文档流
- 流动方向
- 宽度
- span(内联)宽度是span内部所有内联元素的总和,span里面不能加块元素,span元素不能设置宽度。
- div(块级)设置style时不要写width100%,极易出现bug,只有在少数情况下才能写。、
- inline-block设置宽度,结合两者特点,可以设置宽度。
- 高度
- CSS盒子模型就是在CSS技术所使用的一种思维模型。CSS假定所有的HTML文档元素都生成一个描述该元素在HTML文档布局中所占空间的矩形元素框,可以形象地将其看作是一个盒子。
- CSS盒子模型由内容区、填充、边框和空白边四部分组成。内容区是盒子模型的中心,呈现盒子的主要信息内容;填充是内容区和边框之间的空间;边框是环绕内容区和填充的边界;空白边位于盒子的最外围,是添加在边框外周围的空间。
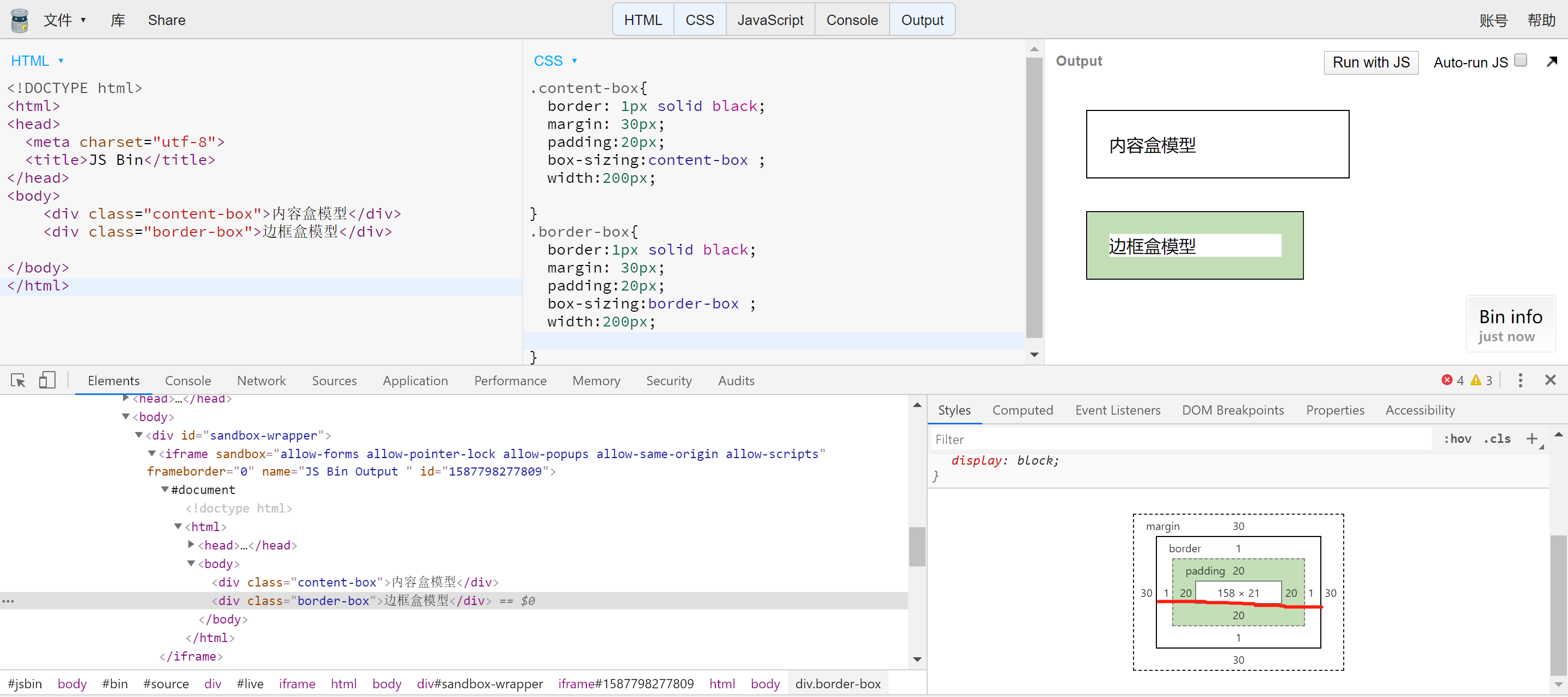
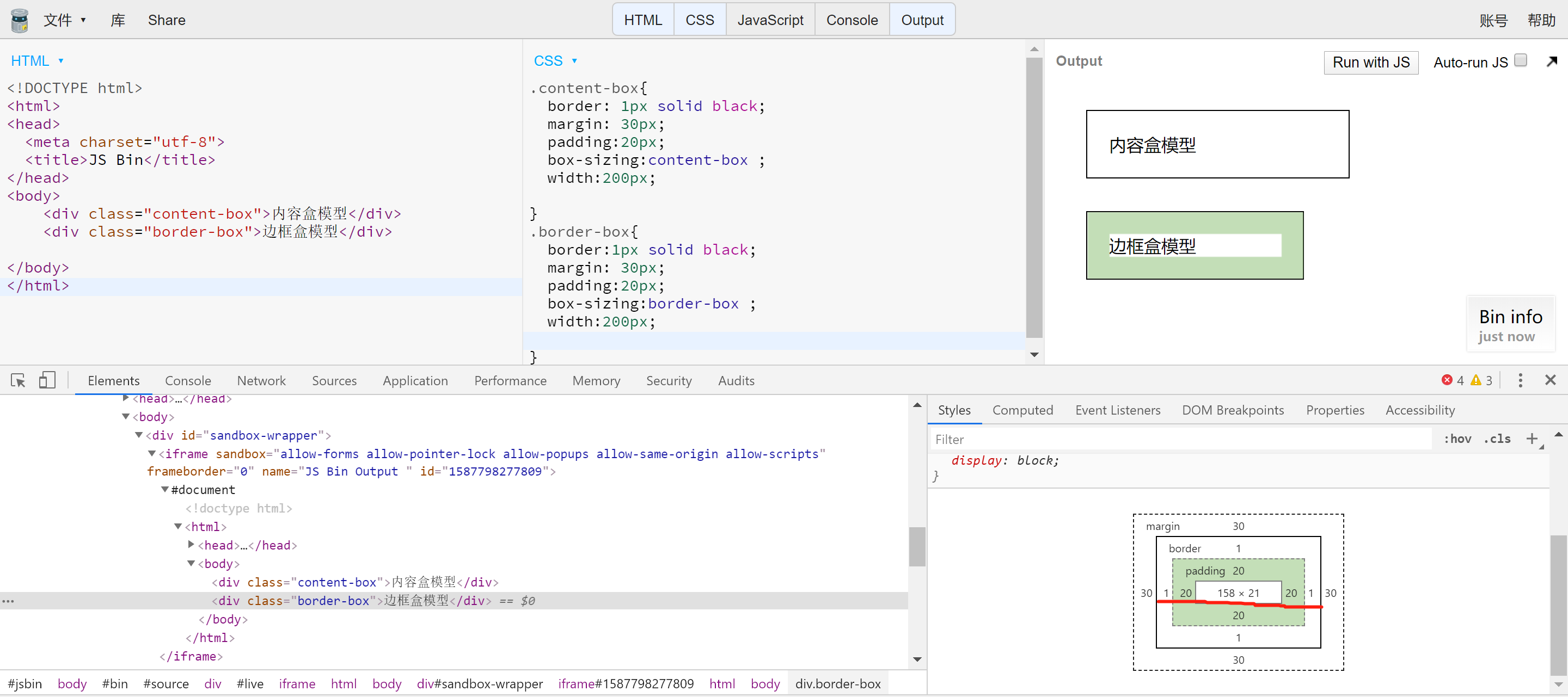
- 盒模型分为两种,一种为content-box(以内容为边界),一种是border-box(以border为边界)。
两种的盒模型的区别在于width和height的区别,content-box的width=内容宽度,border-box的 width=border+padding+内容宽度。(height与width同理)

两图为border-box盒模型与content盒模型对比
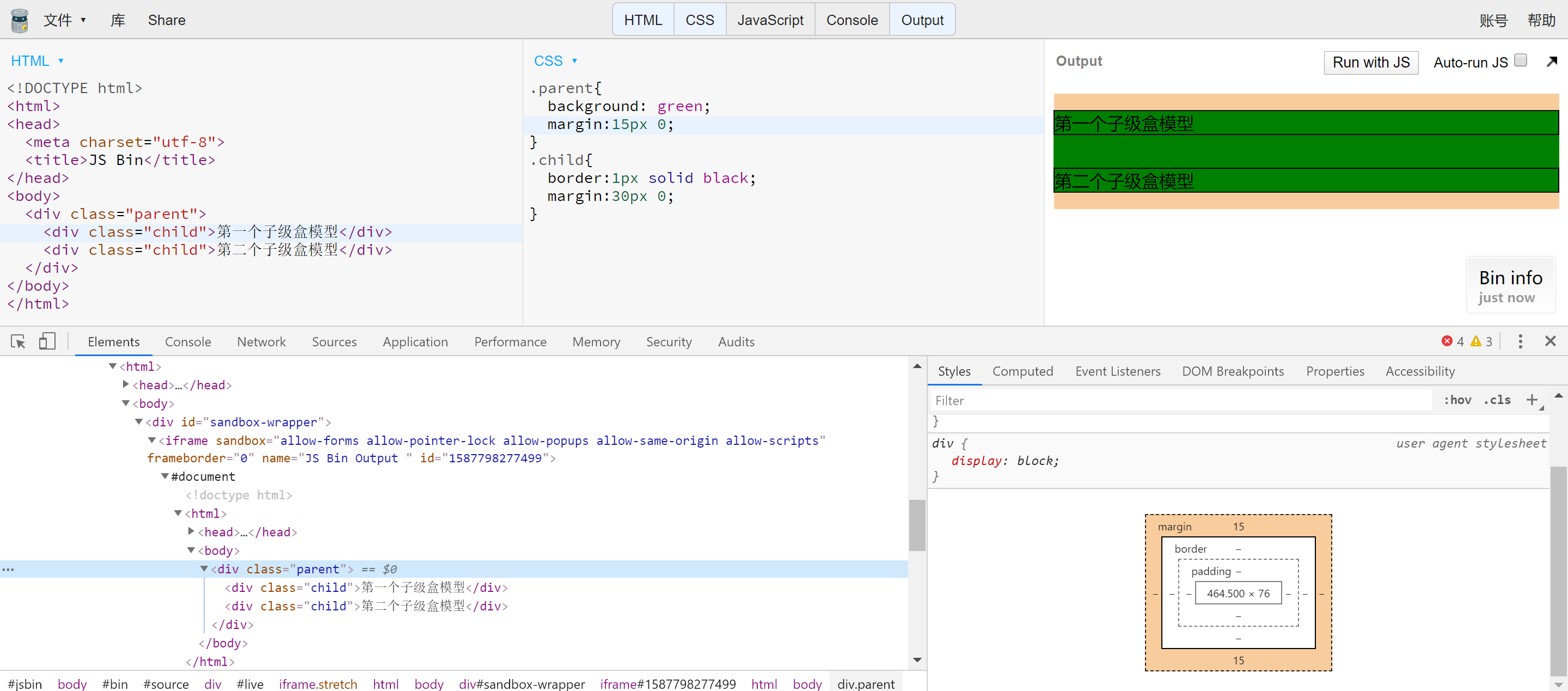
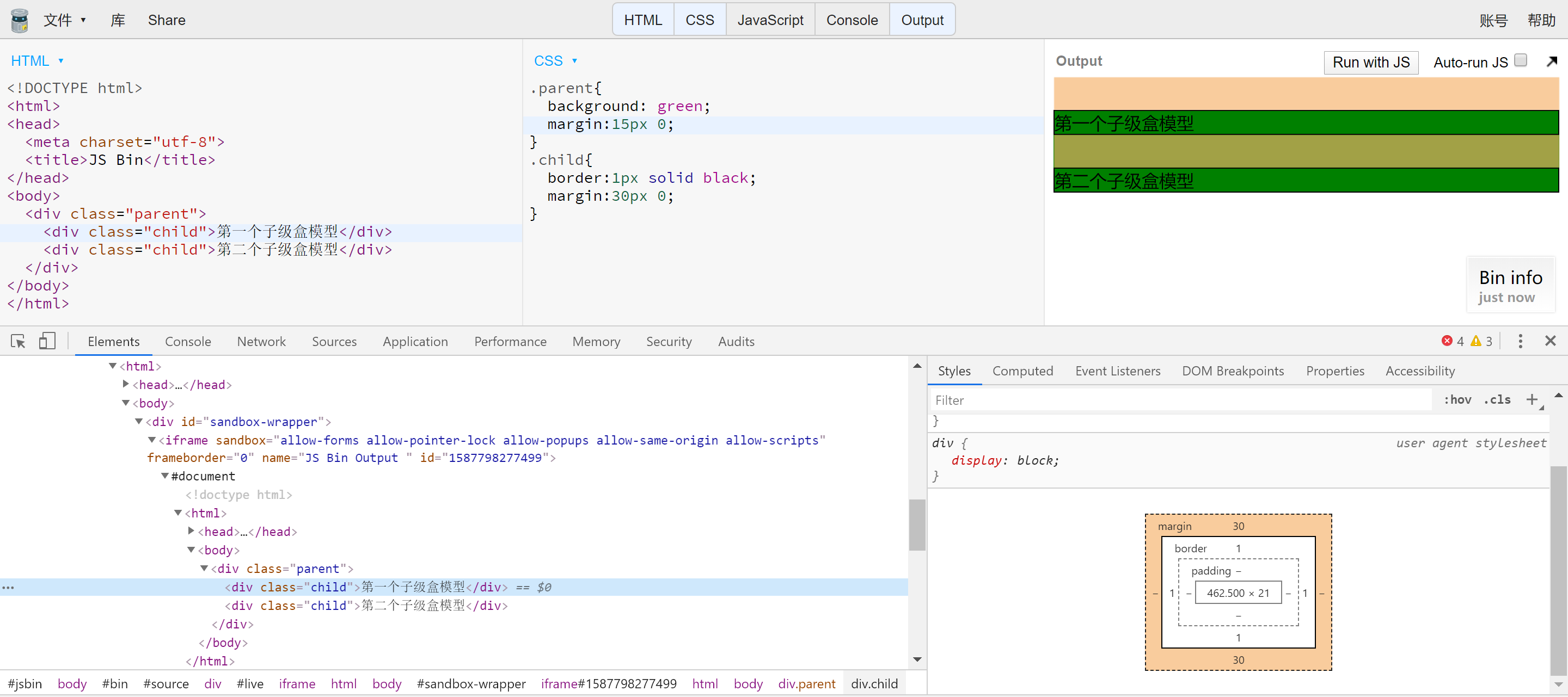
- margin合并(只有上下会合并,左右不会合并!)

父级margin的范围
子级margin的范围
由上面两图可以得知div中父级margin与子级margin是合并的,解决合并问题方法如下。
- 父级或子元素使用浮动或者绝对定位absolute(浮动或绝对定位不参与margin的折叠)
- 父级overflow:hidden;
- 父级设置padding
- 父级设置border
- 父级设置float:fixed
- 同级别之间用dispaly:inline-block
overflow溢出
- 当内容大于容器的时候会溢出
- 可用overflow来设置滚动条
- auto可以灵活设置滚动条
- scroll是永远显示
- hidden是直接隐藏溢出部分
- visible是直接显示溢出部分

