学习此章节前,请学习阮一峰老师HTML教程的HTML简介以便熟悉HTML的基本书写规则。
历史背景
1990年Tim Berners-Lee发明WWW(万维网),同时发明了HTML、HTTP、URL的概念,通过不断地技术完善,从而实现了当今世界互联网繁荣景象。
<br /> **前端祖师爷:Tim Berners-Lee**
HTML简介
HTML,全称Hypertext Markup Language,也就是“超文本链接标示语言”。HTML文本是由 HTML命令组成的描述性文本,HTML 命令可以说明文字、 图形、动画、声音、表格、链接等。
- HTML5是目前最新html标准,共有110个标签左右,对于日常前端工作需要掌握三十个左右常用标签,其余标签只做了解即可。
HTML标签
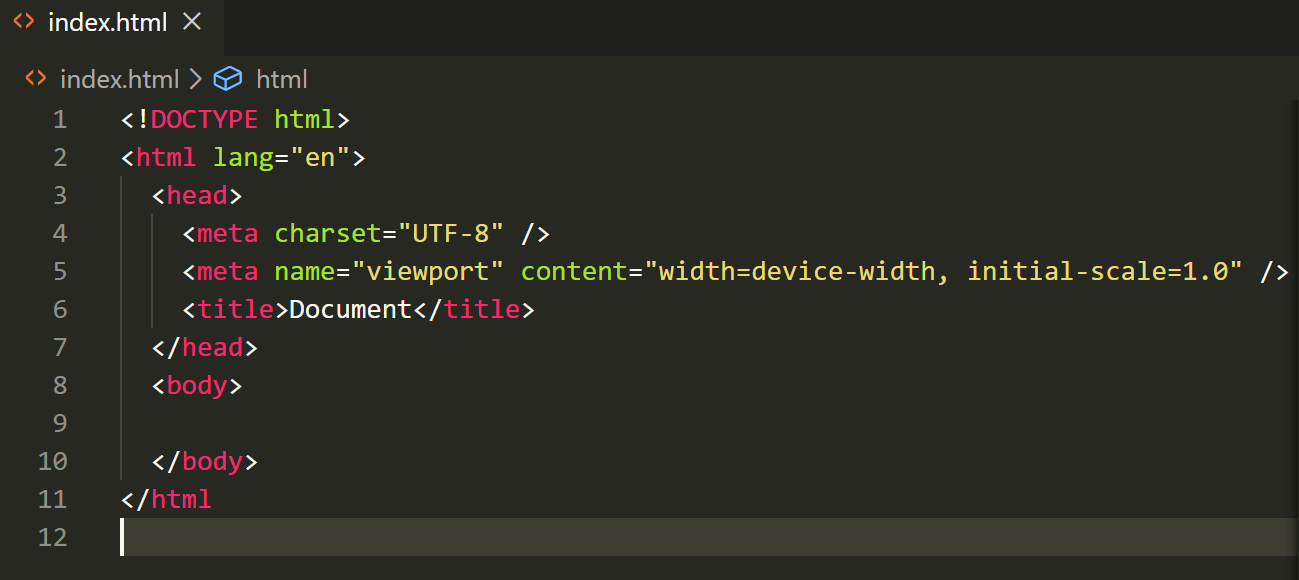
HTML起手式之头部标签:
<br /> 如图为基本头部标签信息
<!DOCTYPE html><!--此标签为声明文档类型,告诉浏览器用HTML5规范来解读HTML文档。--><html lang='zh-CN'><!--添加语言属性规定以何种网页语言显示。<head><!--head内储存html头部信息,不直接在网页中显示,主要存储<title>、CSS样式、需要加载的js脚本等--></head><body><!--body部分代表网页用户视窗内容部分,这个位置用于存放网页上所有要显示的内容,图片,以及流媒体,道当然也可以存放客户端脚本,表格,布局图层DIV等。--></body></html>
<meta charset='UTF-8'><!--此标签为规定网页使用utf-8字符集-->
<meta name='viewport' content='width=device-width,initial-scale=1.0' ><!--适配手机-->
<title>网页标题</title>
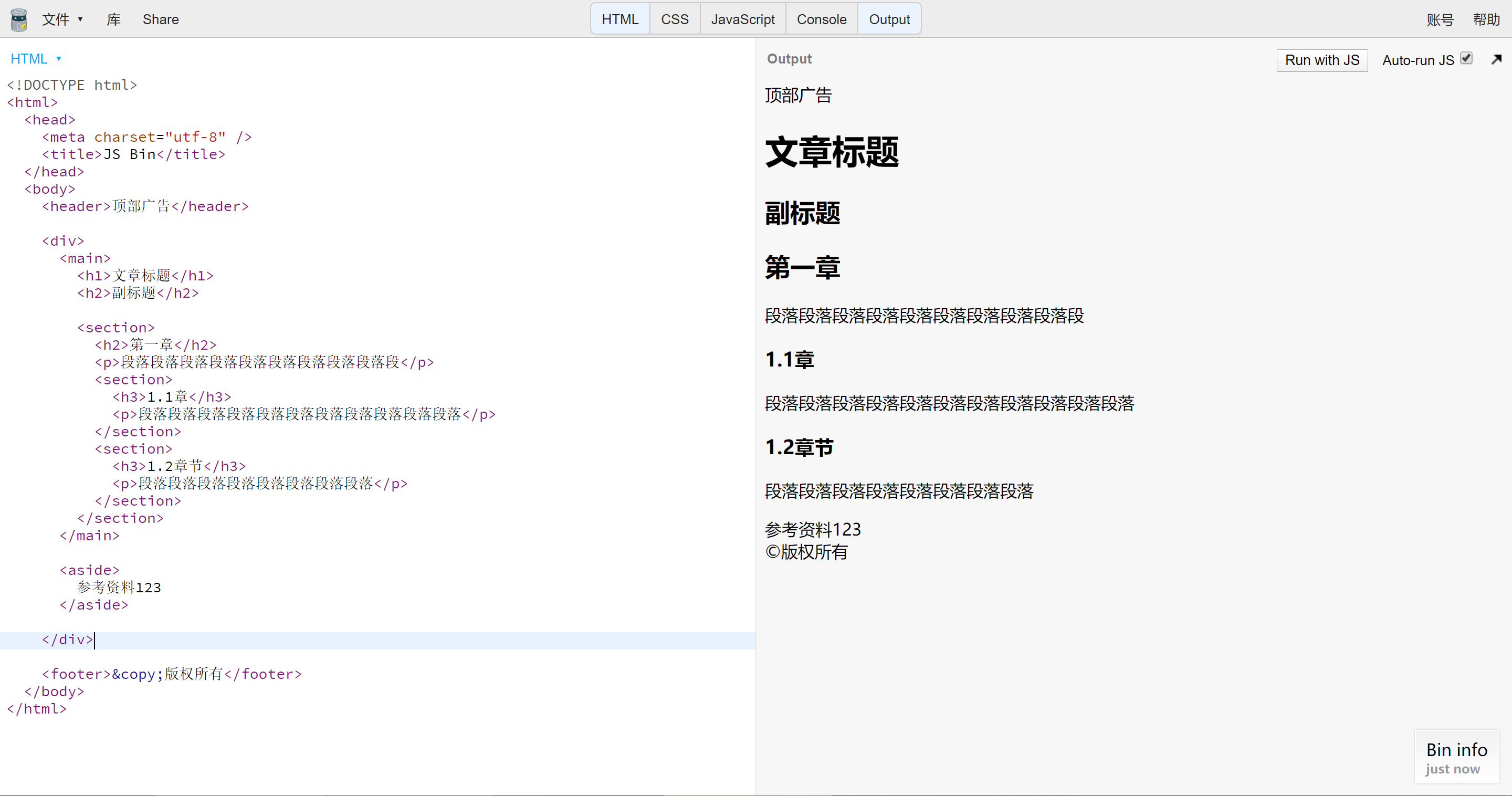
内结构层次标签:

~
标题等级
章节标签 段落标签
文章 顶部位置 主要内容 - 划分部分,主要将CSS样式应用于div之内的所有内容
- 全局属性:
- class 的值是一个以空格分隔的元素的类名(classes )列表,它允许 CSS 和 Javascript 通过类选择器 或DOM方法来选择和访问特定的元素。
- contenteditable
- hidden给标签加上隐藏属性,在页面上不显示。
- id定义唯一标识符(ID),该标识符在整个文档中必须是唯一的。 其目的是在链接(使用片段标识符),js脚本或css样式时指向标识元素。(相对于class属性来说尽量不要用id属性,因为id具有唯一,如果将两个id不小心取了同样的名称,则在style中会对两个相同id属性的标签上加上同样的样式)
- style每一个html元素在标签内可以写一个style属性(html-style<css-style<js-style)
- tabindex属性是指用户页面上的所有交互功能都可以用tab键选中。(当值为 0 、非法值、或者没有 tabindex 值的元素应该放置在 tabindex 值为正值的元素后面。)
- title属性规定关于元素的额外信息,这些信息通常会在鼠标移到元素上时显示一段工具提示文本。(如链接、段落、图像等)
- 默认样式(HTML自身带有的样式):
- HTML默认样式已经过时,应在开发中重新规定样式,使得优良的用户体验。

