默认前景色和背景色:【D】
填充和描边位置切换:【X】
填充和描边的颜色切换:【Shift】+【X】
切换为颜色填充:【<】
切换为渐变填充:【>】
切换为无填充:【/】
直接选择工具
连接工具
描边端点
圆角变直角
边数增加与减少
退出隔离模式
蒙版
背面绘图
内部绘图
剪切蒙版
快捷键ctrl+7
相当于ps中的剪切蒙版,但只显示里面的图形,
删除部分描边
扩展外观
重复复制
以某图形参考对齐
吸管
吸取另一个形状时会复制另一个形状所有样式、还可以吸取字体的样式,吸取时按住Shift键只改变颜色。
互换填充和描边
使用星形工具下按住Ctrl键可变形
制作盾牌,先变为三角形,按住ctrl键鼠标往图形内划出现盾牌形状即可。
形状生成器
宽度工具
宽度工具只对有描边的图形进行操作,将选中锚点以水平方式增宽
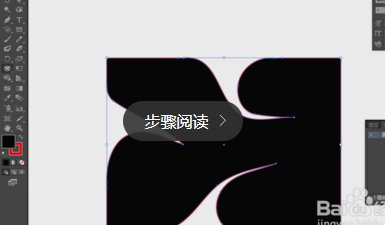
变形工具
变形工具可以你的拖拉来操作,你往那边拖拉,图形就跟着那边变形
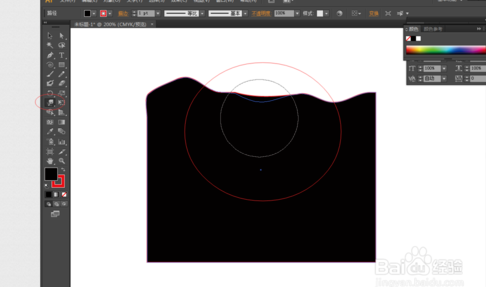
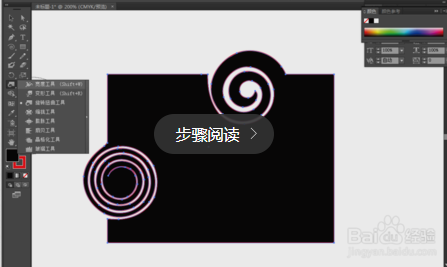
旋转扭曲工具
旋转扭曲工具是在对着图形边缘进行操作,只要你对着边缘一直按着鼠标不放,旋转会越多,越大。
缩拢工具
缩拢工具和变形工具差不多,不过区别就是处于直线,尖头的,会跟着你的鼠标进行。
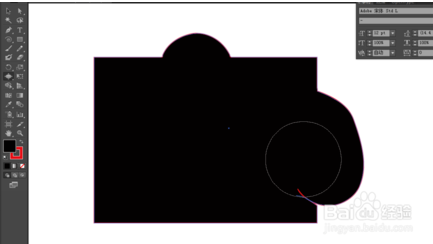
膨胀工具(局部)
膨胀工具是往外改变的,当你在图形进行操作时,图形会往外膨胀。
扇贝工具
扇贝工具只要你拖拉图形不放,扇贝工具处理的范围就会缩小,你拖拉图形一下子就松开,范围就比较大。
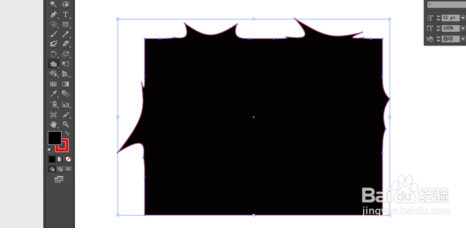
晶格化工具
晶格化工具和膨胀工具差不多,都是往外面处理,只不过膨胀工具是圆形,晶格化工具处理出来的是尖头形。
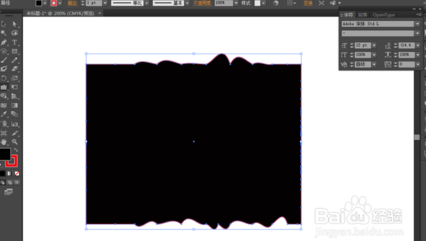
皱褶工具
皱褶工具只对水平横线识别出来,只要你按住鼠标不动,皱褶工具就会一直在动不同的波浪形,只要你满意了就松开鼠标。
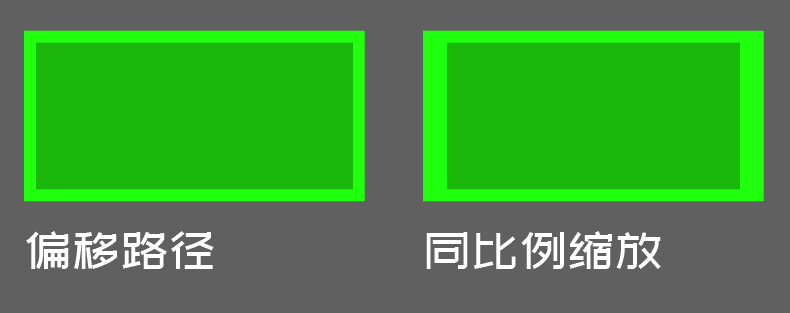
偏移路径
同间距缩放
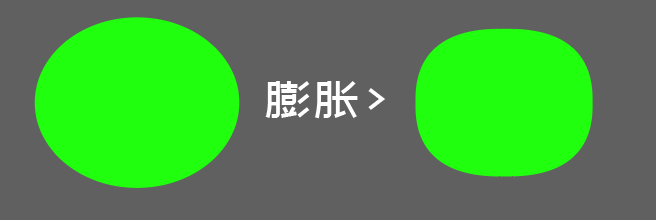
效果>变形>膨胀(整体)
适合做圆角图标
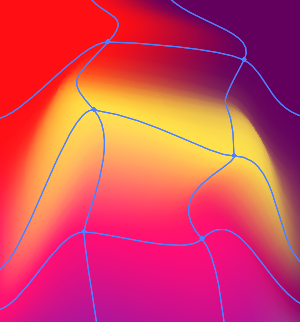
网格工具
通过增加网格,选择描点填色。可以做ios11壁纸、花瓣、写实等。
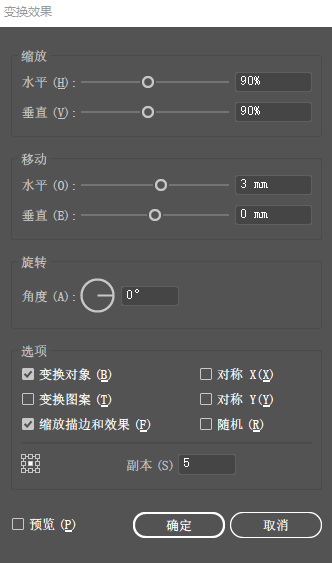
变换
自定义复制图形,可复制缩放、移动、选择、等操作。
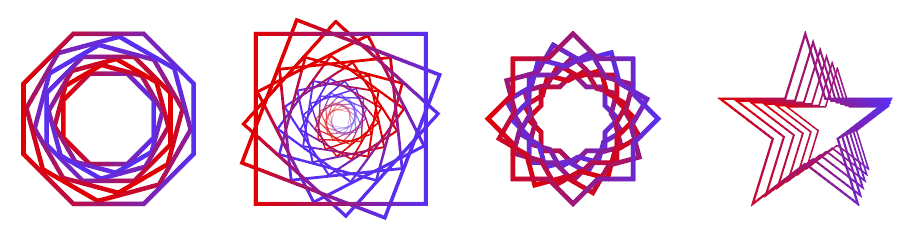
案例
快速复制上部操作
分布间距
将两个图形的边框对齐。
案例(还可以同时对多个图形对齐)
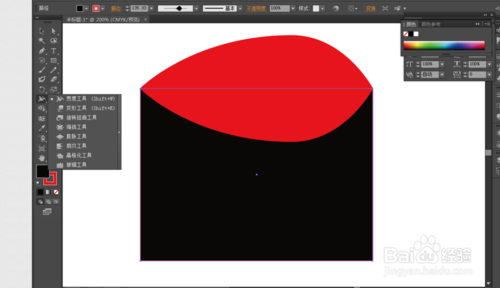
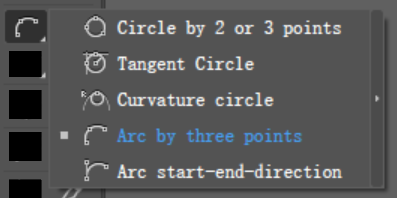
Arc by three points插件
以曲线形式快速分离图形。
案例
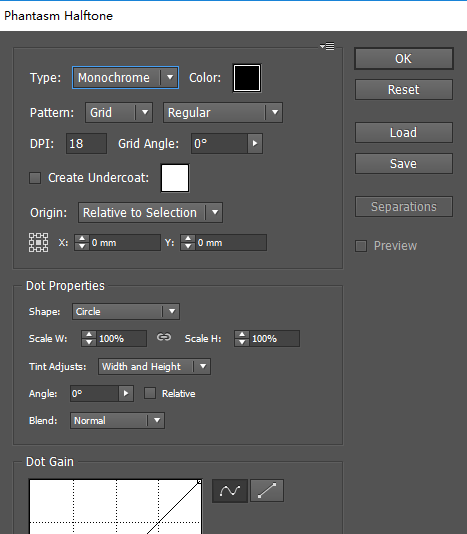
Phantasm Halftone插件效果

让笑脸铺满整个圆图形:1.笑脸转符号。2.打开插件,设置shape(形状)为selected symbol(选择符号)。
3D圆图形:1.将做好的圆图形设置为符号。2.画一个半圆。3.打开3D>绕转功能。4.勾选3d模型不可见。5.选择贴图为圆图形符号,调整好显示区域与符号大小。
混合工具
将两个图形过度(外观、颜色、大小)


☞变换工具下的图形只能由自身复制进行变化。
☞混合工具通过二个可以是完全不同的图形过度变化。
替换混合轴
导出SVG图标
用ai存储为svg,上传到iconfont网站,选择上传的icon,加入购物车,下载代码(压缩包,包含3种引用方式)。
通过iconfont导出主要是为了简化svg和使用多样性。

