按钮是交互设计中的主要 UI 元素之一,但是一些更复杂的界面可以在一个网站上有数百个按钮。
大多数企业通过点击按钮来衡量他们的成功。因此,向用户传达按钮的工作原理以及它将引导他们的位置至关重要。多年来,我们的设计系统对按钮的工艺进行了微调。
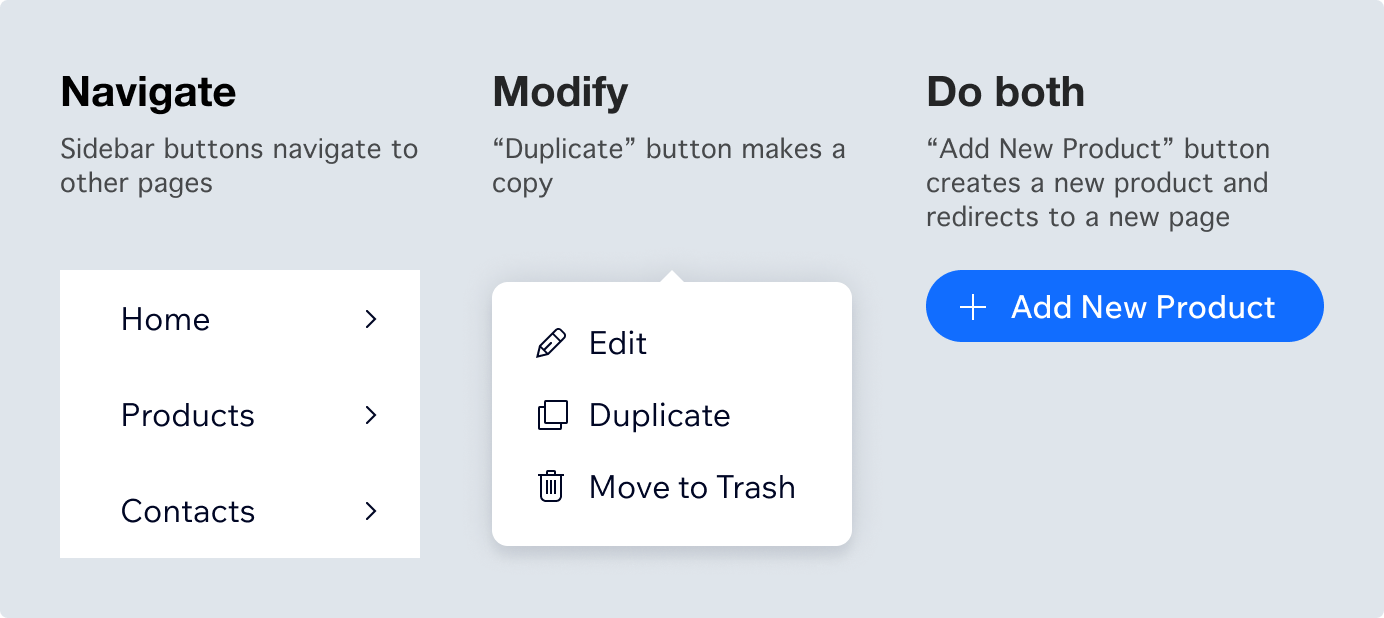
按钮允许用户控制产品并实现他们的目标。它可以帮助他们浏览界面、修改内容或两者兼而有之。
原则
正如谷歌 Material Design 的那样,一个好的按钮设计遵循 3 个原则。它必须是可识别的、可查找的和清晰的。我们在 Wix 坚持这些原则。
清除按钮
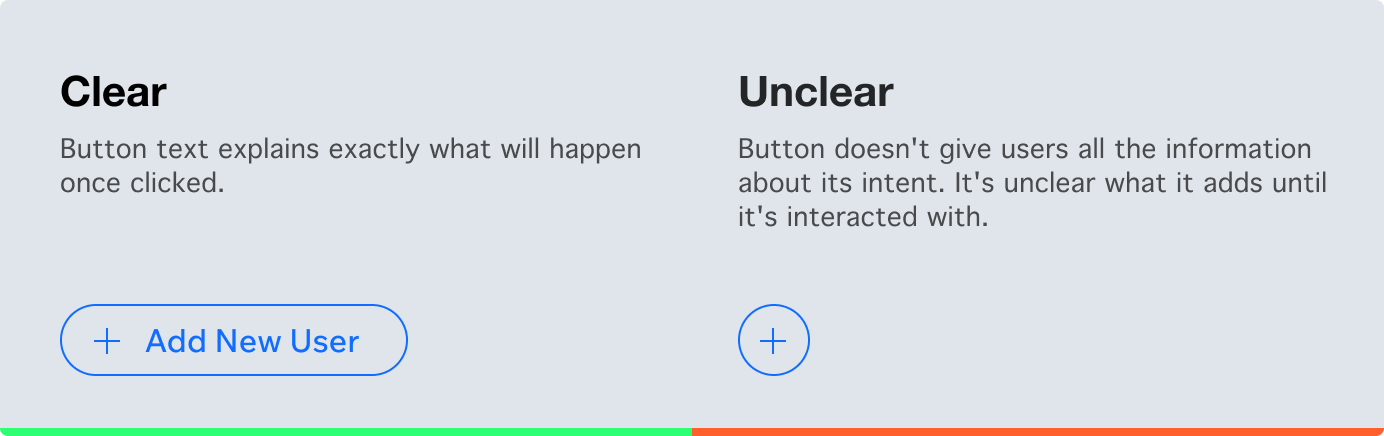
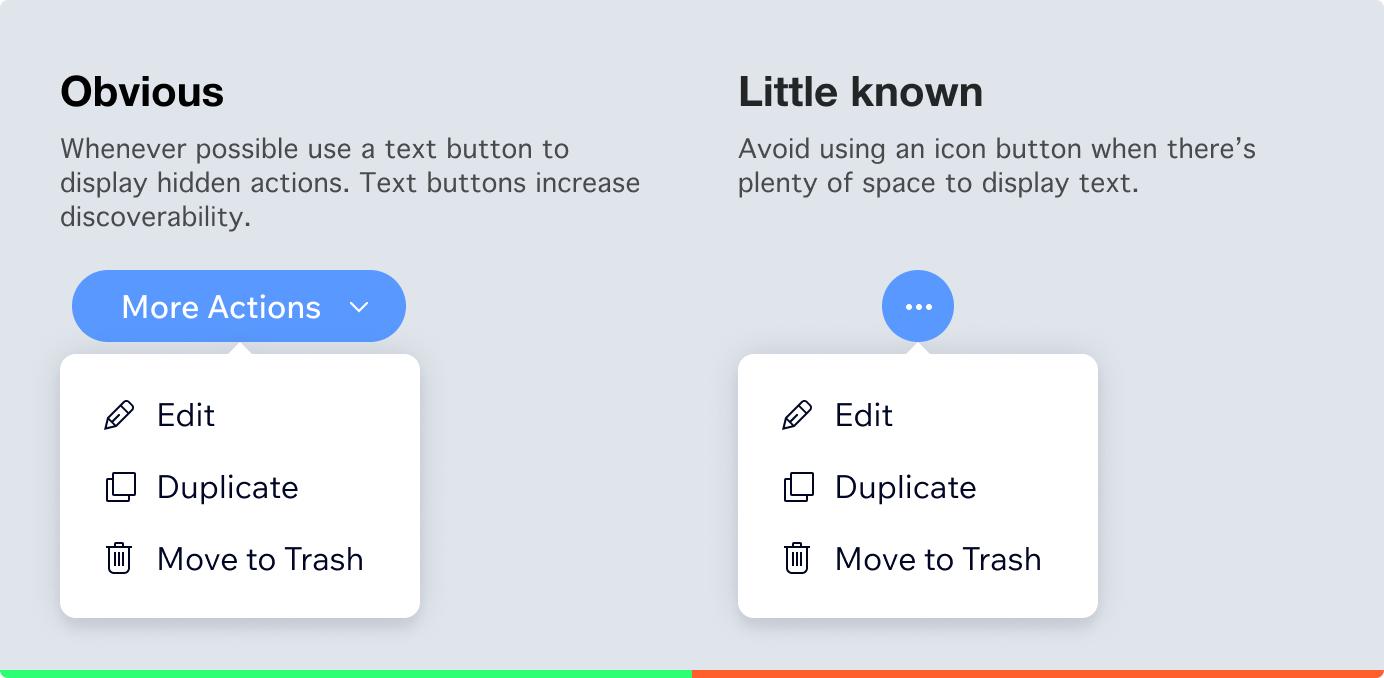
一个按钮必须清楚地传达它的作用,解释的空间为零。文本是解释意图的主要元素。
当然,您可以包含一个有助于识别和理解上下文的图标。但如果没有任何文字,它将缺乏完整的意义。文本承诺单击该按钮时会发生什么。
有时按钮需要包含多个消息,其中文本和图标甚至可以具有不同的含义。
在此示例“更多操作▾ ”中,文本表示您将在此处找到更多操作,而图标表示单击箭头后将在下拉菜单中显示更多操作的菜单。
案例分析
2019 年,Wix 的操作系统团队决定更改按钮层次结构。当我们第一次启动时,我们的设计系统只有在我们的主要 CTA 中才有带有文本的按钮。我们在页面上拥有的任何二级 CTA 都只用一个按钮表示——没有文字。
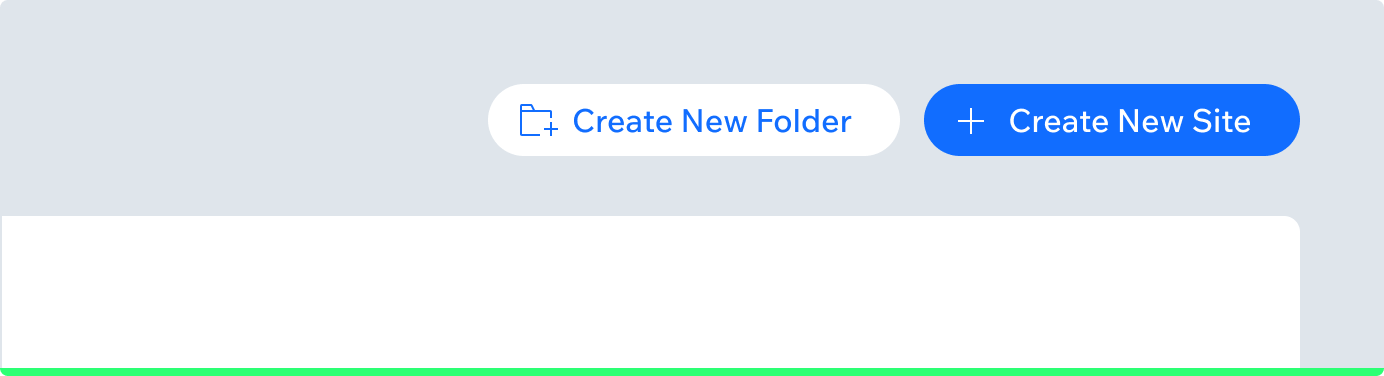
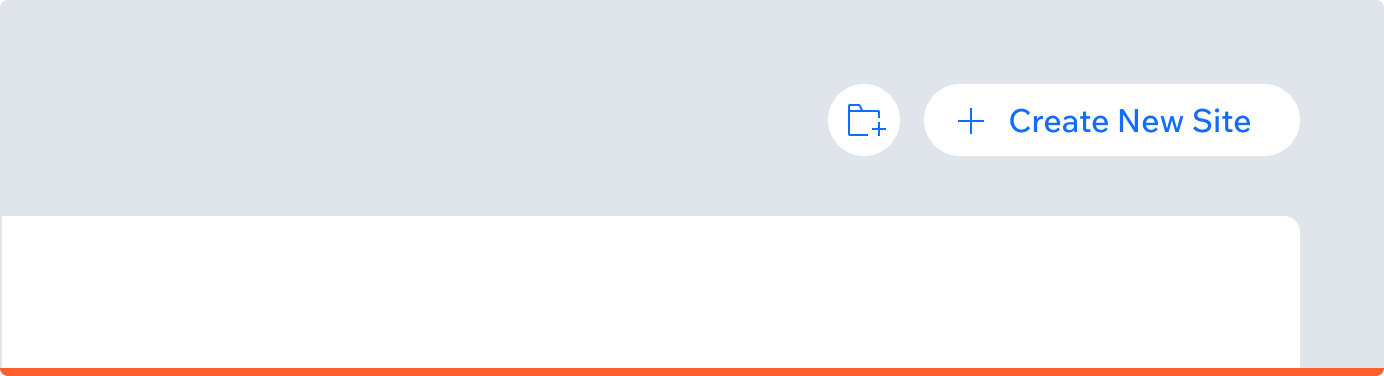
更新后,我们将所有仅图标按钮转换为文本或文本 + 图标按钮。这个微小的变化导致“创建新文件夹”的点击率大幅提高。主要 CTA 旁边的顶部栏操作也获得了更多曝光。
这个视觉比较显示了上部布局如何在底部布局的测试中获胜:
在不损害主要目标的情况下,“创建新文件夹”的点击率显着提高。
在更改之前,当“创建新文件夹”按钮仅显示图标时,很少有人将他们的网站管理到文件夹中。
使按钮可查找
操作必须位于用户期望找到它们的位置。主要动作必须始终可见并位于顶部区域。导航动作可以看起来是中性的,但也必须是可见的。只有不影响主路径的最不重要的操作(例如“删除”)可以隐藏在弹出框下。
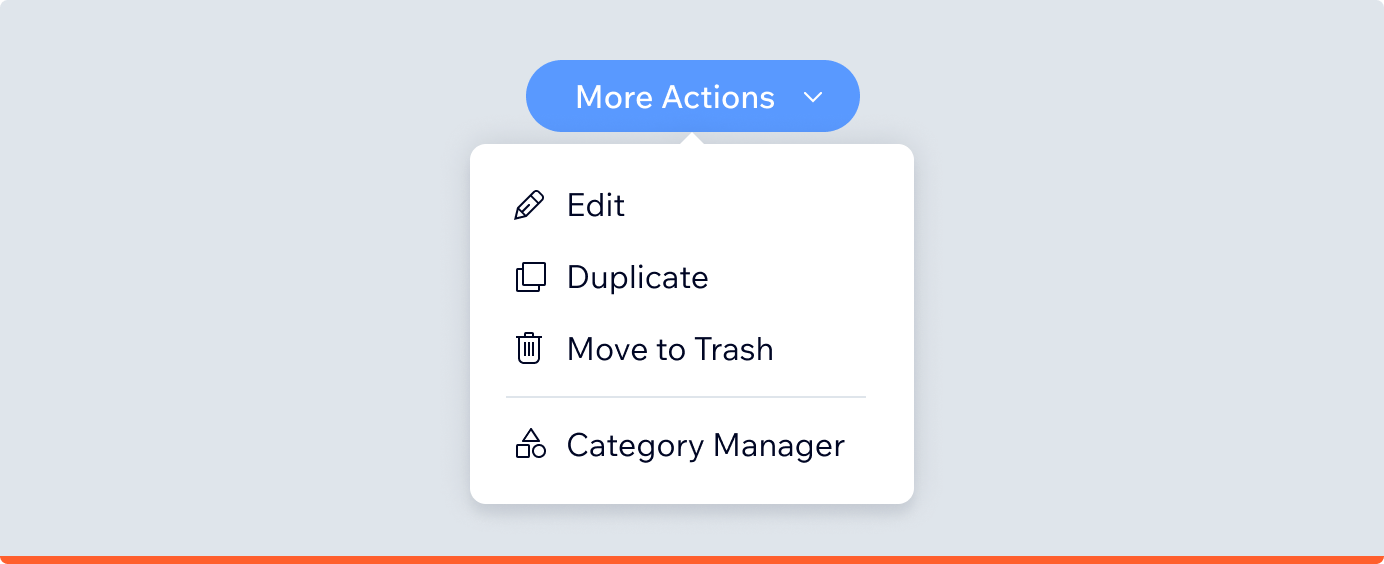
避免将带有导航按钮的工具操作放在同一个列表中。用户可能不希望找到与上下文无关的按钮。
在此示例中,“类别管理器”按钮与上下文无关。“更多操作”表示菜单将提供操作,但不会告诉用户会有导航按钮。
使按钮可识别
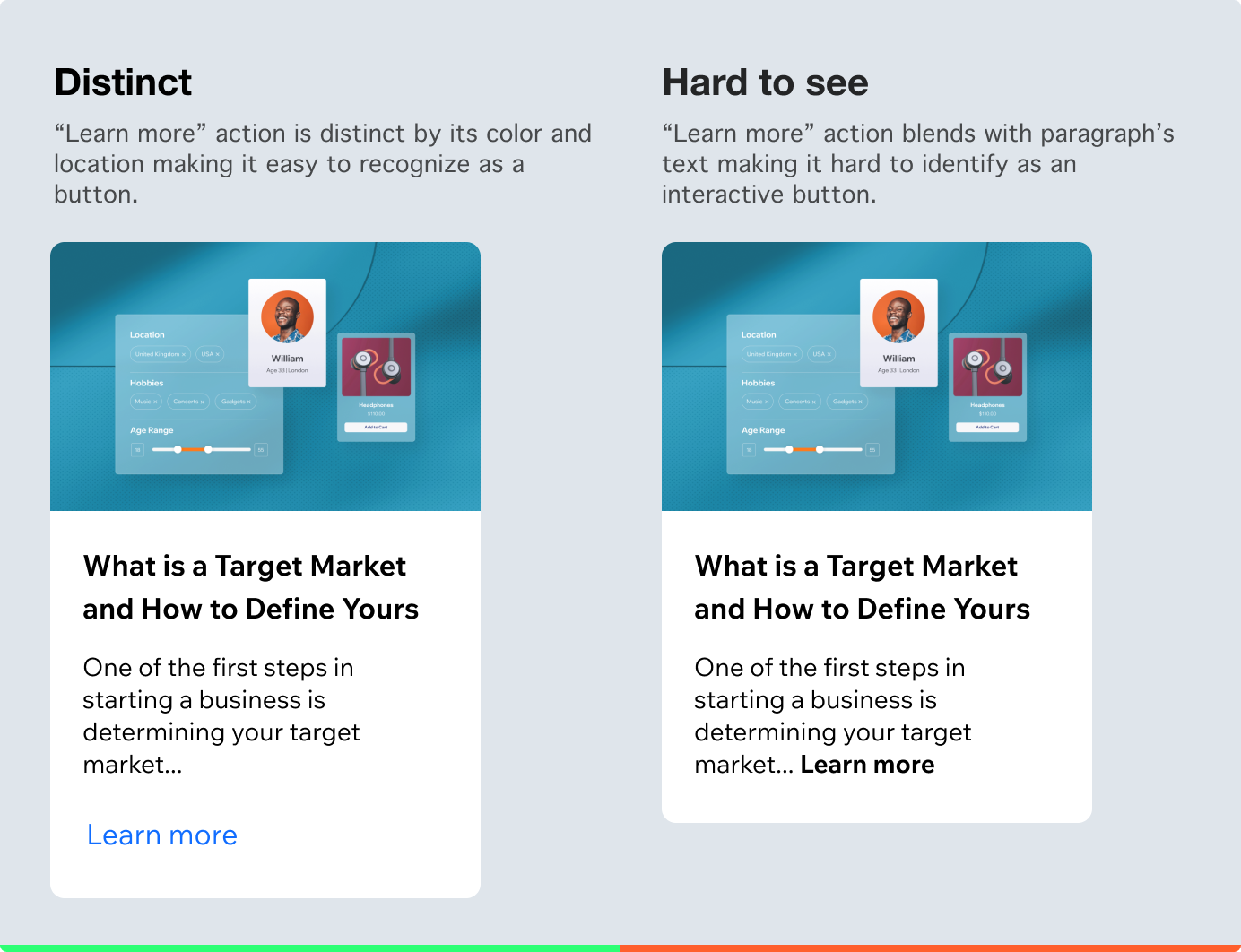
用户必须容易理解哪些界面部分是静态的,哪些是可点击的。Wix 对所有主要操作都使用蓝色。较浅的蓝色只能用作按钮的背景颜色。
在某些情况下,例如在彩色背景上,由于对比度,无法使用蓝色。然后,文本、对比度和形状在使按钮看起来可识别并与环境的其他部分区分开来方面起着主要作用。遵循 WCAG 有助于提供良好的文本对比,因此大多数用户将能够阅读它。
黑色动作在彩色背景上效果很好。带下划线的文字清楚地表明它是可操作的。
文本
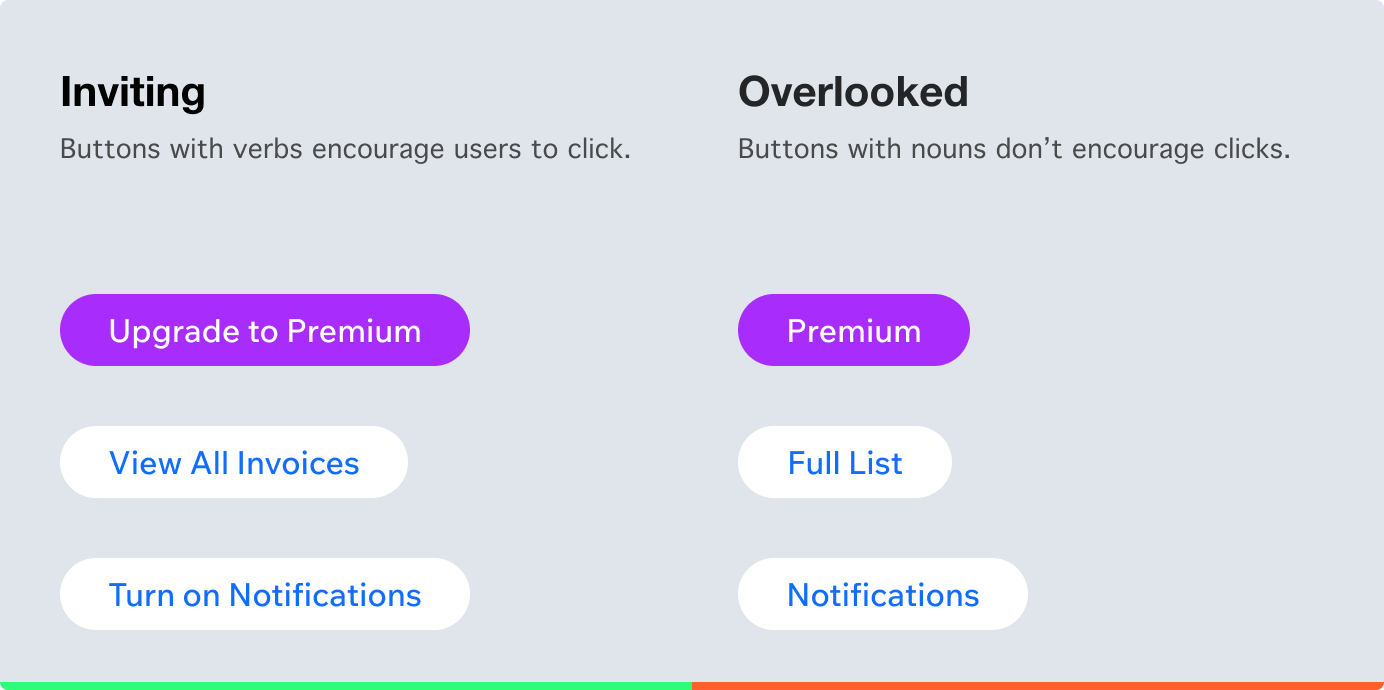
文本是解释按钮意图的主要元素。它应该是清晰的、可预测的和简单的。从鼓励行动的动词开始。动词必须告诉用户单击按钮后会发生什么,以便他们可以预测下一步。使用任何年龄组都能识别的简单语言。
案例分析
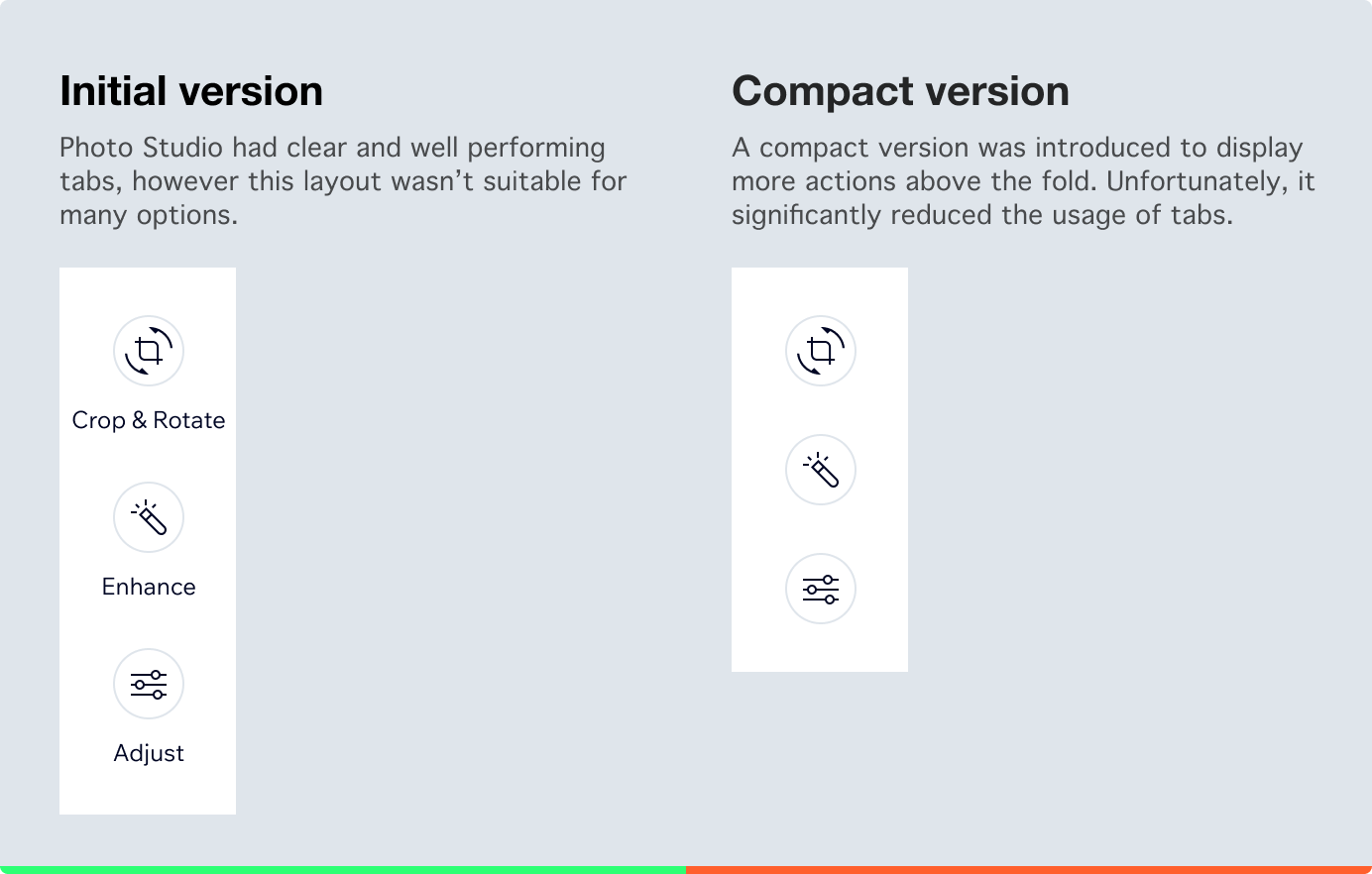
Wix 的 Photo Studio 团队进行了 A/B 测试,结果表明当按钮与文本一起显示时,用户参与度更高。该应用程序测试了三种布局;仅图标,图标下方的文字和侧面的文字。带有文字的版本赢得了实验。
测试失败后,布局恢复为原始布局。
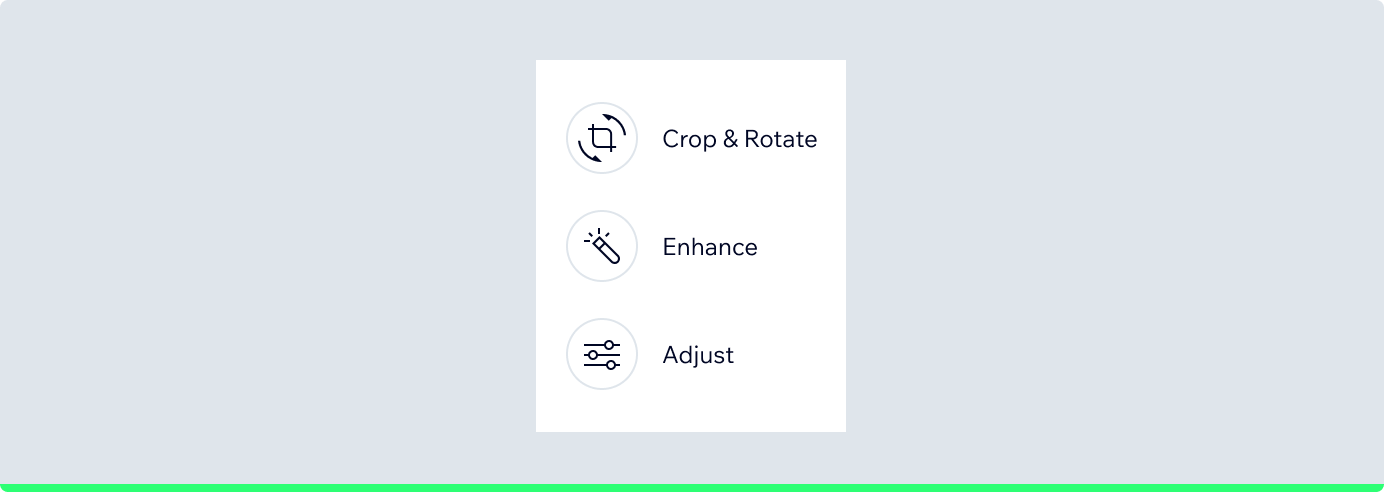
此版本显示了 Photo Studio 使用的最终解决方案。它解决了最初的问题,并导致标签的使用略有增加。
这项研究表明,文本在使按钮清晰和可操作方面起着至关重要的作用。
上下文中的文本
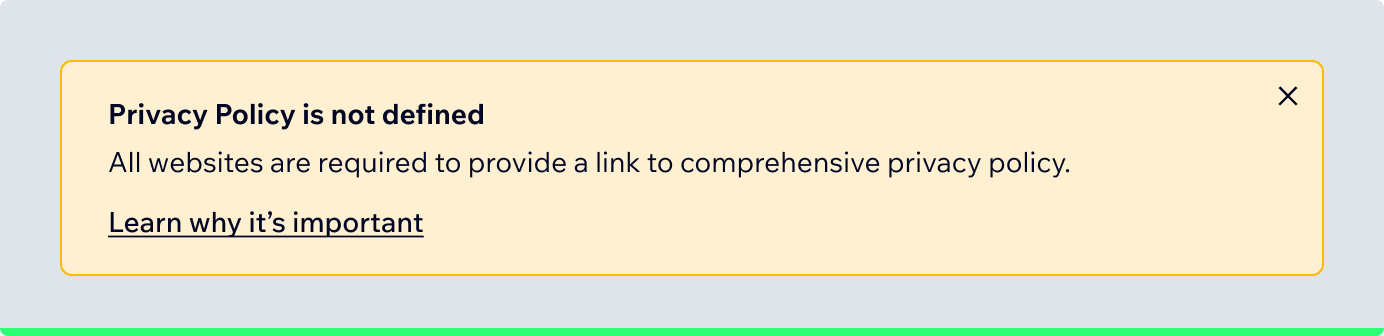
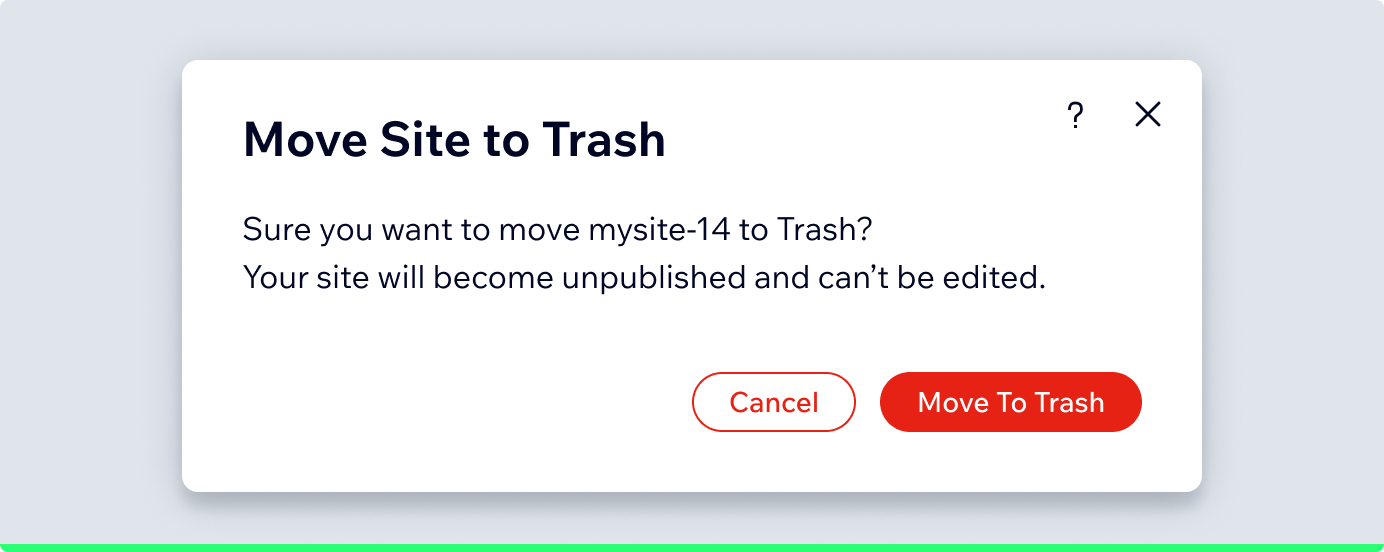
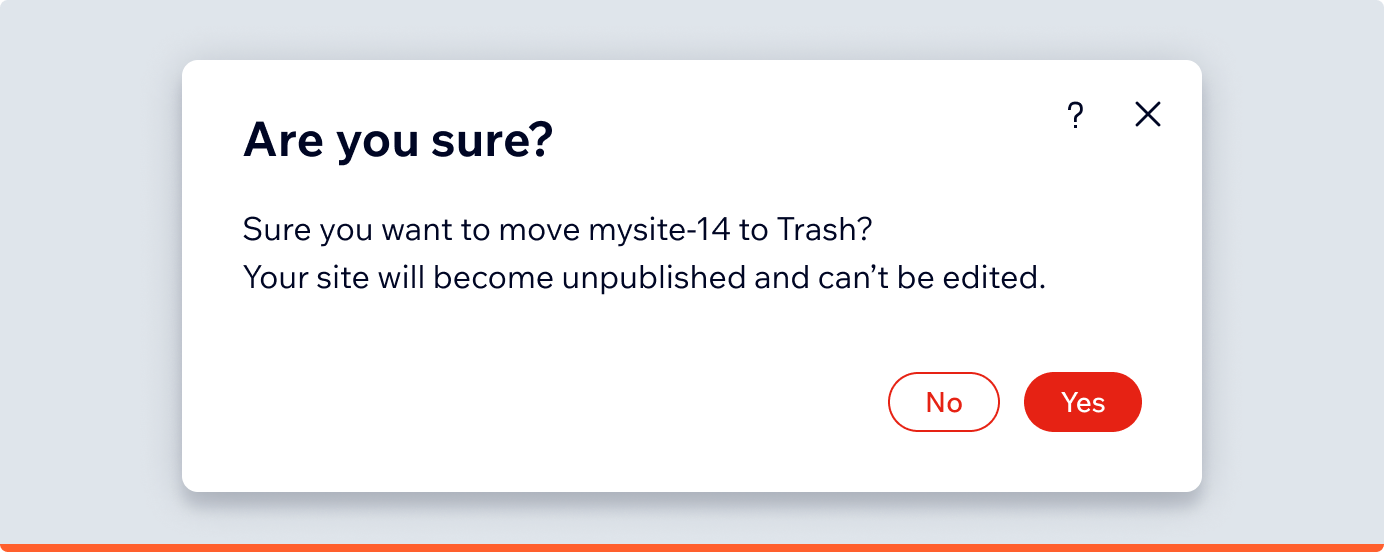
按钮的文本应该反映上下文。确保用户知道可用的操作。例如,警报模式会快速出现并更改布局。因此,潜在的行动必须非常清楚。
一个很好的例子,展示了两个按钮如何清楚它们将做什么。主按钮反映了内容的标题——它发出了准确的警报消息。
显示按钮如何不解释如果单击它们会发生什么的坏例子。用户必须记住他们以前的操作才能理解上下文。
在仅陈述事实的模式中,例如“成功”或“两个用户不能同时编辑”,可以使用描述性较低的按钮,例如“知道了,谢谢”。
图标
图标帮助用户理解上下文。但是,图标通常会被误解。图标不会像文本那样鼓励用户采取行动。因此,您应该谨慎使用单个图标按钮。
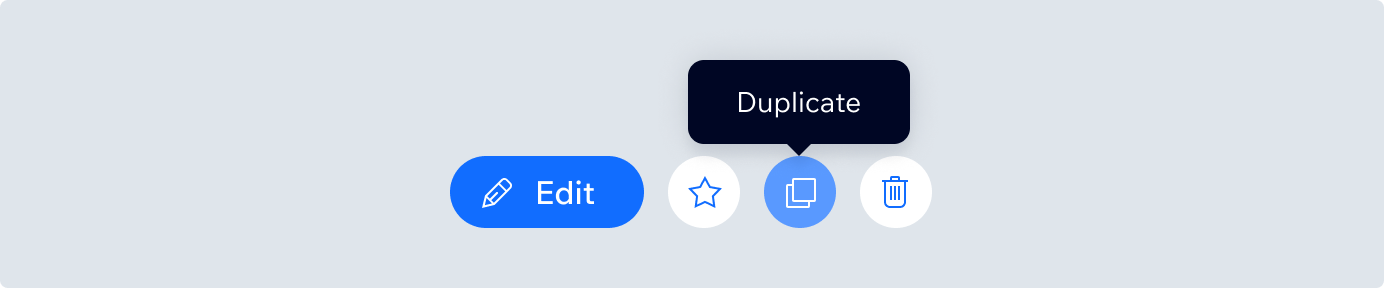
图标按钮非常适用于用户经常点击按钮并记住它们的专业工具。在带有文本的按钮旁边放置图标将增加被用户注意到的机会。
“编辑”按钮将用户的注意力吸引到这个按钮组上。鼠标悬停的图标按钮在工具提示中显示它们的标签,使图标按钮的作用显而易见。
案例分析
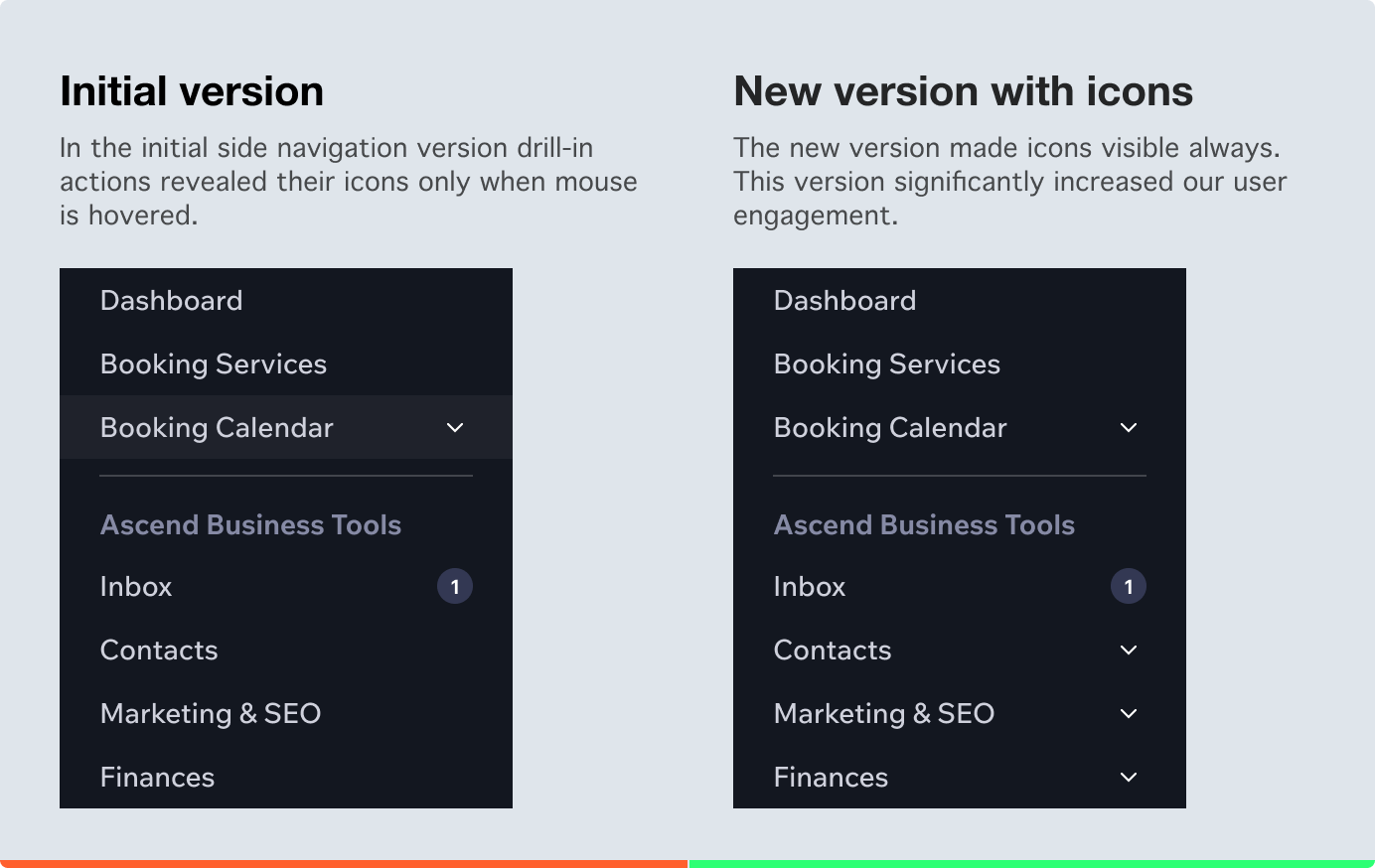
侧面导航测试表明,Wix 用户更多地使用带有箭头图标的钻取按钮。
这项研究展示了文本和图标在一起使用时如何提供额外的上下文。这有助于用户了解哪些按钮会离开页面,哪些按钮会显示更多选项。
等级制度
应用程序往往具有多个操作。有些动作总是使用,有些只是偶尔使用。不是每个按钮都需要全神贯注,但所有按钮都必须是可发现的。良好的层次结构意味着在需要时可以轻松发现每个操作。关于如何创建良好的层次结构有多种技术。
放置
最重要的动作必须放在最显眼的地方;在 Wix,它位于页面右上角。按钮越低,它就越不容易被发现。
在从左到右书写的语言中,用户从左开始阅读,这就是为什么最好在右侧最后显示主要的号召性用语。一旦所有选项都已经出现,用户就可以采取行动。根据心理学家 Herman Ebbinghaus 的说法,序列中的第一个和最后一个元素是最容易记住的。这种趋势被称为序列位置效应,它被用于 UX 设计。
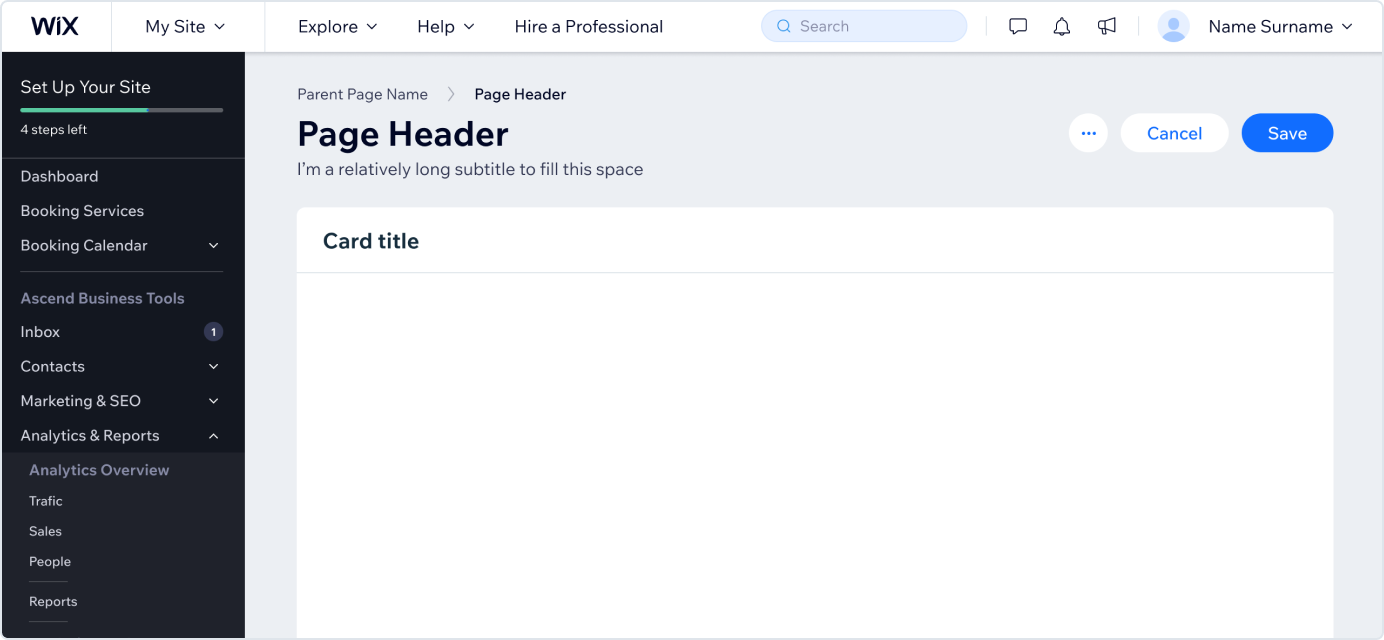
最重要的操作“保存”和“取消”位于右上角,因此它们始终可见。
强调
所有按钮都必须是可识别的动作。使用强调来实现这一点。请注意,并非每个按钮都必须在同一级别上强调。单个页面应该只有一个主要操作。其他行动应该是二级或三级的。
风格
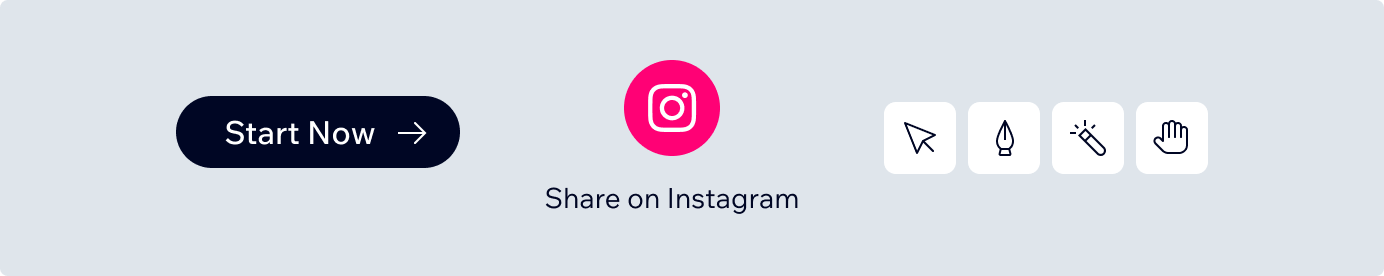
每个按钮都可以具有基于其自身意图的样式。一组样式创建了客户在使用应用程序时使用的设计语言。通用、导航、社交分享或上传按钮可以有不同的样式。每个品牌产品都可以有自己的一组按钮样式。
尺寸
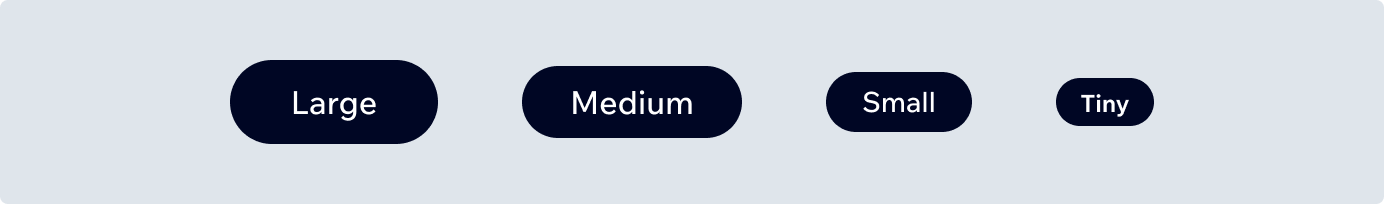
按钮可以以多种尺寸出现。大按钮应该出现在大而宽敞的布局中,小按钮应该出现在小而拥挤的空间中。
概括
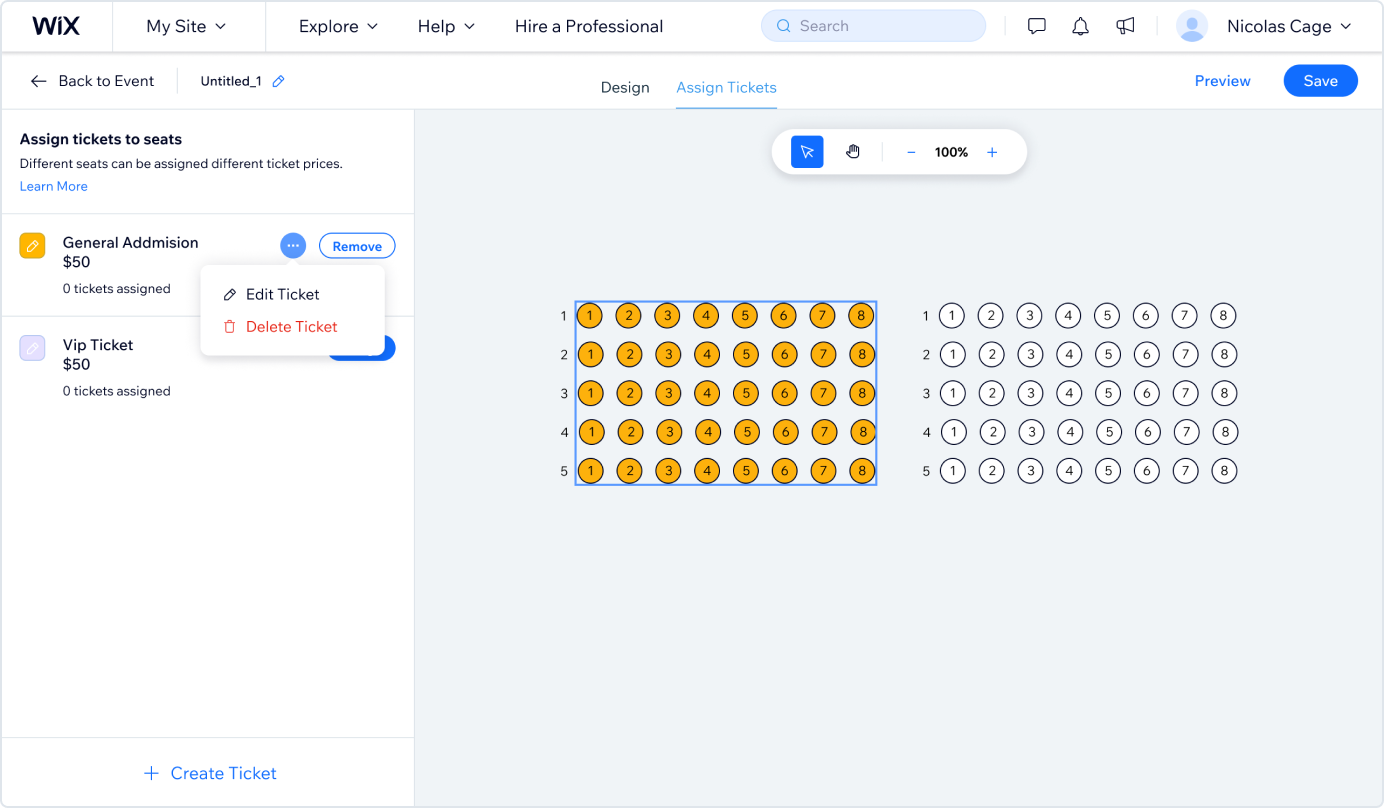
操作之间组织良好的层次结构在页面上创造了和谐,因此用户易于阅读和理解。例如,Wix Seatings Map Builder显示按钮的不同属性如何在操作之间形成清晰的层次结构——主要、次要和最不重要。
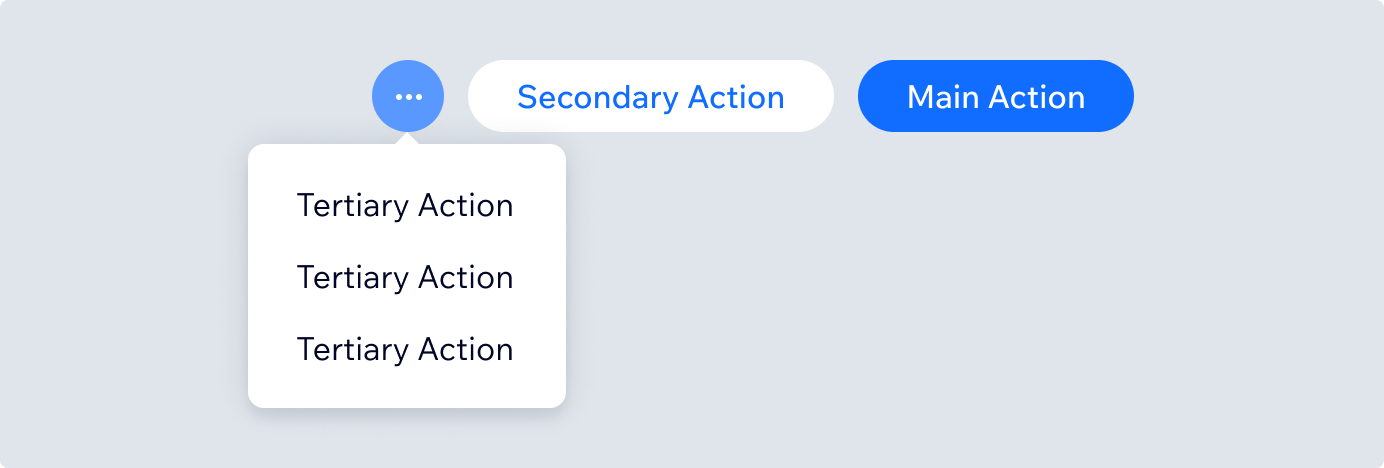
- 主要:最高对比度,对主要目标至关重要。
- 次要:无需任何点击即可在屏幕上识别,辅助主要目标。
- 最不重要:隐藏在图标按钮下,并没有真正连接到主要目标,例如:“编辑工单”。
每个动作都有一个清晰的文本标签,可以帮助用户从第一眼就理解按钮。按钮中的图标很简单,可以按照行业标准进行识别。
本文汇集了来自多个团队的多个设计师的经验。非常感谢所有分享他们的案例研究、见解和反馈,或者只是设计了启发本文的优秀产品的每个人。
文章由 Domas Markevičius 撰写,Wailana Kalama 编辑。

