运行环境的种类
我们书写的代码一般有三种运行环境:
- 开发环境
- 生产环境
- 测试环境
有的时候,我们可能需要在 node 代码中根据不同的环境做出不同的处理
如何优雅的让node 知道处于什么环境,是极其重要的
设置node运行环境的原理解析
通常我们使用如下的处理方式来获取和设置node的运行环境:
node中有一个全局变量global (可以类比浏览器环境的window),该变量是一个对象,对象中的所有属性均可以直接使用。包括在node环境运行js时的console.log命令,都是global全局对象身上的。
global有一个属性是process,该属性是一个对象,表示的是进程,包含了当前运行node程序的计算机的很多信息,其中有一个信息是env,是一个对象,表示所有的环境信息(包括环境变量),包含了计算机中所有的系统变量
通常,我们通过系统变量NODE_ENV的值(名字是遵守开发习惯的自定义名称),来判定node程序处于何种环境

环境变量的作用(计算机基础小知识)
如何设置node的运行环境
有两种方式设置 NODE_ENV 的值
- 永久设置(自己在环境变量中新增,设置后可能计算机要重启才能生效。)
- 临时设置
代码中,我们一般使用临时设置:
我们可以配置package.json文件里的 scripts 脚本,设置 NODE_ENV ,完成后重新启动程序:
| 环境 | 命令 |
|---|---|
| window环境: | set NODE_ENV=development |
| mac环境: | export NODE_ENV=development |
临时设置示例:
一、window环境测试效果

下边代码set NOD_ENV=development 就是在设置环境变量为生产环境(注意:仅限window环境)
&&node index.js表示接上命令,运行index.js文件(注意:&&两边不要有空格,否则NODE_ENV获取出来就是关键字+空格了。)
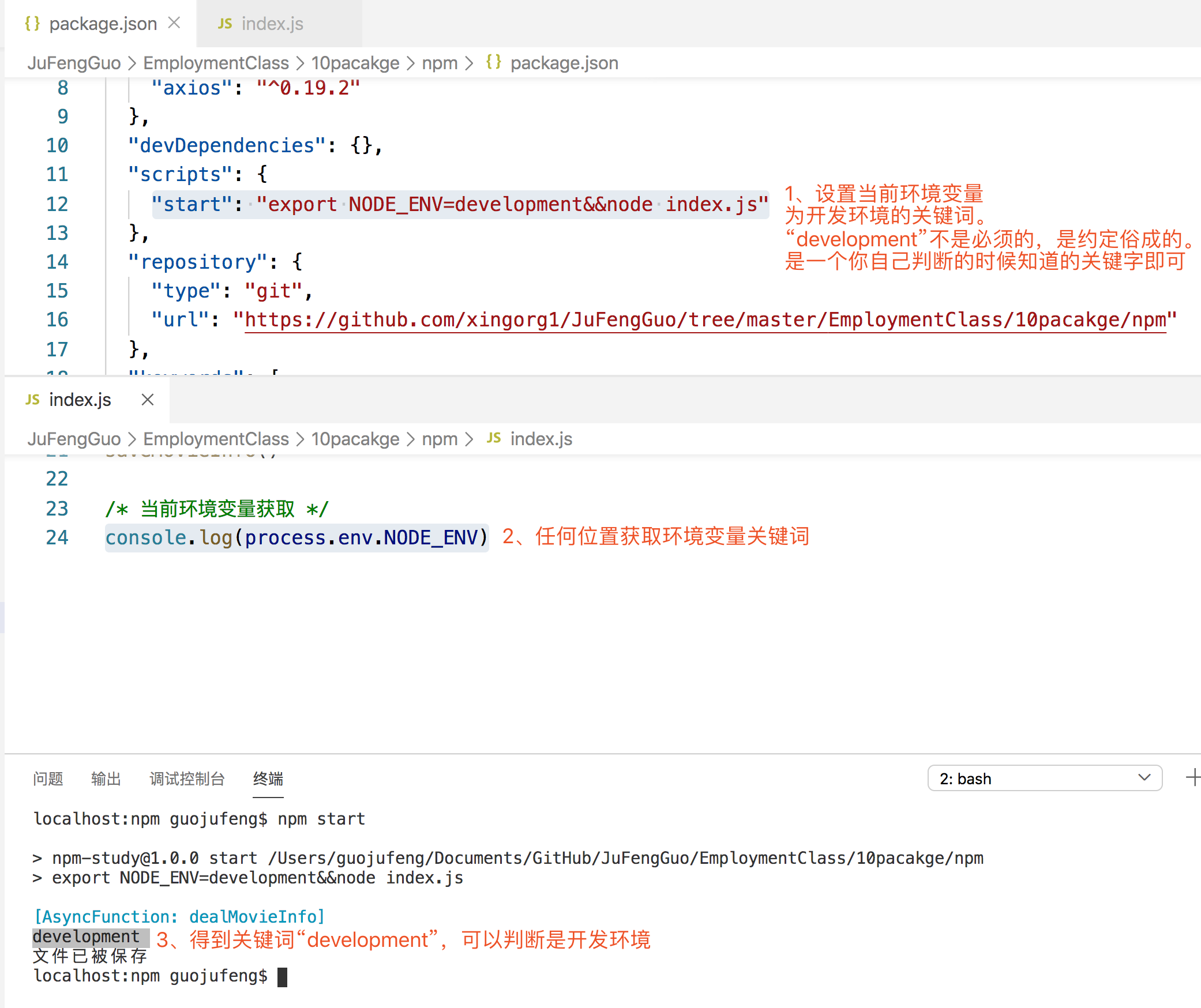
二、mac环境测试

设置完毕后,获取及判断:
console.log(process.env.NODE_ENV) // 获取if(process.env.NODE_ENV === 'production'){console.log('开发环境')} // 判断
cross-env
因为:windows不支持NODE_ENV=development的设置方式。需要用set NODE_ENV=development 这样的写法,而Linux下(mac)要使用export NODE_ENV=development的写法
只写一种方法,只适用于window环境或mac环境其中一个环境。则另一个环境就会报错:’NODE_ENV’不是内部或外部命令,也不是可运行的程序或批处理文件。
为了兼容不同系统的设置方式的差异,可以使用第三方库 cross-env 对环境变量进行设置。
这个迷你的包能够提供一个设置环境变量的scripts,让你能够以unix方式设置环境变量,然后在windows上也能兼容运行。【简言之,解决系统之间的差异】
安装(开发依赖):
npm install --save-dev cross-env
使用方法:https://www.npmjs.com/package/cross-env
设置(package.json的scripts里):
直接在NODE_ENV=xxxxxxx前面添加cross-env就可以了。
{"scripts": {"build": "cross-env NODE_ENV=production webpack --config build/webpack.config.js"}}
注意:
webpack4就不用设置这些了,直接设置: —mode production
在node中读取package.json
应用场景:
有的时候,我们可能在 package.json 中配置一些自定义的字段,这些字段需要在node中读取。
实现方案:
在node 中,可以直接require导入一个json格式(内容为json格式,不一定是“.json”结尾的)的文件,它会自动将其转换为js对象、然后你也可以直接使用了。
示例代码:
require进来package.json文件后,赋值给变量时会自动被转为js对象,我们就可以直接获取对象上的属性了。
所以,有时候package.json里边会有好多没有意义的字段(指的是package.json根本不存在的配置字段)、你百度都搜不到其真正含义的字段。但其实就是包的开发作者为了让node读取用的。


