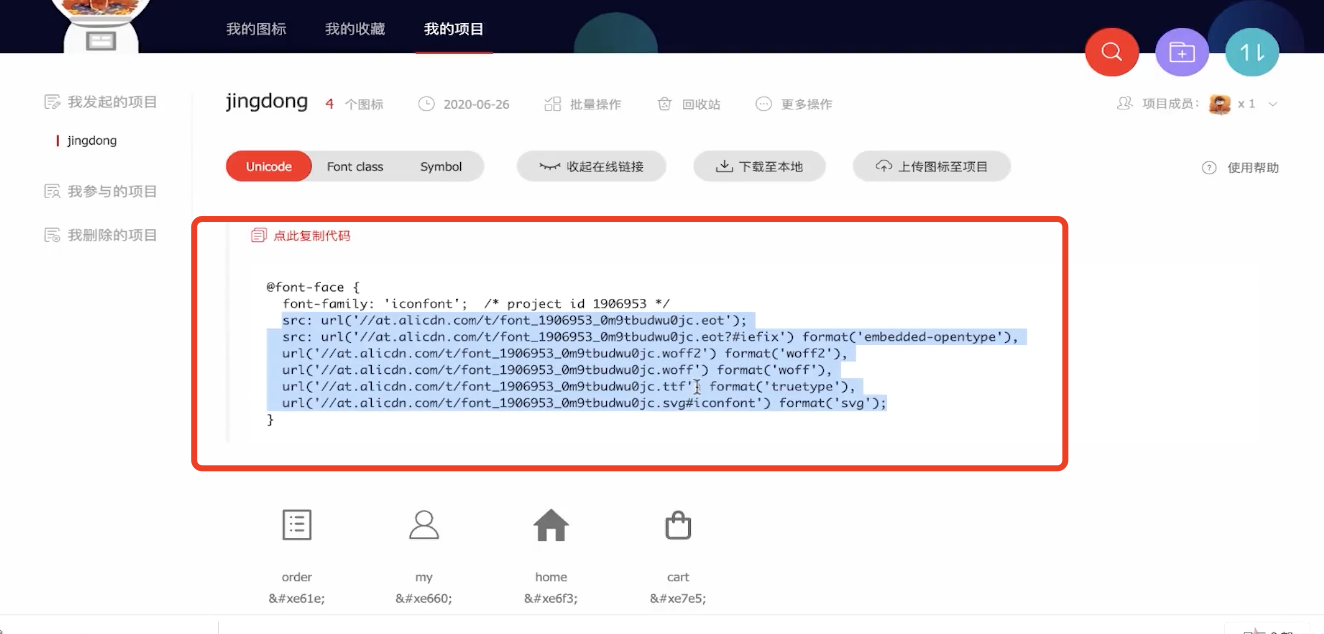
直接全局引入iconfont, 先选择自己想要的icon图标加入到购物车,然后添加到项目中,

@font-face {font-family: "iconfont";src: url('//at.alicdn.com/t/font_1906953_0m9tbudwu0jc.eot');src: url('//at.alicdn.com/t/font_1906953_0m9tbudwu0jc.eot?#iefix') format('embedded-opentype'),url('//at.alicdn.com/t/font_1906953_0m9tbudwu0jc.woff2') format('woff2'),url('//at.alicdn.com/t/font_1906953_0m9tbudwu0jc.woff') format('woff'),url('//at.alicdn.com/t/font_1906953_0m9tbudwu0jc.ttf') format('truetype'),url('//at.alicdn.com/t/font_1906953_0m9tbudwu0jc.svg#iconfont') format('svg');}.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}
css