文章图例:
学习资料:
Mocha Resources:
- Chat: https://gitter.im/mochajs/mocha
- GitHub: https://github.com/mochajs/mocha.git
- Docs: https://mochajs.org/
学习笔记:
测试脚本:后缀名为.test.js(表示测试)或者.spec.js(表示规格)
测试脚本里面应该包括一个或多个describe块,每个describe块应该包括一个或多个it块。
describe块称为”测试套件”(test suite):表示一组相关的测试。它是一个函数,第一个参数是测试套件的名称(”加法函数的测试”),第二个参数是一个实际执行的函数。
it块称为”测试用例”(test case):表示一个单独的测试,是测试的最小单位。它也是一个函数,第一个参数是测试用例的名称(”1 加 1 应该等于 2”),第二个参数是一个实际执行的函数。
Mocha本身不带断言库,所以必须先引入断言库。
运行测试脚本:
mocha add.test.js
运行mocha,执行test目录下的测试文件
mocha
Mocha默认运行test子目录里面的测试脚本。所以,一般都会把测试脚本放在test目录里面,然后执行mocha就不需要参数了。
Mocha默认只执行test子目录下面第一层的测试用例,不会执行更下层的用例。
但是加上 —recursive 参数后,可以执行下边的所有测试文件
mocha --recursive
通配符:
注意,运行.test.js结尾的文件
$ mocha spec/{my,awesome}.js$ mocha test/unit/*.js$ mocha 'test/**/*.@(js|jsx)'// 上面这行Node通配符,如果改用Shell通配符,要写成下面这样。$ mocha test/{,**/}*.{js,jsx}

命令行参数:
查看mocha的多种命令
mocha -h # 帮助(输出所有命令)mocha --watch # 开启“热更新”监听mocha --reporter 指定格式的测试报告名字 # 输出指定格式的报告mocha --growl # 将测试结果在桌面显示mocha --bail # 用于持续集成,若有测试用例不通过则中断流程mocha --grep "测试用例名称" # 运行指定名称的测试用例(grep:查询文字)mocha --grep "1 加 1" --invert # 只运行不符合条件(没通过的)的测试用例,需要配合grep一起使用mocha --recursive # 执行当前命令所在目录下及其所有子目录下的所有测试文件(递归执行)mocha --compilers # 指定测试脚本的转码器,后面紧跟一个用冒号分隔的字符串,冒号左边是文件的后缀名,右边是用来处理这一类文件的模块名。mocha --compilers js:babel-core/register # 运行测试之前,先用babel-core/register模块,处理一下.js文件。mocha --timeout 5000 xx.test.js # 指定超时门槛mocha --slow 1000 # Mocha默认会高亮显示超过75毫秒的测试用例,可以用-s或--slow调整这个参数。如左侧指定高亮显示耗时超过1000毫秒的测试用例
mocha -h 查看所有命令:
测试报告:
—reporter用来指定报告
# 可爱风格的一种报告mocha --reporter nyan
Mocha的几种报告格式
特殊报告:
使用mochawesome模块,可以生成漂亮的HTML格式的报告。
# 安装mochawesome$ npm install --save-dev mochawesome$ cd demo02# 进入到demo02后,使用本地安装的mocha执行本地安装的mochawesome插件,需要找对路径。生成的测试报告在demo02目录下$ ../node_modules/.bin/mocha --reporter mochawesome
配置文件:mocha.opts
在test目录下面,放置配置文件mocha.opts。直接运行代码“mocha”就可以按照配置文件来执行。
如下是一个配置文件的例子:
server-tests // 指定要运行的目录--reporter nyan // 指定输出的报告格式--recursive // 递归运行指定目录下的所有测试文件--growl // 全局弹窗通知--watch // 监听-开启“热更新”功能
ES6测试用例:
ES6转码,需要安装Babel。
npm install babel-core babel-preset-es2015 --save-dev
.babelrc配置文件
{"presets": [ "es2015" ]}
注意:Babel默认不会对Iterator、Generator、Promise、Map、Set等全局对象,以及一些全局对象的方法(比如Object.assign)转码。如果你想要对这些对象转码,就要安装babel-polyfill
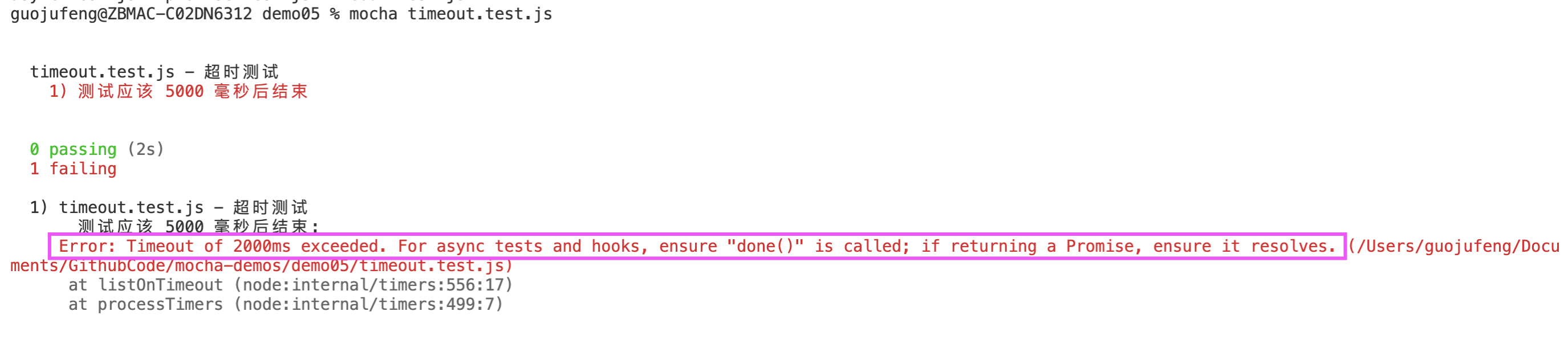
异步测试:
Mocha默认每个测试用例最多执行2000毫秒,如果到时没有得到结果,就报错。
报错:时间超过2000ms,如果是异步测试或者钩子,要确保调用了done();如果是返回一个promise,要确保他是resolved状态。
Mocha内置对Promise的支持,允许直接返回Promise,等到它的状态改变,再执行断言,而不用显式调用done方法。
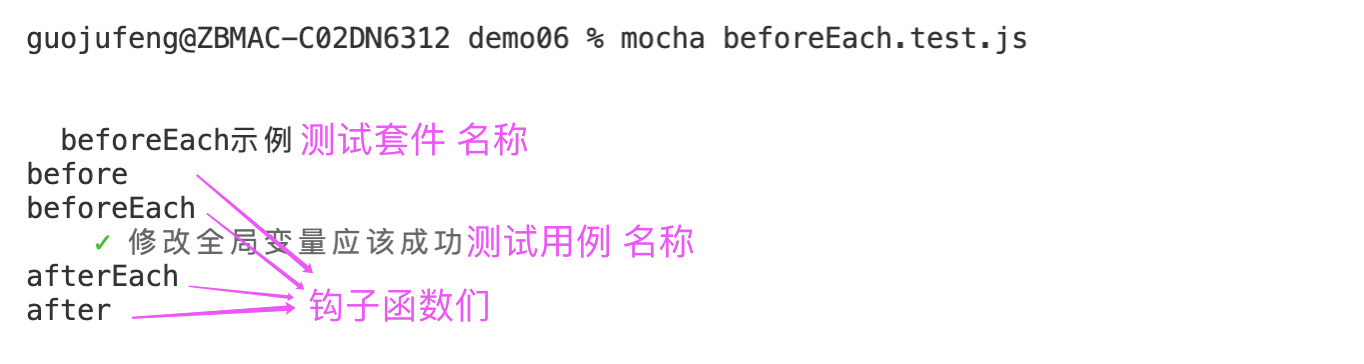
测试用例的钩子:
四个钩子:before()、beforeEach()、after() 和 afterEach()
beforeEach会在it之前执行
var expect = require('chai').expect;describe('beforeEach示例', function () {var foo = false;before(function (done) {// 在本区块的每个测试用例之前执行console.log('before');});beforeEach(function (done) {console.log('beforeEach');foo = true;});it('修改全局变量应该成功', function (done) {expect(foo).to.be.equal(true);});afterEach(function (done) {// 在本区块的每个测试用例之后执行console.log('afterEach');});after(function (done) {// 在本区块的所有测试用例之后执行console.log('after');});});
执行顺序如下图:
测试用例管理:
运行指定的测试用例:only
it.only(测试用例名称, function(done){})
跳过指定的测试用例:skip
it.skip(测试用例名称, function(done){})
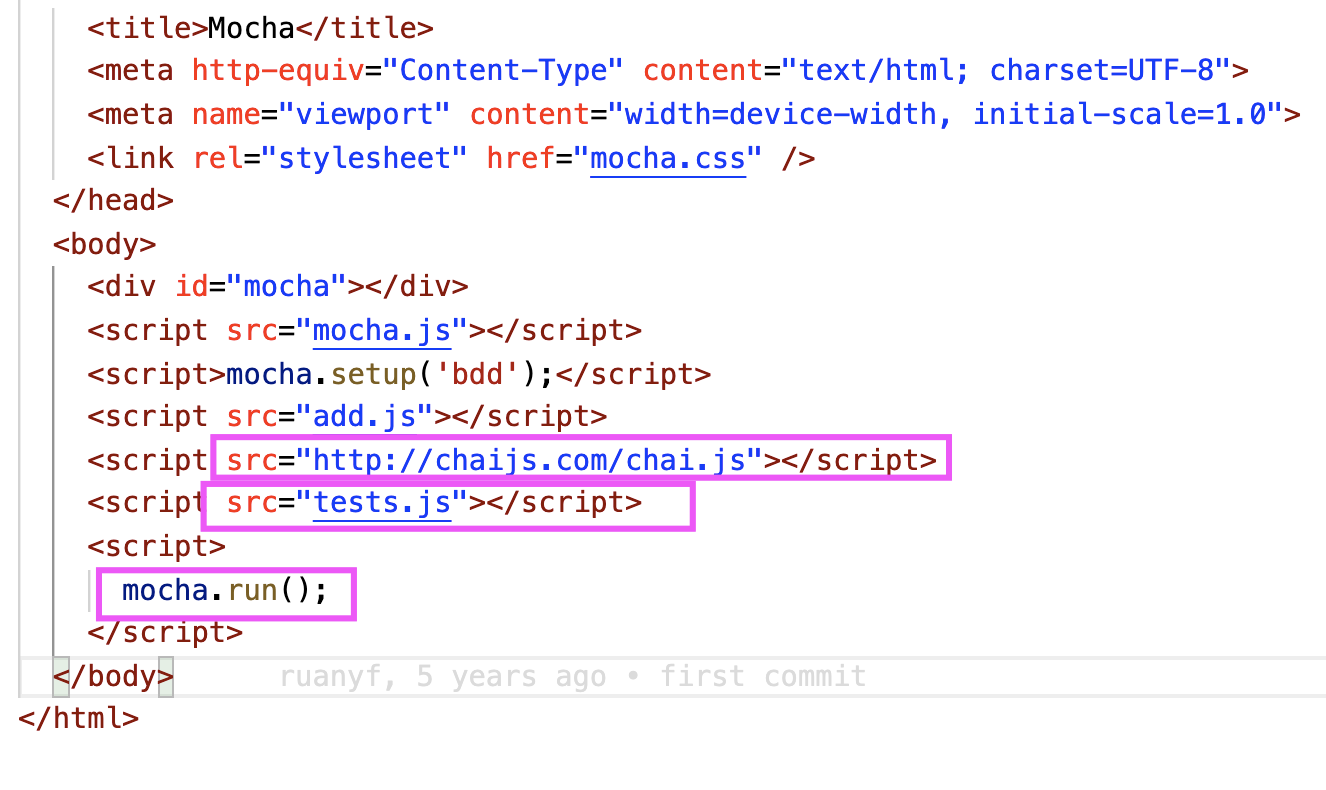
浏览器测试:
使用mocha init命令在指定目录生成初始化文件
mocha init 指定的文件名
生成的index.html如下,其实就是在html里引入各类脚本资源,最终在浏览器里运行mocha罢了:
生成测试报告文件:
mocha --recursive --reporter markdown > spec.md
上面命令根据test目录的所有测试脚本,生成一个规格文件spec.md。
mocha默认找test目录,—recursive 是递归该目录下的所有测试文件并执行。
—reporter指定生成的报告格式为markdown格式,要生成html格式可以用doc
> spec.md 指定输出的文件名称
mocha --recursive -R doc > spec.html
以上笔记整理自http://www.ruanyifeng.com/blog/2015/12/a-mocha-tutorial-of-examples.html

