切图的目的
一、为了减少文件包容量,增加运行效率。
二、为了使应多种屏幕分辨率。
三、提高组件的复用性。
导出时: 使用矩形框撑起图标大小,矩形框透明度调为100%透明。
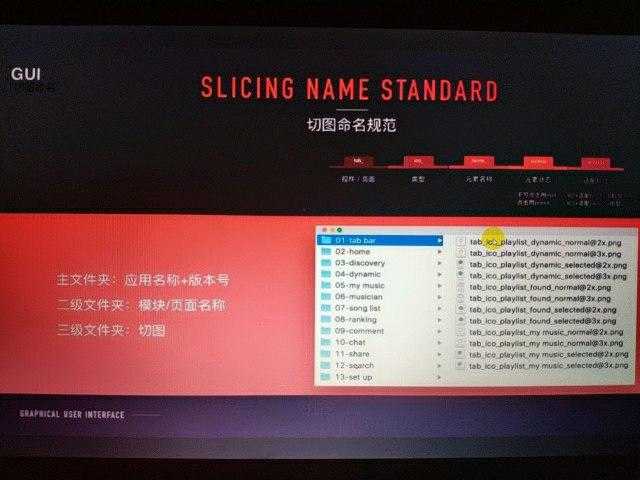
切图命名公式
通用切图命名格式: 控件类别功能状态@倍率.png
切图状态-按钮
默认状态:nor
点击状态:pre
不可点击:dis
切图用英文_

图片发自简书App
图片发自简书App

图片发自简书App
页面切图命名格式: 页面类别功能_状态@倍率.png

背景图片
切二倍与三倍。并且需压缩。
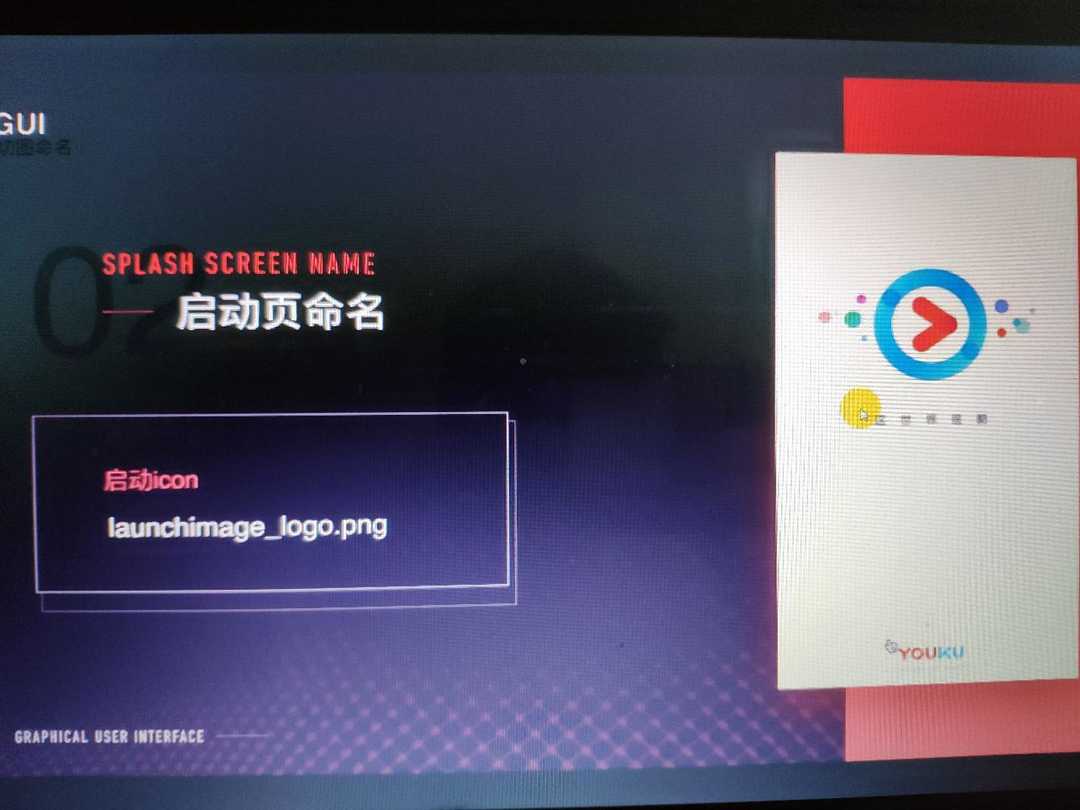
启动页命名
如图片中。大部分是纯色背景。可只切有图案的地方以减少切图大小

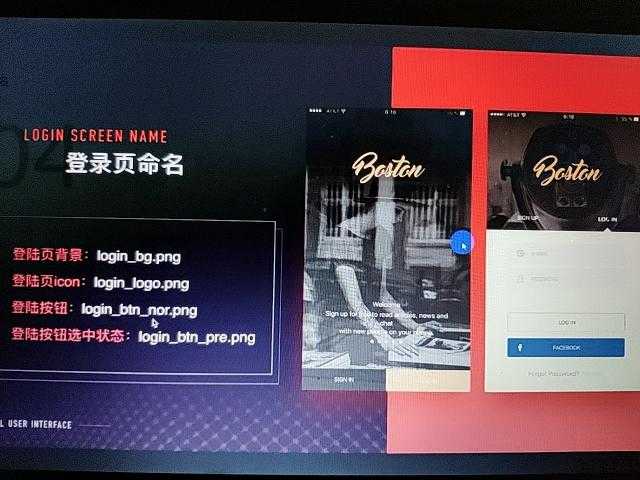
登录页命名

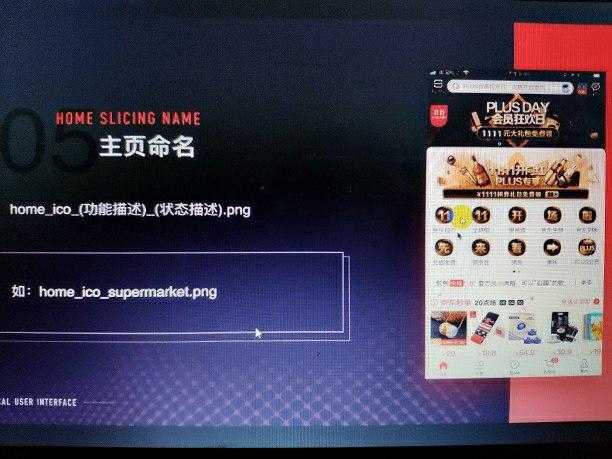
主页命名

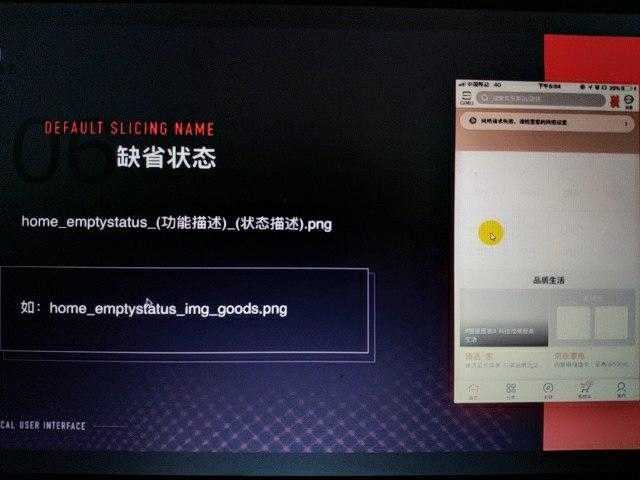
缺省状态
无网/加载

图片发自简书App
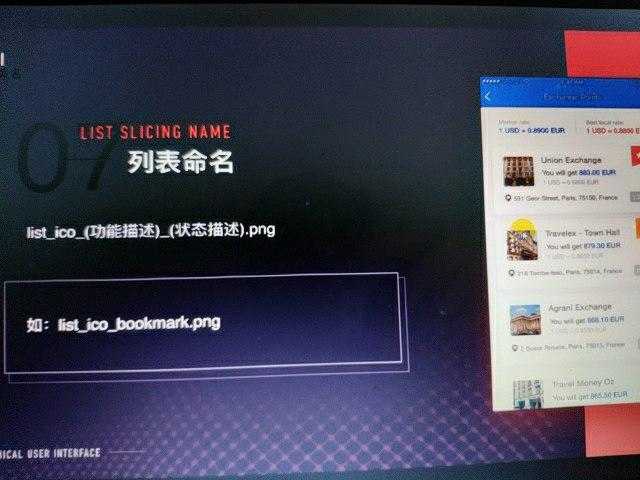
列表命名

图片发自简书App
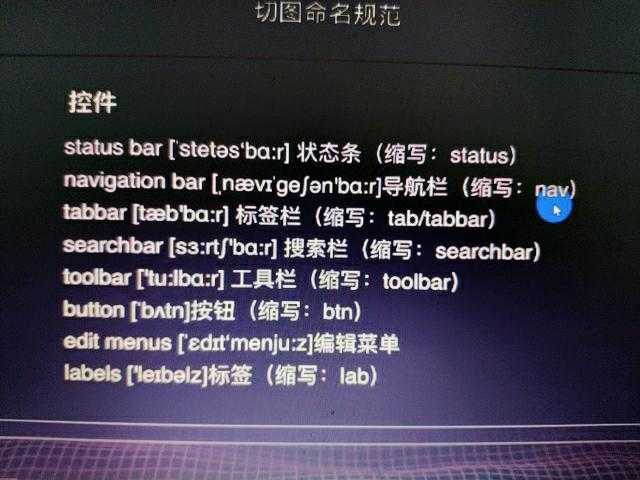
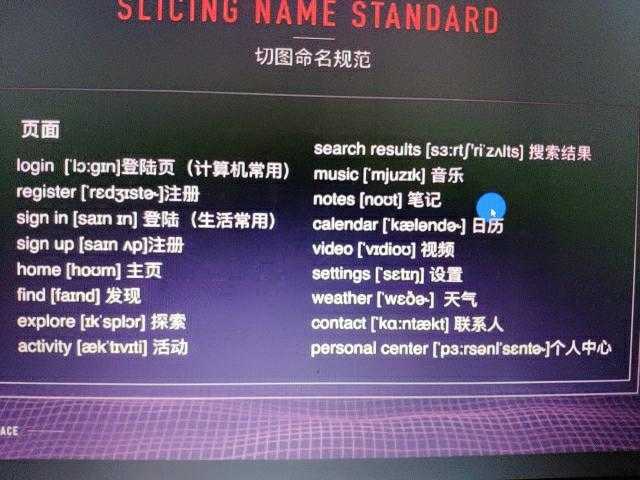
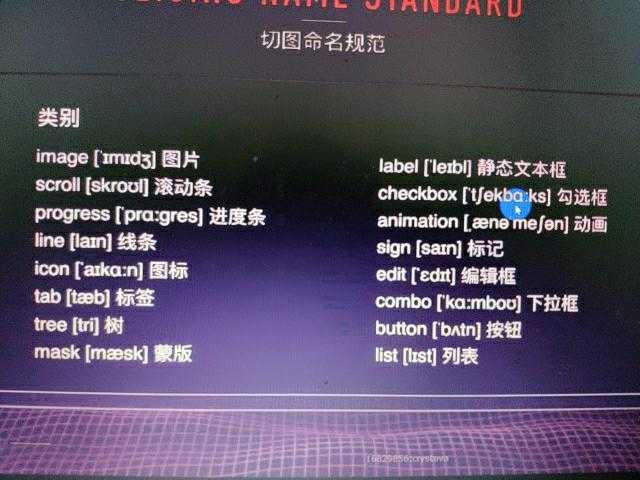
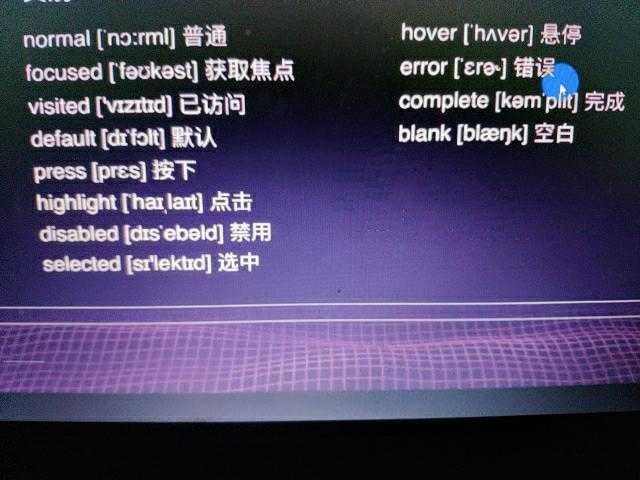
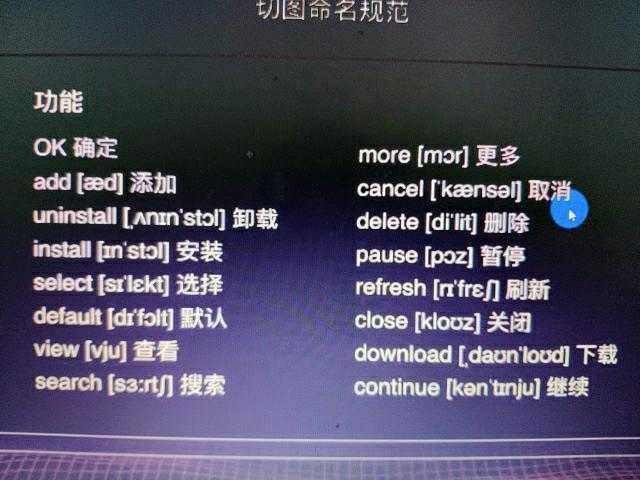
切图命名常用英文

图片发自简书App

图片发自简书App

状态

图片发自简书App

图片发自简书App

.9.png切图教程
先试用ps导出为普通切图,画布上下左右边距各流出1px,之后用铅笔工具在上下左右各点一个纯黑点,导出时后缀为.9.png。

