v-viewer(PC端)
图片放大预览功能
参考网站:https://github.com/mirari/v-viewer
1、安装依赖
npm install v-viewer --save
2、全局引入
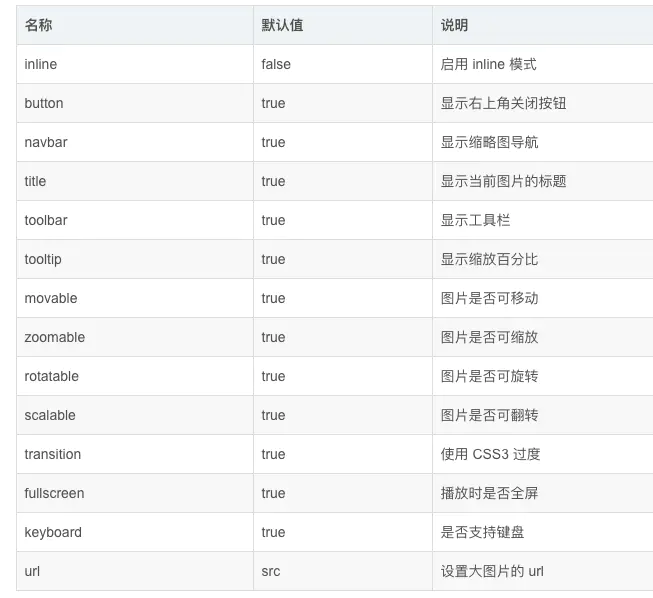
import Vue from 'vue';import Viewer from 'v-viewer'import 'viewerjs/dist/viewer.css'Vue.use(Viewer)Viewer.setDefaults({Options: { 'inline': true, 'button': true, 'navbar': true, 'title': true, 'toolbar': true, 'tooltip': true, 'movable': true, 'zoomable': true, 'rotatable': true, 'scalable': true, 'transition': true, 'fullscreen': true, 'keyboard': true, 'url': 'data-source' }})
3、使用
<viewer :images="photo">//photo 一定要一个数组,否则报错<imgv-for="(src,index) in photo":src="src":key="index":onerror="errorImg"></viewer>