浮动层是接收所有鼠标事件,显示连线锚点,以及进行鼠标连线过程的图层。
class HoverLayer
成员变量列表
| 名称 | 类型 | 是否必选 | 描述 |
|---|---|---|---|
| canvas |
HTMLElement | 是 | 画布dom元素 |
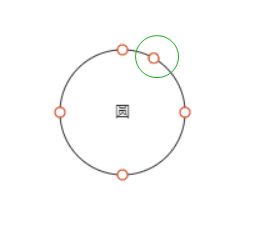
| anchorRadius | number | 是 | 锚点半径 |
| line | Line | 否 | 真正绘制的连线 |
| initLine | Line | 否 | 编辑已有连线时,初始状态 |
| node | Node | 是 | 鼠标悬停在的节点 |
| hoverLineCP | Point | 否 | 鼠标悬停在的锚点 |
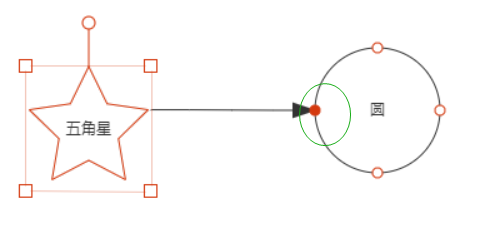
| dockAnchor | Point | 否 | 连线时,终点停靠的锚点 |
| hoverAnchorIndex | number | 否 | 当hoverAnchor不为空时,停靠锚点在节点锚点数组的下标 |
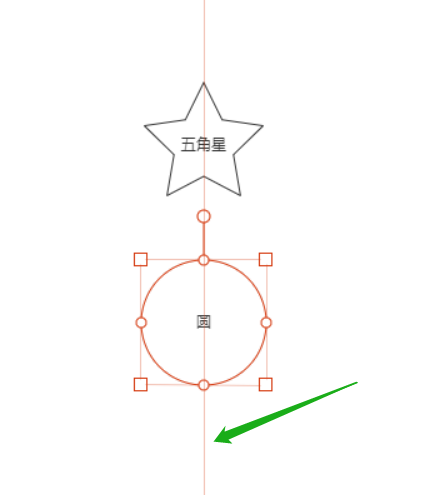
| dockLineX | number | 否 | 移动节点时,推荐的停靠坐标 |
| dockLineY | number | 否 | 移动节点时,推荐的停靠坐标 |
成员函数列表
constructor构造函数
constructor(parent: HTMLElement, public options: Options)
参数
| 名称 | 类型 | 是否必选 | 描述 |
|---|---|---|---|
| parent | HTMLElement | 是 | 父dom元素 |
| options | Options | 否 | 画布大小、颜色、字体等初始状态。 参考:Options |
render渲染画布
render()
resize重置画布大小
resize(width: number, height: number)
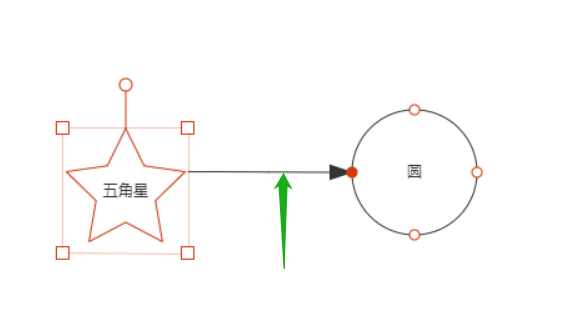
setLine开始绘画新的连线,设置起点和连线类型
setLine(from: Point, fromArrow = ‘’, lineName = ‘curve’)
参数
| 名称 | 类型 | 是否必选 | 描述 |
|---|---|---|---|
| from | Point | 是 | 起点 |
| fromArrow | string | 否 | 起点箭头类型 箭头类型参考:箭头 |
| lineName | string | 否 | 连线类型,参考: 连线 |
lineTo设置连线终点
lineTo(to: Point, toArrow: string = ‘triangleSolid’)
参数
| 名称 | 类型 | 是否必选 | 描述 |
|---|---|---|---|
| to | Point | 是 | 终点 |
| toArrow | string | 否 | 终点箭头类型 箭头类型参考:箭头 |
lineFrom修改连线起点
lineFrom(from: Point)
lineMove平移连线
lineMove(pt: Point, initPos: { x: number; y: number })
参数
| 名称 | 类型 | 是否必选 | 描述 |
|---|---|---|---|
| pt | Point | 是 | 鼠标位置 |
| initPos | { x: number; y: number } | 是 | 移动前,鼠标位置 |

