搭建web comp组件库:用于新老项目、不同技术栈的项目,司内现有业务组件可以升级、axe-ui也可以像这里升级,面向未来,面向世界
现有组件的困扰:
- 三大框架三足鼎立,彼此技术栈隔离、甚至同一技术栈新老版本差异等都会让现有业务组件不可用。对团队的成本就是重复劳动,且之前的劳动付诸东流。
- 这也导致组件封装时要适配多套技术栈的项目(尤其与其他团队共建的项目,如果共建方不肯统一技术栈就要做妥协,即使现有共建方统一技术栈,也不能保证未来共建方妥协,就都需要多套组件封装)对团队的成本就是重复劳动
- 实现一个页面需要多套组件搭配,可能会使得依赖树互相影响,且多个依赖引入也会造成代码庞杂冗余,对团队的成本就是代码维护成本加大、代码体积性能等难以保障
Web Components
MDN Web Components 可以将组件化的概念直接应用到浏览器可以识别的 html 标签上
三个核心技术:
- Custom elements:自定义元素
CustomElementRegistry:自定义可以直接渲染的html元素
组件生命周期connectedCallback、disconnectCallback、attributeChangedCallback
- Shadow DOM :隐式DOM
使得组件标签内的 CSS 和 HTML 会完全的隐式存在于元素内部,(标签内部的HTML 结构会存在于#shdaow-root,而不会在真实的dom树中出现)
- HTML template: HTML模板
用 template 标签包裹的元素不会立即渲染,只有在内容有效的时候,才会解析渲染。可以实现按需添加、解析模版
web components组件 优点
- 提供自定义标签(发挥空间大,可随业务需要灵活开发
- 浏览器原生支持(面向未来,缺点是不跨端
- 抹平技术栈差异(可移植性强,降本提效
- 天然的沙箱隔离(维护成本低,代码无侵入、不冲突
- 完备的生命周期(适应各种使用场景
- 统一标准的接口(学习成本低,接入成本低
- 体积轻量无依赖(产品性能可优、代码不冗余,依赖树清晰,
Web Components 可以尝试解决由框架带来的基础组件不适配问题、复杂应用带来的组件定义冲突问题。
Stencil
Web Components 的上层框架
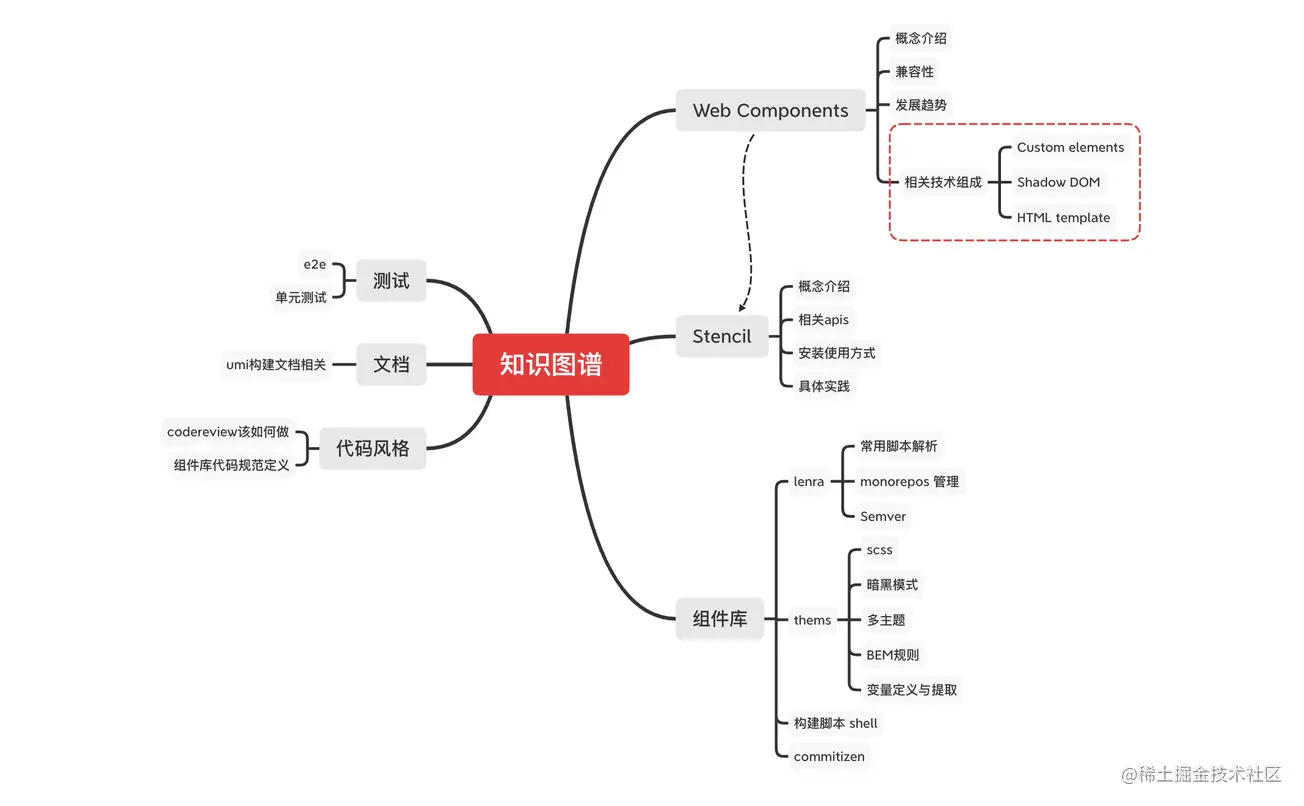
图谱
兼容性
web components js polyfill