主要有以下几个方法:
Number、ParseInt、parseFloar、toString、String、Boolean
(其中parseInt 和 toString 可以用来转换进制)
Number(mix)
将参数mix转换成数字格式、并返回转换后的值。
且得到的值一定是数字类型的(不管是不是数,因为千方百计的转成数字,所以返回的一定是数字)。
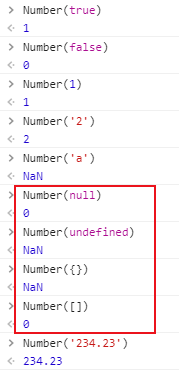
其他类型被转成数字时,值分别是:
| 原来的值 | Number(mix)后 | 备注 |
|---|---|---|
| true | 1 | |
| false | 0 | |
| null | 0 | |
| undefined | NaN | 表示不是一个数,也是Number类型 |
| ‘a’ | NaN | |
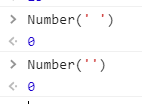
| ‘’、’ ‘ | 0 | 空串和空格字符串,转换后都是0 |
| ‘123’ | 123 | 字符串是纯数字,可以转成数字(可以理解直接去掉了双引号) |
| 1 | 1 | |
| {} | NaN | |
| [] | 0 | 空数组特殊 |
| function(){} | NaN | |
| NaN | NaN | |
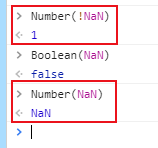
| !NaN | 1 | 因为!NaN = true,Number(true) = 1 |
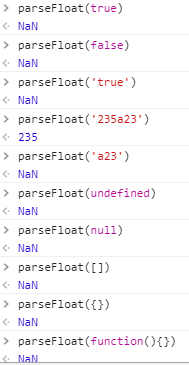
下图:




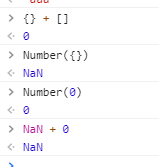
特殊题:
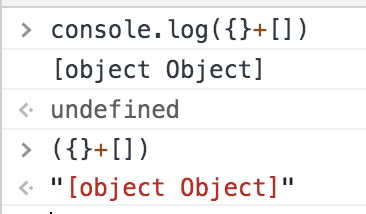
{}+[] 结果为:0

问题:
{}+[]为什么得到0?用了console后,怎么又变成了obj字符串?
解答:
{} 被理解为复合语句块,因此相当于执行:
{}; + []
[]为空,相加时执行Number的隐式类型转换,得到结果为0。
({}+[]) 结果为:[object Object]

console.log({}+[])
以上代码,js把小括号“()”中的语句当做一个表达式,因此 {} 不能被理解为语句块,而被理解为
"[object Object]" + ""// 即console.log("[object Object]"+"")// 其实直接用小括号包裹起来第一个例子,也一样({} + [])
打印结果均为 [object Object]
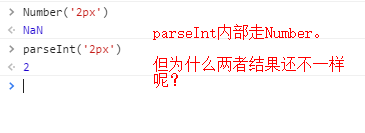
字符串数字转换为number类型的方法:
| 公式 | 知识点 | 有无取整效果 |
|---|---|---|
| Number(‘123’) = 123 | Number | 无 |
| parseInt(‘123’) = 123 | ParseInt | 有 |
| ‘7’^0 = 7 | 按位异或 | 有 |
| ~~’11’ = 11 | 按位非 | 有 |
| ‘2’<<0 | 左移 | 有 |
| ‘2’>>0 | 有符号右移 | 有 |
| ‘2’>>>0 | 无符号右移 | 有 |
| +’2’ | 无 | |
| ‘2’*1 | 乘法 | 无 |
| ‘123’/1 | 除法 | 无 |
parseInt(mix, radix)

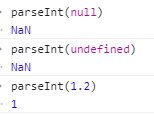
作用一、将参数mix转换成整型的数(即整数Z)。小数点之后的数都给直接去掉。先执行Number()方法。只要是数就正常转换成整数,不关心其他字符串和布尔值之类的,一律转成NaN。作用二、参数2radix(取值范围2-36,若不在此范围则返回NaN),如果省略该参数或其值为 0,则数字将以 10 为基础来解析,剩下的正常情况下,以radix为基地,转换成10进制。比如参数是16,就会以16进制为基地,把mix数转换成10进制的。所以,如果mix='10',radix =16时,转换出来的数字10变成16进制就是16。进制的知识具体见《星海拾贝》相关片段




parseFloat(mix)
将数转换成正常是小数型

toString(radix)
和String差不多,就是转成字符串格式,就是写法不一样:
各个类型的值,调用toString返回的结构都不一样。
首先,null和undefined没有toString方法。但是同样作为原始值的string、number、boolean却可以使用,因为他们内部会经过包装类的过程:
经过包装类所调用的toString方法,调用的是Number函数/String函数/Boolean函数内部的toString方法
具体见包装类页面
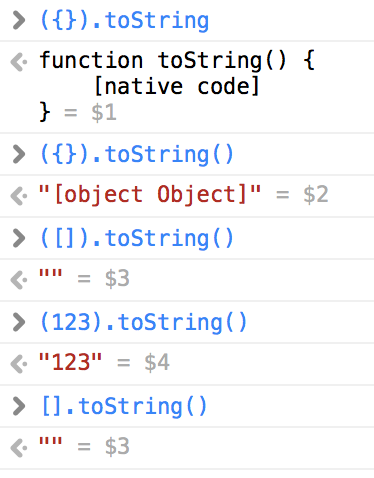
对象调用toString
对象调用的toString,就是Object.prototype上的toString()方法,
【 总结原始值经过包装类调用的toString和对象调用自己原型上toString的区别:
总结原始值经过包装类调用的toString和对象调用自己原型上toString的区别:var num = 123;num.toString() --(内部)经过 new Number(num).toString()-->
这里的toString方法就是:Number.ptototype.toString(),他是重写了Object原型上的toString方法了(因为重名Object原型上的就被覆盖了就叫重写)
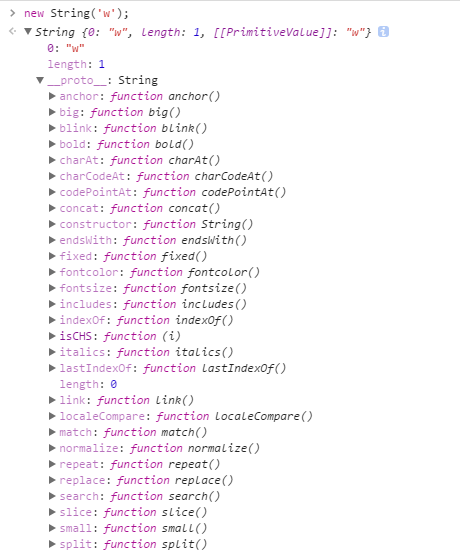
看结构图:
var obj = {};obj.toString();这里的toString方法就是:obj.__proto__.toString();也就是Object.ptototype.toString()
String()和Boolean()方法上也都有自己的toString方法:String()

Boolean():
同样,数组new Array()上边也有toString方法:
因此就有了Object.prototype.toString.call(你想看效果的变量)这种写法的。因为大家用起来出来的结构都不一样,所以统一使用Object的
】
正因为数组也有自己的toString,所以,数组调用toString出来的结果也不太一样:
数组调用toString
数组使用toString和join不传参的结果是一样的:
 后期我猜测,join内部原理就是使用了toString转了一下参数然后拼接的数组
后期我猜测,join内部原理就是使用了toString转了一下参数然后拼接的数组
空数组调用这个方法得到空串,而不是[Object Array]
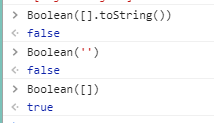
空数组转成空串是false的情况,但是直接转空数组确实true的情况:
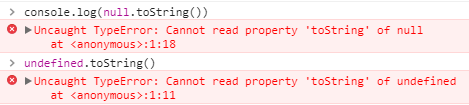
undefined和null调用:
注意:undefined和null不能用这个方法,因为他俩没有原型链?以下写法都报错
原因是:
undefined 和 null 不可以有属性,因为其就是原始值,没有原型,也就不可能有属性和方法,更不可能经过包装类,也就不能使用像toString这一类方法了。
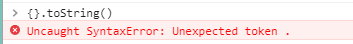
空对象直接调用报错:
数字直接调用toString报错:
会把那个点当做浮点型数字的小数点,然后数字中有了字母就报错了,简单的语法错误。
以上俩种,必须把空对象或数字放到变量中调用
或者用括号包起来调用:
数字调用toString,防止形成浮点型,使用这几种方式调用:
1..toString();
1 .toString();
(1).toString();
toString()可以有一个参数:
参数radix:以十进制为基地转换成目标radix设置进制
上例,把十进制的123转换成了8进制的173后再变成字符串格式的。
任意进制转换都是n进制转换10进制,10进制转换m进制。n => 10 => m
因此,做进制转换,利用parseInt配合toString,一行代码就搞定了。
String(mix) 同Number:将参数mix转换成字符串格式、并返回转换后的值。且得到的值一定是字符串类型的(不管之前是什么格式)。千方百计的转成字符串。一定是返回字符串。
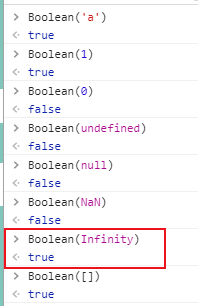
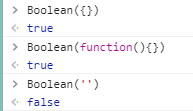
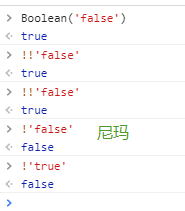
`<br />这俩转换字符串的方法没必要用,可以直接数值与空串链接就能自动转换成字符串:<br /><br />Boolean()<br />同Number和String:将参数mix转换成布尔值格式、并返回转换后的值。且得到的值一定是布尔值类型的(不管之前是什么格式)。千方百计的转成布尔值。一定是返回布尔值。结构不是true就是false。<br />以下条件转换成boolean值为false<br />nudefined、null、NaN、""(空串)、0、false<br /> <br /><br /> <br /><br /> <br />特殊记忆,字符串的false转换为布尔值为true,因为他不是空串,就必须是true。<br /><br /> <br />题目: 把2进制的转换成16进制的。见课堂题目汇总1<br />总结:<br />parseInt(mix,radis):以radis进制为基底,转换成十进制。<br />toString(radis):以十进制为基底转换成目标radis进制`

