写在前面
几年前随着移动互联网的崛起,人们使用的应用程序逐步从PC向移动端迁移,而那些没有完成移动化的产品,大部分都消失在了互联网历史的洪流中。当移动化在C端产品的普及率越来越高时,B端产品也“悄悄”走上了移动化的道路。
1 为什么选择B端探索跨端设计?
在开始研究跨端设计时,我们重点关注在C端产品上,但发现实际业务场景几乎不存在多端的需求,如果继续往这个方向探索,结果必然是设计的自嗨。在重新梳理和复盘后,我们将跨端设计探索的方向锁定在B端产品上。
1.1 业务诉求
为满足B端商户移动化办公诉求,大量已有的PC端SaaS系统需要进行移动端的迁移,比如充电和租车的SaaS系统。
那如何高质高效的完成全部的迁移工作呢?
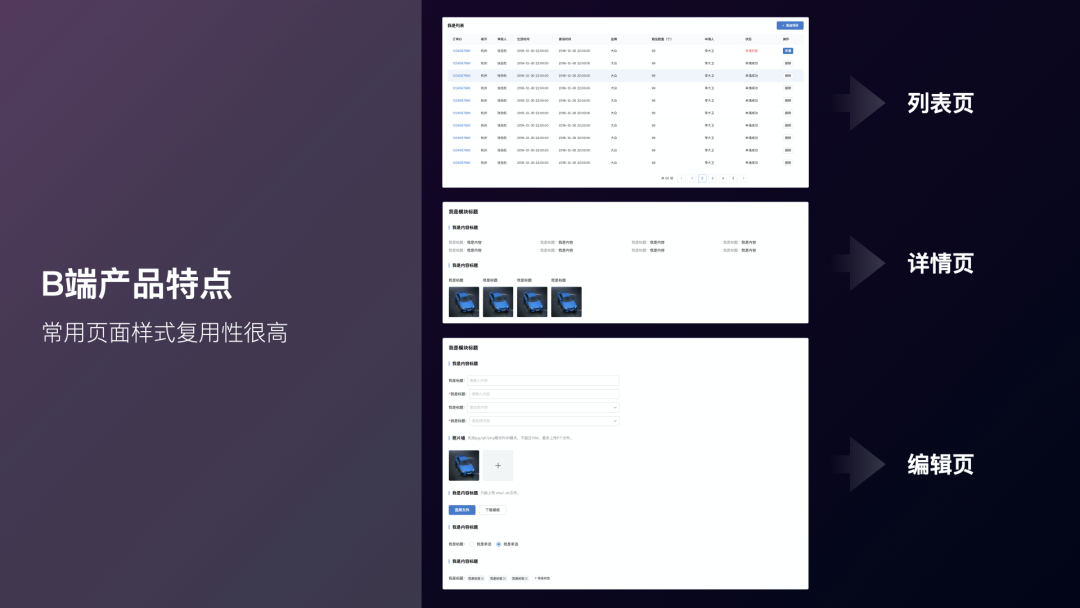
1.2 B端产品特点
PC端的SaaS系统,常用页面的交互和视觉样式复用性很高,使用场景也相对固定。比如一个基础的列表页,它既能表示资产,也能表示流程。
那我们是否可以穷举所有的常用页面呢?
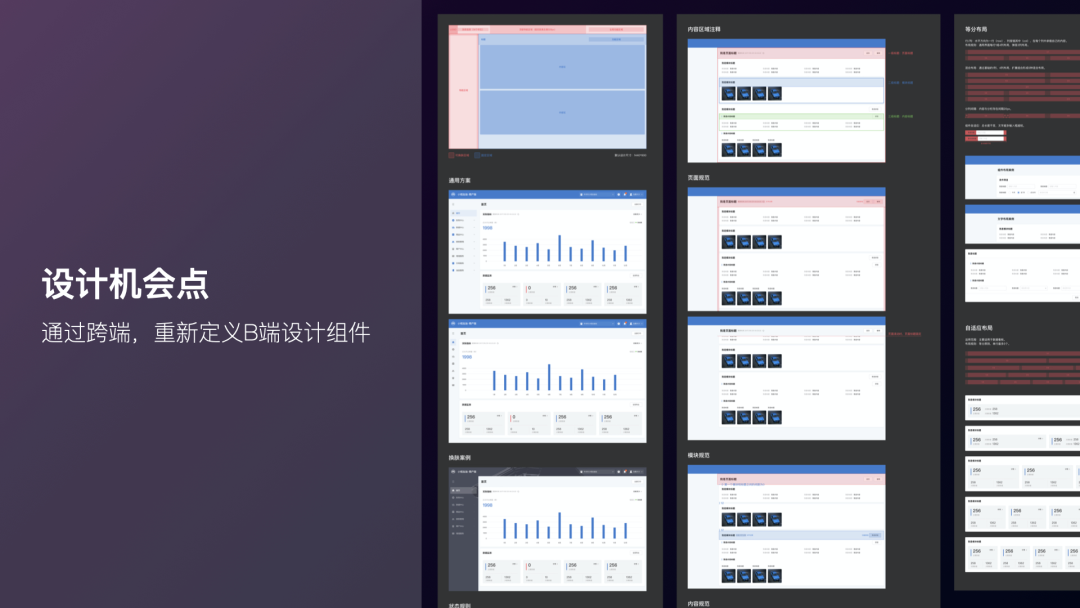
1.3 设计机会点
在跨端探索之前,我们已有了一套B端设计组件,但是和大多数B端设计组件一样,除了业务应用场景不同,并没有明显的差异化特点。
那我们是否可以通过跨端的理念,去重新定义B端设计组件呢?
以上,基于业务诉求、产品特点和设计机会点,我们对B端跨端设计进行了一系列探索和研究。
2 如何开展B端的跨端设计?
基于车服业务的产品现状,我们考虑过多种设备间的跨终端设计方案,这其中包括手机、平板、车机、电脑等。但考虑到实际落地场景,我们最后将跨端设计聚焦在PC端和移动端之间的相互切换,核心解决用户的体验问题和产研的效率上。
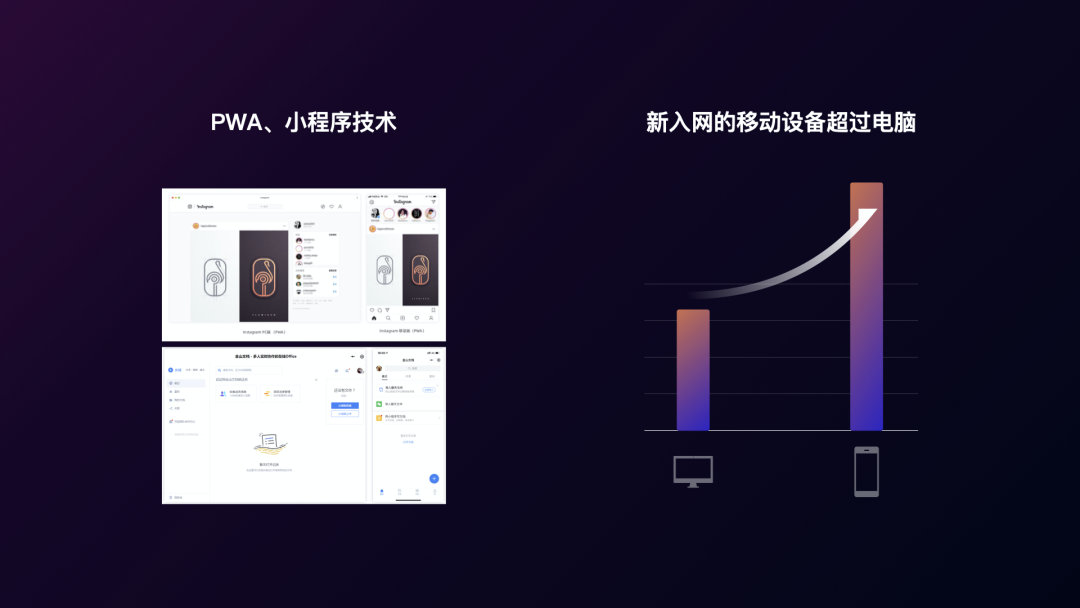
2.1 优先考虑移动端场景
从技术侧看,无论是采用PWA还是小程序技术,在现有的跨端趋势中,都强调与移动端一致的用户体验;从用户侧看,根据艾瑞互联网报告,每年新入网的移动设备早已超过电脑,从侧面说明我们的用户多数是先接触手机后才会接触电脑。
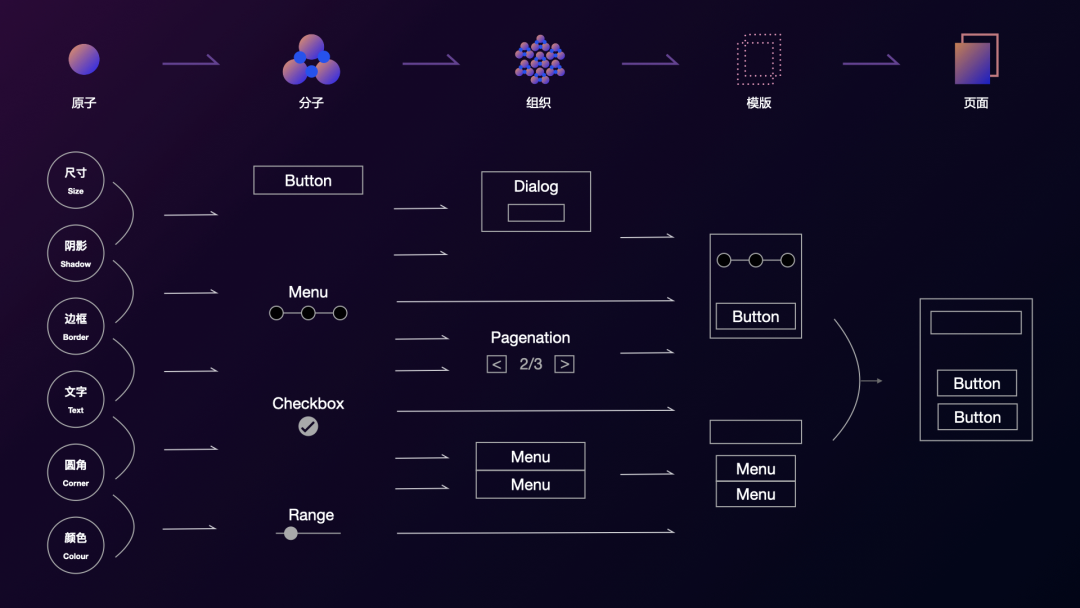
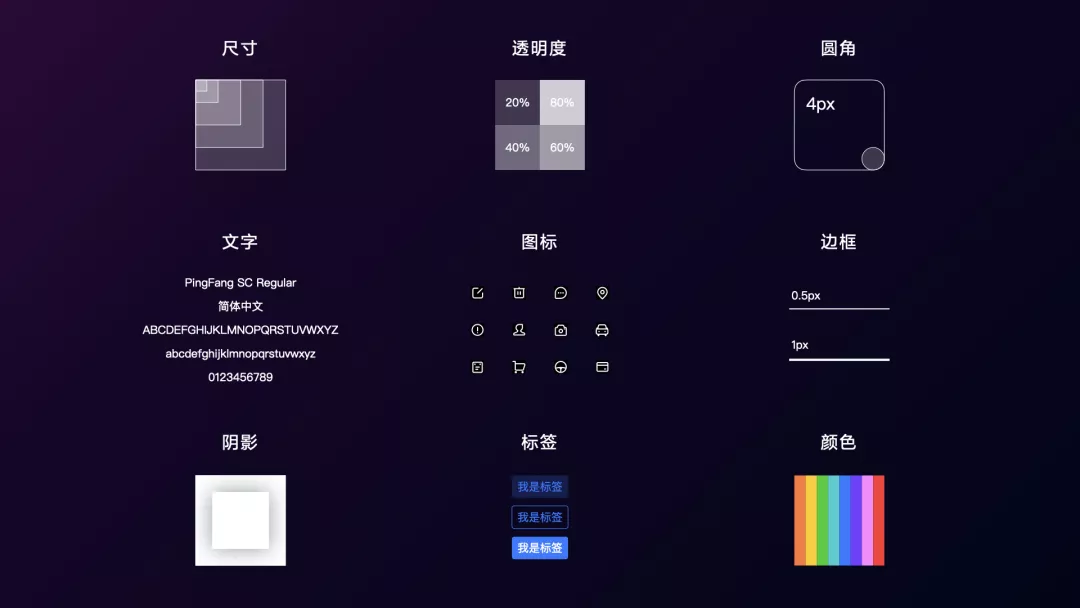
2.2 基础元素向移动端统一
我们根据原子理论,先将页面拆分到原子和分子阶段,然后筛选出9类可统一的底层元素,最后将这些元素以移动端的规范沉淀下来。

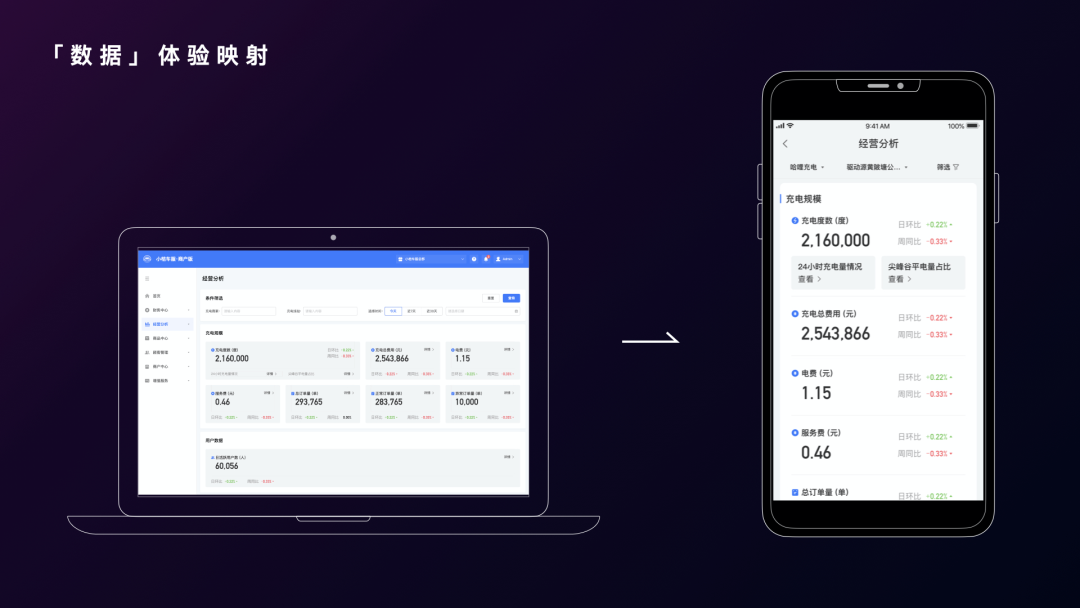
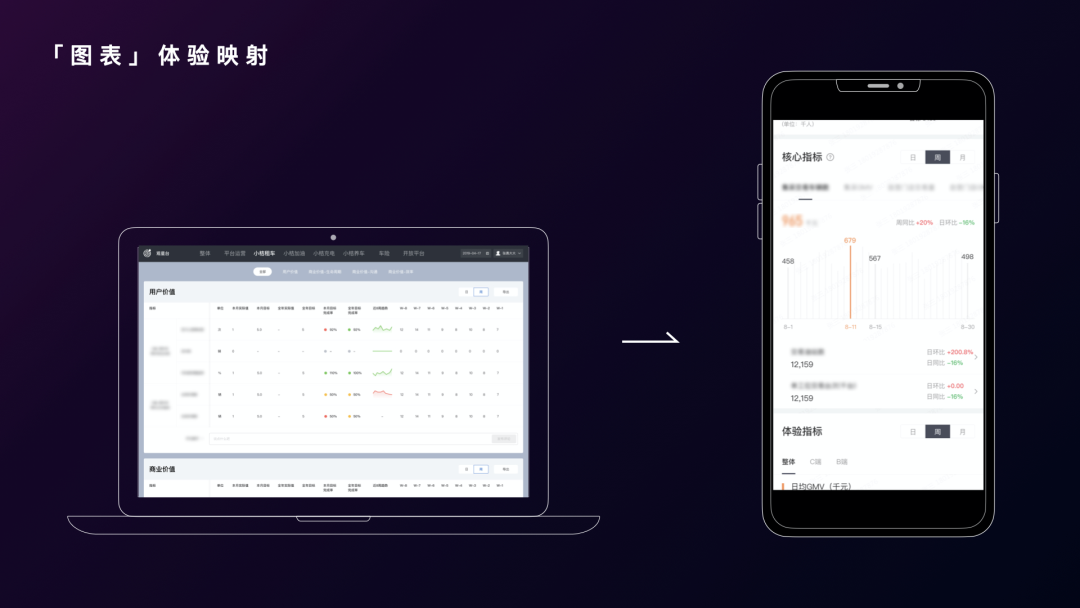
2.3 沉淀体验映射
对于跨端设计来说,适配策略能直接影响跨端的整体体验。一般来说适配方案有响应式和体验映射两种。响应式相对比较常见,这里就不赘述。核心讨论下体验映射这种适配形式。
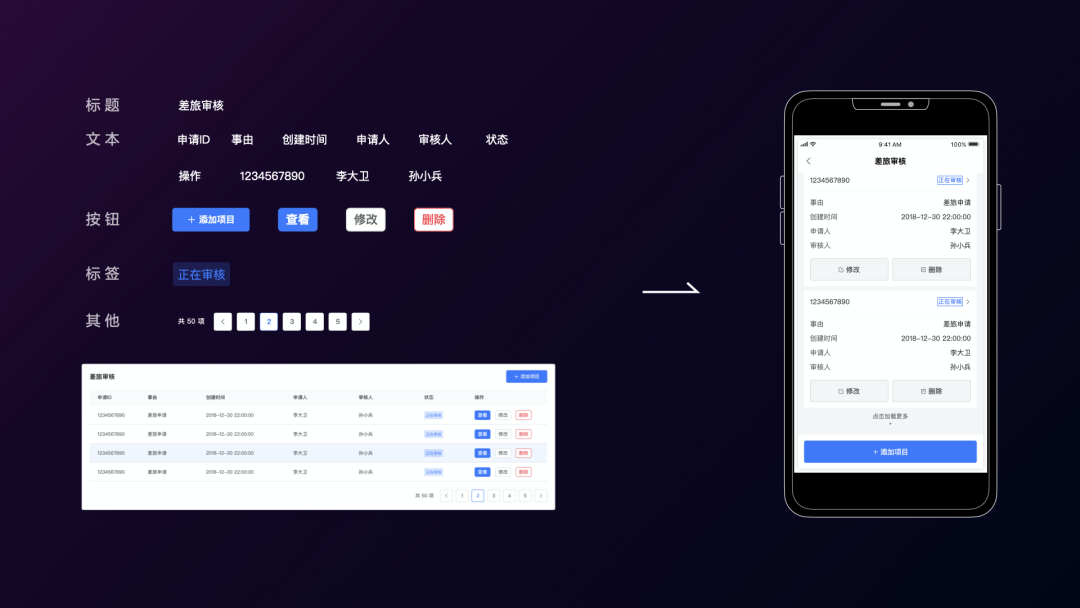
先说下体验映射的原理,双端的一组基础组件比如列表,对前端来说,它们其实是同类组件API、属性对齐以及组件功能形态的映射。基于前端的认知和理解,设计侧先将组成PC端列表组件的元素进行分类,比如标题、文本、按钮等,然后将无法跨端通用的元素进行移动化“翻译”,最后将通用元素和“翻译”过的元素按照移动端规范重新组合起来,这样就形成了一对列表的跨端组件(如下图所示)。
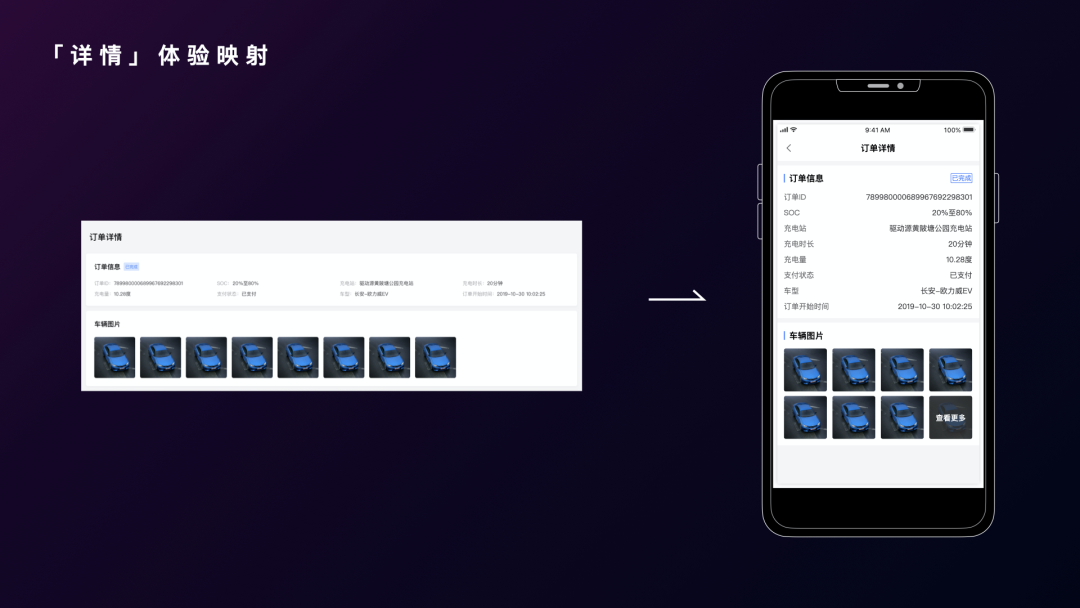
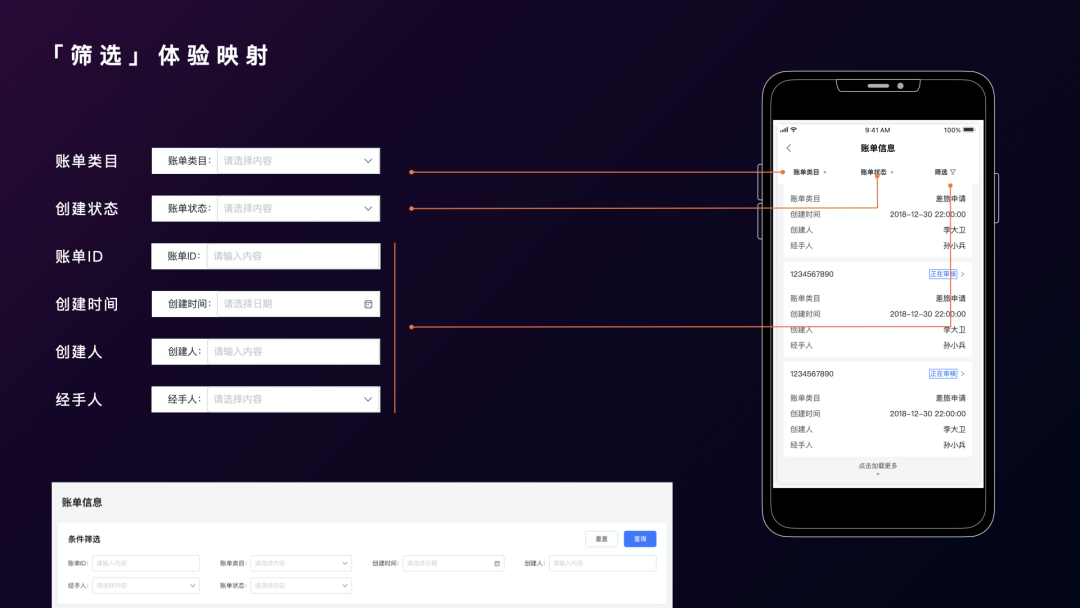
体验映射的方式同理适用于详情、筛选、数据、图表等其他B端场景。



2.4 优化开发流程
在实际使用中,跨端设计也是能实实在在解决研发效率问题。比如在执行PC端转移动端的项目时,基于沉淀的跨端规范和组件,大量的页面和模块可以实行开发和设计并行的流程,大大提升了此类项目的研发进度。
3 成果和反思
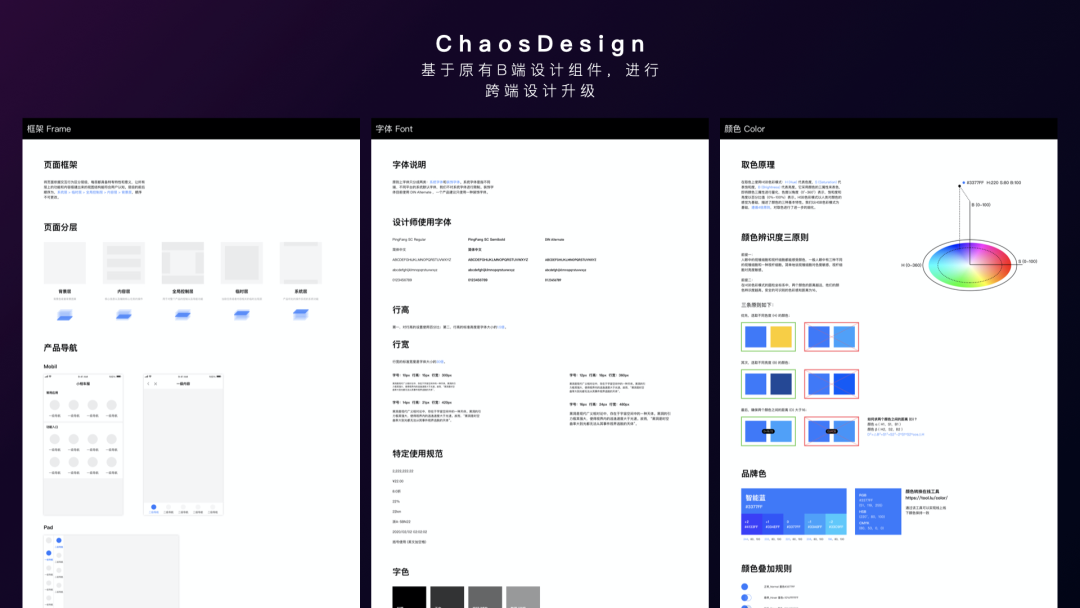
从设计侧看,核心价值是我们对跨端设计的实际应用进行了有效探索,同时我们对原有的B端设计组件进行了跨端设计的升级,沉淀了一套涵盖跨端的设计规范和组件。
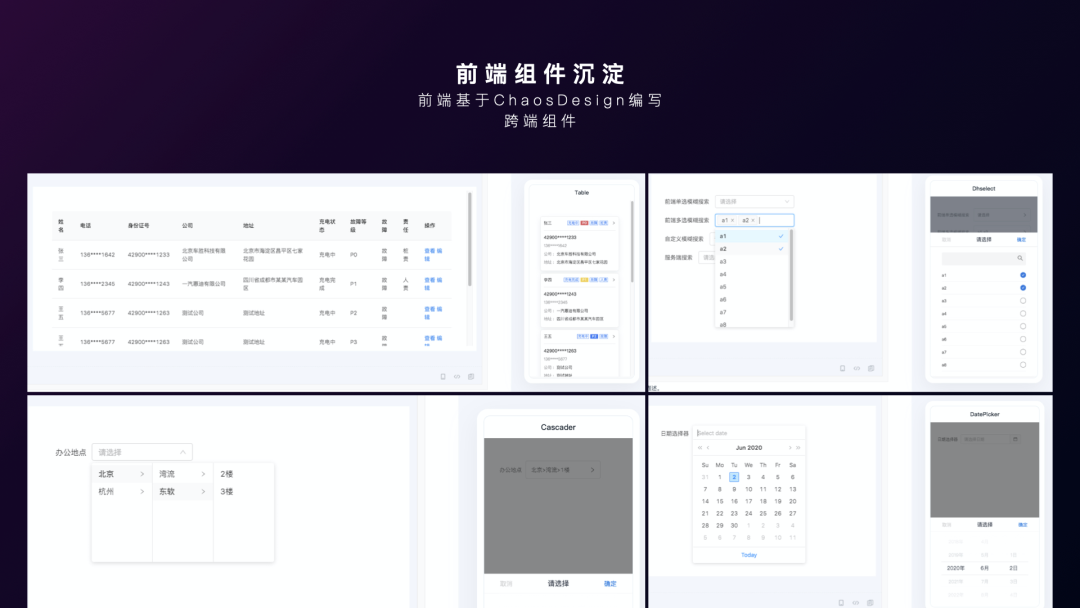
从技术侧看,前端基于我们的跨端设计编写了一套跨端组件,从而进一步提升了整体研发效率和用户体验。
虽然跨端设计的探索有了一定的成果,但是在规划和推进的过程中,我们也做了大量的妥协。我们相信随着5G时代的到来,跨端的应用场景将会越来越多。今天只是一个开始,未来我们将构建更为多元、包容、便捷的跨端设计体系。

