为什么需要原型标注?
在实际的原型设计过程中,大部分产品经理或者交互设计师都会在原型中添加一些文字标注,文字标注配合原型界面可以更完善更准确地传达设计想法。笔者调查了多位资深产品经理,分析了大家在原型中添加标注无外乎以下几种情况:
描述数据状态
描述业务逻辑规则
说明页面异常情况
交互制作成本高或无法实现,采用文字标注
整理弹框的提示文案
原型标注的方法有很多,每个产品经理、交互设计师都有自己的原型标注习惯、标注方法。虽然标注的方法有很多,但找到适合自己团队的标注方法才是最重要的。原型标注的目的就是为了向团队成员说明我们的设计想法与设计意图,作为原型界面的补充说明。纵观大部分原型的标注主要是以下四种:
01 箭头标注法
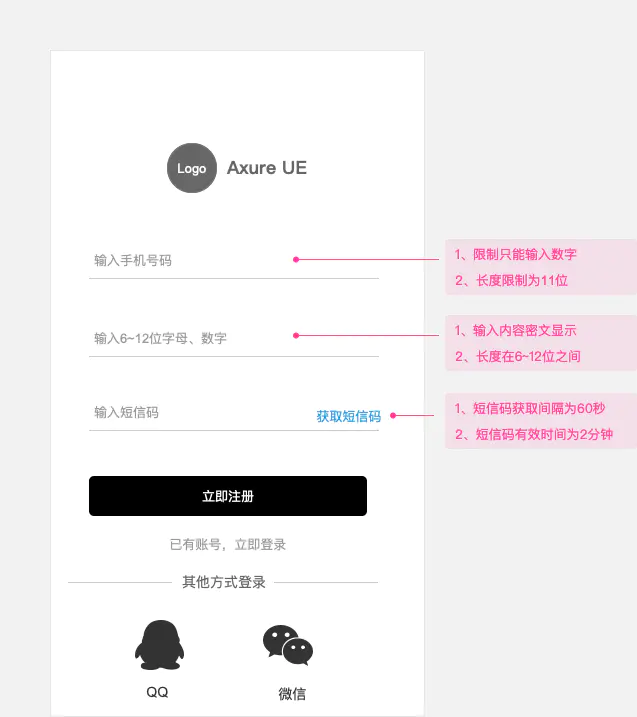
箭头标注法就是通过带有箭头的直线连接标注对象及标注文字。一般情况下标注的文字放置在原型左右两侧,当标注较多时,注意这些连接线不能交叉,否则将影响原型文档的可读性。为了保证标注美观优雅,标注的文字要做到以下几点:
保持统一的对齐方式,一般为左对齐
文字的字号小于原型字号,一般为12pt或13pt
文字颜色要与背景形成较大反差, 白色背景可采用红色标注
养成为标注添加标题的习惯
箭头标注.png
优点:可读性高,查看方便
缺点:线条繁杂,界面与标注之间的界限不清晰
02 编号标注法
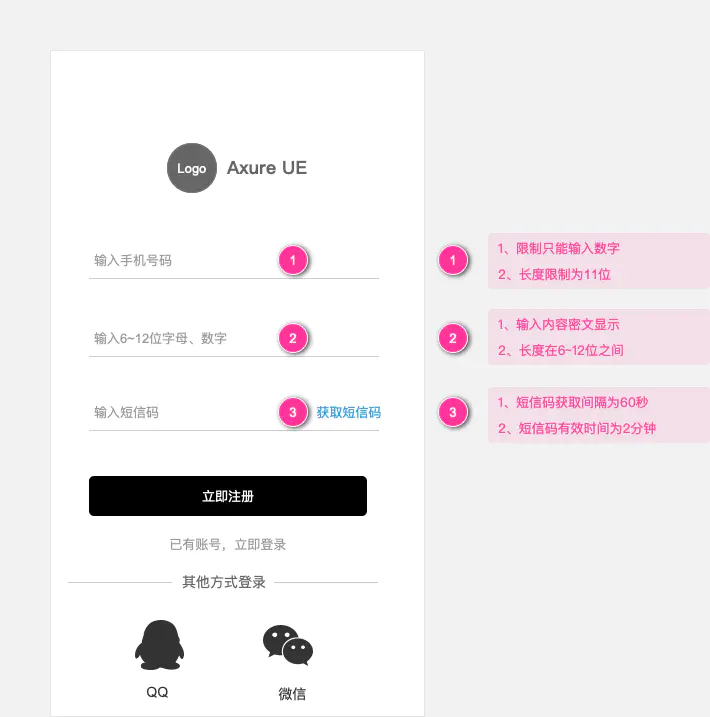
与箭头标注法类似,在界面左右两侧添加标注文字。与箭头标注法不同的是这种标注方法没有直连连接,而是利用Axure自带的圆形标记或水滴标记给标注对象和标注文字进行编号,需要注意的是标注对象和标注文字的编号要保持一致,否则将影响文档的易读性与理解成本。
编号标注.png
优点:界面与标注界限分明,界面清晰明了
缺点:标注文字与标注对象的关联性较弱
03 说明标注法
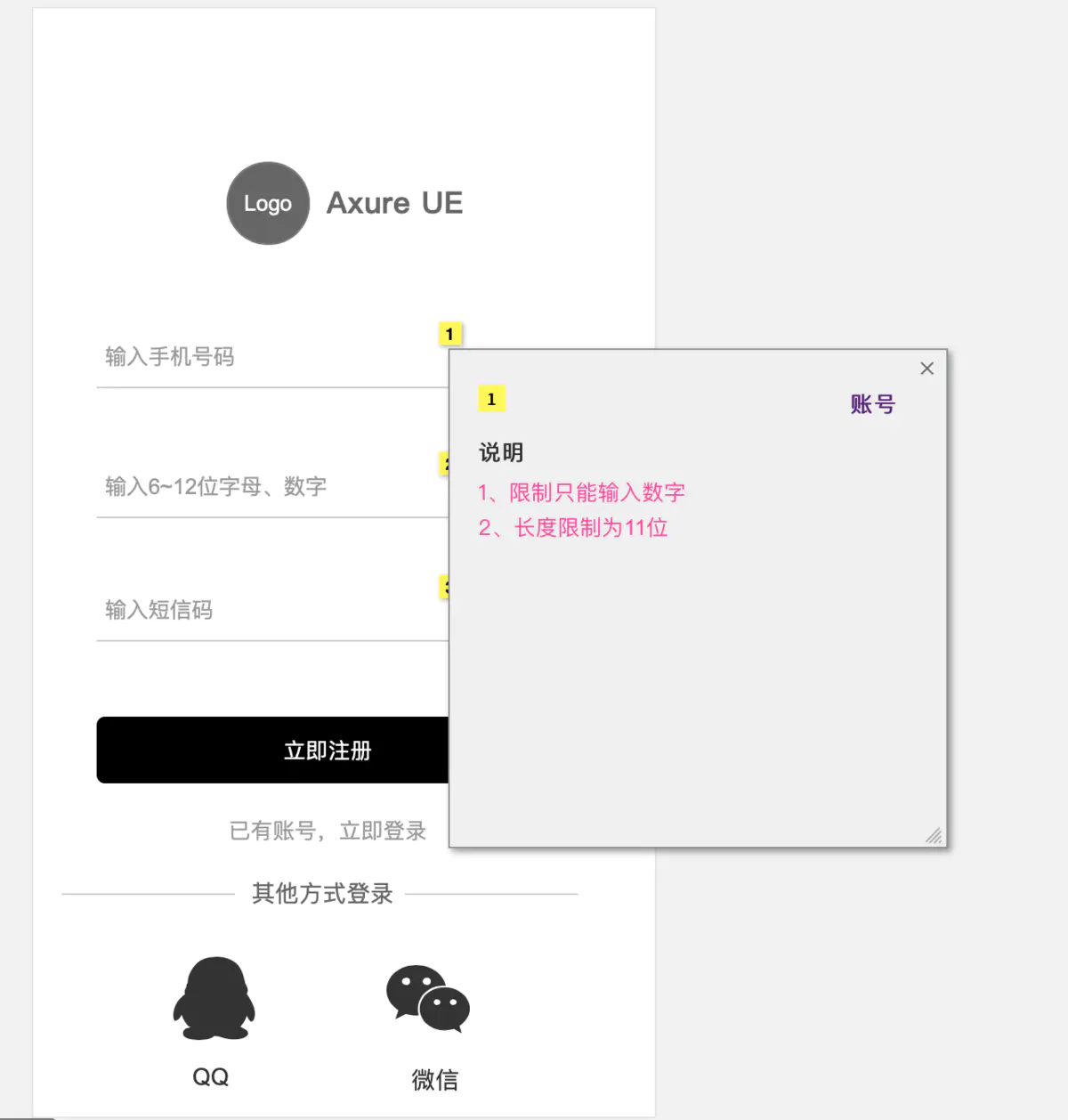
说明标注法就是Axure自带的说明功能,支持为元件、页面添加标注,可以为每一个元件、页面添加多条标注。标注的方法很简单,选中标注的元件对象或页面,在说明面板输入标注的文字内容,说明面板提供了简易的文本编辑器,可以调整文字的字体、颜色,为文本内容添加项目编号。需要注意的是,顶部工具栏无法设置这里的文本样式。查看原型时,标注对象的周围会出现一个带有编号的黄色标记。标注的内容默认是隐藏的,点击黄色编号显示标注内容,点击关闭按钮则隐藏标注内容。
说明标注.png
优点:可灵活控制标注内容的显示与隐藏
缺点:不够直观,用户需要点击才可以查看
04 动态面板标注法
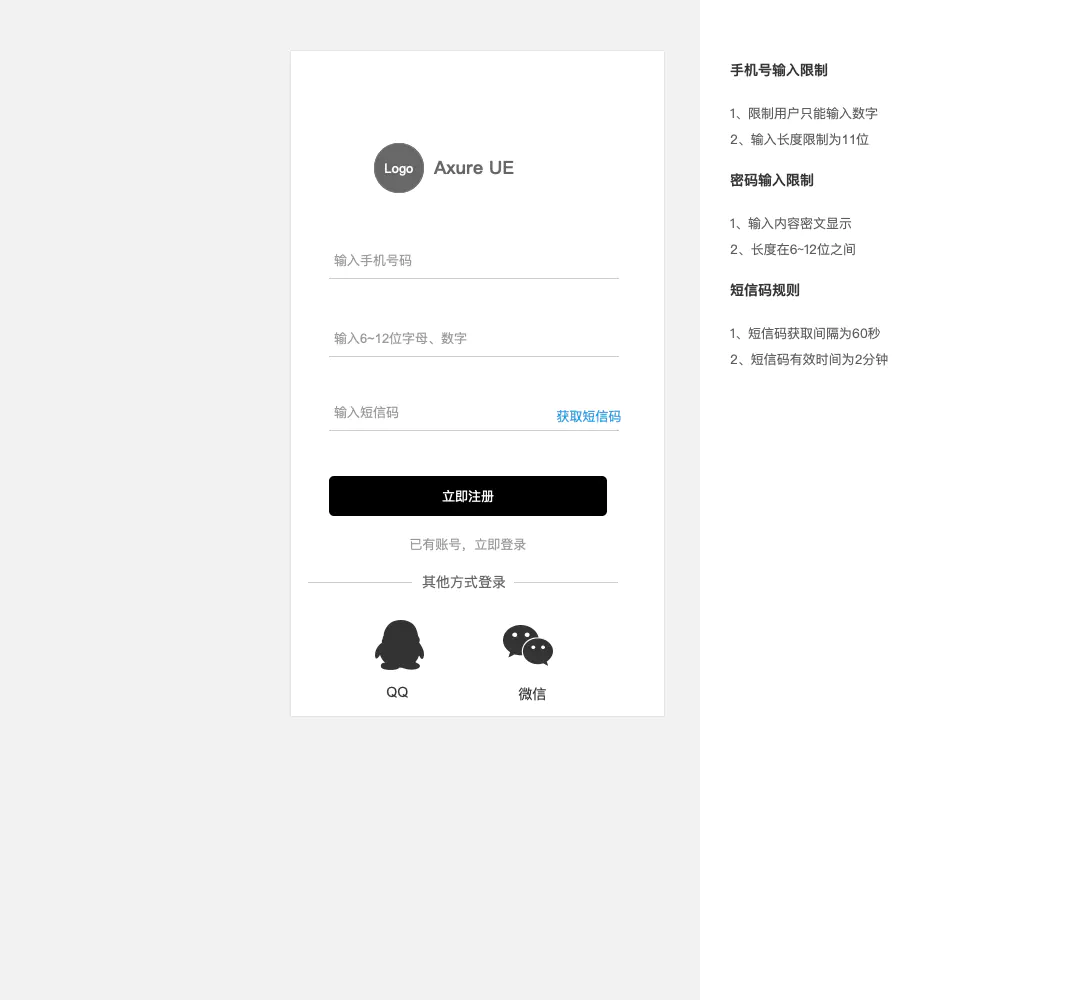
在界面中添加动态面板,设置动态面板的高度等于窗口的高度,通过页面载入事件实现,宽度可以根据实际情况灵活设置。我们可以把这个动态面板当做一个Word页面,在这里随意编辑、排版文字,就好像我们在Word里编写需求文档一样。
动态面板标注.png
优点:堪比Word的编辑效果,阅读体验较好
缺点:标注对象与标注文字关联性差,理解成本高
小结
上面介绍了几种原型标注的方法以及优缺点分析,在实际工作中使用哪种方法要依据具体情况而定。找到适合自己团队的标注方法才是最重要的,尤其要考虑到开发、测试同学的阅读习惯及理解成本。不知道各位产品经理、交互设计师们都使用了哪些标注方法?又或者开发、测试的同学都喜欢哪种标注方法,欢迎大家在评论区留言讨论。
喜欢Axure原型设计的朋友欢迎关注本账号【Axure原型设计】,关注并私信“Axure”可获取以下福利:
1)Axure RP9安装包、汉化包
2)Axure RP9激活码
3)PC及移动端交互组件库
作者:Axure原型设计
链接:https://www.jianshu.com/p/93004fce9d4a
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。

