@vue/compiler-sfc
Vue 还提供了编写单文件组件的配套工具:@vue/compiler-sfc (写单文件组件需要安装)
配置最小化
vue/cli:
热重载、保存时 lint 校验,生产环境可用的构建版本
vue3配套 vue/cli ^4.5
vite
ES模块导入方式
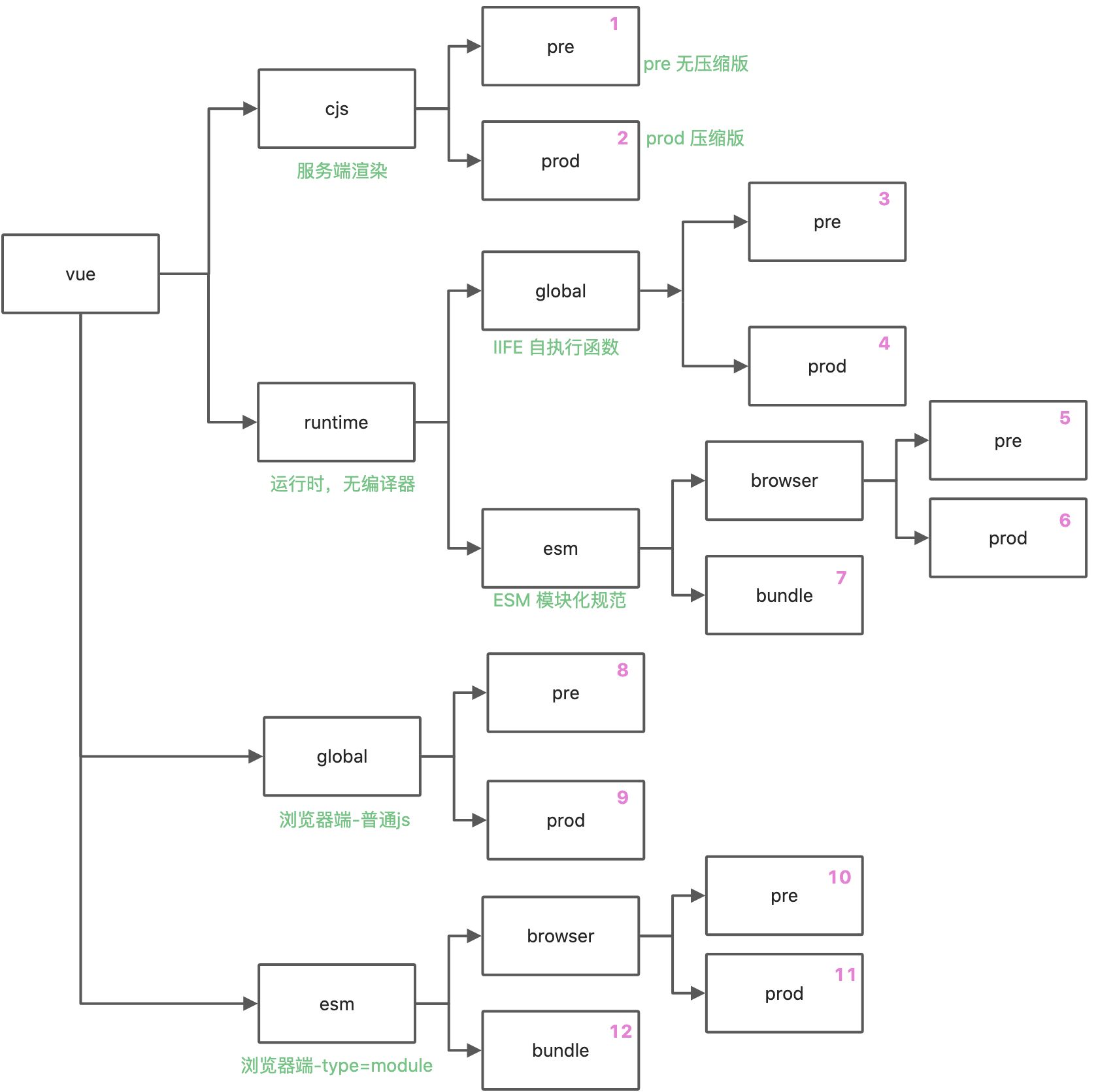
不同构建版本

应用 & 组件实例
Vue实例暴露的大部分方法,再次调用后都会返回应用自身,所以可以链式调用
但是mounted方法除外,调用mounted后,返回的是根组件的实例
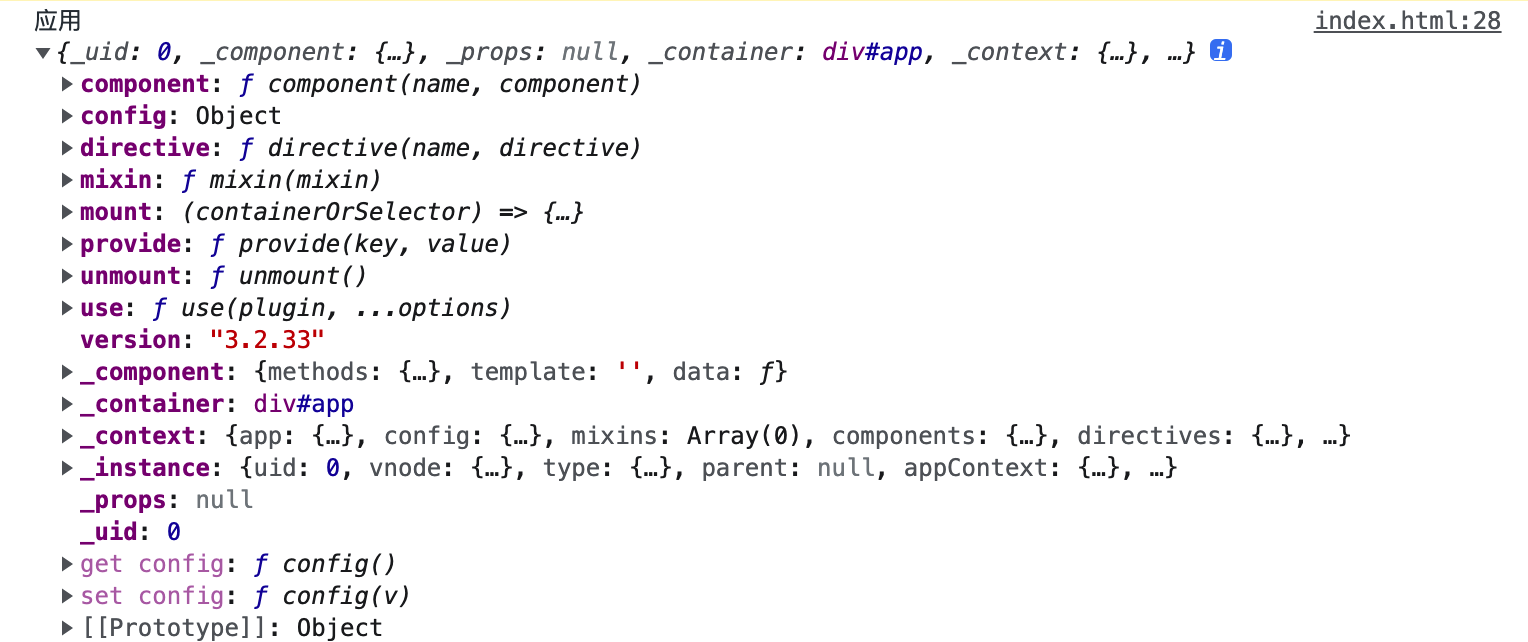
<div id="app"></div><script src="https://cdn.jsdelivr.net/npm/vue@3.0.2/dist/vue.global.js"></script><script>const App = {data() {return {message: 'Hello Vue.js!'}}}const app = Vue.createApp(App)const vm = app.mount('#app')console.log('应用', app)console.log('(根组件)实例', vm)</script>
应用信息如下,可以看到很多方法。这些方法大多都是暴露应用自身,所以可以链式调用
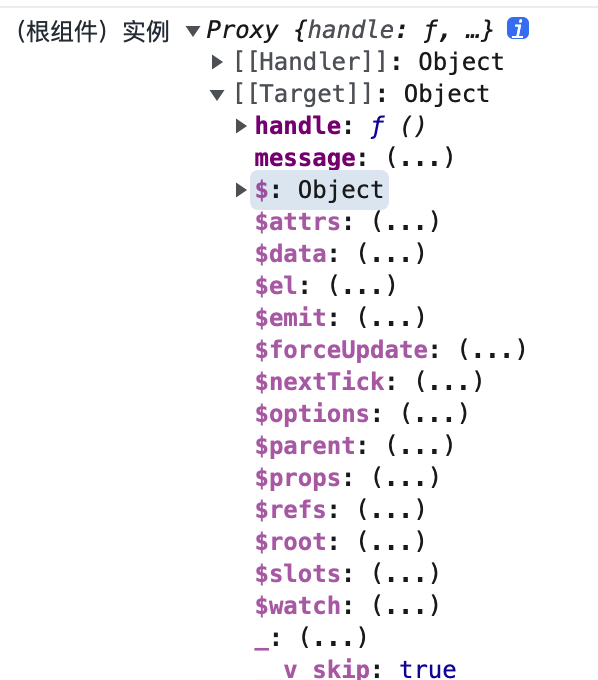
应用挂载根组件后返回实例如下,可以看到,组件中的data、methods等属性和方法都在实例上。
- 每个组件将有自己的组件实例 vm
- 用户定义的property属性,如methods,props,computed,inject 和 setup这些里边的,都会直接放到vm实例上,进行暴露。
- 而除此之外,vue还暴露一些内置属性,这些都带 “$” 前缀

- 根组件实例和其他组件实例没有区别,配置项、实例行为都一样,那vue内部是怎么区分是根组件的呢?
MVVM
https://en.wikipedia.org/wiki/Model_View_ViewModel
生命周期钩子
每个组件初始化都会经过一系列过程(数据监听、编译模版、挂载DOM、更新DOM等),这个过程我们称之为这个组件的生命周期。
在这个过程中的每个阶段,vue内部会暴露一个适时的函数,我们可以调用这个函数并传入我们需要的执行函数,实现在不同的周期执行我们不同自定义的事情。这些被暴露出来的函数被称为“钩子函数”
函数内部的this指向当前调用该函数的活动组件实例。也就是说,当前哪个组件到created阶段了、调用created了,this指向该组件的实例对象。所以慎用箭头函数
- created:实例被创建之后被调用

