设置变量
Postman中的变量主要有两种类型
- 设置变量

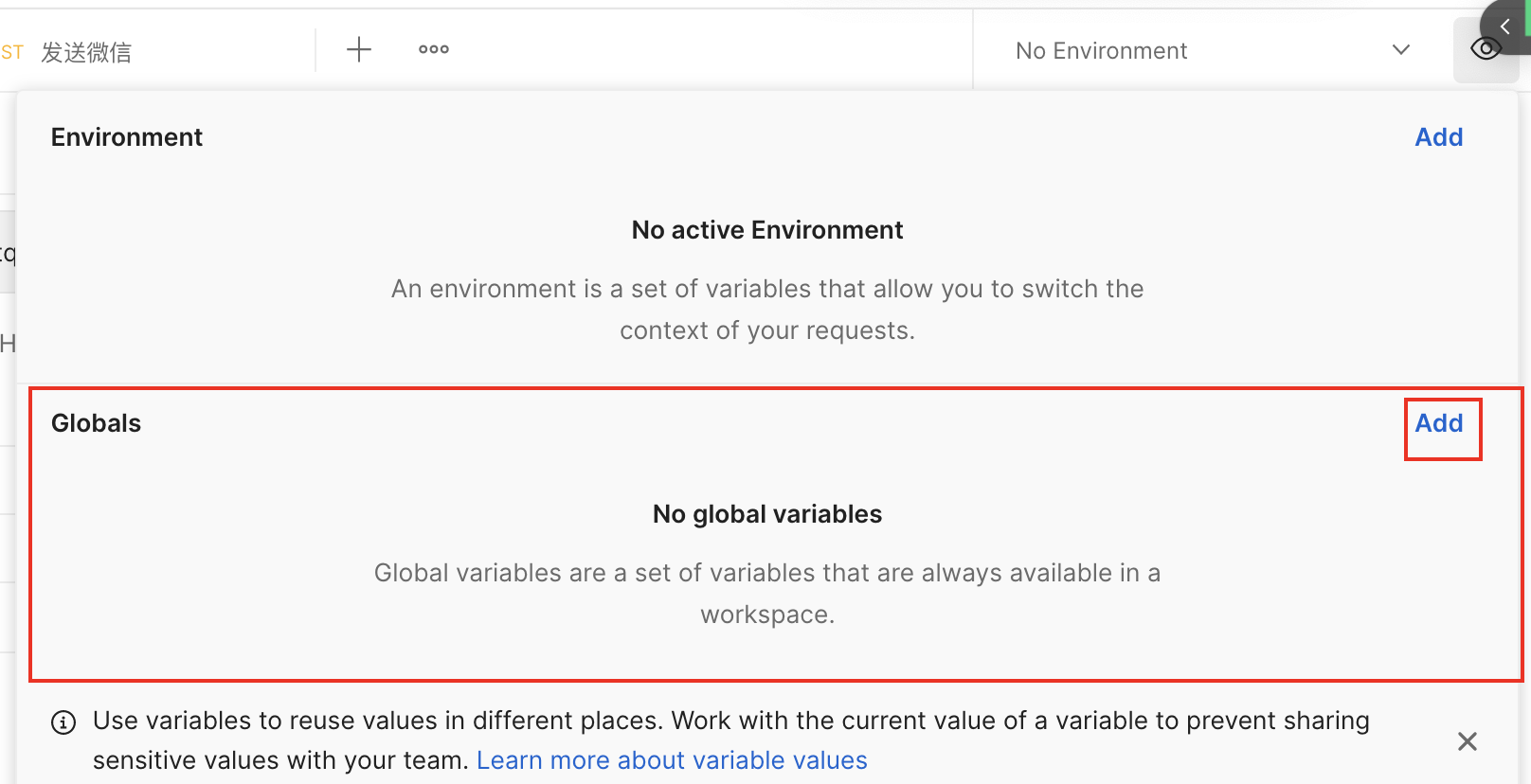
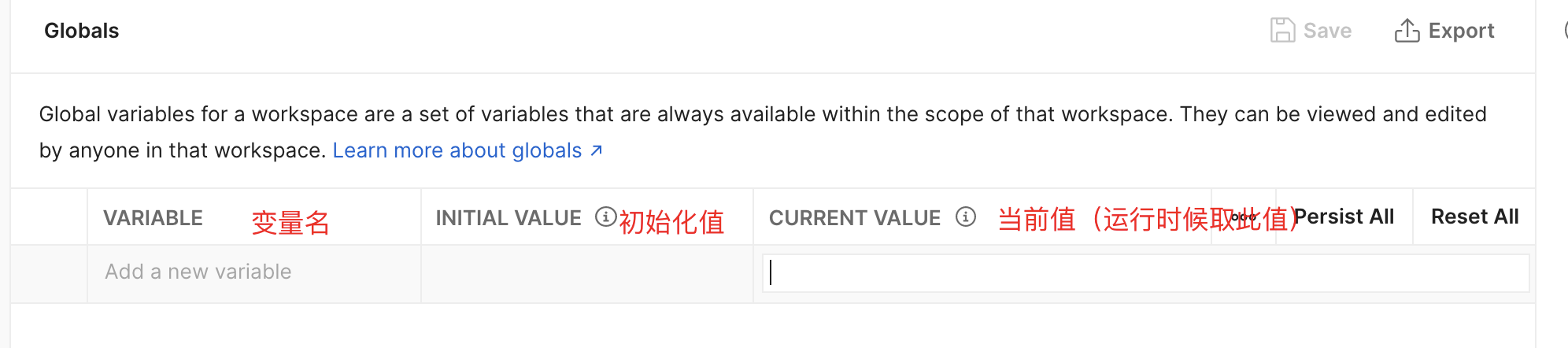
到达变量设置界面
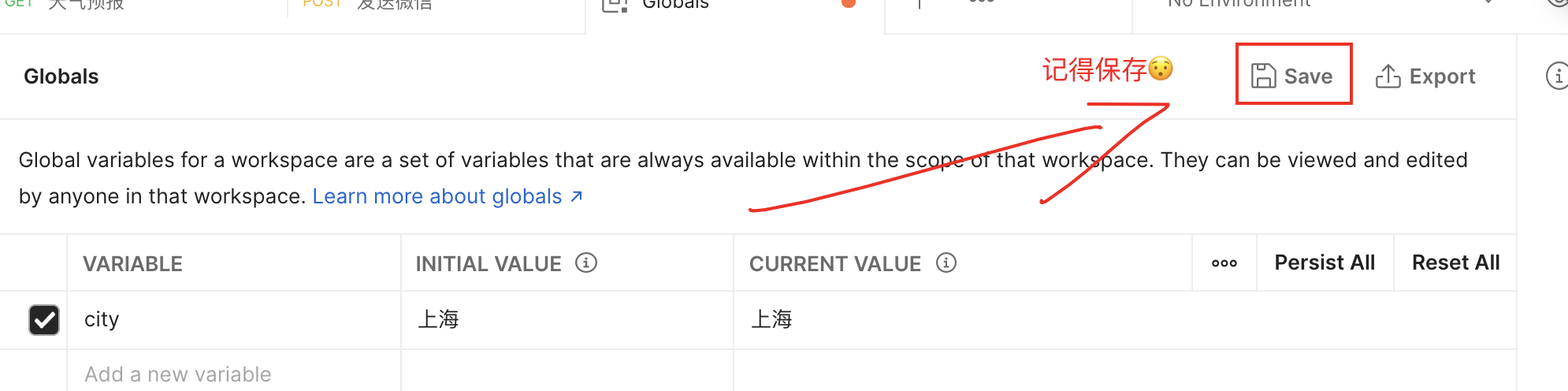
设置完成之后,保存变量。
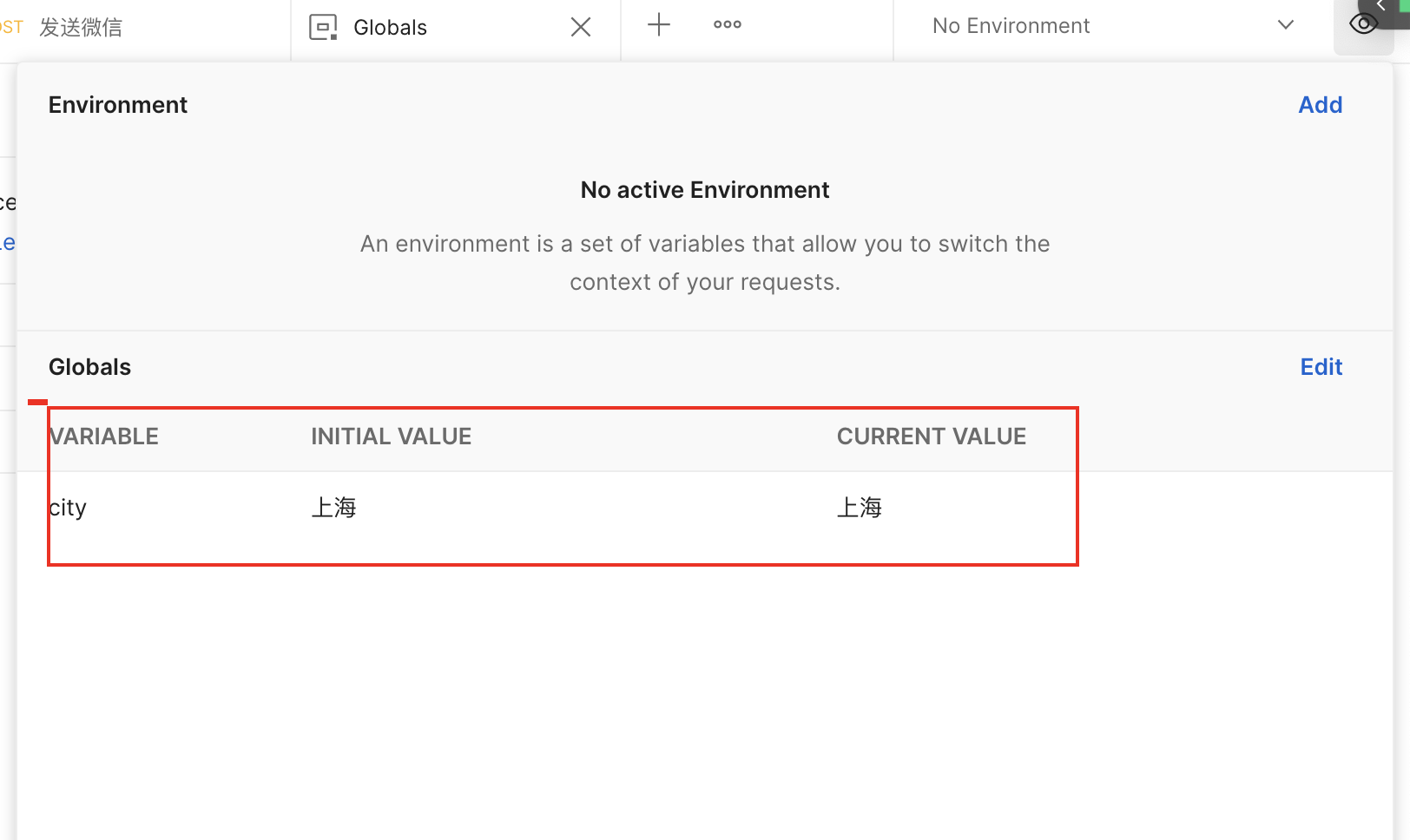
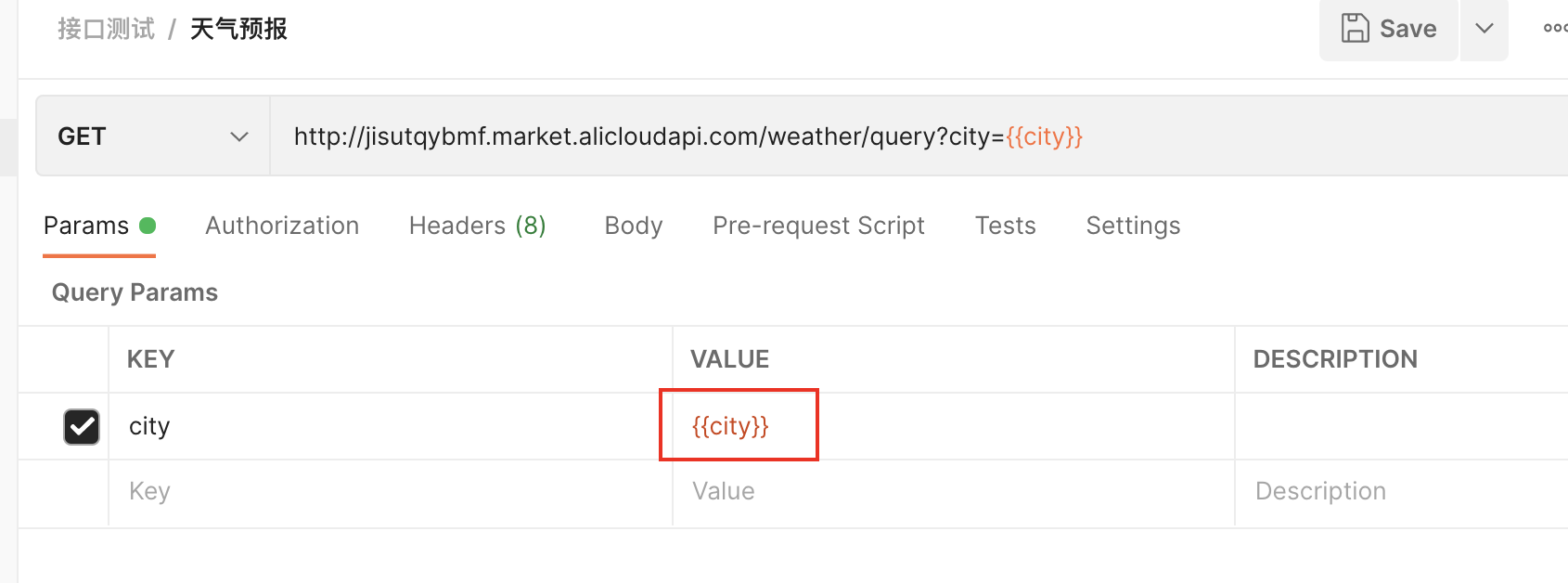
保存完成之后可以预览变量。
使用变量
变量设置好之后,可以在预览中查看。现在使用变量。
使用方式为 {{变量名}}
比如上面设置的变量名为 city,那么在代码中运行,使用变量 {{city}} 
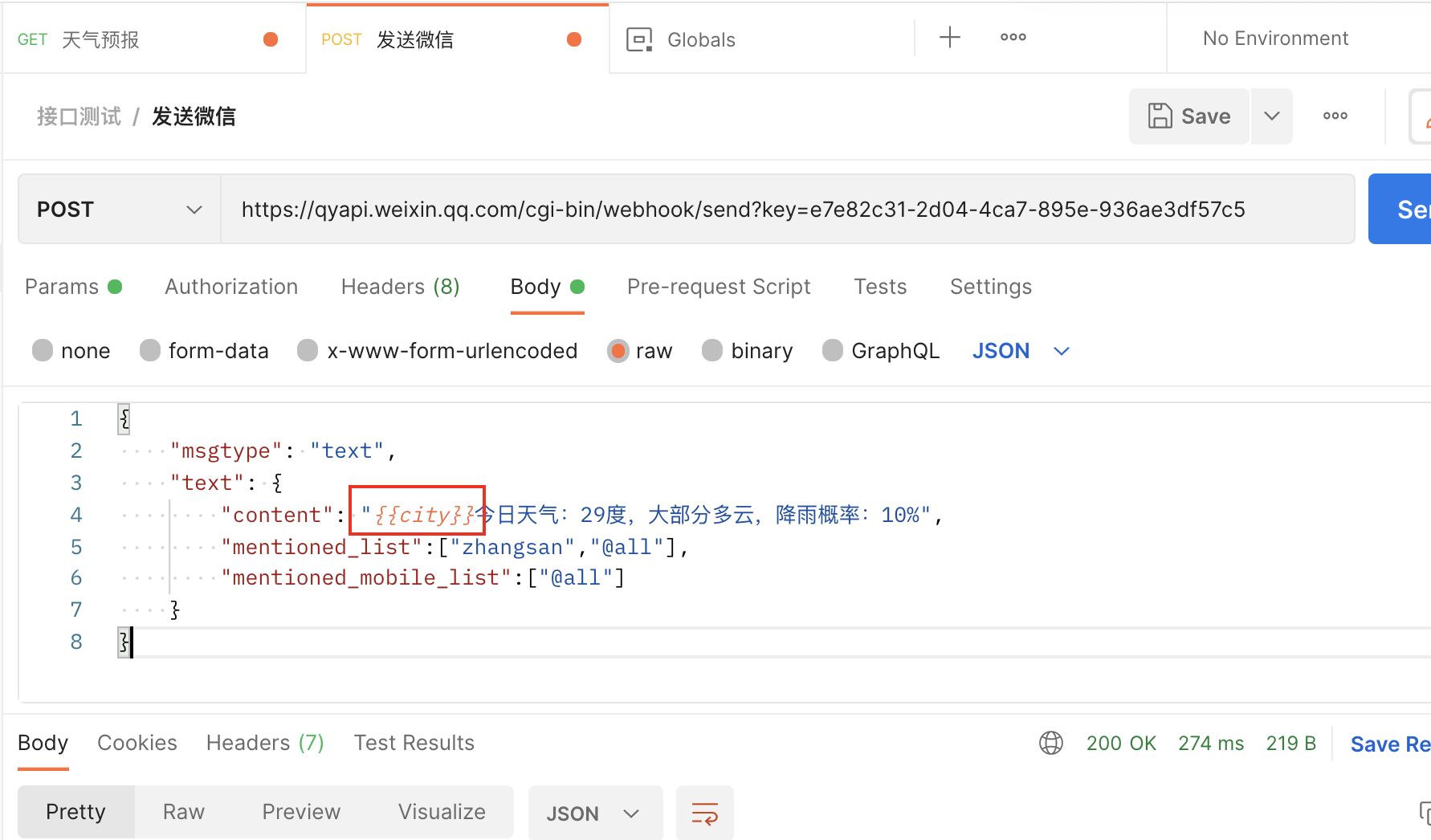
根据上面的操作,将发送企业微信中的内容 城市名 使用变量来表示。
动态设置变量
天气预报接口中不同的城市,不同日期,返回的天气信息信息不一样。
json数据格式
在做接口测试的时候,服务器返回的时候通常是json格式。
json数据格式的特征,最外层使用大括号。里面的 使用 key:value 成对的出现。
{"name":"王大厨","age":30}
使用上面的数据表示:
- name 值为
"王大厨" - age 值为 30
访问json格式数据方式,通过json的key值来访问。
var user = {"name":"王大厨","age":30}// 访问用户的年龄user["age"]// 访问用户的名字user["name"]
上面的数据是保存单个数据,也可以使用json来保存多个对象的数据信息,多个数据放在一起使用[] 括起来。
var students = {"users":[{"name":"xiaowang","age":20},{"name":"xiaoxiao","age":21},{"name":"dawang","age":20},{"name":"zhandan","age":19},{"name":"dandan","age":20}]}
访问有多个数据格式中的数据
// 获取所有同学的信息students["users"]// 获取第1个同学的信息students["users"][0] // {"name":"xiaowang","age":20}// 获取第一个同学的agestudents["users"][0]["age"]
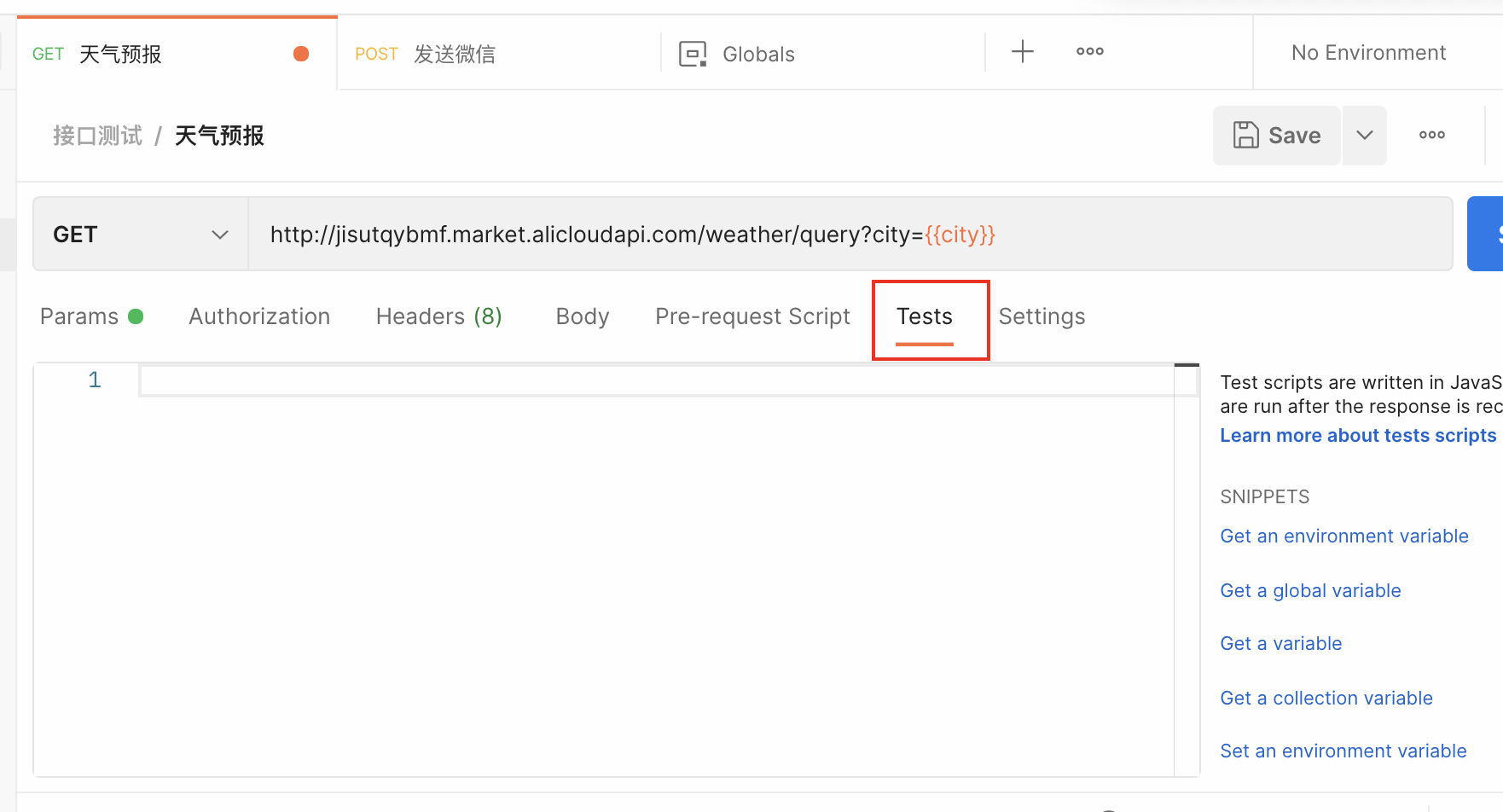
postman Tests 测试面板

可以在postman的【Tests】中添加代码,使用代码的方式进行动态变量传参。
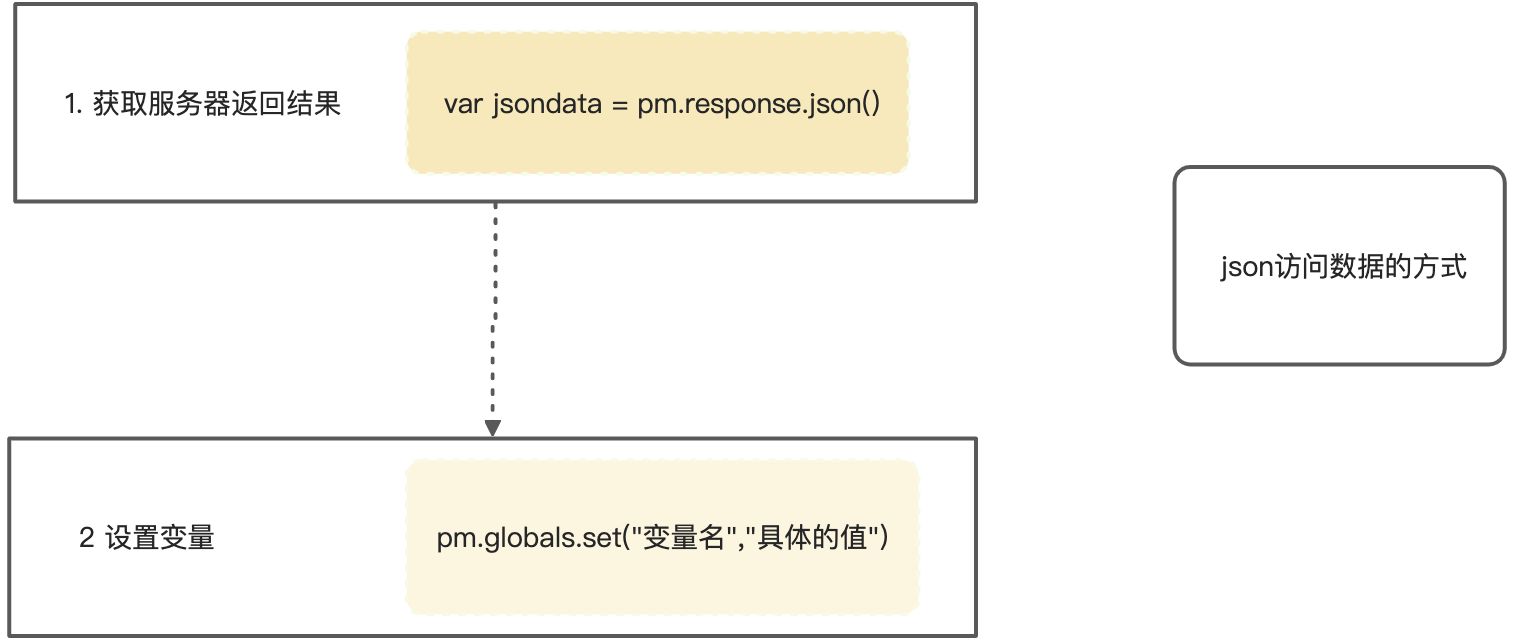
使用代码设置变量
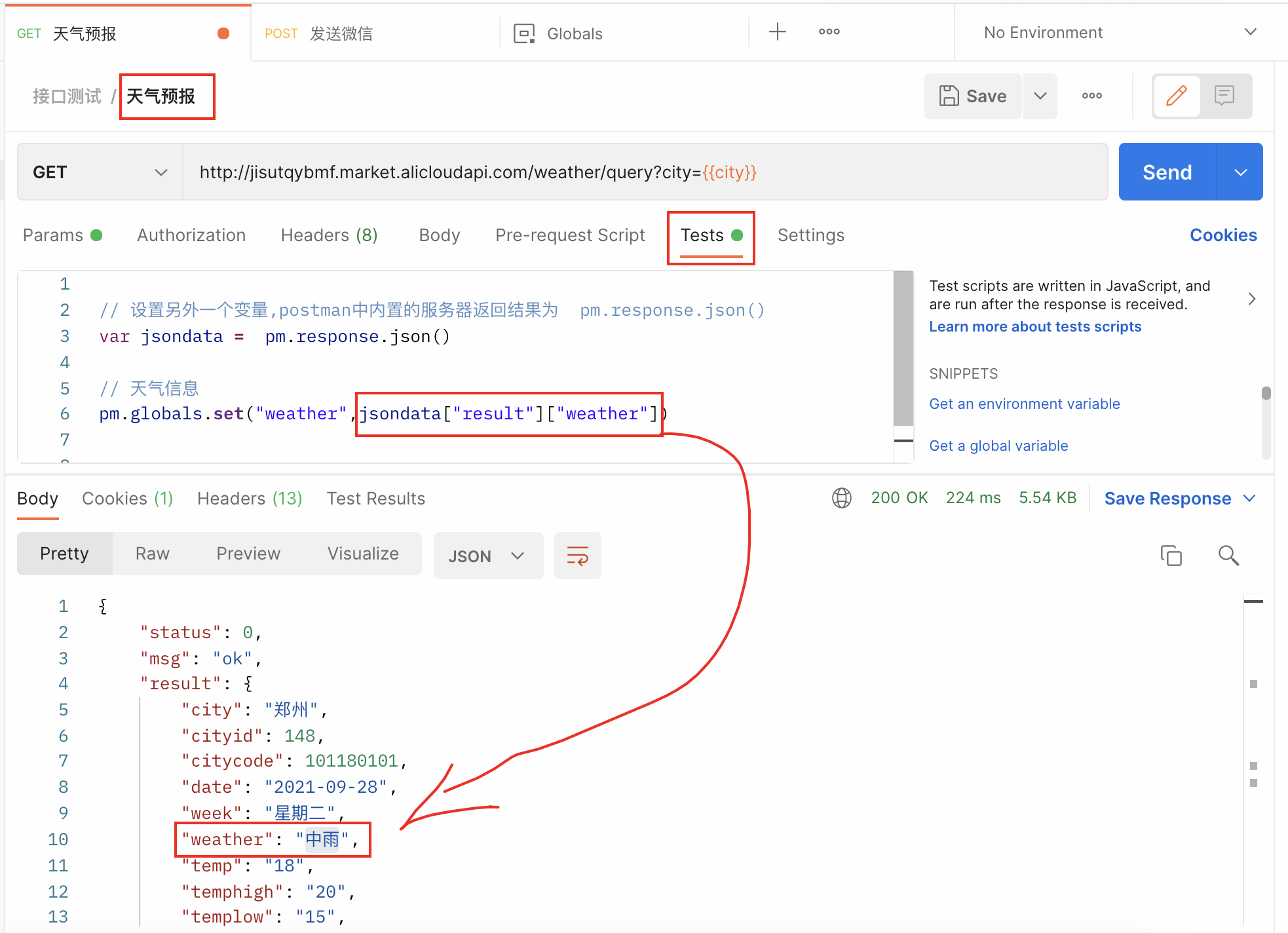
- 在 天气预报 接口中, 现在使用代码的方式来设置变量。将服务器返回的结果中 天气值设置为变量 ```javascript // 设置另外一个变量,postman中内置的服务器返回结果为 pm.response.json() var jsondata = pm.response.json()
// 天气信息 pm.globals.set(“weather”,jsondata[“result”][“weather”])
<br /><a name="lKCXA"></a>### 设置变量1. 在天气预报接口中将服务器返回的结果中 `weather` 对应的值设置为变量,1. 设置如下变量1. `temp` 当前温度1. `temphigh` 最高温度1. `templow` 最低温度1. `date`1. `week````javascript// 设置另外一个变量,postman中内置的服务器返回结果为 pm.response.json()var jsondata = pm.response.json()// 天气信息pm.globals.set("weather",jsondata["result"]["weather"])// 日期pm.globals.set("date",jsondata["result"]["date"])// 星期pm.globals.set("week",jsondata["result"]["week"])
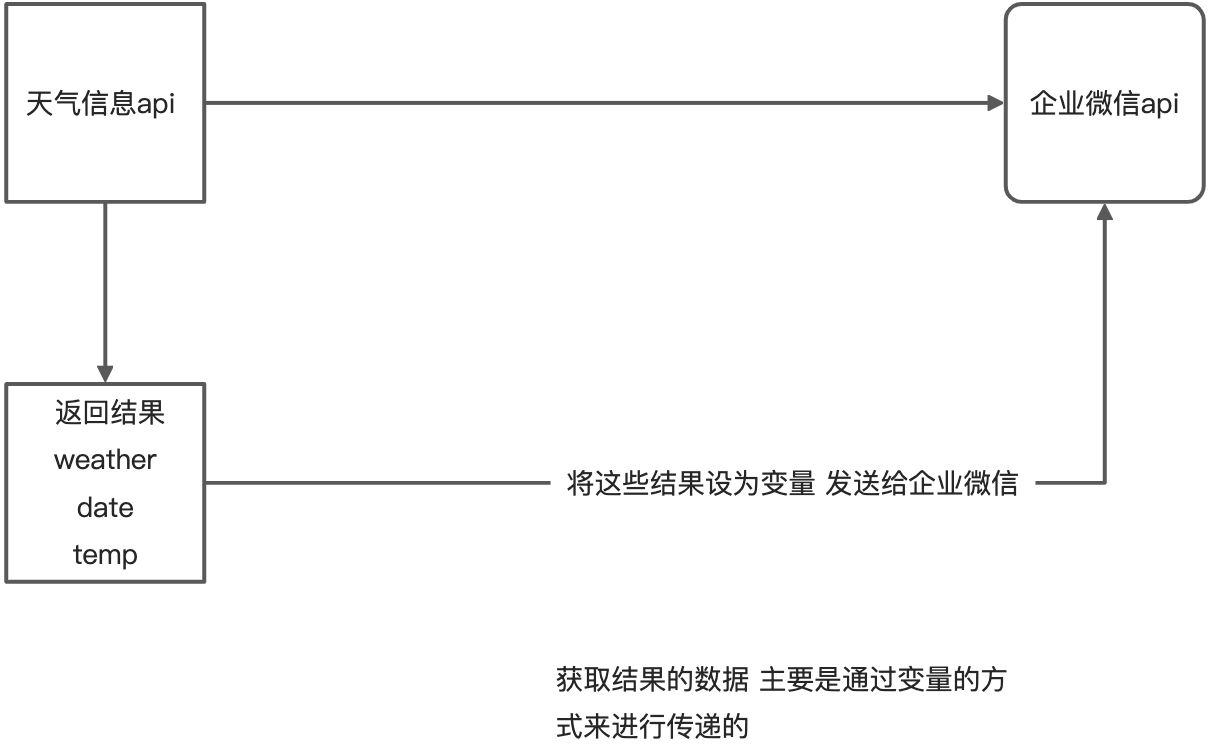
动态变量的意义
上面我们做了2个接口,
- 获取城市的最新天气信息
- 将这个城市的天气信息发送到企业微信中。

在企业app应用中,每个接口都需要使用到 token 令牌, token获取有专门的接口获取。 token 还有失效时间。
在企业微信中
获取token接口
请求地址:https://qyapi.weixin.qq.com/cgi-bin/gettoken
请求方式:GET
请求参数(Query):
| 参数 | 必须 | 值 | 备注 |
|---|---|---|---|
| corpid | 是 | ww88fc20d87e4cdfa1 | 企业id |
| corpsecret | 是 | 8kZYaPdkie4nuh3itIwhgUKpam5Xyoq5hU4uivaswp4 | 应用密钥 |
返回结果
{"errcode": 0,"errmsg": "ok","access_token": "accesstoken000001","expires_in": 7200}
| 参数 | 说明 |
|---|---|
| errcode | 出错返回码,为0表示成功,非0表示调用失败 |
| errmsg | 返回码提示语 |
| access_token | 获取到的凭证,最长为512字节 |
| expires_in | 凭证的有效时间(秒) |
查询会议室
请求地址:https://qyapi.weixin.qq.com/cgi-bin/oa/meetingroom/list
请求方式:POST
请求参数(query)
| 参数 | 必填 | 说明 |
|---|---|---|
| access_token | 是 | 从获取token接口中获取 |
请求参数(body) 格式:json
{"city":"深圳","building":"腾讯大厦","floor":"18F"}
| 参数 | 必须 | 说明 |
|---|---|---|
| city | 是 | 会议室所在城市 |
| building | 否 | 会议室所在楼宇 |
| floor | 否 | 会议室所在楼层 |
附件
企业微信api.postman_collection.json
接口测试.postman_collection.json
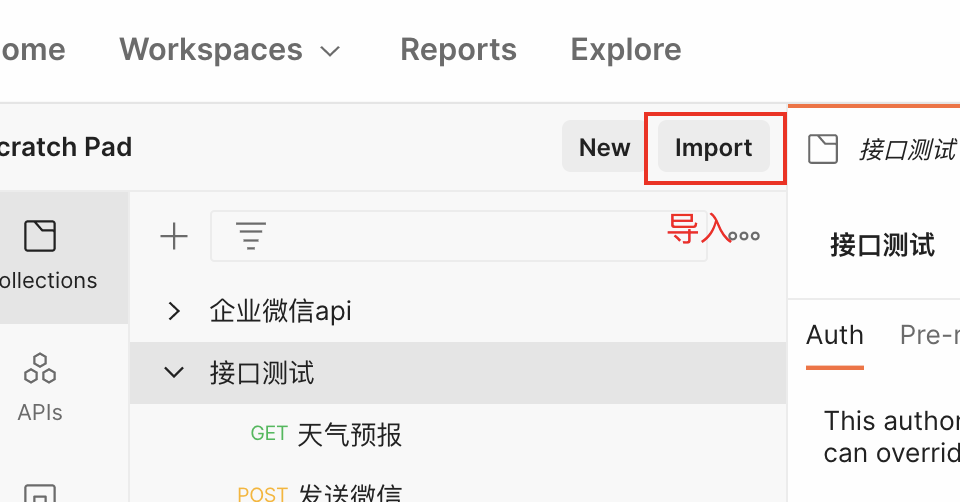
如何使用
下载完成附件之后,打开Postman
作业:
- 根据接口文档 将
获取token查询会议室接口在postman中做一下- 达标的标准:能够查询出来会议室结果即可。
http,https的区别
HTTP与HTTPS有什么区别?HTTP协议传输的数据都是未加密的,也就是明文的,因此使用HTTP协议传输隐私信息非常不安全,为了保证这些隐私数据能加密传输,于是网景公司设计了SSL(Secure Sockets Layer)协议用于对HTTP协议传输的数据进行加密,从而就诞生了HTTPS。简单来说,HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,要比http协议安全。HTTPS和HTTP的区别主要如下:1、https协议需要到ca申请证书,一般免费证书较少,因而需要一定费用。2、http是超文本传输协议,信息是明文传输,https则是具有安全性的ssl加密传输协议。3、http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。4、http的连接很简单,是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比http协议安全。
天气预报接口用例编写,需要包含异常场景的用例;
用例编写参考 https://www.yuque.com/imhelloworld/bypiud/ved6xa#PV2Ww

