创建SLAM场景
注册Kivicube账号
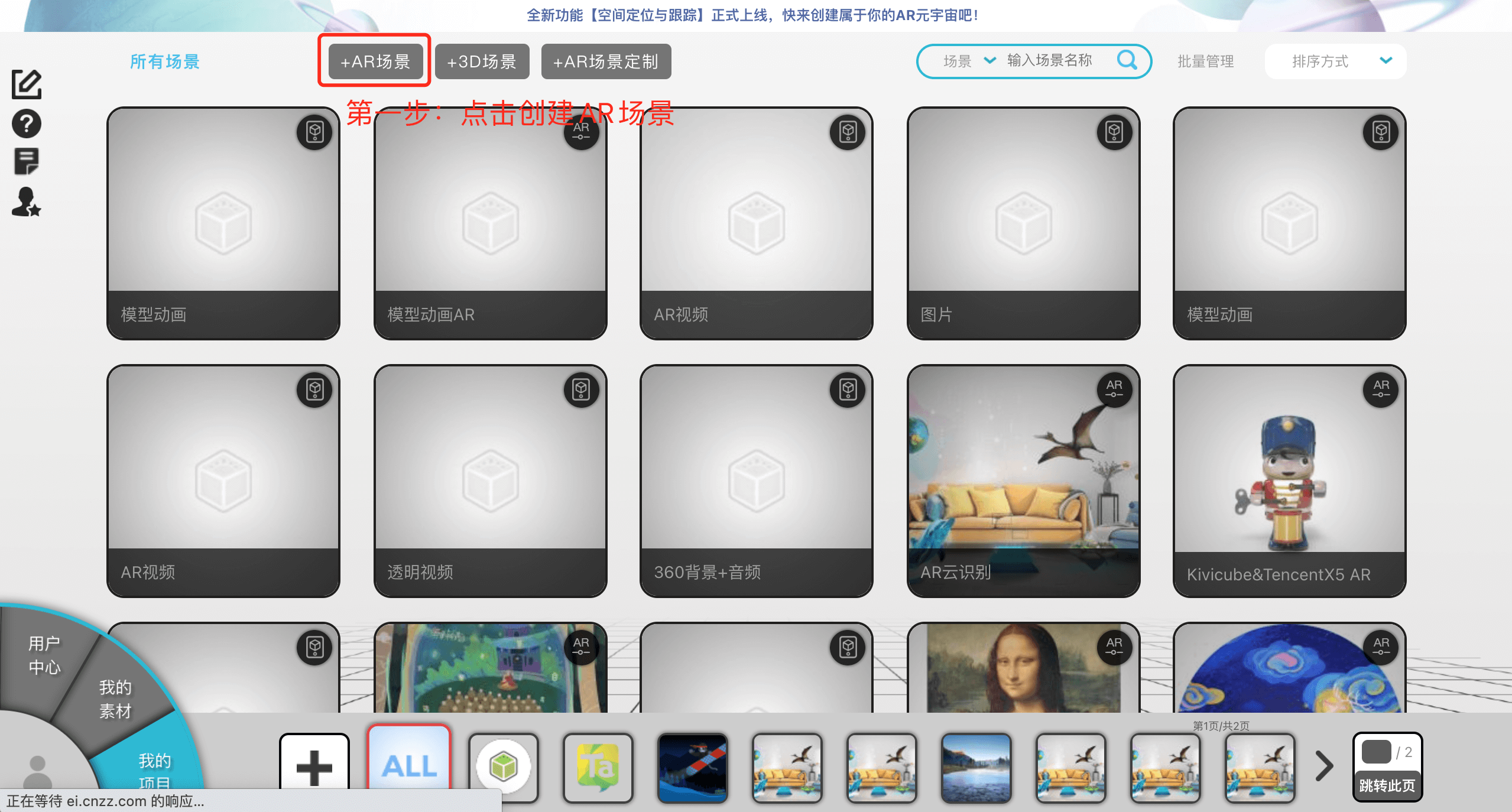
登录https://cloud.kivicube.com进行注册,注册成功并进入管理后台,按照以下步骤操作:

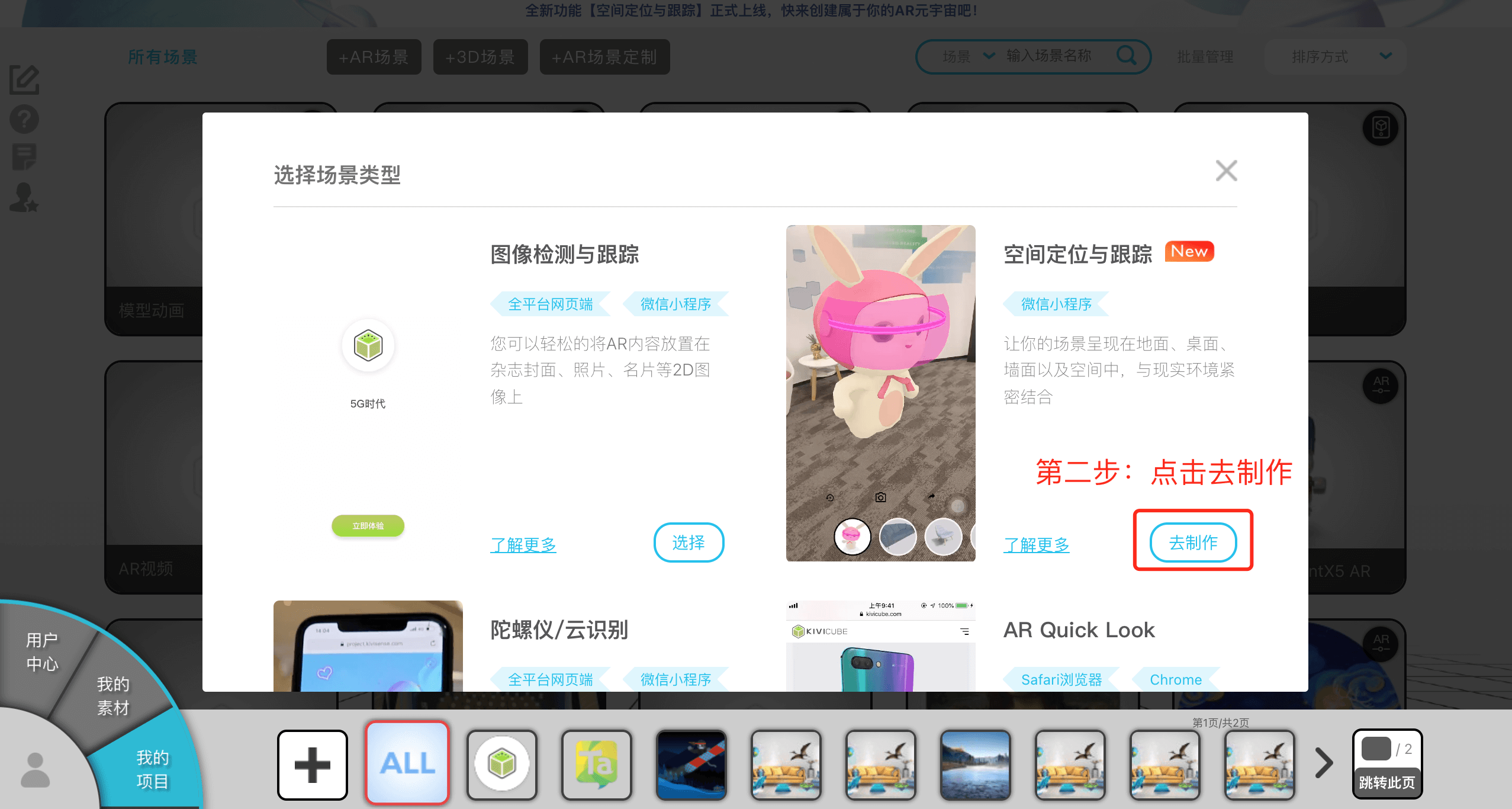
点击【去制作】后会跳转新的页面(https://slam.kivicube.com)进行后续步骤
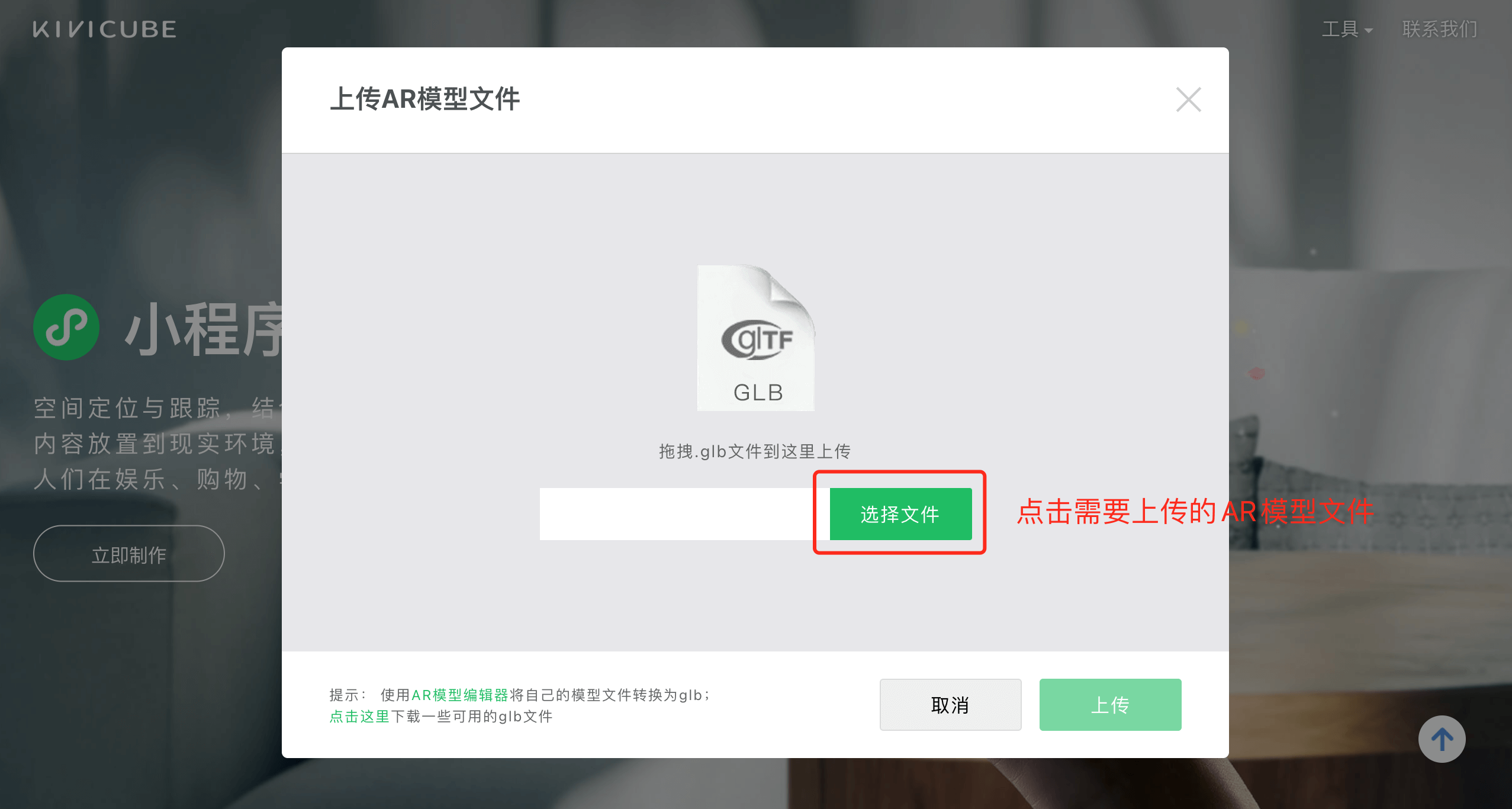
上传AR模型文件
上传glb文件到平台


1.只能选择一个模型文件; 2.模型需要为glb格式(glb是glTF标准的二进制格式)
如何将模型文件转换为glb?并设置合适的材质效果
https://www.yuque.com/kivicube/manual/3d-workflow-overview
SLAM场景示例模型
链接: https://pan.baidu.com/s/1PZe6SMrzB-4zoCmShIQQkA 提取码: cact
如果需要寻找更多的glb模型,推荐大家到sketchfab平台下载。
点击查看【bilibili】
高清视频请直接访问:https://www.bilibili.com/video/BV1Q3411r7zs
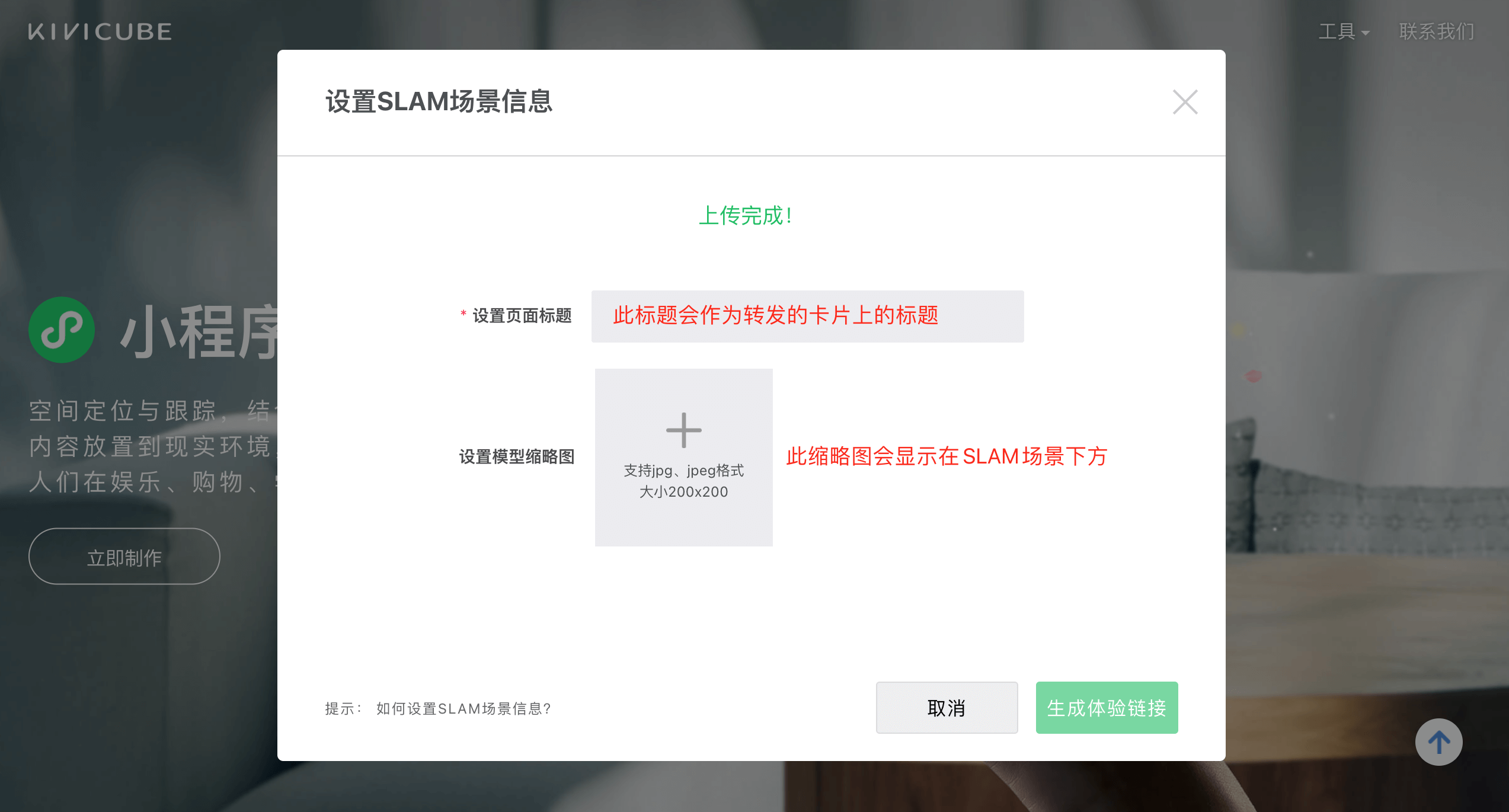
设置SLAM场景信息



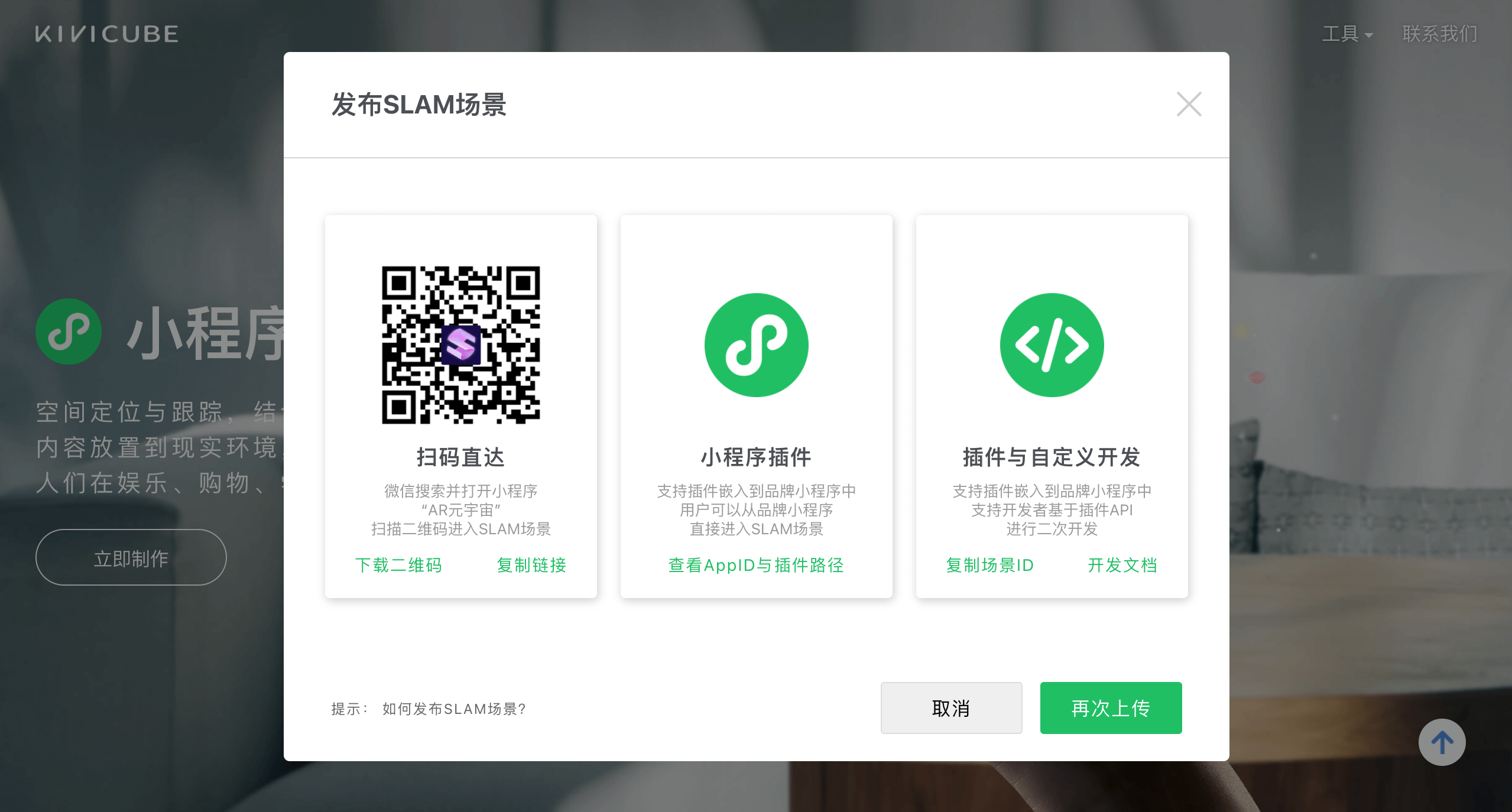
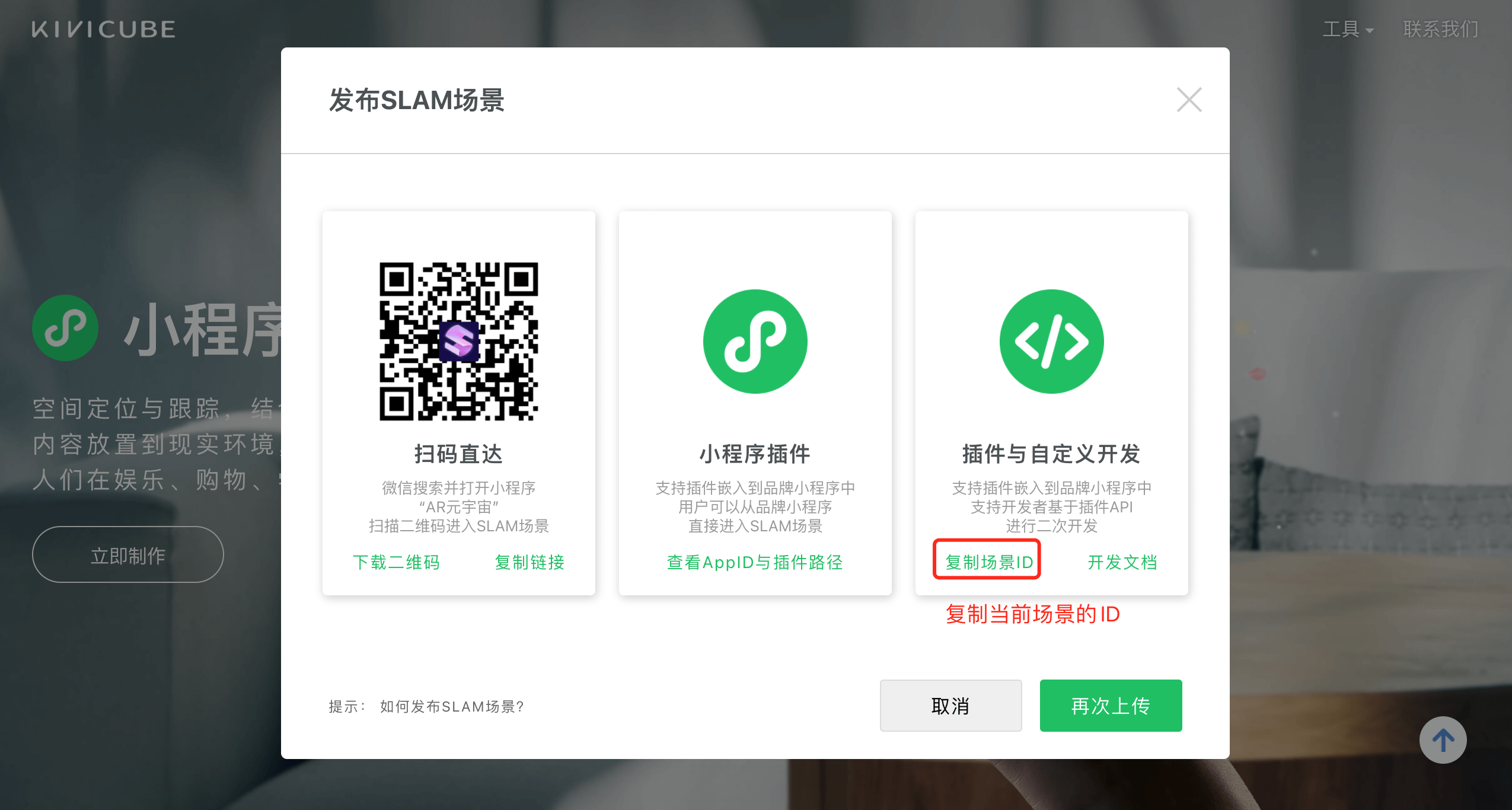
发布SLAM场景
通过官方小程序【AR元宇宙】体验

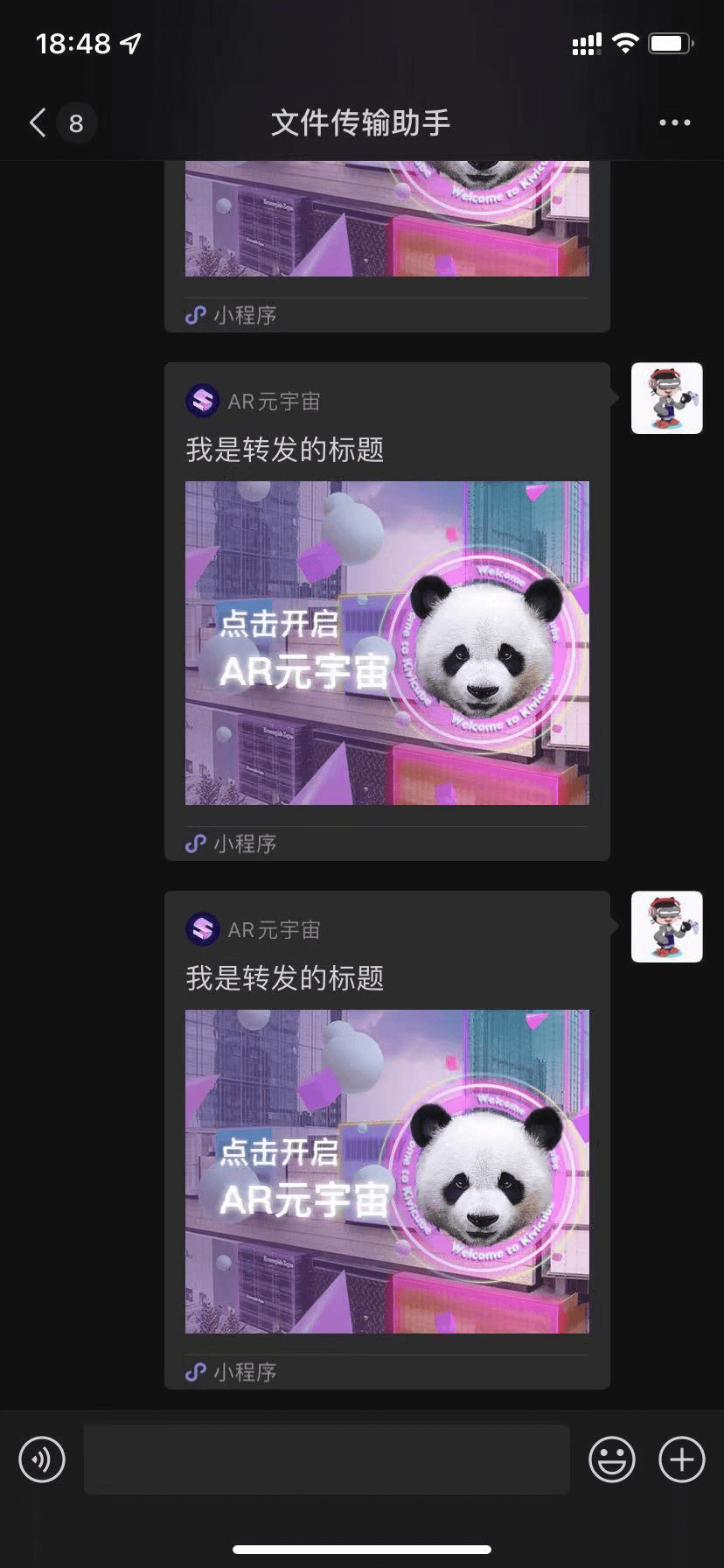
打开官方的“AR元宇宙”小程序,点击首页中的“AR Now”按钮,扫描上面二维码即可体验。体验时也可以向好友转发小程序卡片,用户点击分享对的卡片便可以直接进入体验。
注意:一定要使用“AR元宇宙”小程序去扫描二维码,微信扫一扫不能直接扫描 生成好的SLAM场景,目前暂时需要自己保存好相关的数据(如场景ID、二维码等),未来会整合到Kivicube的管理后台中,进行查看与修改
通过插件快速嵌入到您的小程序
注意:快速嵌入到小程序使用了插件的「slam场景展示页面」功能,如果需要更进一步自定义需要使用「kivicube-slam组件」,详细请访问:https://www.yuque.com/kivicube/manual/slam-develop
快速视频教程
点击查看【bilibili】
高清视频请直接访问:https://www.bilibili.com/video/BV1Vh4118759
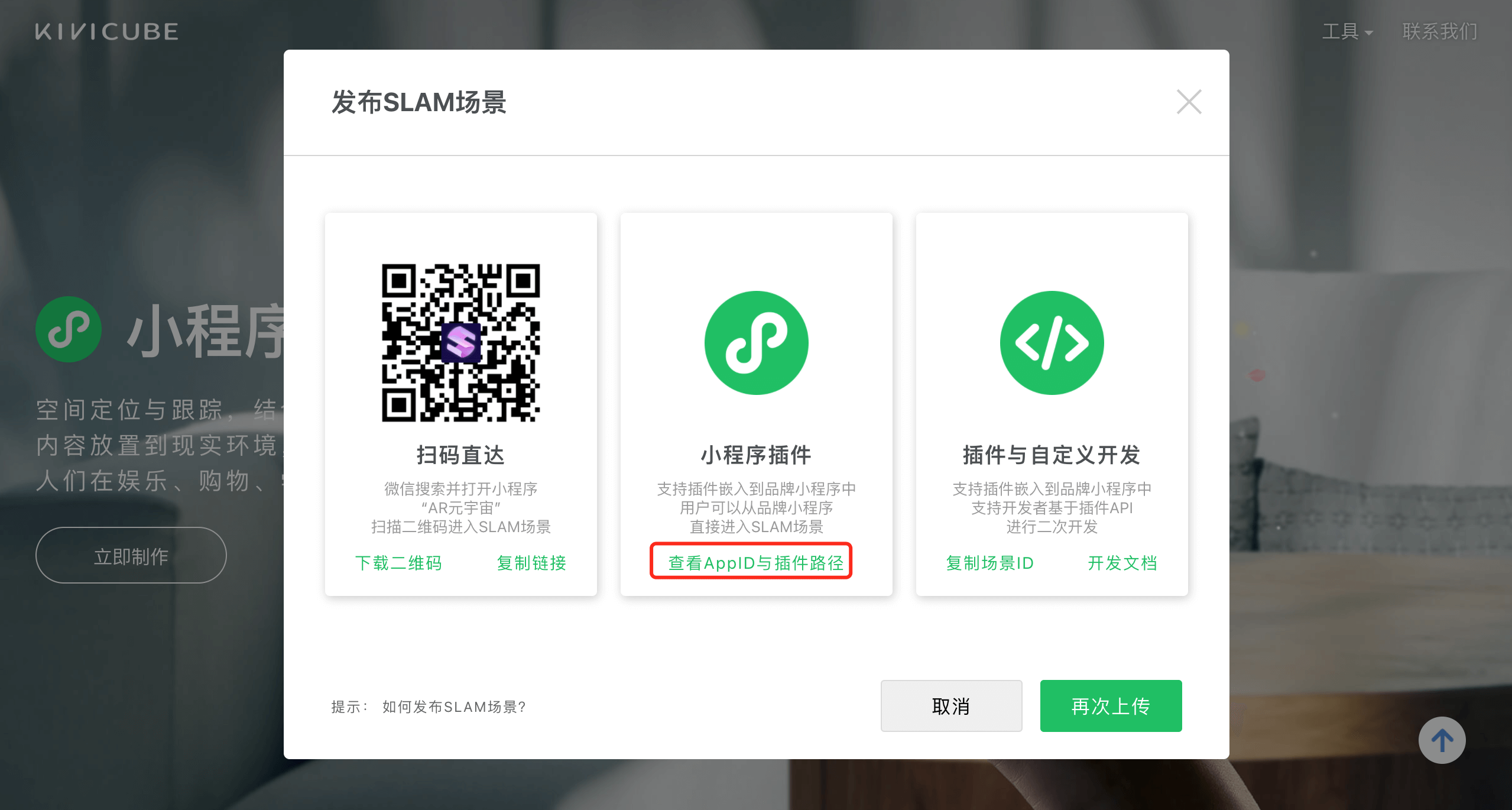
添加插件

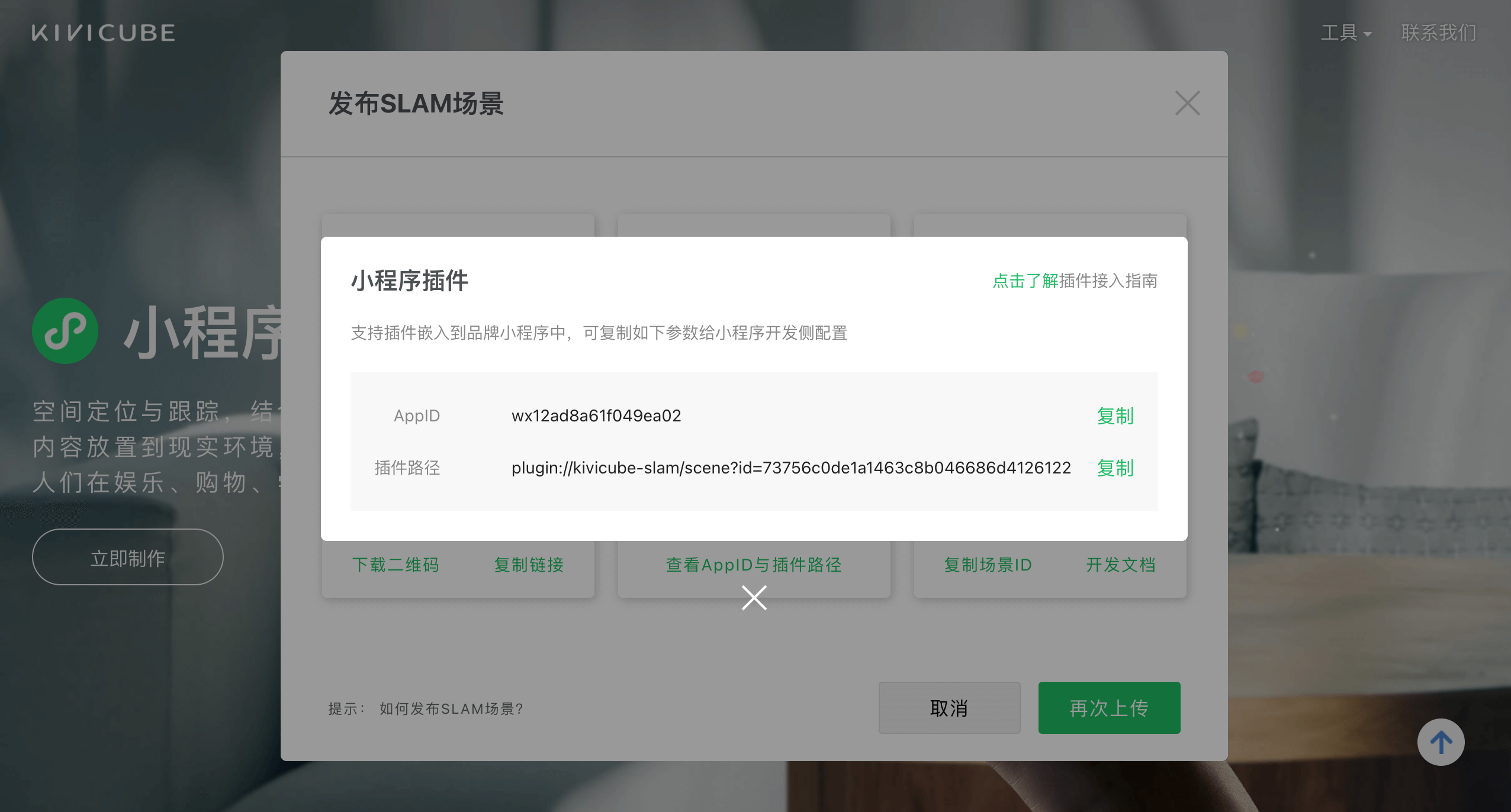
点击“查看AppID与插件路径”
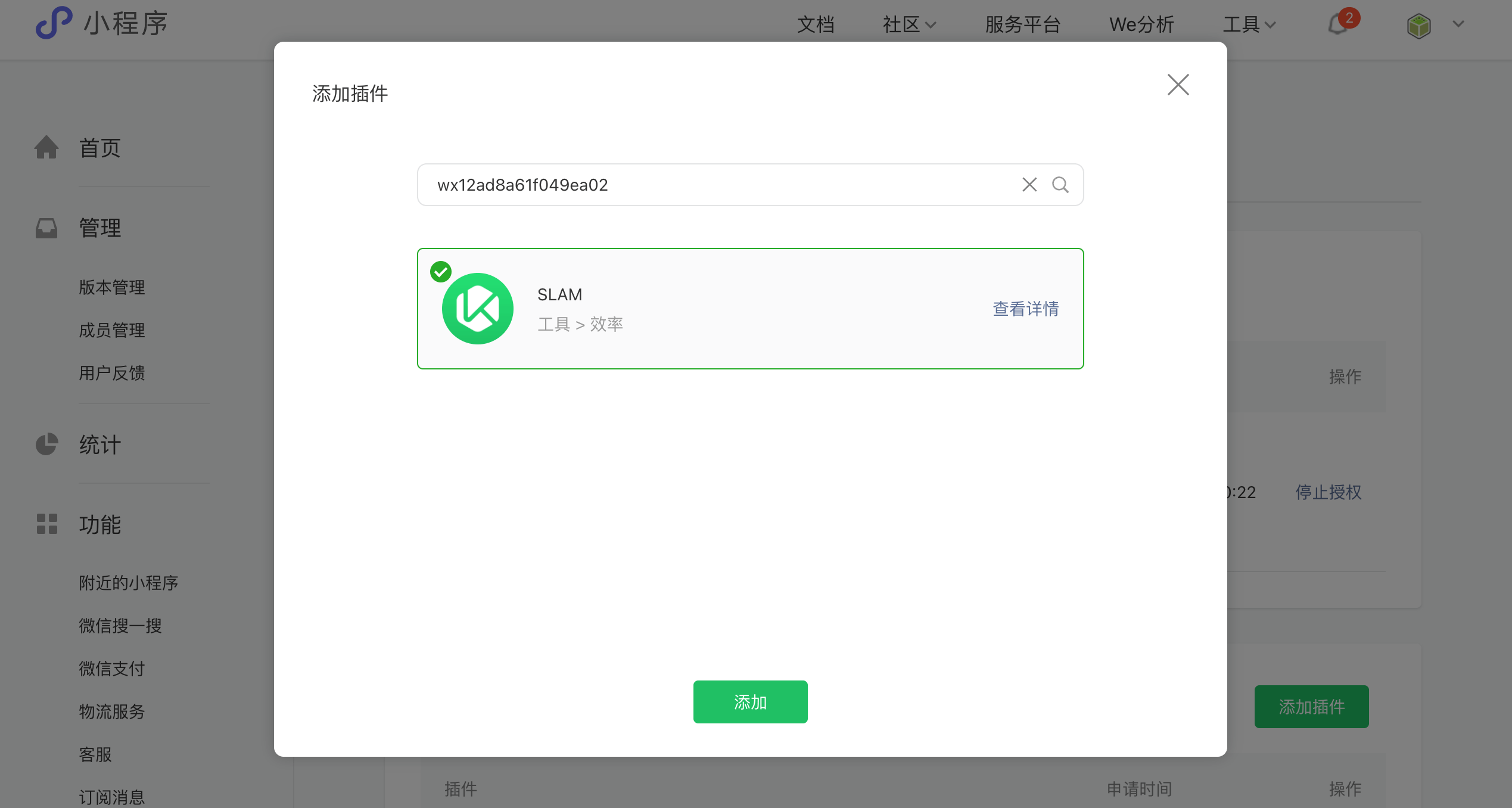
可以看到插件的AppID,这时候需要到小程序的管理后台中去添加插件。依次点击“设置-第三方设置-添加插件“,搜索wx12ad8a61f049ea02,进行插件的申请。

选择”SLAM“插件,点击”添加“
将插件嵌入到自己的小程序
示例代码:https://github.com/kivisense/wechat-slam-plugin-quickstart
详细接入文档:https://mp.weixin.qq.com/wxopen/plugindevdoc?appid=wx12ad8a61f049ea02
注意:文档中请着重关注”slam场景展示页面“,如果需要自定义功能开发,请使用kivicube-slam组件https://www.yuque.com/kivicube/manual/slam-develop
自定义SLAM场景参数
为了让SLAM场景更加丰富,我们提供了很多场景参数去设置,帮助开发者构建合适的AR体验

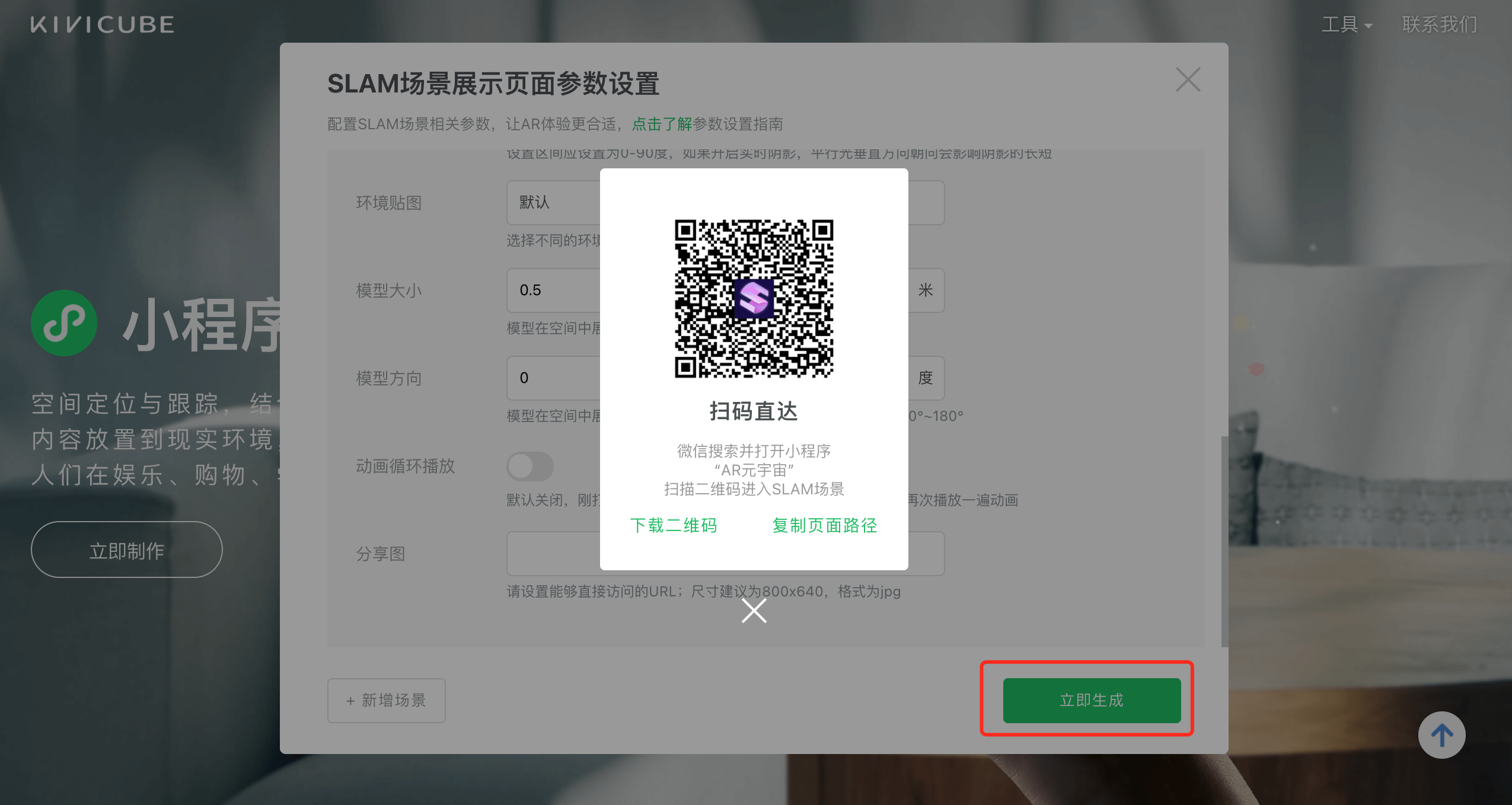
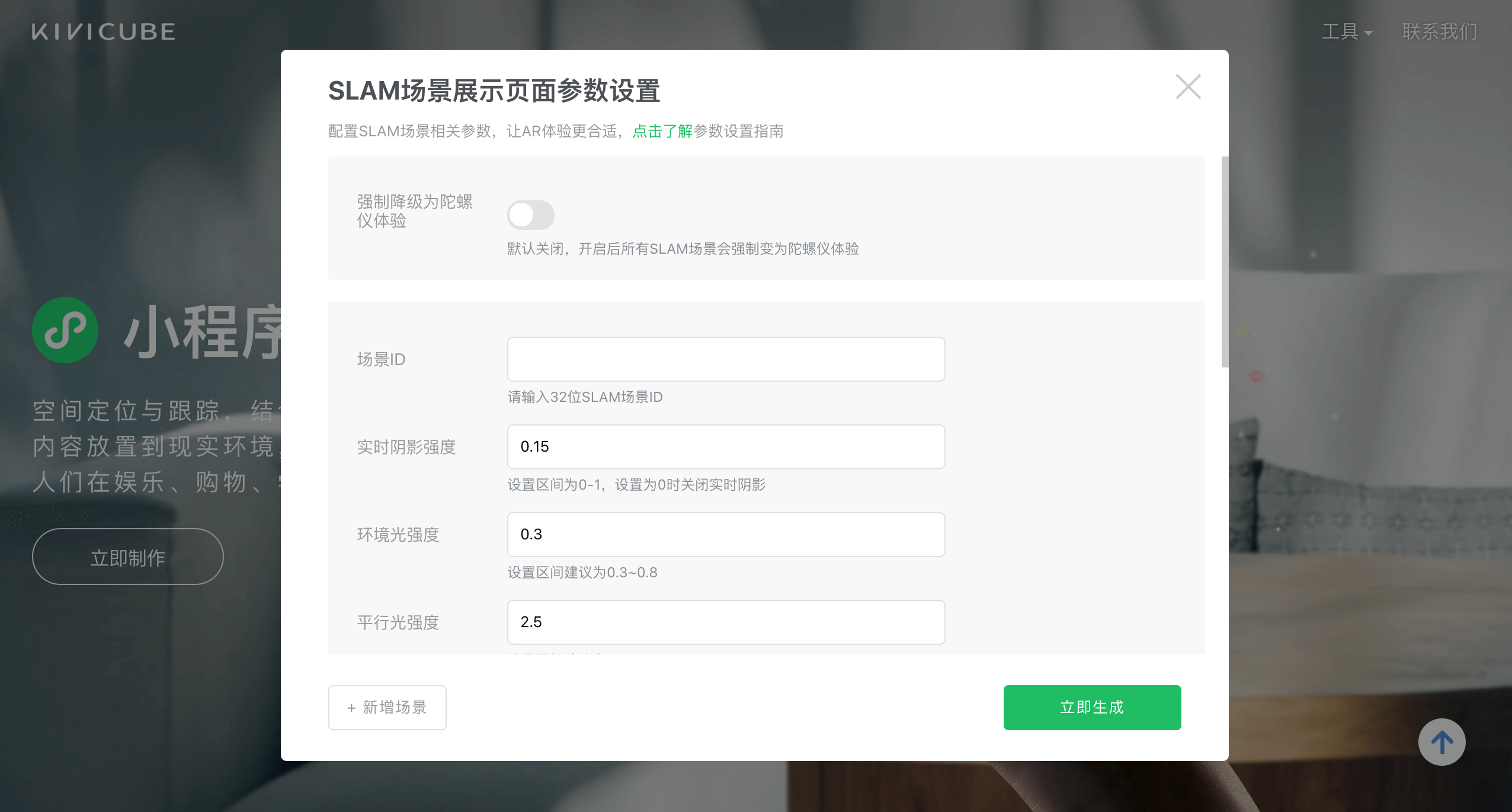
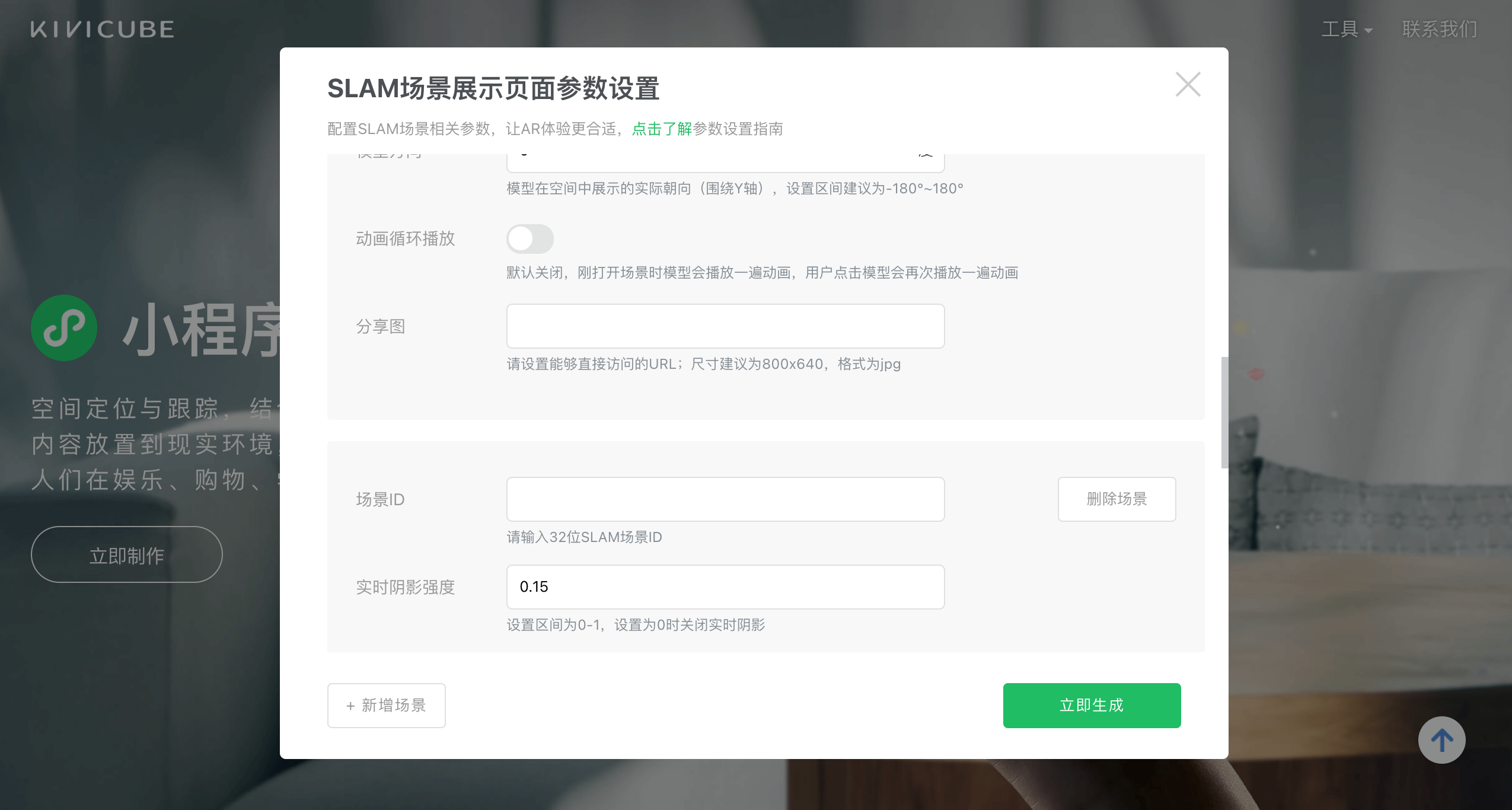
点击设置SLAM参数,然后在弹窗中设置合适的参数
强制降级为陀螺仪体验
开启后所有的SLAM场景会强制变为陀螺仪体验(3自由度追踪体验),就算是支持SLAM(6自由度追踪体验)的设备也会被强制降级。
注意:不开启此项,针对不支持SLAM的设备,系统会自动降级为陀螺仪体验
场景ID

填写复制的场景ID
实时阴影强度
从视觉上可以理解为是实时阴影的透明度,值越高阴影越黑越不透明。
注意:目前实时阴影已知问题:(1)强度值设置太高,效果不够优雅,建议设置0.1-0.3之间;(2)部分模型设置的阴影不生效,如果遇到类似问题,请在讨论区提出问题并附上素材https://www.yuque.com/kivicube/topics
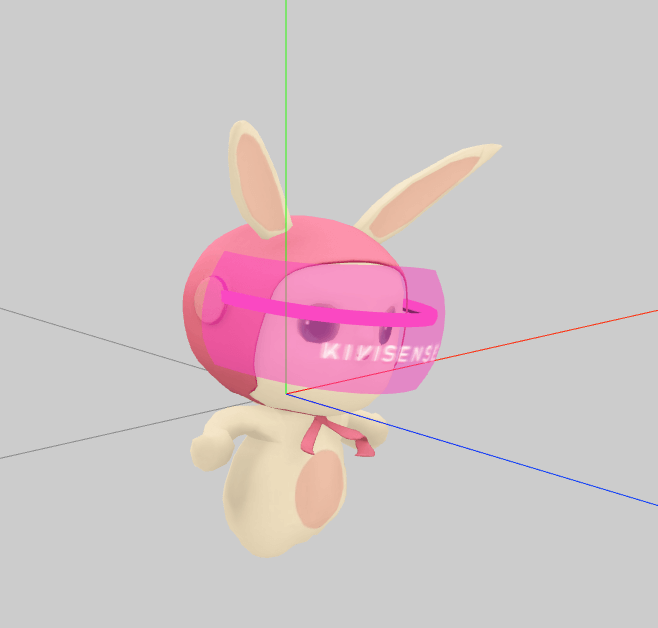
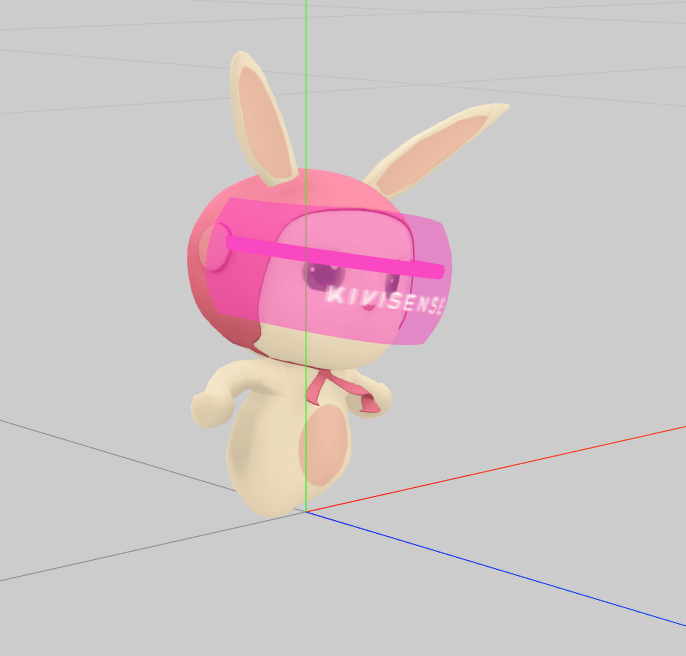
另外,制作的模型也需要注意将中心点设置在模型底部中心,如下左图中心点设置错误,右图设置正确。

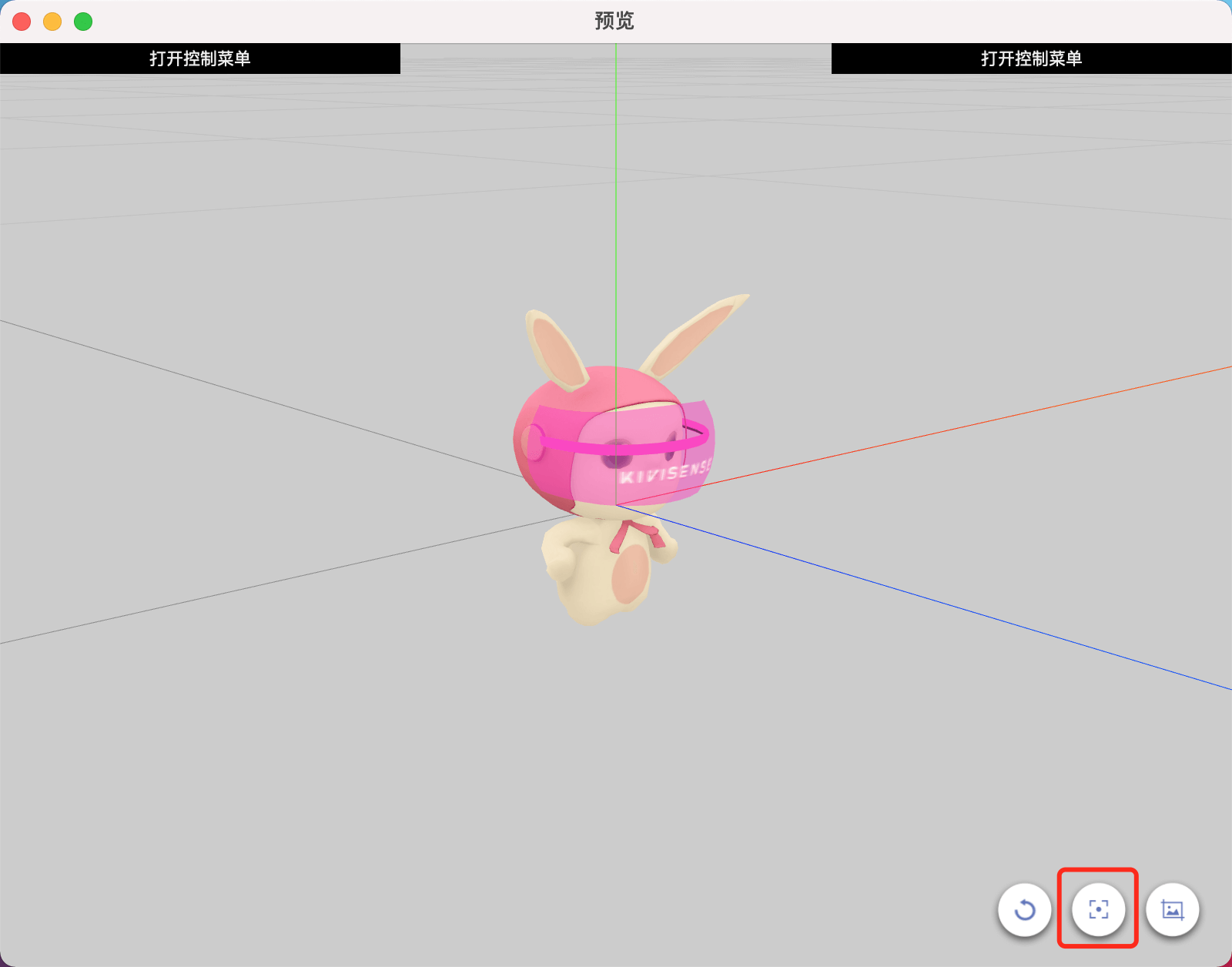
使用macOS版AR模型编辑器可以一步将模型中心点放置底部
环境光强度
可以通过设置强度来调节模型整体的亮暗
平行光强度
可以通过设置强度来调节模型整体的亮暗
注意:有时候也可以降低平行光的强度,让模型主要接受环境贴图的光照
平行光水平朝向
默认为0,即从模型正面射入,可以照亮模型正前方,通过设置四周角度,达到从侧面或背面射入的效果
平行光垂直朝向
默认为0,即从模型正上方射入,可以照亮模型顶部,通过设置0-90的角度范围,更改灯光的射入角度
注意:平行光的方向决定了模型产生的实时阴影的方向,我们可以将平行光理解为太阳光,水平朝向决定了影子的方向,垂直朝向角度决定了影子的长短(正午阳光在头顶,影子最短,太阳快下山时,影子边长)
环境贴图
可以选择不同的环境贴图,得到不同的材质效果
模型大小
这里设置的大小为模型的X轴,即宽度,程序会尽可能的显示出设定的模型大小
模型方向
默认为0,即模型的+Z轴面向用户,可以通过设置此值,改变模型方向,避免重新回到建模软件中修改的麻烦
动画循环播放
未开启时,模型刚出来会播放一遍动画并停止,当用户点击模型后,会再播放一遍模型动画;
开启后,模型出现后会一直循环播放
注意:如果上传的模型有多段动画,系统会播放第一段
分享图
设置一个分享图的URL,用于替换默认的分享图。您可以将图片上传到服务器、CDN等一切能够访问的平台上。
设置多个场景
点击新增场景后,便可以设置另一个场景的参数,最后用户进入体验便可以体验多个场景
生成二维码与页面路径
点击“立即生成”后,打开AR元宇宙扫描二维码便可以进行体验;也可以点击“复制页面路径”并交给开发人员快速接入。