基本概念
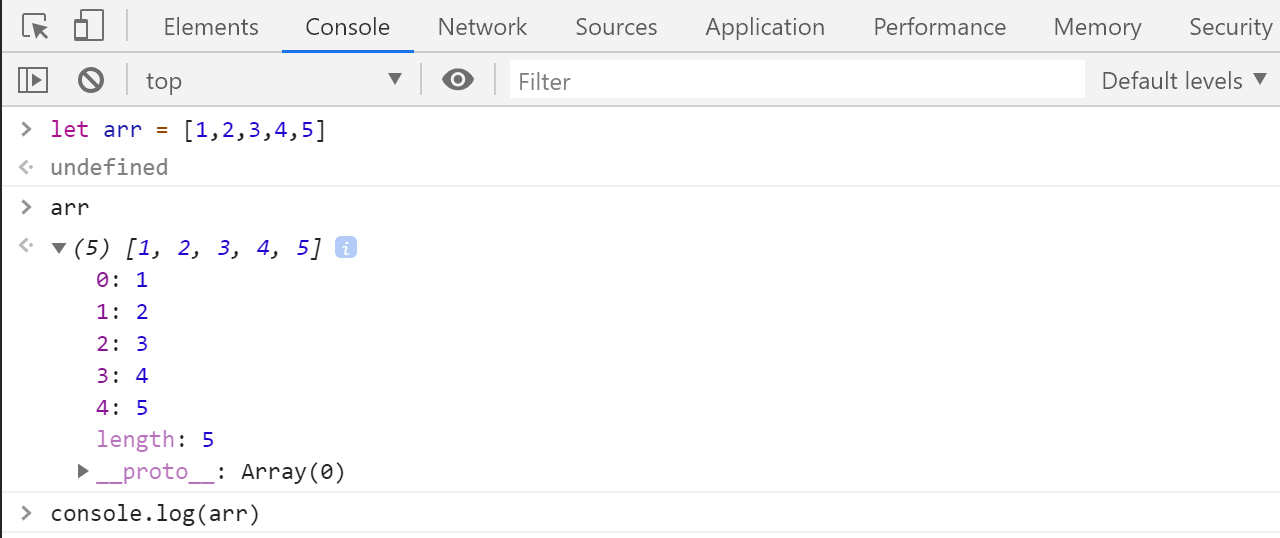
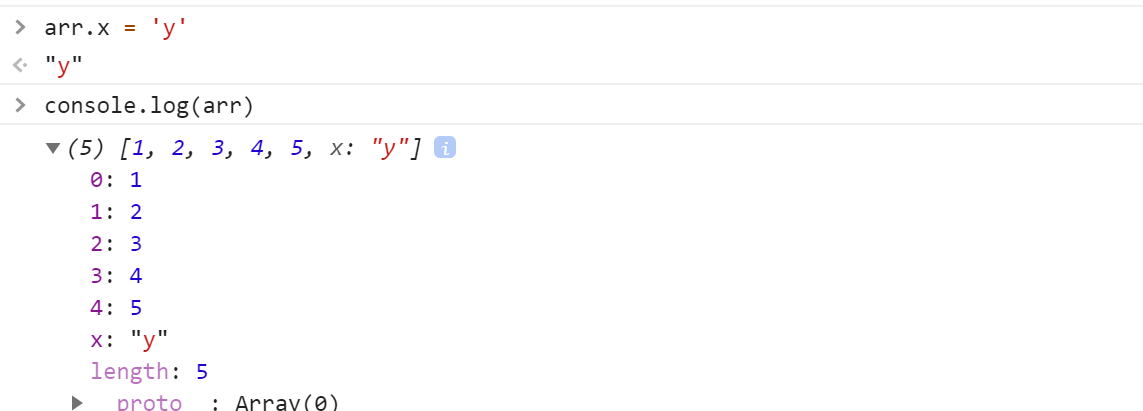
JS其实并没有真正的数组,只是用对象模拟数组。属性名为索引下标,下标为字符串类型。
这意味着数组可以有任何的key,不只限于数字形式的字符串。(下图为示例)


- 创建数组 ```javascript let arr = [1,2,3] let arr = new Array(1,2,3)//这两种的创建方式相同,第一种为简便方法 let arr = new Array(3)//当只有一位时,返回的是是数组的长度
//转化 let arr = ‘1,2,3’.split(‘,’)//以逗号为分割便准,将字符串转化为数组arr = [‘1’,’2’,’3’] let arr = ‘123’.split(‘’)//以空字符串为分割便准,将字符串转化为数组arr = [‘1’,’2’,’3’] Array.from(‘123’)//es6新语法arr = [‘1’,’2’,’3’] Array.from({‘0’:’chen’,’1’:18,length:2})//如果一个对象有key和数组字符串相同,且有长度,该对象能转化为数组。
//伪数组对象(拥有一个 length属性和若干索引属性的任意对象) array = ({0:’chen’,1:’a’,length:2}) //伪数组中并没有数组的原型,使用Array.from命令转化为真正的数组。
let arr1 = [1,2,3] let arr2 = [4,5,6] arr1.concat(arr2)//得到一个新数组为[1,2,3,4,5,6],arr1与arr2并不会改变。
arr1 = [1,2,3,4,5,6] arr1.slice(2)//2为下标,slice只截取2以后的数组,得到一个新数组。 arr1.slice(0)//这样可以将数组重新全部赋值到一个新数组。
<a name="VUEOM"></a>## 数组的增删改查1. 数组删除:```javascriptlet array = ['a','b','c']delete array = ['0']//删除数组中'0'下标的数据。要注意的虽然删除了,但是数组长度依旧是原来的长度。let array = ['a','b','c']array.leghth = 2console.log(array)//['a','b'],将长度的缩减就是删除后面的数组中。但是与delete命令不同是长度会发生改变
上面的代码虽然能删除数组,但是容易出现bug,接下来的方法更加合适使用。
//shift删除最前面的元素let array = ['a','b','c']array.shift()//pop删除最后面元素let array = ['a','b','c']array.pop()//从索引位置开始删除,删除几个。let array = ['a','b','c']array.splice(0,2)//第一个数据代表开始删除的位置,第二个数据代表删除的个数array.splice(0,2,'d','f')//删除以后可以添加新的数组元素
- 遍历数组
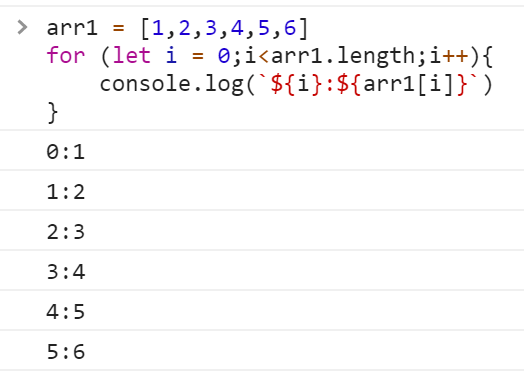
``javascript arr1 = [1,2,3,4,5,6] for (let i = 0;i<arr1.length;i++){ console.log(${i}:${arr1[i]}`) }//for可以返回数组中每一组元素
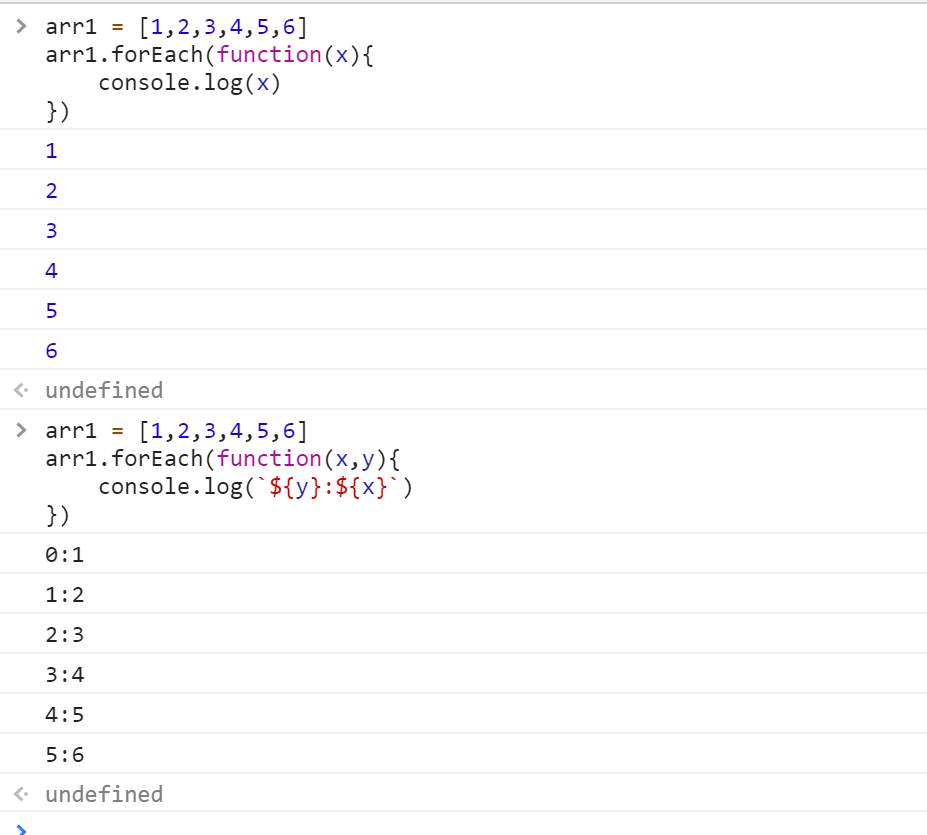
```javascript//除了for可以遍历数组,可以调用原型forEach,与for不一样的是不可被break打断arr1 = [1,2,3,4,5,6]arr1.forEach(function(x){console.log(x)})//返回数组中的所有值arr1 = [1,2,3,4,5,6]arr1.forEach(function(x,y){console.log(`${y}:${y}`)})

//查找单个属性
let arr1 = [1,2,3,4,5,6]
arr1.indexOf(1)//查看1是否在数组中,返回0就在,返回-1则是该元素不在数组内。
arr1.find(item => item%2===0)//返回2,find设定条件并返回第一个符合条件的值
arr1.findIndex(item => item%2===0)//返回3,findInedx通过设索引的条件并返回第一个符合条件的值
- 增加数组 ```javascript let arr1 = [1,2,3,4,5,6] arr1.push(‘a’)//arr1 = [1,2,3,4,5,6,’a’] arr1.push(‘a’,’b’)//arr1 = [1,2,3,4,5,6,’a’,’b’]在结尾增加数组元素,返回值新的长度
let arr1 = [1,2,3,4,5,6] arr1.unshift(‘a’,’b’)//arr1 = [‘a’,’b’,1,2,3,4,5,6]在开始增加数组元素,返回值新的长度
**array.splice(index,0,添加数据)数组中最常用的增加元素的用法**
```javascript
let arr1 = [1,2,3,4,5,6]
arr1.splice(2,0,'a','b')//在索引为2的数组元素位置前插入需要添加的元素
//arr1 = [1,2,'a','b',3,4,5,6]
let arr1 = [1,2,3,4,5,6]
arr1.reverse()
//arr1 = [6,5,4,3,2,1]
let arr1 = [6,5,3,4,2,1]
arr1.sort()
//arr1 = [1,2,3,4,5,6]
数组转换
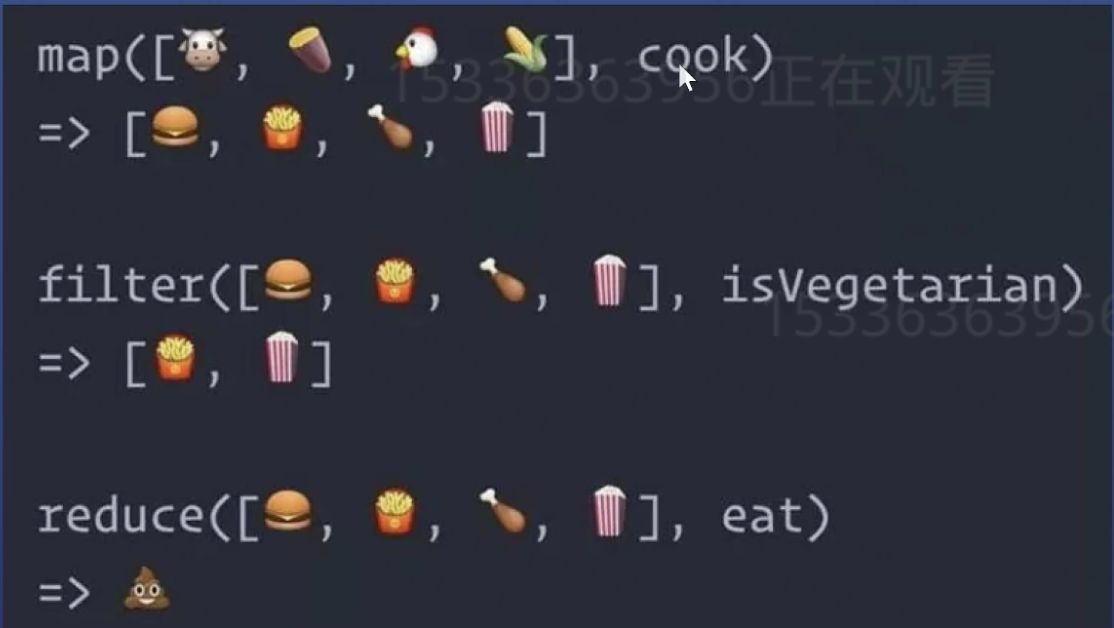
- Array.map()方法创建一个新数组,其结果是该数组中的每个元素调用一次并都通过设定好的函数后的返回值。 ```javascript //map接受两个参数,第一个参数为数组中的每一项,第二个参数为每一项的下标 let arr1 = [1,2,3,4] let arr2 = arr1.map((num) => num*num) //arr2[1,4,9,16]
let arr1 = [0,1.1,2,4,4,5,6,6] //将arr1中0变成周日,1变成周一,以此类推 arr2 = arr1.map((day) =>{ let obj = {0:’周日’,1:’周一’,2:’周二’,3:’周日’,4:’周一’,5:’周二’,6:’周六’} return obj[day] })//可以先设置一个对象,数字正好对应周几,每次调用arr1中的数字时好通过对象的索引,其函数的返回值就是为周几, 由此创建的新数组则变为日期
1. Array.fliter()方法创建一个新数组, 其包含通过所提供函数实现的测试的所有元素。
```javascript
let arr1 = [1,2,3,4]
arr2 = arr1.fliter((x) => x%2===0)
//调用arr1中的每一个函数,当符合函数中的条件时,则返回值到新数组中则arr2[2,4]
let scores = [95,91,59,55,42,82,72,85,67,66,55,91]
//找出大于60的数
let scores2 = scores.filter((num) => num>60)
console.log(scores2) // [95,91,82,72,85,67,66, 91]
**
- Array.reduce()方法对数组中的每个元素执行一个由您提供的reducer函数(升序执行),将其结果汇总为单个返回值。(由散变总) ```javascript let arr1 = [1,2,3,4] arr2 = arr1.reduce((x,y) =>{return x+y},0)//将数组内的数值相加得出和 //最后的0为设定的x初始值,y代表的每次函数调用arr1的值,每次x+y的值都会重新赋值给x, //从而最后得出最终的返回值
let scores = [95,91,59,55,42,82,72,85,67,66,55,91] //求数组中的奇数和 num = scores.reduce((x,y) => y%2===1? x+y:x,0) //在函数中设定arr1中的数值为奇数时,则x+y并赋值到x,当不为奇数时,则依旧返回x。
let scores = [95,91,59,55,42,82,72,85,67,66,55,91] //求数组中的奇数 num = scores.reduce((x,y) => { if(y%2===1){ return x.concat(y) }else{ return x } },[]) //简化 num = scores.reduce((x,y) => y%2===1? x.concat(y):x,[])
```javascript
let arr = [
{'名称':'动物',id:1,parent:null},
{'名称':'狗',id:2,parent:1},
{'名称':'锚',id:3,parent:1}
]
//数组变对象
arr.reduce((result,item) => {
if(item.parent===null){
result.id = item.id
result['名称'] = item['名称']
}else{
result.children.push(item)
delete item.parent
item.children = null
}
return result
},{id:null,children:[]})

