为什么遵从平台设计规范
1、在本平台做产品当然要符合平台的设计规范,可以帮助产品可以快速过审。
2、减少用户学习成本。
3、减少开发成本
苹果ios设计三大原则

清晰

清晰
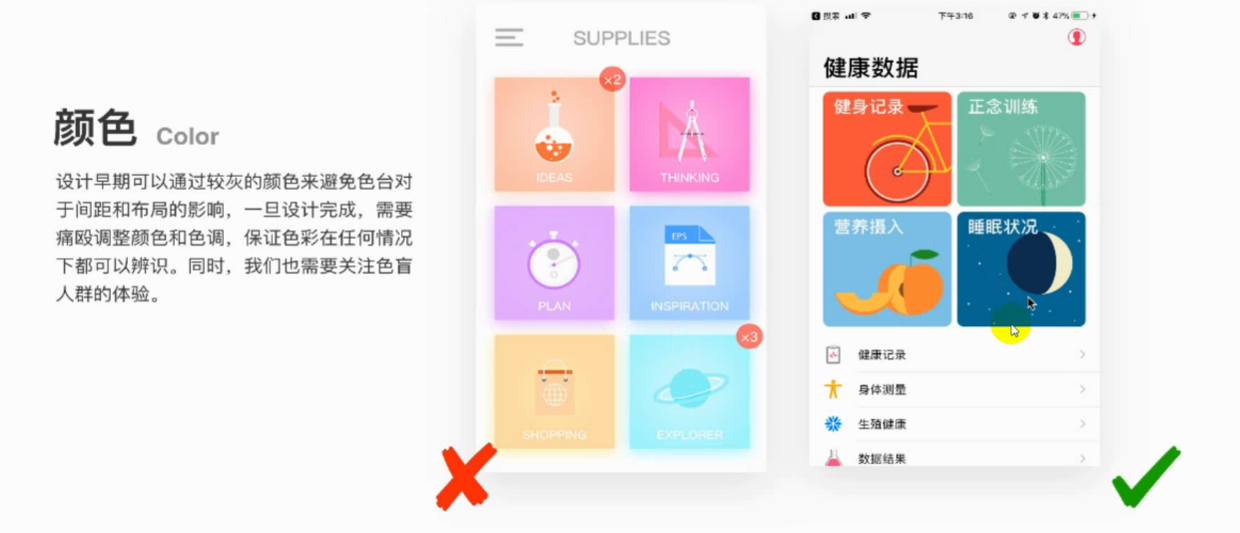
颜色
颜色不要使用特别浅的色,保持颜色的阅览体验并要考虑色盲人群。如何查看颜色可识别度,可将界面颜色调为黑白状态下查看。
颜色使用:尽量不要超过2种颜色,使用1种颜色的不同纯度加相似色。
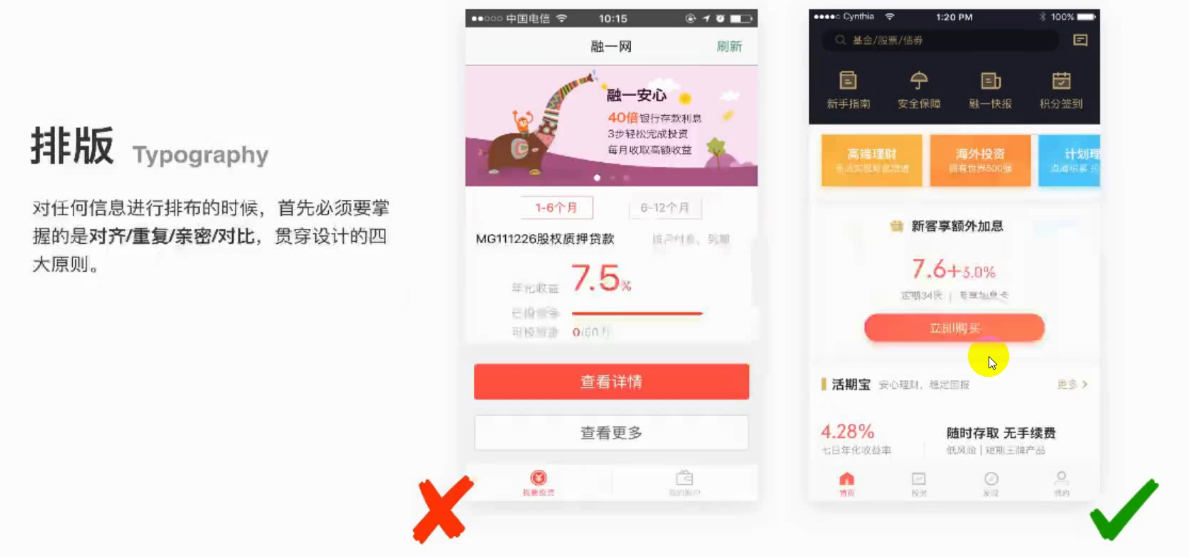
排版
格斯塔理论:
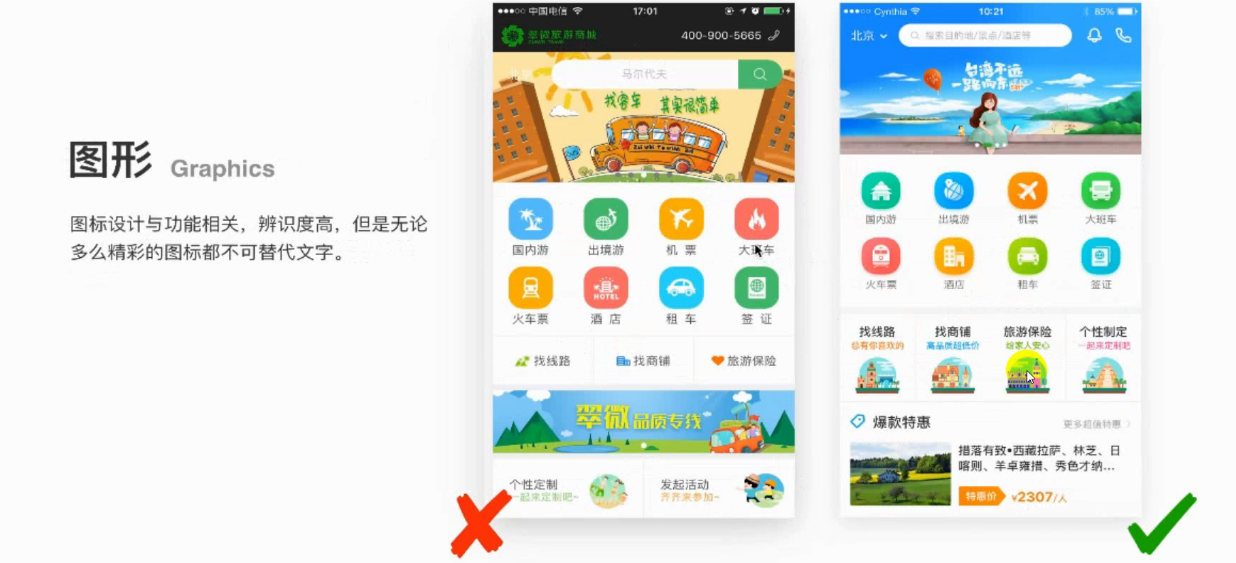
图形
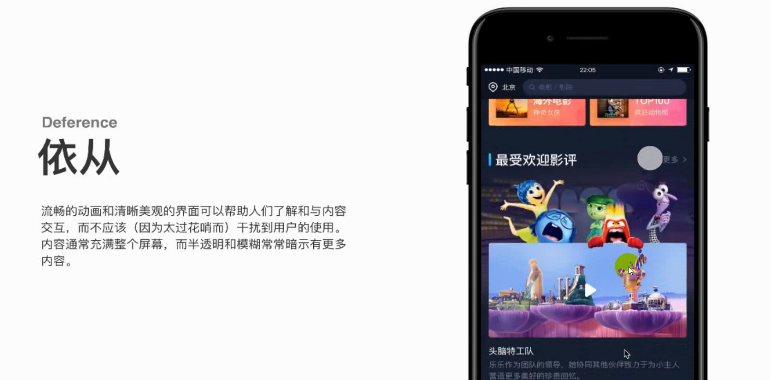
依从
依从是为了内容而服务,让内容更加容易的去展示,让用户更快速找到想要的内容。
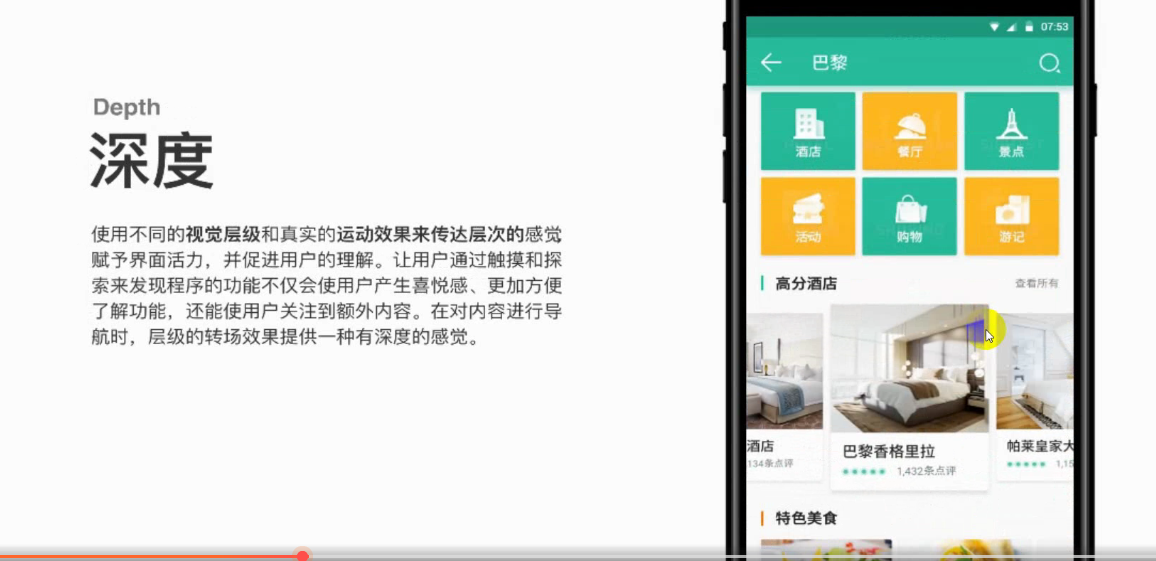
深度

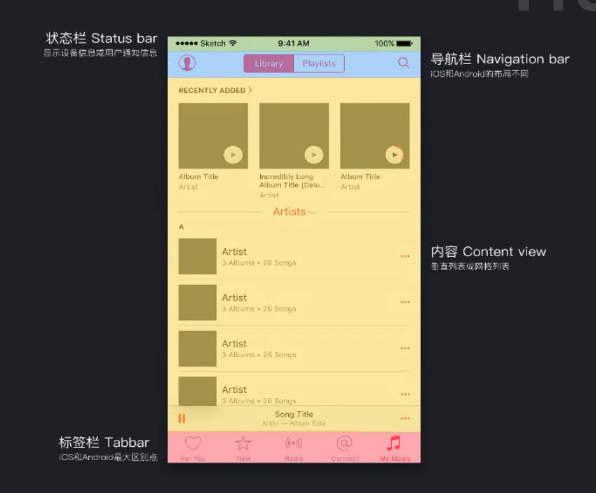
结构

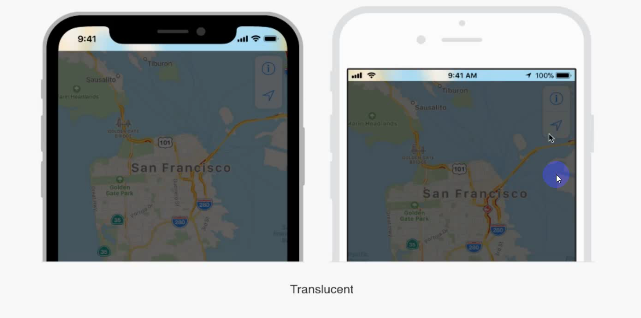
状态栏

在不同设备上状态了不一样
白色
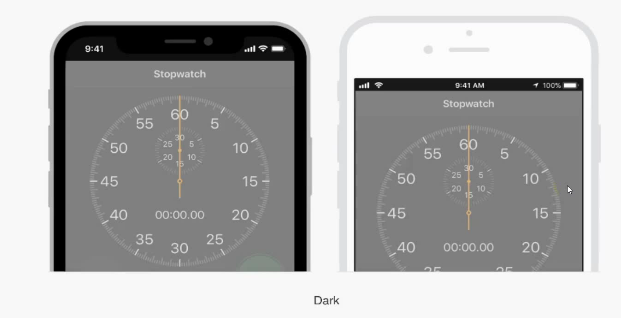
黑色
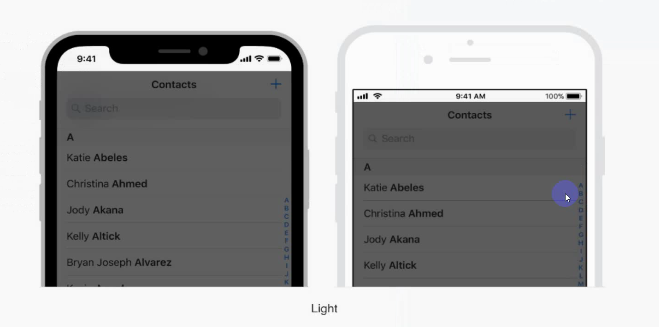
半透明(模糊)
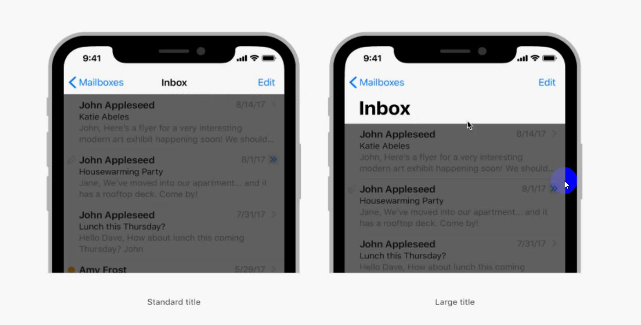
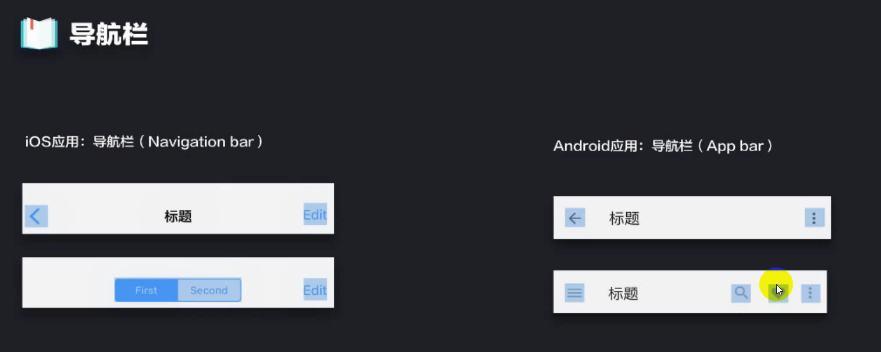
导航栏


导航栏中标题的位置种类
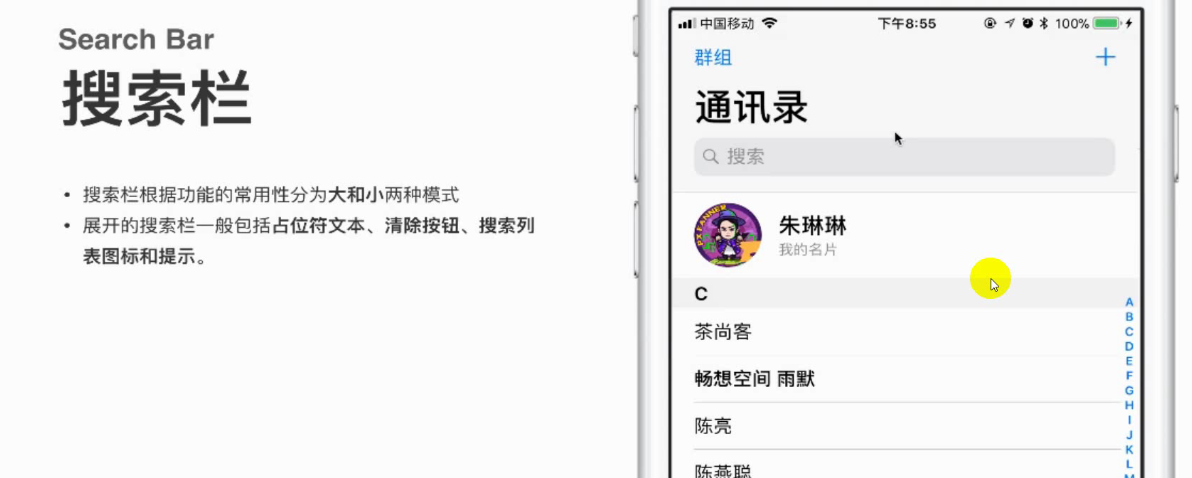
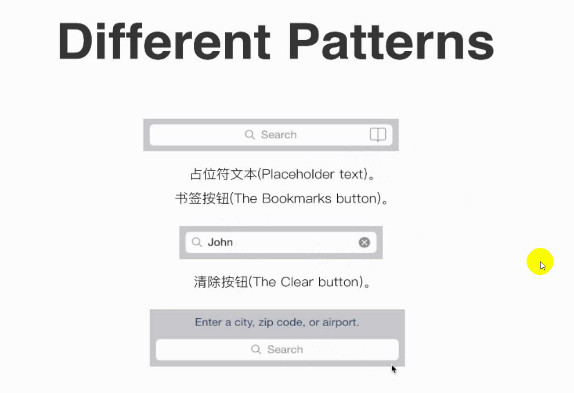
搜索栏


搜索栏种类
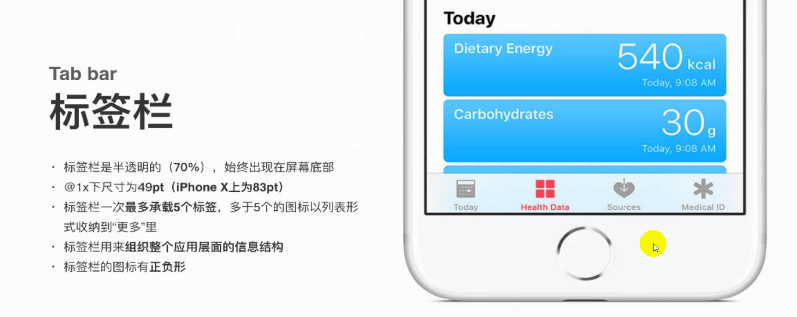
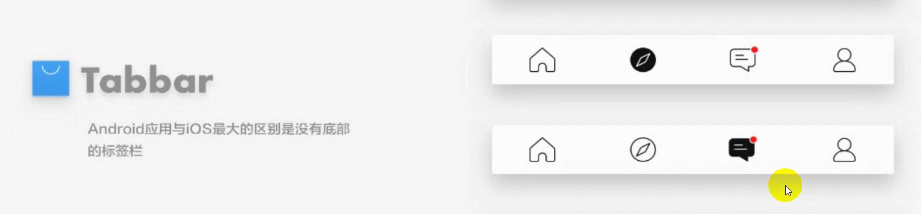
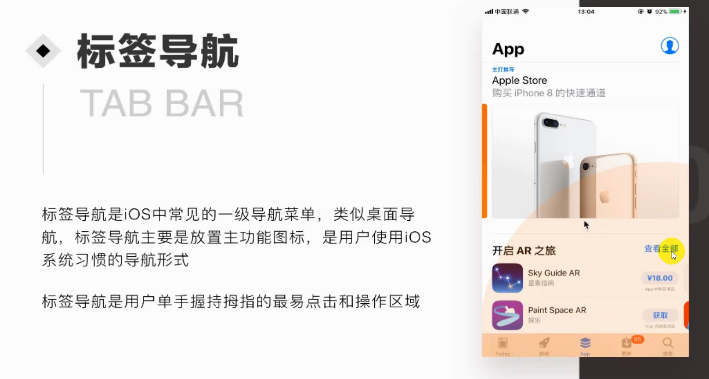
标签栏

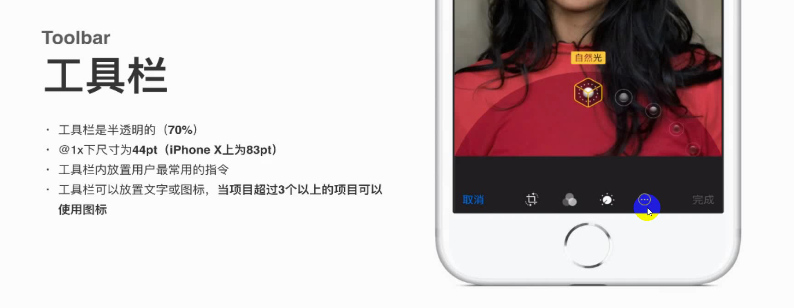
工具栏
工具栏中的功能一般不会跳转页面,只在当前页面操作。
控件Controls
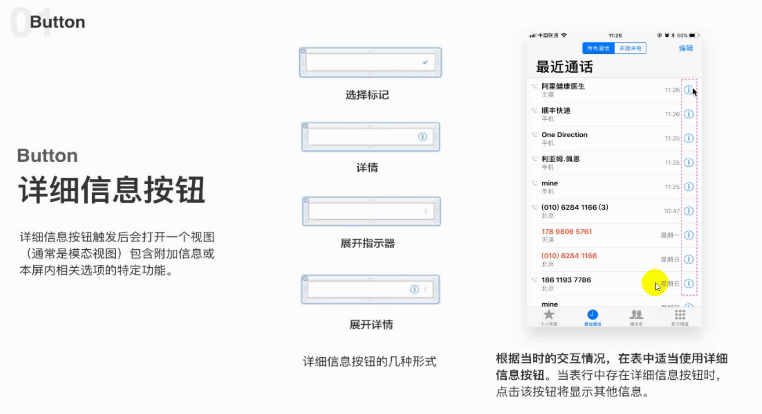
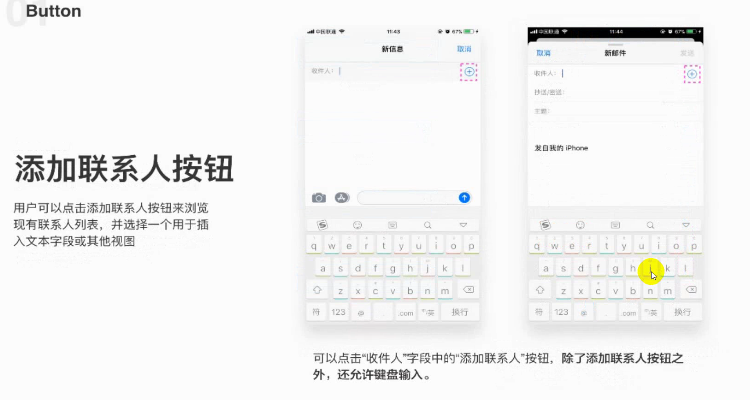
按钮

展示指示器只在ios中才有
展示指示器只在ios中才有
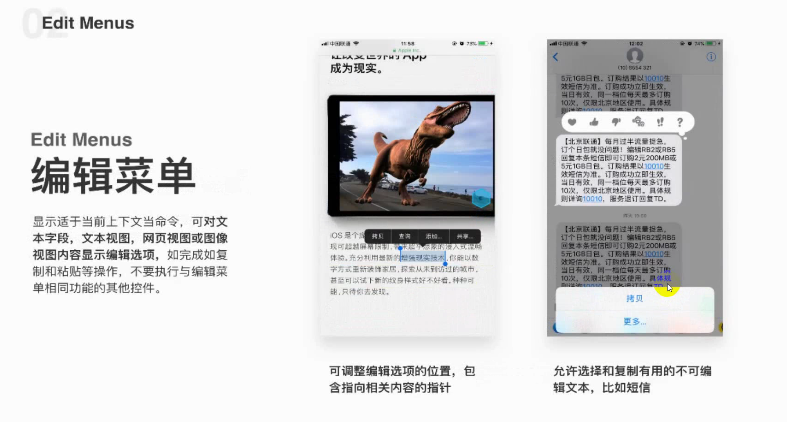
编辑菜单

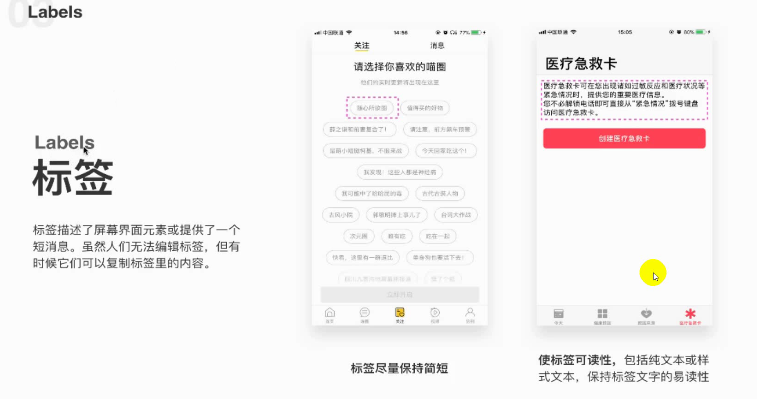
标签

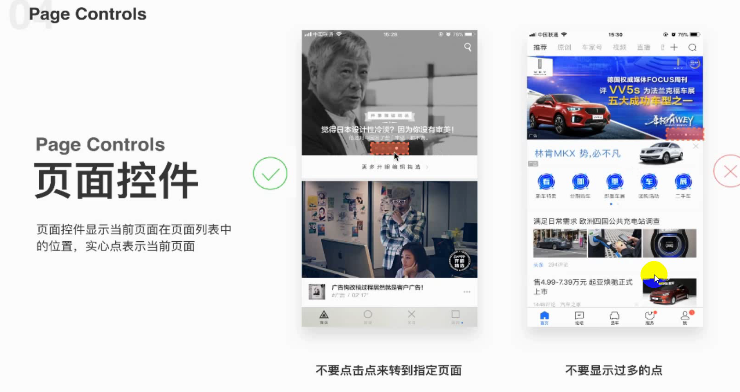
页面控件(轮播图)

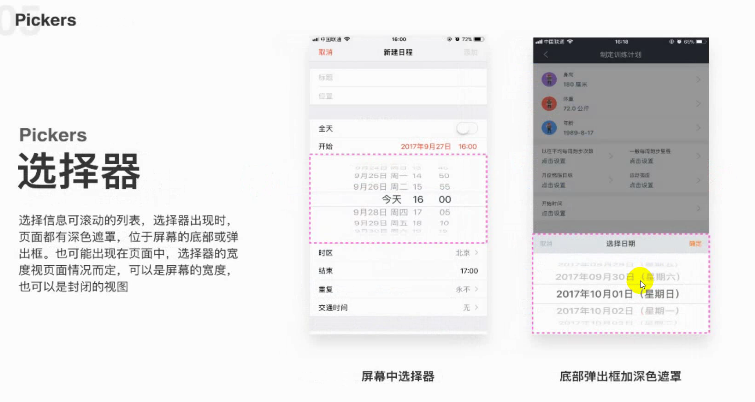
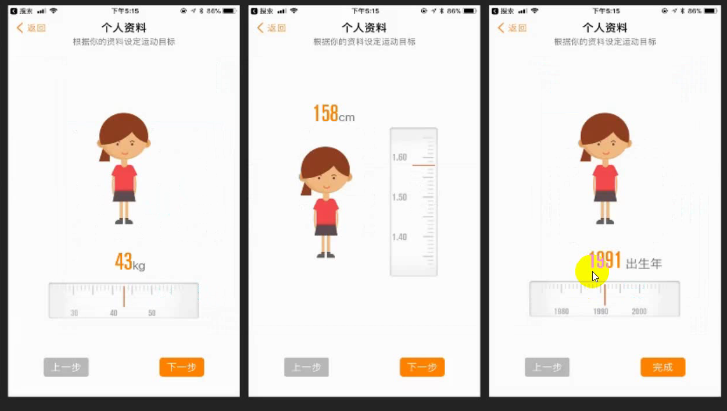
选择器

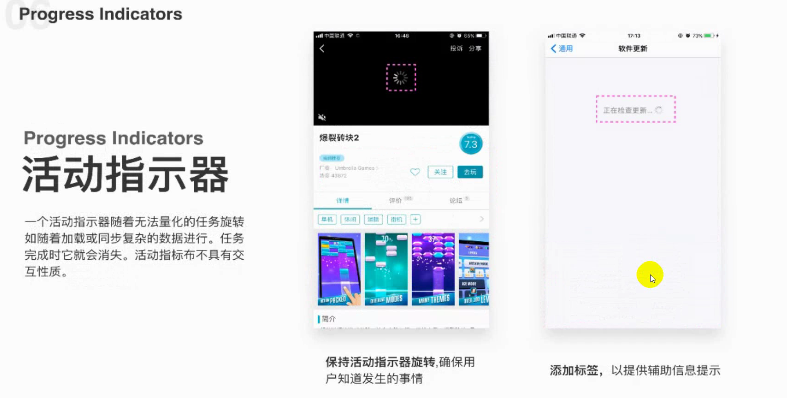
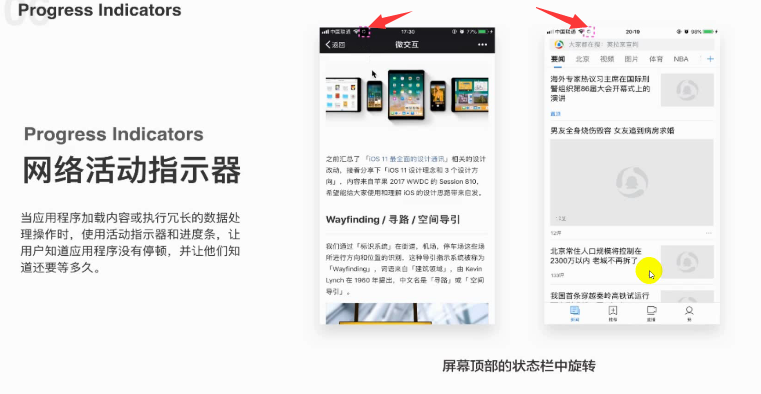
活动指示器(转菊花、加载图标)

网络活动指示器

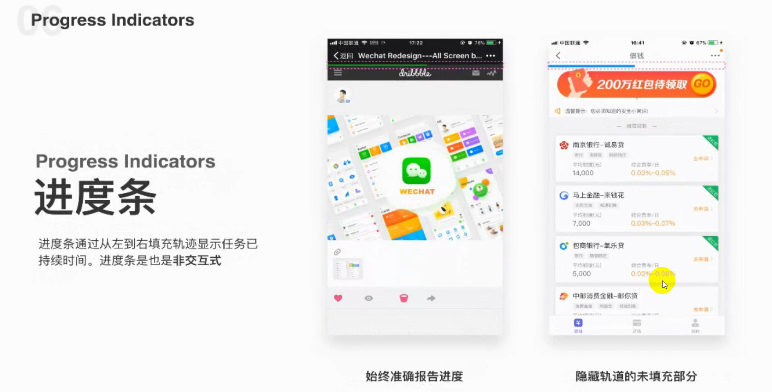
进度条
苹果不希望有太多进度条,希望能迅速加载。(网页中有很多进度条,淘宝app中大多都是网页)
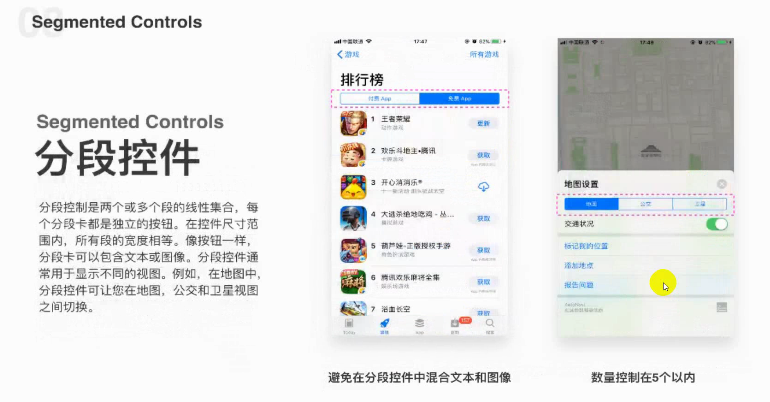
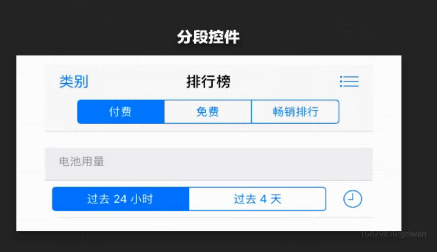
分段控件
用做二级菜单
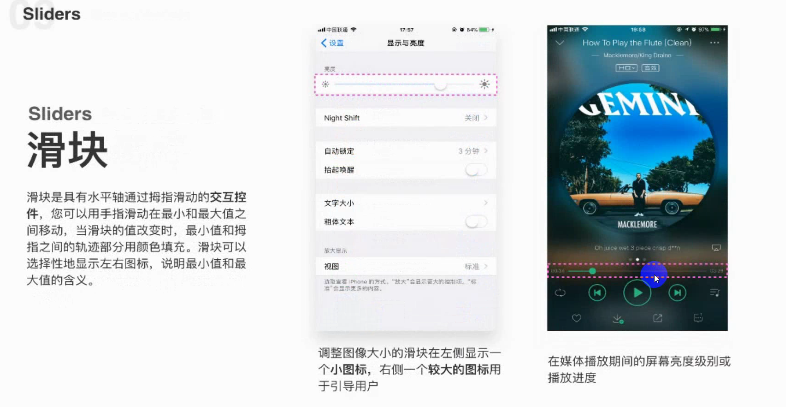
滑块

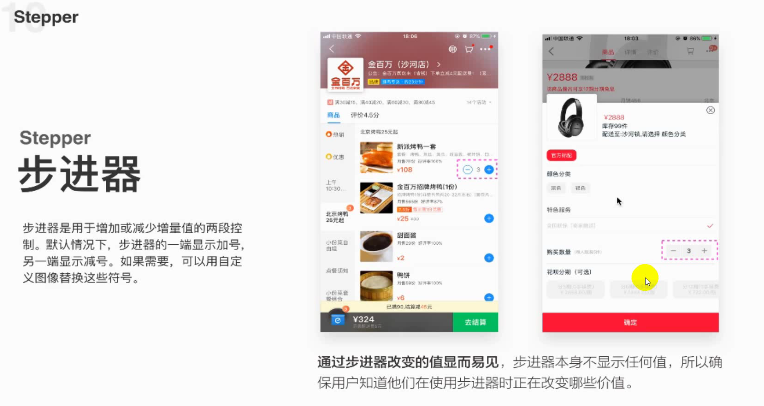
步进器

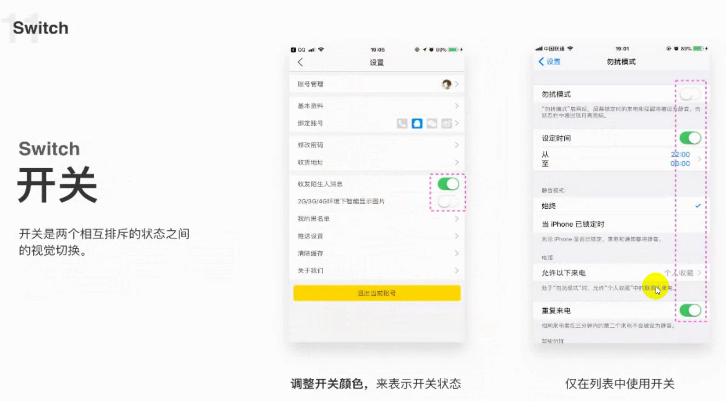
开关
不要放在导航栏中

视图

操作列表

操作列表
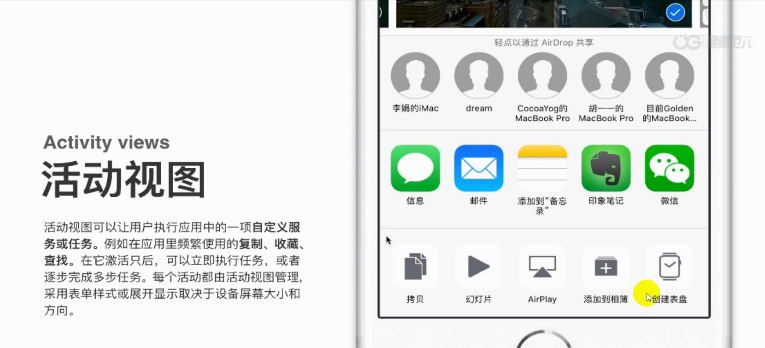
活动视图



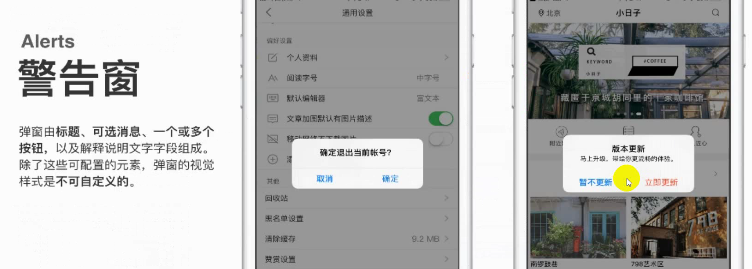
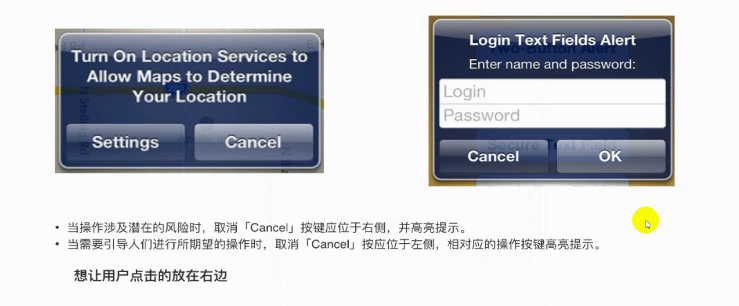
警告窗


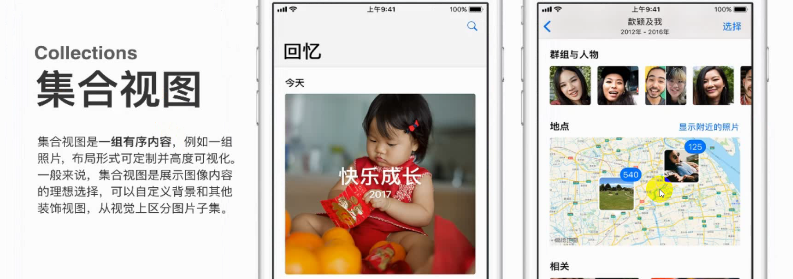
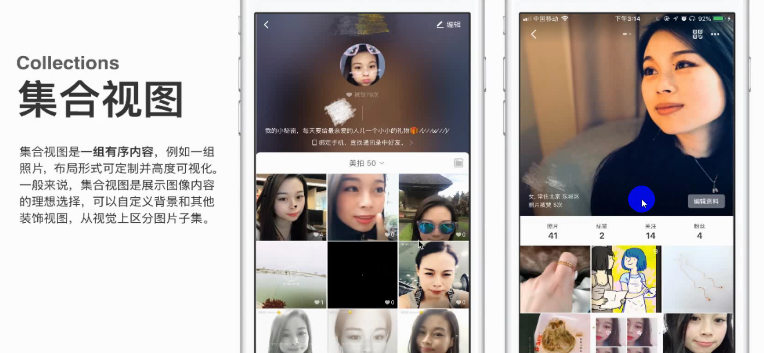
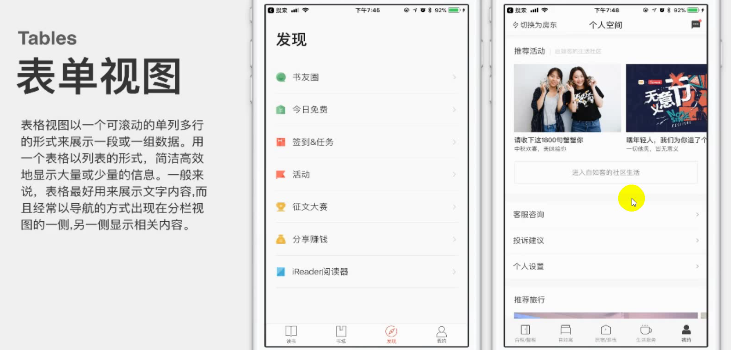
集合视图


表单视图

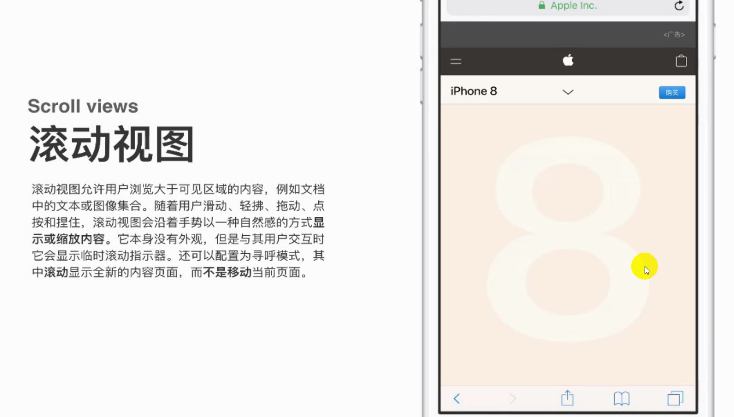
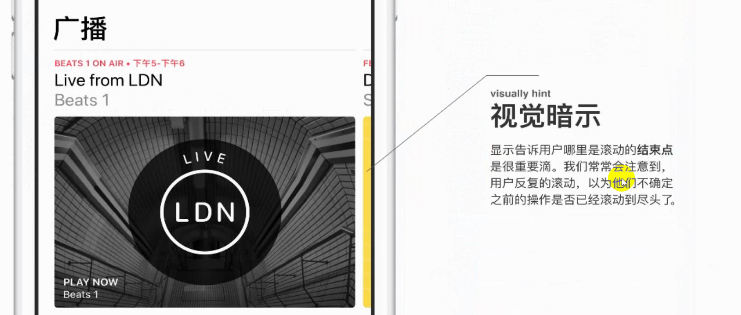
滚动视图


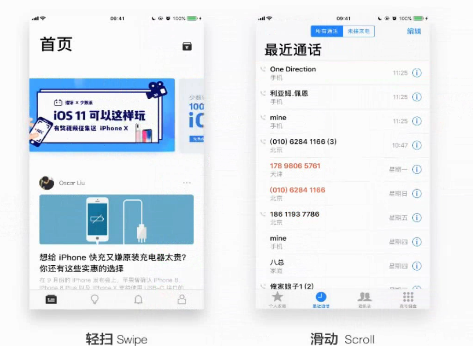
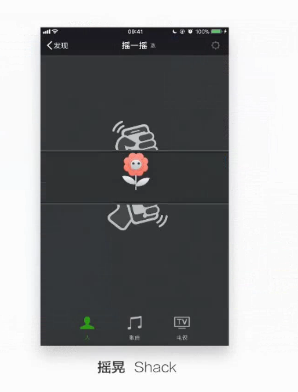
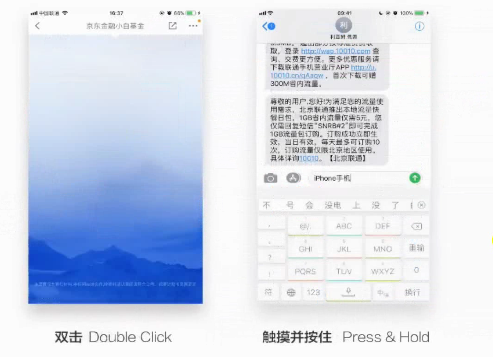
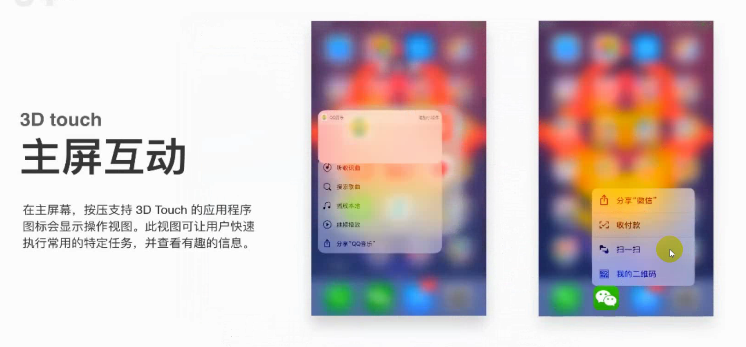
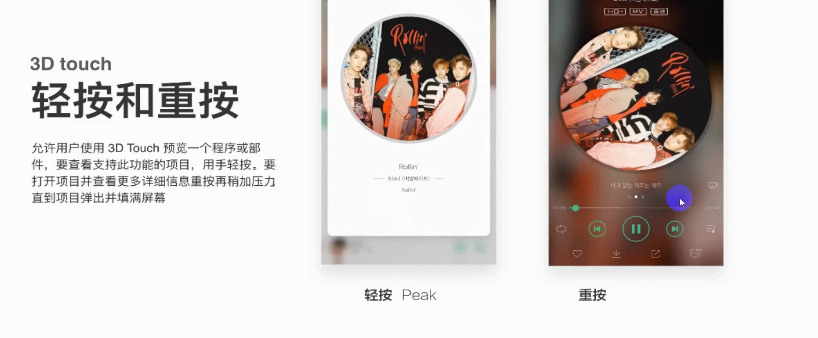
人机交互样式

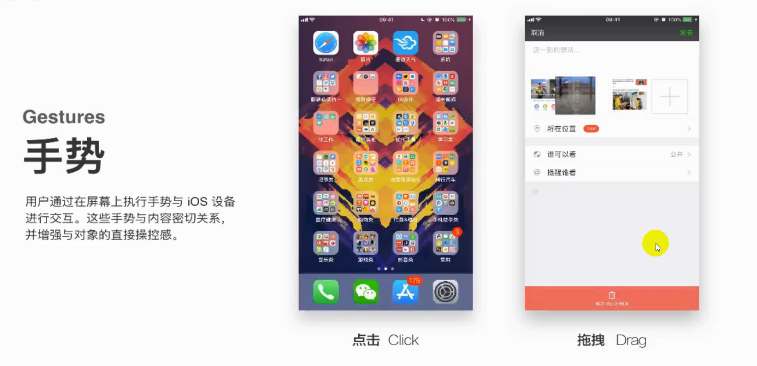
手势







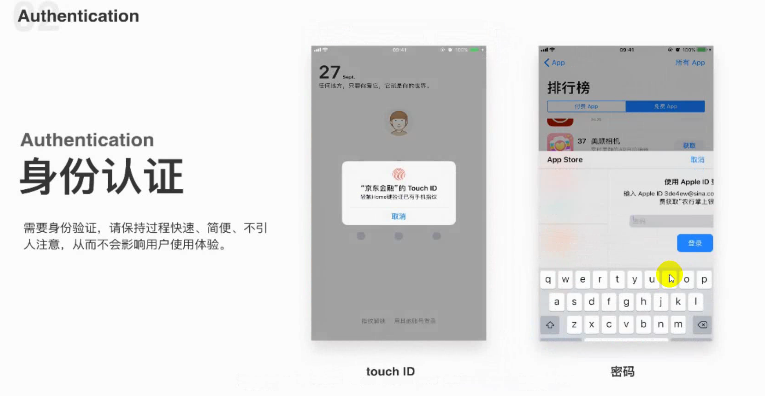
身份验证

指纹识别
其它规范(不只限制与ios)
界面模式
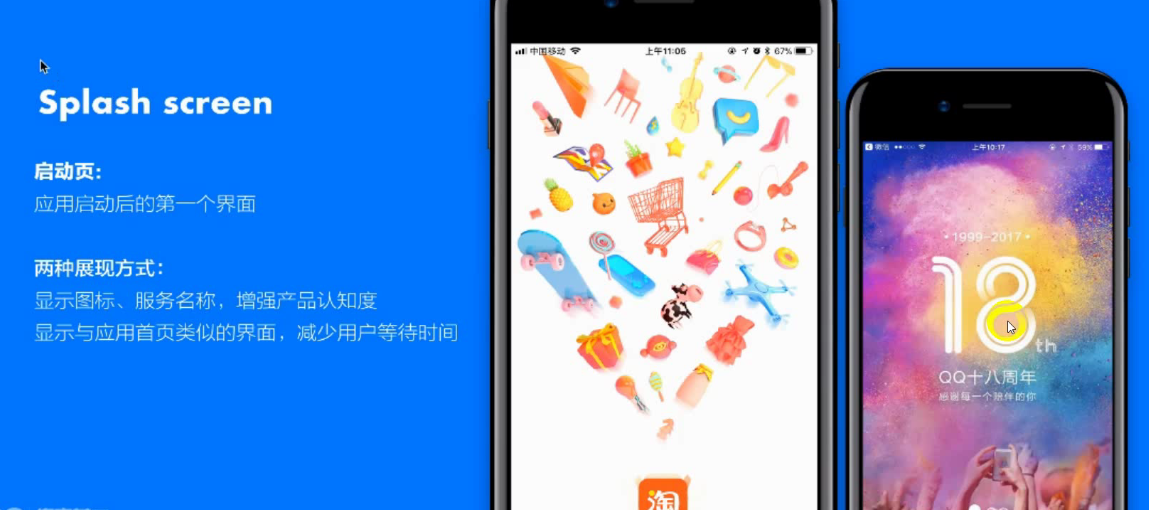
启动页

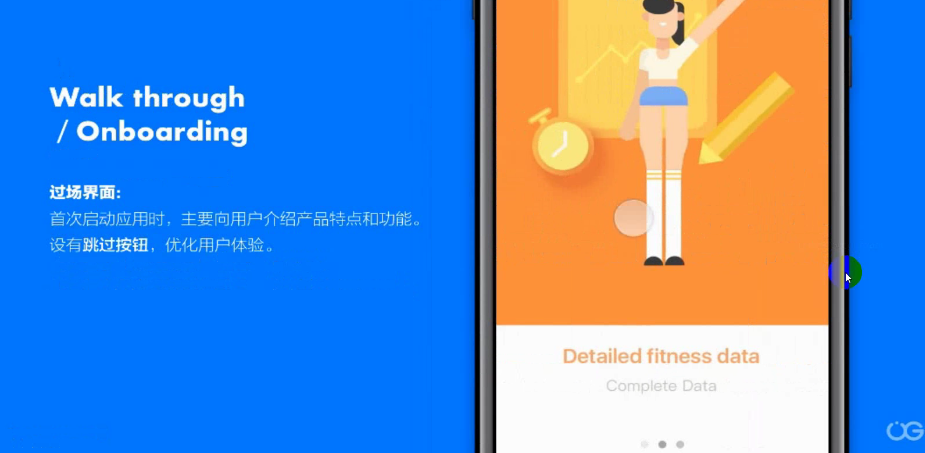
引导页

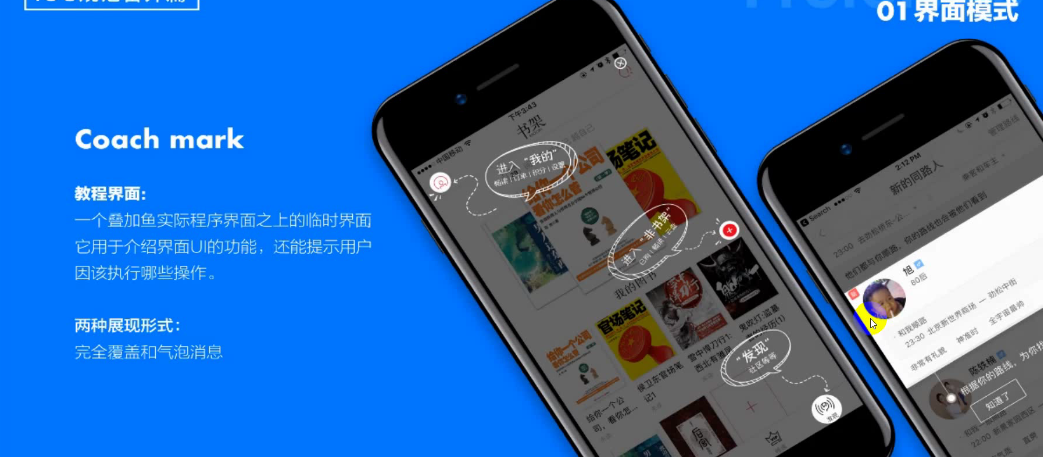
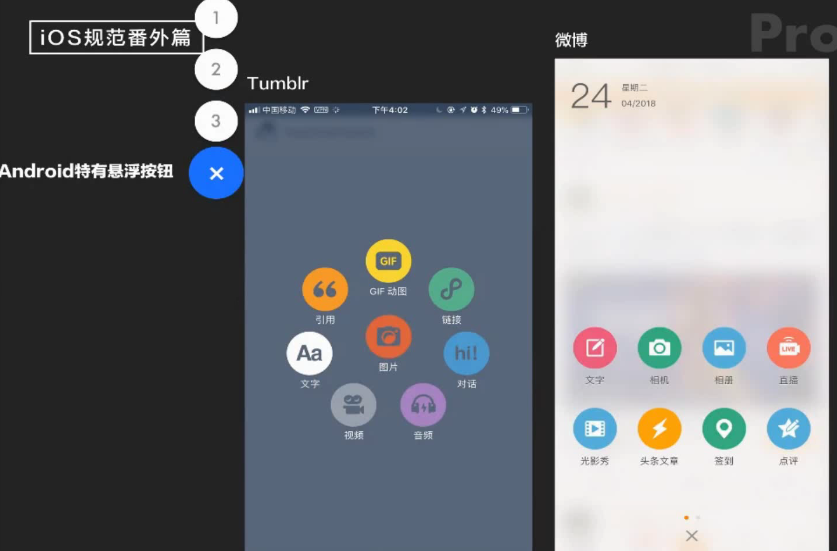
浮层教程

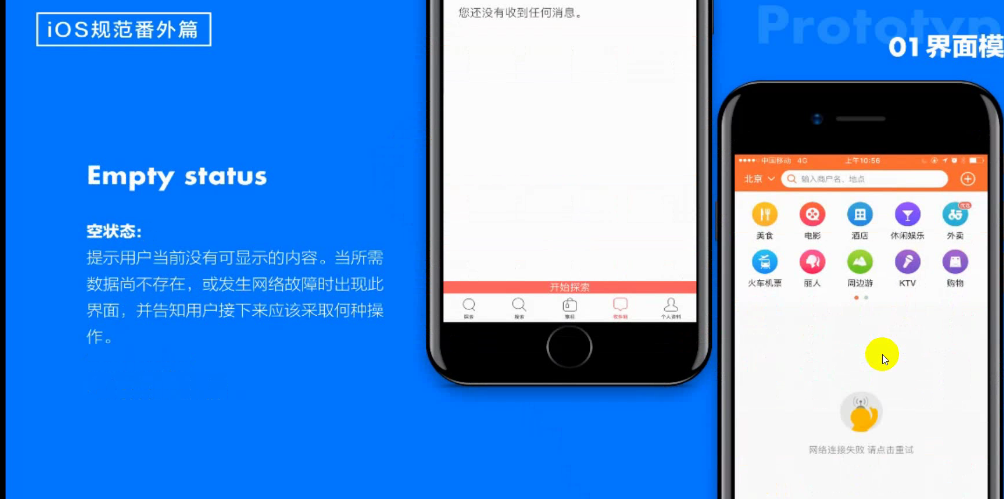
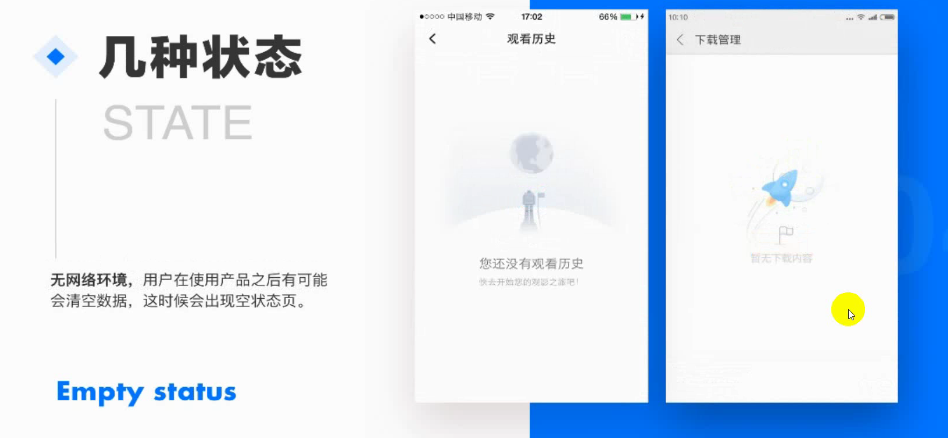
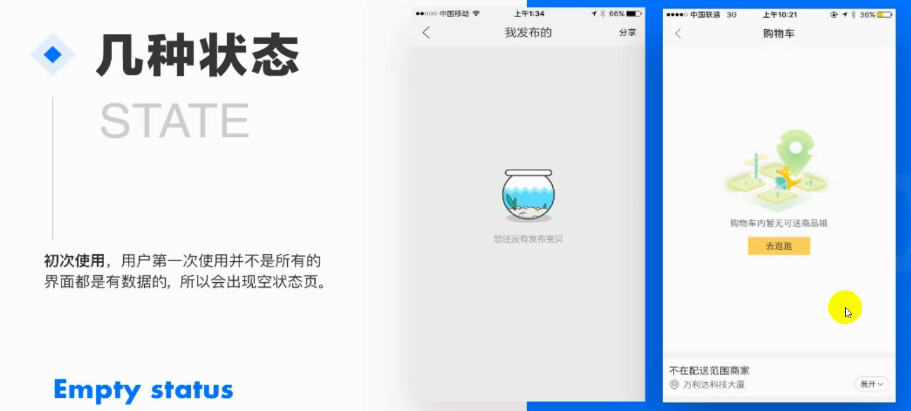
空状态

空状态
包含这几种状态
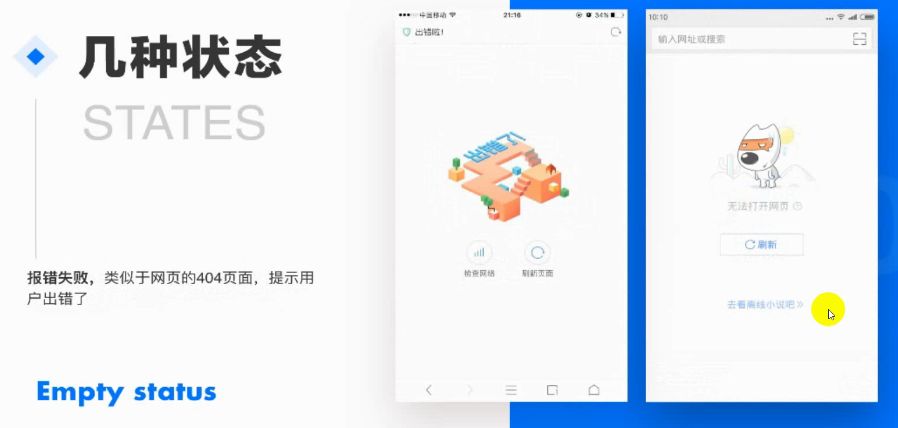
无网状态
初次使用
报错失败
无网状态

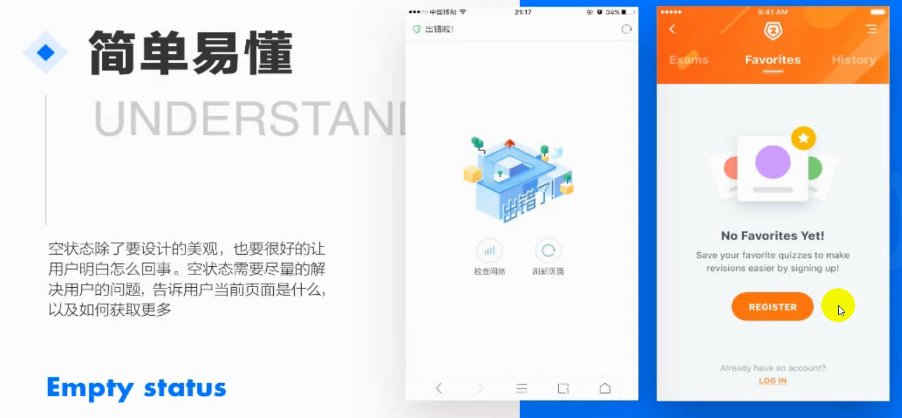
空状态的设计指南


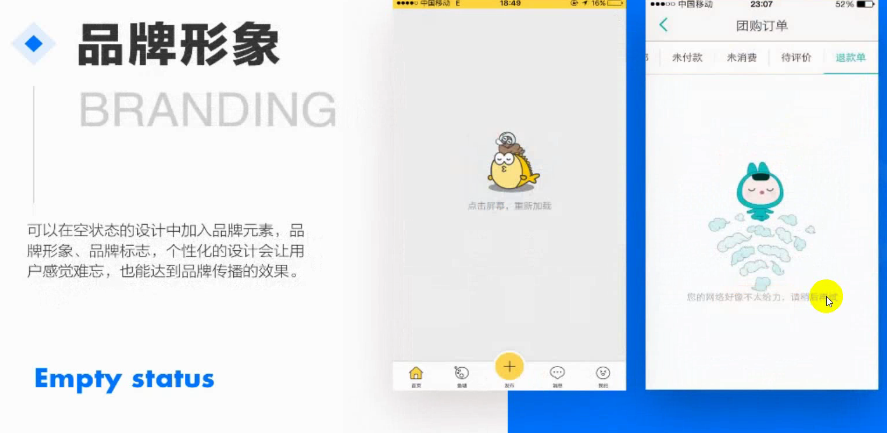
面试时,空状态尽量不要使用品牌形象,会让面试官觉得有点轻佻,也回让面试官觉得到公司能不能用。
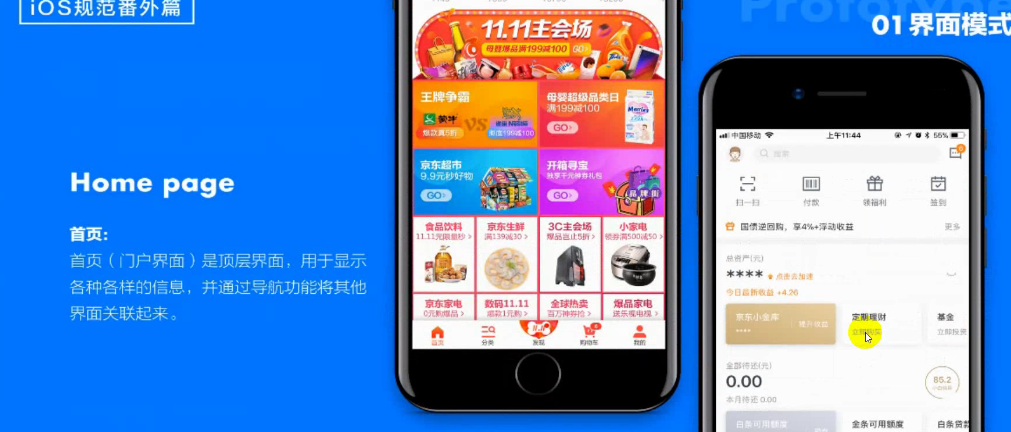
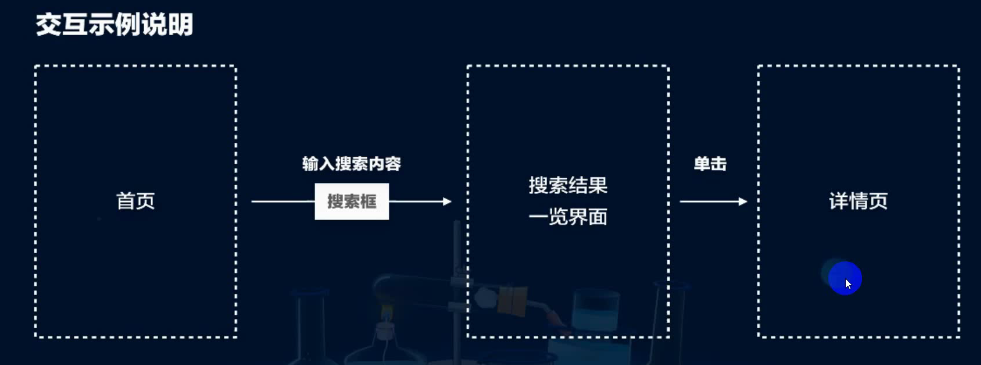
首页

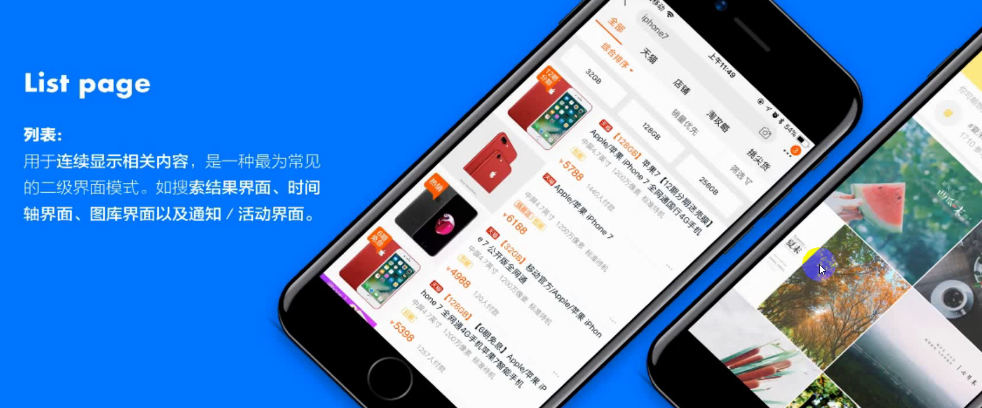
列表页

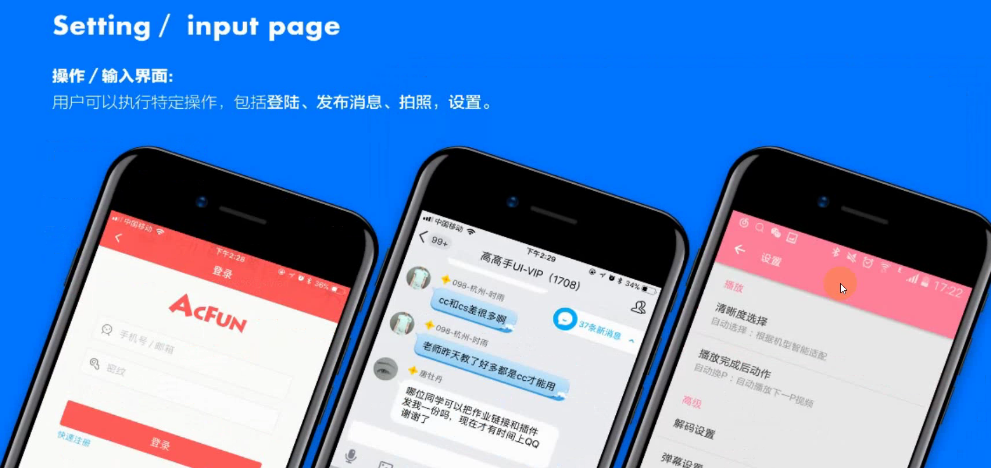
操作、输入页

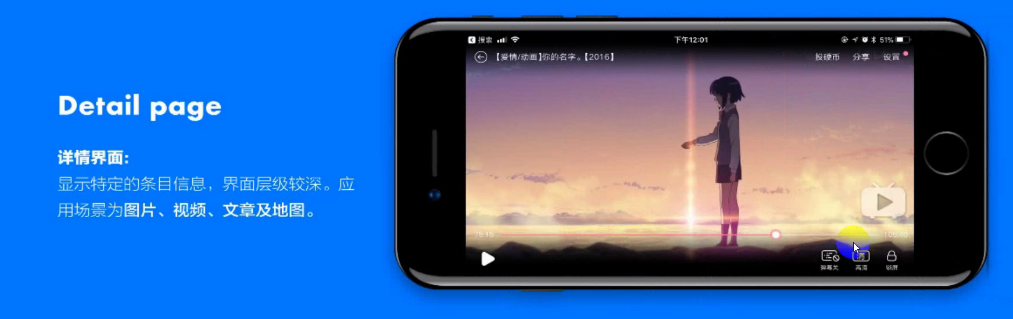
详情页

详情页
基本组件

导航栏

底部便签栏

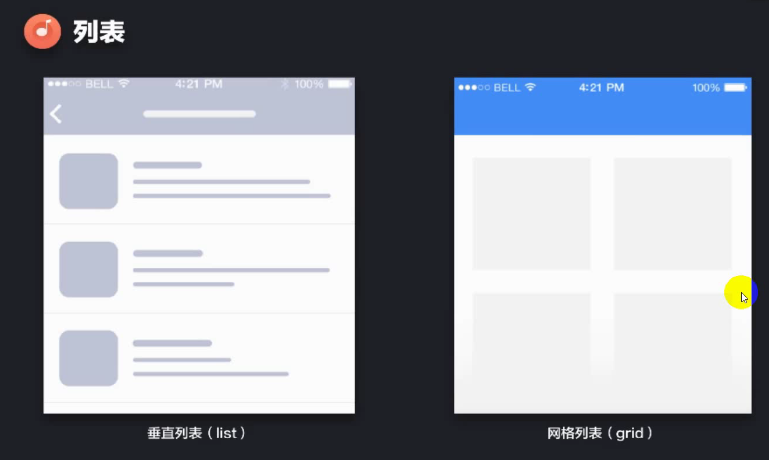
列表

导航与控件
导航控件

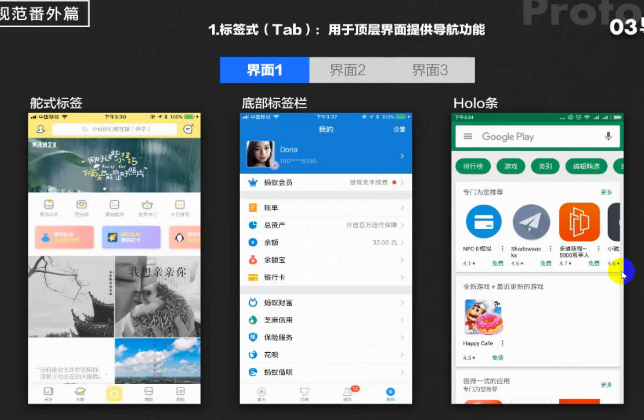
标签式

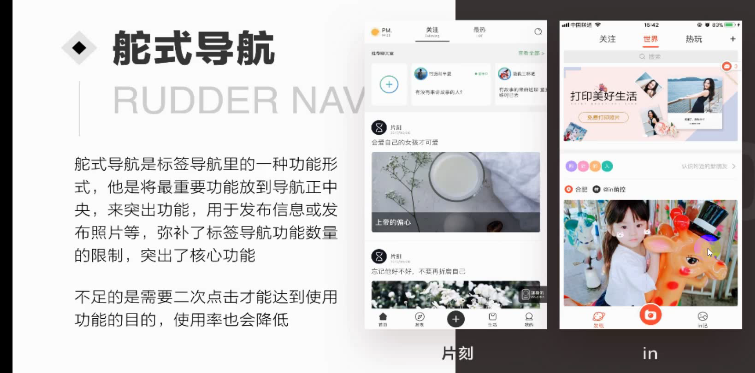
舵式导航
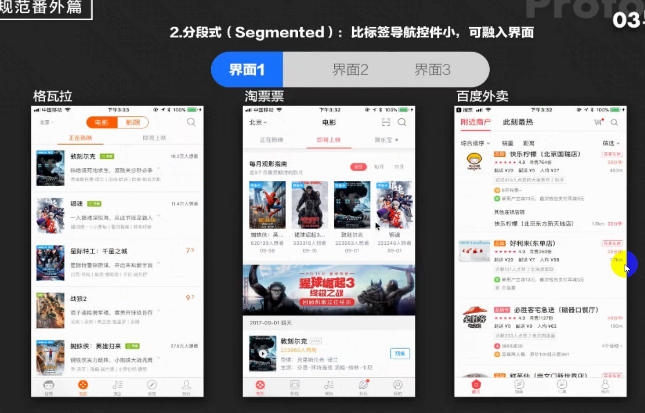
分段控件

苹果SegmentControls
自定义的
一般的
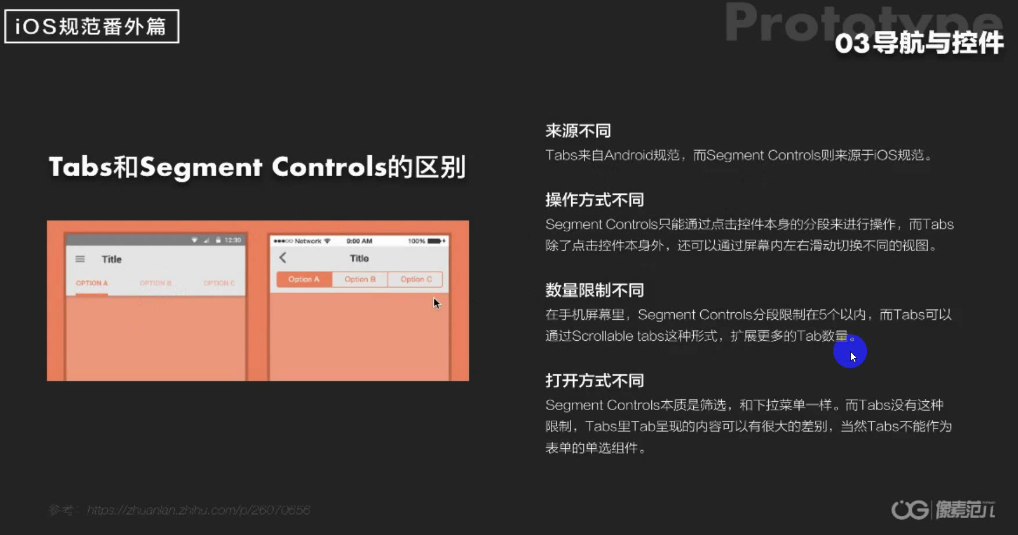
tabs与SegmentControls的区别
苹果分段控件内容过多,放右侧按钮,点击从底部弹出全部内容。
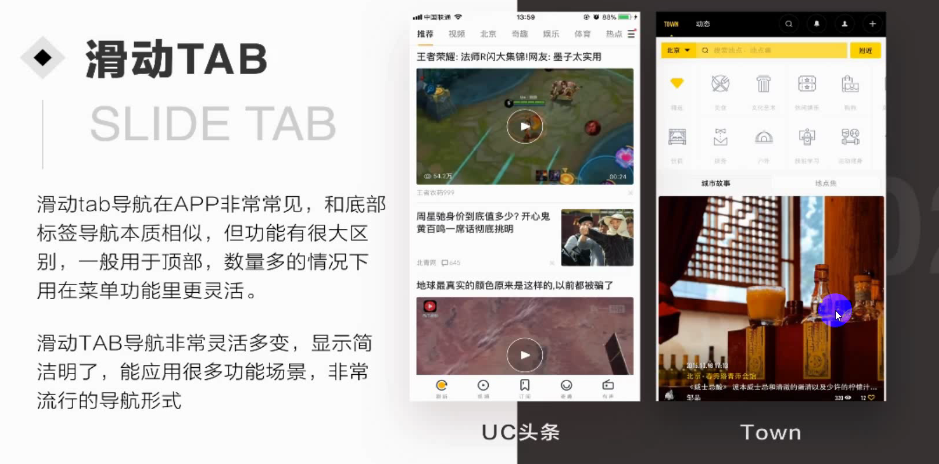
滑动Tab
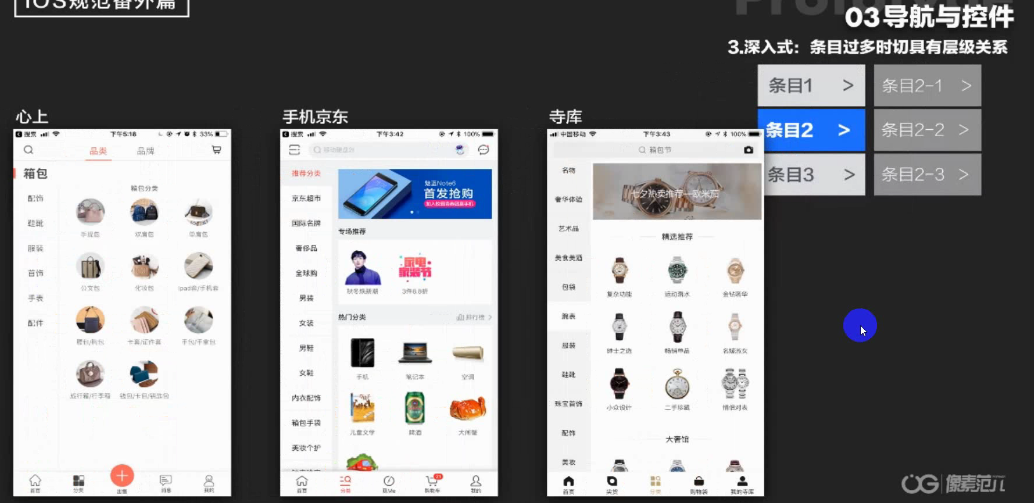
深入式

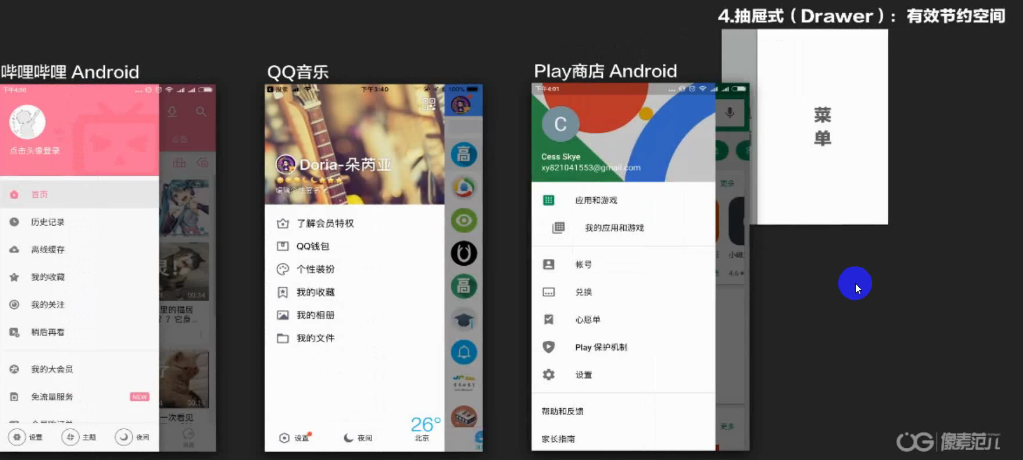
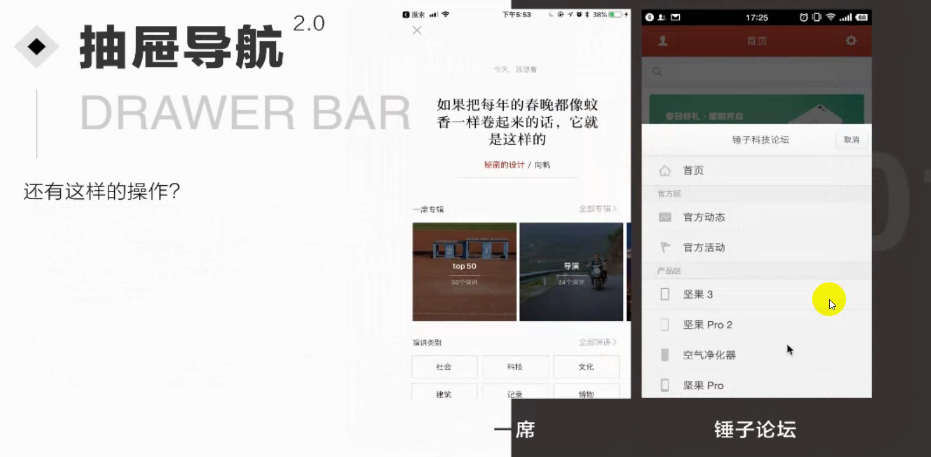
抽屉导航
安卓原生抽屉导航是浮动在内容上,苹果是把内容推开出现。
现在越来越少使用抽屉导航的原因是:1.单手握持区域较远,不易操作。2.苹果从左边往右滑动是返回操作。


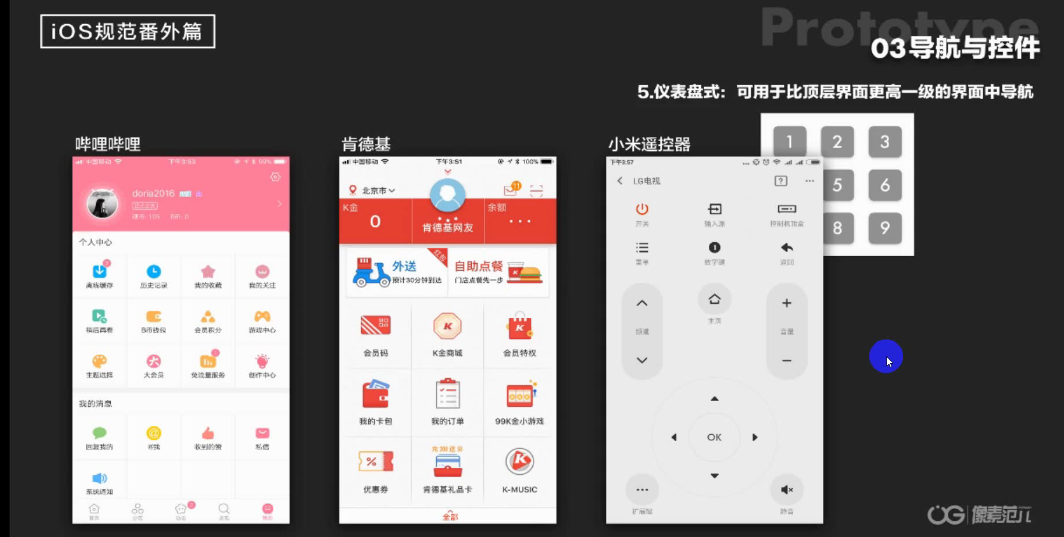
仪表盘式
一般出现于app内页和智能家居app上
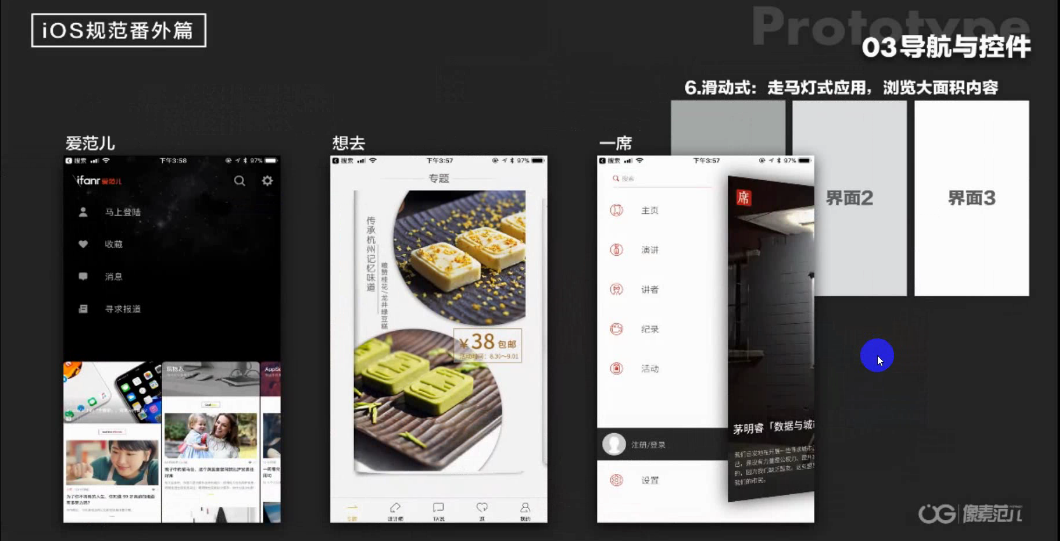
滑动式
太浪费空间
弹出式

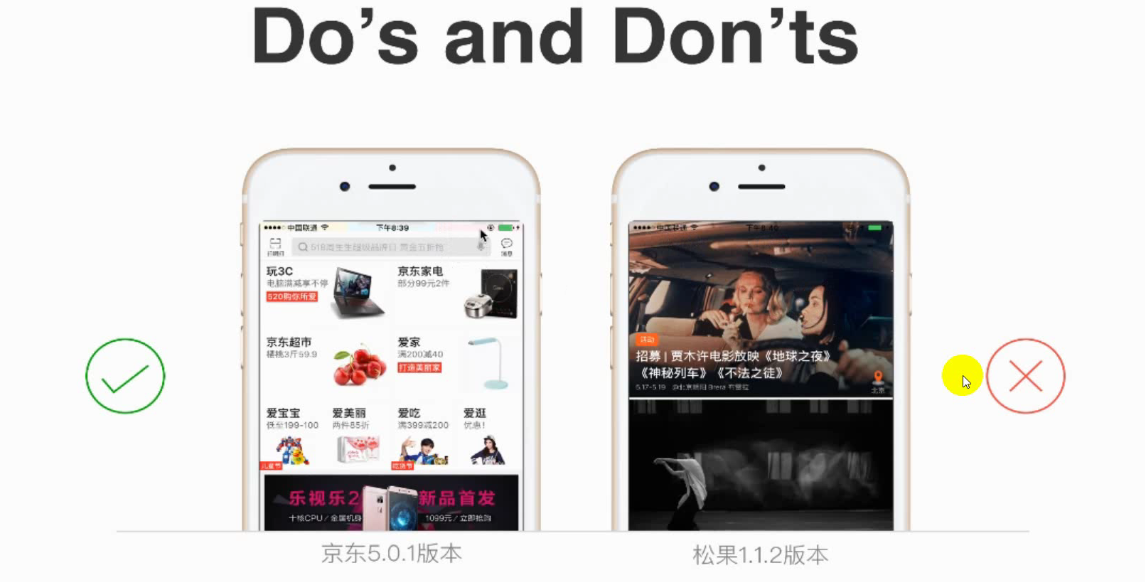
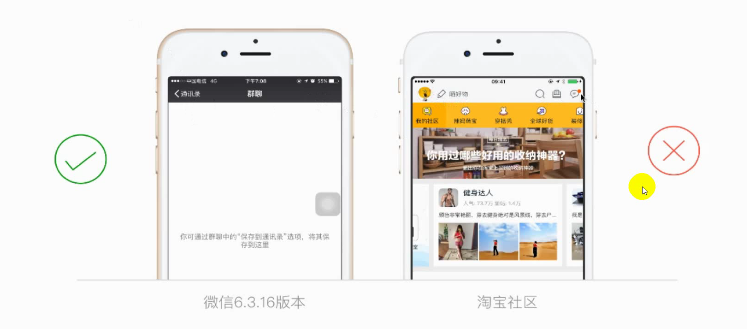
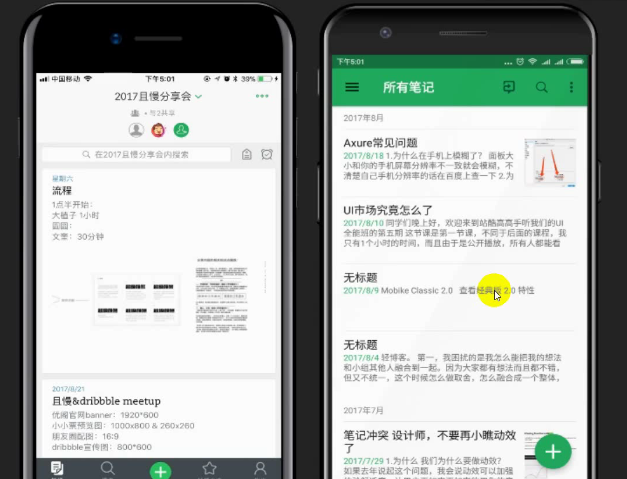
比较符合各平台规范的产品
印象笔记
不太符合
如果安卓与苹果设计一致,安卓开发成本较高
原因:
1.设备大小太多。
2.苹果有很多默认空间,安卓没有。
有数据说成本在1比4
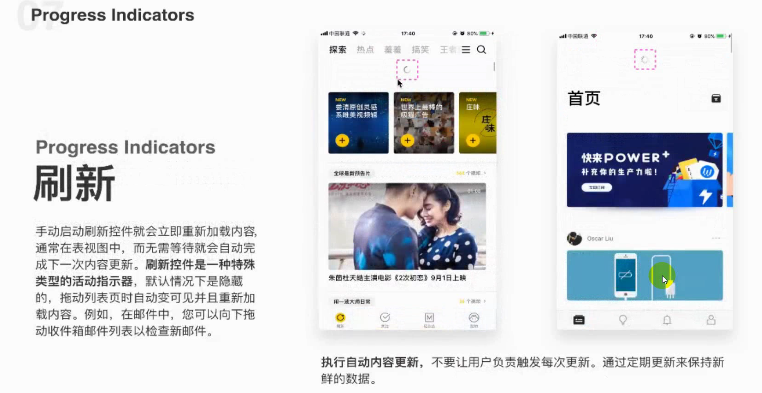
刷新控件
内容刷新
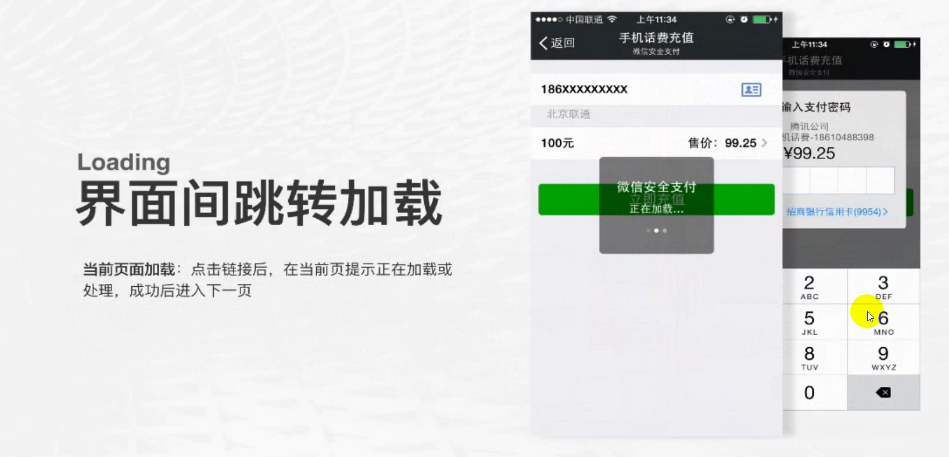
界面见跳转加载
内容页加载
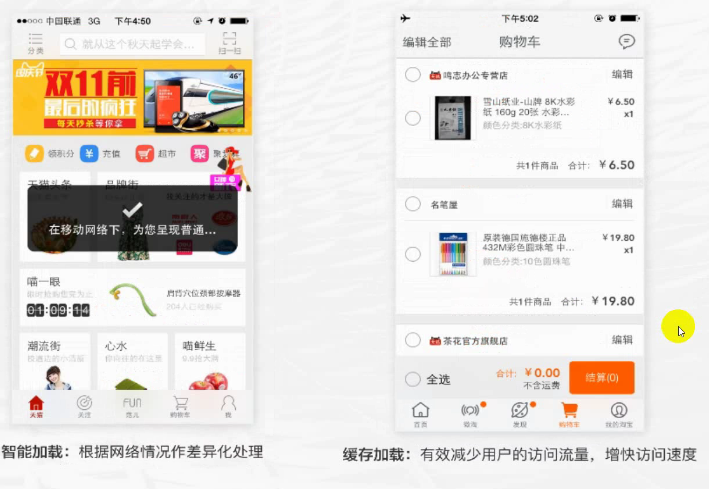
加载方式

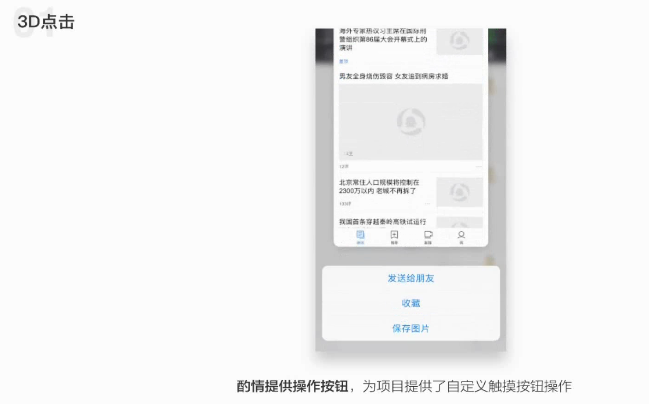
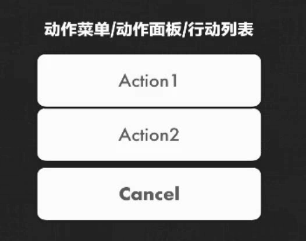
Action Sheet
动作菜单/动作面板/行动列表




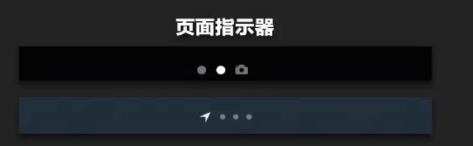
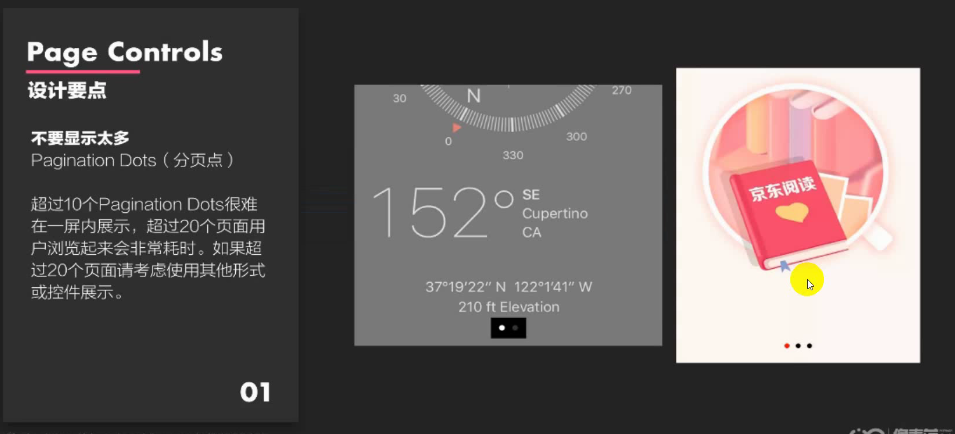
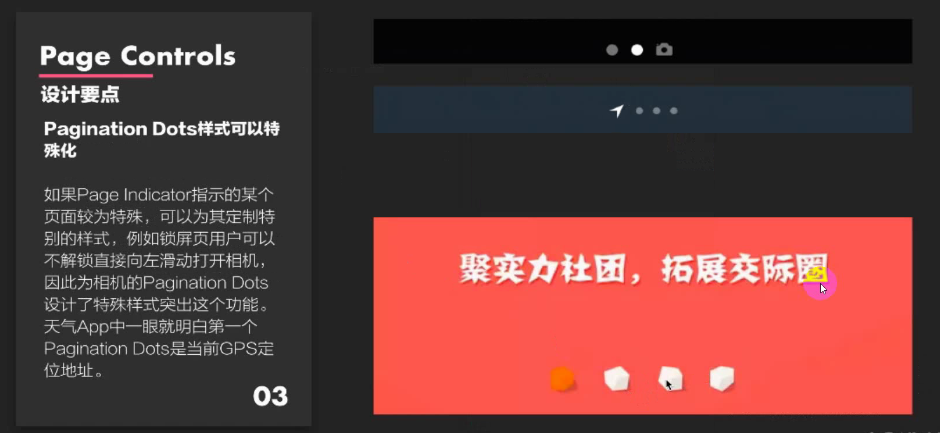
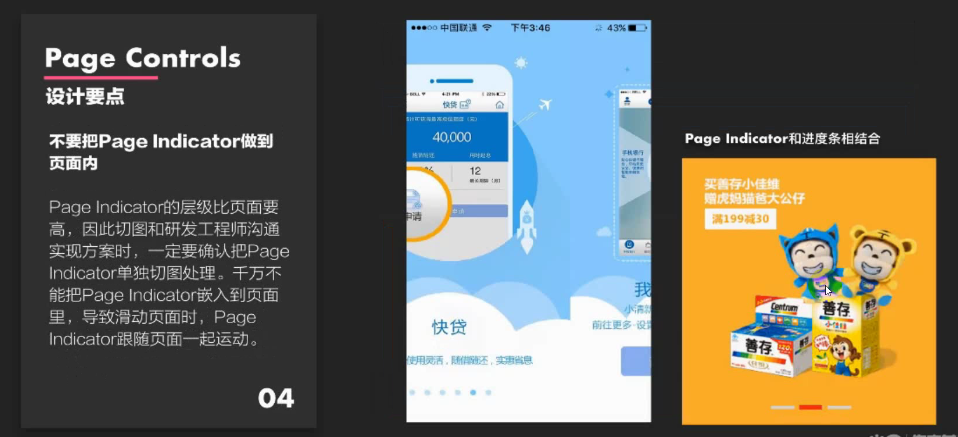
页面指示器
附在轮播图、一组卡片等页面底部,用来表示页面总数量和当前停留的页面。
page indicator



尽量不要使用第三方样式,避免让用户不知道什么意思
Skeleton Screen(加载占位图)
需单独设计,它是默认样式。也属于空状态的一种。

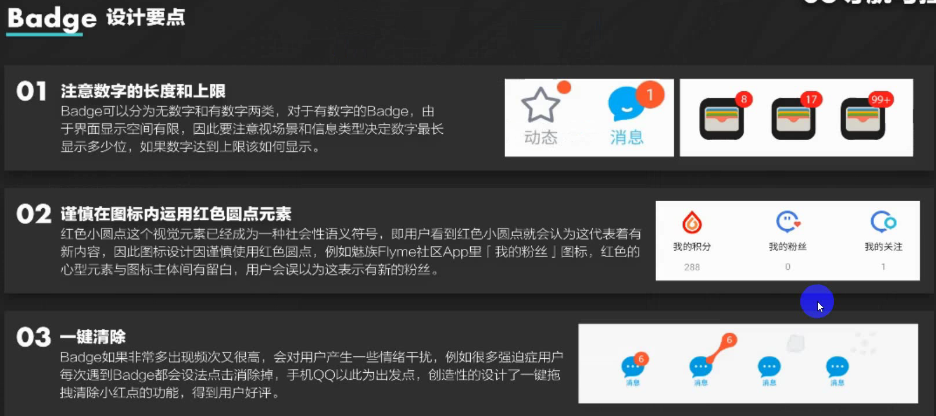
Badge(小红点/徽标)


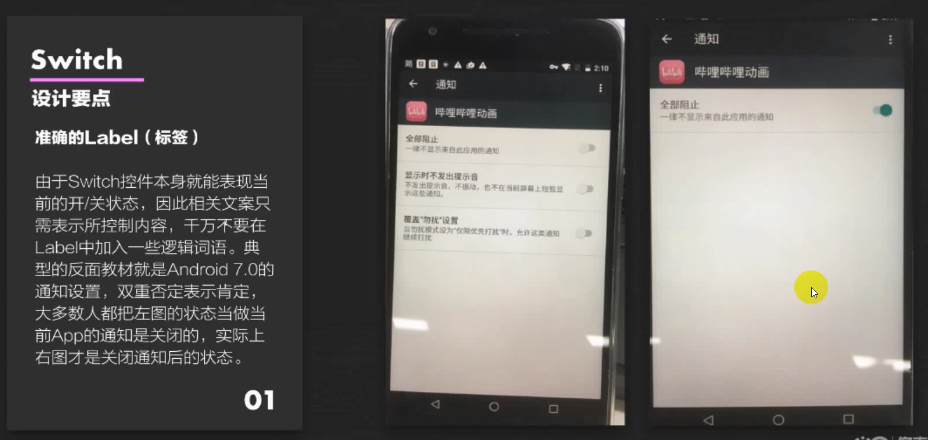
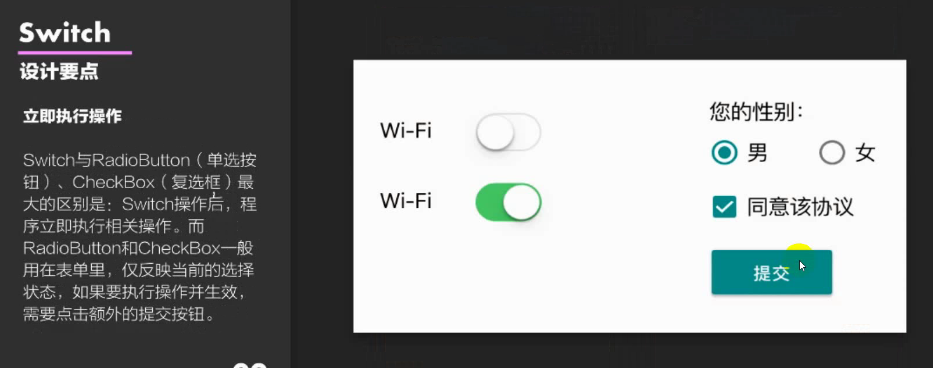
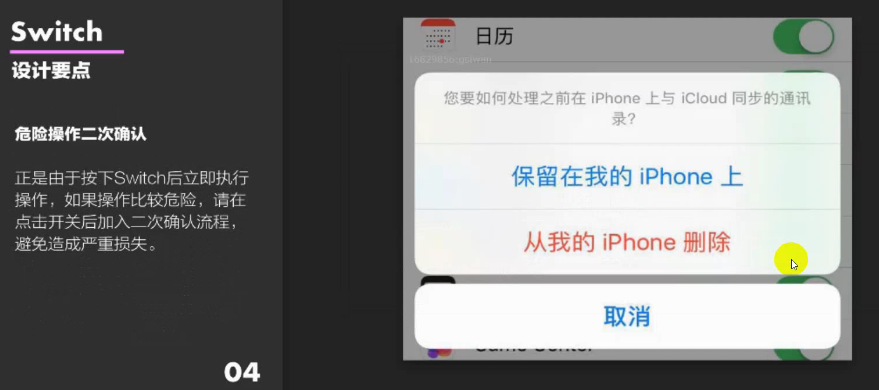
Switch(开关/切换开关)
一般在设置页面中。
安卓的开关按钮会比较大,苹果的会放在开关内。




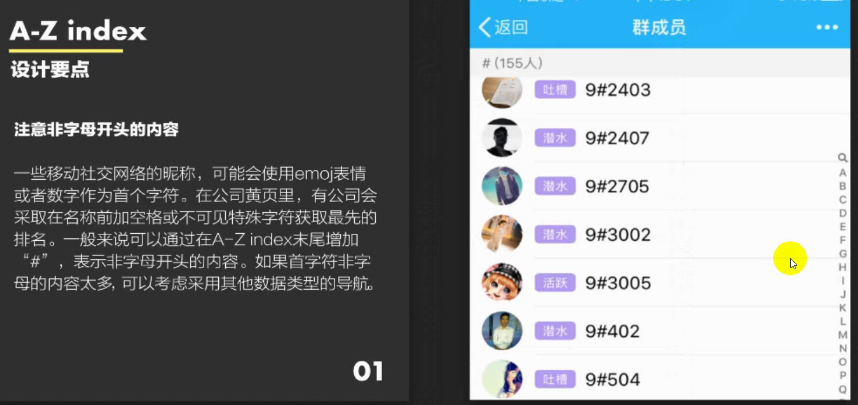
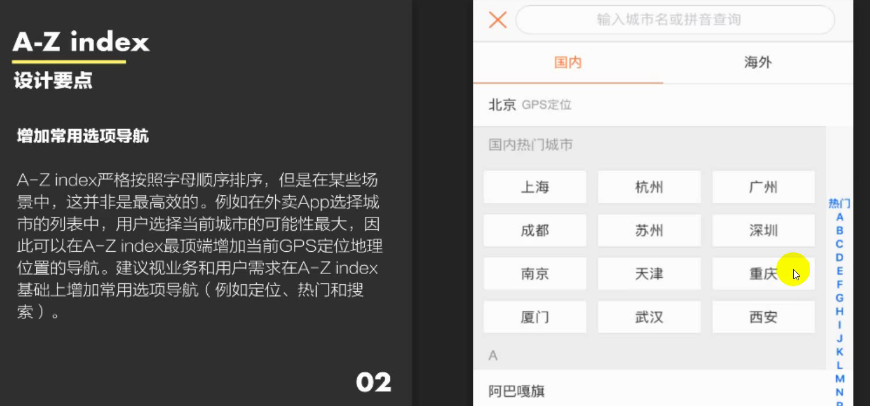
A-Z index(字母导航)



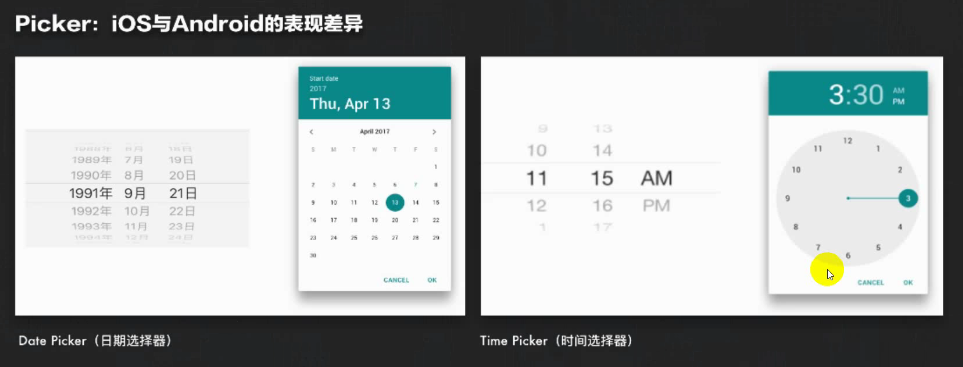
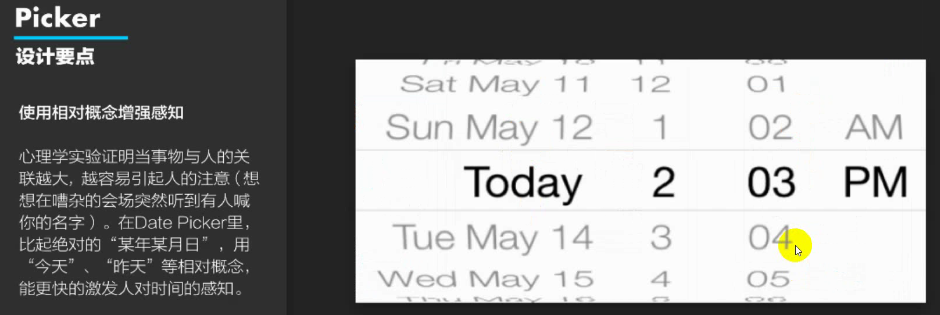
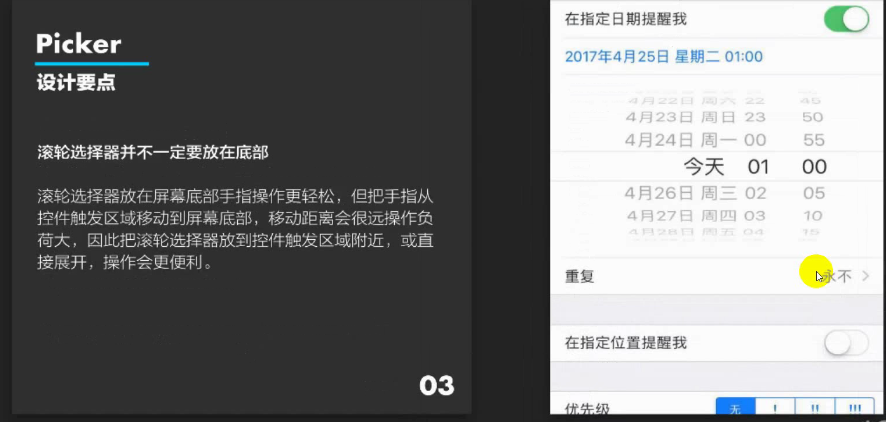
Picker(选择器/拾取器)



类似苹果Picker的样式


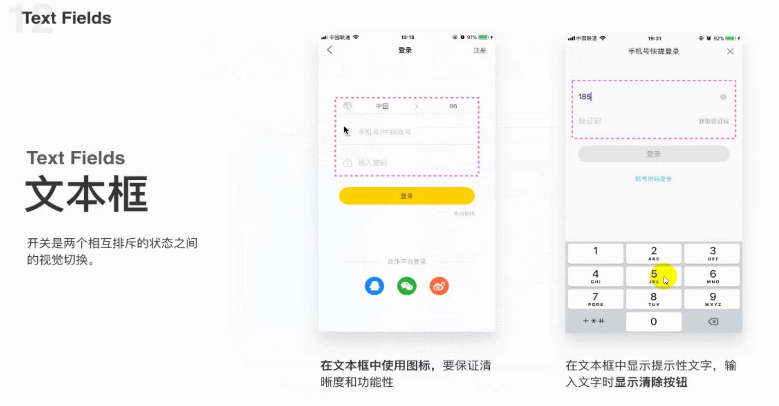
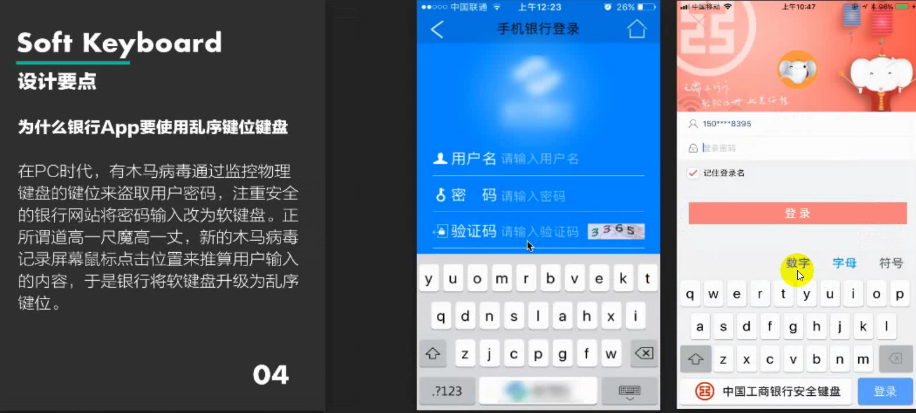
Soft Keyboard‘(虚拟键盘)





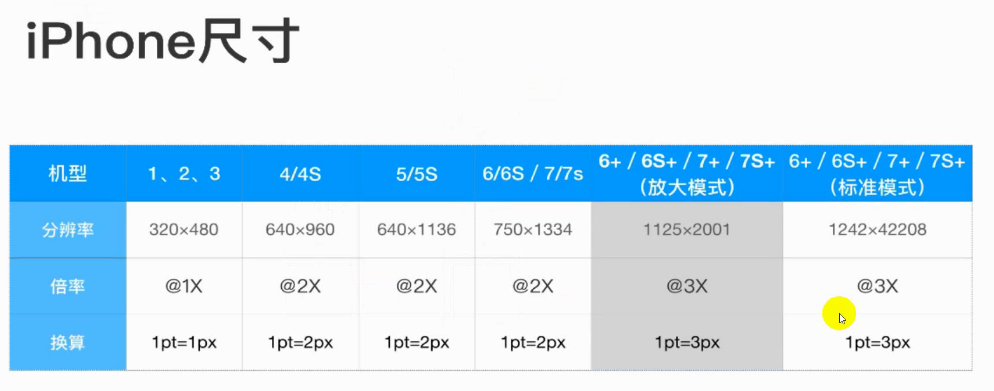
适配
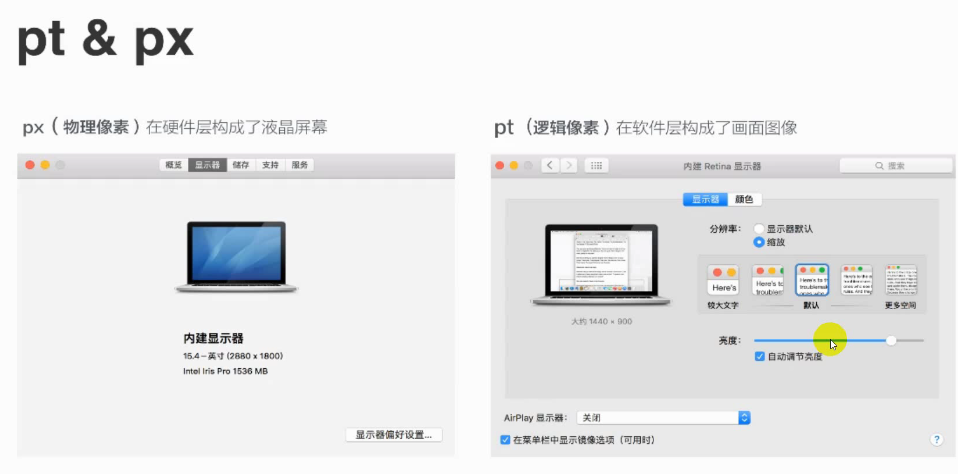
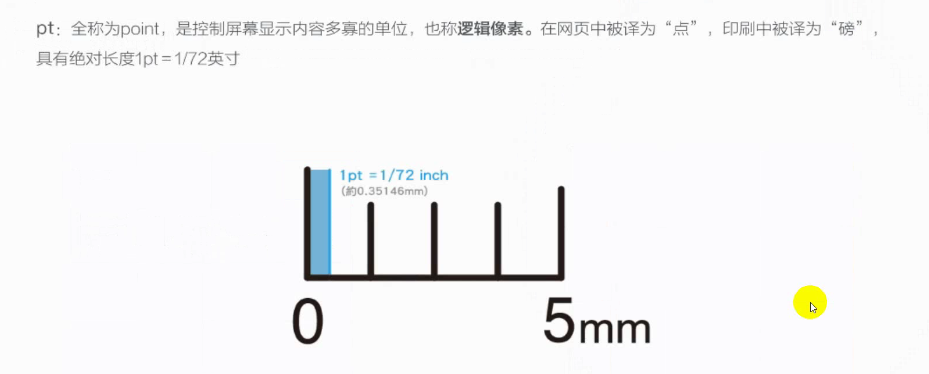
pt&px

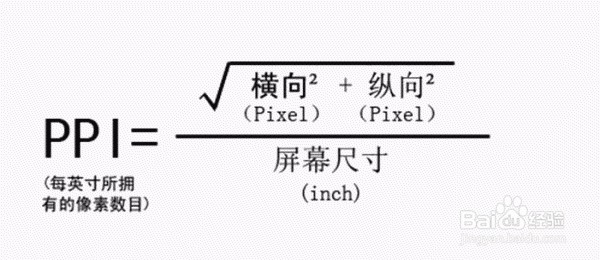
像素密度
Pixels Per Inch也叫像素密度,所表示的是每英寸所拥有的像素数量。像素密度越大,显示画面细节就越丰富。像素密度=√{(长度像素数^2+宽度像素数^2)}/ 屏幕尺寸。
分辨率
像素的总数÷实际占用的物理尺寸。
普通屏幕是1倍图
高清屏幕是2倍图
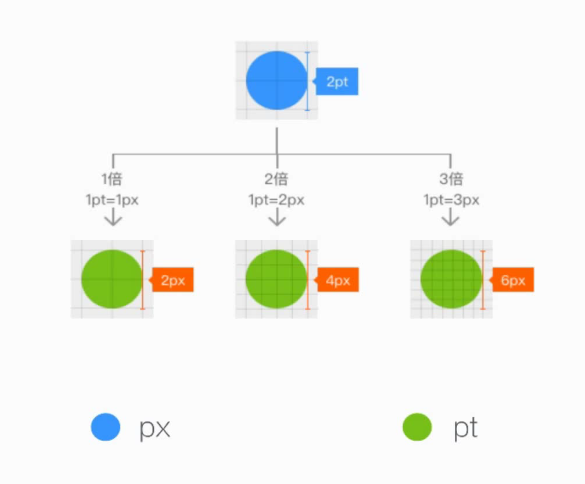
PT(points)

在sketch中画板大小设置为多少
375 ×667
1.sketch是矢量软件在小尺寸下做图不会失真。
2.如果直接用2倍图来做,需要单位换算,每个元素都应该是2的倍数,适配3倍图时还需要乘以1.5,比较麻烦。在1倍图下做好后直接成2或乘3就可以了。




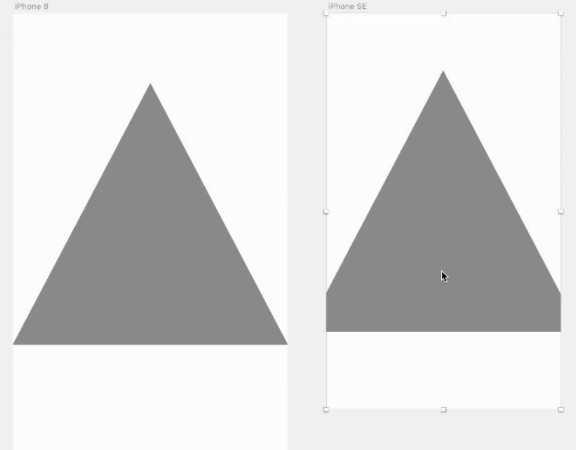
因为苹果se读取是2倍图,在苹果6做的大小,在se中也会同等大小,导致页面显示错误。
解决方法
1.保6不保5.可做的元素小点,尽量让减少错误影响。
2.采用百分比标注。
mac电脑下载该插件使用sketch可进行自动换算百分比。

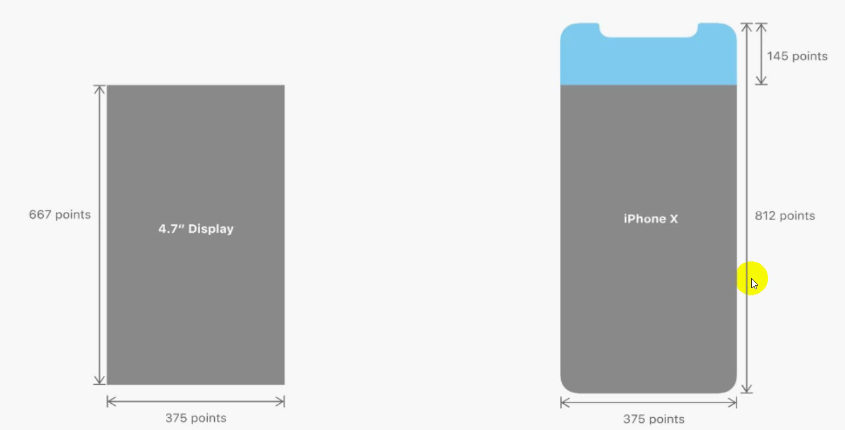
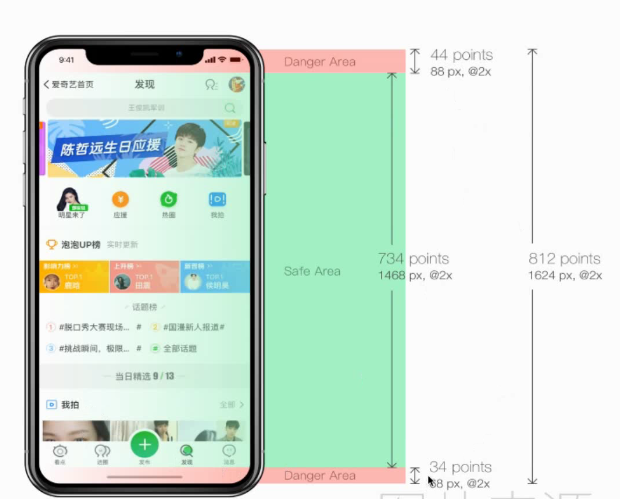
苹果x适配

重点内容在安全区域内
苹果6 plus实际物理尺寸为1080x1920。
苹果希望在6plus中使用3倍图,因为技术或其它原因不能达到,所有就骗手机尺寸为1242x2208,逻辑分辨率414x736,然后设计按1242x2208来设计,开发按414x736来写程序。然后系统会自动缩小到1080x1920。

