左边图形库和右边属性栏
目前开源的是核心库,可以基于核心库开发不同上层应用。核心库只有画布,左边图形库和右边属性栏属于上层业务,每个项目的需求和产品原型可能不同,需要自己调用api文档里面的接口去实现。
使用我们官方的topology-vue组件(这个也是基于核心库开发)的企业版功能需要收费。
核心库已经支持拖曳事件,我们实现左边拖拉拽的时候,只需要:
- 在html上定义ondragstart函数 (html拖曳详细教程请百度)
- 定义ondrag函数:
onDrag(event) {// @topology/core >= 0.2.26,解决浏览器手势插件命名冲突event.dataTransfer.setData('Topology', JSON.stringify(json));}// @topology/core < 0.2.26event.dataTransfer.setData('Text', JSON.stringify(json));
{text: '圆角矩形',rect: {width: 200,height: 50},paddingLeft: 10,paddingRight: 10,paddingTop: 10,paddingBottom: 10,borderRadius: 0.1,name: 'rectangle'}
阿里字体图标不显示
需要index.html中加载阿里字体文件
公网地址:
// 左侧工具栏图标<link href="//at.alicdn.com/t/font_1113798_m8wtja2grda.css" rel="stylesheet" />// 右侧图形库图标<link href="//at.alicdn.com/t/font_1331132_5lvbai88wkb.css" rel="stylesheet" />
本地文件:(源码路径:.\examples\angular\src\assets\font)
// 左侧工具栏图标<link href="/assets/font/iconfont.css" rel="stylesheet" />// 右侧图形库图标<link href="/assets/font/libs/iconfont.css" rel="stylesheet" />
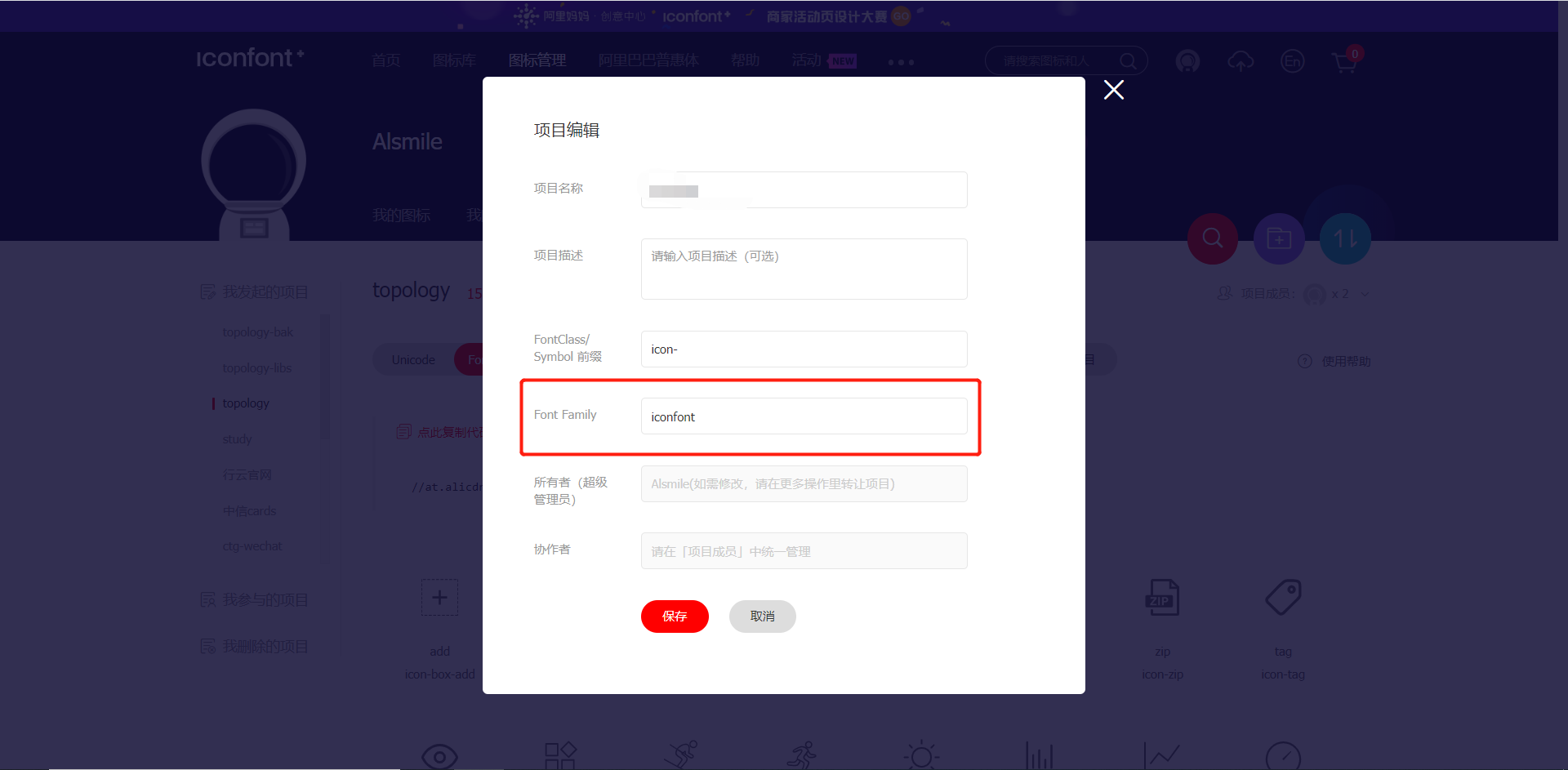
由于官网用了两套阿里字体文件,为了避免冲突,需要设置不同的字体名称:


传给画布节点的iconFamily需要根据实际情况正确设置。
在源码中的iconFamily使用的是:topology。 开发者自己的项目,需要更加自己的字体库设置指定。
动态更新变化
canvas = new Topology(...)<br />可以通过下面3种方式实现:
- 通过canvas.data得到画布实时数据,遍历查找canvas.data.nodes、canvas.data.lines等,修改你需要修改的属性,然后执行 canvas.render()
- 通过监听消息事件,得到一个node或line,修改你需要修改的属性,然后执行 canvas.render()
- 直接canvas.open(你最新的json)
参考:https://github.com/le5le-com/topology-es5-demo
fetch("/data.json", function(text) {var data = JSON.parse(text);// 锁定画布,禁止编辑data.locked = 1;console.log(data);canvas.open(data);// 动画演示示例var cnt = 0;var colors = ["red", "blue", "yellow"];setInterval(() => {++cnt;var nodes = [];getNode(nodes, canvas.data.nodes, "testImage");for (var i = 0; i < nodes.length; i++) {if (cnt % 2) {nodes[i].image = "/image/s01g_374d46e9c71c823a.png";} else {nodes[i].image = "/image/g02__bdfcbc32cfc689bc.png";}}nodes = [];getNode(nodes, canvas.data.nodes, "testNum");for (var i = 0; i < nodes.length; i++) {nodes[i].text = +nodes[i].text + 1 + "";nodes[i].font.color = colors[cnt % 3];}canvas.render();}, 2000);// end.});
显示完整图像
默认画布以100%比例显示图像,超出部分,可以给父元素设置overflow:auto滚动条属性。
如果要显示完整图像,则需要缩放显示比例:
canvas = new Topology(...);// 1. 获取有效图像区域const rect = canvas.getRect();// 2. 根据rect自行判断图像是否超出,或空白太多。// 3. 平移或缩放画布内容canvas.translate(x,y);canvas.scaleTo(.5);
修改属性后,没有立刻生效
通常情况,节点或连线属性变化后,需要执行:
// 节点或连线属性变化后, 执行画布重绘canvas.render()
涉及到node/line的位置、控制点等的修改,需要执行:
// 为了稳妥,可以统一使用此函数。canvas.updateProps(参数);// 此函数会只计算有关位置、点等属性
参考文档:updateProps
修改连线的name:直线为曲线报错
需要计算连线控制点:line.calcControlPoints();
子节点选择
shift + 单击: 单选,可用于选择子节点/连线。
ctrl + 单击: 多选。
ctrl + 单击鼠标按下不放(移动):移动子节点。
新版本节点修改
新增了 square 节点,代表原来的rectangle;原来的rectangle 为更直观的长方形。
背景网格
为了避免截图出现网格,目前需要自己实现,在父dom加一个svg(网上很多)就可以了。
节点特效切换后,为什么不播放了
因为动画帧被清理了,需要重计算,执行node.initAnimate()即可。
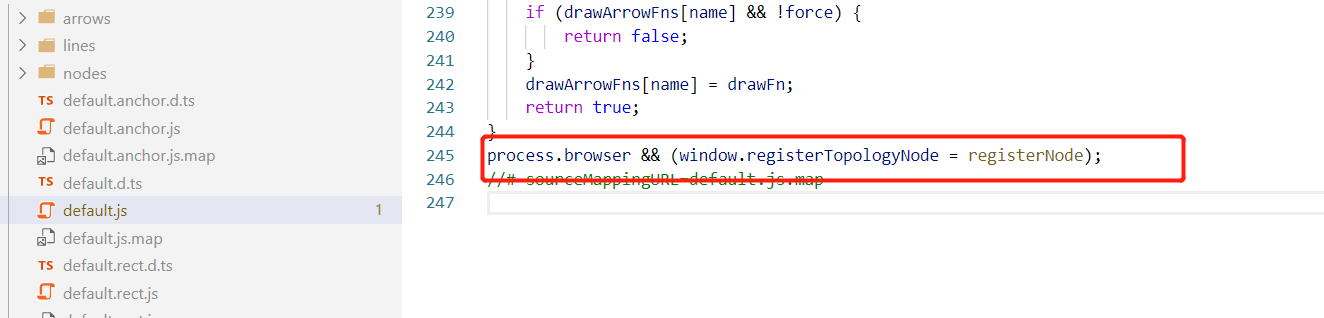
topology-vue 编辑页刷新报错
编辑node_modules\@topology\core\src\middles\default.js文件,把最后以后改成:
process.browser && (window.registerTopologyNode = registerNode);

暂时不为nuxt单独编写特地代码。
topology/example/angular 本地运行
建议使用yarn工具(因为我们用到了yarn workspace模式)
- 到源码根目录安装依赖包。源码根目录执行命令行:yarn
- 到topology/example/angular目录安装依赖包:yarn
- 在topology/example/angular目录命令行执行本地开发命令: yarn start
MQTT一直重连
- 检测是否客户端id相同导致一直断线重连
- 公网免费服务器不稳定
- 如果不希望自动断线重连,设置mqtt.options.reconnections=0即可
鼠标框选错位
原因:
- 父dom元素css还没渲染完,就加载画布;
- 修改了父dom元素位置
解决方案:
- 等待父dom元素css加载完成后在new Topology
- 修正画布位置: topology.canvasPos = topology.divLayer.canvas.getBoundingClientRect();
保存为SVG
需要下载:
http://topology.le5le.com/assets/js/canvas2svg.js
svg不具备动态效果。需要动态效果的,请下载json,然后在我们的画布打开open。
添加子节点
child = new Node(item);child.parentId = node.id;child.calcRectByParent(node);node.children.push(child)
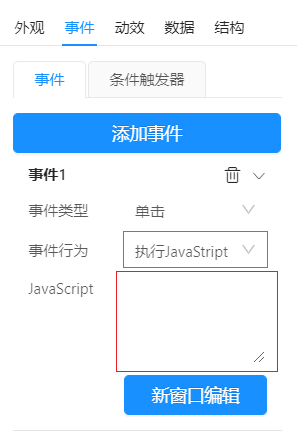
可执行 JavaScript 的,有哪些参数?

可执行 JavaScript 的地方的参数可能是不同的,但这里的本质就是一个普通函数,所以我们可以使用 JS 的函数特性,打印一下 arguments 来查看当前参数。
console.log(arguments);
修改连线控制点,拖拽后,控制点又重新计算
连线类 Line ,存在属性 manualCps ,当为 true 时,会禁止自动计算。
参考链接:https://www.yuque.com/alsmile/topology/line
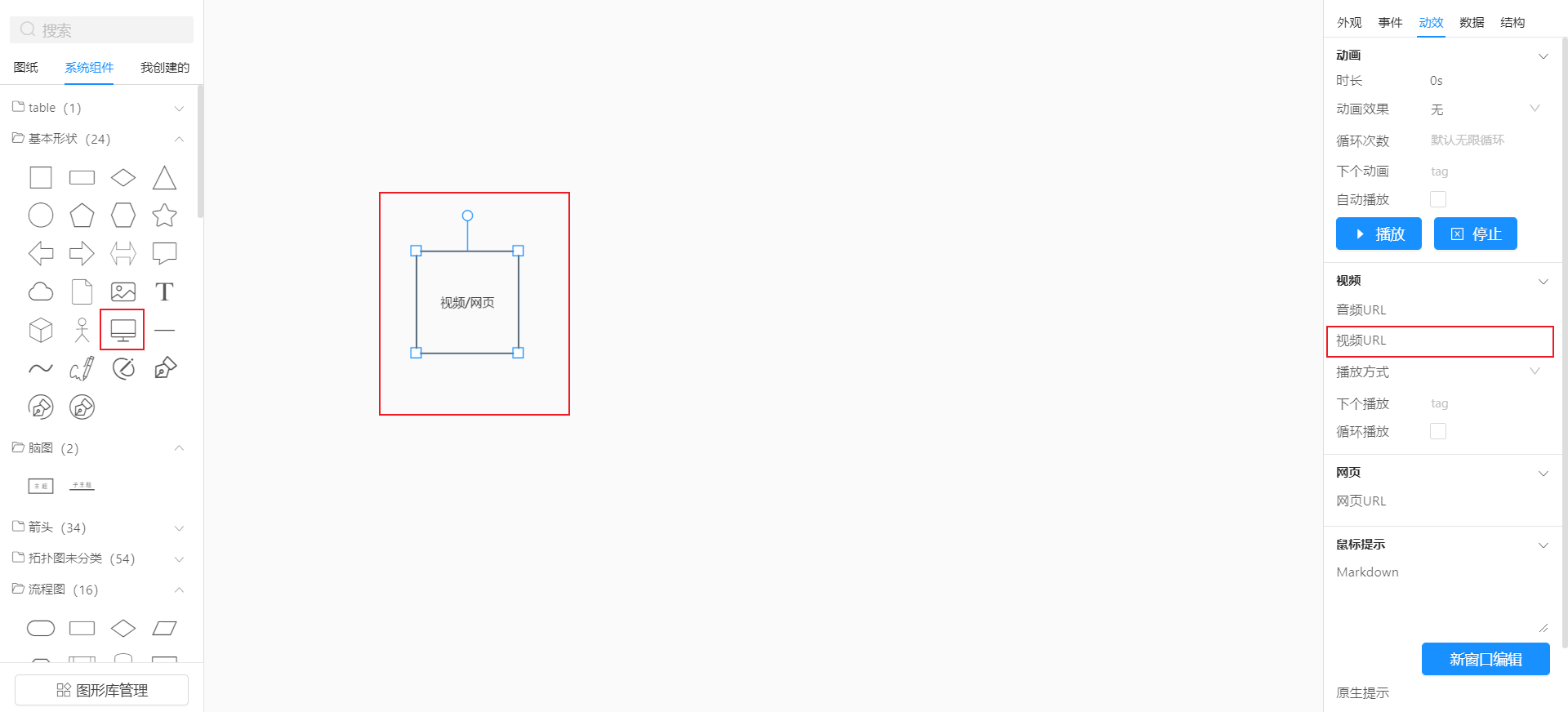
视频 url 设置
节点 name 为 div 的可以设置视频 URL 。