- 成员变量列表
- 成员函数列表
- constructor构造函数
- render渲染画布
- resize重置画布大小
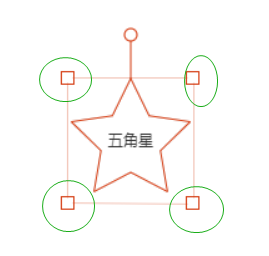
- calcControlPoints计算4个顶点的大小控制点
- getPoints计算选中节点的顶点
- saveNodeRects缩放前,备份初始位置
- resizeNodes改变选中节点大小
- moveNodes移动节点
- updateChildren父节点发送变化后,更新子节点
- updateLines节点变化后,重新计算默认连线
- changeLineType连线类型改变,重新计算连线属性
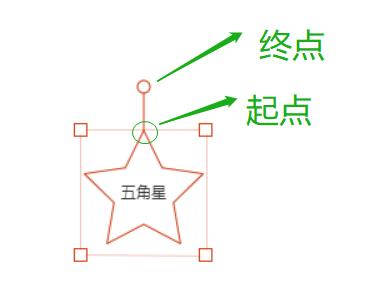
- offsetRotate鼠标点击旋转控制点旋转多少度
- updateRotate旋转结束,计算最终旋转了多少度
- add添加画笔到选中层
- setPens设置选中画笔
- has是否包含画笔
- getDockWatchers获取移动时的停靠点
选中节点或连线的图层,主要用于高亮选中节点/连线、缩放和旋转。
单独分层为了把这种选中高频业务操作独立出来,局部绘画,提高性能。
class ActiveLayer
成员变量列表
| 名称 | 类型 | 是否必选 | 描述 |
|---|---|---|---|
| canvas |
HTMLElement | 是 | 画布dom元素 |
| nodes | Nodes[] | 是 | 节点数据 |
| lines | Line[] | 是 | 连线数据 |
| rotateCPs | Point[] |
是 | 控制旋转的控制点 |
| sizeCPs | Point[] |
是 | 控制大小的控制点 |
| rect | Rect |
是 | 选中区域大小 |
| rotate | number | 否 | 旋转多少度 |
| initialSizeCPs | Point[] | 缩放前,sizeCPs的备份值 | |
| nodeRects | Rect[] |
缩放前,各个选中节点rect的备份值 | |
| childrenRects |
{ [key: string]: Rect } |
缩放前,各个选中子节点rect的备份值 | |
| dockWatchers | Point[] |
移动节点时,可以停靠的参考点 | |
| rotating | boolean | 否 | 是否正在旋转 |
成员函数列表
constructor构造函数
constructor(parent: HTMLElement, public options: Options)
参数
| 名称 | 类型 | 是否必选 | 描述 |
|---|---|---|---|
| parent | HTMLElement | 是 | 父dom元素 |
| options | Options | 否 | 画布大小、颜色、字体等初始状态 参考:Options |
render渲染画布
render()
resize重置画布大小
resize(width: number, height: number)
calcControlPoints计算4个顶点的大小控制点
calcControlPoints()
getPoints计算选中节点的顶点
getPoints()
遍历计算选中节点的顶点,方便计算选中区域和控制点
saveNodeRects缩放前,备份初始位置
saveNodeRects()
备份初始位置,方便缩放、移动等功能计算最终位置。
resizeNodes改变选中节点大小
resizeNodes(type: number, pt: Point)
参数
| 名称 | 类型 | 是否必选 | 描述 |
|---|---|---|---|
| type | number | 是 | 在东西南北哪个方向改变大小。 0 - 向上及向左移动(北/西) 1 - 向上及向右移动(北/东) 2 - 向下及向右移动(南/东) 3 - 向下及向左移动(南/西) |
| pt | Point | 是 | 鼠标位置 |
moveNodes移动节点
moveNodes(x: number, y: number)
updateChildren父节点发送变化后,更新子节点
updateChildren(node: Node)
updateLines节点变化后,重新计算默认连线
updateLines(nodes?: Node[])
changeLineType连线类型改变,重新计算连线属性
changeLineType()
offsetRotate鼠标点击旋转控制点旋转多少度
offsetRotate(angle: number)
updateRotate旋转结束,计算最终旋转了多少度
updateRotate()
add添加画笔到选中层
add(pen: Pen)
setPens设置选中画笔
setpens(pens: Pen[])
has是否包含画笔
has(pen: Pen)
getDockWatchers获取移动时的停靠点
getDockWatchers()

