十项基本设计原理
导航 & 反馈
“user”一词仅对人与界面的关系进行定义,显得相对狭隘;而“human”则能更加细微地揭示出我们在为谁而设计。当我说自己只是个普普通通的人,言下之意就是我身上存在着各种不足,绝非完美。同时,“human”一词也能体现出我们身上最为高尚的品质。当我们感受着彼此身上的人性时,我们所指的即是人类的善良、仁义、慷慨等美德。
界面设计工作的本质是服务于他人。其中最为根本的目标并非是打造“好看的”、“架构清晰的”、“简约的”、“聚焦的”产品,纵使这些特质极为重要。真正的目标在于服务他人,在于以积极的方式影响着他人的生活与工作,在于能否满足人们的实用需求或是情感需求。
我们需要安全性与确定性;我们需要理解,需要知识与明确的意义;我们需要完成任务,需要实现个人或职业上的目标;我们需要体验美好和愉悦。相应的,经过良好设计的 app 应该为人们提供这些所需,即:
- 操作结果易于预知,使人们感到可靠可信。
- 信息清晰易懂,帮助人们有效制定决策。
- 流程精简直白,帮助人们高效完成任务。
- 外观美好,令人愉悦。
具备这些设计特质的 app 会使人感到愉悦而满意,你可以感知到设计者周全地考虑到了你的实际所需,并投入了大量的时间精力去思考如何帮助你快速有效地完成任务。这样的 app 能让你感受到其设计者的人性。
设计原理诠释了人们认知世界、处理信息、制定决策、完成沟通的本质原理。这些原理具有普遍性与恒久性,适用于所有类型的设计,包括平面设计、建筑设计、室内设计、零售设计、景观设计、工业设计等等。
设计原理并不会直接告诉我们如何进行特定的设计,它让我们了解的是为什么要如此设计。设计原理是优秀设计的根基。
或许你会觉得这些原理看起来非常基础或是显而易见,但在很多时候,意义最为深远的,往往正是那些看上去非常简单的东西。
导航系统
Wayfinding System
夏威夷之旅的第一站是机场。

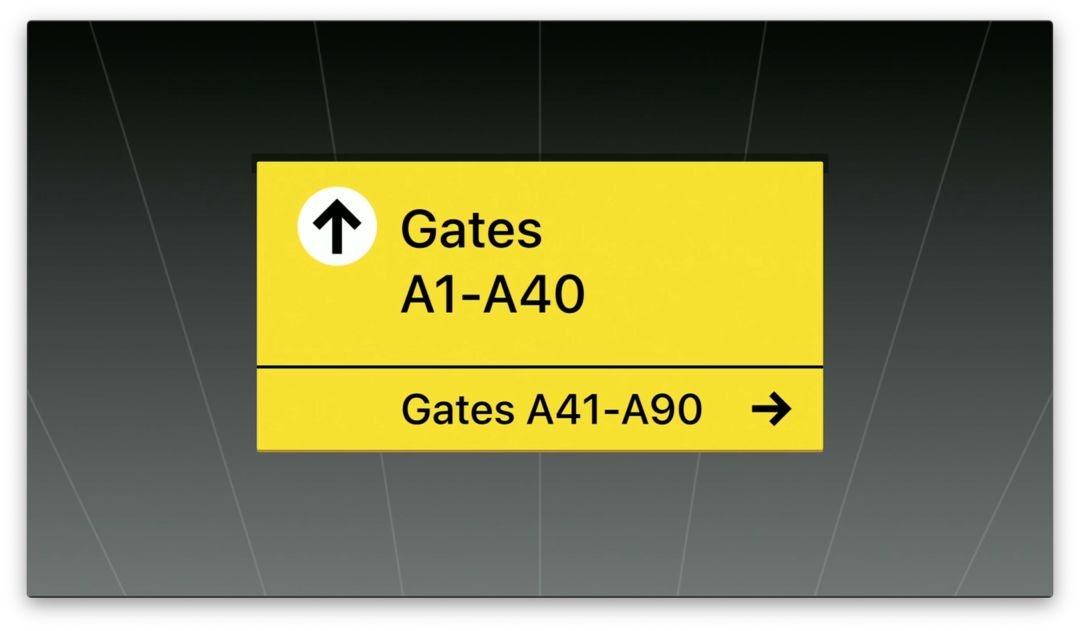
抵达机场后,我们会看到各种标识。这些标识会告诉我们如何到达航站楼,每个航站楼的详细信息,登机口的方向,当前登机口的号码,等等。如果我们找错了地方,或是错过了航班,我们还可以通过标识找到附近的其他登机口;如果发生了紧急状况,我们还可以根据出口标识的指引离开机场。

由这样一系列标识所组成的系统便是导航系统。导航系统可以帮助人们快速而准确地行进于复杂的环境当中,给人们带来方向感与安全感。出于时差等原因,身处机场的人通常会很疲惫;机场的设计者们必须非常深入地思考如何为旅客提供安全而高效的导航系统。

好的导航系统会提供全面而易懂的目标位置列表,会提供足够的信息来帮助人们对目标位置的内容产生明确的预期;好的导航系统是高度情境化的,会随着导航层级的深入而不断提升信息的具体化程度;好的导航系统会清晰地呈现出当前位置与目标地点之间的关系,帮助人们掌控方向;好的导航系统还会提供明确的出口,让人们可以随时退回到起点。

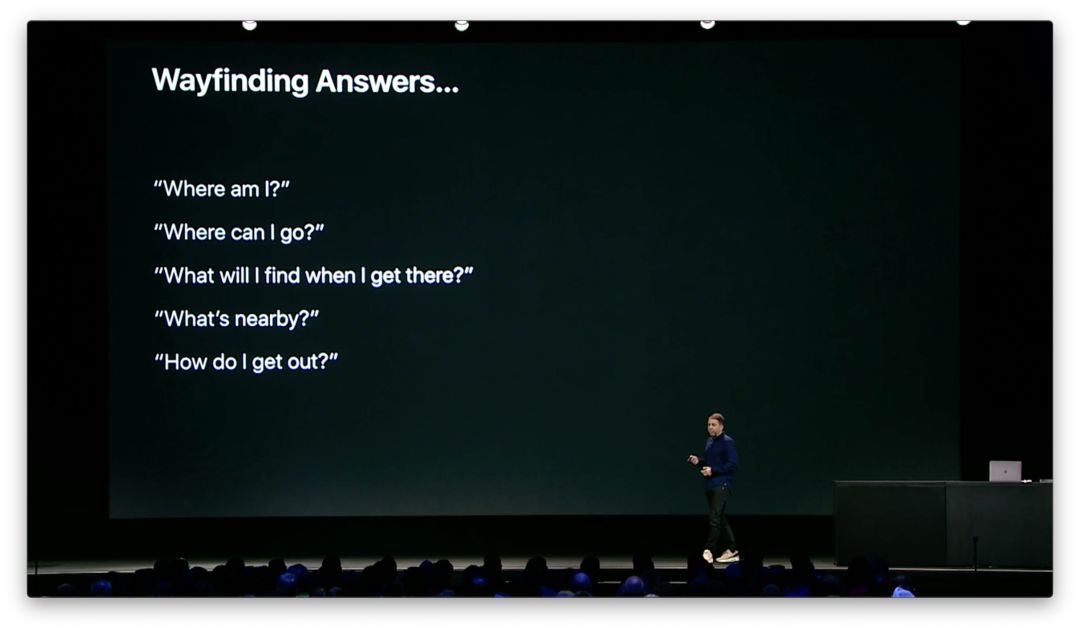
导航系统通过回答如下这些最基本的问题来为人们提供安全感与方向感:
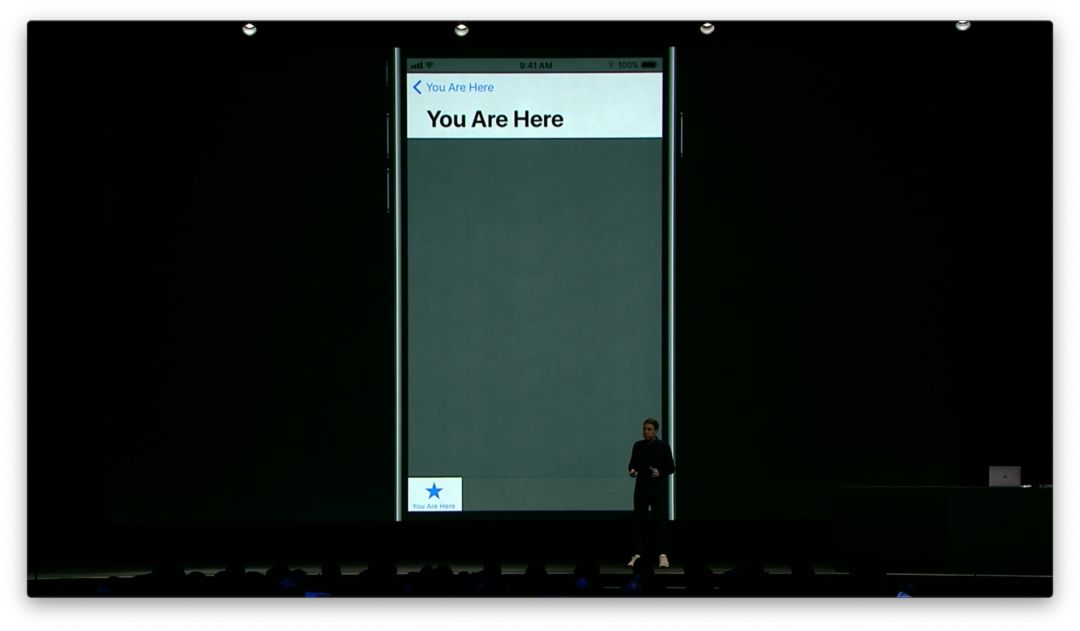
- 我在哪?
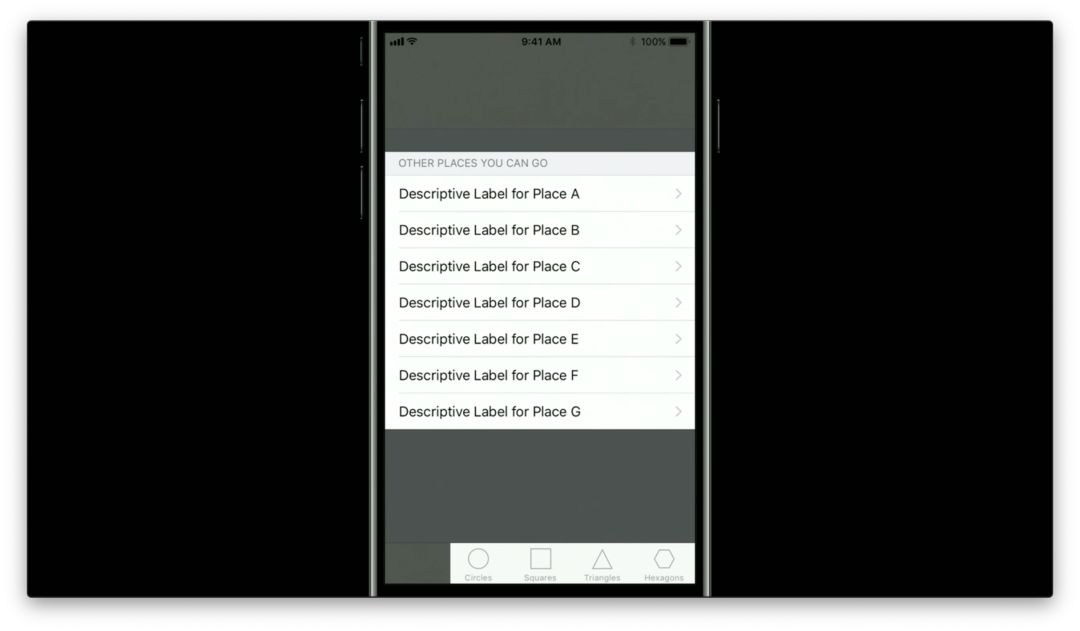
- 我可以去哪?
- 那里有些什么?
- 附近有什么?
- 我如何离开?

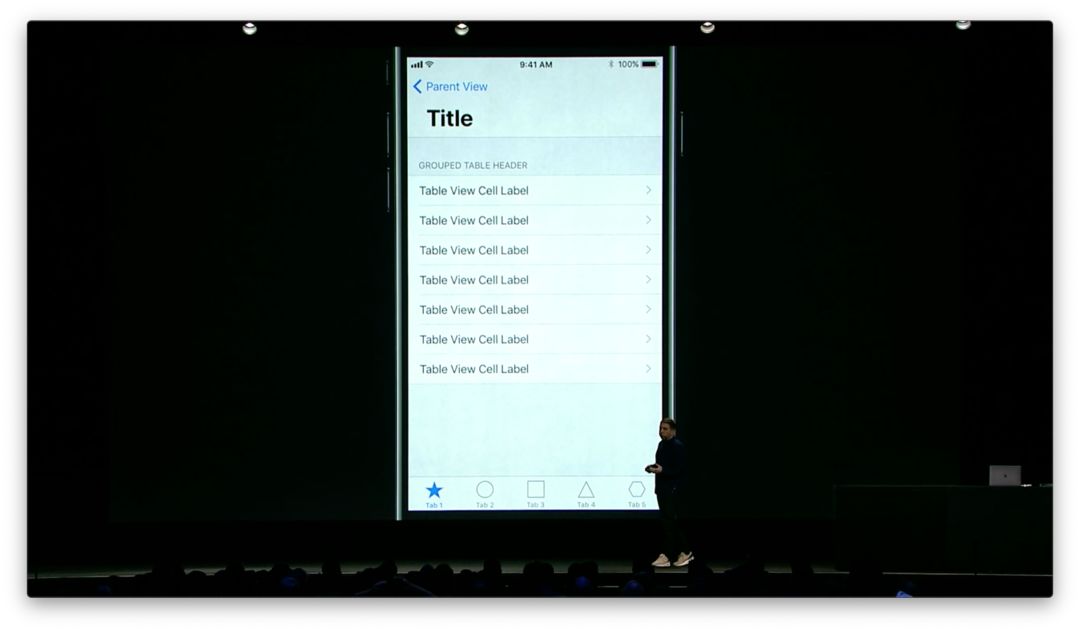
我们的 app 界面正如一个庞大的导航系统。导航栏、内容区域、tab 栏…所有这些都在为 app 提供着导航能力。

导航栏的标题或是 tab 栏的选中项可以帮助人们了解他们在哪。

内容中的列表与 tab 栏中的其他选项让人们知道可以去哪,以及那里有些什么。

返回按钮为人们提供了离开当前界面的出口。

app 中的每一个界面都应该能够为上述问题提供答案,否则人们势必会在使用过程中失去方向感。不妨对 app 进行走查,评估每个界面能否快速、清晰、准确地回答上述问题;如果不能,那么你可能有些迭代工作要做。
反馈
Feedback
到达夏威夷后,我们可以租辆车开到酒店。

然而作为一坨两吨重的、高速运行的金属,汽车本是一种危险的存在,尤其是在人们疲惫地行驶在不熟悉的地方时。

由于驾车存在的危险性,汽车制造商们必须审慎设计其互动机制,以确保驾乘安全;从中,我们可以学到很多关于“反馈”的知识。

有效的反馈机制可以帮助我们更加安心安全地驾驶汽车,可以帮助我们预测可能出现的问题,避免车辆进入无法正常运作的状态。归纳起来,汽车可以提供以下类型的反馈:
- 状态反馈:让我们了解汽车的运作状况。
- 完成反馈:告诉我们操作行为是否成功。
- 警示反馈:让我们了解潜在问题。
- 出错反馈:让我们了解错误的产生。
为了确保驾乘安全,汽车提供的反馈必须清晰、及时、易懂。接下来让我们具体了解一下每个类型的反馈机制。
状态反馈
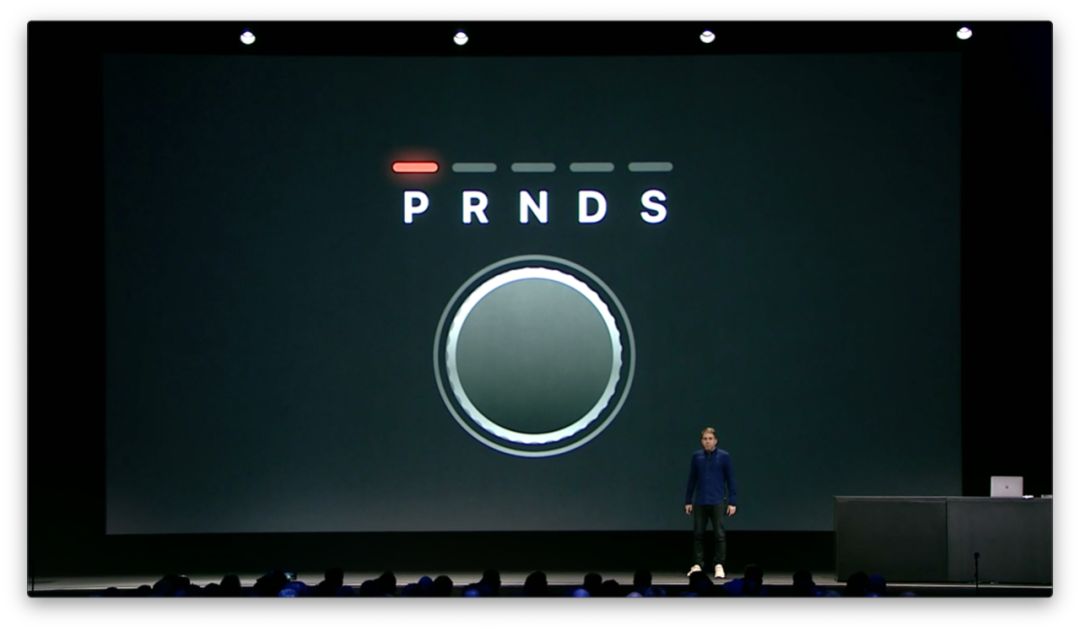
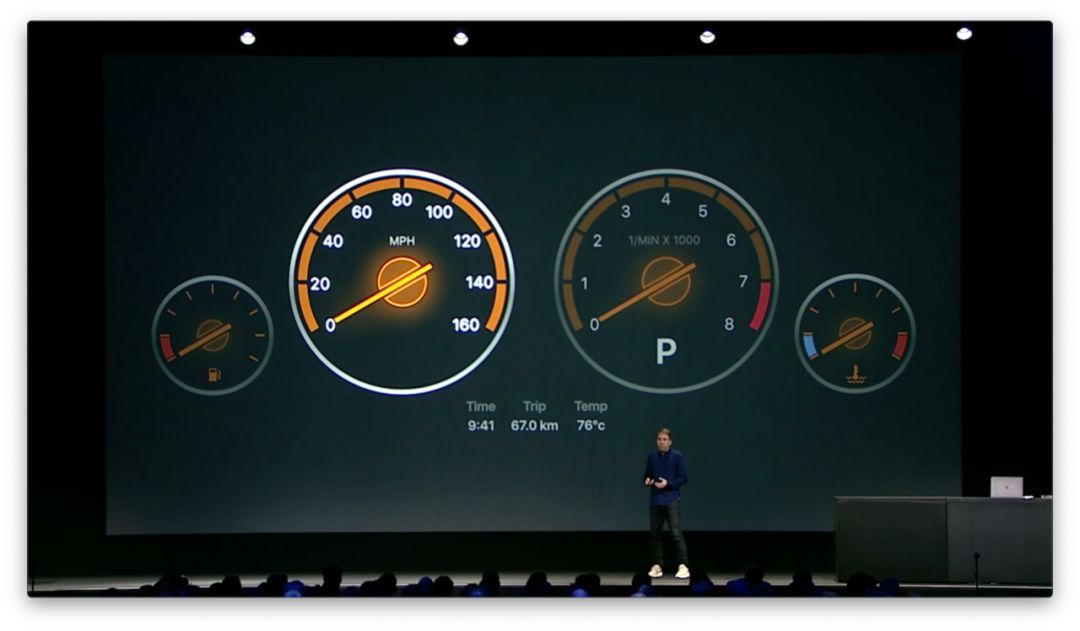
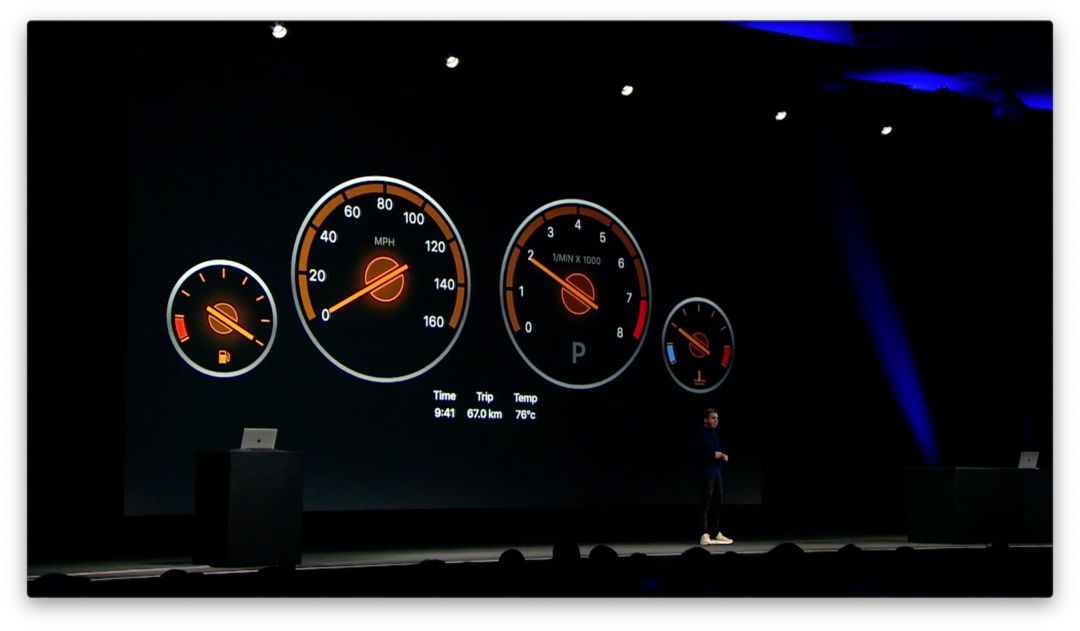
打包上车,准备出发。通过变速杆,我们可以确认汽车当前处于驻车状态。

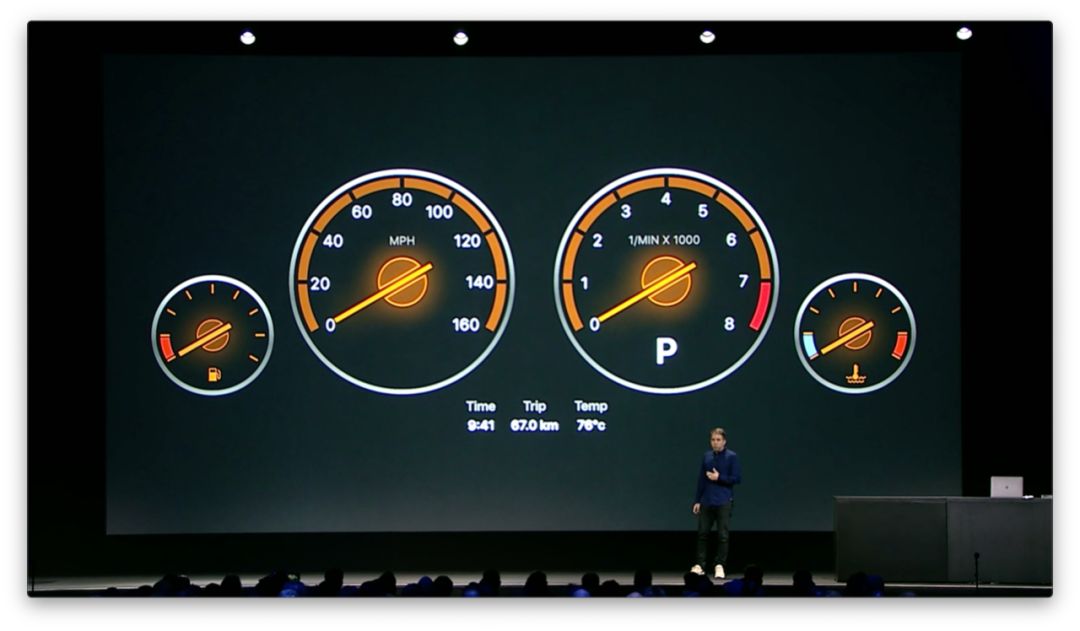
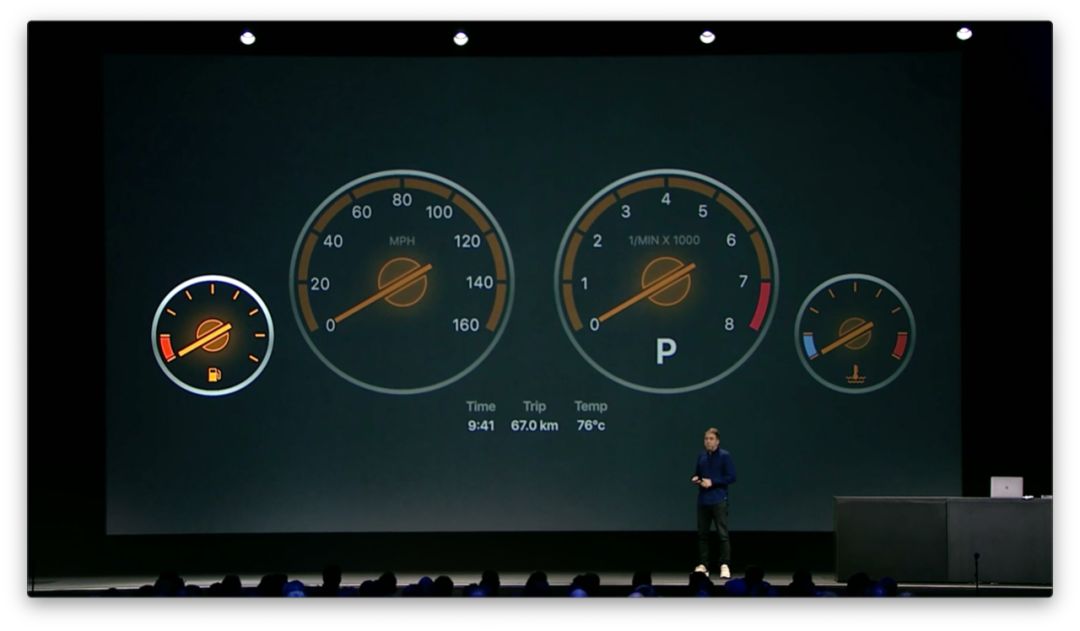
关于当前车辆状态的信息极其重要,因此汽车为我们提供了双重确认机制:除了变速杆,仪表盘也可以为我们提供当前的车辆状态反馈。

仪表盘中的信息还包括其他方面的状态反馈,譬如我可以了解到当前油量,以便预估在下次加油之前我们可以开到哪里。

同样,我还可以随时获知当前的速度,进而避免超速行驶。

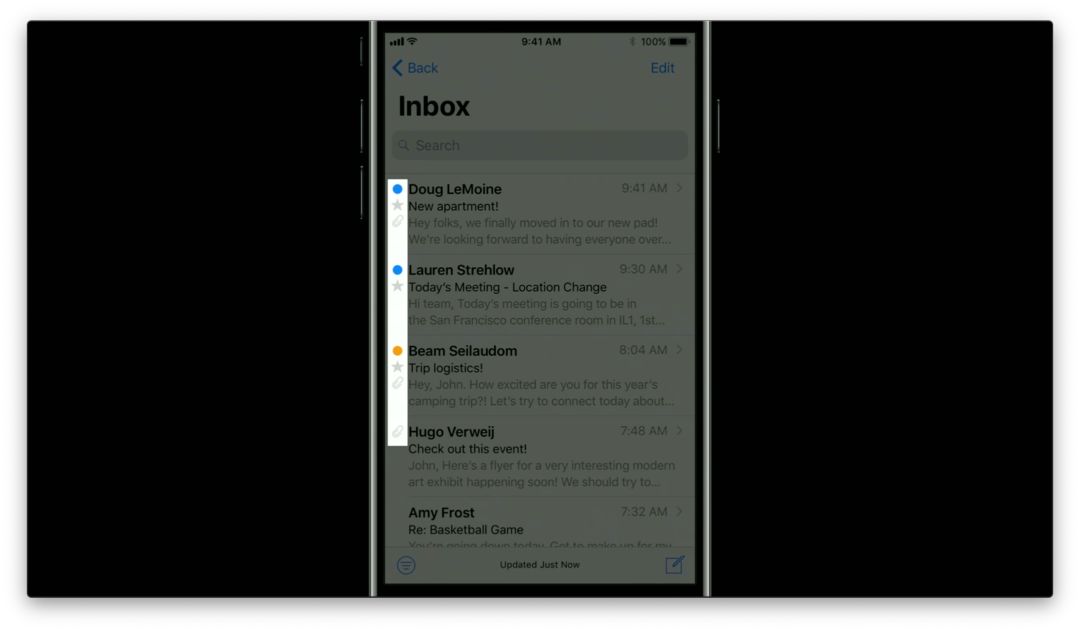
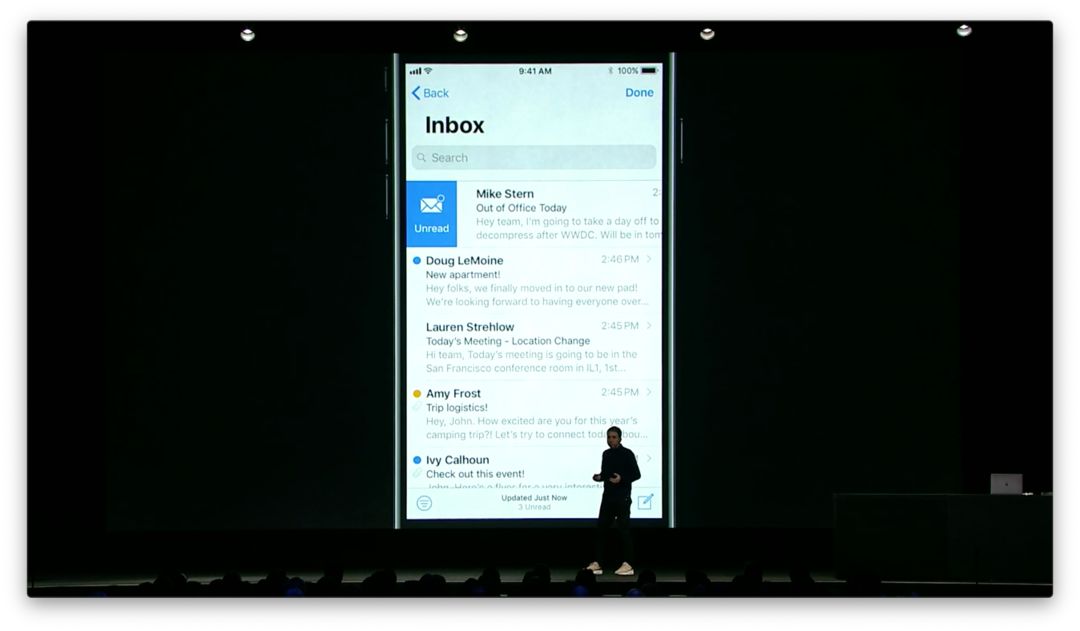
同理,App 中的状态反馈也需要清晰易懂、一目了然。以邮件 app 为例,未读状态标识可以帮助人们快速了解哪些邮件应该优先阅读。

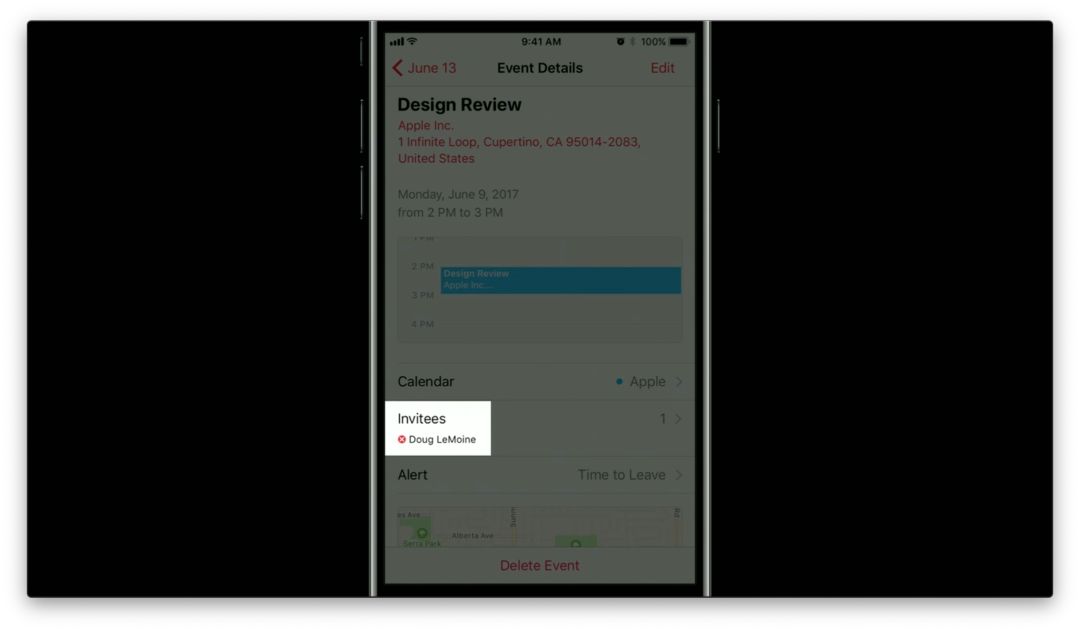
在日历 app 中,状态标识让我们知道某些人无法参与会议,进而帮助我们判断是否需要重新安排日程。

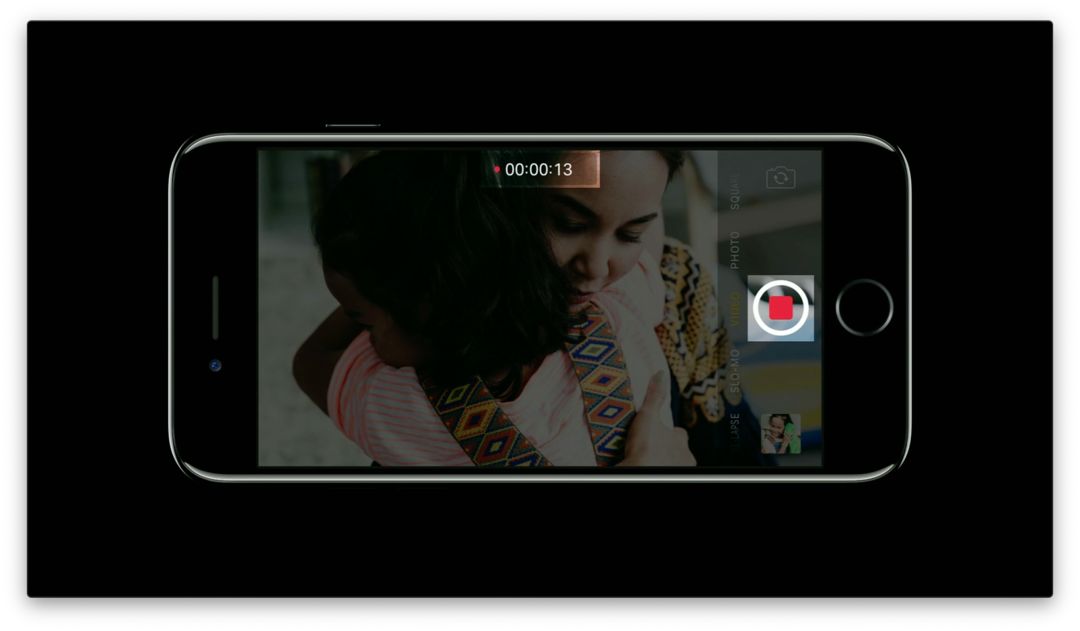
在相机 app 中,共有三个元素同时帮助人们了解视频的拍摄状态,包括红点、时间及快门的样式。

清晰、直白的状态反馈可以有效地帮助人们节省时间,同时避免错误的发生。
完成反馈
一切就绪,我启动汽车。我们可以听到引擎的轰鸣,感受到它的震动;仪表盘也开始运行。毫无疑问,我们可以启程了。


我将变速杆切到 D 档,触觉上的反馈感让我知道变速箱里的状态正在发生变化。

开离车位后,自动落锁的音效让我知道车门已经被安全地锁好。对于这类自动化功能来说,明确的反馈更加重要。

所有这些反馈都能带来安全感。这就像是汽车在用它的语言对我们说:“一切正常,我正在准确执行着你的命令”,这让我可以安心地聚焦于更为重要的任务,例如安全地驶出停车场。

App 中的完成反馈所起到的作用也是如此,例如锁定 iPhone 时的音效,标记未读邮件或是删除邮件时的动效,等等。这些反馈形式可以自然而优雅地吸引着你的注意力;它们代表着设备正在正常运作,为你带来安心。

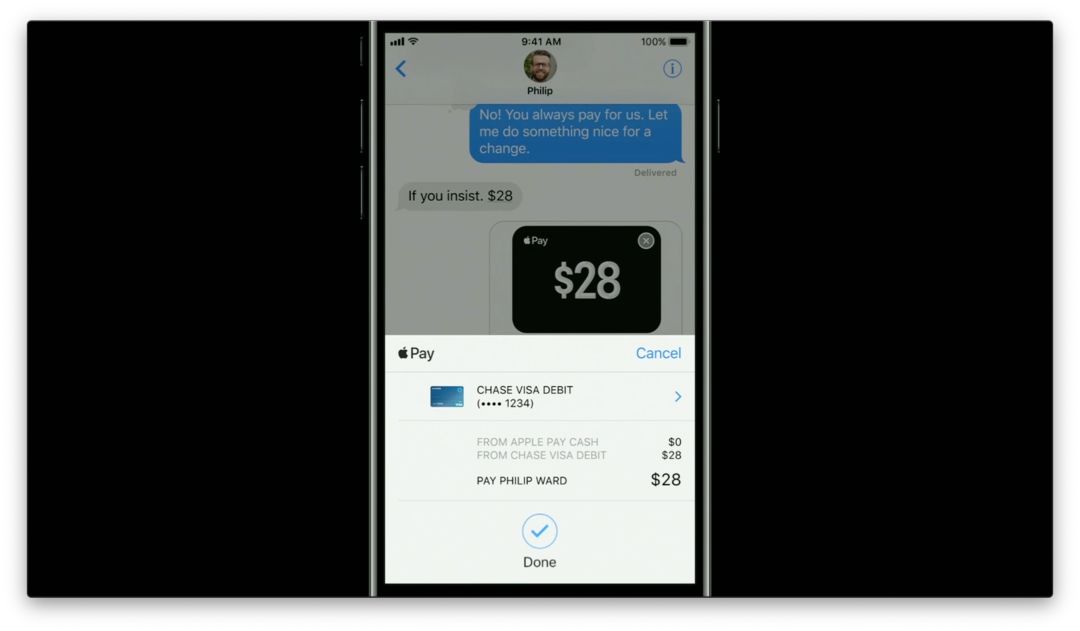
当然,完成反馈可以表现得更加突出,例如通过 Apple Pay 完成交易时的动效与音效就令你很难错过。

App 应该为人们的每一个行为提供恰当的完成反馈作为确认。让人们即刻意识到他们的操作是有效的,这绝对有必要。
警示反馈
警示反馈可以帮助人们了解潜在的问题或错误,例如油量偏低或刹车片磨损严重,等等。

警示反馈可以通过状态标识、消息、仪表盘、内置显示屏、音效等各种形式来进行。警示反馈可以保障我们的安全,防止车辆被损坏。
出错反馈
出错反馈无论对于汽车还是 app 都至关重要。在没有汽油的情况下尝试启动汽车,你便会收到出错信息。
错误自然会令人失望和沮丧。最好的处理方式是提前帮助人们避免错误的发生,而警示与完成反馈都是防错的有效手段。

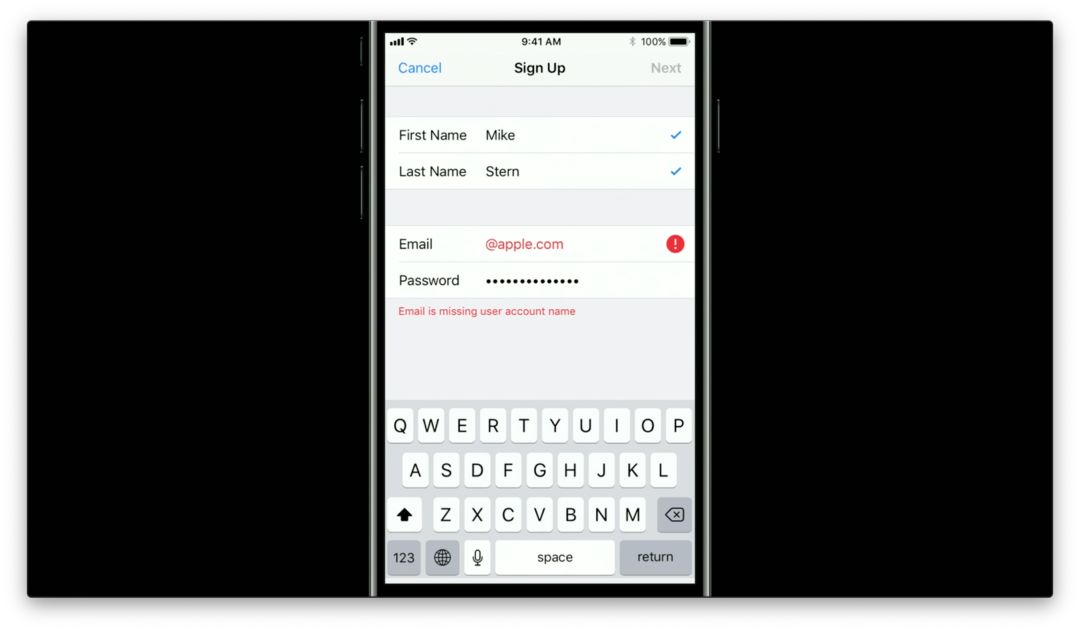
譬如,嵌入式的表单校验可以为人们提供即时的验证反馈,以便及时更正输入,避免在提交表单时产生问题。

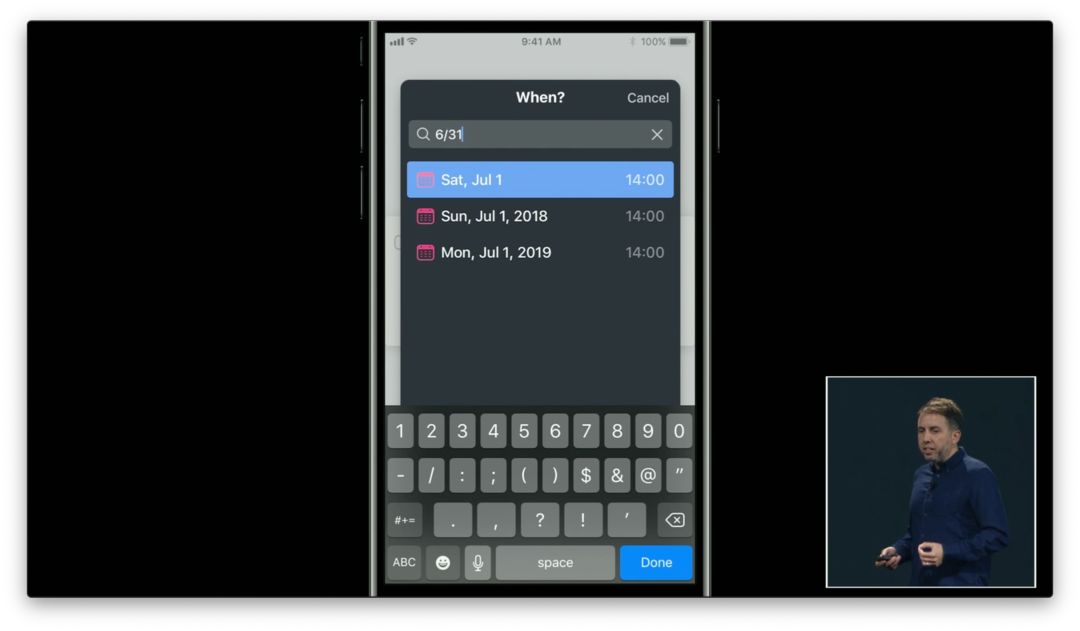
你也可以试着推测人们的真实意图,思考人们在犯错时的本意是什么,然后进行合理的响应。例如在 Things 3 中,如果你输入了本不存在的 6 月 31 日,app 不会直接报错;取而代之地,它会自动将日期更正为 7 月 1 日。这个细节相当精彩,同时也非常人性化。

如你所见,清晰、及时、易懂、有用的反馈对于人机互动有着非常重要的意义。
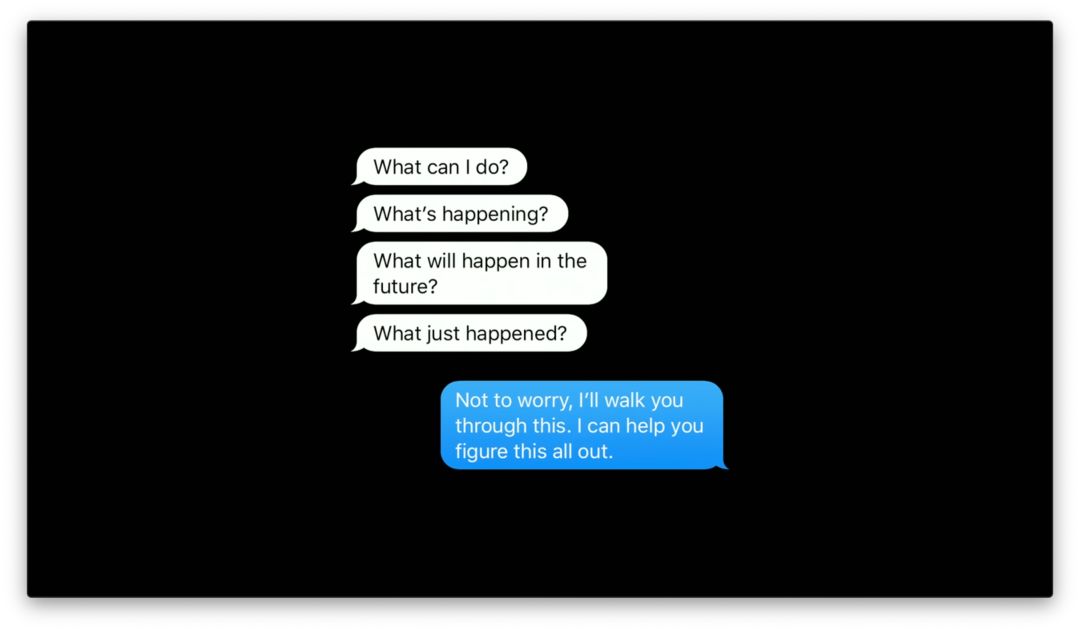
反馈回答了一系列重要的问题:
- 我能做什么?
- 刚刚发生了什么?
- 正在发生什么?
- 接下来会发生什么?
很多 app 在反馈机制上表现得差强人意。主要原因在于,当我们进行设计时,很容易陷入对静态界面的思考,而忘记了互动体验是由时间和状态变化所驱动的,期间可能产生大量的情境转换。

好的反馈机制会让人们感到正在和 app 的设计者进行对话。作为设计师,我们可以通过反馈机制来回答人们可能提出的问题,为他们提供指引,或是帮助他们了解行动的结果。因此,在设计 app 时,不妨设想你正在和使用它的人进行面对面的交流;想想看,你会在哪些环节,以怎样的方式说些什么?

说到这里,我有个非常简单却相当有效的技巧与各位分享:请一些从未用过你 app 的人来用用看,让他们在使用过程中将想法讲出来,特别是那些不明确的、令人困惑的地方。然后,你同样通过语言向他们说明 app 的工作方式,为他们提供指引,解释当前的状况,包括有哪些信息需要特别关注,等等。最后,回顾整个对话过程,看看 app 本身的沟通能力与你的语言相比,存在着哪些问题和不足。
在我的经验中,当设计者向我诠释他们的设计意图时,信息传达的有效程度通常远远高于设计本身。在面对面进行语言交流时,我们的沟通能力会变得更强;试着捕捉整个对话过程中的有效信息,通过它们去填补当前设计方案中那些沟通能力不足的地方。
可见性
一致性
心智模型
邻近性
映射
可供性
渐进呈现
对称性
或许你会觉得这些原理看起来非常基础或是显而易见,但在很多时候,意义最为深远的,往往正是那些看上去非常简单的东西。
应该如何通过 app 设计来满足人类的真实需求,即对于安全感、理解、目标实现以及美好愉悦的需求。然而,要在实践当中合理运用这些设计原理却并非易事,其中任何一个概念都有可能将你的设计引领到不同的方向。设计,在很多时候就在于如何权衡和解决这些差异;即便是最优秀的设计师,也时常需要斗争于此。此外,过多地运用这些原理也会造成问题。太多的反馈会令人厌烦,太多的可视化元素会分散人们的注意力,太多的渐进呈现会导致流程的低效。在实践当中,我们需要时刻进行权衡,并有意识地锻炼自己的判断能力。而每一则设计原理的相关性也会随着产品特质的不同而有所差异。硬件平台、屏幕规格、功能场景、目标受众,所有这些因素都会影响到在任何给定的时刻有哪些原理最为重要;这也令我们的工作格外具有挑战性。

