前言
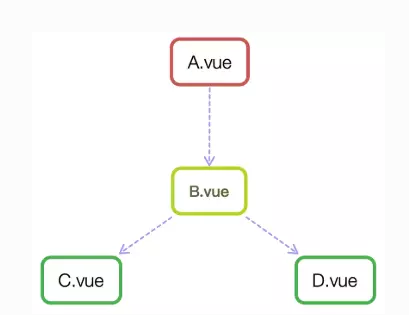
组件是 vue.js最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法相互引用。一般来说,组件可以有以下几种关系:

如上图所示,A 和 B、B 和 C、B 和 D 都是父子关系,C 和 D 是兄弟关系,A 和 C 是隔代关系(可能隔多代)。
针对不同的使用场景,如何选择行之有效的通信方式?这是我们所要探讨的主题。本文总结了vue组件间通信的几种方式,如props、$emit/$on、vuex、$parent / $children、$attrs/$listeners和provide/inject,以通俗易懂的实例讲述这其中的差别及使用场景,希望对小伙伴有些许帮助。
方法一、props/$emit
父组件A通过props的方式向子组件B传递,B to A 通过在 B 组件中 $emit, A 组件中 v-on 的方式实现。
1.父组件向子组件传值
父组件通过props向下传递数据给子组件
2.子组件向父组件传值(通过事件形式)
子组件通过this.$emit(“methodName”,data),父组件定义同名方法即可。
方法二 EventBus
全局或者公共父组件注册一个vue实例,然后利用里面的注册和监听事件。当我们的项目比较大时,可以选择更好的状态管理解决方案vuex。
1.具体实现方式:
比如可以在main.js中如此定义:
var Event=new Vue();Event.$emit(事件名,数据);Event.$on(事件名,data => {});
实例 https://www.yuque.com/lssong/vb3zr1/nv5si9
方法三 vuex

1.简要介绍Vuex原理
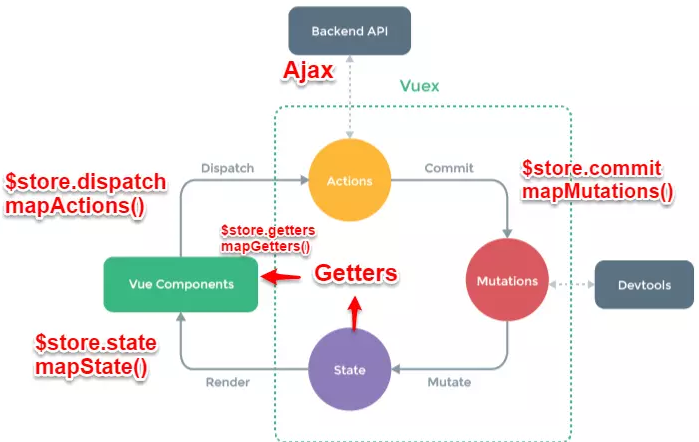
Vuex实现了一个单向数据流,在全局拥有一个State存放数据,当组件要更改State中的数据时,必须通过Mutation进行,Mutation同时提供了订阅者模式供外部插件调用获取State数据的更新。而当所有异步操作(常见于调用后端接口异步获取更新数据)或批量的同步操作需要走Action,但Action也是无法直接修改State的,还是需要通过Mutation来修改State的数据。最后,根据State的变化,渲染到视图上。
2.简要介绍各模块在流程中的功能:
- Vue Components:Vue组件。HTML页面上,负责接收用户操作等交互行为,执行dispatch方法触发对应action进行回应。
- dispatch:操作行为触发方法,是唯一能执行action的方法。
- actions:操作行为处理模块,由组件中的
**$store.dispatch('action 名称', data1)**来触发。然后由commit()来触发mutation的调用 , 间接更新 state。负责处理Vue Components接收到的所有交互行为。包含同步/异步操作,支持多个同名方法,按照注册的顺序依次触发。向后台API请求的操作就在这个模块中进行,包括触发其他action以及提交mutation的操作。该模块提供了Promise的封装,以支持action的链式触发。 - commit:状态改变提交操作方法。对mutation进行提交,是唯一能执行mutation的方法。
- mutations:状态改变操作方法,由actions中的
**commit('mutation 名称')**来触发。是Vuex修改state的唯一推荐方法。该方法只能进行同步操作,且方法名只能全局唯一。操作之中会有一些hook暴露出来,以进行state的监控等。 - state:页面状态管理容器对象。集中存储Vue components中data对象的零散数据,全局唯一,以进行统一的状态管理。页面显示所需的数据从该对象中进行读取,利用Vue的细粒度数据响应机制来进行高效的状态更新。
- getters:state对象读取方法。图中没有单独列出该模块,应该被包含在了render中,Vue Components通过该方法读取全局state对象。
3.Vuex与localStorage
vuex 是 vue 的状态管理器,存储的数据是响应式的。但是并不会保存起来,刷新之后就回到了初始状态,具体做法应该在vuex里数据改变的时候把数据拷贝一份保存到localStorage里面,刷新之后,如果localStorage里有保存的数据,取出来再替换store里的state。
这里需要注意的是:由于vuex里,我们保存的状态,都是数组,而localStorage只支持字符串,所以需要用JSON转换:
方法四 $attrs/$listeners
1.简介
多级组件嵌套需要传递数据时,通常使用的方法是通过vuex。但如果仅仅是传递数据,而不做中间处理,使用 vuex 处理,未免有点大材小用。为此Vue2.4 版本提供了另一种方法——$attrs/$listeners
$attrs:包含了父作用域中不被 prop 所识别 (且获取) 的所有属性绑定 (class 和 style 除外)。当一个组件没有声明任何 prop 时,这里会包含所有父作用域的绑定 (class 和 style 除外),并且可以通过 v-bind=”$attrs” 传入内部组件。通常配合 inheritAttrs 选项一起使用。$listeners:包含了父作用域中的 (不含 .native 修饰器的) v-on 所有事件监听器。它可以通过 v-on=”$listeners” 传入内部组件
接下来我们看个跨级通信的例子:
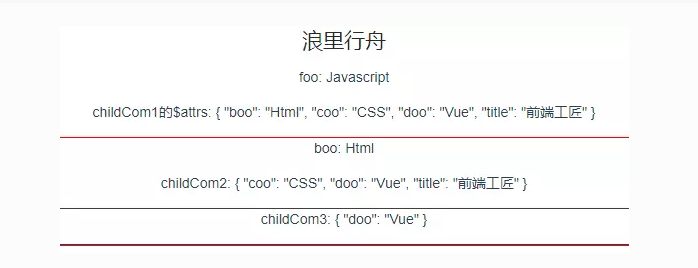
// index.vue<template><div><h2>浪里行舟</h2><child-com1:foo="foo":boo="boo":coo="coo":doo="doo"title="前端工匠"></child-com1></div></template><script>const childCom1 = () => import("./childCom1.vue");export default {components: { childCom1 },data() {return {foo: "Javascript",boo: "Html",coo: "CSS",doo: "Vue"};}};</script>
// childCom1.vue<template class="border"><div><p>foo: {{ foo }}</p><p>childCom1的$attrs: {{ $attrs }}</p><child-com2 v-bind="$attrs"></child-com2></div></template><script>const childCom2 = () => import("./childCom2.vue");export default {components: {childCom2},inheritAttrs: false, // 可以关闭自动挂载到组件根元素上的没有在props声明的属性props: {foo: String // foo作为props属性绑定},created() {console.log(this.$attrs); // { "boo": "Html", "coo": "CSS", "doo": "Vue", "title": "前端工匠" }}};</script>
// childCom2.vue<template><div class="border"><p>boo: {{ boo }}</p><p>childCom2: {{ $attrs }}</p><child-com3 v-bind="$attrs"></child-com3></div></template><script>const childCom3 = () => import("./childCom3.vue");export default {components: {childCom3},inheritAttrs: false,props: {boo: String},created() {console.log(this.$attrs); // { "boo": "Html", "coo": "CSS", "doo": "Vue", "title": "前端工匠" }}};</script>
// childCom3.vue<template><div class="border"><p>childCom3: {{ $attrs }}</p></div></template><script>export default {props: {coo: String,title: String}};</script>

如上图所示$attrs表示没有继承数据的对象,格式为{属性名:属性值}。Vue2.4提供了$attrs , $listeners 来传递数据与事件,跨级组件之间的通讯变得更简单。
简单来说:$attrs与$listeners 是两个对象,$attrs 里存放的是父组件中绑定的非 Props 属性,$listeners里存放的是父组件中绑定的非原生事件。
方法五、provide/inject
1.简介
Vue2.2.0新增API,这对选项需要一起使用,以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效。一言而蔽之:祖先组件中通过provider来提供变量,然后在子孙组件中通过inject来注入变量。 provide / inject API 主要解决了跨级组件间的通信问题,不过它的使用场景,主要是子组件获取上级组件的状态,跨级组件间建立了一种主动提供与依赖注入的关系。
2.举个例子
假设有两个组件: A.vue 和 B.vue,B 是 A 的子组件
// A.vueexport default {provide: {name: '浪里行舟'}}
// B.vueexport default {inject: ['name'],mounted () {console.log(this.name); // 浪里行舟}}
可以看到,在 A.vue 里,我们设置了一个 provide: name,值为 浪里行舟,它的作用就是将 name 这个变量提供给它的所有子组件。而在 B.vue 中,通过 inject 注入了从 A 组件中提供的 name 变量,那么在组件 B 中,就可以直接通过 this.name 访问这个变量了,它的值也是 浪里行舟。这就是 provide / inject API 最核心的用法。
需要注意的是:provide 和 inject 绑定并不是可响应的。这是刻意为之的。然而,如果你传入了一个可监听的对象,那么其对象的属性还是可响应的——vue官方文档 所以,上面 A.vue 的 name 如果改变了,B.vue 的 this.name 是不会改变的,仍然是 浪里行舟。
3.provide与inject 怎么实现数据响应式
一般来说,有两种办法:
- provide祖先组件的实例,然后在子孙组件中注入依赖,这样就可以在子孙组件中直接修改祖先组件的实例的属性,不过这种方法有个缺点就是这个实例上挂载很多没有必要的东西比如props,methods
使用2.6最新API Vue.observable 优化响应式 provide(推荐)
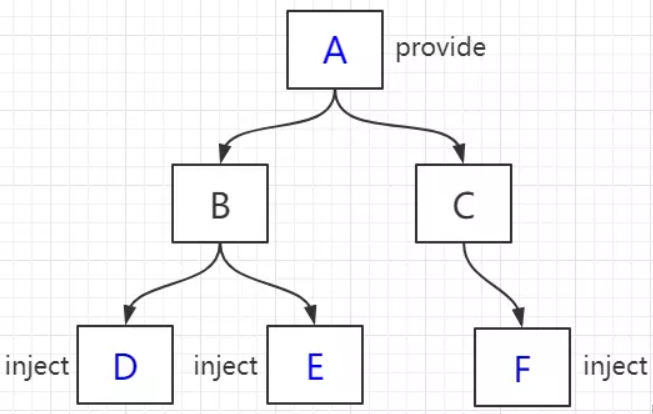
我们来看个例子:孙组件D、E和F获取A组件传递过来的color值,并能实现数据响应式变化,即A组件的color变化后,组件D、E、F会跟着变(核心代码如下:)使用2.6最新API Vue.observable 优化响应式 provide

<template>// A 组件<div><h1>A 组件</h1><button @click="() => changeColor()">改变color</button><ChildrenB /><ChildrenC /></div></template><script>export default {data() {return {color: "blue"};},// provide() {// return {// theme: {// color: this.color //这种方式绑定的数据并不是可响应的// } // 即A组件的color变化后,组件D、E、F不会跟着变// };// },provide() {return {theme: this//方法一:提供祖先组件的实例};},methods: {changeColor(color) {if (color) {this.color = color;} else {this.color = this.color === "blue" ? "red" : "blue";}}}// 方法二:使用2.6最新API Vue.observable 优化响应式 provide// provide() {// this.theme = Vue.observable({// color: "blue"// });// return {// theme: this.theme// };// },// methods: {// changeColor(color) {// if (color) {// this.theme.color = color;// } else {// this.theme.color = this.theme.color === "blue" ? "red" : "blue";// }// }// }}</script>
// F 组件<template functional><div class="border2"><h3 :style="{ color: injections.theme.color }">F 组件</h3></div></template><script>export default {inject: {theme: {//函数式组件取值不一样default: () => ({})}}};</script>
虽说provide 和 inject 主要为高阶插件/组件库提供用例,但如果你能在业务中熟练运用,可以达到事半功倍的效果!
如果我们尝试在此处 provide 一些组件的实例 property,这将是不起作用的:
app.component('todo-list', {data() {return {todos: ['Feed a cat', 'Buy tickets']}},provide: {todoLength: this.todos.length // 将会导致错误 `Cannot read property 'length' of undefined`},template: `...`})
要访问组件实例 property,我们需要将 provide 转换为返回对象的函数:
app.component('todo-list', {data() {return {todos: ['Feed a cat', 'Buy tickets']}},provide() {return {todoLength: this.todos.length}},template: `...`})
这使我们能够更安全地继续开发该组件,而不必担心可能会更改/删除子组件所依赖的某些内容。这些组件之间的接口仍然是明确定义的,就像 prop 一样。
实际上,你可以将依赖注入看作是“长距离的 prop”,除了:
- 父组件不需要知道哪些子组件使用了它 provide 的 property
- 子组件不需要知道 inject 的 property 来自哪里
方法六 $parent / $children与 ref
ref:如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例$parent/$children:访问父 / 子实例
需要注意的是:这两种都是直接得到组件实例,使用后可以直接调用组件的方法或访问数据。$children是父级获取所有子级的集合,而ref可以单独获取单个子dom
1.ref例子
// component-a 子组件export default {data () {return {title: 'Vue.js'}},methods: {sayHello () {window.alert('Hello');}}}
// 父组件<template><component-a ref="comA"></component-a></template><script>export default {mounted () {const comA = this.$refs.comA;console.log(comA.title); // Vue.jscomA.sayHello(); // 弹窗}}</script>
不过,这两种方法的弊端是,无法在跨级或兄弟间通信。
// parent.vue<component-a></component-a><component-b></component-b><component-b></component-b>
我们想在 component-a 中,访问到引用它的页面中(这里就是 parent.vue)的两个 component-b 组件,那这种情况下,就得配置额外的插件或工具了,比如 Vuex 和 Bus 的解决方案。
2.$parent和$children例子
组件中可以使用$parent和$children获取到父组件实例和子组件实例,进而获取数据和操作数据
1、ref为子组件指定一个索引名称,通过索引来操作子组件;
2、this.$parent 可以直接访问该组件的父实例或组件;
3、父组件也可以通过this.$children 访问它所有的子组件; 需要注意 $children 并不保证顺序,也不是响应式的。
🌟总结
常见使用场景可以分为三类:
- 父子通信: 父向子传递数据是通过 props,子向父是通过 events(
$emit);通过父链 / 子链也可以通信($parent/$children);ref 也可以访问组件实例;provide / inject API;$attrs/$listeners - 兄弟通信: Bus;Vuex
- 跨级通信: Bus;Vuex;provide / inject API、
$attrs/$listeners(单纯传递数据或封装组件)
root 和parent 都能够实现访问父组件的属性和方法,两者的区别在于,如果存在多级子组件,通过parent 访问得到的是它最近一级的父组件,通过root 访问得到的是根父组件

