还记得我 2015 年刚入行的时候,天天刷 dribbble,感觉 dribbble 都是大神,图标画的和照片一样,自己闲下来也会临摹 dribbble 上的图标,一次一次的临摹,希望自己画的逼真,画的拟物。
后来大家都不再临摹拟物 icon,开始画 UI 页面,我也开始画 UI 图,后来我发现点赞高的配图都很好看,我也想尽办法找好看的配图,结果本末倒置,找图都比画 UI 页面时间长。
某一年开始,大家都在花瓣上建立一个个画板,画板名字是 icon、瓷片区、金刚区 icon 等等,我也加入收集大军,天天上班划水就打开画板,看见一顿采集,管他用不用,先收集了再说,结果收集的图片几千张,花瓣关闭那一个月,没网站合理划水,很不适应。
再后来,我经常看到文章《年最火的10种设计风格》、《年最流行的颜色趋势》等等,打开以后发现文章很好、配图也很好看,但是呢,看完以后就忘了,也没有留下什么。
最后呢,我发现一个很大的问题。我看着很努力,很努力的在提高自己,但是最后的效果好像并不好。我就去分析,我采集了那么多我认为比较好的设计图、看了很多流行趋势的文章,但是我怎么提升有限呢?直到有一天,我做某个项目的设计优化的时候我做了一次全局考察,发现了design think方法,下面这篇文章我就写一下我做项目的思考方法。
相信大家在 web 端都接触过两种弹框,一种是阻断性质的弹框,一种是侧边或者下面出来的抽屉。假如我现在要做一个项目,然后会用到弹框或者抽屉,我也不知道怎么做,打开竞品看了看,竞品使用的抽屉,那我也用抽屉,等需求方问起来我就是人家竞品*也是这样做的。最后我草草了事,把设计稿交付出去,这个需求就结束了。
刚才这种对待需求的方式是我以往的做法。现在我会这么做,竞品用了抽屉,但是为什么用抽屉不用弹框呢?他们怎么定义抽屉和弹框的?有没有一个明确的规则定义弹框和抽屉的使用场景?如果有,那么规则是什么?我需要把这个规则定义出来应用到我现在的项目中,下次再遇到同样的问题时候我可以用这个规则直接用在项目中。
后来我通过 AntD 的文档、竞品的一些分析得知:
弹框:弹框是由系统发起,由系统的判定逻辑触发,打断用户原流程。用户对弹出内容一般没有预期,需谨慎使用。 抽屉:抽屉是由用户主动唤起,即用户呼出抽屉这个动作有一定预期,抽屉支持多层打开,支持任务流程。
通过上面这个小例子,可以发现,我之前以往的思考只是针对需求这个点,所以我对这个点的理解很片面,我的结论往往只是针对这个特定的点,没有关联,没有形成体系。现在的思考更多的是体系化思考,我会针对这个点去扩展,扩展各种相关的 case,然后把所有的 case 做一次整理,针对 case 制定相应的规则,最后整理规则输出。未来我就可以针对不同业务模式、不同设计形式来给大家谈我自己的见解,而这些方法和规律的总结久而久之就形成了我自己独有的设计套路。
设计执行方法套路
前段时间我在做 Web 端往移动端适配的时候,发现 Web 端筛选排序的逻辑在移动端需要重构,基于这个契机,我开始分析移动端筛选排序的逻辑到底有哪些?
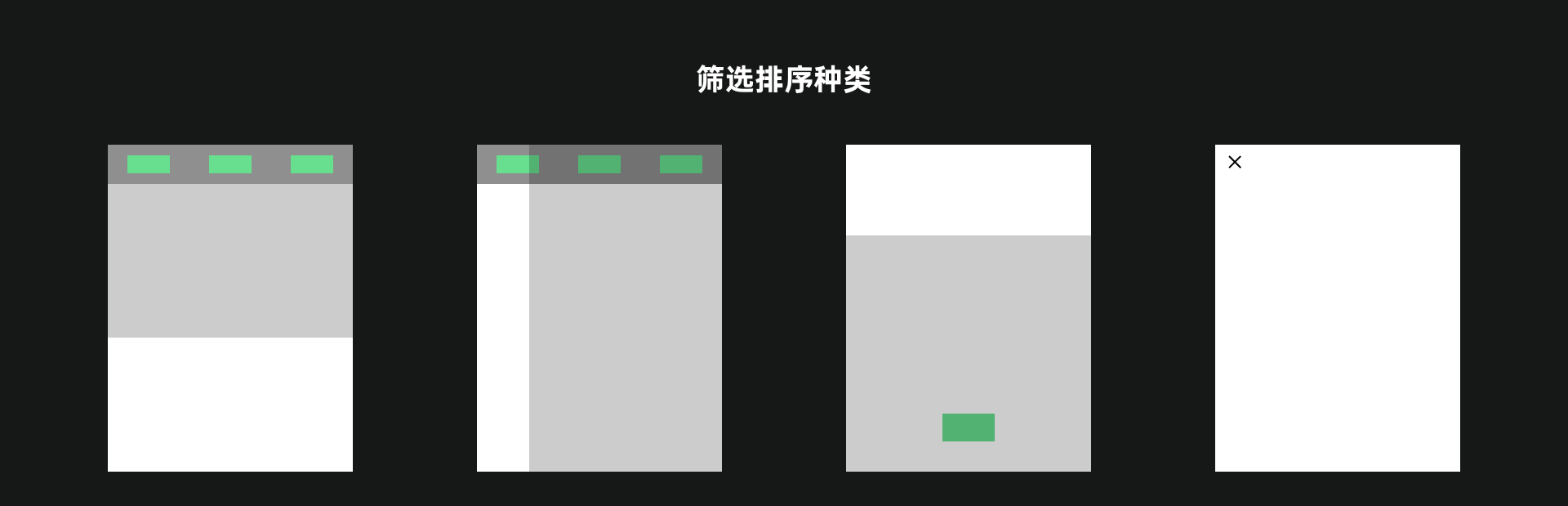
我通过对电商、买房卖房租房等 App 的调研,发现排序筛选大概分为这 4 种模式。分别为
- 从上往下的半遮罩浮层。
- 从右到左的遮罩浮层。
- 从下到上的遮罩浮层。
- 单独一个页面。

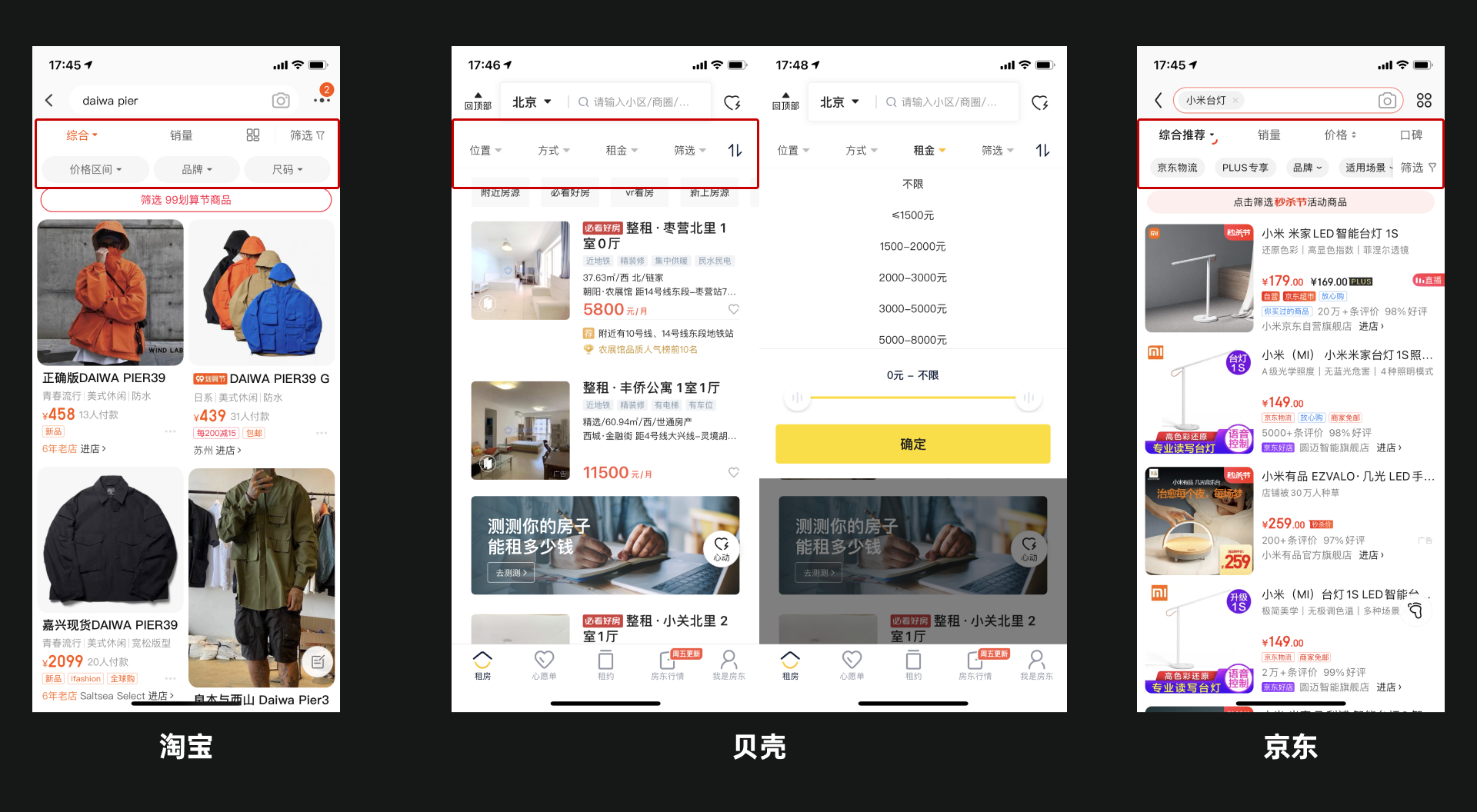
从上往下的半遮罩浮层
一般这种遮罩的高度超过屏幕高度的一半,可筛选条件有最多 4-5 个,筛选排序项在 10 种以下,点击后可以快速应用筛选项,较为便捷,对用户也阻断感较低。
从右到左的遮罩浮层
这种筛选排序一般作为“从上往下的半遮罩浮层”的补充,当超过4个筛选项的时候,为了方便用户能更加精准的筛选排序,侧面出来的遮罩浮层里面都是相对低频率使用、较为复杂的选项。这种选项一般多使用在电商产品中,例如:京东、天猫。
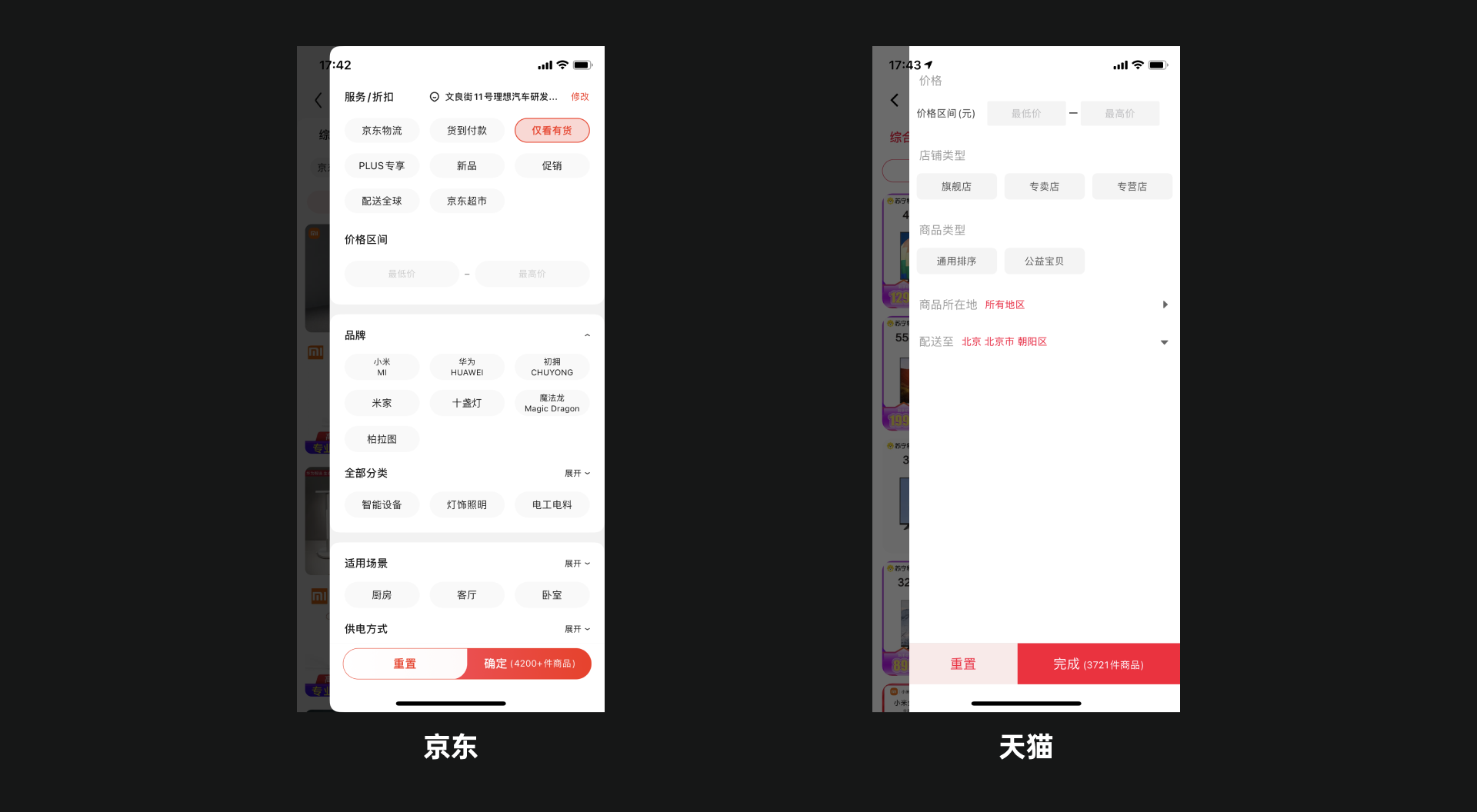
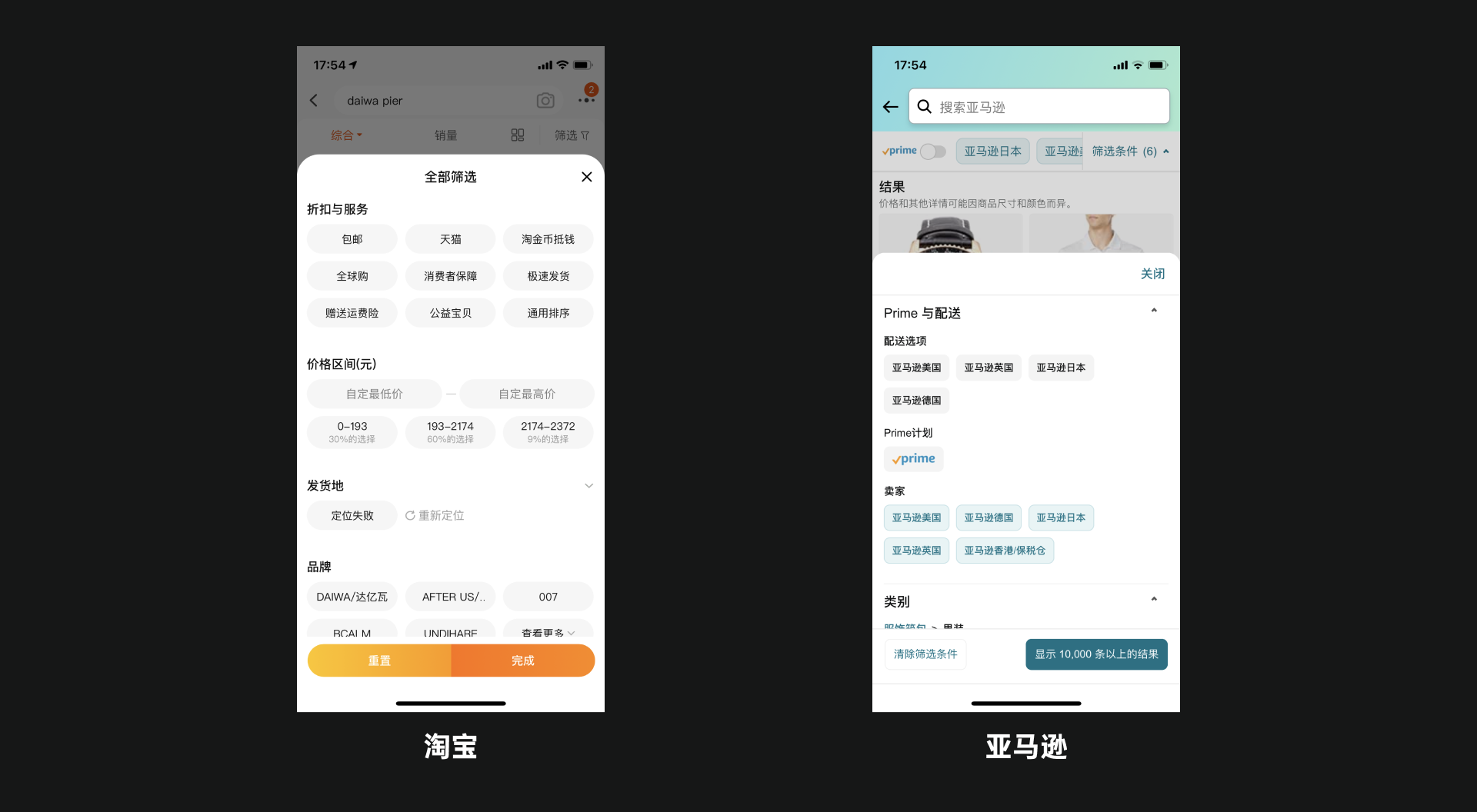
从下到上的遮罩浮层
这种筛选排序模式和“从右到左的遮罩浮层”使用方法类似,都是复杂项的集合,而且一般都有多个选项,选择完毕后点击下方确定按钮提交筛选排序内容到服务器。
单独一个页面
这种筛选模式阻断性最强,点击筛选排序后,所有的选项都在一个新的二级页面内,点击确定后跳回页面。这种筛选排序模式之前我在一些国外的产品中见到过,国内的产品很少见到。
以上就是我做移动端筛选排序时候,针对筛选排序的总结,虽然我做的需求只用到了其中一个点,但是我还是把我能想到所有筛选排序模式都总结了出来。这时候我带着总结出来的筛选排序模式去做设计评审,我能轻松的说出每种模式的特点以及为什么我适用当前方案的原因。
设计策略的套路
最近和一些设计师交流的时候,发现有些设计师抱怨自己公司设计流程不规范,抱怨说没有大厂的那些研究流程、拿到原型图上来就是干等等。我之前也是有这种想法,一直在抱怨,但是后期我就开始改变自己的策略,开始整合。
我开始在工作中积累设计方法,注重构建自己的知识体系。随着时间的增长,我遇到自己不熟悉的领域或者陌生的需求时,我可以从我以往的设计方法中拿出一套去解决当前的需求问题,最终再经过针对需求特点研究,把自己的设计理念传达给需求方或者自己的领导,最终通过设计评审。
其实啊,我们都知道很多的设计方法。例如:用户画像、用户体验地图、双钻模型、情绪板等等。我们利用这些设计方法来辅助、推理我们的设计。
假如一个完整的产品需求流程是这样的:
产品提案 - 前期调研 - 需求文档 - 交互设计 - 可用性测试 - 视觉设计 - 产品开发 - AB 测试 - 全量发布 - 数据 review
根据我这将近6年的设计经验得出,我所经过的团队从来没有这么完整的项目流程,多少都会缺少其中某些步骤,但是最后我们的产品不还都是成功上线,有些项目获得成功了。
如果死扣这些所谓的流程,相信会把自己抠抑郁。
那么在日常工作中怎么做呢?拿到需求以后,首先要做的就是思考这个项目哪些环节是必不可少的。针对不同的业务情况和排期时间,我们需要增加或者减少哪些时间、步骤,或者又有什么替代的方案。
所谓设计就是解决问题,那么针对我们设计师而言,我们要做的就是针对不同的业务情况来制定最合理的设计决策,帮助业务和用户解决问题。
**
真正牛X的专家,不只是会一些很炫酷的技法、各种软件的熟练度,完成设计的时间长度,他们更擅长的是资源的整合和设计的力度。
举个抽象的例子:怎么做一个折纸的效果?大佬们不会立马打卡PS,而是拿出一张纸,折一下,用相机拍下来,最后在PS里简单处理一下。
设计的力度,相信大家都知道没有最好,最有最合适。做这个项目的时候,相信大家都对这个项目有一定的预期,这个项目最终的回报只有50分的话,你做的再完美也只有50分,如果时间很紧急,你还在用120%的精力去做,那么可能不仅耽误了项目的进度,反而最后的结果没有那么合适,真正的大佬不仅可以精准的分配自己的时间,而且还知道针对这个项目所需要发挥的力度。
总结一下
本文一共讲了两个套路方法。
设计执行的套路方法
设计策略的套路方法
所谓的套路和方法没有捷径,只有自己慢慢挖掘。但是挖掘的过程中我们可以吸取前辈的经验,站在前辈的肩膀上挖掘。
看多一些设计思考的文章、多体验一些 App,然后多思考背后的原因。通过自己不断的、有目的的练习最终找到属于自己的套路方法。
谢谢看到这里,如果感觉本文对您有帮助,麻烦点个赞👍🏻哦。

