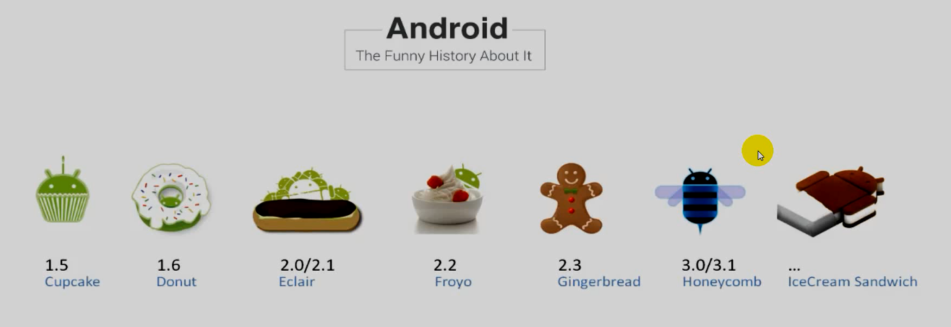
安卓简介
创始人
安迪 鲁宾
后被谷歌收购。
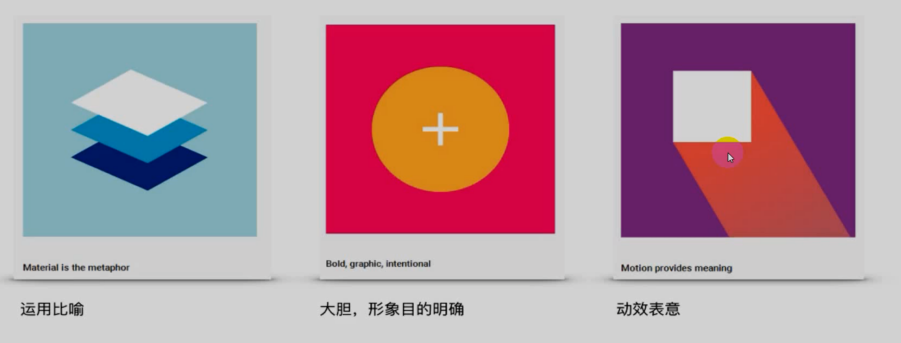
Material design核心思想
把物理世界的体验带进屏幕,去掉现实中杂质和随机。保留其原始纯净的形态、空间关系、变化与过渡,配合虚拟世界的灵活特性,把原最贴近真实的体验,达到简洁与直观的效果。
material design将纸媒的阅读与物理体验运用到安卓系统中
提示:以下内容中的MD代表Material Design。
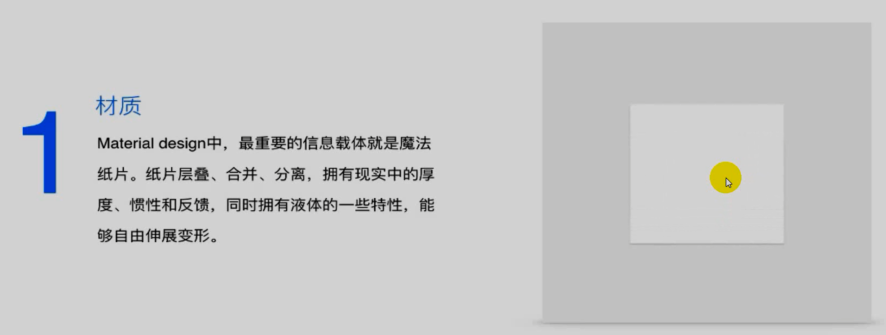
一、材质

这些是纸片的魔法特性,真实纸片所不具备的能力:
1、纸片可以伸缩改变形状。
2、纸片变形时,可以裁剪内容,比如纸片缩小时,内容大小不变,而是隐藏超出部分。
3、多张纸片可以拼接成一张。
4、一张纸片可以分裂成多张。
5、纸片可以在任何位置凭空出现。
不过魔法纸片有些效果是禁止的:
1、一项操作不能同时触发两张纸片的反馈。
2、层叠的纸片,高度不能相同。
3、纸片不能互相穿透。
4、纸片不能弯折。
5、纸片不能产生透视必须平行于屏幕。
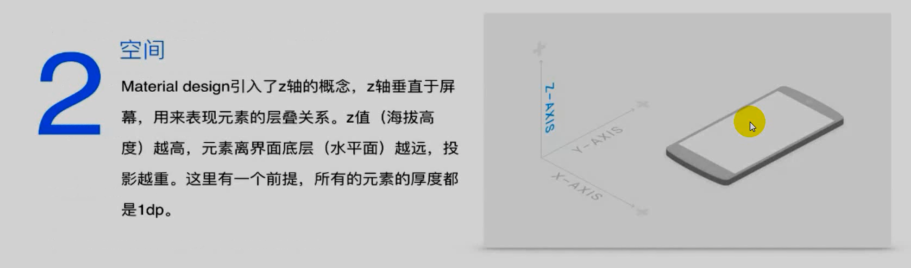
二、空间

三、动画效果
Material Motion
可以以MD的动效设计语言来学习动效设计。因为md的设计语言是比较完整与严格的。
MD重视动画效果,它反复强调一点:动画不只是装饰,它有含义,能表达元素、界面之间的关系,具备功能上的作用。
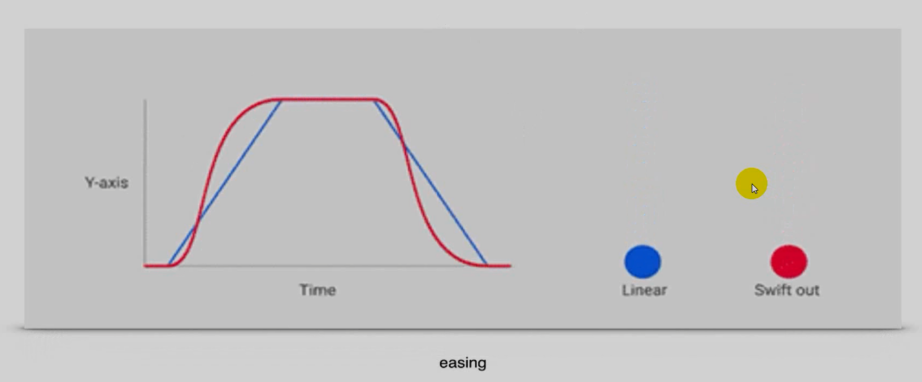
动画设计要求:动画要贴近真实世界,就要重视easing。物理世界中的运动与变化都是有加速和减速的过程,忽然开始会停止的均速动画会显得机械而不真实。考虑动画的缓动,要先考虑它在现实世界中的运动规律。
缓动
动画设计书籍推荐:《原动画规律》
人再转头的过程中会眨眼,这是因为人在转头时眼睛会看到大量图像信息,大脑为避免过多信息,会让眼睛眨眼,
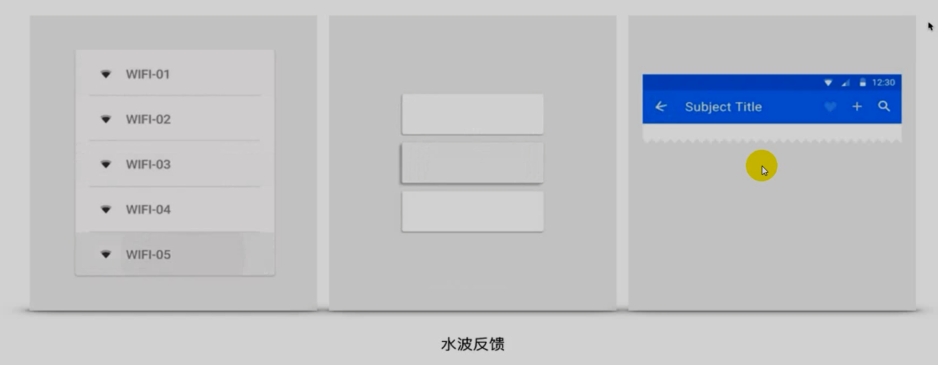
水波反馈
折合物理世界的反馈效果,清晰告诉用户点了哪里
所有可点击的元素,都应该有水波反馈,通过反馈动画,将点击的位置与所操作的元素关联起来,体现了MD动画的功能性。
为什么现代社会中很多机器仍然保留了实体按钮:反馈较强!
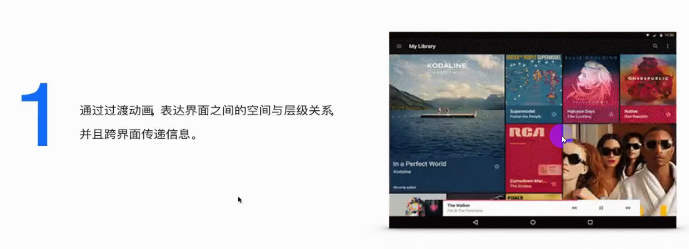
1、通过过渡动画,表达界面之间的空间与层级关系并且跨界面传递信息
ios的界面转场交互为:左右滑动也就是页面的层级变化。
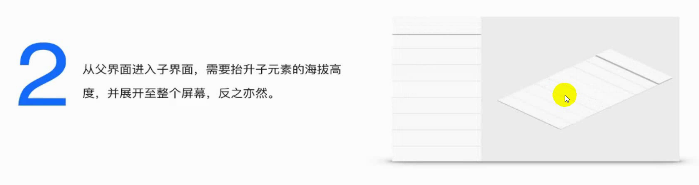
2、从父界面进入子界面,需要先抬起升子元素的高度,之后展开至整个屏幕,反之亦然
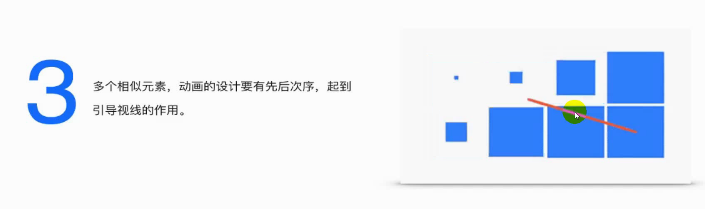
3、多个相似元素,动画设计要有先后次序,起到引导视线的作用
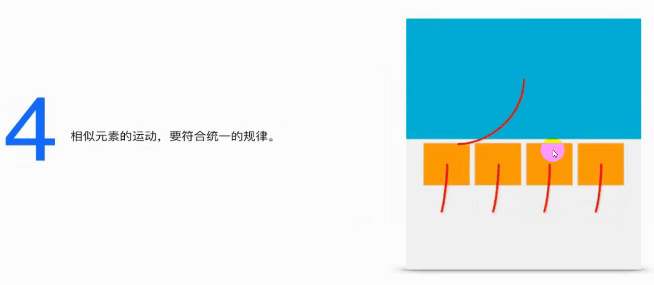
4、相似元素的移动,要符合统一的规律
四、色彩规范

1、颜色不宜过多,选取一种主色、一种辅助色(非必需),在此基础上进行明度、饱和度变化,构成配色方案。
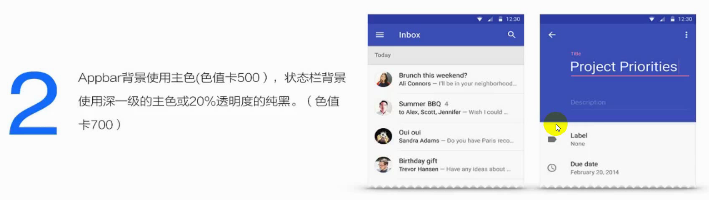
2、Appbar背景使用主色(色值卡500),状态栏背景使用深一级的主色或20%透明度的纯黑。(色值卡700)
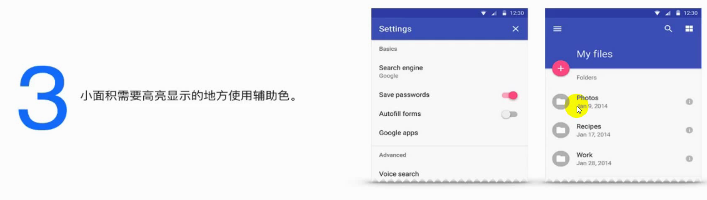
3、小面积需要高亮显示的地方使用辅助色。
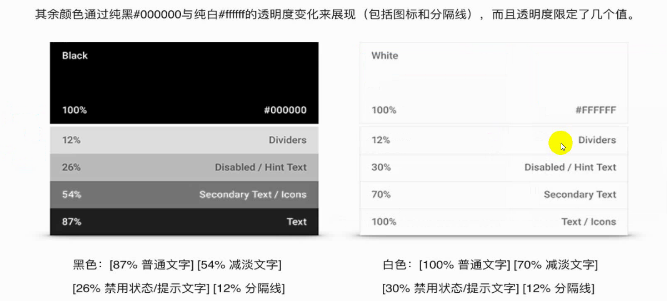
其余颜色通过纯黑#000000与纯白#fff的透明度变化来展现(包括图标和分割线),而且透明度限定来几个值。
五、图标

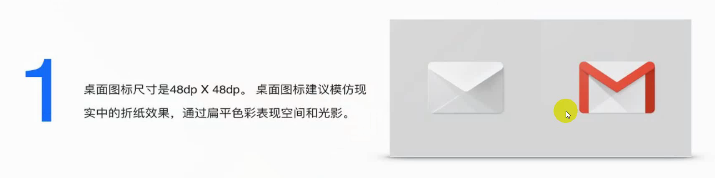
桌面图标尺寸是48dp*48dp。桌面图标建议模仿现实中的折纸效果,通过扁平色彩表现空间和光影
安卓中的桌面图标现大多都是把ios的图标直接搬运过来。
一倍图中的小图标大小

六、图片

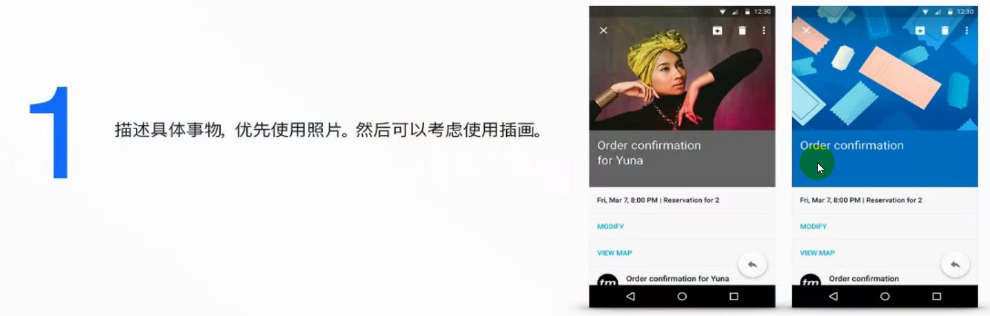
1、描述具体事物,优先使用照片,然后可以考虑使用插画。
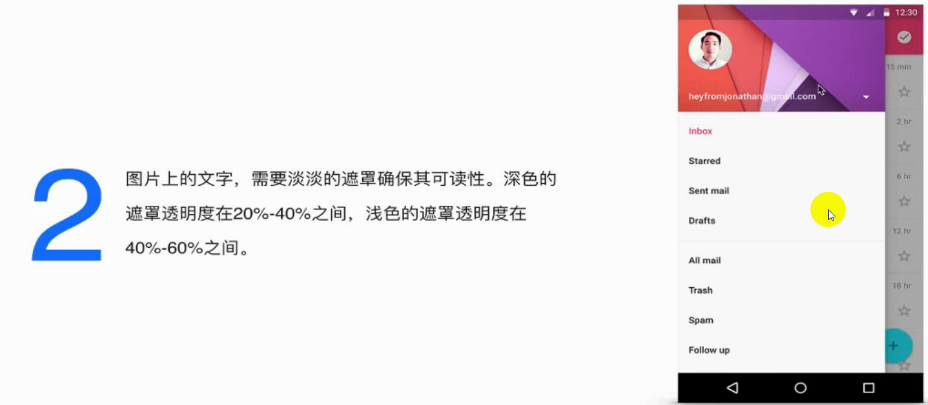
图片上的文字,需要淡淡的遮罩确保可读性。深色的遮罩透明度在20%~40%之间,浅色的遮罩透明度在40%~60%之间。
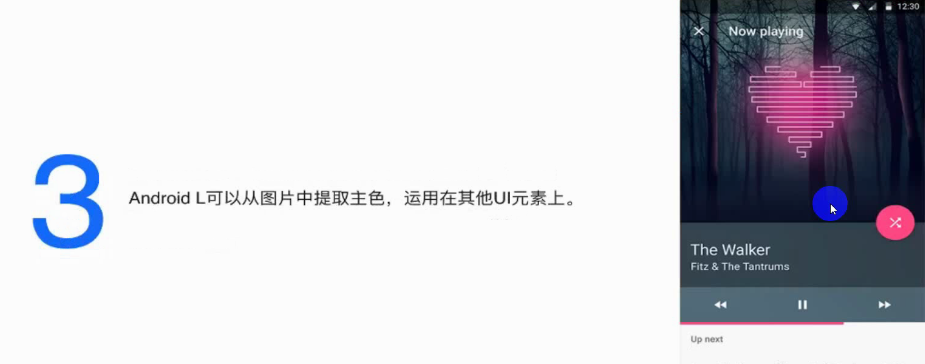
3、Android 5.0(安卓L)可以从图片中提取主色,运用在其它ui元素上。
七、文字

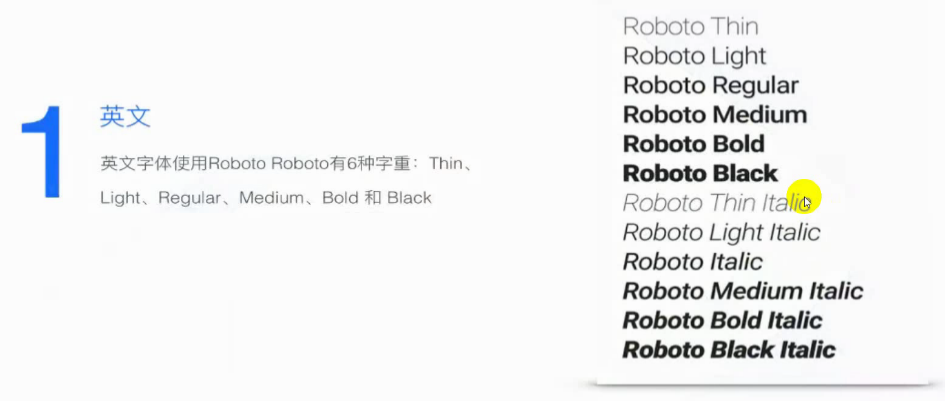
安卓中默认英文字体是Roboto
iOS中的中文字体是苹方。英文字体是San Francisco字体(旧金山)。
中文字体是noto
八、布局
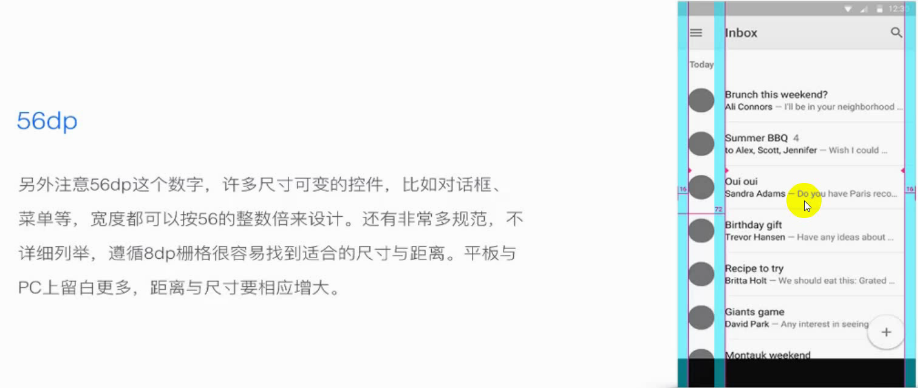
所有可操作元素最小点击区域尺寸:48dp*48dp。栅格系统的最小单位是8dp,一切距离、尺寸都应该是8dp的整倍数。
ios中的最小可点击区域是44pt*44pt
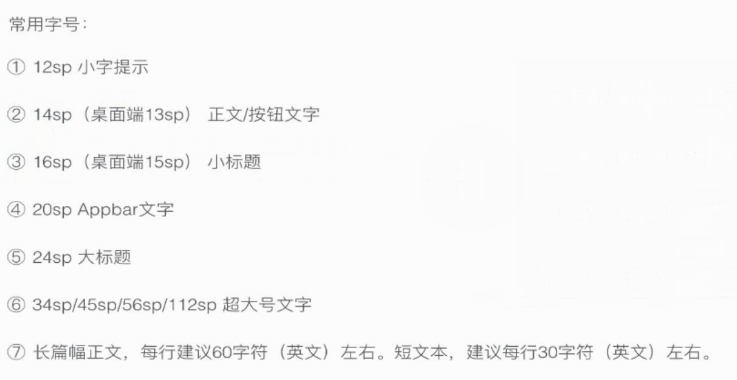
常见尺寸与距离
八、组件
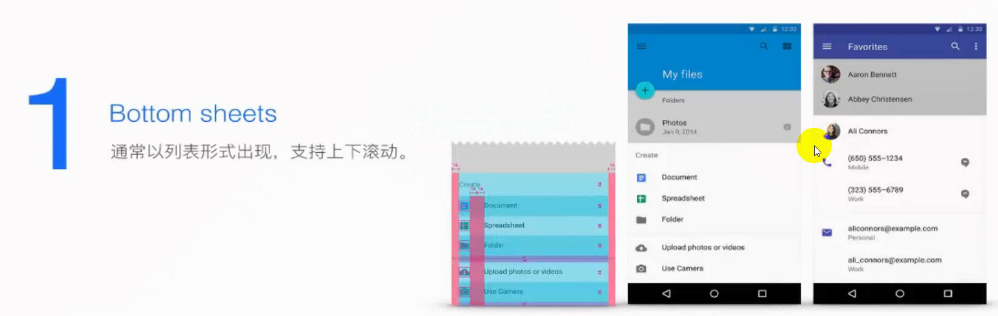
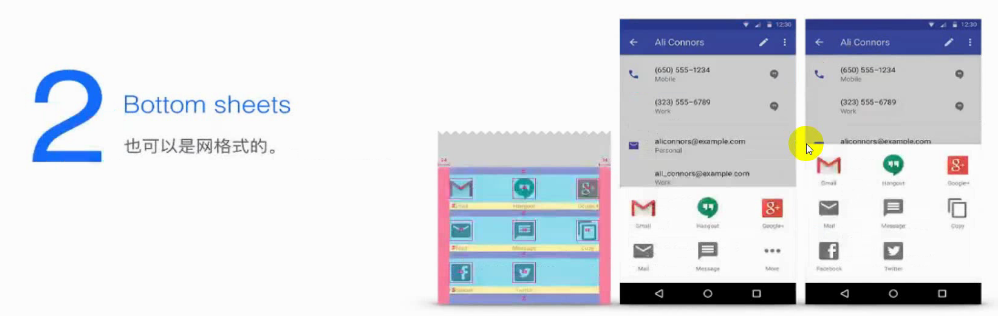
底部动作条


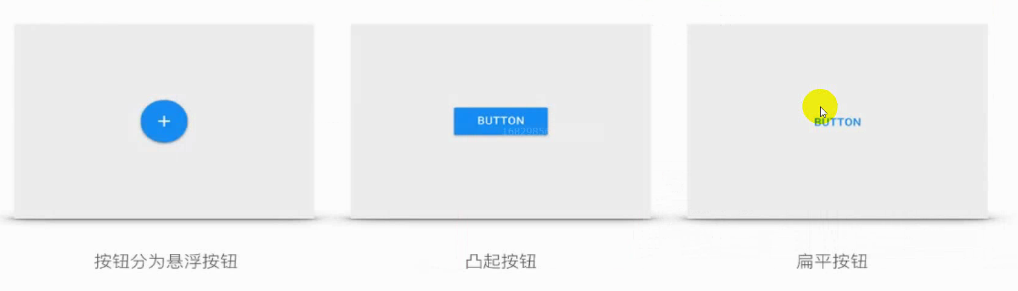
按钮

1、重要性
最重要且随处用到的操作,建议使用悬浮按钮。信息较多时,选用凸起按钮可以有效突出重要操作,但注意纸片不要叠太多层。扁平按钮适用在简单的界面,例如对话框中。
2、悬浮按钮使用规则
①建议只用一个悬浮按钮。
②悬浮按钮可贴在纸片边缘或者接缝处,但不要贴在对话框、侧边抽屉和菜单的边缘。
③悬浮按钮不能被其它元素挡住,也不能挡住其它按钮
④列表滚动至底部时,悬浮按钮应该隐藏,防止它挡住列表项。
⑤悬浮按钮的位置不能随意摆放,可以贴着左右两边的对齐基线。
3、其它
悬浮按钮通常触发正向的操作,添加、创建、收藏之类。不能触发负面、破坏性或不重要的操作,也不能有数字角标。
悬浮按钮有两种尺寸:56dp*56dp/40dp*40dp。
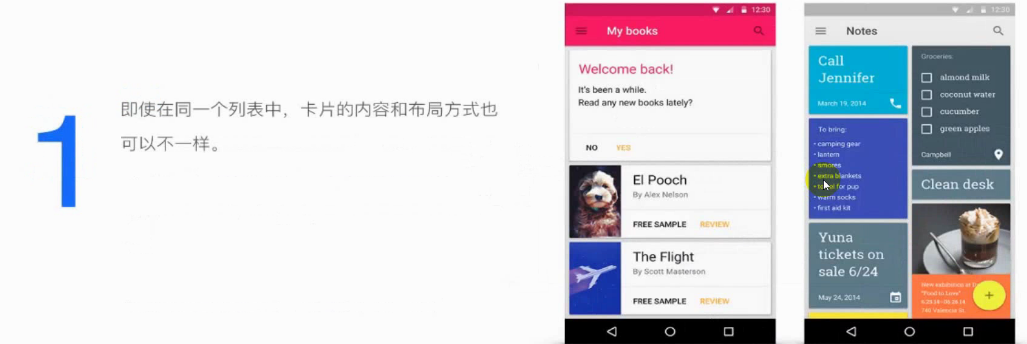
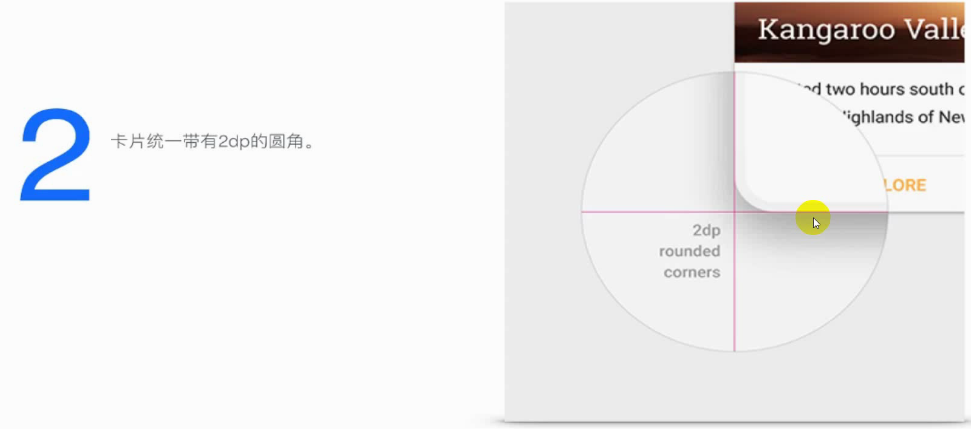
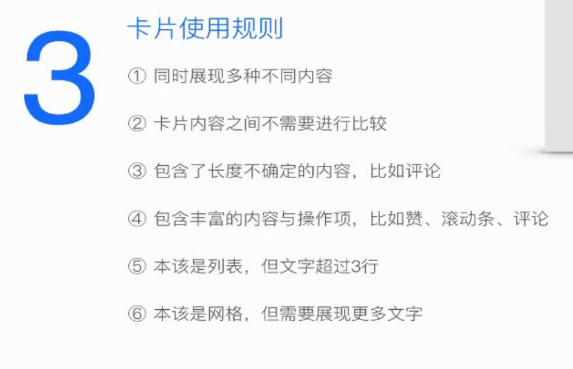
卡片





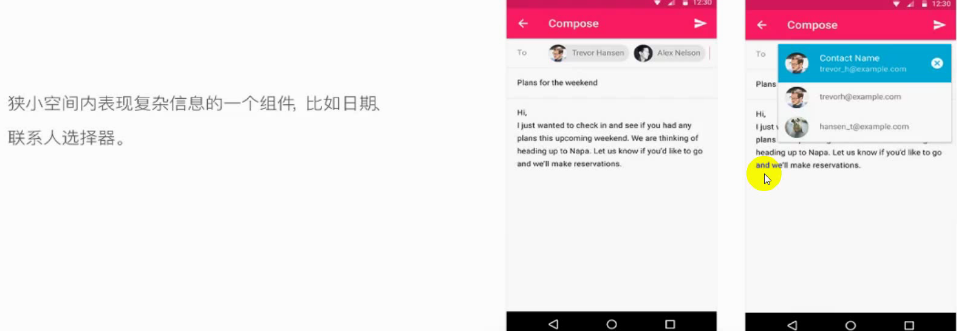
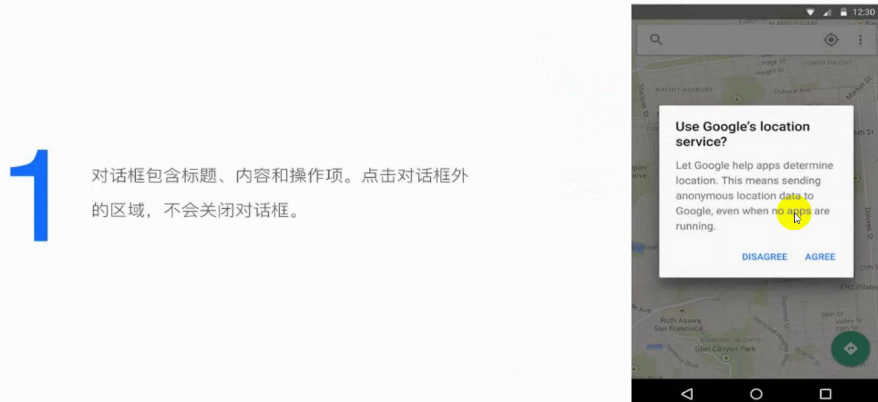
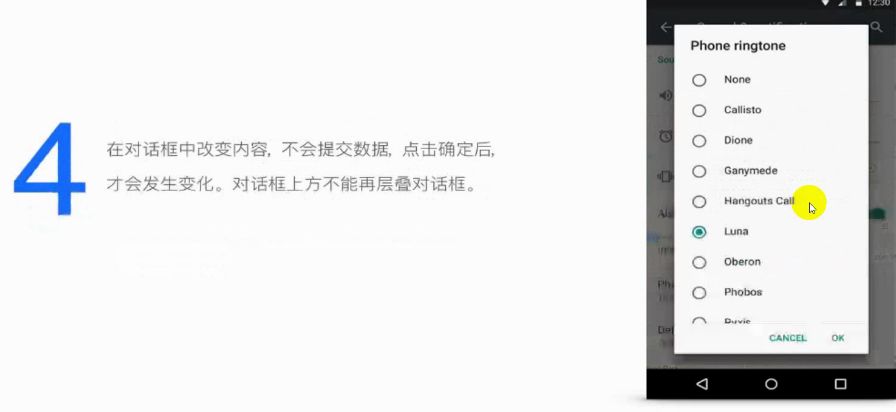
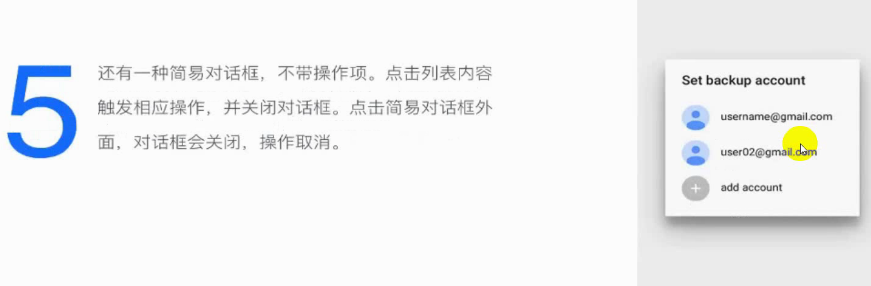
对话框

正向操作在右边,负向操作在左边




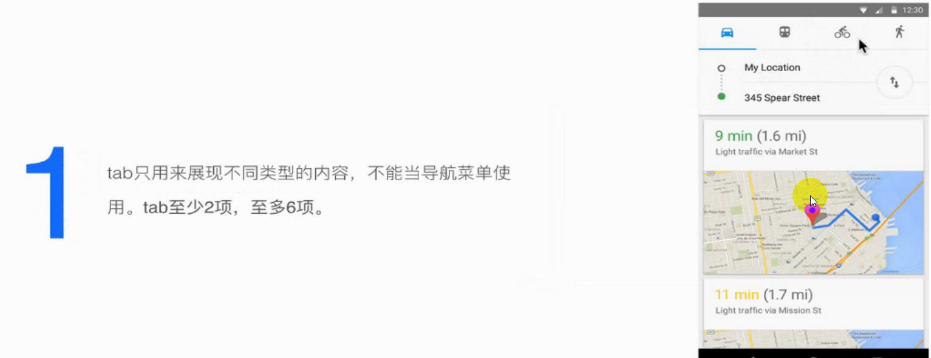
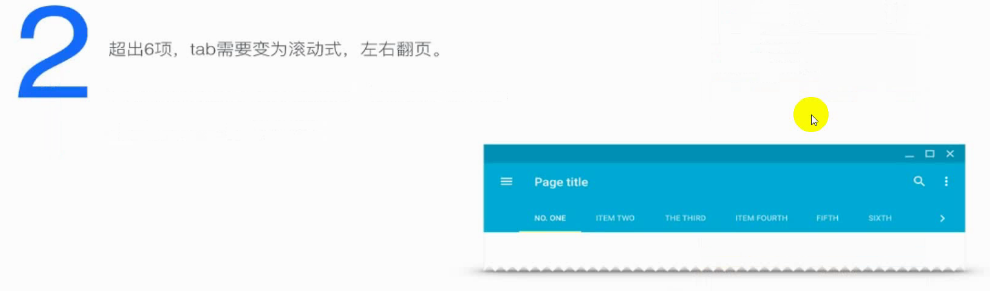
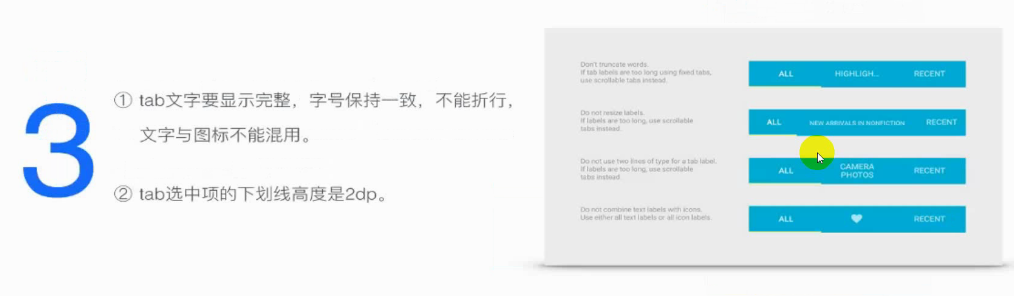
Tab

官方文档禁止tab选项中用图标加文本展示

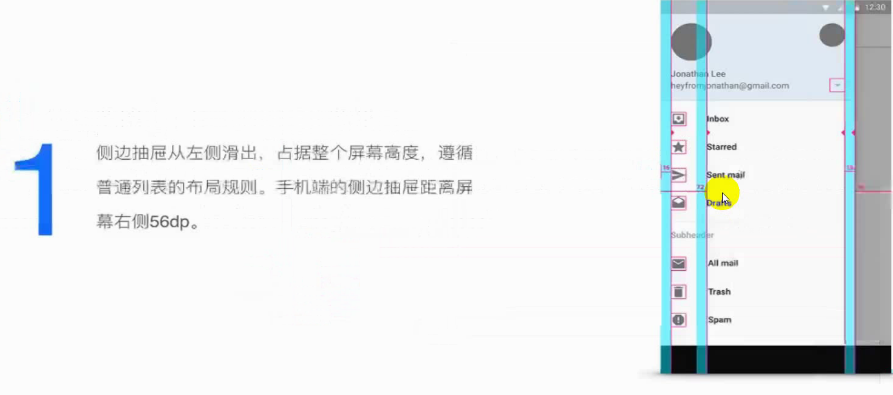
抽屉导航

推荐不使用抽屉导航(使用太泛滥,交互层级多)除非功能太多;推荐使用底部导航
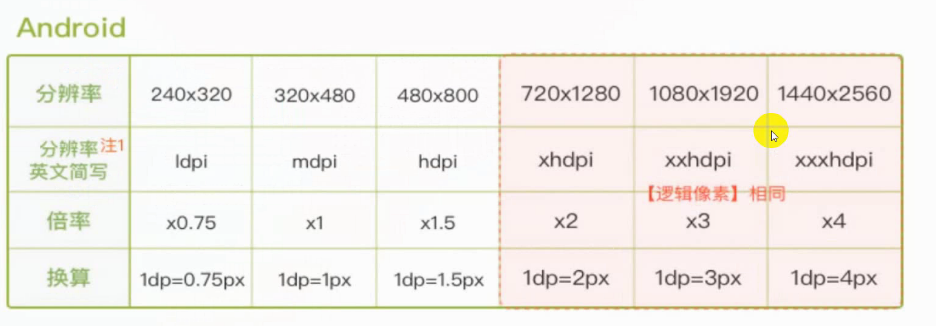
适配

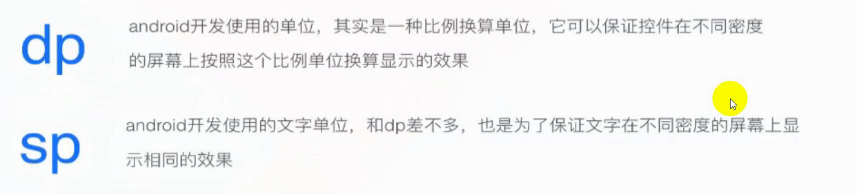
dp=pt
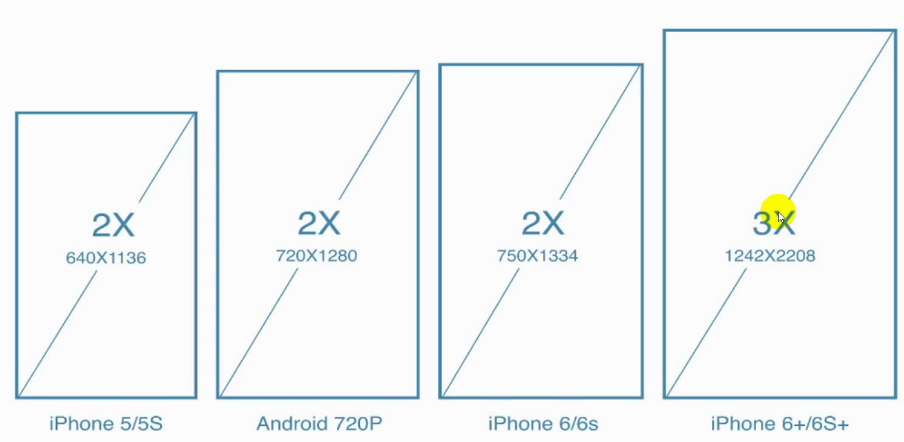
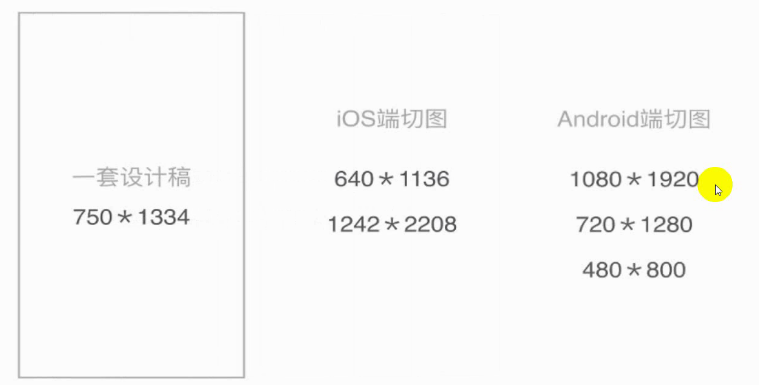
现在基本使用720*1280的二倍图做设计。切图时只切2、3、4倍图;具体要看产品类型来切图
一端适配,使用ios的二倍图做为安卓的2倍图使用。


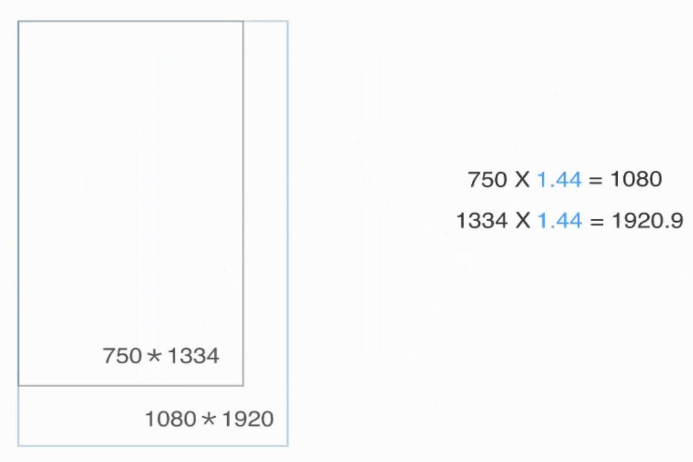
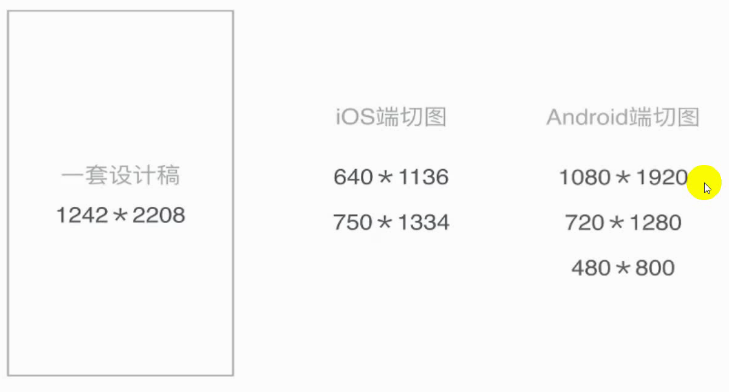
2倍图换算方法

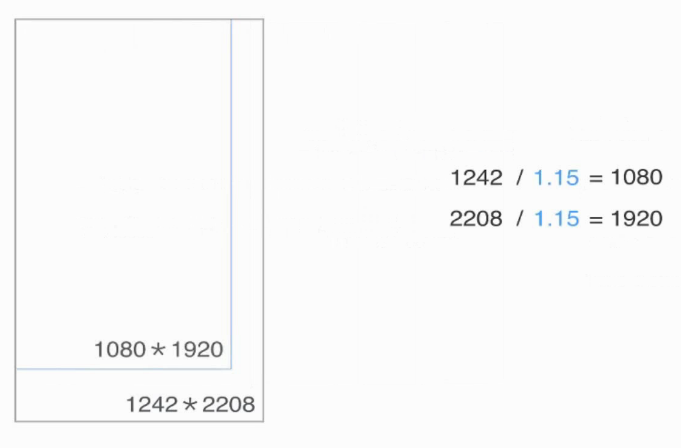
三倍图换算方法
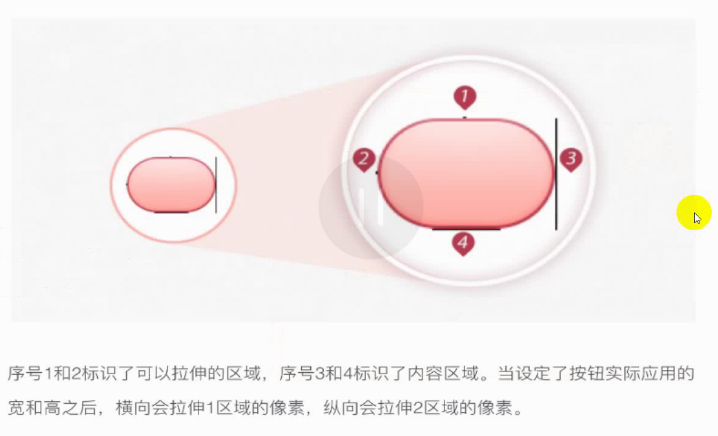
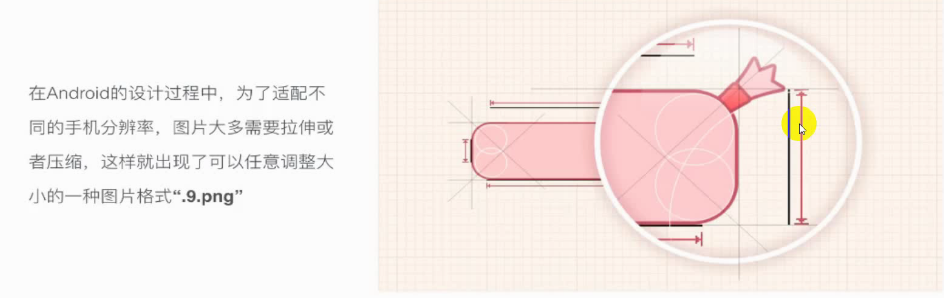
安卓中独有的点九切图

先在画,到处时后缀一定时.9.png
.9png命名不要带倍数