定义一个函数
//具名函数function 函数名(参数1,参数2){条件语句return 返回值}//匿名函数let a = function (参数1,参数2){return 返回值}//如果有函数名,那么函数名的作用域只在等号右边,函数要是没在等号右边而是单独存在那么函数名的作用域就是全局//箭头函数 (箭头函数的this就是一个普通的变量)let a = x => x*xlet a = (x,y) =>{return x+y}//当有两个参数时,要加圆括号let a = (x,y) =>({'name':'chen'})//当返回值为对象时也要加圆括号//函数与函数调用let a = ()=>console.log('hi')a()//a()就是调用a变量定义的函数。有圆括号才是调用。
函数的要素
- 调用时机 ```javascript let a = 1 function fn(){ console.log(a) }//调用fn()返回值为1
let a = 1 function fn(){ setTimeout(()=>{console.log(a)},0) } fn(a) a = 2 //调用fn(),因为有定时器(setTimeout),所以要执行完其他代码在实行定时器,所以返回值为1 //如果没有定时器,函数内只有console.log则会返回1。
let i = 0 for( i = 0;i<6;i++){ setTimeout(()=>{ console.log(i) },0) } //结果是6个6。因为当i=6时不满足循环条件循环结束,所以一共有六次循环。 //因为setTimeout是等所有代码执行完了在执行,所以使得这六次循环返回值都为6。
for(let i = 0;i<6;i++){ setTimeout(()=>{ console.log(i) },0) }
2. 作用域与闭包```javascriptfunction f1(){let a = 1function f2(){let a = 2function f3(){console.log(a)}a = 22console.log(a)f3()}console.log(a)a = 100f2()}f1()/*当函数中定义一个变量时,其变量的作用域只在{}上面示例得出返回值为1,2,221. 当f1()调用函数时,f1中的f2函数是一个整体,根据js的作用域规则f2内得a变量无法作用到f1上,又因为在f1中先执行log,在执行a = 100,所以f1中log最终返回值为1。2. 当f2()调用函数时,当执行log时,a已经为22,所以log最终返回a = 22。3. 当f3()调用函数时,因为a中没有a变量,所以f3会找离它最近的a,即f2中的a,由于f2作用域上的a得终等于22,所有f3()执行函数得出log为22.何为闭包?闭包就是函数中得函数,内部的函数需要访问到外部函数的变量或者参数这就是闭包。*/
形式参数
- 形式参数的意思就是非实际参数
function add(x,y)function addObject(x,y)//x和y只是代表形式参数,而非实际的参数,形式参数可认为就是变量声明。
- 形式参数的意思就是非实际参数
返回值
- 每个函数都有返回值,函数执行才有返回值,只有函数才有返回值。必须加return才有返回值。
- 调用栈
- 定义:js引擎会在执行函数之前,需要把函数push到调用栈里,等函数执行完了再pop出来,return到原来的环境,在执行其他代码。
- 递归函数(可以循环):当函数调用自己本身时,就为递归函数(函数内必须有运算)。
- 函数提升:函数会自动跑到前面。
argument和this
- arguments和this每个函数都有,箭头函数除外。
- arguments是伪数组。
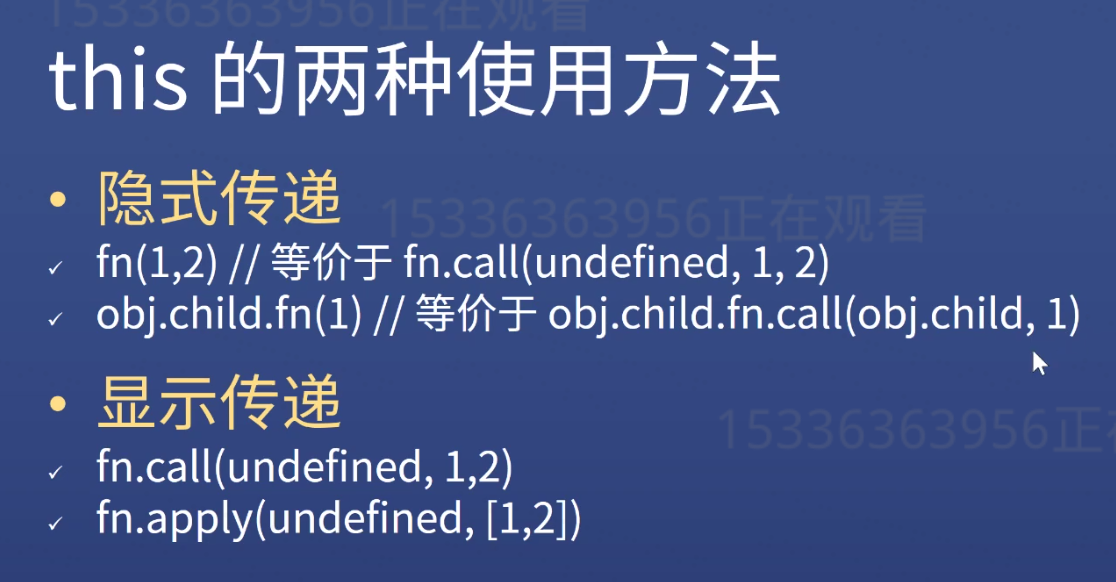
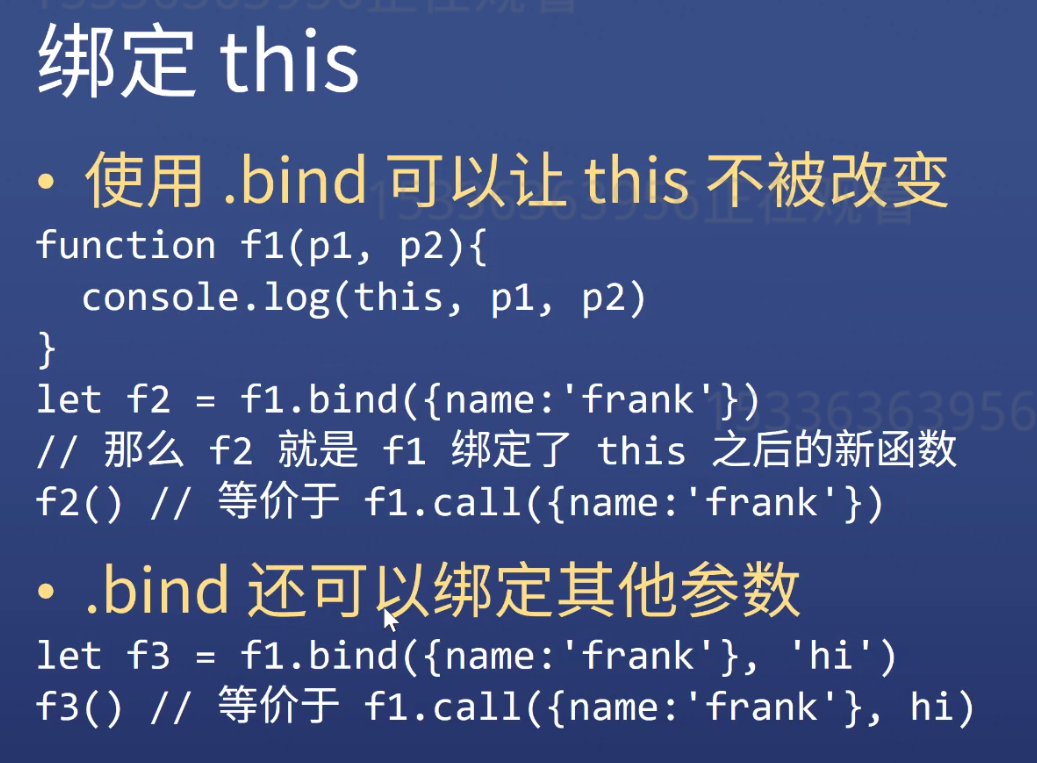
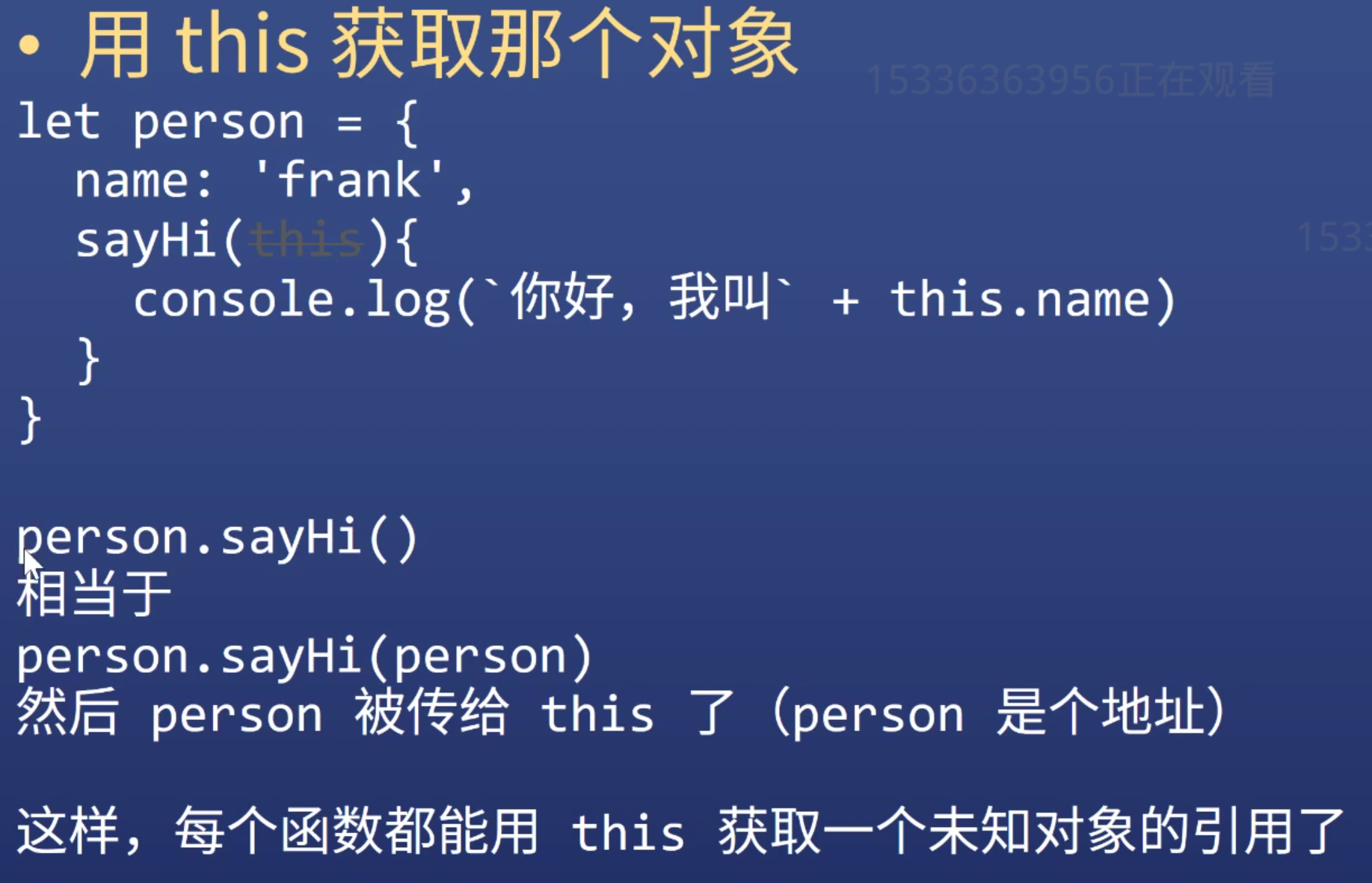
this默认指向window,如果要给this传值,需要使用call进行传,如果穿的值不是对象,js会自动将传的值封装成对象。如果不加use strict r可能将要传的值变为对象
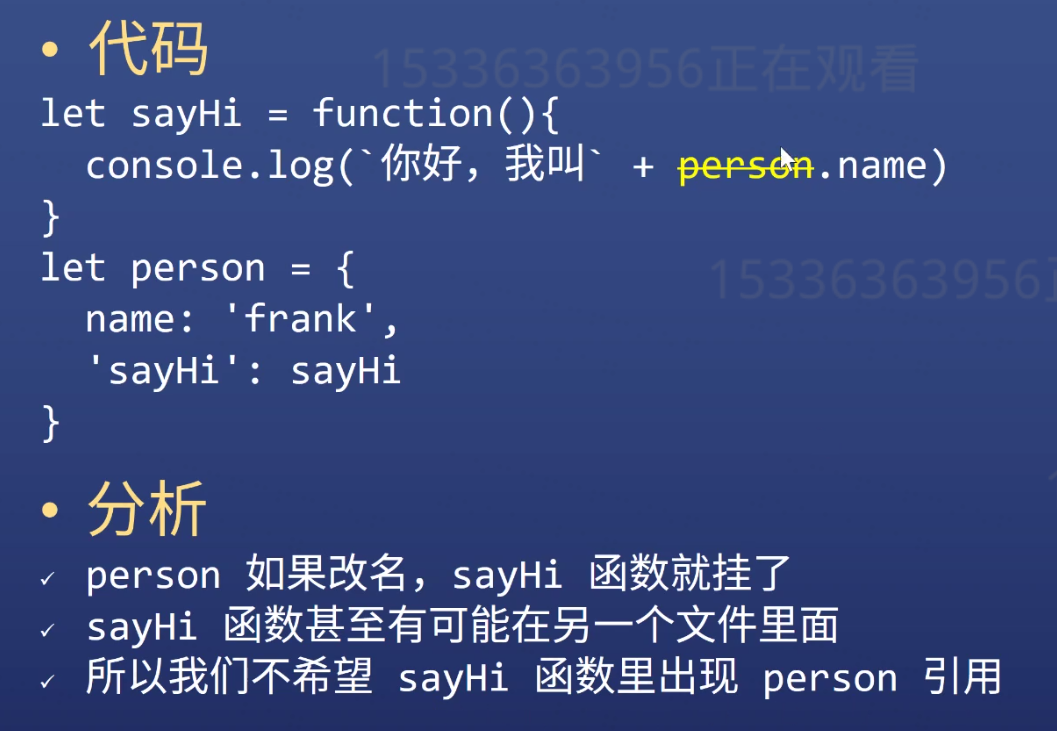
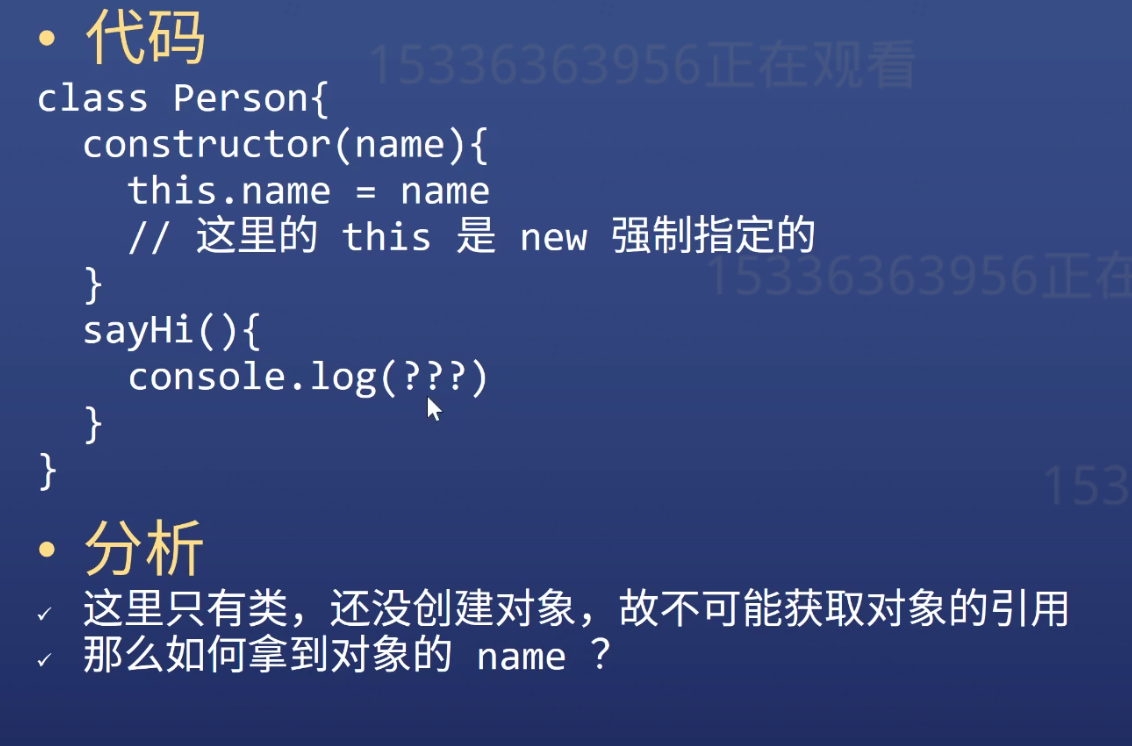
<br /> <br /> 根据上面两图,我们就需要一种办法拿到拿到需要引用的对象<br /> 
```javascript let a = function(){ name:’chen’; sayHi{ console.log(this.name) } } a.sayHi.call({name:1}) //返回1
let a = function(){
name:’chen’;
sayHi{
console.log(this.name)
}
}
a.sayHi.call(a)
//返回chen
```