最近在一直在搞M站,也就是移动web站点。由于是第一次,也遇到了很多问题,所以把最近了解到的东西总结总结。聊一聊什么是移动M站,它有啥作用和优势。
也有人会问,M站和APP有什么不同?
1. APP 直接在用户的移动设备上,曝光率相对较高。 而M站需打开浏览器,输入地址才能访问,所以曝光率相对较低。
2. M站的推广的渠道相比移动APP,渠道较多,方便追踪用户来源,流量入口等,方便以后的活动推广和数据分析。
3. M站用户无需安装,输入URL即可访问,而APP需要下载安装。
4. M站能够快速的通过数据分析,能快速得到用户的反馈,从而更容易根据统计数据分析和用户的需求来调整产品。
5. APP对用户更具粘性,用户体验也更好。
6. M站对于营销推广活动非常方便,转发分享方便快捷。
7. M站更新迭代产品速度,响应产品调整非常快,随时发布,而App需要审核时间。
8. M站跨平台,无需开发安卓和iOS版,只需有浏览器即可。
所以, 我觉得,M站和客户端的是相辅相成的,M站的及时性和快捷性,是app无法比拟的。而app 的用户体验,则是M站无法做到的。目前来说两者是不可能被对方完全替代的,在互联网营销大行其道的今天,M站也越来越重要。营销活动大多以H5页面的形式展示和传播的。通过M站的营销和推广,从而又促进APP的使用和推广。
目前,移动M站有轻APP 化的是趋势。M站会越来越像个APP,使得M站也越来越重要。而且,很多APP的展示效果。原生代码无法实现的时候,嵌套移动H5页面也是一个很好的选择。
下面介绍几个移动M站建设的几个点:
1. 51Degree
51degrees 号称是目前最快、最准确的设备检测的解决方案。它是一个免费开源的.NET移动应用开发组件,可以用来检测移动设备和浏览器,甚至可以获取屏幕尺寸,输入法,加上制造商和型号信息等。从而可以选择性地被重定向到为移动设备而设计的内容。由于拥有精确的移动设备的数据,所以几乎支持所有的智能手机,平板电脑等移动设备。
其实说白了,51Degree的作用,就是识别客户端的设备。PC浏览器访问,就跳转到PC站,手机浏览器访问就跳转到M站。从而达到更好的用户体验。
如何将51Degree加入到现有网站?
http://51degrees.codeplex.com/wikipage?title=Enhance%20existing%20web%20site
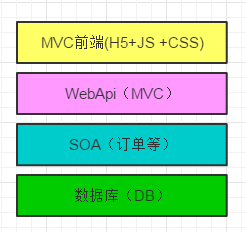
2. 架构
其实移动web和传统的web并没有本质的区别。说白了还是一个web 站点,使用的技术都是html+css+js。不同的是,只不过目前在 Html5的大趋势下,将Html5加入到了移动M站,使得M站更像个轻APP。
3. Bootstrap
Bootstrap。就不多说了,网上很多Bootstrap的资料。它最大的优势应该就是非常流行,非常容易上手,如果确少专业的设计或美工,那么Bootstrap 是一个比较好的选择。他的用法及其简单,几乎没什么学习成本,绝对是快速开发的利器。
官网:http://getbootstrap.com/
Github:https://github.com/twbs/bootstrap/
4. 几点建议:
1.移动m站的URL尽量和pc相同,这是为了避免同一URL在pc站可以显示,但是在手机上打开却是404;
2. M站写单独的TDK。

