ECharts简介
官网文档
npm i echartsnpm i echarts vue-echarts
https://echarts.apache.org/
npm i v-charts echarts -S
https://v-charts.js.org/#/
在使用 echarts 生成图表时,经常需要做繁琐的数据类型转化、修改复杂的配置项,v-charts 的出现正是为了解决这个痛点。基于 Vue2.0 和 echarts 封装的 v-charts 图表组件,只需要统一提供一种对前后端都友好的数据格式设置简单的配置项,便可轻松生成常见的图表
慕课网文档
https://www.youbaobao.xyz/datav-docs/guide/guide/echarts-basic.html
ECharts 入门
入门案例:销售柱状图

<!DOCTYPE html><html><head><script src="https://cdn.jsdelivr.net/npm/echarts@4.7.0/dist/echarts.min.js"></script><style>#chart {width: 800px;height: 400px;}</style></head><body><div id="chart"></div><script>const chartDom = document.getElementById('chart')const chart = echarts.init(chartDom)chart.setOption({title: {text: '快速入门ECharts开发'},xAxis: {data: ['食品', '数码', '服饰', '箱包']},yAxis: {},series: {type: 'bar',data: [100, 120, 90, 150]}})</script></body></html>
思考:ECharts 的绘图流程是怎样的?
DETAILS
- 引入 js 库
- 编写渲染容器 DOM,添加 width 和 height 样式属性
- 获取渲染 DOM 对象
- 初始化 ECharts 对象
- 编写 option 参数
- 调用 setOption 完成渲染
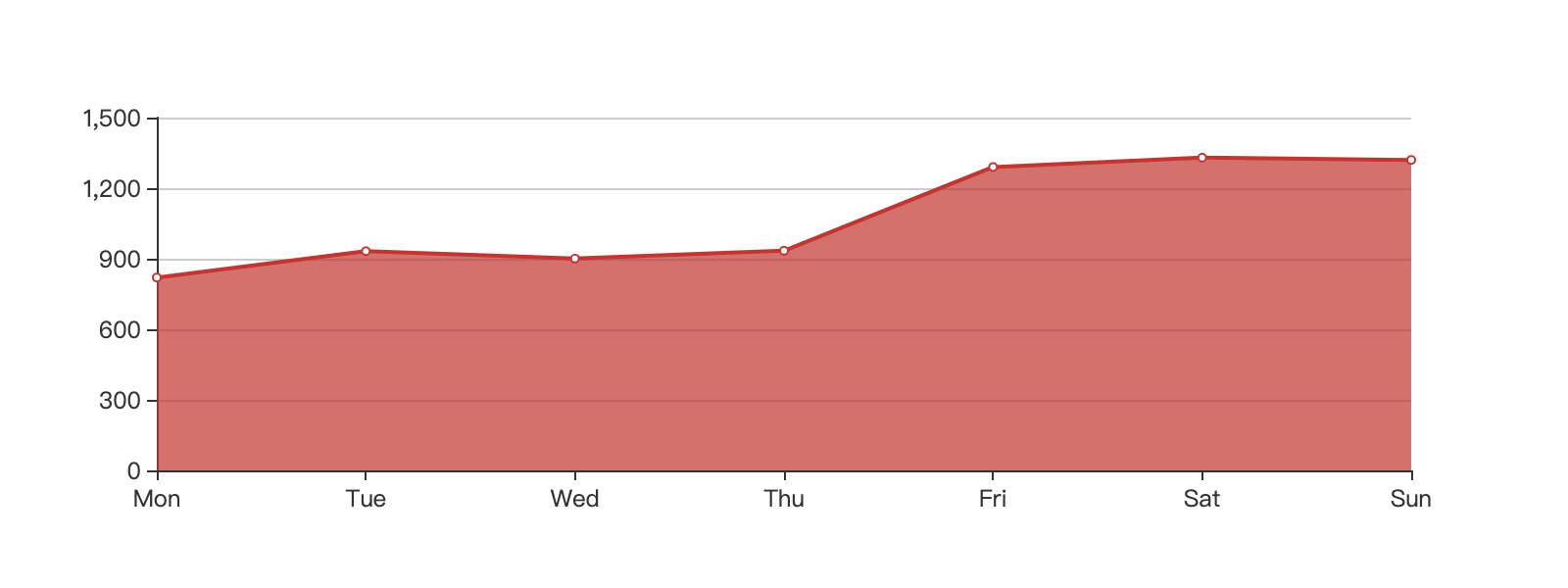
进阶案例:多 ECharts 实例

这是第二个 echarts 图表
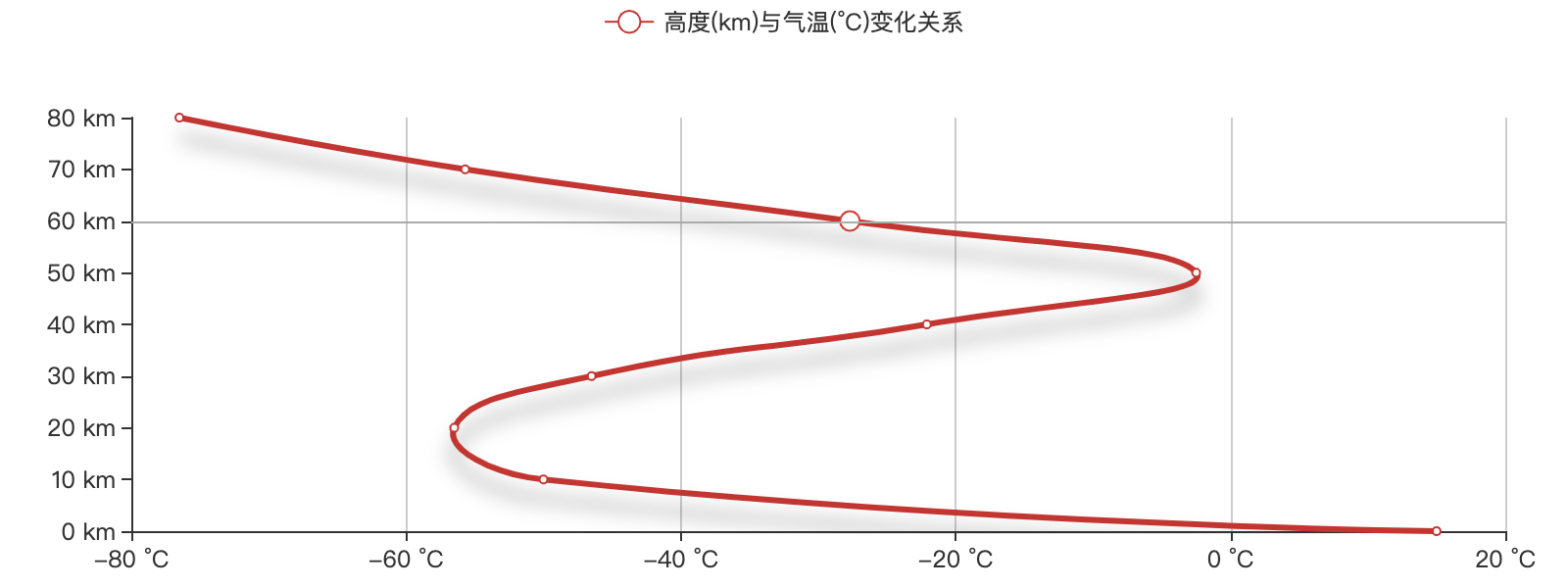
<!DOCTYPE html><html><head><meta charset="utf-8"><script src="https://cdn.jsdelivr.net/npm/echarts@4.7.0/dist/echarts.min.js"></script><style>#chart {width: 800px;height: 300px;}#chart2 {width: 800px;height: 300px;}</style></head><body><div>这是第一个 echarts 图表</div><div id="chart"></div><div>这是第二个 echarts 图表</div><div id="chart2"></div><script>const chartDom = document.getElementById('chart')const chartDom2 = document.getElementById('chart2')const chart = echarts.init(chartDom)const chart2 = echarts.init(chartDom2)const option1 = {xAxis: {type: 'category',boundaryGap: false,data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{data: [820, 932, 901, 934, 1290, 1330, 1320],type: 'line',areaStyle: {}}]};const option2 = {legend: {data: ['高度(km)与气温(°C)变化关系']},tooltip: {trigger: 'axis',formatter: 'Temperature : <br/>{b}km : {c}°C'},grid: {left: '3%',right: '4%',bottom: '3%',containLabel: true},xAxis: {type: 'value',axisLabel: {formatter: '{value} °C'}},yAxis: {type: 'category',axisLine: {onZero: false},axisLabel: {formatter: '{value} km'},boundaryGap: false,data: ['0', '10', '20', '30', '40', '50', '60', '70', '80']},series: [{name: '高度(km)与气温(°C)变化关系',type: 'line',smooth: true,lineStyle: {width: 3,shadowColor: 'rgba(0,0,0,0.4)',shadowBlur: 10,shadowOffsetY: 10},data:[15, -50, -56.5, -46.5, -22.1, -2.5, -27.7, -55.7, -76.5]}]}chart.setOption(option1)chart2.setOption(option2)</script></body></html>
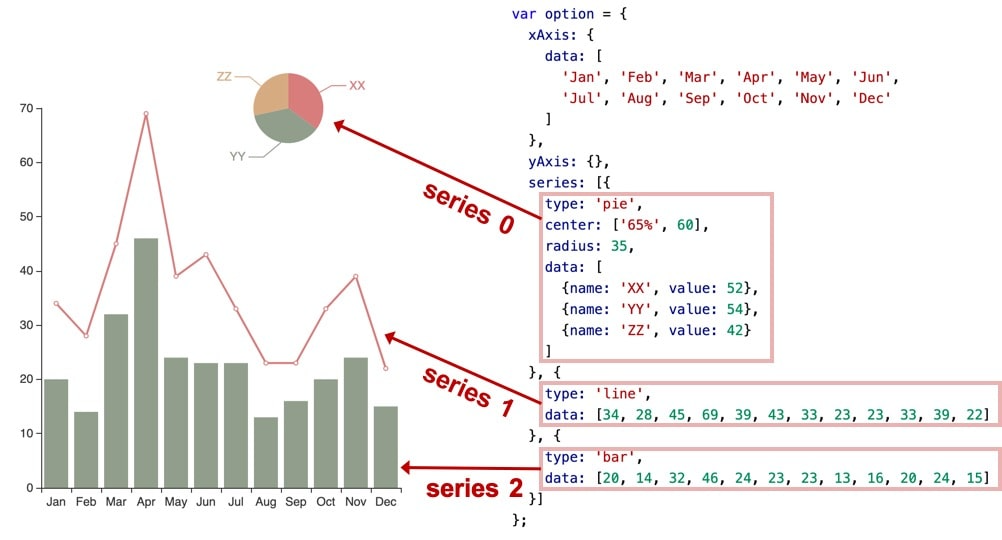
ECharts 基本概念: 系列
案例:多系列混合
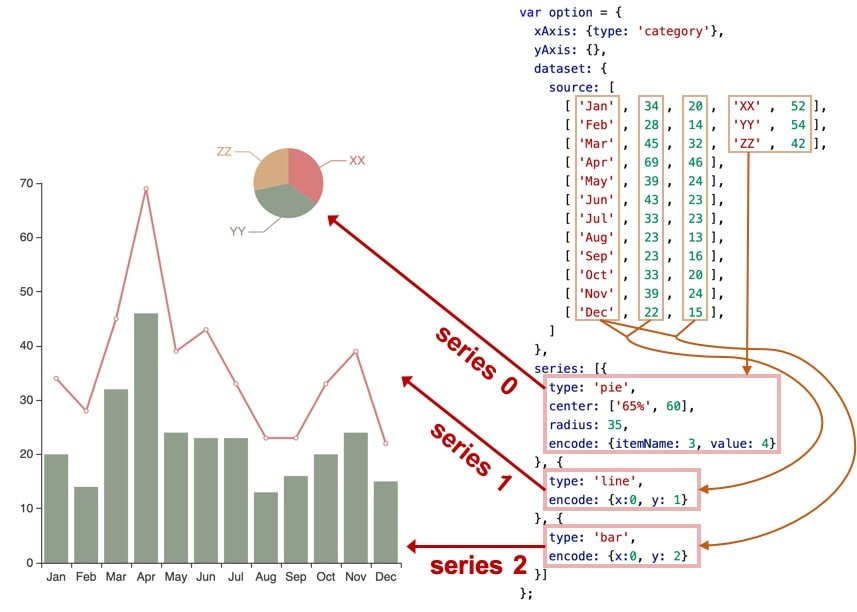
ECharts 4.0 新特性:dataset
ECharts 4 开始支持了 数据集(dataset)组件用于单独的数据集声明,从而数据可以单独管理,被多个组件复用,并且可以自由指定数据到视觉的映射。这一特性能将逻辑和数据分离,带来更好的复用,并易于理解。
案例:dataset 移植
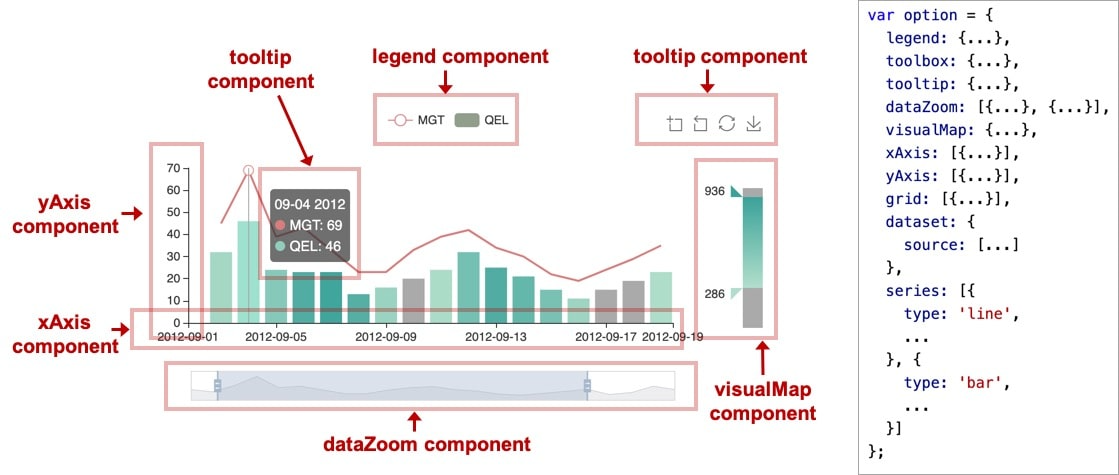
ECharts 基本概念: 组件
ECharts 中除了绘图之外其他部分,都可抽象为 「组件」。例如,ECharts 中至少有这些组件:xAxis(直角坐标系 X 轴)、yAxis(直角坐标系 Y 轴)、grid(直角坐标系底板)、angleAxis(极坐标系角度轴)…
案例:各种组件
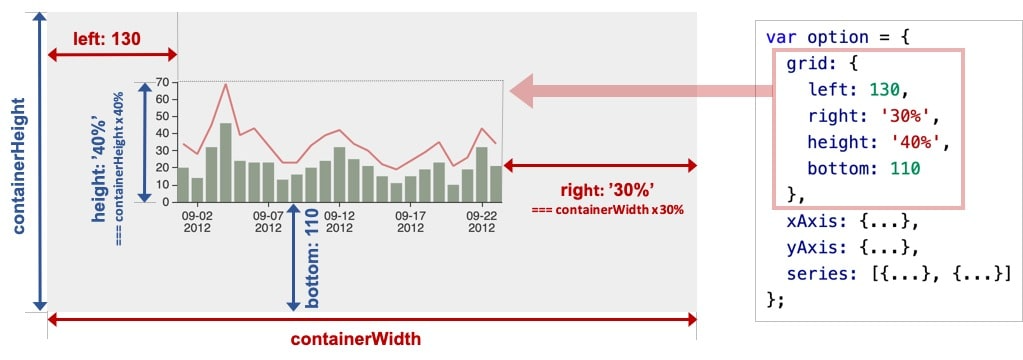
ECharts 基本概念:定位
大多数组件都提供了定位属性,我们可以采用类似 CSS absolute 的定位属性来控制组件的位置,下面这个案例可以通过修改 grid 组件定位来控制图表的位置
DETAILS
ECharts 基本概念:坐标系
很多系列,例如 line(折线图)、bar(柱状图)、scatter(散点图)、heatmap(热力图)等等,需要运行在 “坐标系” 上。坐标系用于布局这些图,以及显示数据的刻度等等。例如 ECharts 中至少支持这些坐标系:直角坐标系、极坐标系、地理坐标系(GEO)、单轴坐标系、日历坐标系 等。其他一些系列,例如 pie(饼图)、tree(树图)等等,并不依赖坐标系,能独立存在。还有一些图,例如 graph(关系图)等,既能独立存在,也能布局在坐标系中,依据用户的设定而来。
一个坐标系,可能由多个组件协作而成。我们以最常见的直角坐标系来举例。直角坐标系中,包括有 xAxis(直角坐标系 X 轴)、yAxis(直角坐标系 Y 轴)、grid(直角坐标系底板)三种组件。xAxis、yAxis 被 grid 自动引用并组织起来,共同工作。
案例:散点图
我们来看下图,这是最简单的使用直角坐标系的方式:只声明了 xAxis、yAxis 和一个 scatter(散点图系列),ECharts 会为它们创建 grid 并进行关联:
DETAILS
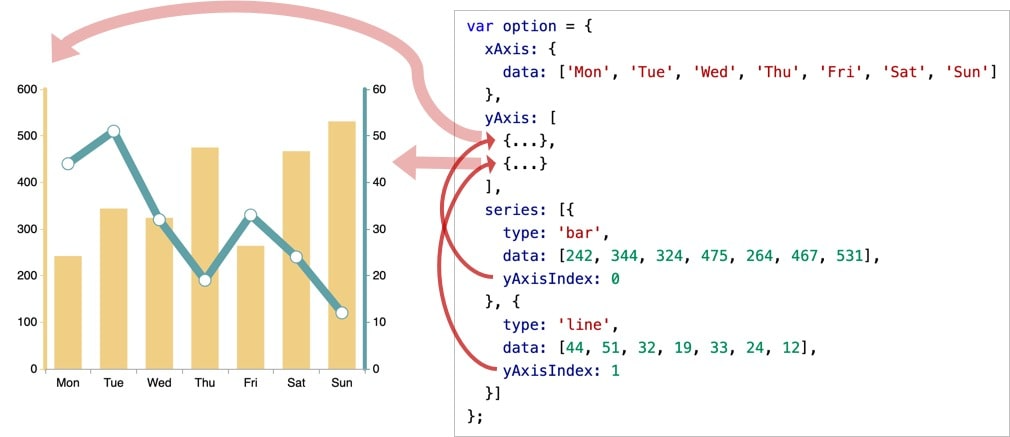
案例:双坐标系
再来看下图,两个 yAxis,共享了一个 xAxis。两个 series,也共享了这个 xAxis,但是分别使用不同的 yAxis,使用 yAxisIndex 来指定它自己使用的是哪个 yAxis:
DETAILS
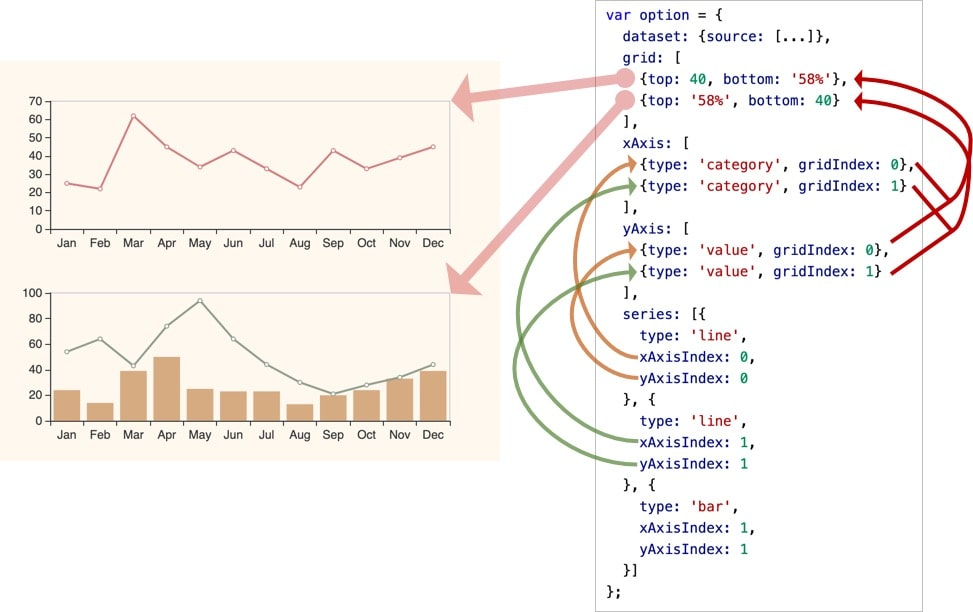
案例:多坐标系
再来看下图,一个 ECharts 实例中,有多个 grid,每个 grid 分别有 xAxis、yAxis,他们使用 xAxisIndex、yAxisIndex、gridIndex 来指定引用关系:
DETAILS
上次更新: 5/5/2020, 1:07:22 PM
← ECharts 入门技术选型→