一、flex布局与传统布局区别与应用场景
1.1对比:
传统布局: <br /> 兼容性好、布局繁琐、浮动(清除浮动) <br /> 有局限性不能在移动端很好的布局 <br /> flflex布局: <br /> 操作方便,布局极其简单,移动端使用比较广泛 <br /> PC端浏览器支持情况比较差
1.2使用:
如果是PC端页面布局,采用传统方式;如果是移动端或者是不考虑兼容的PC端则采用flflex布局;
1.3特点:
(1)任何一个标签都可以指定使用 flflex 布局。 <br /> (2)当为父标签设为 flflex 布局以后,子元素的 flfloat、clear 和 vertical-align 属性将失效。 <br /> (3)使用思想上和传统盒子完全不同,不要再想子元素是块级元素、行内元素, <br /> (4)flflex通过行和列的思路来控制布局;
1.4名称:
采用 flflex 布局的元素,称为 flflex 容器(flflexcontainer),父级简称"容器"。 <br /> 它的所有子元素自动成为容器成员,称为 flflex 项目(flflexitem),简称"项目"。
1.5语法:
flflex布局入口,加在容器上
display:flex;
二、容器属性
2.1flflex-direction
2.1.1作用:
确认主轴的选择
2.1.2特点:
把主轴确认,元素默认按照确认的主轴方向进行排布
2.1.3语法:
flex-direction:row /* 默认值 从左到右 */
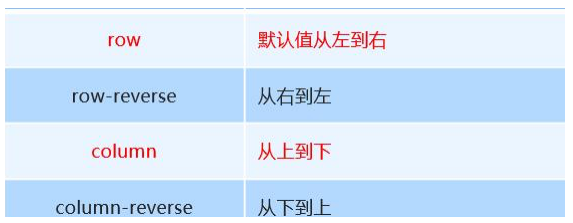
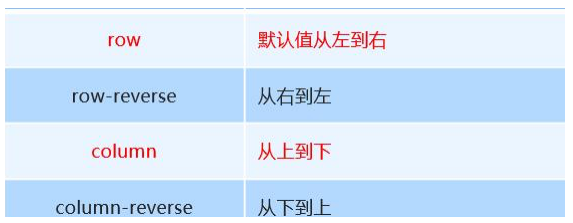
2.1.4属性值:

2.1.5属性值特点:
默认:主轴: x 轴方向,水平向右;侧轴:是y 轴方向,水平向下;
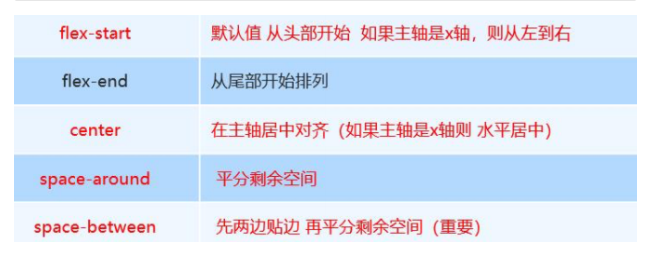
2.2justify-content
2.2.1作用:
控制**主轴上的元素**的各种各样的**对齐方式 **
2.2.2类似:
word里的左对齐,右对齐,居中对齐,分散对齐;
2.2.3语法:
justify-content:flex-start
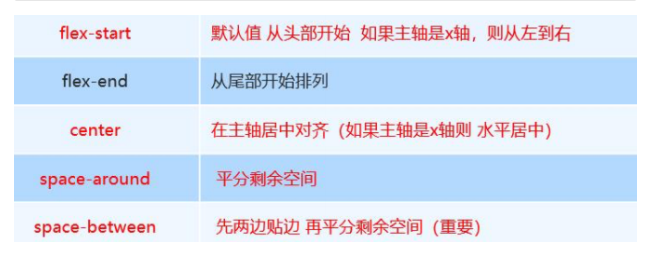
2.2.4属性值:

2.3flflex-wrap
2.3.1作用:
控制子元素是否换行;
2.3.2语法:
/* 默认值 不换行;子项目加起来的宽度超过父级的宽度时,子项宽度会被缩小,宽度只是不生效,必须设置
*/ flex-wrap:nowrap;
/* 换行; 子项的总宽加起来超过父级宽度,就会换行*/
flex-wrap:wrap;
2.4align-items
2.4.1作用:
该属性是控制子项单行在**侧轴(默认是y轴)**上的对齐方式,在子项为单项(单行)的时候使用;
2.4.2特点:
整体一行元素看成整体,设置在侧轴上的对齐方式
2.4.3语法:
align-items: flex-start;
2.4.4属性值:

2.4.5注意:
stretch 如果项目未设置高度或设为auto 将占满整个容器的高度
2.5align-content
2.5.1作用:
设置子项在侧轴上的排列方式 ,并且只能用于子项出现换行的情况或者多行
2.5.2语法:
align-content:flex-start;
2.5.3属性值:

2.5.4注意:
容器内必须有多行的项目,该属性才能渲染出效果。
三、项目属性
3.1 flflex
作用:
子元素去占有 (划分)在主轴上的 剩余空间
语法:
.item {
// 百分比或者是1~10的数字
flex: 20% 或者 2; }
3.2 align-self
作用:
控制子项,自己在侧轴上的对齐方式;
特点:
(1)默认值auto,父级设置了align-items ,auto继承父级元素上设置侧轴的对齐方式:align-items 属性; <br /> (2)如果父级没有设置align-items 属性,auto默认值会变为strecth;
语法:
.obox {
width: 600px;
height: 100px;
border: 1px solid #222;
display: flex;
/* 容器侧轴上的对齐 */
/* align-items: center; */
}
.os {
width: 50px;
/* height: 50px; */
align-self: stretch;
background: red;
}
属性值:

注意:
(1)align-self默认值为 auto,表示继承父元素的 align-items 属性。 <br /> (2)但如果父级没有设置align-items,align-self的默认值为 auto就为strecth;
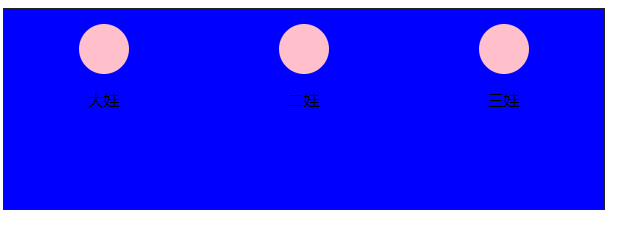
四、导航栏例子
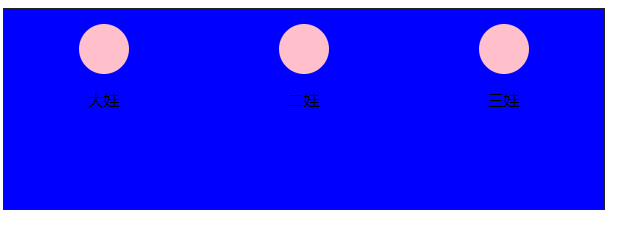
图例:

分析:
整体:<br /> 确认主轴 水平向右
单独一个元素:
整体单个元素:flflex布局 <br /> 确认主轴: Y轴 列 <br /> 侧轴对齐: 居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.obox {
width: 600px;
height: 200px;
border: 1px solid #222;
display: flex;
}
.obox>div {
flex: 1;
background: blue;
display: flex;
flex-direction: column;
align-items: center;
}
.oimg {
width: 50px;
height: 50px;
background: pink;
border-radius: 50%;
margin: 15px 0;
}
</style>
</head>
<body>
<div class="obox">
<div class="oson">
<span class="oimg"></span>
<span class="info">大娃</span>
</div>
<div class="oson">
<span class="oimg"></span>
<span class="info">二娃</span>
</div>
<div class="oson">
<span class="oimg"></span>
<span class="info">三娃</span>
</div>
</div>
</body>
</html>