Vue Axios 封装
定义
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
特性
- 支持Promise API
- 拦截请求和响应
- 转换请求数据和响应数据
- 自动转换JSON数据
- 客户端支持 XRSF
回归正题
在Vue 项目开发中,我们与接口打交道最多了,如何来
优雅的使用Axios变得尤为重要了。 通常我们通过客户端向后端发送请求来接收接口数据,然后将这些接口数据完美的呈现到网页上。 同时,与接口打交道那么就会用到网络请求,与Vue结合的网络请求库有哪些呢?
vue-resourceaxios官方推荐fetch本章将使用
axios来完成接口的请求,以及对axios请求的封装,来满足业务开发。一次编写, 终身受用😁
开始
安装axios
yarn add axios
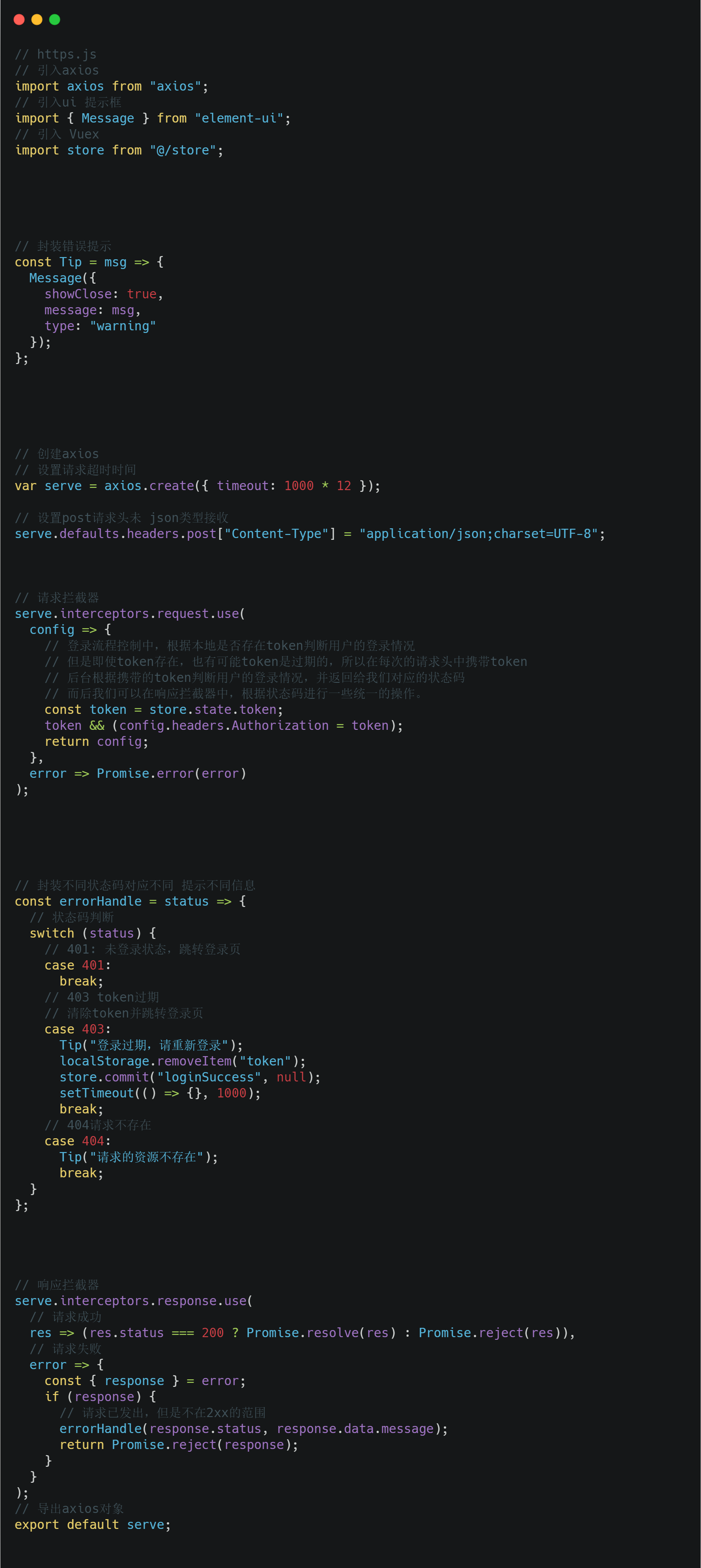
封装http.js
创建单独文件来封装axios,封装的同时,你需要和
后端协商好一些约定,请求头,状态码,请求超时时间……. 引入必要的UI 提示框, 不同的状态码,提示不同的响应,请求头: 来实现一些具体的业务,必须携带一些参数才可以请求(例如:会员业务)状态码: 根据接口返回的不同status, 来执行不同的业务,这块需要和后端约定好。请求拦截器: 根据请求的请求头设定,来决定哪些请求可以访问。响应拦截器: 这块就是根据后端返回来的状态码判定执行不同业务
完整代码
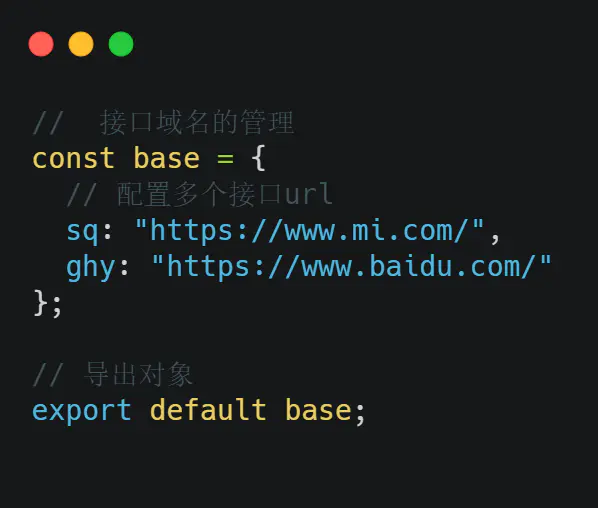
配置多域名请求不同URL
一般自己写项目时, 一个接口URL 就可以了。但在实际项目开发中,一个项目可能会请求不同的服务器的url,这时,我们简单的配置下访问接口域名,然后不同域名的接口,直接换对象调用即可,这样不管有多少个不同的接口,我们都可以很好的管理使用。
完整代码
到现在 axios 基本封装完成,可以满足你基本业务需求了
axios封装完事了, 接下来就是封装单独的业务模块请求了,这块怎么划分 完全看个人风格,, 下面我会列出两种业务需求注意:
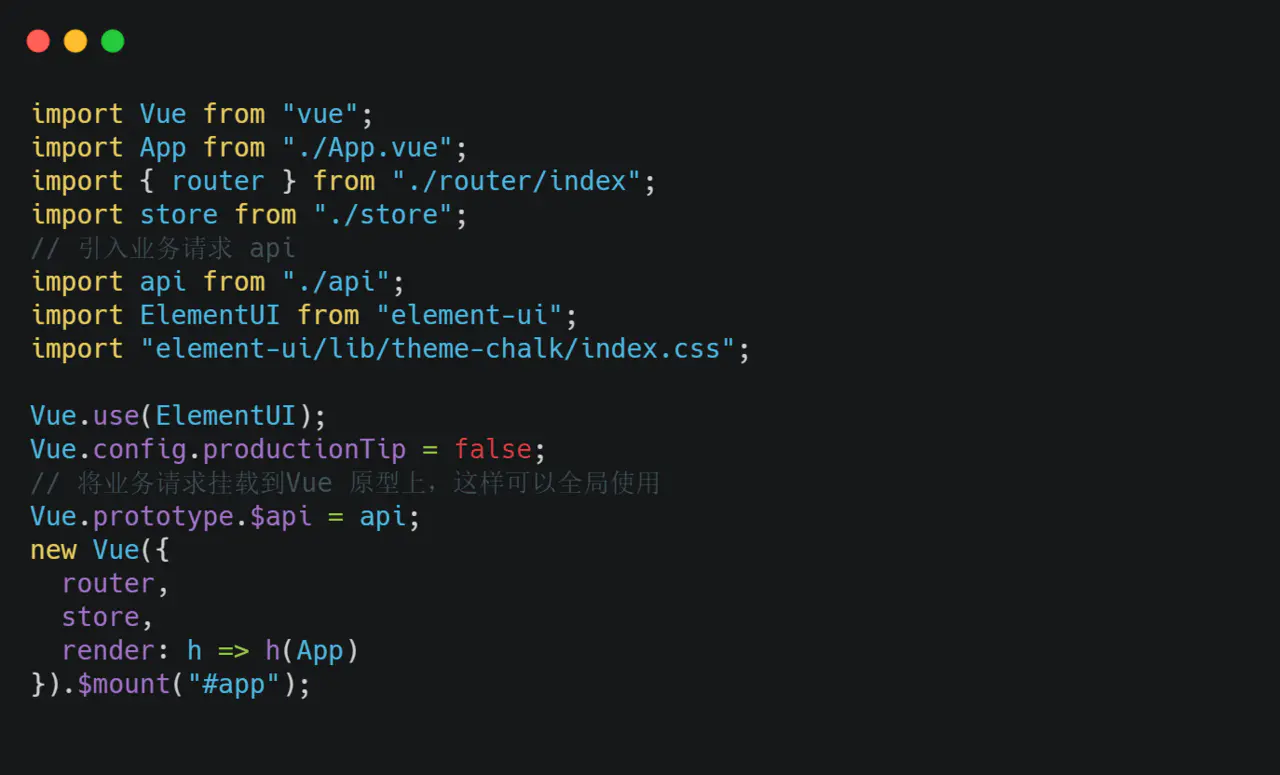
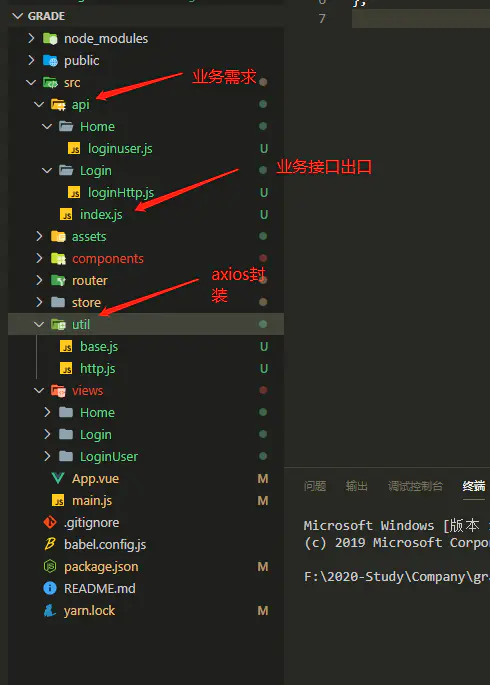
必须引入 http.jsaxios必须引入 base.js接口url必须在Vue 入口文件下,引入业务需求 api.js,并且将api挂载到Vue 原型上剩下就是写你对应的业务需求了
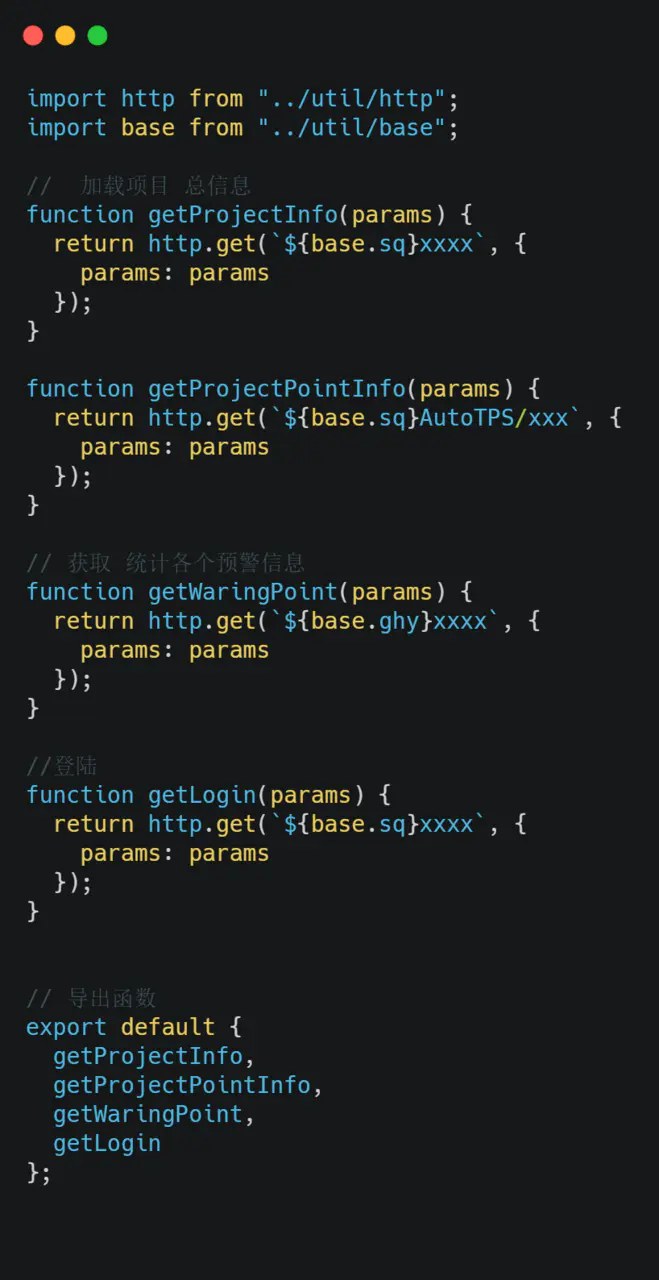
风格1
所有请求都写到一个
api.js文件下
完整代码
如何使用呢?
全局挂载api.js
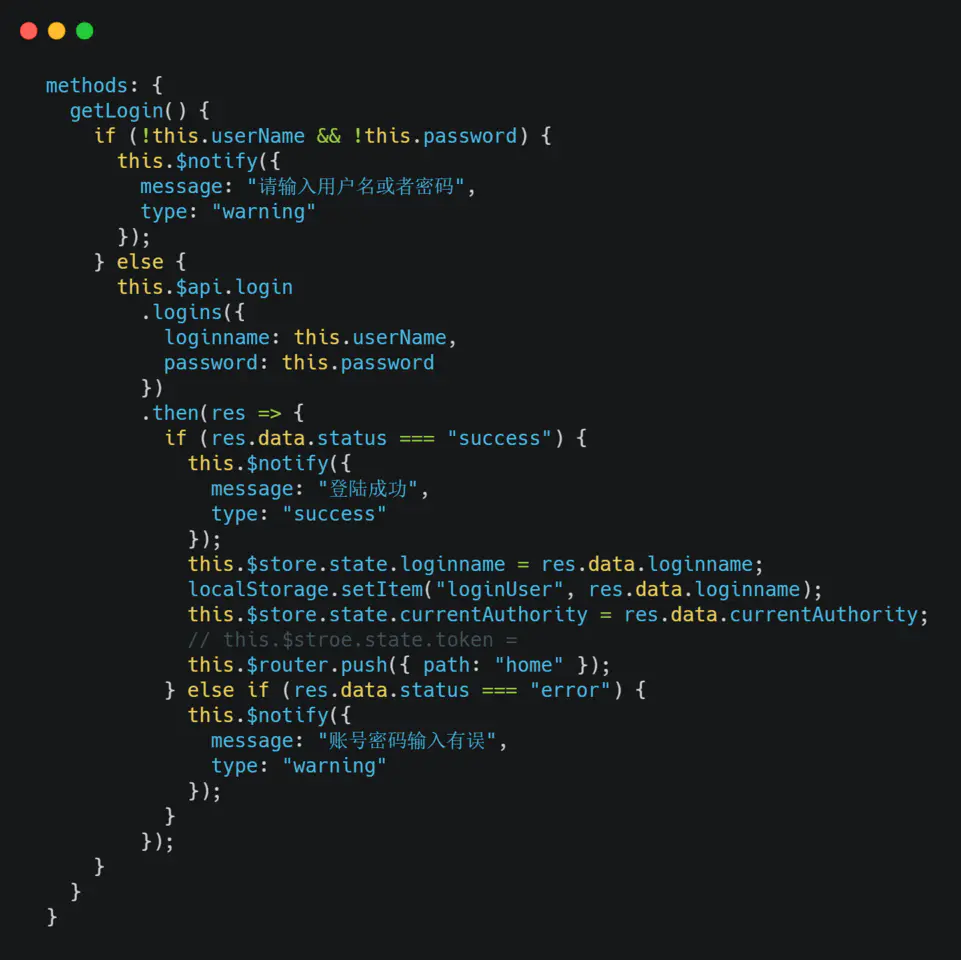
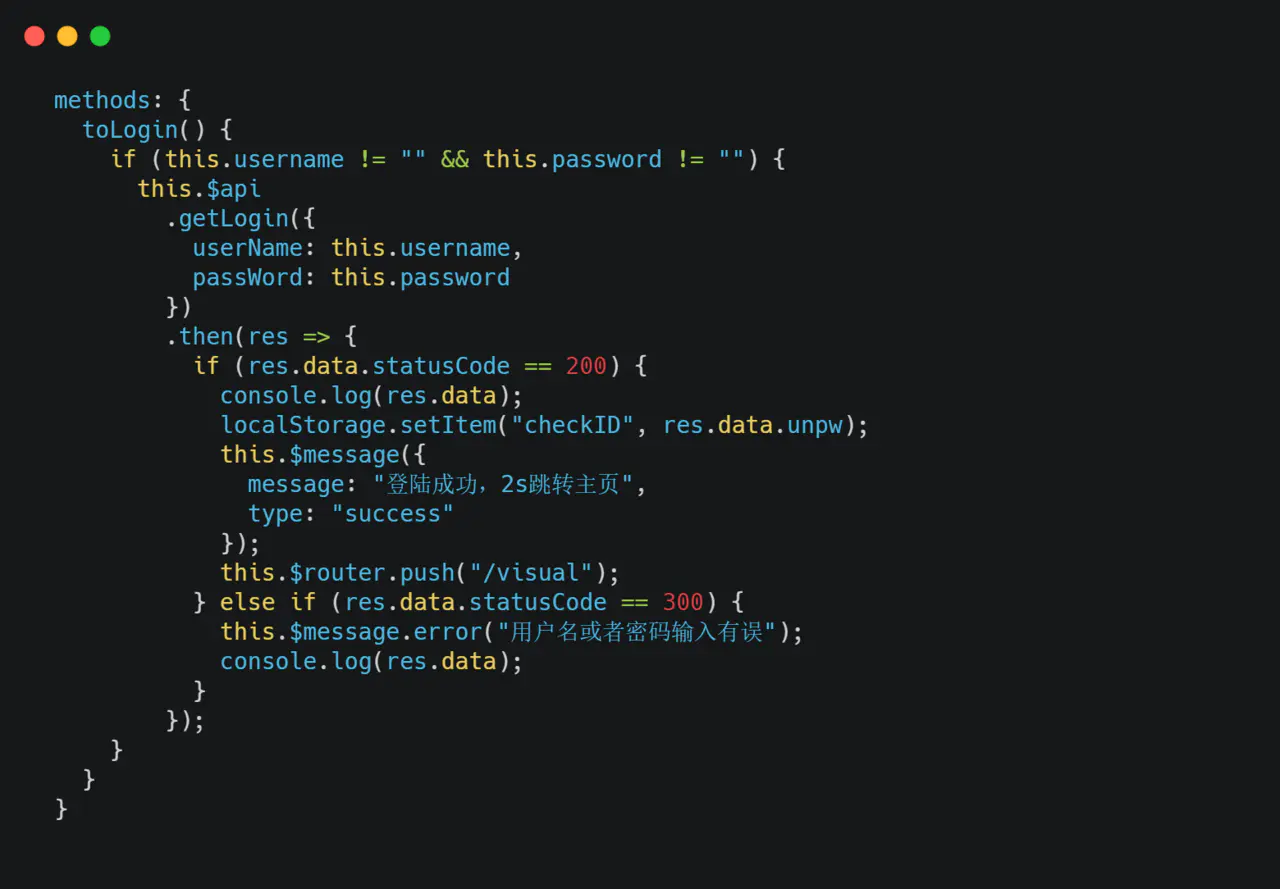
业务组件调用

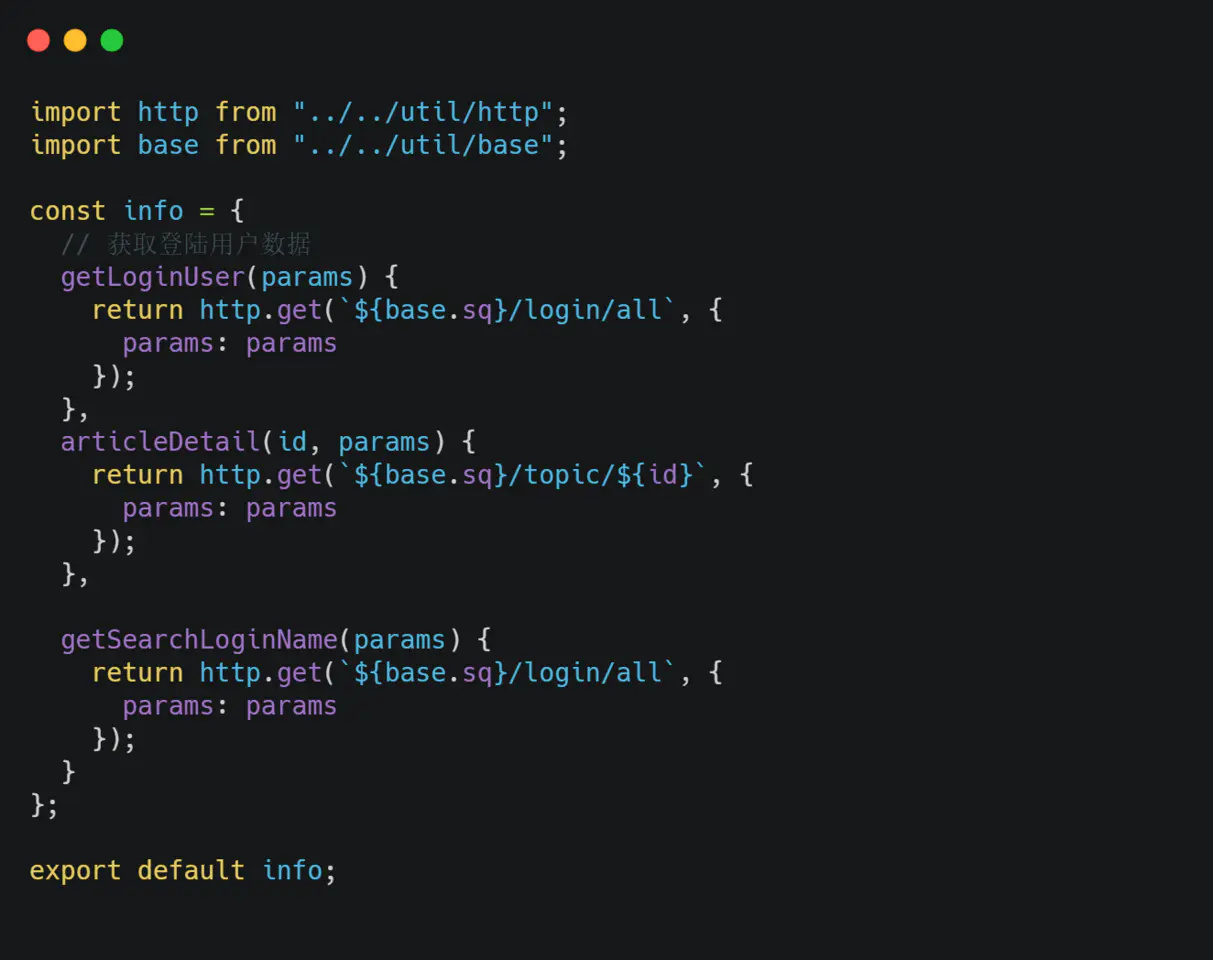
风格2
可以
新建对应组件模块的文件来管理对应的 业务请求,这样接口出现问题,定位错误快,最后将不同的文件 引入到一个 api,js 里, 这样管理起来很方便。
如何使用呢?
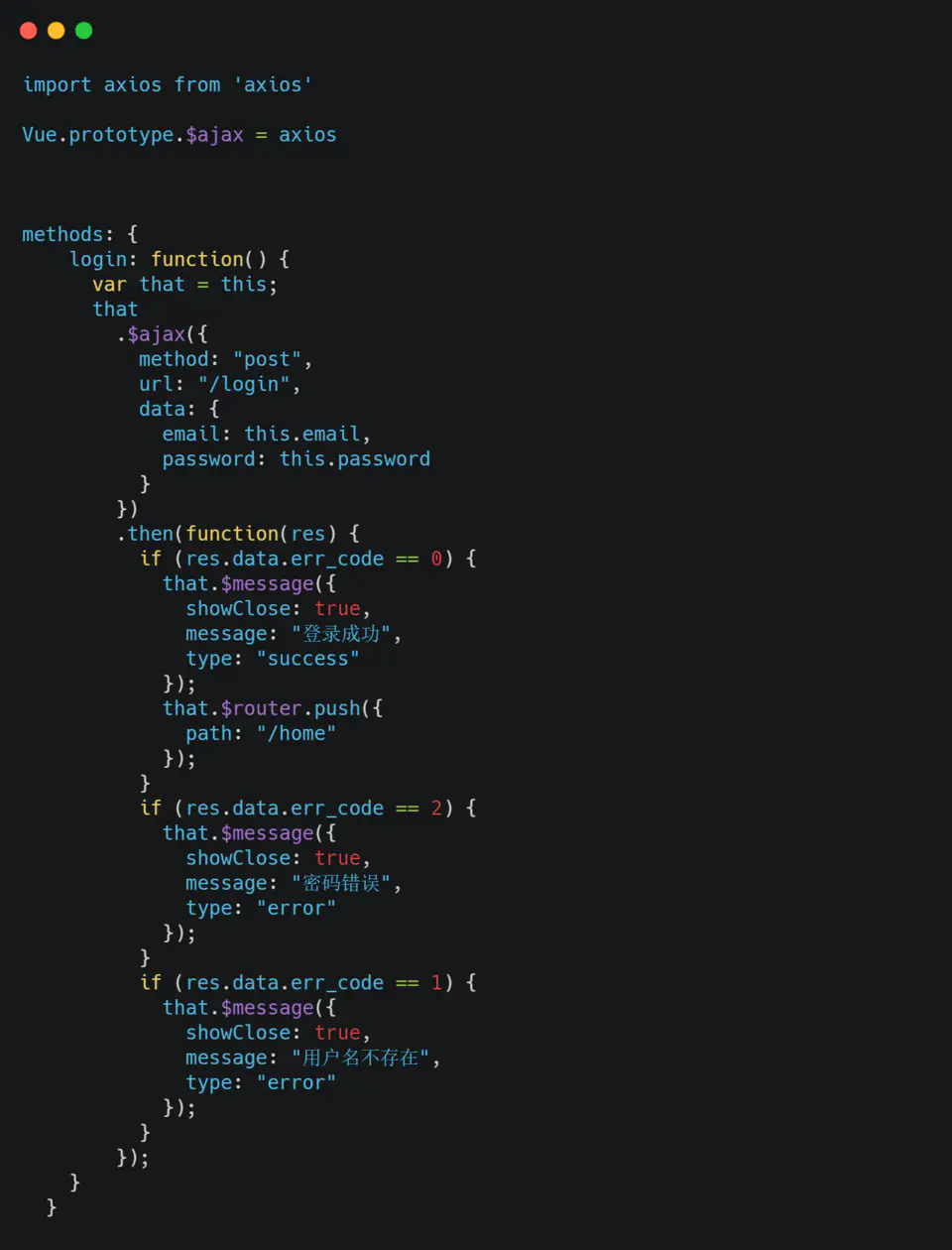
封装 与 不封装对比
没有封装, 裸奔的Axios
最后
到现在,Axios基本封装完事了,也封装了业务模块的请求,基本上可以满足基本的业务需求了。如果项目还需要其它需求,还可以在原有的上面进行再次封装。 封装后,如果项目由接口域名有变动,执行调用base.js下的域名对象即可。