AntV | G2
简介
G2教程: https://antv-g2.gitee.io/zh/docs/manual/about-g2
G2API: https://antv-g2.gitee.io/zh/docs/api/general/chart
图表示例:https://antv-g2.gitee.io/zh/examples/case/line#line1
G2 是一套基于图形语法理论的可视化底层引擎,以数据驱动,提供图形语法与交互语法,具有高度的易用性和扩展性。使用 G2,你可以无需关注图表各种繁琐的实现细节,一条语句即可使用 Canvas 或 SVG 构建出各种各样的可交互的统计图表

- 💯 完善的图形语法:数据到图形的映射,能够绘制出所有的图表。
- 🤩 全新的交互语法:通过触发和反馈机制可以组合出各种交互行为,对数据进行探索。
- 🦍 强大的 View 模块:可支持开发个性化的数据多维分析图形。
- 👬 双引擎渲染:Canvas 或 SVG 任意切换。
- 💄 可视化组件体系:面向交互、体验优雅。
- 🛡 全面拥抱 TypeScript:提供完整的类型定义文件。
📦 安装
npm install @antv/g2
🔨 快速上手

在绘图前我们需要为 G2 准备一个 DOM 容器:
<div id="c1"></div>
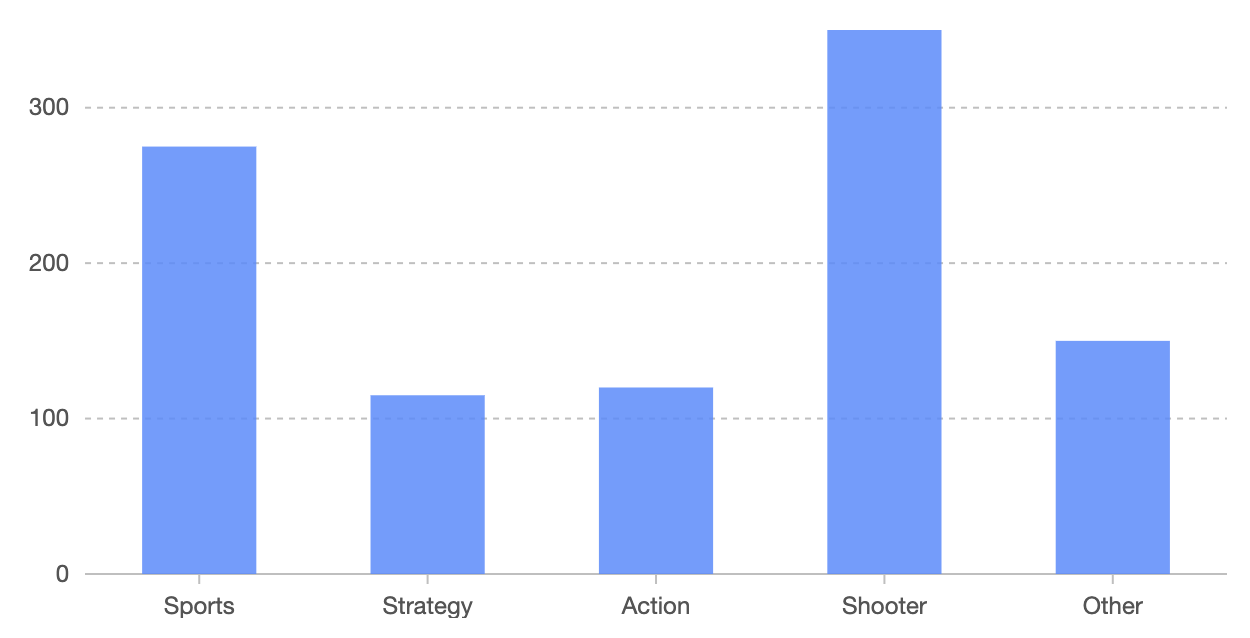
import { Chart } from '@antv/g2';const data = [{ genre: 'Sports', sold: 275 },{ genre: 'Strategy', sold: 115 },{ genre: 'Action', sold: 120 },{ genre: 'Shooter', sold: 350 },{ genre: 'Other', sold: 150 },];// Step 1: 创建 Chart 对象const chart = new Chart({container: 'c1', // 指定图表容器 IDwidth: 600, // 指定图表宽度height: 300, // 指定图表高度});// Step 2: 载入数据源chart.data(data);// Step 3: 创建图形语法,绘制柱状图chart.interval().position('genre*sold');// Step 4: 渲染图表chart.render();
⌨️ 本地开发
# 安装依赖$ npm install# 运行测试用例$ npm run test# 打开 electron 运行测试用例,监听文件变化构建$ npm run test-live# 运行 CI$ npm run ci# 运行网站$ npm start
⭐ 图形语法
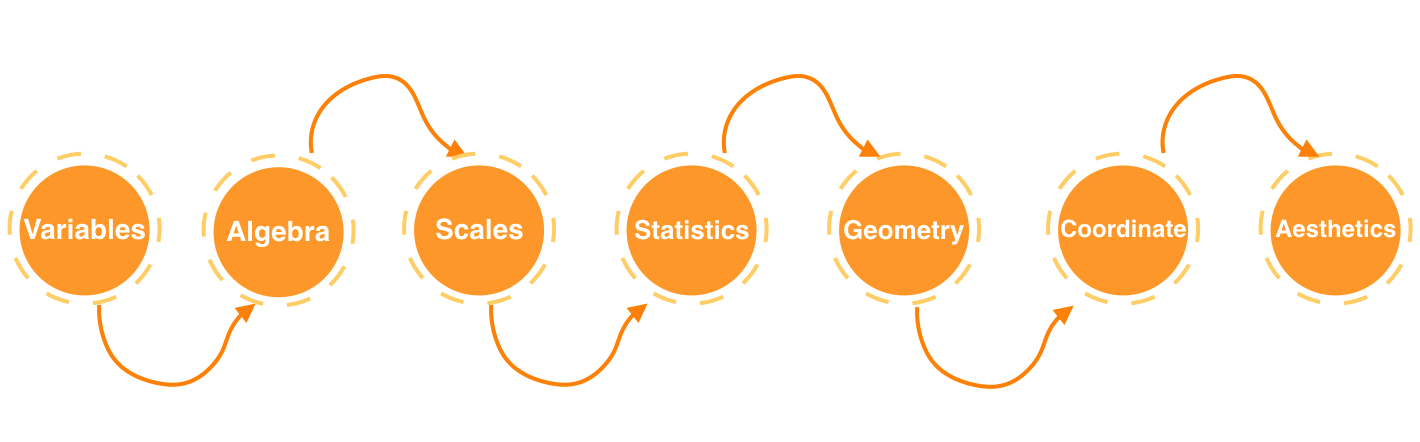
G2 的强大是由其背后的一套图形语法所支撑的,它基于《The Grammar of Graphics》(Leland Wilkinson 著)一书,是一套用来描述所有统计图表深层特性的语法规则,该语法回答了『什么是统计图表』这一问题,以自底向上的方式组织最基本的元素形成更高级的元素。
由此,G2 所构建出的图表是由一系列独立的图形语法元素组合而成的,包括数据、图形属性、几何标记、度量、坐标系、可视化组件、分面等。 所以,在 G2 中,我们通常这么描述一张图表:一张图表就是从数据到几何标记对象的图形属性的一个映射,此外图形中还可能包含数据的统计变换,最后绘制在某个特定的坐标系中。
查看 图形语法 获取更多信息。

