可用性(可发现性,导航,UI标准)
一致性(UI设计,交互设计)
工作流程(用户流程,交互设计,效率)
品牌认知(质量,信任,信心)
**
一、提高可用性
可发现性。改进后的导航可以非常清楚地显示出UI中可进行的操作。在这种情况下,我们建议重新设计信息架构和站点导航以公开所有可访问选项(包括之前隐藏的选项),并以符合用户使用习惯的方式重新组织它。
导航界面永远不是用户的目标。用户的目标是快速完成工作,而导航界面的存在是为了让用户实现该目标。
反复要求用户记住界面元素放在哪会降低工作效率并损害品牌形象(客户会疑惑:“我在哪里做这件事?我该怎么做呢?为什么我要四处寻找?”)。这方面的改进还可以减少电话支持的数量,从而降低成本。
我们让C*O们理解提供更灵活高效的产品体验的必要性。仅仅设计一个好看的产品是不够的,良好的可用性对提高产品质量,为用户提供无缝体验具有重要作用。更好的可用性增加了用户对系统乃至品牌的信任度的同时,还减少了错误和成本(对于内部和外部用户都是如此)。
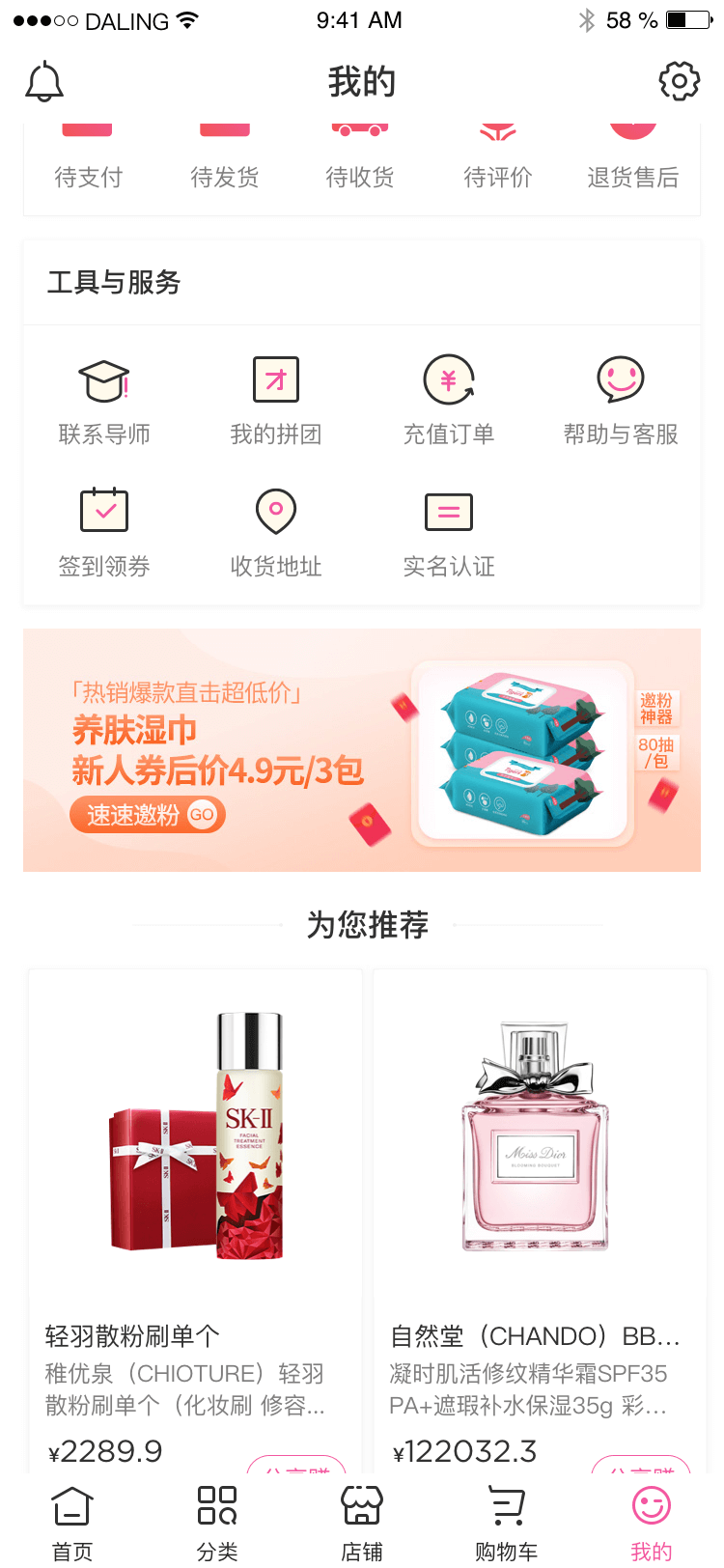
例如:1、达令家之前的版本,位于 Navigation bar 的消息/设置 icon ,当用户滑动第一屏的时候,消息/设置 icon 会随着滑动而滑出页面,在新版本的改版设计中,我设定了一个链动效果,当用户滑动时,**Navigation bar 的图标会有反白变为黑色。用户顶置的页面顶部。
2、统一消息通知 icon 位置。
为了让用户习惯通知 icon 的位置,经过竞品分析,发现主流产品的消息通知位置在每个页面的位置都是相同的,所以,我把达令家线上消息通知 icon 的位置进行统一,都放在了页面的左上角。
左图为线上,右图为我改版图

通过提高可用性来节省成本
我们可以用提高可用性所节约的成本来体现UX的ROI:
(错误数量)(平均恢复时间)@(员工成本)(员工人数)=节省的成本
示例:(6个错误/周)(30分钟)@(30美元/小时)(25名员工)=每周节省5,625 美元或每年节省约300,000美元
为了说明改进导航的ROI,我们用了一个来自NNGroup的真实的A / B测试案例来说服CO们。
该案例的背景是*测试电商网站上不同访问路径的成功率。
从主页访问到产品有三种方式:搜索和两个导航方案。
一种导航方案是根据大多数用户对电商网站的心智模型构建的;
另一种导航方案是根据许多开发人员对其产品的思考方式构建的。
测试结果表明:
当人们使用根据大多数用户的心理模型构建的导航方案时,成功率为80%
当人们使用根据公司内部思维构建的导航方案时,成功率仅为9%
性能和满意度有着密切的关联,所以如果设计师创造了一个更容易使用的设计,人们会倾向于更喜欢它。因此用户在70%的情况下更喜欢那些有更高可用性(通过可用性指标高低判断)的设计也就不足为奇了。
例如:不要打破用户的用户习惯,主流的电商产品 - 淘宝、京东、拼多多等,他们的用户路径也都是通过首页搜索、主页商品推荐、活动入口等。因此,在设计达令家的时候,也应该遵循其他产品的操作路径。我记得曾看过一篇淘宝的分析文章,分析到用户平时去逛淘宝分为两种情况:1、我有目标性,我就想买某件商品,这时候的搜索路径为搜索。2、我就是想打开淘宝看看有喜欢的产品没,这时候的用户路径应为首页推荐。为了解决这两种路径,搜索框在最上方,引人注意,点击搜索后还会有一些热搜关键词,通过实时大数据提高用户下单转化。首页推荐商品入口,这个路径有些考验公司的数据,因为淘宝是千人前面,达令家还没有布局大数据模块,希望未来也可以加入大数据模块,提高转化。
美学有助于提高可用性
科学上已经证明了视觉简洁的设计有更好的表现,所以我们的目标之一是从根本上改进平台的UI设计。
我们追本溯源后发现,YouTube的用户体验研究员Javier Bargas-Avila在2012年的一项研究中确定了人们在网页出现后的前17到50毫秒内就会形成审美反应。而人眨一次眼就需要300-400毫秒。这意味着产品可能在眨眼之间就会受到用户的判决。
例如:在 App Store 中的应用快照,这点是很多公司忽视的一点,用户在 App Store 下载 app 的时候大概率会看一下应用快照,如果视觉简洁,具有美感的快照图会给用户一个很好的第一印象。
当用户下载 APP 后,打开 app 看到的第一个页面可能会是闪屏页?首页?登录注册页?这时候也是决定用户第一印象的时候,一张漂亮的开屏,一个流畅而且简洁的登录注册页,可能就决定了用户对这个产品的决定性印象。
如果我们在这些页面再加入一些品牌基因,品牌符号元素,用户的第一感觉很重要,第一次看到的符号印象很深,这样是不是可以加深用户对产品品牌的印象。
二、提供一致的用户体验
当前的UI是不同UI的混搭。用户为不同页面的颜色、布局和字体样式之间存在的区别而感到困惑。用户体验的一致性在于减少学习成本和消除困惑。
我们提出了在平台上提高UX一致性的需求。一致性是可用性的一部分。
更高的一致性提供更好的可用性,而更好的可用性提高了品牌可信度。
一致性可以节省时间和金钱。一致性意味着用类似的元素完成类似的任务,这些元素在整个系统里具有相似的功能和行为。一致的界面是遵循规则的界面,例如使用相同的交互来执行特定任务。
一旦在UI中使用了一致的元素,用户就不需要每次都学习新的交互。保持视觉和功能一致性都很重要。
自1984年以来,我们就已经知道,提升可用性的最好办法之一是保持一致性。Macintosh根据一本详细的Apple人机界面指南设计了其上绝大部份的应用程序。得益于此, Mac(以及后来的Windows)相对于早期系统有高一致性的优势,这使得用户能够开箱即用其软件。
我们要时刻考虑到用户是否能理解你设计的界面和交互。为用户着想意味着不强迫他们必须学习新的交互方式或工具集才能完成工作。通过减少用户的困惑来缩短用户思考的时间也是提升用户体验的关键因素。
三、改进工作流程
为了提高客户的工作效率,用改进的导航设计来提高用户熟悉UI的速度至关重要。菜单和子菜单必须符合用户的使用习惯,然而原先的菜单标签不一致。改进这一点有利于改进工作流程,使得用户能更快地访问到他们最常访问的页面。
客户联络委员会是执行董事会的一个部门,他们对超过75,000名员工进行了一项研究后发现:“取悦客户并不能使其忠诚,但减少他们完成工作所需的精力可以。”
我们可以用工作效率提高的程度来计算UX的ROI:
(节省的时间)@(员工成本)(员工人数)= 节省的成本
例如:(4小时/周)@(30美元/小时)(50名员工)=每周节省6,000美元或每年节省约312,000美元
增加帐户仪表盘以提高工作效率
我们的UX团队认识到,目前用户登录后看到的页面没有为用户提供任何价值,这完全是浪费机会。它实际上是一个带有导航栏显示着“欢迎”的空白页。
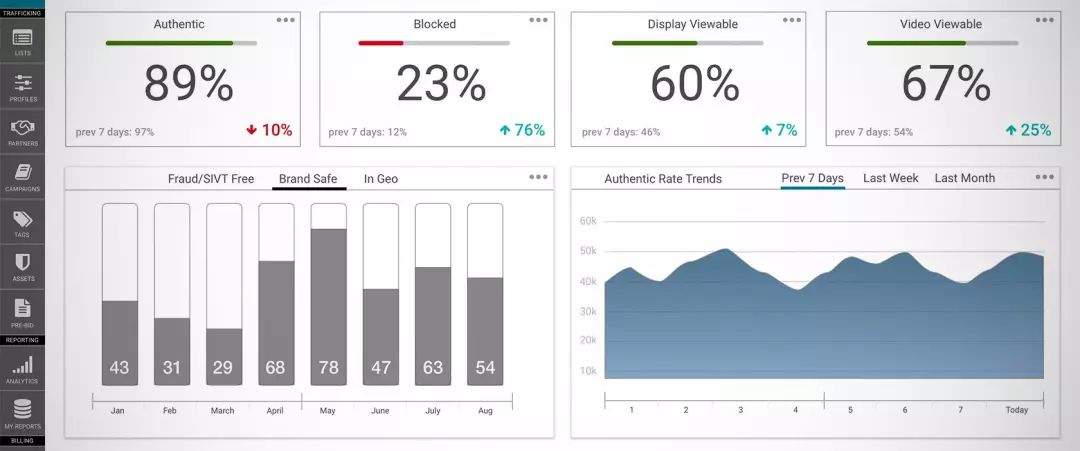
我们提议用账户仪表盘来展示最关键的数据指标,让客户快速获取关键信息从而进一步提升工作效率。当然客户也可以自定义视图并建立成仪表盘。
上图是当时展示给C*O们看的仪表盘原型图,通过它能直观的看到这些能节省时间的功能是怎么提升效率,又是怎么反映出设计改版的ROI的。
四、提高品牌认知度
优秀的UX设计师会让产品的视觉符合最新的设计趋势。因为如果用户感觉产品是最新的,这种感觉通常会转换成用户对产品的信任感。很少有人会想要注册一个看起来已经过时的服务。虽然用户不知道为什么他们会注册那些看起来”更好”的服务。
例如:现在市场上的电商产品都用卡片化设计、颜色比较艳丽。但是达令家线上的 UI 风格比较陈旧,颜色灰度较高,在这个背景下,我们运用了现在主流的卡片式归纳设计,并且提高品牌色的饱和度。
并且尽力建立达令家品牌意识,通过一些品牌色和白色的搭配,以及 IP 形象的运用,提高用户对达令家品牌的认知。
UX设计人员需要评估产品的UX是否与类似的企业应用程序处于同等水平。其性能和功能是否能与其他最先进的 SaaS 应用程序相提并论?在我们的案例中,情况并非如此,所以我们需要努力做得更好,以提高品牌认知度。
产品的综合用户体验直接影响到客户对产品的信任与信心。现实已经一次又一次地表明,对用户的明确关爱可以帮助品牌不断建立客户忠诚度并提升口碑推荐指数(NPS)。
NNGroup的一篇文章谈到用户对品牌整体形象的感知与具体交互设计有可量化的关系。软件产品各方面的用户体验都会影响到用户对其品牌形象的评价。具体包括以下几个方面:
视觉设计:UI看起来如何
内容设计:UI听起来如何
交互设计:UI给人的感受
B2B产品的客户在要求更好的体验。据麦肯锡公司称,无论在什么行业,客户都要求B2B产品的体验要与消费级产品的体验一致,并认为流畅的体验能为品牌背书。
通过引用上述几项认识到品牌认知度的重要性的研究,我们的UX团队证明了让产品拥有一致的,符合最新设计趋势的视觉设计、内容设计和交互设计的必要性。我们可以用品牌信任度,口碑传播度以及净推荐值(NPS)的上升程度来度量设计改版的ROI。
写在最后
商业成功的关键是预测客户需求并减少冲突。
如今,大多数成功的公司都把设计当成一种让他们的产品、 服务和客户体验脱颖而出的手段。这种观点在B2C和B2B领域都成立。然而UX领导者仍然需要用UX的ROI来说服CO和利益相关者们。
设计人员可以考虑用“UX仪表盘”来跟踪定性和定量数据,并向CO和利益相关者们展示UX设计结果。
将正在发生的事以可视化的形式呈现是非常有说服力的。“眼见为实”, 且定性数据能比数字更能让利益相关者们产生共鸣。
这里的仪表盘可以是CO仪表盘,产品计分卡或两者兼而有之。
CO仪表盘是向公司领导呈现产品数据的一贯方式。它可以展示对业务至关重要的KPIs(例如NPS、用户注册、用户转化等),并将多种持续追踪的UX度量指标如定性数据、数据分析、业务KPI以统一的方式在一处呈现。
UX设计师应该在尽可能设计出好用的产品的同时为企业带来商业上的结果。换句话说,证明好的UX设计有切实的价值的同时也正好说明了UX有无可争议的ROI。
个人总结
就如周陟前辈所写的,在公司业务内,再小的需求也有可以研究的点,不要因为很小的需求而简单潦草完成,这时候应该深入进去,深入发觉产品的可塑造性,产品的用户体验,就如微信7位以上的数字是可以直接点击一样,因为7位数字是最短电话号码。**

