- 1. CSS简介
- 2.样式层叠次序
- 3. CSS基础语法
- 4. CSS使⽤⽅式
- 5.CSS中常⽤选择器
- 6.CSS常⽤属性
- 6.1 尺⼨与单位
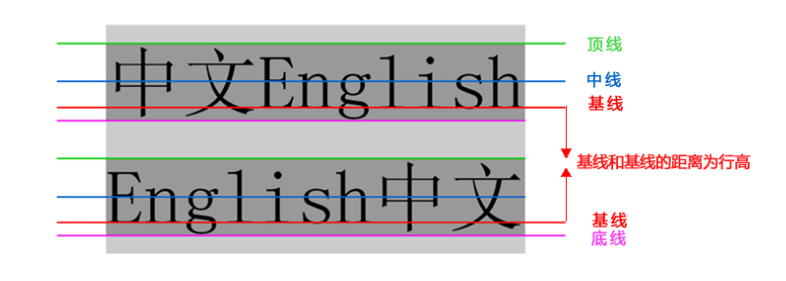
- 6.2字体属性:font
- 6.3 ⽂本属性:
- 6.4背景属性:background
- 6.5 * 边框
- ">

- 6.6 * 内补⽩(内补丁)
- 6.7 * 外补⽩(外补丁)
- 6.8 Position定位
- 6.9. Layout布局
- 6.10 Flexible Box 弹性盒⼦(旧版)
- 6.11 Flexible Box 弹性盒⼦(新版)
- 6.12 ⽤户界⾯ User Interface
- 6.13多栏 Multi-column
- 6.14 表格相关属性
- 6.15 过渡 Transition
- 6.16 动画 Animation
- 6.17 2D变换 2D Transform
- 6.18 Media Queries Properties媒体查询
- 7.web字体
1. CSS简介
CSS 指层叠样式表 (Cascading Style Sheets),样式能叠加。
样式定义如何显示控制 HTML 元素,从⽽实现美化HTML⽹⻚。
样式通常存储在样式表中,⽬的也是为了解决内容与表现分离的问题
外部样式表(CSS⽂件)可以极⼤提⾼⼯作效率
多个样式定义可层叠为⼀,后者可以覆盖前者样式
2.样式层叠次序
⼀般⽽⾔,所有的样式会根据下⾯的规则层叠于⼀个新的虚拟样式表中,其中数字 4 拥有最⾼的优先权。
1. 浏览器缺省设置:浏览器自带的样式
2. 外部样式表:
3. 内部样式表(位于 标签内部)
4. 内联样式(在 HTML 元素内部)
总结:
内联样式(在 HTML 元素内部)拥有最⾼的优先权,作用于标签内部内容如
3. CSS基础语法
格式: 选择器(选择符){属性:值;属性:值;属性:值;….}
p{color:red;text-align:center; }
3.1CSS中的注释
格式: / … /
与HTML的<!—->不同
4. CSS使⽤⽅式
插⼊样式表的⽅法有三种:
(1)外部样式表(External style sheet)
(2)内部样式表(Internal style sheet)
(3)内联样式(Inline style)
4.1外部导⼊⽅式(外部链⼊)
4.1.1推荐)就是在head标签中使⽤标签导⼊⼀个css⽂件,在作⽤于本⻚⾯,实现css样式设置
<link href="⽂件名.css" type="text/css" rel="stylesheet"/>
4.1.2还可以使⽤import在style标签中导⼊css⽂件。
<style type="text/css">
@import "style.css";
</style>
特点:作⽤于整个⽹站
优先级:当样式冲突时,就是采⽤就近原则,是值css属性离被修饰的内容最近的为主。
若没有样式冲突则采⽤叠加效果。
4.2 内部⽅式(内嵌样式)
就是在head标签中使⽤ 标签来设置css样式
<style type="text/css">
....css样式代码
</style>
<!-- 特点:作⽤于当前整个⻚⾯ -->
4.3 内联⽅式(⾏内样式)
就是在HTML的标签中使⽤style属性来设置css样式
格式:
<p style="color:blue;font-family:⾪书">在HTML中如何使⽤css样式</p>
<!-- 特点:仅作⽤于本标签。-->
4.4三种样式表总结:
5.CSS中常⽤选择器
5.1css2的选择器(重要)
5.1.1html选择符(标签选择器)
就是把html标签作为选择符使⽤
如 p{....} ⽹⻚中所有p标签采⽤此样式
h2{....} ⽹⻚中所有h2标签采⽤此样式
<style>
li{color:blue; font-size-adjust: 15;}
</style>
5.2class类选择符 (使⽤点.将⾃定义名(类名)来定义的选择符)
不能再标签中写多个class属性名,如果要可以这样写
<li class="cc dd"> p.ps{color:green;} /*只有p标签中class属性值为ps的才采⽤此样式*/</li>
用空格隔开这样就有cc和dd两个class选择器了
定义: .类名{样式....} 匿名类
其他选择符名.类名{样式....}
使⽤:<html标签 class="类名">...</html标签>
.mc{color:blue;} /* 凡是class属性值为mc的都采⽤此样式 */
p.ps{color:green;} /*只有p标签中class属性值为ps的才采⽤此样式*/
注意:类选择符可以在⽹⻚中重复使⽤
* .mc{color:blue;} /* 凡是class属性值为mc的都采⽤此样式 **/
.cc{color:blueviolet;font-size: 15;}
/*p.ps{color:green;} /*只有p标签中class属性值为ps的才采⽤此样式*/
h2.cc{color:darkgreen;}
5.3 Id选择符:
定义: #id名{样式.....}
使⽤:<html标签 id="id名">...</html标签>
注意:id选择符只在⽹⻚中使⽤⼀次
选择符的默认优先级:从⼤到⼩ [ID选择符]->[class选择符]->[html选择符]->[html属性]
可以通过!important提升指定样式规则的应用优先权。
Selector { sRule!important; }
<style>
li{color:blue !important; font-size-adjust: 15;}
.cc{color:blueviolet;font-size: 15;}
<!--现在类选择器指定的li的color内容的优先级小于标签选择器-->
</style>
下面代码中就可通过优先级高的h2id把h2标题变成黄色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* .mc{color:blue;} /* 凡是class属性值为mc的都采⽤此样式 **/
.cc{color:blueviolet;font-size: 15;}
/*p.ps{color:green;} /*只有p标签中class属性值为ps的才采⽤此样式*/
h2.cc{color:darkgreen;}
/* Id选择符:*/
#h2id{color:darkkhaki;}
</style>
</head>
<body>
<h2 class="cc" id="h2id">撒旦骄傲的</h2>
<h5>打算看到啦</h5>
<ul>
<li>使⽤:html标签 class="类名"</li>
<li class="cc"> .mc{color:blue;} /* 凡是class属性值为mc的都采⽤此样式 */</li>
<li class="cc"> p.ps{color:green;} /*只有p标签中class属性值为ps的才采⽤此样式*/</li>
</ul>
</body>
</html>
5.4关联选择符(包含选择符)
格式: 选择符1 选择符2 选择符3 …{样式….}
table a{....} /*table标签⾥的a标签才采⽤此样式*/
h1 p{color:red} /*只有h1标签中的p标签才采⽤此样式*/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul li{color:darkmagenta;}/*ol li 里的字体为紫色*/
ol li{color:darkred;}/*ul li 里的字体为深红色*/
</style>
</head>
<body>
<h2 class="cc">撒旦骄傲的</h2>
<h5>打算看到啦</h5>
<ul>
<li>使⽤:html标签 class="类名"</li>
<li class="cc"> .mc{color:blue;} /* 凡是class属性值为mc的都采⽤此样式 */</li>
<li class="cc"> p.ps{color:green;} /*只有p标签中class属性值为ps的才采⽤此样式*/</li>
</ul>
<ol>
<li>使⽤:html标签 class="类名"</li>
<li > .mc{color:blue;} /* 凡是class属性值为mc的都采⽤此样式 */</li>
<li > p.ps{color:green;} /*只有p标签中class属性值为ps的才采⽤此样式*/</li>
</ol>
</body>
</html>
5.5组合选择符(选择符组)
格式: 选择符1,选择符2,选择符3 …{样式….}
h3,h4,h5{color:green;} /*h3、h4和h5都采⽤此样式*/
5.6 伪类选(伪元素)择符
格式: 标签名:伪类名{样式….}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a:link {color: #FF0000; text-decoration: none} /* 未访问的链接 */
a:visited {color: #00FF00; text-decoration: none} /* 已访问的链接 */
a:hover {color: #FF00FF; text-decoration: underline} /* ⿏标在链接上 */
a:active {color: #0000FF; text-decoration: underline} /* 激活链接 */
</style>
</head>
<body>
<h2 class="cc">撒旦骄傲的</h2>
<h5>打算看到啦</h5>
<ul>
<li><a href="a.html">标签选择器</a></li>
<li><a href="b.html">类选择器</a></li>
</ul>
</body>
</html>
5.2CSS3中的选择器(熟悉)
5.2.1关系选择器
1.div>p 选择所有作为div元素的⼦元素p
2.div+p 选择紧贴在div元素之后p元素
3.div~p 选择div元素后⾯的所有兄弟元素p
1.div>p 选择所有作为div元素的⼦元素p
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*ul下的所有子标签都使用此样式*/
ul li{color:darkseagreen;}
</style>
</head>
<body>
<ul>
<li>ul的li</li>
<li>ul的li</li>
<li>ul的li</li>
<ol>
<li>ol的li</li>
<li>ol的li</li>
<li>ol的li</li>
</ol>
</ul>
</body>
</html>
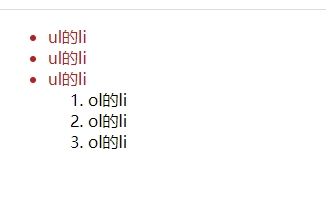
效果图:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*ul下的直接子标签使用次样式*/
ul>li{color:firebrick;}
</style>
</head>
<body>
<ul>
<li>ul的li</li>
<li>ul的li</li>
<li>ul的li</li>
<ol>
<li>ol的li</li>
<li>ol的li</li>
<li>ol的li</li>
</ol>
</ul>
</body>
</html>
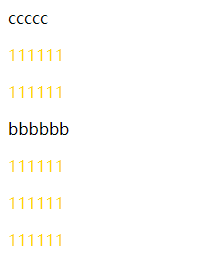
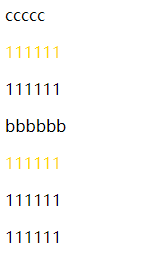
2.div+p 选择紧贴在div元素之后p元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*选择紧贴在div元素之后第一个p元素*/
div+p{color:gold;}
</style>
</head>
<body>
<div>ccccc</div>
<p>111111</p>
<p>111111</p>
<div>bbbbbb</div>
<p>111111</p>
<p>111111</p>
<p>111111</p>
</body>
</html>

3.div~p 选择div元素后⾯的所有兄弟元素p
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*选择div元素后⾯的所有兄弟元素p*/
div~p{color:gold;}
</style>
</head>
<body>
<div>ccccc</div>
<p>111111</p>
<p>111111</p>
<div>bbbbbb</div>
<p>111111</p>
<p>111111</p>
<p>111111</p>
</body>
</html>
5.2.2属性选择器:
[attribute]选择具有attribute属性的元素。
[attribute=value]选择具有attribute属性且属性值等于value的元素。
[attribute~=value]选择具有attribute属性且属性值为⼀⽤空格分隔的字词列表,其中⼀个等于
value的元素。
[attribute|=value]选择具有att属性且属性值为以val开头并⽤连接符"-"分隔的字符串的E元素。
[attibute^=value]匹配具有attribute属性、且值以valule开头的E元素
[attribute$=value]匹配具有attribute属性、且值以value结尾的E元素
[attribute*=value]匹配具有attribute属性、且值中含有value的E元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS中的属性选择器</title>
<style>
/*含有title属性的li标签采用此样式*/
/* li[title]{color:red;}*/
/*含有title属性值为bb的li标签采用此样式*/
/*li[title="bb"]{color:red;}*/
/*含有class属性值(以空格分隔开)中有aa的li标签采用此样式*/
/* li[class~="aa"]{color:red;}*/
/*含有class属性值(以-分隔开)以aa开头的li标签采用此样式*/
li[class|="aa"]{color:red;}
/*class属性值是以b子串开头的*/
/*li[class^="b"]{background-color:#ddd;}*/
/*class属性值是以dd结尾的li标签*/
/*li[class$="dd"]{background-color:#ddd;}*/
/*class属性值中含有bb的li标签*/
li[class*="bb"]{background-color:#ddd;}
</style>
</head>
<body>
<h1>CSS中的属性选择器</h1>
<ul>
<li class="aa-bb" title="html">1.html选择器</li>
<li class="bb-cc">2.class类选择器</li>
<li class="cc dd" title="id">3.id选择器</li>
<li class="bb-dd">4.关联选择器</li>
<li class="aa bb" title="bb">5.组合选择器</li>
<li class="bb aa">6.伪类选择器</li>
</ul>
</body>
</html>
5.2.3结构性伪类选择器
::first-letter设置对象内的第⼀个字符的样式。
::first-line设置对象内的第⼀⾏的样式。
:before设置在对象前(依据对象树的逻辑结构)发⽣的内容。
:after设置在对象后(依据对象树的逻辑结构)发⽣的内容。
:lang(language)匹配使⽤特殊语⾔的E元素。
:element1~element2:
:first-of-type匹配同类型中的第⼀个同级兄弟元素
:last-of-type匹配同类型中的最后⼀个同级兄弟元素
:only-of-type匹配同类型中的唯⼀的⼀个同级兄弟元素
:only-child匹配⽗元素仅有的⼀个⼦元素
*:nth-child(n)匹配⽗元素的第n个⼦元素
:nth-last-child(n)匹配同类型中的倒数第n个同级兄弟元素
*:first-child 匹配⽗元素的第⼀个⼦元素
* :last-child 匹配⽗元素的最后⼀个⼦元素
:root匹配元素在⽂档的根元素。在HTML中,根元素永远是HTML
:empty匹配没有任何⼦元素(包括text节点)的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p.cc:first-letter{color:blue;font-size:30px;}
p.cc:first-line{color:red;}
h1::before{content:"Hello ";}
h1::after{content:" 选择器 ";}
ul li:first-child{color:red;}
ul li:last-child{color:red;}
ul p:first-of-type{color:blue;}
ul li:nth-child(4){background-color:#ddd;}
p:not(.cc){background-color: powderblue;}
h1:hover{color:red;font-size:30px;}
</style>
</head>
<body>
<h1>CSS选择器:伪类/伪元素 </h1>
<p class="cc">今天,阳光明媚,晴空万里,非常适合户外活动,
如踏青、远足之类的。长期坐在办公室的同学们要多注意运动。
今天,阳光明媚,晴空万里,非常适合户外活动,
如踏青、远足之类的。长期坐在办公室的同学们要多注意运动。
今天,阳光明媚,晴空万里,非常适合户外活动,
如踏青、远足之类的。长期坐在办公室的同学们要多注意运动。
</p>
<ul class="demo">
<li>1.aaaaaaa</li>
<li>2.aaaaaaa</li>
<p>bbbbbbbb</p>
<li>3.aaaaaaa</li>
<li>4.aaaaaaa</li>
<p>bbbbbbbb</p>
<li>5.aaaaaaa</li>
<li>6.aaaaaaa</li>
</ul>
</body>
</html>
5.2.3*状态伪类选择器
:link 设置超链接a在未被访问前的样式。
:visited 设置超链接a在其链接地址已被访问过时的样式
:active 设置元素在被⽤户激活(在⿏标点击与释放之间发⽣的事件)时的样式
*:hover 设置元素在其⿏标悬停时的样式
*:focus 设置元素在其获取焦点时的样式
:target 匹配相关URL指向的E元素
:enabled 匹配⽤户界⾯上处于可⽤状态的元素
:disabled 匹配⽤户界⾯上处于禁⽤状态的元素
:checked 匹配⽤户界⾯上处于选中状态的元素
:not(selector)匹配不含有selector选择符的元素
::selection 设置对象被选择时的样式
5.2.4 其他伪类选择器
E:not(s) : {attribute}
匹配所有不匹配简单选择符s的元素E
p:not(.bg) {background-color:#00FF00;}
6.CSS常⽤属性
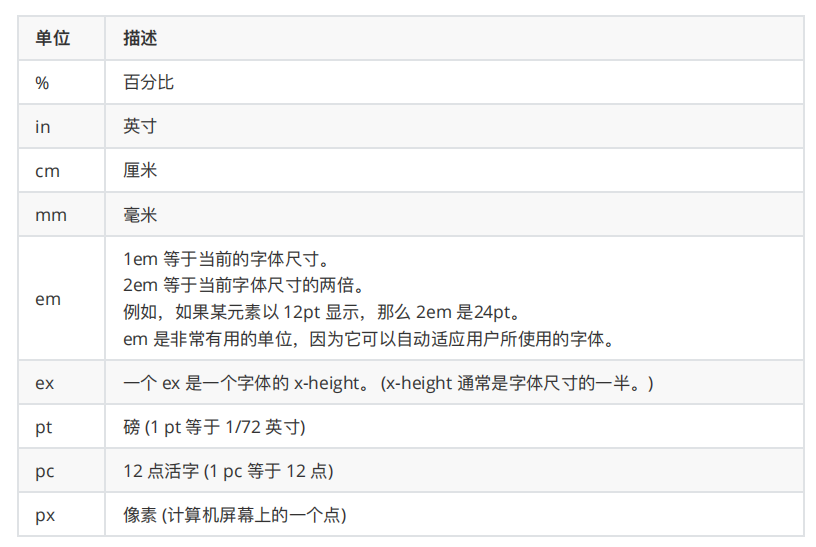
6.1 尺⼨与单位
6.1.1 尺⼨
6.1.2颜⾊

- RGB值范围(rgb(255,0,0)):[rgb(0,0,0)〜rgb(255,255,255)]
- RGB百分比值范围(rgb(100%,0%,0%))
- 十六进制数范围(例如#ff0000):[#000000〜#FFFFFF]
- 十六进制数#22aacc可以写成:#2ac #ddd #dddddd
6.1.3 color颜⾊属性值
a. HSL颜⾊: 通过对⾊调(H)、饱和度(S)、亮度(L)三个颜⾊通道的变化以及它们相互之间的叠加来得 到各式各样的颜⾊. background-color: hsl(240,100%,50%);color:white; b. HSLA颜⾊: ⾊调(H)、饱和度(S)、亮度(L)、透明度(A); background-color: hsla(0,100%,50%,0.2); *c. RGB颜⾊: 红(R)、绿(G)、蓝(B)三个颜⾊通道的变化 background-color: rgba(200,100,0); d. RGBA颜⾊: 红(R)、绿(G)、蓝(B)、透明度(A) background-color: rgba(0,0,0,0.5); *e. 图⽚透明度的设置 img.opacity{ opacity:0.25;} 兼容IE8 filter:alpha(opacity=100);6.2字体属性:font
可以通过js中escape()编码函数来测试属于什么字体。font: 简写 *font-size: 字体⼤⼩:20px,60%基于⽗对象的百分⽐取值 *font-family: 字体:宋体,Arial font-style: normal正常;italic斜体; oblique倾斜的字体 *font-weight: 字体加粗 :bold font-variant: small-caps ⼩型的⼤写字⺟字体 font-stretch: [了解]⽂字的拉伸是相对于浏览器显示的字体的正常宽度(⼤部分浏览器不⽀持)。为了照顾不同电脑的字体安装问题,我们尽量只使⽤宋体和微软雅⿊中⽂字体
默认字体的加粗值为400,文档里的加粗值为700
div.c1{
width:480px; /*定义宽度*/
font-size: 20px; /*字体大小*/
font-family: "Microsoft YaHei", "Heiti SC", tahoma, arial; /*字体*/
font-style: italic; /*斜体*/
font-weight:bold; /*加粗 700*/
line-height:1.5;
}
/*下面的font字体修饰等价于上面效果*/
div.c2{
width: 480px;
font:bold italic 20px/1.5 "Microsoft YaHei", "Heiti SC", tahoma, arial;
}
6.3 ⽂本属性:
text-indent: ⾸⾏缩进:text-indent:2em;
text-overflow: ⽂本的溢出是否使⽤省略标记(...)。clip|ellipsis(显示省略标记)
*text-align: ⽂本的位置:left center right
text-transform:对象中的⽂本的⼤⼩写:capitalize(⾸字⺟)|uppercase⼤写|lowercase⼩写
*text-decoration: 字体画线:none⽆、underline下画线,line-through贯穿线
text-decoration-line:[了解]⽂本装饰线条的位置(浏览器不兼容)
*text-shadow: ⽂本的⽂字是否有阴影及模糊效果
vertical-align: ⽂本的垂直对⻬⽅式
direction:⽂字流⽅向。ltr | rtl
white-space:nowrap; /* 强制在同⼀⾏内显示所有⽂本*/
*letter-spacing: ⽂字或字⺟的间距
word-spacing:单词间距
*line-height:⾏⾼
*color: 字体颜⾊
6.4背景属性:background
background:简写
*background-color: 背景颜⾊
*background-image: 背景图⽚
*background-repeat:是否重复,如何重复?(平铺)
*background-position:定位
background-attachment: 是否固定背景,
scroll:默认值。背景图像是随对象内容滚动
fixed:背景图像固定
css3的属性:
*background-size: 背景⼤⼩,如 background-size:100px 140px;
多层背景:
background:url(test1.jpg) no-repeat scroll 10px 20px,
url(test2.jpg) no-repeat scroll 50px 60px,
url(test3.jpg) no-repeat scroll 90px 100px;
background-origin:content-box,content-box,content-box;
background-clip:padding-box,padding-box,padding-box;
background-size:50px 60px,50px 60px,50px 60px;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
body{
background-image: url(./images/Meinv083.jpg);
background-attachment: fixed;
}
*/
div{
width:400px;
height:300px;
border:1px solid #ddd;
margin:10px;
float:left;
}
div.c1{
/*
background-color:cadetblue;
background-image: url("./images/1.gif");
background-repeat: no-repeat;
background-position: bottom right;
*/
/*等价于上面简写:背景图片1.gif,上下左右都居中,不平铺,背景颜色*/
background: url(./images/1.gif) center center no-repeat cadetblue;
}
div.c2{
background-image:url(./images/Meinv083.jpg);
background-repeat: no-repeat;
background-position: -100px -320px;
}
div.c3{
/*效果同上(简写)*/
background:url(./images/Meinv083.jpg) -100px -320px no-repeat;
}
div.c4{
background:url(./images/repeat.png) 0px 0px repeat-x;
}
div.c5{
background:url(./images/repeat.png) 0px -92px repeat-x;
height:40px;
}
div.c6{
background: url(./images/v_icon.png) -110px -115px no-repeat;
width:30px;height:30px;
}
div.c7,div.c8,div.c9{
width:30px;
height:28px;
border: none;
background: url(./images/step.gif) 0px 0px no-repeat;
}
div.c8{background-position: -31px 0px;}
div.c9{background-position: -62px 0px;}
div.c7:hover{background-position: 0px -28px;}
div.c8:hover{background-position: -31px -28px;}
div.c9:hover{background-position: -62px -28px;}
div.c10{
background: url(./images/Meinv039.jpg) no-repeat;
background-size:100%;
}
div.c11{
background-image: repeating-linear-gradient(to right,#f00,#fff);
}
</style>
</head>
<body>
<h1>CSS的背景属性:background</h1>
<div class="c1"></div>
<div class="c2"></div>
<div class="c3"></div>
<div class="c4"></div>
<div class="c5"></div>
<div class="c6"></div>
<div class="c7"></div>
<div class="c8"></div>
<div class="c9"></div>
<div class="c10"></div>
<div class="c11"></div>
<div class="c12"></div>
<div class="c13"></div>
</body>
</html>
6.5 * 边框
border:宽度 样式 颜⾊;
border-color;
border-style; 边框样式:solid实现,dotted点状线,dashed虚线
border-width:
border-left-color;
border-left-style;
border-left-width:
...
CSS3的样式
border-radius:圆⻆处理
box-shadow: 设置或检索对象阴影
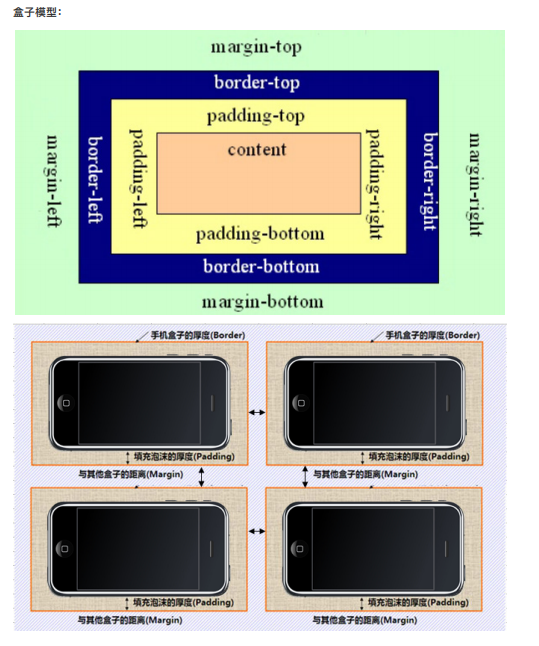
6.6 * 内补⽩(内补丁)
padding: 检索或设置对象四边的内部边距,如padding:10px; padding:5px 10px;
padding-top: 检索或设置对象顶边的内部边距
padding-right: 检索或设置对象右边的内部边距
padding-bottom:检索或设置对象下边的内部边距
padding-left: 检索或设置对象左边的内部边距
6.7 * 外补⽩(外补丁)
margin: 检索或设置对象四边的外延边距,如 margin:10px; margin:5px auto;
margin-top: 检索或设置对象顶边的外延边距
margin-right: 检索或设置对象右边的外延边距
margin-bottom: 检索或设置对象下边的外延边距
margin-left: 检索或设置对象左边的外延边距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*div{float:left;}*/
div.dd{
width:400px;
border:10px solid red;
/*设定内填充距离*/
padding-top:10px;
padding-right:10px;
padding-bottom:10px;
padding-left:10px;
/*指定对外间距*/
margin:50px
}
div.ee{
width:300px;/*默认内容宽度,不包含边框厚度和内补白*/
height:300px;
border: 20px solid #333;
margin:100px auto; /*上下100px,左右居中*/
padding:50px;
/*设置盒模型组成模式:border-box表示盒子宽度包含边框厚度和内补白*/
box-sizing:border-box;
}
</style>
</head>
<body>
<h1>CSS的尺寸和内外补白</h1>
<div class="dd">
margin属性接受1~4个参数值。如果提供四个参数值,将按上、右、下、左的顺序作用于四边;提供三个,第一个用于上,第二个用于左、右,第三个用于下;提供两个,第一个用于上、下,第二个用于左、右;只提供一个,同时用于四边。
非替代(non-replaced)行内元素可以使用该属性定义horizontal-margin;若要定义vertical-margin,必须改变元素为块级或行内块级。
外延边距始终透明,即不可见也无法设置背景等任何样式。
某些相邻的margin会发生合并,我们称之为margin折叠:
</div>
<div class="ee"></div>
</body>
</html>
6.8 Position定位
*position: 定位⽅式:absolute(绝对定位)、fixed(固定)(relative定位参考,可对内部相对
absolute定位)
*z-index: 层叠顺序,值越⼤越在上⽅。
*top: 检索或设置对象与其最近⼀个定位的⽗对象顶部相关的位置
right: 检索或设置对象与其最近⼀个定位的⽗对象右边相关的位置
bottom: 检索或设置对象与其最近⼀个定位的⽗对象下边相关的位置
*left: 检索或设置对象与其最近⼀个定位的⽗对象左边相关的位置
6.9. Layout布局
*display: 是否及如何显示:none隐藏,block块状显示...
*float: 指出了对象是否及如何浮动:值none | left | right
*clear: 清除浮动:none | left | right | both两侧
visibility:设置或检索是否显示对象。visible|hidden|collapse。
与display属性不同,此属性为隐藏的对象保留其占据的物理空间
clip: 检索或设置对象的可视区域。区域外的部分是透明的。 rect(上-右-下-左)
如:clip:rect(auto 50px 20px auto);上和左不裁剪,右50,下20.
*overflow: 超出隐藏:hidden,visible:不剪切内容
overflow-x:内容超过其指定宽度时如何管理内容: visible | hidden | scroll | auto
overflow-y:内容超过其指定⾼度时如何管理内容
6.10 Flexible Box 弹性盒⼦(旧版)
box-orient: 设置或检索弹性盒模型对象的⼦元素的排列⽅式。horizontal(⽔平)|vertical(纵向)
box-pack 设置或检索弹性盒模型对象的⼦元素的对⻬⽅式。
box-align 设置或检索弹性盒模型对象的⼦元素的对⻬⽅式。
box-flex 设置或检索弹性盒模型对象的⼦元素如何分配其剩余空间。
box-flex-group 设置或检索弹性盒模型对象的⼦元素的所属组。
box-ordinal-group 设置或检索弹性盒模型对象的⼦元素的显示顺序。
box-direction 设置或检索弹性盒模型对象的⼦元素的排列顺序是否反转。
box-lines 设置或检索弹性盒模型对象的⼦元素是否可以换⾏显示。
6.11 Flexible Box 弹性盒⼦(新版)
Flex 是 Flexible Box 的缩写,意为”弹性布局”,⽤来为盒状模型提供最⼤的灵活性。
任何⼀个容器都可以指定为 Flex 布局。
.box{
display: flex; }
⾏内元素也可以使⽤ Flex 布局
.box{
display: inline-flex; }
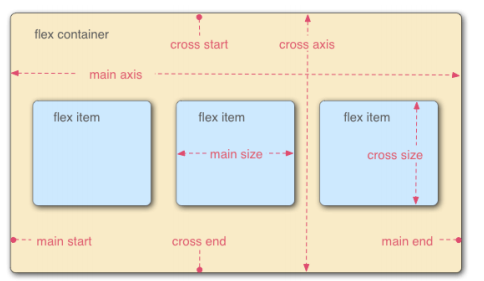
6.11.1 基本概念
采⽤ Flex 布局的元素,称为 Flex 容器(flflex container),简称”容器”。
它的所有⼦元素⾃动成为容器成员,称为 Flex 项⽬(flflex item),简称”项⽬”。
容器默认存在两根轴:⽔平的主轴(main axis)和垂直的交叉轴(cross axis)。
主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;
交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项⽬默认沿主轴排列。单个项⽬占据的主轴空间叫做main size,占据的交叉轴空间叫做cross
size
6.11.2 容器上的6个属性:
flex-direction:主轴的⽅向,
值:row左->右|row-reverse 右->左|column 上->下| column-reverse 下->上;
flex-wrap:⼀条条轴线排不下,如何换⾏?
值:nowrap不换⾏ | wrap向下换⾏ | wrap-reverse 向上换⾏;
flex-flow:属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
justify-content:主轴上的对⻬⽅式:
值:flex-start左对⻬| flex-end右对⻬| center 居中|
space-between 两端对⻬,项⽬之间的间隔都相等|
space-around项⽬之间的间隔⽐项⽬与边框的间隔⼤⼀倍;
align-items:交叉轴上如何对⻬,
值:lex-start | flex-end | center | baseline | stretch;
align-content:多根轴线的对⻬⽅式:
值:flex-start | flex-end | center | space-between | space-around | stretch;
6.11.3 项⽬上的属性
order:项⽬的排列顺序,数值越⼩,排列越靠前,默认为0。
flex-grow:属性定义项⽬的放⼤⽐例,默认为0
flex-shrink:属性定义了项⽬的缩⼩⽐例,默认为1,即如果空间不⾜,该项⽬将缩⼩。
flex-basis: 属性定义了在分配多余空间之前,项⽬占据的主轴空间(main size)。
flex:是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
align-self:属性允许单个项⽬有与其他项⽬不⼀样的对⻬⽅式,可覆盖align-items属性。
6.12 ⽤户界⾯ User Interface
*cursor ⿏标指针采⽤何种系统预定义的光标形状。pointer⼩⼿,url⾃定义
zoom 设置或检索对象的缩放⽐例: normal|5倍|200%百分⽐
box-sizing 设置或检索对象的盒模型组成模式。content-box | border-box
content-box: padding和border不被包含在定义的width和height之内。
border-box: padding和border被包含在定义的width和height之内。
resize 设置或检索对象的区域是否允许⽤户缩放,调节元素尺⼨⼤⼩。
none: 不允许⽤户调整元素⼤⼩。
both: ⽤户可以调节元素的宽度和⾼度。
horizontal: ⽤户可以调节元素的宽度
vertical: ⽤户可以调节元素的⾼度。
outline 复合属性:设置或检索对象外的线条轮廓
outline-width 设置或检索对象外的线条轮廓的宽度
outline-style 设置或检索对象外的线条轮廓的样式
outline-color 设置或检索对象外的线条轮廓的颜⾊
outline-offset 设置或检索对象外的线条轮廓偏移位置的数值
nav-index 设置或检索对象的导航顺序。
nav-up 设置或检索对象的导航⽅向。
6.13多栏 Multi-column
columns 设置或检索对象的列数和每列的宽度
column-width 设置或检索对象每列的宽度
column-count 设置或检索对象的列数
column-gap 设置或检索对象的列与列之间的间隙
column-rule 设置或检索对象的列与列之间的边框
column-rule-width 设置或检索对象的列与列之间的边框厚度
column-rule-style 设置或检索对象的列与列之间的边框样式
column-rule-color 对象的列与列之间的边框颜⾊
column-span 象元素是否横跨所有列
column-fill 对象所有列的⾼度是否统⼀
column-break-before 对象之前是否断⾏
column-break-after 对象之后是否断⾏
column-break-inside 对象内部是否断⾏
6.14 表格相关属性
table-layout 设置或检索表格的布局算法
border-collapse 设置或检索表格的⾏和单元格的边是合并在⼀起还是按照标准的HTML样式分开
separate | collapse
border-spacing 设置或检索当表格边框独⽴时,⾏和单元格的边框在横向和纵向上的间距
caption-side 设置或检索表格的caption对象是在表格的那⼀边
top | right | bottom | left
empty-cell 设置或检索当表格的单元格⽆内容时,是否显示该单元格的边框 hide | show
6.15 过渡 Transition
transition 检索或设置对象变换时的过渡效果
transition-property 检索或设置对象中的参与过渡的属性
transition-duration 检索或设置对象过渡的持续时间
transition-timing-function 检索或设置对象中过渡的类型
transition-delay 检索或设置对象延迟过渡的时间
6.16 动画 Animation
animation 检索或设置对象所应⽤的动画特效
animation-name 检索或设置对象所应⽤的动画名称
animation-duration 检索或设置对象动画的持续时间
animation-timing-function 检索或设置对象动画的过渡类型
animation-delay 检索或设置对象动画延迟的时间
animation-iteration-count 检索或设置对象动画的循环次数
animation-direction 检索或设置对象动画在循环中是否反向运动
animation-play-state 检索或设置对象动画的状态
animation-fill-mode 检索或设置对象动画时间之外的状态
6.17 2D变换 2D Transform
transform 检索或设置对象的变换
transform-origin 检索或设置对象中的变换所参照的原点
6.18 Media Queries Properties媒体查询
height 定义输出设备中的⻚⾯可⻅区域⾼度
device-width 定义输出设备的屏幕可⻅宽度
device-height 定义输出设备的屏幕可⻅⾼度
orientation 定义'height'是否⼤于或等于'width'。值portrait代表是,landscape代表否
aspect-ratio 定义'width'与'height'的⽐率
如常⻅的显示器⽐率:4/3, 16/9, 16/10
device-aspect-ratio 定义'device-width'与'device-height'的⽐率。
如常⻅的显示器⽐率:4/3, 16/9, 16/10
color 定义每⼀组输出设备的彩⾊原件个数。如果不是彩⾊设备,则值等于0
color-index 定义在输出设备的彩⾊查询表中的条⽬数。如果没有使⽤彩⾊查询表,则值等于0
monochrome 定义在⼀个单⾊框架缓冲区中每像素包含的单⾊原件个数。如果不是单⾊设备,则值等于0
resolution 定义设备的分辨率。如:96dpi, 300dpi, 118dpcm
scan 定义电视类设备的扫描⼯序
grid ⽤来查询输出设备是否使⽤栅格或点阵。只有1和0才是有效值,1代表是,0代表否
7.web字体
6.1 字体格式
不同浏览器所⽀持的字体格式是不⼀样的,我们有必要了解⼀下有关字体格式的知识。
1、TureType(.ttf)格式
.ttf字体是Windows和Mac的最常⻅的字体,是⼀种RAW格式,⽀持这种字体的浏览器有IE9+、
Firefox3.5+、Chrome4+、Safari3+、Opera10+、iOS Mobile、Safari4.2+;
2、OpenType(.otf)格式
.otf字体被认为是⼀种原始的字体格式,其内置在TureType的基础上,⽀持这种字体的浏览器有
Firefox3.5+、Chrome4.0+、Safari3.1+、Opera10.0+、iOS Mobile、Safari4.2+;
3、Web Open Font Format(.woffff)格式
woffff字体是Web字体中最佳格式,他是⼀个开放的TrueType/OpenType的压缩版本,同时也⽀持元数
据包的分离, ⽀持这种字体的浏览器有IE9+、Firefox3.5+、Chrome6+、Safari3.6+、Opera11.1+;
4、Embedded Open Type(.eot)格式
.eot字体是IE专⽤字体,可以从TrueType创建此格式字体,⽀持这种字体的浏览器有IE4+;
5、SVG(.svg)格式
.svg字体是基于SVG字体渲染的⼀种格式,⽀持这种字体的浏览器有Chrome4+、Safari3.1+、
Opera10.0+、iOS Mobile Safari3.2+;
了解了上⾯的知识后,我们就需要为不同的浏览器准备不同格式的字体,通常我们会通过字体⽣成⼯具
帮我们⽣成各种格式的字体,因此⽆需过于在意字体格式间的区别差异。
6.2 字体图标
图⽚是有诸多优点的,但是缺点很明显,⽐如图⽚不但增加了总⽂件的⼤⼩,还增加了很多额外的”http
请求”,这都会⼤⼤降低⽹⻚的性能的。更重要的是图⽚不能很好的进⾏“缩放”,因为图⽚放⼤和缩⼩会
失真。 我们后⾯会学习移动端响应式,很多情况下希望我们的图标是可以缩放的。此时,⼀个⾮常重要
的技术出现了,额不是出现了,是以前就有,是被从新”宠幸”啦。。 这就是字体图标(iconfont)
6.2.1 字体图标优点
可以做出跟图⽚⼀样可以做的事情,改变透明度、旋转度,等..
但是本质其实是⽂字,可以很随意的改变颜⾊、产⽣阴影、透明效果等等…
本身体积更⼩,但携带的信息并没有削减。
⼏乎⽀持所有的浏览器
移动端设备必备良药…
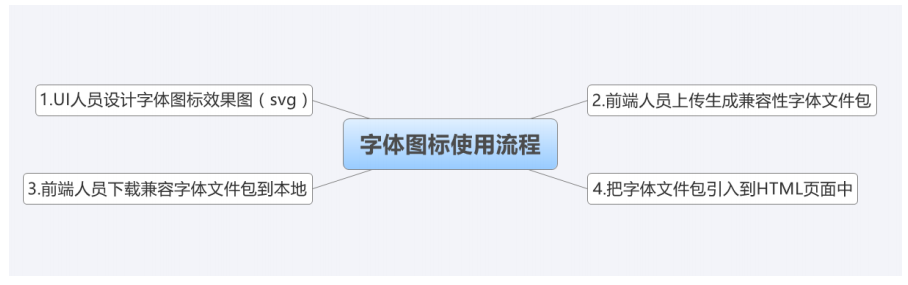
6.2.2 字体图标使⽤流程
总体来说,字体图标按照如下流程:
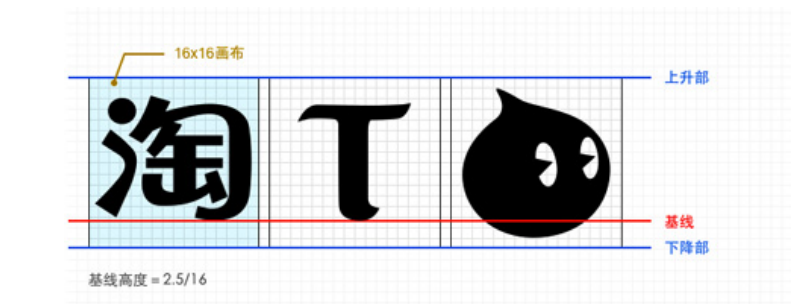
(1)设计字体图标
之后保存为svg格式,然后给我们前端⼈员就好了。其实第⼀步,我们不需要关⼼,只需要给我们这些图标就可以了,如果图标是⼤众的,⽹上本来就有的,可以直接跳过第⼀步,进⼊第三步。
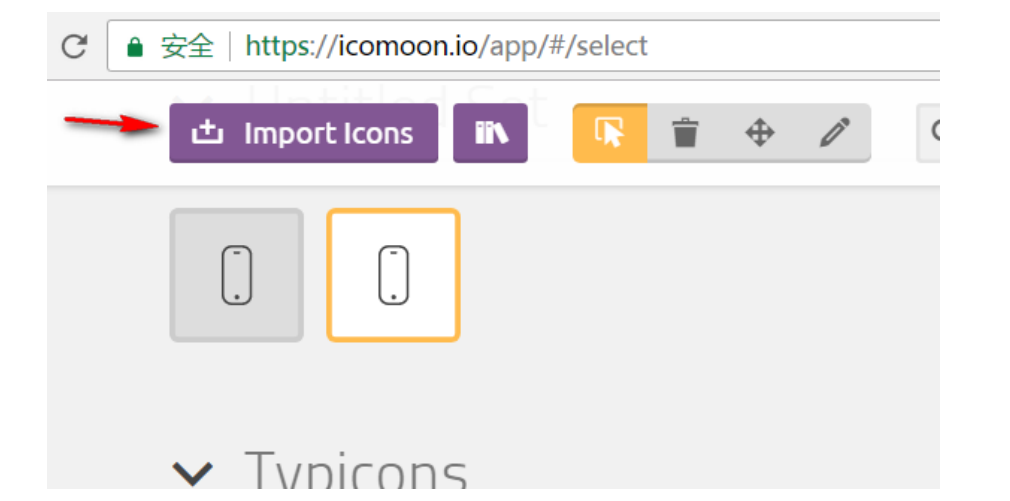
(2)上传⽣成字体包
当UI设计⼈员给我们svg⽂件的时候,我们需要转换成我们⻚⾯能使⽤的字体⽂件, ⽽且需要⽣成的是
兼容性的适合各个浏览器的。
推荐⽹站: http://icomoon.io
icomoon字库
IcoMoon成⽴于2011年,推出的第⼀个⾃定义图标字体⽣成器,它允许⽤户选择他们所需要的图标,使
它们成⼀字型。 内容种类繁多,⾮常全⾯,唯⼀的遗憾是国外服务器,打开⽹速较慢。
推荐⽹站: http://www.iconfont.cn/
阿⾥icon font字库
http://www.iconfont.cn/ 使⽤⽅式:https://blog.csdn.net/qq_39176732/article/details/81390423
这个是阿⾥妈妈M2UX的⼀个icon font字体图标字库,包含了淘宝图标库和阿⾥妈妈图标库。可以使⽤
AI制作图标上传⽣成。 ⼀个字,免费,免费!!
fontello
http://fontello.com/
在线定制你⾃⼰的icon font字体图标字库,也可以直接从GitHub下载整个图标集,该项⽬也是开源
的。
Font-Awesome
http://fortawesome.github.io/Font-Awesome/
这是我最喜欢的字库之⼀了,更新⽐较快。⽬前已经有369个图标了。
Glyphicon Halflflings
http://glyphicons.com/
这个字体图标可以在Bootstrap下免费使⽤。⾃带了200多个图标。
Icons8
https://icons8.com/
提供PNG免费下载,像素⼤能到500PX
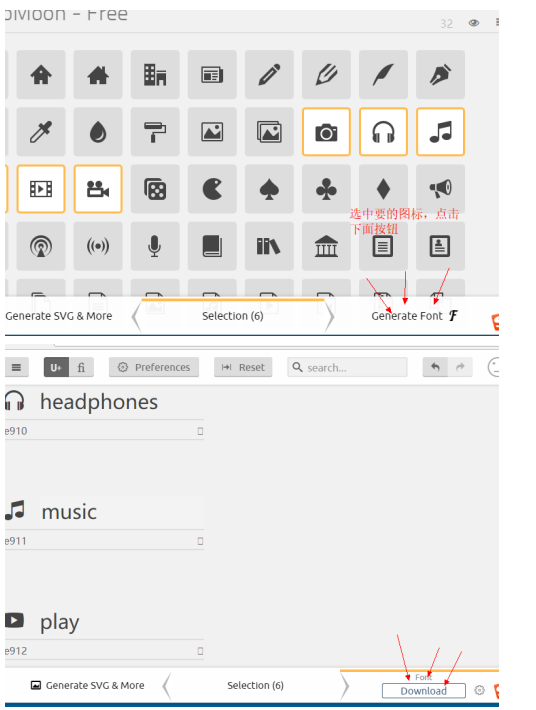
(3) 下载兼容字体包
刚才上传完毕, ⽹站会给我们把UI做的svg图⽚转换为我们的字体格式, 然后下载下来就好了
当然,我们不需要⾃⼰专⻔的图标,是想⽹上找⼏个图标使⽤,以上2步可以直接省略了, 直接到刚才
的⽹站上找喜欢的下载使⽤吧。
(4) 字体引⼊到HTML
得到压缩包之后,最后⼀步,是最重要的⼀步了, 就是字体⽂件已经有了,我们需要引⼊到我们⻚⾯中。
- ⾸先把 以下4个⽂件放⼊到 fonts⽂件夹⾥⾯。 通俗的做法

第⼀步:在样式⾥⾯声明字体: 告诉别⼈我们⾃⼰定义的字体
第⼆步:给盒⼦使⽤字体@font-face { font-family: 'icomoon'; src: url('fonts/icomoon.eot?7kkyc2'); src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?7kkyc2') format('truetype'), url('fonts/icomoon.woff?7kkyc2') format('woff'), url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg'); font-weight: normal; font-style: normal; }
第三步:盒⼦⾥⾯添加结构span { font-family: "icomoon"; }span::before { content: "\e900"; } 或者 <span>
(5)追加新图标到原来库⾥⾯
如果⼯作中,原来的字体图标不够⽤了,我们需要添加新的字体图标,但是原来的不能删除,继续使
⽤,此时我们需要这样做
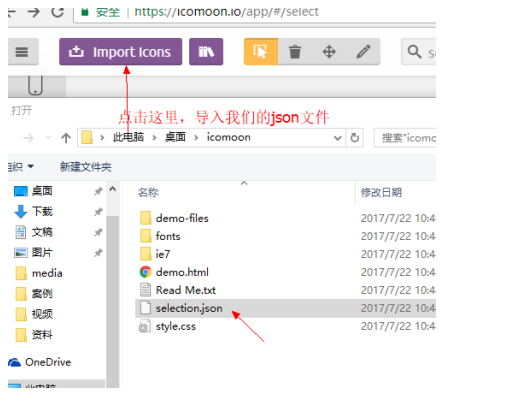
把压缩包⾥⾯的selection.json 从新上传,然后,选中⾃⼰想要新的图标,从新下载压缩包,替换原来
⽂件即可。