在做项目或做模拟项目时,可以学习项目如何推动,了解项目流程,学习,查阅资料,任何一个应用都有共同的方法,如:首页,列表,详情页,信息网格,付费购买,注册登录等等。在优化做产品的时候,就可以了解整个产品的脉络,核心的骨骼。
字体本来具备象形性。
安卓:思源黑体+Roboto
苹果ios:苹方+San Franciscoo
一、中西文字分类与历史背景
◆西文字体
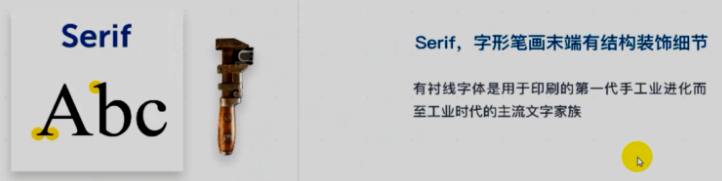
衬线字体
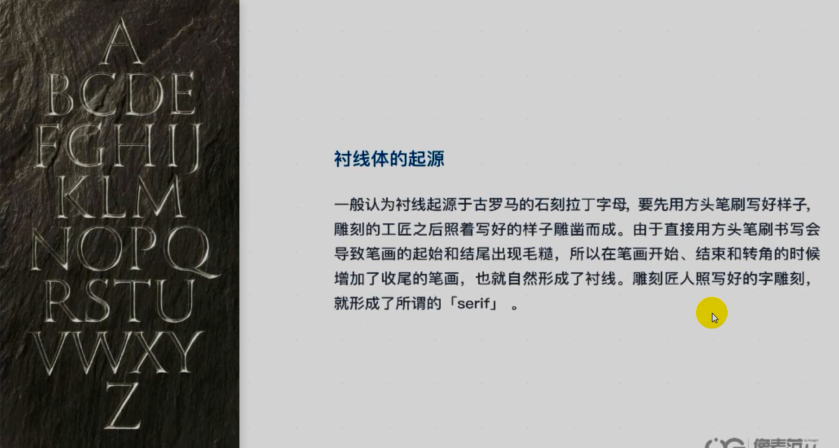
1、简介与起源


2、常见衬线字体
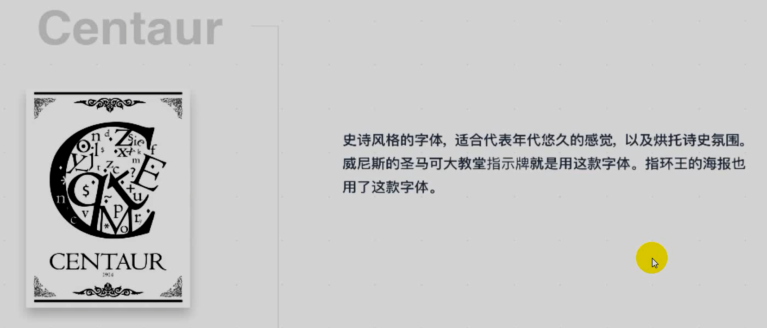
2.1、Centaur字体

2.2、Garamond(加拉蒙)字体

常用
2.3、Caslon(卡斯隆)字体

历史感觉,长篇阅读建议使用
2.4、Didol(迪多)字体

比较时尚,细的地方与粗的地方相差很大,装饰性强
2.5、Bidol字体

迪多字体的扁版本
2.6、Times字体


3、使用衬线字体的APP
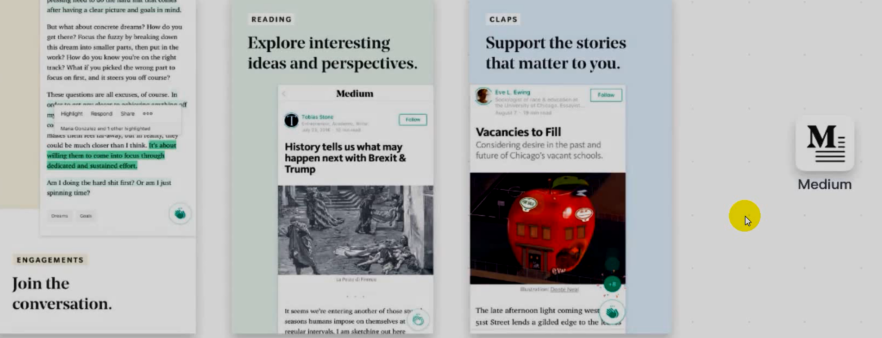
3.1、Medium

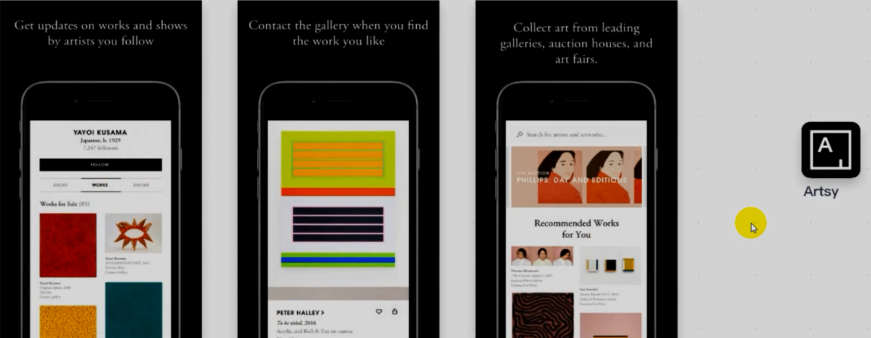
3.2、Artsy

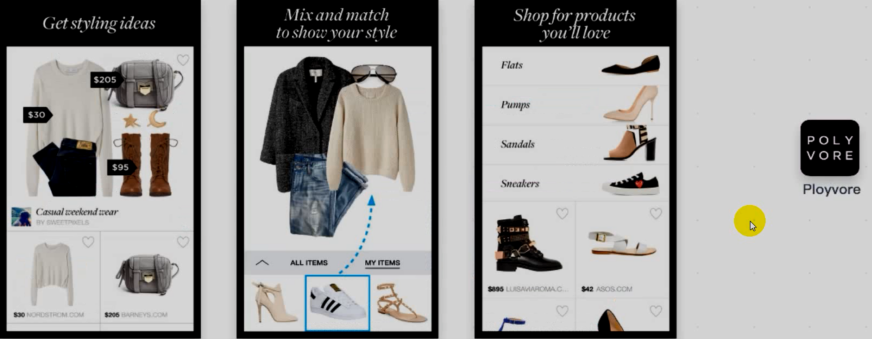
3.3、Ployvore

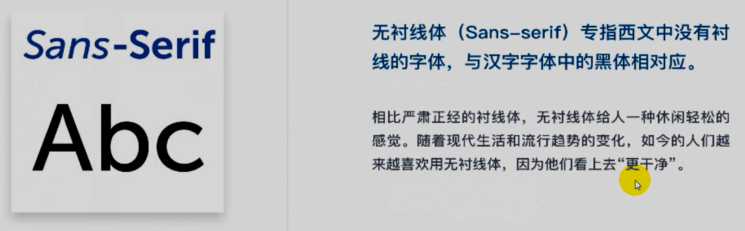
无衬线字体
1、简介

2、字体推荐
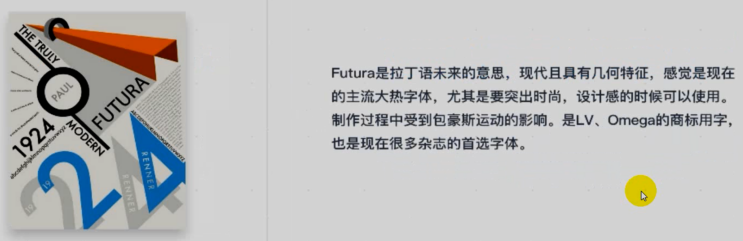
2.1、Futura字体


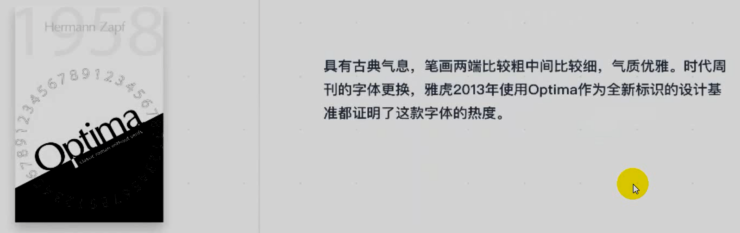
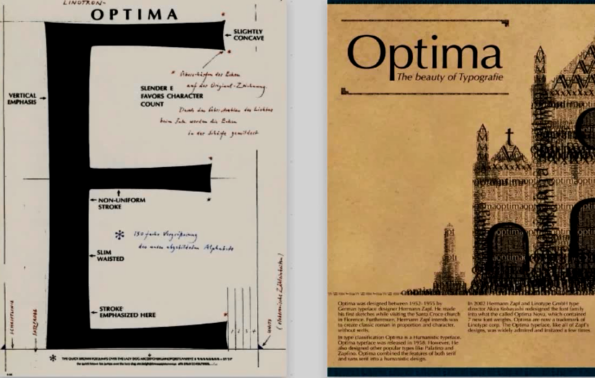
2.2、Optima字体

有版权
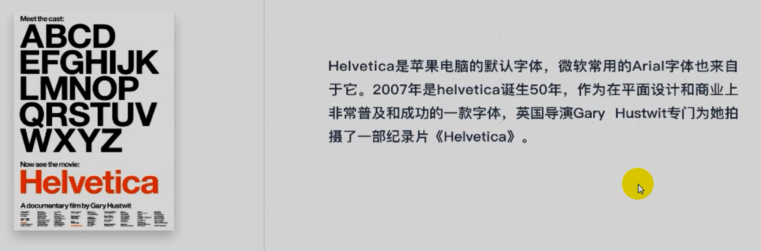
2.3、Helvetica字体

ios9之前是苹果默认字体;它在无衬线字体中使用非常多
使用案例
很多公司的logo就直接使用helvetica字体
平面印刷中犹豫不决时用卡斯隆字体,互联网中使用犹豫不决时用helvetica字体。

2.4、neo sans字体


2.4、open sans字体

推荐使用,且是免费字体
外国人很多人喜欢做字体,乔布斯当年做过字体,并在电脑里内嵌了很多字体,因为那时电脑存储较少,内嵌字体后,电脑更卡慢,但是乔布斯仍然坚持(而Windows在很久后才注重)。中国很少有人去做字体,原因是中文字体太多。
◆中文字体
无衬线字体叫黑体,有衬线字体叫白体。

1、宋体
宋体也属于白体字
使用案例
2、楷体

使用案例
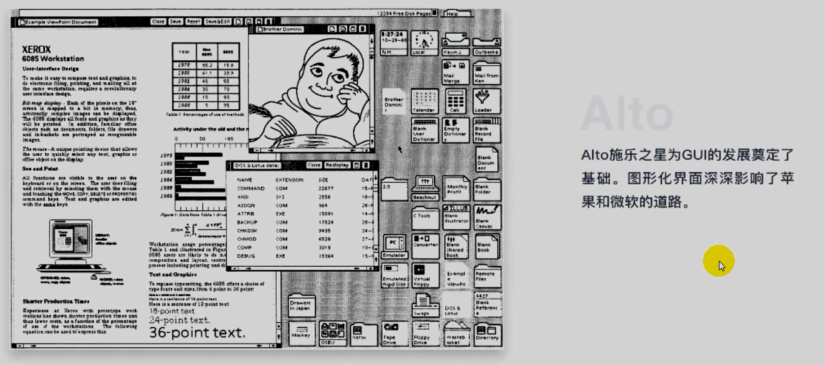
GUI起源



ui字体中需要注意
1、低调

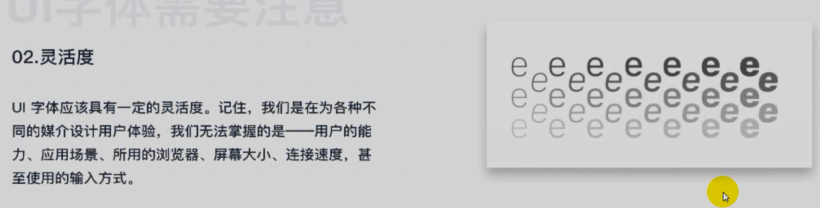
2、灵活度

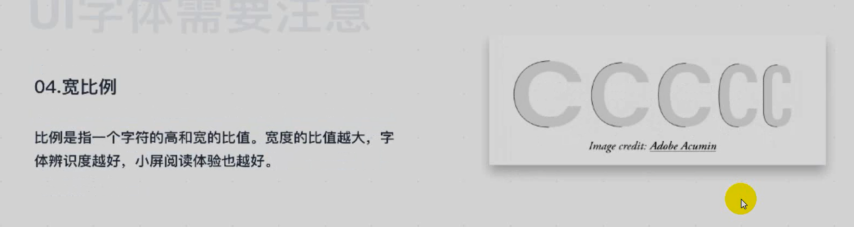
4、宽比例


SF pro字体

SF pro分两种字体(SF pro Text & SF pro Display)
SF pro Display:字体大小≥20pt使用,大屏展示字间距窄,可以容纳更多内容。
SF pro Text:字体大小≤19pt使用小屏展示字间距宽,比较容易看清。
SF pro Text比SF pro Display字间距宽一些

