本文主要是讲解自定义组件(图形)进度条的代码流程。
前两步与 水池Pool 是完全相同的,这里主要强调第三步与第四步。
代码中使用
在topology-vue中配置:
请先参照 开发教程 => topology-vue 使用指南(新)=> API => materials => system 的基础配置,本节主要讲其中的 list 数组中的对象。
list: [{name: 'progress', // 工具栏提示文字icon: 't-icon t-rect', // 工具栏显示字体图标image: 'url', // 图片URL 与上面 icon 二选一即可data: { // json对象,符合topology节点(Node)的数据结构,具体可以参照 API 文档text: '进度条', // 拖拽出现后现在在图形中心文字rect: { // 宽高必填项width: 300,height: 40},borderRadius: 10, // 圆角name: 'progress', // 该值作为进度条的统一标识data: { // 我的数据style: {background: '#b6e1f3'}}}}]
编辑器中使用
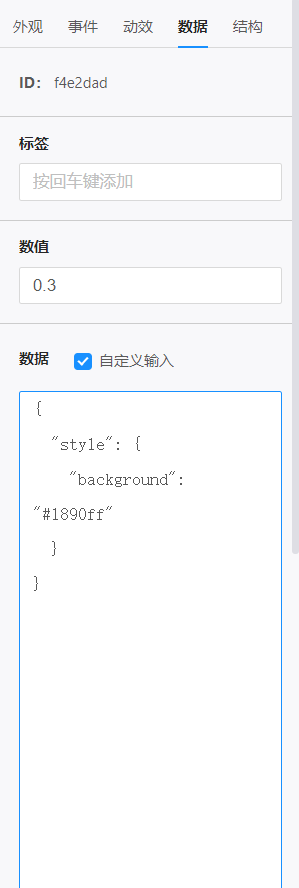
选择节点,打开属性面板“数据”:
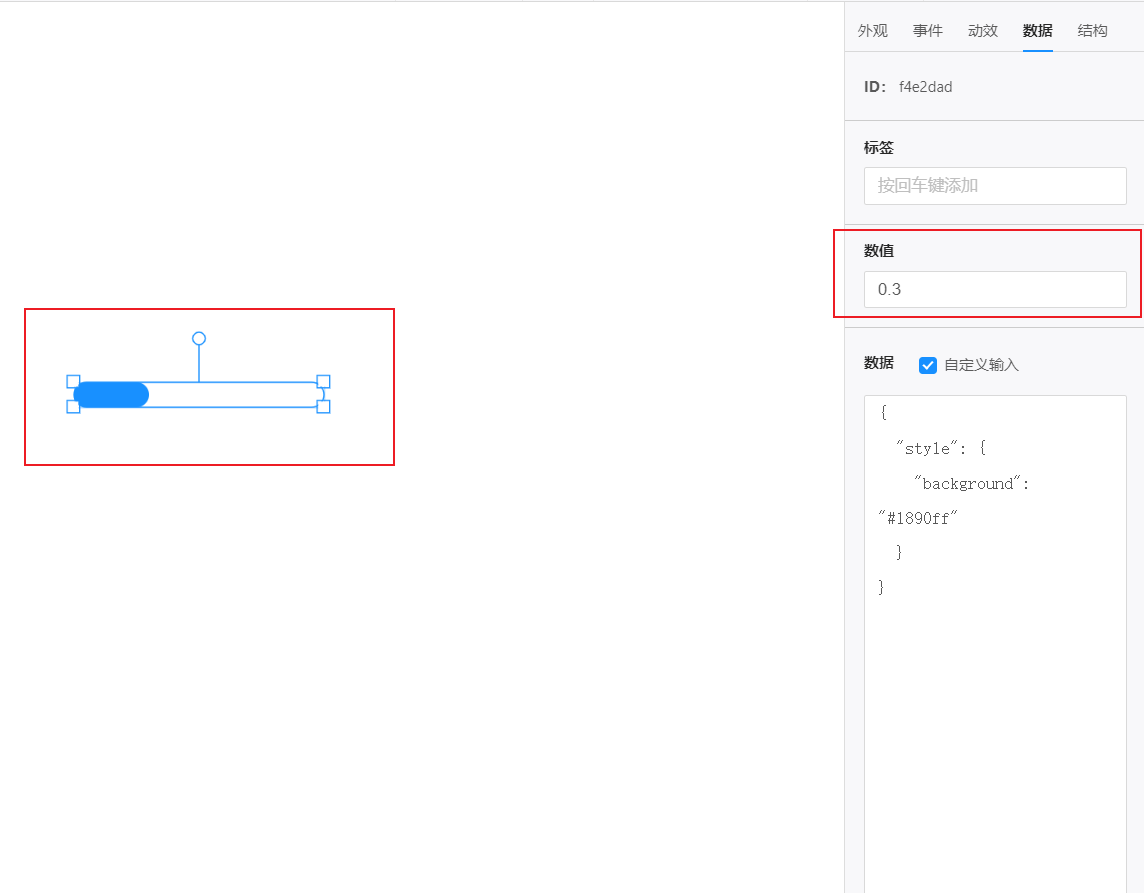
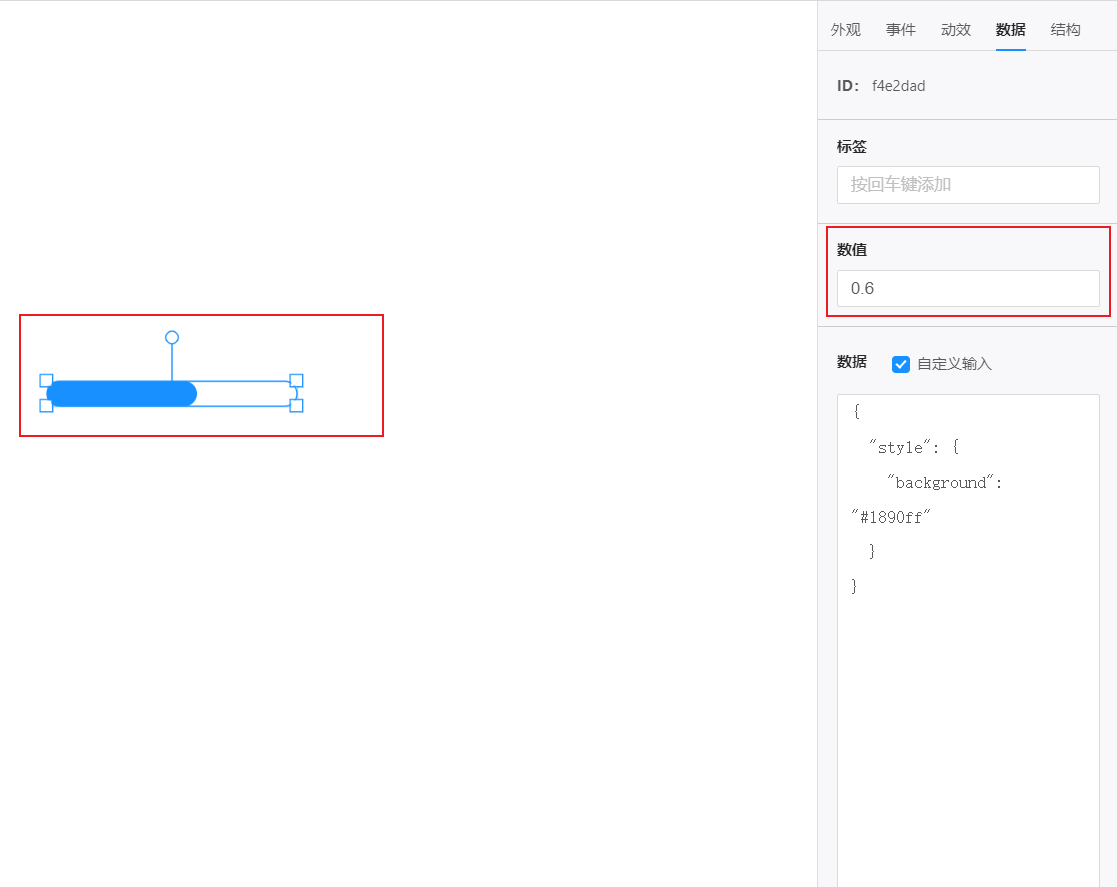
- 若修改属性面板“数据”-“数值”处内容,会影响进度条中的进度。如下图:


- 若修改属性面板“数据”-“数据”处内容,可以改变进度条进度的颜色 background ,默认值如下:
注意:属性面板“数据”-“数据”中的json格式必须是规范的双引号格式,即默认JSON.stringify()的格式。{"style": {"background": "#1890ff" // 进度条进度颜色}}

