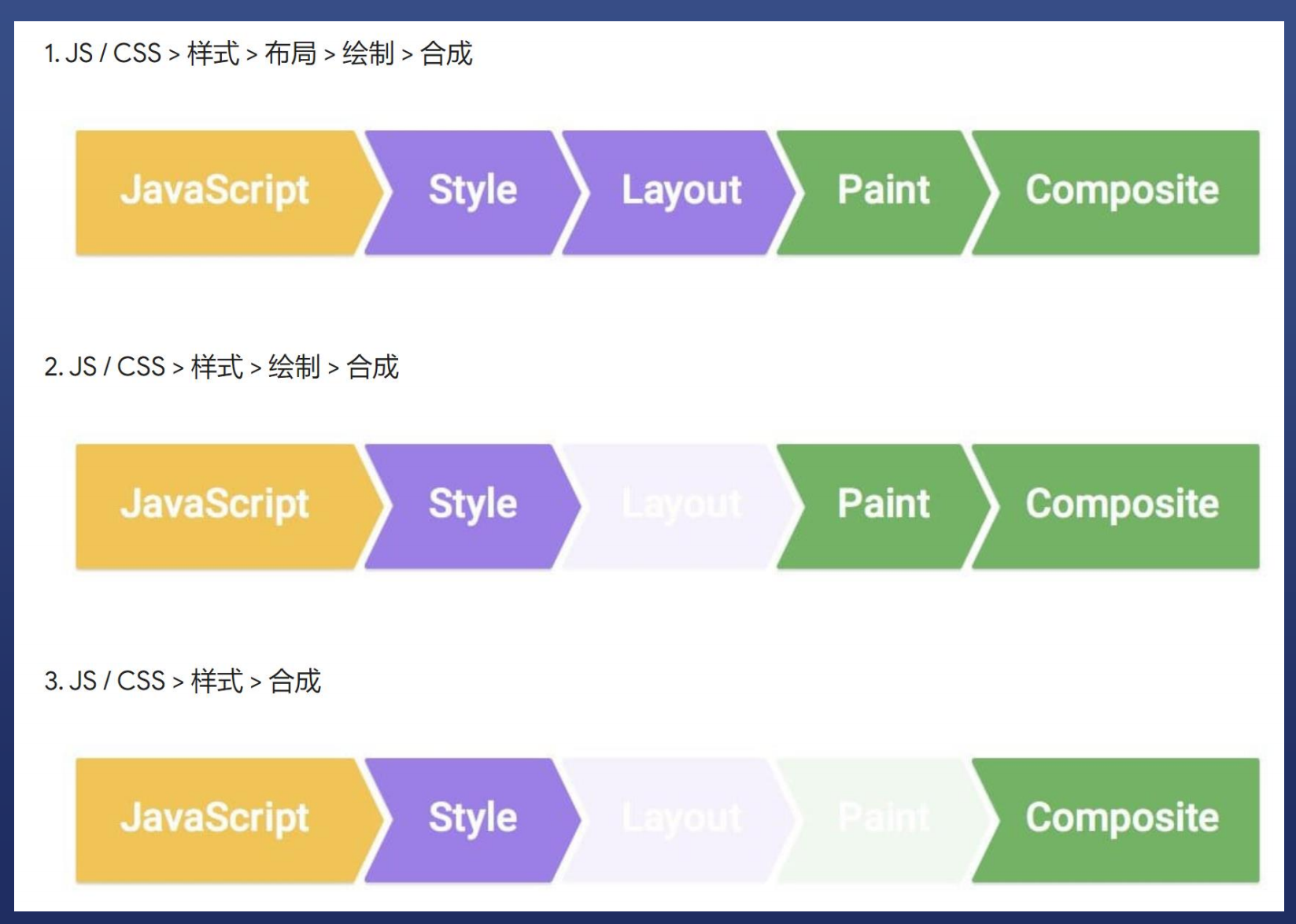
- Layout布局(将文档流、盒模型、计算大小和位置)
- Paint绘制(根据边框颜色、文字颜色、阴影等绘制出来)
- Compose合成(根据层叠关系将页面展示出来)
如何更新样式:
<br /> 
Transform、Transition及Animation
- transform(变化)
CSStransform属性允许你旋转,缩放,倾斜或平移给定元素。这是通过修改CSS视觉格式化模型的坐标空间来实现的。(一般搭配transtion过渡使用!inline元素不支持transform,需要先变成block元素!)
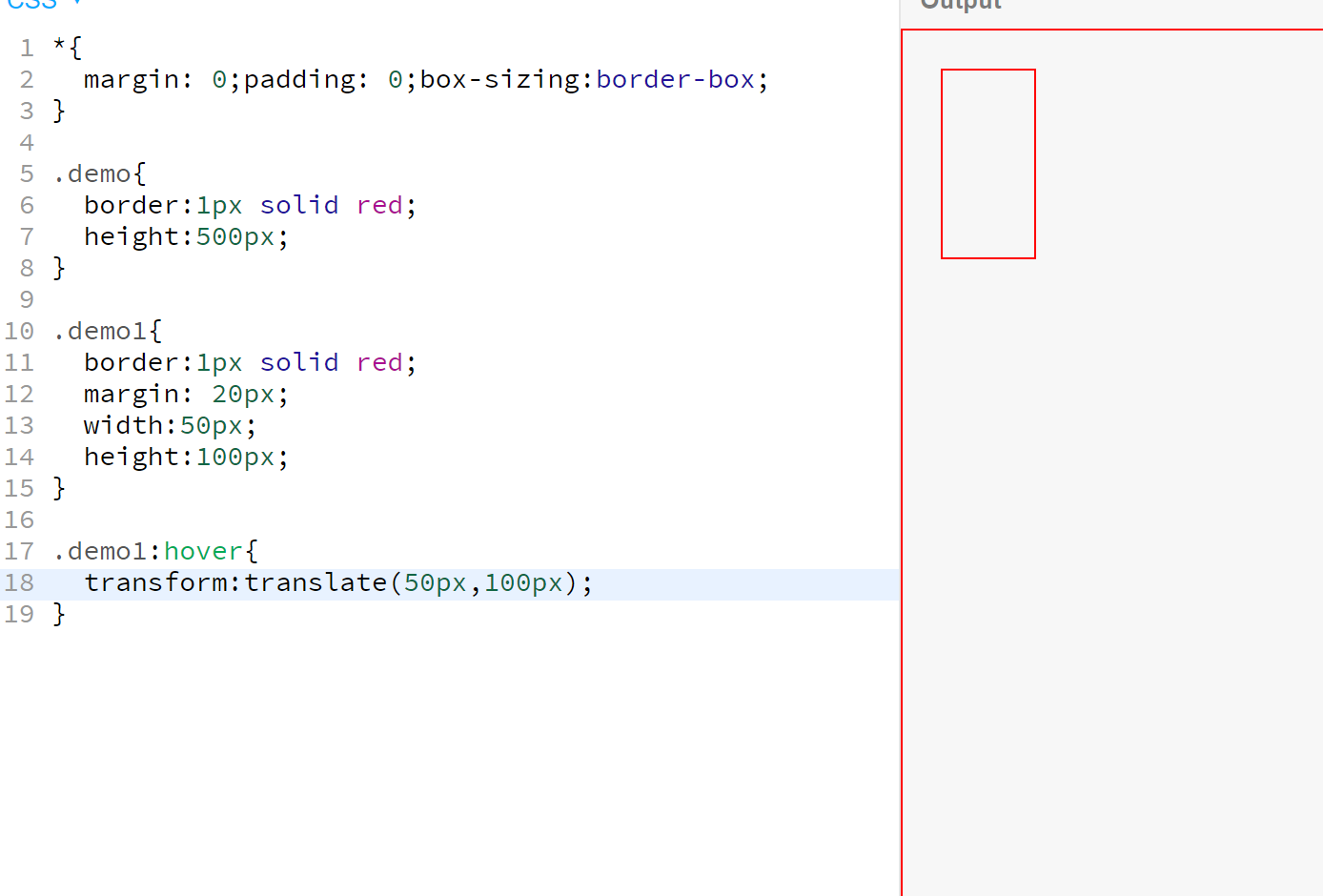
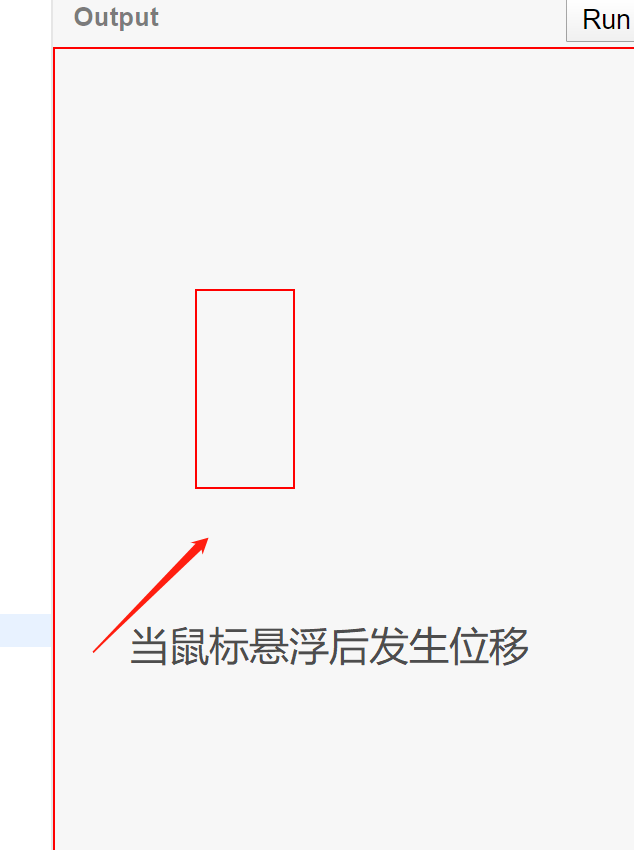
位移transform:translate()
/*常用写法*/transform: translate(12px, 50%);transform: translateX(2em);transform: translateY(3in);transform: translateZ(100px);/*需要在父级容器上perspective:()样式,设定z轴原点在何处*/transform: translate(-50%,-50%);/*在绝对定位中,可以通过此样式水平垂直局中,需要设定left:50%。right50%*/


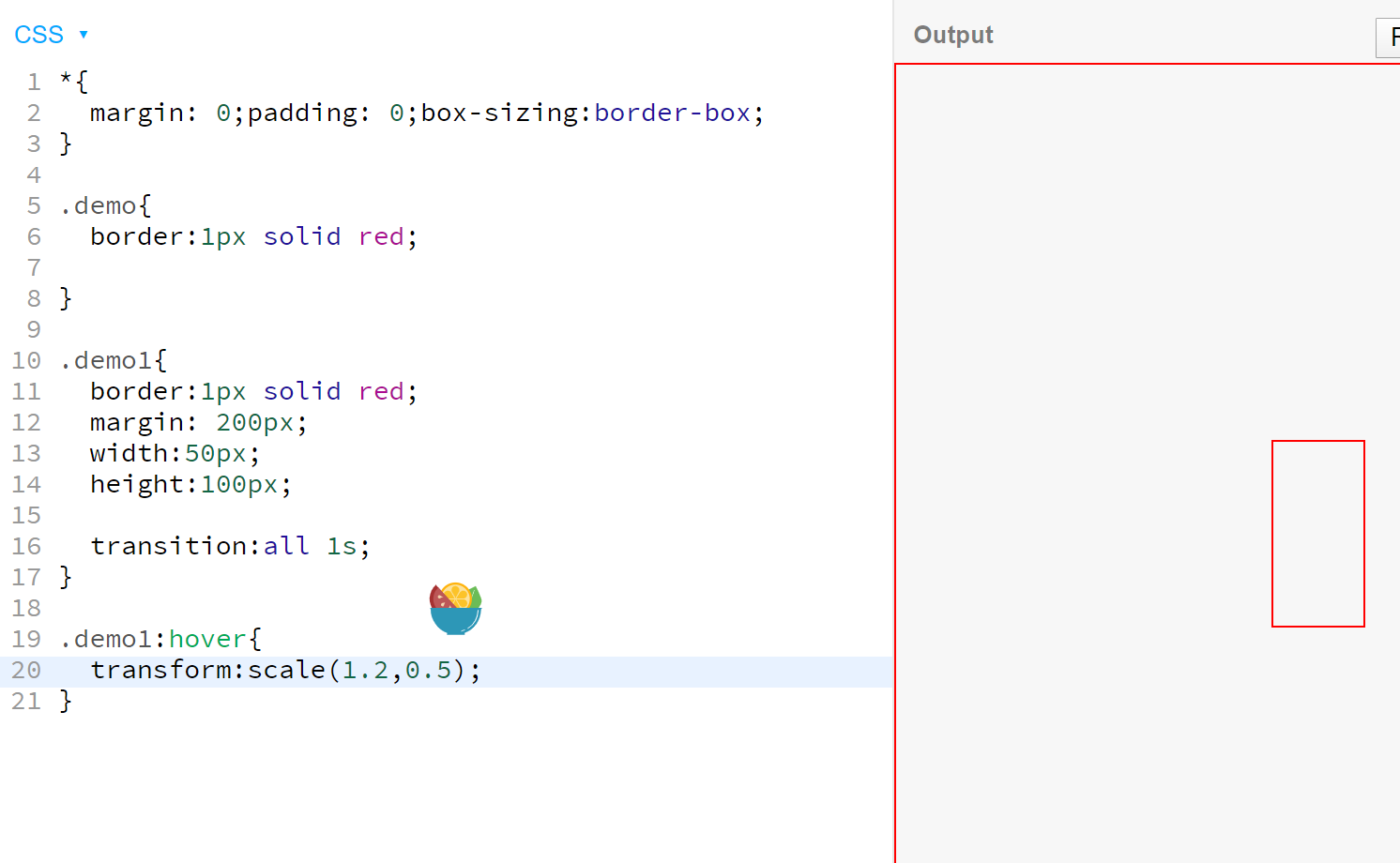
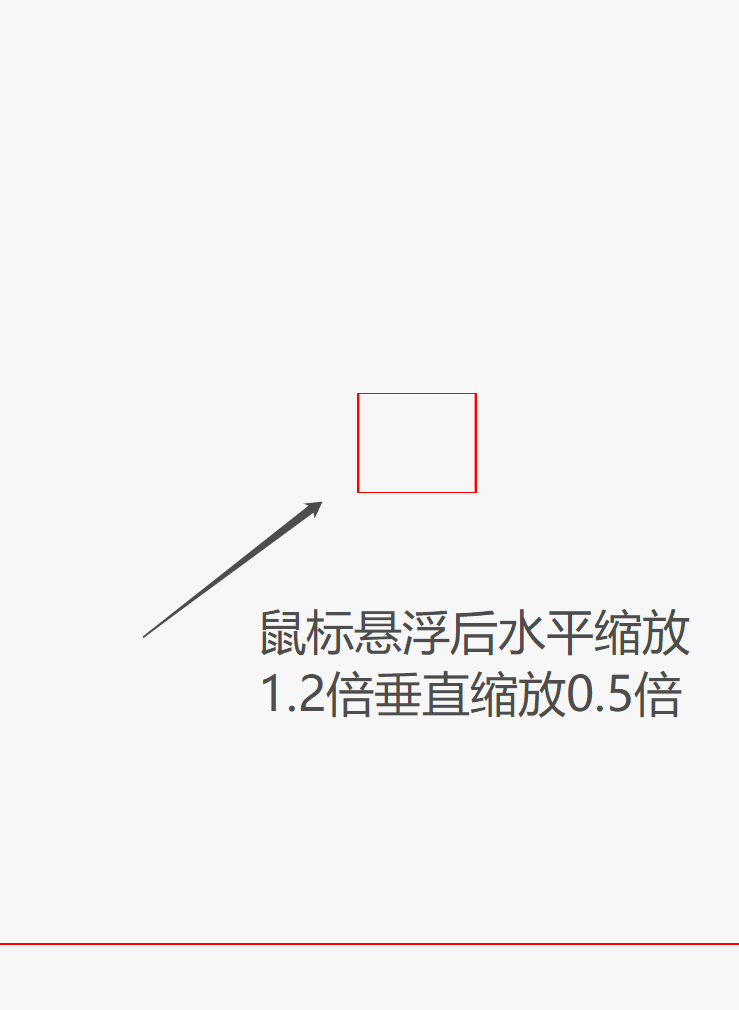
缩放transform:scale();
transform: scale(2, 0.5);transform: scaleX(2);transform: scaleY(0.5);


旋转transform:rotate();
transform: rotate(45deg);/*默认已z轴旋转,z轴为垂直屏幕的轴*/transform: rotateX(45deg);transform: rotateY(9Odeg);
旋转transform:rotate();
transform: skew(30deg, 20deg);transform: skewX(30deg);transform: skewY(30deg);
- transition(过渡)
- 定义:过渡可以为一个元素在不同状态之间切换的时候定义不同的过渡效果。比如在不同的伪元素之间切换,像是
:hover,:active或者通过 JavaScript 实现的状态变化。 - 语法:transition:属性名+变化时长+变化方式+延迟
- 注意!!!:display:none没法过渡到block,一般使用visibilty:hidden;==》visibilty:visible;
**
- animation(动画)
- 定义:属性用来指定一组或多组动画,每组之间用逗号相隔。
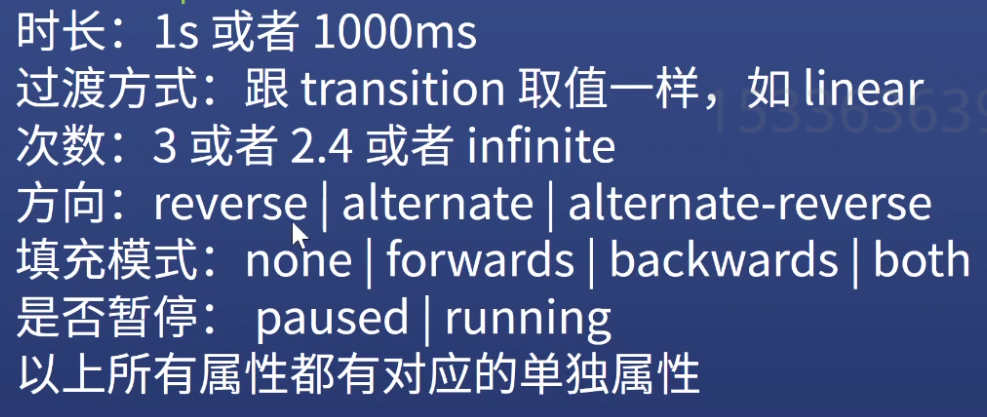
- 语法:animation:变化时长+过渡方式+延迟+方向+动画名+是否暂停+填充模式

- 示例:示例动画移动链接
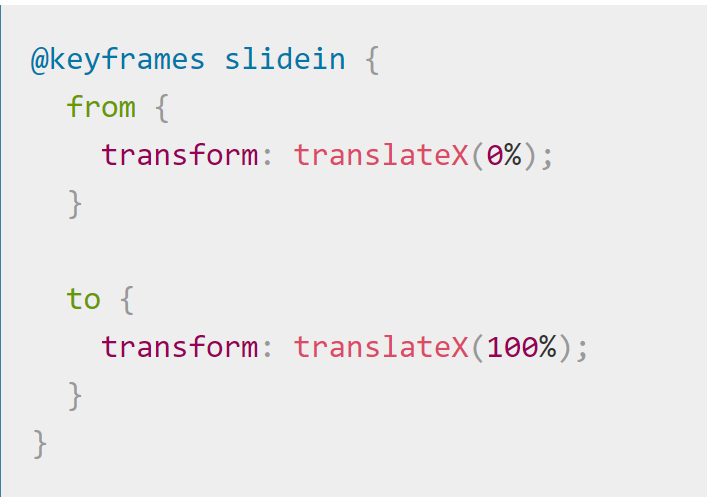
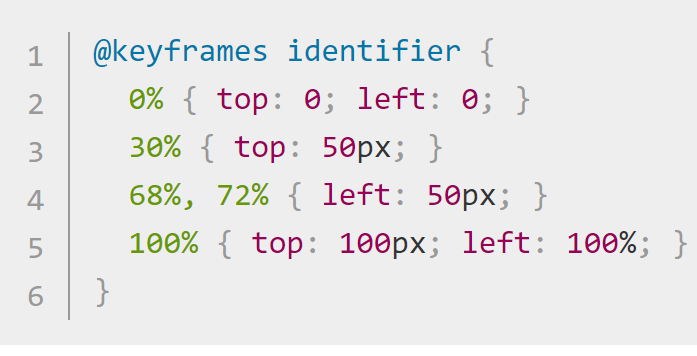
- @keyframes语法:


**

