注意:很多自己部署的mqtt服务器不支持mqtt://,请换成ws://开头。或找服务器运维确认有效连接地址
“0代码”实现消息通信、数据实时修改和触发事件交互。
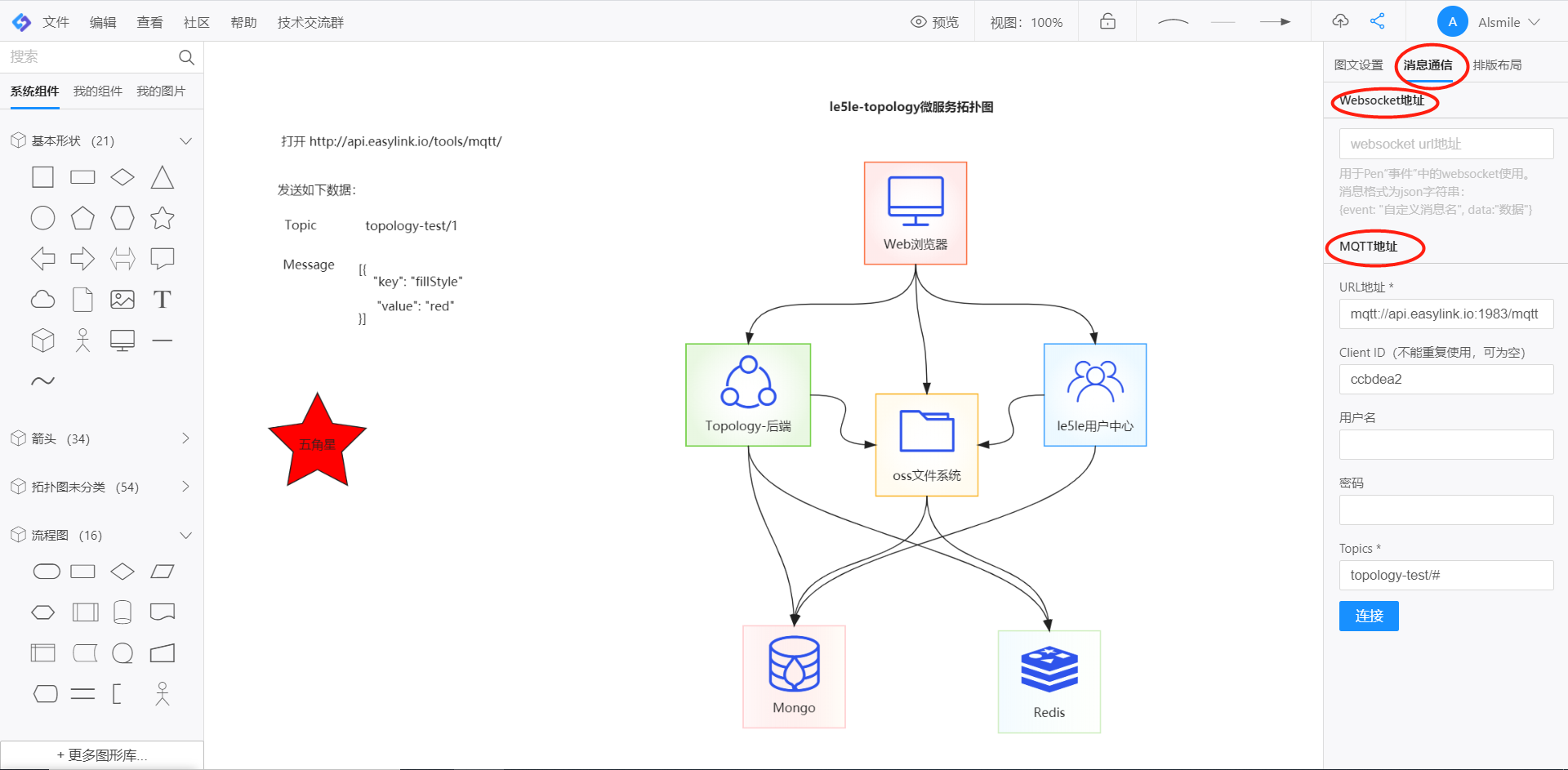
设置websocket或mqtt
点击画布空白地方,在右边属性面板,设置整个图文属性的“消息通信”
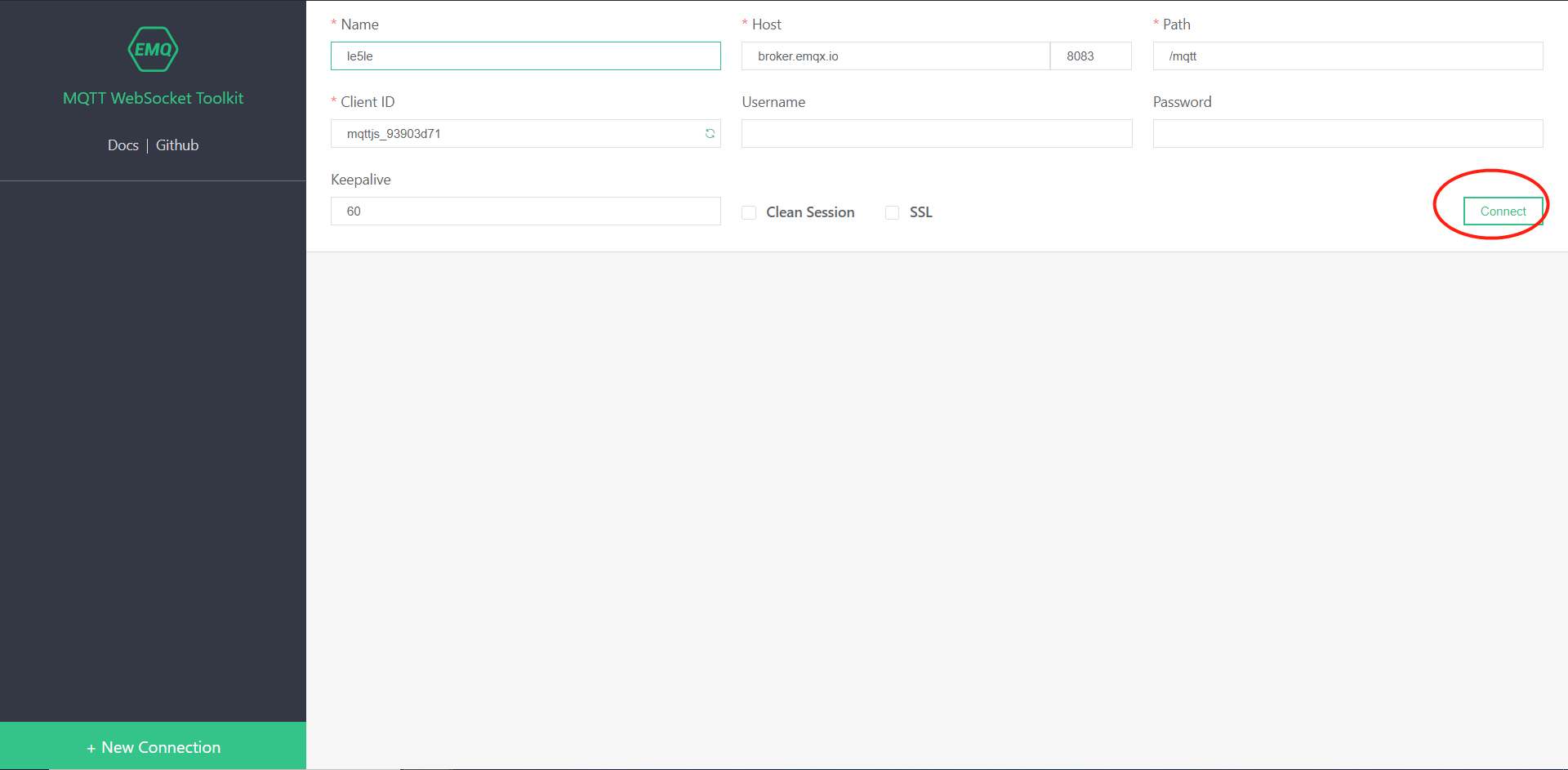
推荐使用国产开源 emqx mqtt服务器:http://tools.emqx.io/
画布消息通信mqtt填写:ws://broker.emqx.io:8083/mqtt
websocket简单测试服务器: https://github.com/le5le-com/websocket-test-node
websocket在线通信体验:http://topology.le5le.com/workspace?id=5d4d725a6025d7704b113240
方案一:全局消息监听
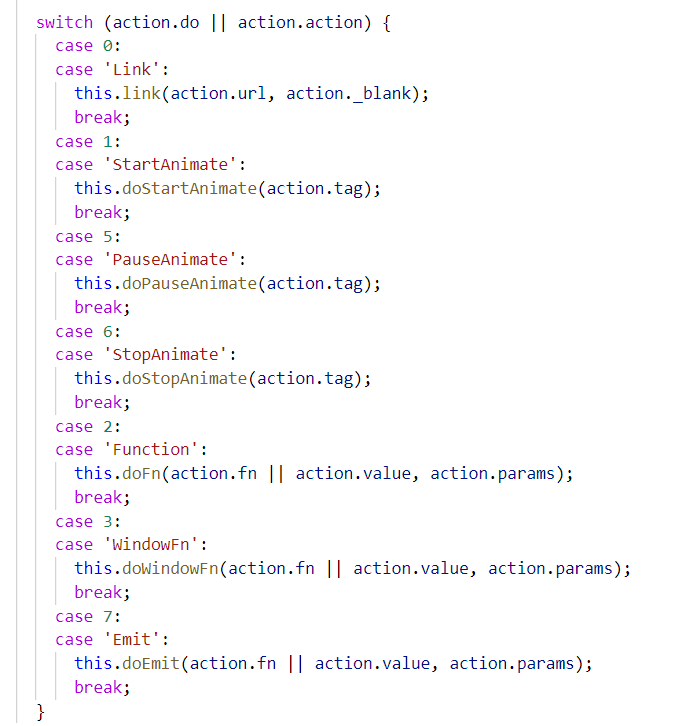
设置topology.data.socketEvent = true,则收到服务器消息时,可以在事件监听中收到消息,例如:
// 1. 人工设置监听远程消息标志topology.data.socketEvent = true// 2. 自己监听消息自行处理topology.on('websocket', (e) => {console.log(e)});topology.on('mqtt', (e) => {console.log(e)});

topology.data.socketEvent = 1时,仅触发上面自定义消息。不执行默认远程消息处理。
实例教学:节点C = 节点A + 节点B
- 打开官网:http://topology.le5le.com/workspace?id=5df3a2646025d729abf23681
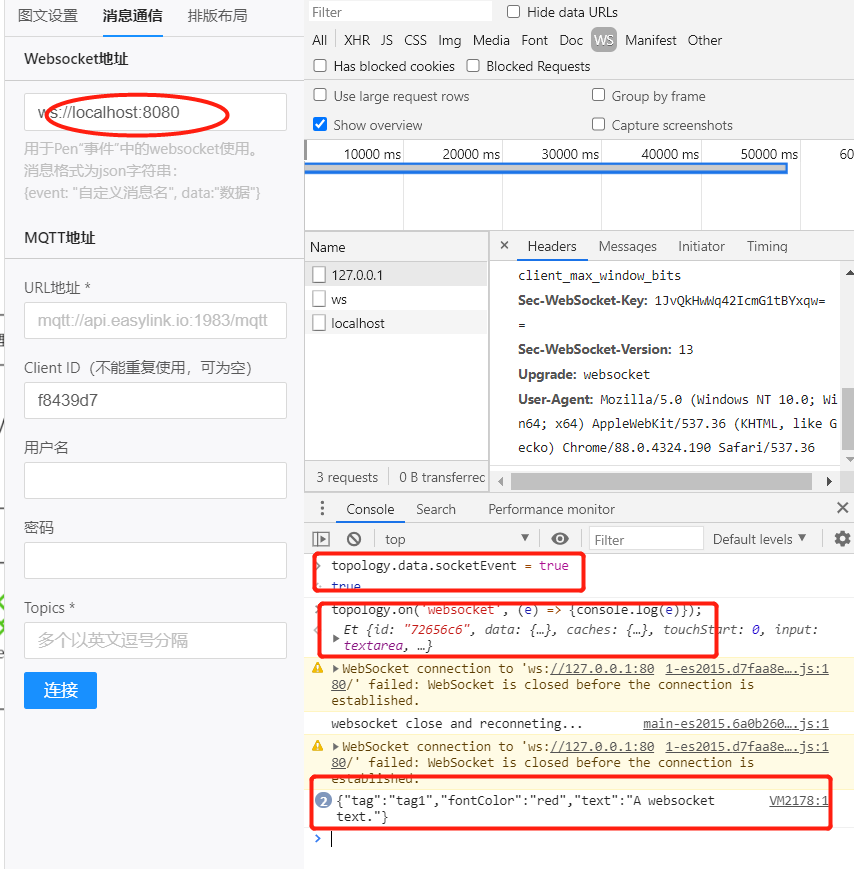
- 打开浏览器开发者工具(F12),选择console

- 设置监听服务器消息:在console里输入:topology.data.socketEvent = true,回车。
设置监听规则:在console里输入:
topology.on('mqtt', (e) => {console.log(e);e = JSON.parse(e.message + '');// 修改节点numA或节点numBif (e.tag === 'numA' || e.tag === 'numB') {topology.setValue('numC', {text: (+topology.find('numA').text) + (+topology.find('numB').text)});}});
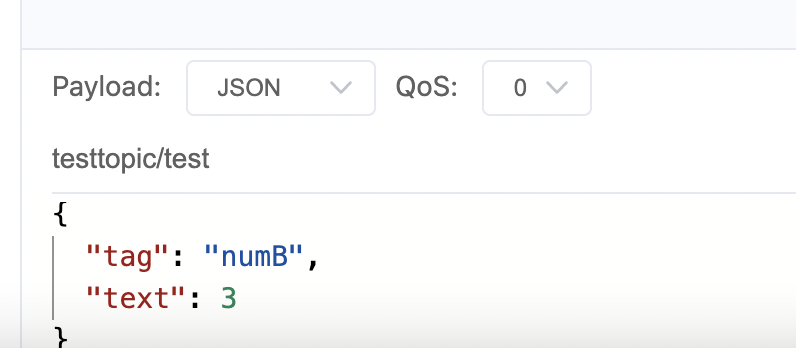
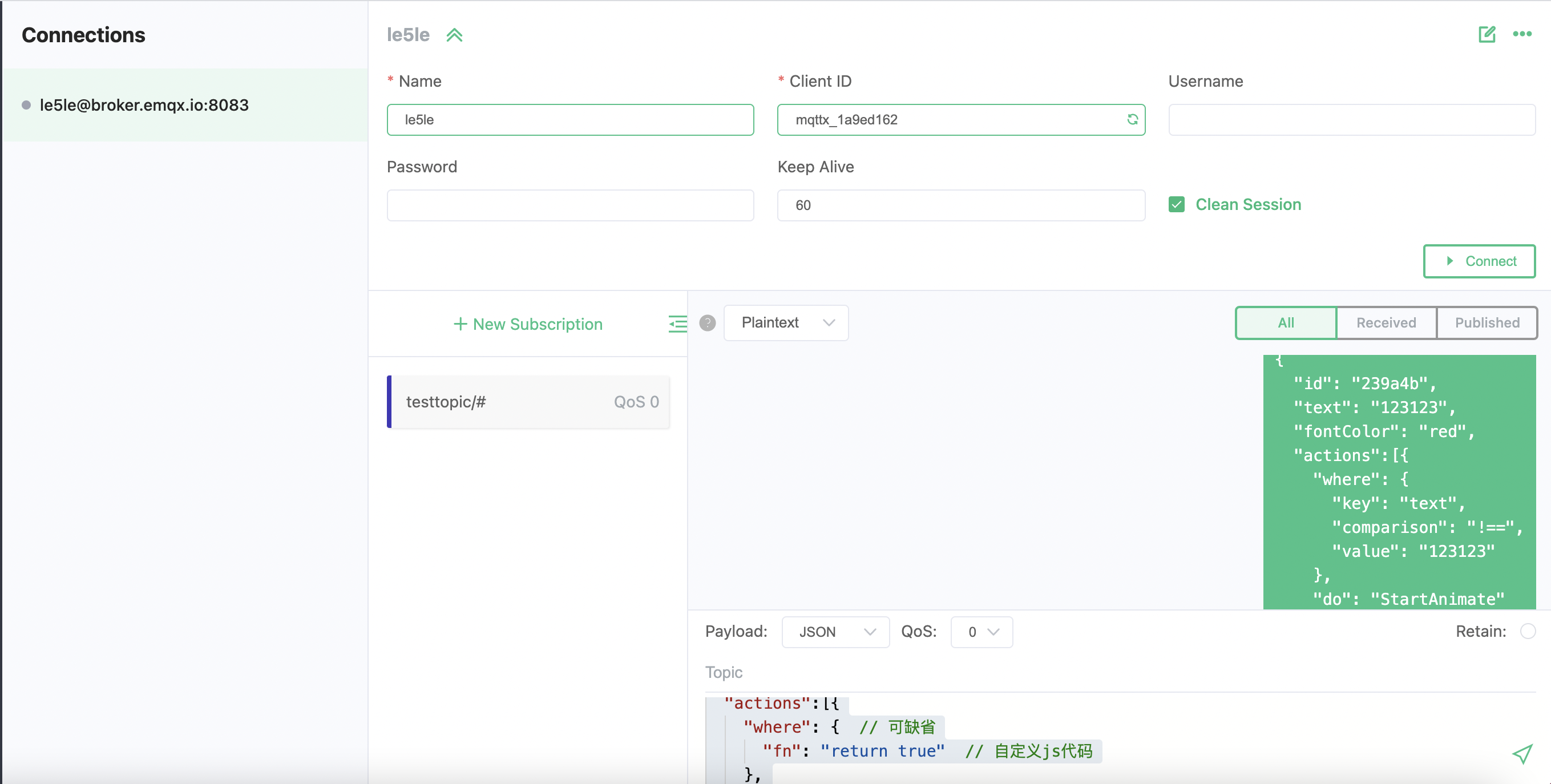
mqtt发送数据:

- 查看数据变化

方案二:服务器发送消息修改数据
直接后台服务器发送数据即可,通过id或tag标识节点:
// 单个数据,通过id查找节点{"id": "239a4b", // 请根据实际id修改"text": "123123","fontColor": "red"}// 单个数据,通过tag匹配{"tag": "tag1","text": "123123","fontColor": "red"}// 多个数据[{"id": "239a4b","text": "123123","fontColor": "red"}]
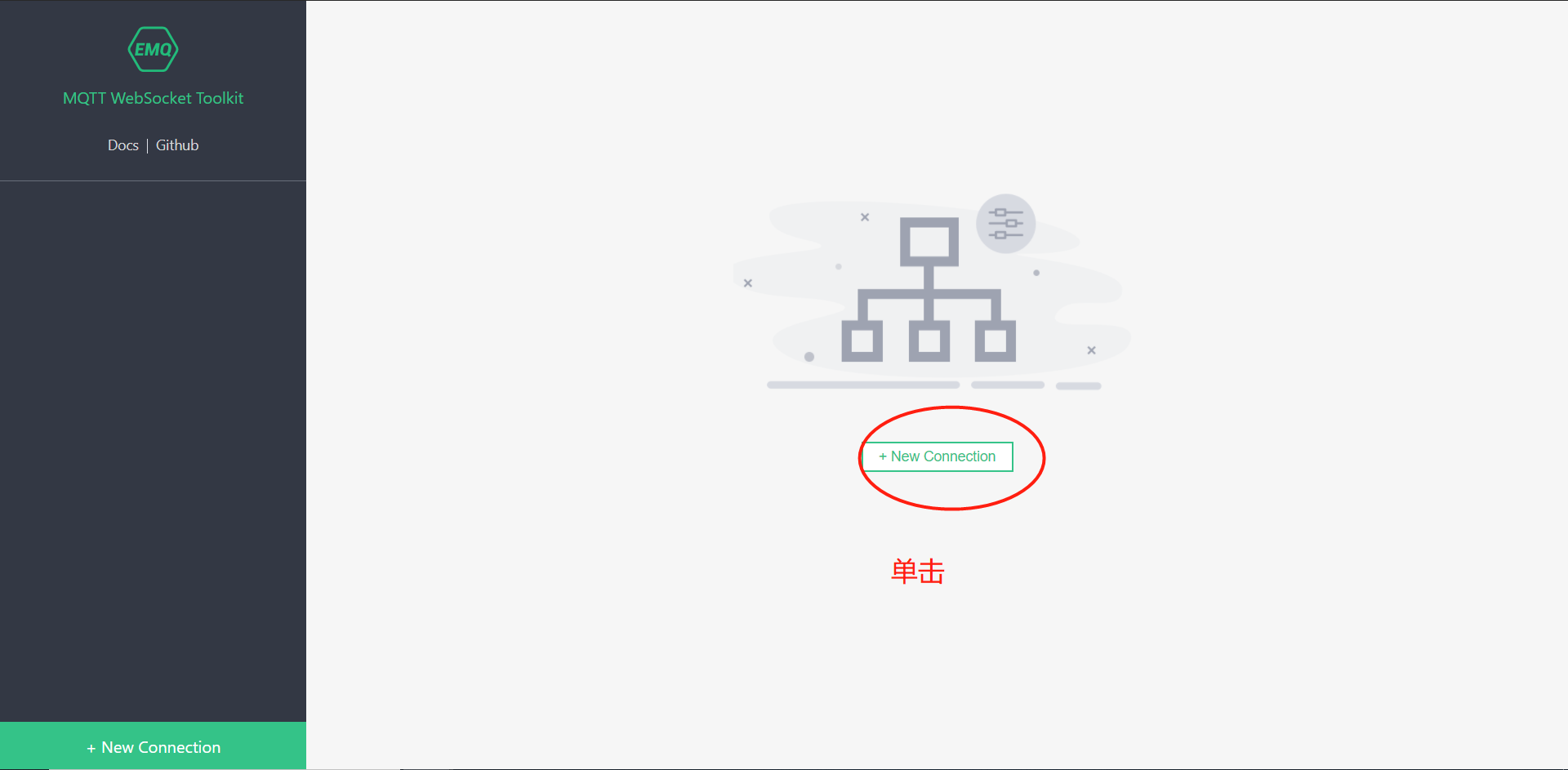
3. 如何使用公网免费服务器发送消息
之前的免费服务器,界面简洁易用,但是不稳定。现在以国产emqx为示例:


客户端主动发消息给服务端
WebSocket
在确保 websocket 建立连接以后,存在一个 topology.socket.socket 的对象,它的类型是 WebSocket ,其中存在 send 方法,可以发送数据。具体的 Api 可以参照 MDN 。
Mqtt
在确保 mqtt 建立连接以后,存在一个 topology.mqtt.client 的对象,它使用的是 mqtt.js 连接后的对象,其中存在 publish 方法,可以发送数据。具体的 Api 可以参照 mqtt.js 这个包。