- class Topology的成员变量列表
- Class TopologyData 画布数据的成员列表
- class Topology的成员函数列表
constructor构造函数- 画布选项 Options
- resize设置大小
- ondrop拖放接收函数
- addNode添加节点
- addLine添加连线
- open打开文件
- render重绘画布
- willRender 即将重绘画布
- getRect获取图形大小,画布四周空白不计算在内
- undo撤消
- redo重做
- delete删除元素
- cut剪切
- copy复制
- paste粘贴
- toImage保存图片
- saveAsImage保存画布为图片并下载
- lock 锁定画布
- lockPens 锁定画布
- cache缓存画布数据
- overflow图像溢出检查
- updateProps通知有数据属性更新
- animate渲染(播放)动画
- find 查找画笔
- play 播放音视频
- getParent 查找父节点
- up 上移一个图层
- down 下移一个图层
- top置顶
- bottom置底
- combine组合多个节点/连线,为一个新节点
- uncombine取消组合
- toComponent组合成一个复合节点
- uncombine取消组合
- translate平移画布
- scale缩放画布
- scaleTo缩放到
- clearBkImg
- getValue 读取数据
- setValue 设置数据
- showInput 显示文本输入框
- centerView 图形居中显示
- fitView 自适应画布可见区域大小
- hasView 画布内容是否为空
- getViewCenter 获取画布可视区域view的中点
- openSocket 打开websocket连接
- closeSocket 关闭websocket连接
- openMqtt 打开mqtt连接
- closeMqtt 关闭mqtt连接
- setColor 设置默认画笔颜色
- setFontColor 设置默认字体颜色
- setIconColor 设置默认字体图标颜色
- destroy清理资源
- pureData 得到精简化数据
画布(class Topology)是整个绘画载体。
在window全局对象下会注入topology对象,表示当前画布。
// 浏览器 console 或jswindow.topology
class Topology的成员变量列表
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| parentElem | HTMLElement | null | canvas元素的父元素。画布铺满整个父元素 |
| canvas | HTMLElement | null | html的canvas元素,主画布,离屏的图像化显示。 |
| offscreen | 自定义Canvas类 | Canvas | 离屏层 |
| hoverLayer | 自定义HoverLayer类 | HoverLayer | 活动层 |
| activeLayer | 自定义Activelayer类 | Activelayer | 选中层 |
| animateLayer | 自定义AnimateLayer类 | AnimateLayer | 动画层 |
| data | TopologyData | 画布数据。 新版本可以是topology.pureData()得到精简化数据 参考下面:TopologyData表格 |
|
| clipboard | TopologyData | 剪切板数据。 | |
| caches | { index:number, list: TopologyData[] } |
缓存数据。 | |
| options | 自定义Options接口 | … | 画布选项。详细描述见下面构造函数 |
| socket | { socket // 原始websocket } |
画布封装的socket对象 | |
| mqtt | { client // 原始mqtt client } |
画布封装的mqtt对象 |
Class TopologyData 画布数据的成员列表
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| pens | Pen[] | null | 节点、连线数据集合 |
| lineName | string | curve | 当前图文默认连线类型 |
| lineWidth | number | 1 | 默认连线宽带 |
| x | number | 0 | 画布偏移量 x |
| y | number | 0 | 画布偏移量 y |
| fromArrow | string | 无 | 默认连线起点箭头 |
| toArrow | string | triangleSolid | 连线终点默认箭头 |
| scale | number | 1 | 当前图文缩放比例: 0 - 1 |
| bkColor | string | 无 | 画布的背景色 |
| bkImage | string | 无 | 背景图片。修改背景图片前,需要先canvas.clearBkImg清空旧图片 |
| bkImageStatic | boolean | 背景是否跟着移动 | |
| grid |
boolean | 是否显示背景网格 | |
| gridColor | string | 背景网格颜色 | |
| gridSize | number | 背景网格格子大小 | |
| rule | boolean | 是否显示背景标尺 | |
| ruleColor | string | 标尺颜色 | |
| websocket | string | websocket url地址,配合节点websocket事件使用。 websocket的消息格式为json字符串:{event: ‘消息名’, data: 消息数据} |
|
| mqttUrl | string | mqtt连接地址url | |
| mqttOptions | { clientId?: string, username?: string, password?: string, customClientId?: boolean } |
mqtt连接选项 customClientId: - 缺省 false, 每次生成随机clientId,避免连接冲突 - true,不要随机生成clientId |
|
| mqttTopics | string | mqtt订阅主题。多个以英文逗号“,”分隔 | |
| locked | enum Lock { None, Readonly, NoMove, NoEvent = 10, } |
None (0) - 未锁定,可任意编辑。 Readonly (1) - 只读模式,允许选中 NoMove (2) - 不能移动 NoEvent (10) - 禁止鼠标交互,无法做任何操作。纯静态画面模式。 |
|
| tooltip | boolean | 是否显示提示 默认显示提示 |
|
| socketEvent | boolean | number | 服务器消息是否发送事件通知。默认不发送事件。 socketEvent === 1时,仅发送事件消息,开发者执行处理,不执行默认行为。 socketEvent 非空时,发送事件消息,同时执行默认操作。 |
|
| socketFn | string | js代码。用于监听mqtt/websocet消息的自定义处理函数。 | |
| data | any | 用于存储用户自定义数据 | |
| … | any | 其他任意属性。推荐用独特开头区分业务属性。 0.4.0以上版本支持 |
class Topology的成员函数列表
constructor构造函数
constructor(parent: string | HTMLElement, options?: Options)
参数
| 名称 | 类型 | 是否必选 | 描述 |
|---|---|---|---|
| parent | string | HTMLElement | 是 | canvas的父元素 |
| options | Options | 否 | 画布选项 |
画布选项 Options
import { Options, KeyType} from '@topology/core';const options: Options = {...};var canvas = new Le5leTopology.Topology("topo-canvas", {width,height,... // 参考下面属性on: function(event, data) {console.log(event, data);}});
| 名称 | 类型 | 是否必选 | 描述 |
|---|---|---|---|
| width | number | 否 | 画布宽。默认为parent的width |
| height | number | 否 | 画布高。默认为parent的height |
| cacheLen | number | 否 | 撤消、重做的历史最大长度限制。默认为30 |
| color | string | 否 | 画布默认节点、连线颜色。默认黑。 |
| activeColor | string | 否 | 选中层颜色 |
| hoverColor | string | 否 | 活动层颜色, 锚点,对齐线等颜色 |
| dragColor | string | 否 | 鼠标框选节点的拖选框颜色。必须是#123456格式,六位颜色写法。画布自动追加透明度。 |
| anchorRadius | number | 否 | 锚点半径大小 |
| anchorFillStyle | string | 否 | 锚点填充色 |
| dockStrokeStyle | string | 否 | 连接线到达终点锚点的边框颜色 |
| dockFillStyle | string | 否 | 连接线到达终点锚点的填充颜色 |
| animateColor | string | 否 | 连线动画默认颜色 |
| fontColor | string | 否 | 画布默认字体颜色 |
| fontFamily | string | 否 | 画布默认字体 |
| fontSize | number | 否 | 画布默认字体大小 |
| lineHeight | number | 否 | 画布默认字体行高 |
| textAlign | string | 否 | 画布默认字体水平对齐方式 |
| textBaseline | string | 否 | 画布默认字体垂直对齐方式 |
| font | object: { color: string; fontFamily: string; fontSize: number; lineHeight: number; textAlign: string; textBaseline: string; } |
否 | 画布默认字体 |
| hideInput | boolean | 否 | 是否禁止双击节点文字,出现文字输入框 |
| hideRotateCP | boolean | 否 | 是否隐藏节点旋转控制点 |
| hideSizeCP | boolean | 否 | 是否隐藏节点大小控制点 |
| disableSizeX | boolean | 否 | 控制点只能改变节点width |
| disableSizeY | boolean | 否 | 控制点只能改变节点height |
| hideAnchor | boolean | 否 | 是否隐藏节点锚点 |
| alwaysAnchor | boolean | 否 | 总是显示所有节点的锚点。 单独节点不显示锚点时,设置节点hideAnchor |
| disableScale | boolean | 否 | 是否禁止鼠标滚轮缩放。 用户仍然可以使用scale函数,方便用户定制缩放交互。 |
| disableTranslate | boolean | 否 | 是否禁止默认鼠标移动画布。 用户仍然可以使用translate函数,方便用户定制交互。 |
| disableDockLine | boolean | 否 | 是否禁用移动节点时,自动停靠 |
| disableEmptyLine | boolean | 否 | 是否禁止连线终点为空(未连接到节点) |
| hoverCursor | string | 否 | 鼠标移动到pen上的鼠标形状 |
| rotateCursor | string | 是 | 控制节点旋转的鼠标图标。css自带 或 cur格式文件。 |
| playIcon | string | 是 | 视频播放时,播放图标。 必须为字体图标的类名:例如,阿里字体图标 |
| pauseIcon | string | 是 | 视频播放时,暂停图标 |
| fullScreenIcon | string | 是 | 视频播放时,全屏图标 |
| loopIcon | string | 是 | 视频播放时,循环播放图标 |
| translateKey | enum KeyType { Any = -1, CtrlOrAlt, Ctrl, Shift, Alt, } |
否 | 平移画布快捷键类型,默认空格或Ctrl 平移画布时,是否同时需要Ctrl/Shift/Alt等功能键 Any,不需要功能键就生效 |
| scaleKey | KeyType | 否 | 缩放画布快捷键类型 |
| on | 回调函数: (event: string, data: any) => void |
否 | 接收画布消息的回调函数。 event - 消息名 data - 消息内容 推荐用es6的箭头函数 ()=>{},方便使用上下文中的this;否则请注意this指向。 例如: this.canvasOptions.on = this.onMessage ; onMessage = (event, data) => {}; |
| extDpiRatio | number | 否 | 高清屏下的dpi自定义调整,默认:0.25。 最终dpi的值为: Canvas.dpiRatio = window.devicePixelRatio + options.extDpiRatio; 似乎不同windows系统+浏览器下,显示效果不一致。有人反映,不加0.25更清晰;个人电脑加0.25更清晰。 |
| keydown | enum KeydownType { None = -1, Document, Canvas, } |
画布监控监听对象。 默认 监听 Document文档 |
|
| minScale | number | 0.3 | 画布缩放的最小值 |
| maxScale | number | 5 | 画布缩放的最大值 |
| viewPadding | type Padding = number | string | number[] | 画布可视区域padding | |
| autoAnchor | boolean | false | 是否开启:连线自动选择最近锚点 节点中心锚点 |
| bkColor | string | 无 | 画布的背景色 |
| grid | boolean | false | 是否显示网格 |
| gridColor | string | 背景网格颜色 | |
| gridSize | number | 背景网格格子大小 | |
| rule | boolean | 是否显示背景标尺 | |
| ruleColor | string | 标尺颜色 | |
| scroll | boolean | true | 是否展示滚动条 当为 true 时,滚轮滚动为上下移动画布;按下 ctrl 键滚轮滚动为缩放画布。 |
resize设置大小
resize(size?: { width: number; height: number })
参数
| 名称 | 类型 | 是否必选 | 描述 |
|---|---|---|---|
| size | object | 否 | 空:自动根据父元素计算 非空:大小等于size的width和height |
ondrop拖放接收函数
private ondrop(event: DragEvent)
私有函数,画布内部函数。允许接收一个拖曳事件,通过event.dataTransfer.getData(‘Text’)获取一个表示节点数据的json字符串。
json格式如下:
{rect: {width: 50,height: 70},is3D: true,z: 10,zRotate: 15,fillStyle: '#ddd',name: 'cube',icon: '\ue63c',iconFamily: 'topology',iconColor: '#777',iconSize: 30}
其中,拖曳事件参数如下
| 名称 | 类型 | 是否必选 | 描述 |
|---|---|---|---|
| name | string | 是 | 节点名称 |
| rect | object | 是 | width height |
| is3D | boolean | 否 | 是否是一个3D类型的节点: 是 - 多一个z坐标 |
| z | number | 否 | 3D坐标中的z坐标 |
| zRotate | number | 否 | z轴旋转角度 |
| fillStyle | string | 否 | 填充颜色,默认无。 |
| icon | string | 否 | 节点图标的字体图标的Unicode |
| iconFamily | string | 否 | 字体图标公共类名 |
| iconColor | string | 否 | 字体图标颜色 |
| iconSize | number | 否 | 字体图标大小 |
| image | string | 否 | 节点图标的图片链接。 图片、字体图标同时存在时,图片优先 |
addNode添加节点
addNode(node: Node, focus = false): boolean
添加一个节点,返回是否成功。
参数:
- node: Node实例
- focus:是否立刻获得焦点高亮
示例:
private ondrop(event: DragEvent) {event.preventDefault();const node = JSON.parse(event.dataTransfer.getData('Text'));node.rect.x = event.offsetX - ((node.width / 2) << 0);node.rect.y = event.offsetY - ((node.height / 2) << 0);this.addNode(new Node(node), true);}
addLine添加连线
addLine(line, focus = false)
添加一个连线。
参数:
- line: Line规范的对象
- focus:是否立刻获得焦点高亮
open打开文件
open(data?: any)
打开文件
参数:
data - json对象或标准字符串化的格式。为空,表示打开新空白文件。
render重绘画布
render()
willRender 即将重绘画布
willRender()
主要用于批量数据修改,先缓存绘画,获得更好的性能。
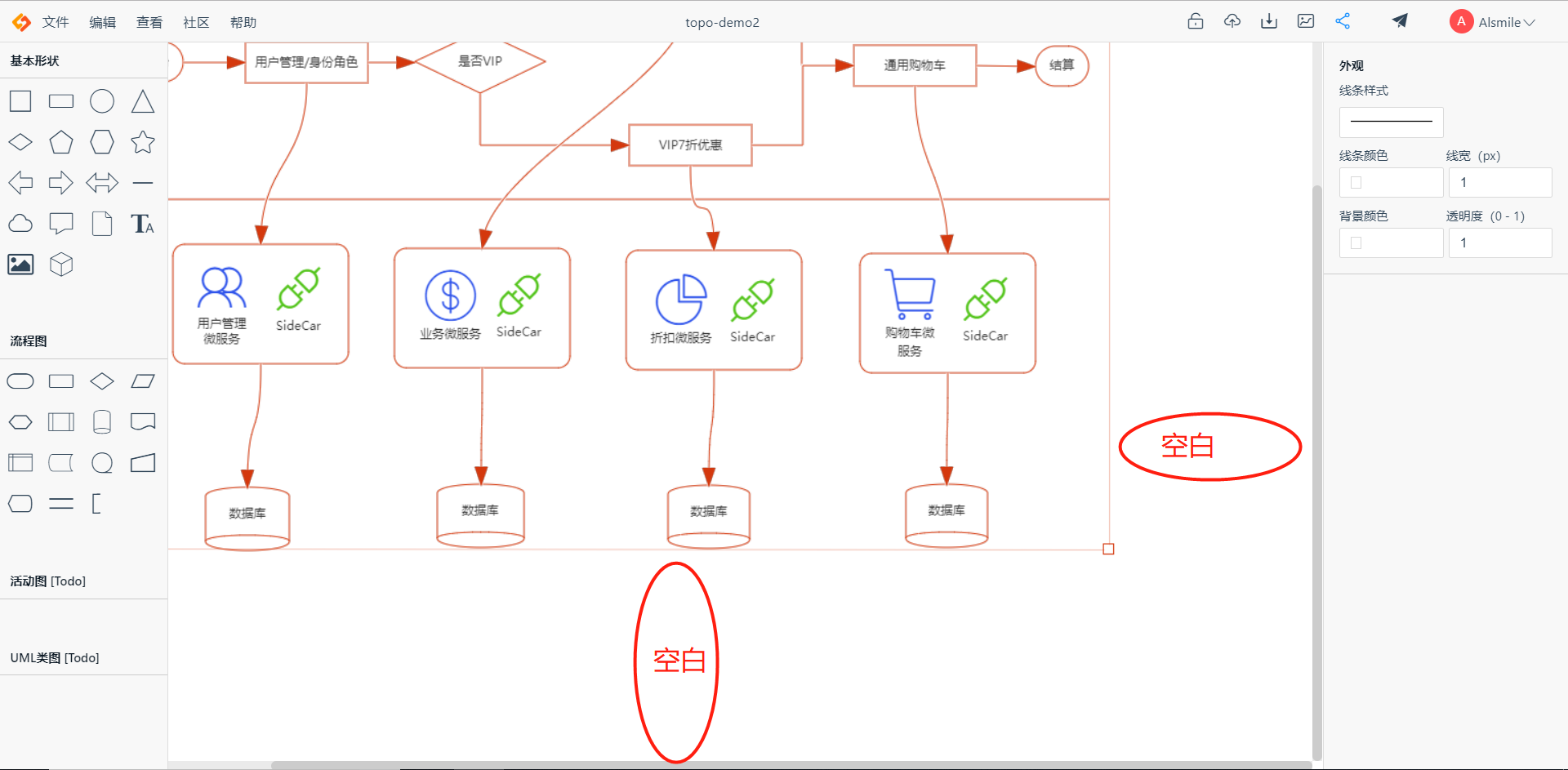
getRect获取图形大小,画布四周空白不计算在内
getRect()
如下图,仅计算框选的区域大小,画布四周空白不计算在内。
undo撤消
undo(noRedo = false)
撤消操作。
参数:noRedo 表示不缓存历史记录,不会产生redo操作
redo重做
redo()
delete删除元素
delete(param?: string | Pen[], force?: boolean)
参数
| 名称 | 类型 | 是否必选 | 描述 |
|---|---|---|---|
| param | string | Pen[] | 否 | 为空时,删除选中元素 为string时,删除id或tag的元素 为数组时,删除数组中的元素 |
| force | boolean | 否 | 是否强制删除,否则locked下无法删除 |
cut剪切
cut()
copy复制
copy()
paste粘贴
paste()
toImage保存图片
toImage(padding: Padding = 0, callback: any = null): string
转换画布为图片:(此处的 canvas 是原生的画布元素类型 HTMLCanvasElement )
当callback为空时,返回图片url。参考canvas.toDataURL(type, quality)。
当callback不为空时,返回空;调用callback,传入图片blob。参考canvas.toBlob(callback)
参数
| 名称 | 类型 | 是否必选 | 描述 |
|---|---|---|---|
| callback | function | 否 | callback为空: 返回图片url。 参考canvas.toDataURL(type, quality) callback不为空: 返回空;调用callback,传入图片blob。 参考canvas.toBlob(callback) |
| padding |
number | string | number[] | 否 | 生成图形边距。 为数组时,含义和css一致 |
saveAsImage保存画布为图片并下载
saveAsImage(name?: string, padding: Padding = 0)
参数
| 名称 | 类型 | 是否必选 | 描述 |
|---|---|---|---|
| name | string | 否 | 图片另存为的文件名。默认 ‘le5le.topology.png’ |
| padding |
number | string | number[] | 否 | 生成图形边距。 默认 上下左右 10px |
lock 锁定画布
lock(lock: Lock)
对画布锁定,影响整个画布
参数
| 名称 | 类型 | 是否必选 | 描述 |
|---|---|---|---|
| lock | number | 是 | 0 - 未锁定,可任意编辑。 1 - 全部锁定,不能做任何编辑,允许选中,并高亮 2 - 无法做任何操作,只能响应space事件 |
lockPens 锁定画布
lockPens(pens: Pen[], lock: Lock)
Lock枚举类型见上表
cache缓存画布数据
cache()
缓存当前数据到undo/redo队列末尾,为撤消/重做增加一个数据状态。
overflow图像溢出检查
overflow()
计算图像大小,是否溢出画布范围。是,重新设置画布大小。
updateProps通知有数据属性更新
updateProps(cache: boolean = true, pens?: Pen[])
参数
| 名称 | 类型 | 是否必选 | 描述 |
|---|---|---|---|
| cache | boolean | 否 | 是否新增一条历史操作记录,方便撤消重做。 会消耗性能,不要在动画中使用。 |
| pens | Pen[] | 否 | 需要更新属性的节点/连线。 默认为选中的节点/连线 |
说明:传入参数node主要自动计算node大小。连线属性修改,无需传入参数。
animate渲染(播放)动画
animate()
修改节点、连线动画属性(包括帧、播放/停止状态)后,通知重绘动画。
find 查找画笔
find(idOrTag: string, pens?: Pen[] | boolean, array?: boolean)
根据画笔id或tag查找节点。
参数:
pens为boolen时,等效与 array。
pens为数组时,在指定数组中查找。
array - 是否始终返回数组。否则,单个结果返回pen对象。
play 播放音视频
play(idOrTag: string, pause?: boolean)
参数:
pause - 是否暂停播放。默认为播放。
getParent 查找父节点
getParent(pen: Pen)
up 上移一个图层
up(pen: Pen)
上移一个节点/连线的图层。
down 下移一个图层
down(pen: Pen)
下移一个节点/连线的图层。
top置顶
top(pen: Pen)
置顶一个节点/连线到画布顶层。
bottom置底
bottom(pen: Pen)
置底一个节点/连线到画布底层。
combine组合多个节点/连线,为一个新节点
combine(pens?: Pen[], stand = false)
参数
| 名称 | 类型 | 是否必选 | 描述 |
|---|---|---|---|
| nodes | Node[] | 否 | 要组合的节点 默认选中的节点 |
| stand | boolean | 否 | 子节点是否能够独立选中移动 |
uncombine取消组合
uncombine(node?: Node)
把一个组合节点取消组合,还原到以前多个节点的状态
参数
| 名称 | 类型 | 是否必选 | 描述 |
|---|---|---|---|
| node | Node | 否 | 要取消组合的节点 默认选中的第一个节点 |
toComponent组合成一个复合节点
toComponent(pens?: Pen[]): Node
参数
| 名称 | 类型 | 是否必选 | 描述 |
|---|---|---|---|
| nodes | Node[] | 否 | 要组合的节点 默认所有节点 |
uncombine取消组合
translate平移画布
translate(x: number, y: number)
参数
| 名称 | 类型 | 是否必选 | 描述 |
|---|---|---|---|
| x | number | 是 | 水平移动距离 > 0 右移 < 0 左移 |
| y | number | 是 | 垂直移动距离 > 0 下移 < 0 上移 |
scale缩放画布
scale(scale: number, center?: { x: number; y: number; })
在当前缩放状态下,继续缩放
参数
| 名称 | 类型 | 是否必选 | 描述 |
|---|---|---|---|
| scale | number | 是 | 1 - 不缩放 > 1 - 放大 < 1 - 缩小 |
| center | { x: number; y: number; } | 否 | 缩放中心点,当前有效区域中心点 |
scaleTo缩放到
scaleTo(scale: number, center?: { x: number; y: number; })
在原始视图基础上,缩放到指定比例。
为了避免缩放过程中精度丢失,默认限制了scale大小范围:0.25 < scale < 5 之间。
可以在画笔选项中设置范围。
center - 缩放中心点,当前有效区域中心点
clearBkImg
clearBkImg
清空背景图片
getValue 读取数据
getValue(idOrTag: string, attr = ‘text’)
查找data.pens中id或tags等于idOrTag的pen,并读取attr的属性值。默认读取text。
setValue 设置数据
setValue(idOrTag: object | string, val: object | string, attr = ‘text’)
查找data.pens中id或tags等于idOrTag的pen,并设置pen.[attr] = val。默认设置artr = text
idOrTag 为object对象时,类似Object.assign。通过id或tag查找节点
idOrTag 为string时,通过id或tag查找节点,如果val为object,类似Object.assign。
idOrTag 为string时,通过id或tag查找节点,如果val为string,为要替换的属性值,attr为属性名。
showInput 显示文本输入框
showInput(item: Pen)
显示文本输入框。
centerView 图形居中显示
centerView(padding?: Padding)
居中显示图形。
padding - 画布view区域padding值
fitView 自适应画布可见区域大小
fitView(viewPadding?: Padding)
缩放图形到画布屏幕屏幕大小,并居中显示。
viewPadding - 画布view区域padding值
hasView 画布内容是否为空
hasView()
getViewCenter 获取画布可视区域view的中点
getViewCenter(viewPadding?: Padding)
viewPadding - 画布view区域padding值
openSocket 打开websocket连接
openSocket(url?: string)
closeSocket 关闭websocket连接
closeSocket()
openMqtt 打开mqtt连接
openMqtt(url?: string, options?: any)
参考https://github.com/mqttjs 的 connect 用法
closeMqtt 关闭mqtt连接
closeMqtt()
setColor 设置默认画笔颜色
setColor(color: string)
线条颜色和文字颜色
默认背景颜色可直接修改topology.options.bkColor
setFontColor 设置默认字体颜色
setFontColor(color: string)
setIconColor 设置默认字体图标颜色
setIconColor(color: string)
destroy清理资源
destroy()
清理画布申请创建的资源。
pureData 得到精简化数据
pureData() : TopologyData
得到画布内容中的精简化数据。

