本文主要是讲解自定义组件(图形)水池的代码流程。
1. 下载企业图形库js,并添加到html中加载:
http://topology.le5le.com/assets/js/iot-diagram.js?v=1
2. 注册企业图形库
// ts(window as any).registerIot(license);// jswindow.registerIot(license);// 其中,license为企业授权码:license = { key: 12345; value: xxxxx }
3. 代码中使用
在topology-vue中配置:
请先参照 开发教程 => topology-vue 使用指南(新)=> API => materials => system 的基础配置,本节主要讲其中的 list 数组中的对象。
list: [{name: '水池', // 工具栏提示文字icon: 't-icon t-rect', // 工具栏显示字体图标image: 'url', // 图片URL 与上面 icon 二选一即可data: { // json对象,符合topology节点(Node)的数据结构,具体可以参照 API 文档text: '水池', // 拖拽出现后现在在图形中心文字rect: { // 宽高必填项width: 400,height: 200},name: 'pool', // 该值作为水池的统一标识value: 0.2, // 水位data: { // 我的数据style: { // 提前配置样式background: '#1890ff',borderWidth: 15,borderColor: '#C2C2C2'}}}}]
4. 编辑器中使用
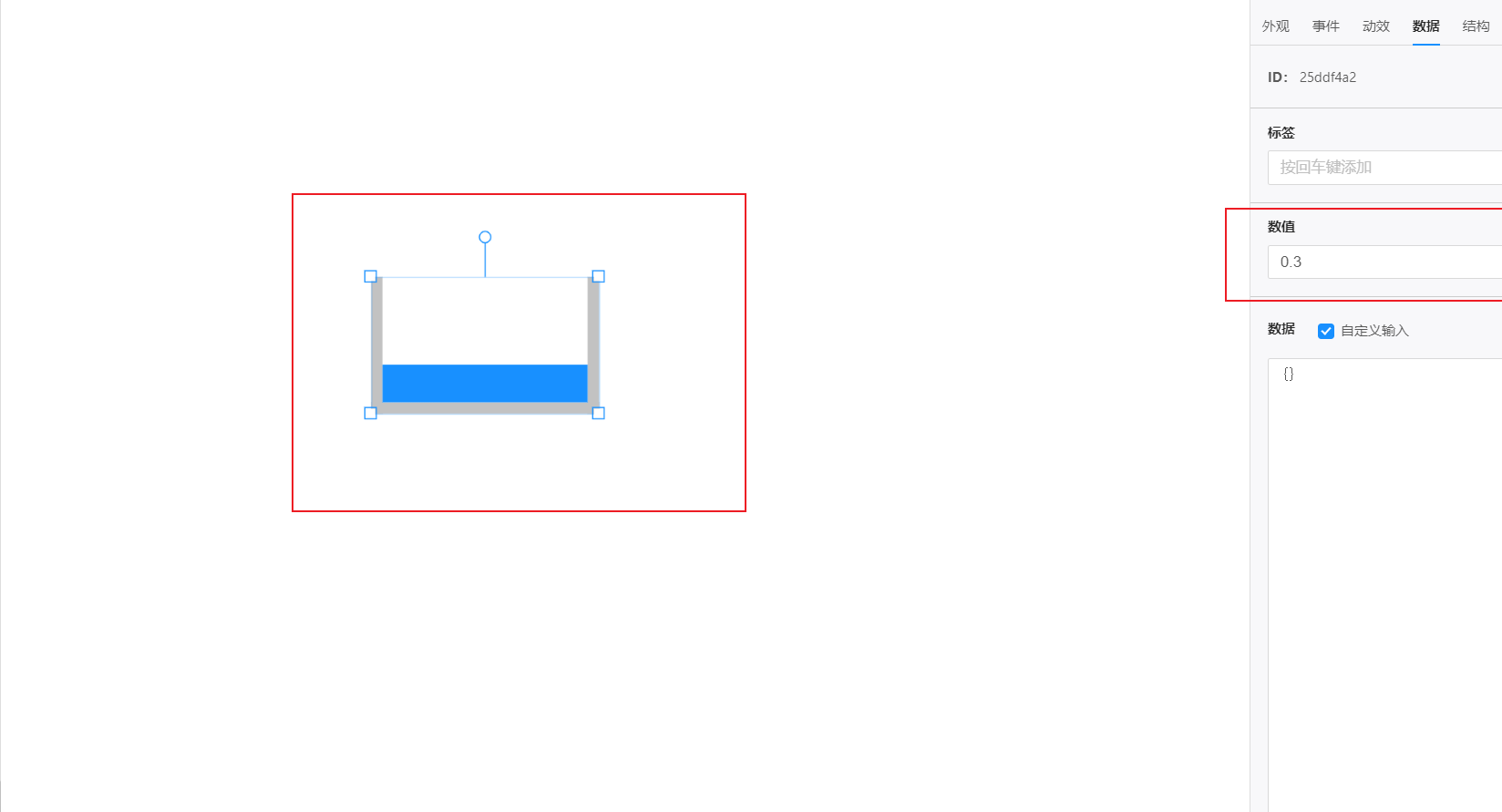
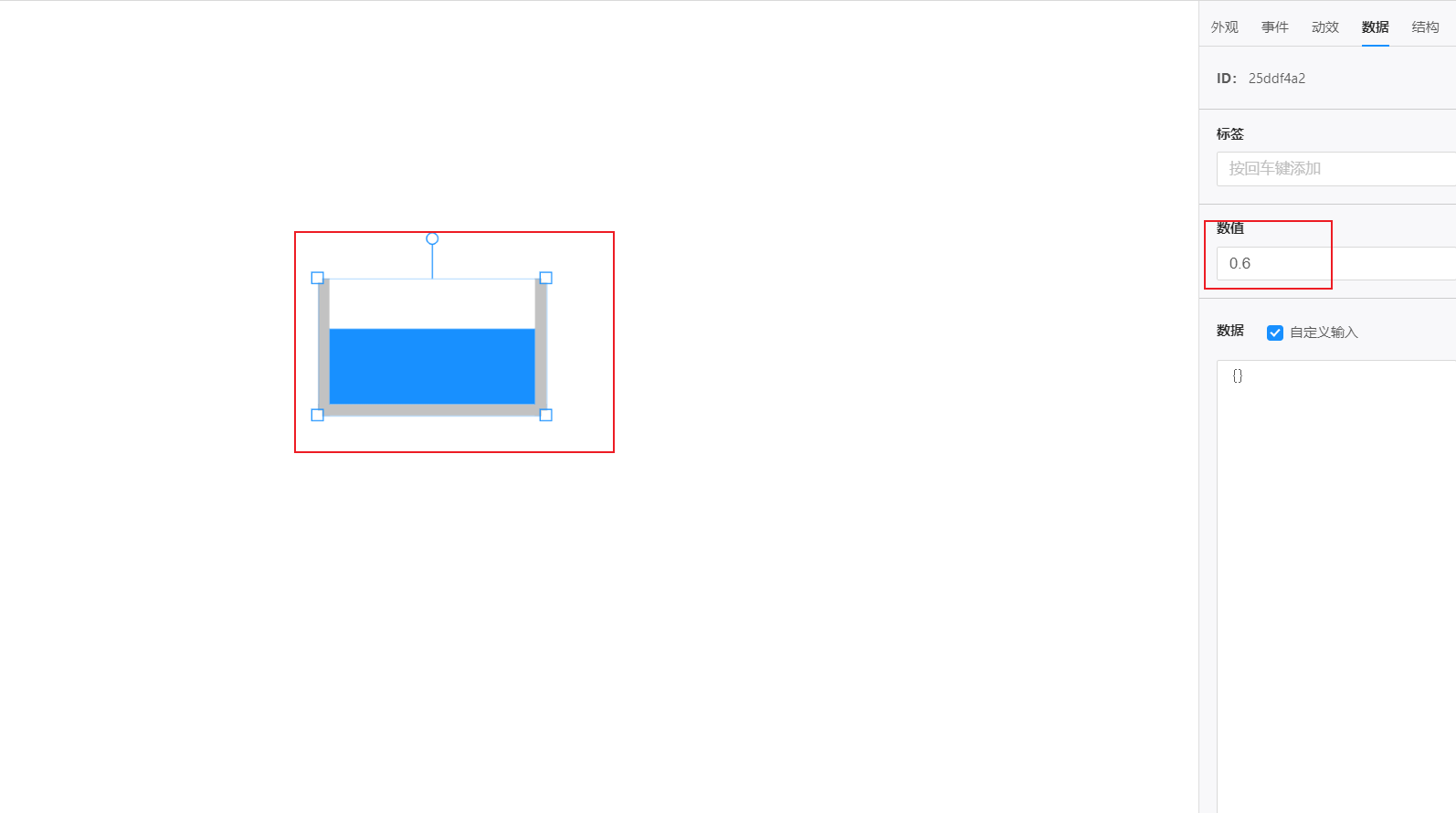
选择节点,打开属性面板“数据”:
- 若修改属性面板“数据”-“数值”处内容,会影响水池中水量。如下图:


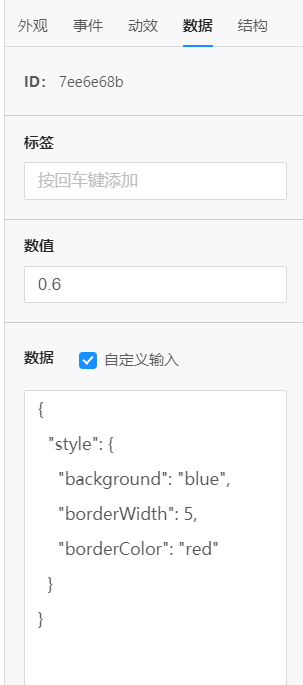
- 若修改属性面板“数据”-“数据”处内容,可以改变水的颜色 background ,水池壁的宽度 borderWidth ,以及水池壁的颜色 borderColor 。默认值如下:
注意:属性面板“数据”-“数据”中的json格式必须是规范的双引号格式,即默认JSON.stringify()的格式。{"style": {"background": "#1890ff", // 水的颜色"borderWidth": 10, // 水池壁的宽度"borderColor": "#c2c2c2" // 水池壁的颜色}}

