1、安装最新的node.js;最新的node.js包括了npm,并且是全局安装的;
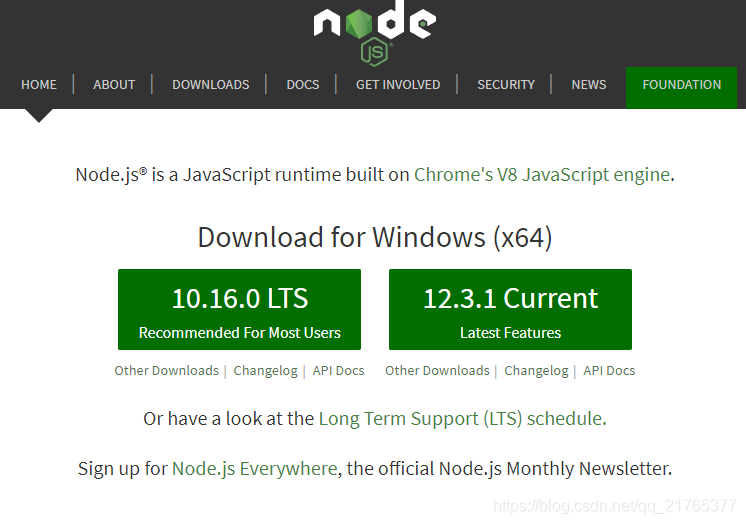
下载地址https://nodejs.org/en/,左侧为稳定版,右侧为最新版,推荐稳定版。
2.安装Node.js
一路下一步,记住选择安装路径
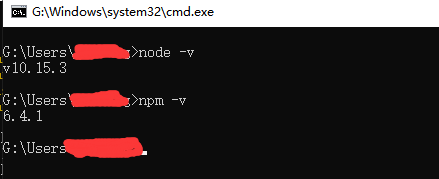
安装完成后(新版本的Node.js已经自动配置好环境变量了。)运行cmd,执行node -v和npm -v命令查看安装情况。如执行结果如下图,说明安装成功。
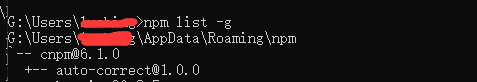
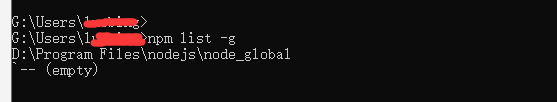
3.输入npm list -g 可查看默认全局模块存放路径。
4.配置npm的全局模块存放路径以及cache。
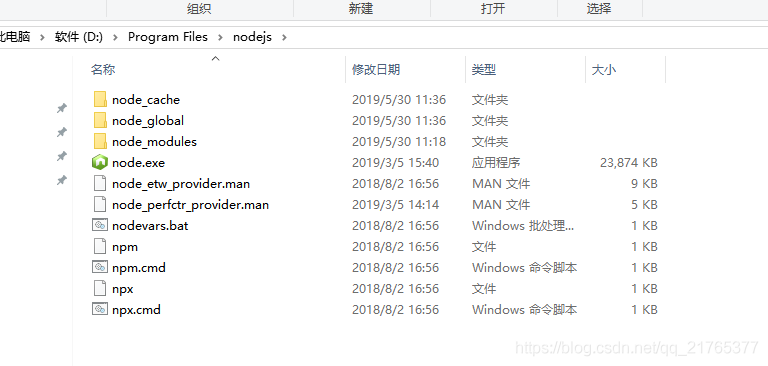
在nodejs的安装主目录中新建文件夹:node_cache和node_global(此处我的安装路径是D:\Program Files\nodejs)
5.在cmd中输入命令:
npm config set prefix “D:\Program Files\nodejs\node_global”
npm config set cache “D:\Program Files\nodejs\node_cache”
再次查看全局模块路径
6.使用淘宝 NPM 镜像
国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
淘宝 NPM 镜像是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。
你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm。
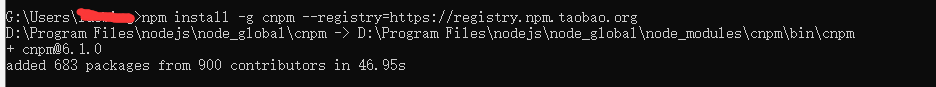
npm install -g cnpm —registry=https://registry.npm.taobao.org
7.配置node环境变量:
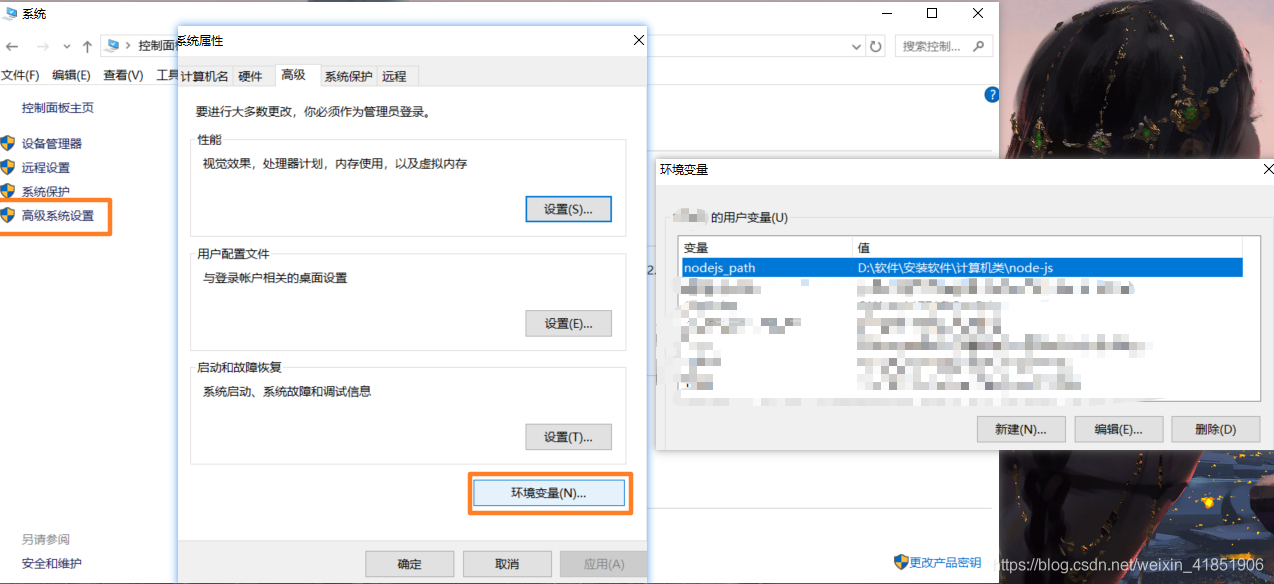
控制面板–>系统和安全–>系统–>高级系统设置–>环境变量 / win+环境变量
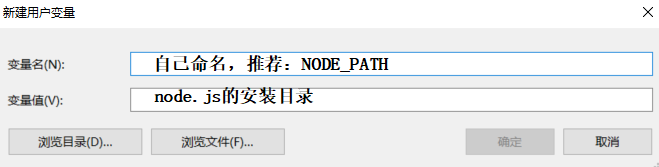
用户变量下,新建用户变量。(变量名自己写即可)。变量值写node.js的安装路径即可
8.新增系统变量
在系统变量Path中添加以下路径
9.在全局安装了webpack webpack-cli -g
npm install webpack webpack-cli -g